10 примеров оригинального дизайна курсора мыши
Изобретение мыши и разработка курсора привели к революции в области взаимодействия с интерфейсами.
До этого момента людям приходилось использовать для ввода данных и работы с ними клавиатуру, что могло быть утомительно и зачастую отнимало много времени.
В 1960-х Дуглас Энгельбарт создал первую в мире мышь, и это навсегда изменило способ взаимодействия людей с компьютерами.
Первый курсор представлял собой простую указывающую вверх стрелку. Но в то время экраны компьютеров не отличались высоким разрешением, поэтому небольшую вертикальную стрелку было трудно заметить. По этой причине Энгельбарт решил наклонить ее примерно на 45 градусов. А остальное уже история.
Стив Джобс использовал наклоненный курсор в первом Mac от Apple, сделав его полностью черным с белым контуром. Microsoft представил аналогичный курсор в своей операционной системе Windows 98, но раскрашен он был наоборот — контур стал черным, а внутренняя заливка — белой.
С тех пор дизайнеры начали экспериментировать с внешним видом курсора мыши, иногда эту роль даже играли иллюстрации или изображения. Нам всем, вероятно, приходилось использовать на сайтах или в программах кусочки арбуза или пиццы, ракеты, маркеры или руки с различными жестами вместо стрелки.
Курсор мыши — это важнейший функциональный элемент, и поэтому его дизайн следует тщательно продумать. Он должен не просто хорошо выглядеть, но и функционировать таким образом, чтобы эффекты наведения и переходы на сайте делали опыт пользователей более интуитивным и приятным.
Изучив перечисленные в статье примеры вы увидите, насколько красивым и эффективным может быть дизайн курсора мыши, а также каким привлекательным становится веб-сайт, благодаря такому дизайну.
Что еще более важно, они показывают, как курсор может улучшить взаимодействие пользователя с интерфейсом и дать ему обратную связь о конкретных действиях, одновременно демонстрируя креативность его создателя.
Мы рассмотрим следующие сайты:
- Pest Stop Boys
- Masters 1987
- Qode Kaleidoscope
- Le Cantiche 1320
- The Current: Violent White Supremacy
- Samuel Day
- Groupe Castor & Pollux
- The New Company
- Glenn Catteeuw
- Julie Guzal
1.
 Pest Stop Boys
Pest Stop BoysPest Stop Boys — это расположенная в Южной Англии компания, которая оказывает широкий спектр услуг по борьбе с вредителями. Ее веб-сайт — настоящая рапсодия красок. Он наполнен потрясающими анимационными эффектами и микровзаимодействиями, и представляет информацию о службе в очень творческой форме.
Когда пользователь прокручивает страницу, запускаются крутые эффекты и на экране появляются разные виды насекомых, что делает ваш опыт намного интереснее.
Изначально курсор выглядит как неровный кружок одного цвета, но когда вы начинаете перемещать его, вы можете увидеть красочные пятна разных цветов. Особенно интересным этот курсор становится благодаря использованию эффекта смешивания цветов, определяющего, какого цвета будут элементы, на которые он наведен.
Даже если курсор распадается на маленькие пятна, каждое из них реализовано с применением смешивания цветов. Когда он наведен одновременно на несколько разноцветных элементов (например, частично на букву, но также и на часть фона и какой-то абстрактный элемент), курсор окрашивает их все в разные оттенки.
Эффект смешивания цветов — отличный способ вдохнуть новую жизнь в ваш контент с помощью такого простого взаимодействия, как наведение курсора мыши, а также представить элементы интерфейса несколькими разными креативными способами.
2. Masters 1987
Masters 1987 — компания по организации мероприятий из Лос-Анджелеса. Ее веб-сайт отлично демонстрирует, насколько эффектными могут быть прописные буквы без засечек, которые можно увидеть на всех страницах в разных размерах.
Фон на сайте является черным, а типографика преимущественно белой, за исключением некоторых выделенных оранжевым цветом слов. Простые цвета и шрифты оставили дизайнерам возможность реализовать различные эффекты и подойти творчески к созданию других элементов сайта, в частности, курсора.
Круглый курсор имитирует комету — как только вы начинаете двигать его в любом направлении, он оставляет анимированный след, который исчезает, когда движение прекращается.
Кроме того, при реализации курсора был применен эффект смешивания цветов, что делает его похожим на прожектор. Он не только инвертирует цвета (меняет их на противоположные), но и оживляет элементы, что становится очевидно, когда вы наводите курсор на изображения.
Он не только инвертирует цвета (меняет их на противоположные), но и оживляет элементы, что становится очевидно, когда вы наводите курсор на изображения.
Когда курсор попадает на названия категорий на странице “Портфолио”, контурные буквы становятся белыми и к ним также применяется эффект наложения цветов.
3. Qode Kaleidoscope
Qode Kaleidoscope — это тщательно подобранная коллекция тем от Qode Interactive. Идея сайта заключается в том, чтобы подчеркнуть важную роль цветов в современном веб-дизайне. Экран загрузки включает изображение глаза и множество крошечных цветных деталей, напоминающих узоры в калейдоскопе. Здесь курсор тоже выглядит как глаз.
Но, когда вы перемещаете его по странице, глаз распадается на несколько составляющих. Зрачок играет роль основного курсора, а роговица, конъюнктива и другие части следуют за ним. Как только движение останавливается, все элементы складываются вместе и снова образуют глаз.
Напоминающие разноцветные стеклышки детали, разбросанные по экрану, следуют за движением мыши, как намагниченные, оживляя страницу.![]() Если кликнуть в любом месте, вы попадете на яркий веб-сайт, где сможете насладиться интересным визуалом, а также захватывающими анимационными эффектами, которые позволят вам взглянуть на WordPress под другим углом.
Если кликнуть в любом месте, вы попадете на яркий веб-сайт, где сможете насладиться интересным визуалом, а также захватывающими анимационными эффектами, которые позволят вам взглянуть на WordPress под другим углом.
4. Le Cantiche 1320
Le Cantiche 1320 — впечатляющий веб-сайт, вдохновением для которого послужила эпоха Возрождения. Он был создан к 700 годовщине со дня написания “Божественной комедии”, ключевого произведения Данте.
Сайт сам по себе можно считать произведением искусства. Он наполнен иллюстрациями, на которых можно увидеть путешествие Данте через Ад, Чистилище и Рай. Анимационные эффекты и переходы, а также горизонтальная прокрутка делают контент еще более захватывающим, а путешествие — интересным.
Курсор легко заметить, ведь он выглядит как большой красный круг. Внутри него расположен текст, побуждающий вас выполнить определенное действие, например, прокрутить страницу или перетащить элемент, чтобы изучить больше контента.
Добавление внутрь курсора инструкций — эффективный способ сделать процесс знакомства с сайтом интуитивно понятным и помочь пользователям с легкостью ориентироваться на нем.
Кроме того, при реализации курсора на сайте Le Cantiche 1320 применяется эффект наложения цветов. Когда пользователь наводит его на изображение, соответствующая область принимает вид негатива.
5. The Current: Violent White Supremacy
Jigsaw — это подразделение Google, которое использует технологии для изучения глобальных проблем, таких как торговля людьми, терроризм, киберпреступность, а также многих других угроз общественной безопасности.
The Current — публикация Jigsaw, задача которой состоит в обеспечении доступа к информации, в частности, всем тем, кто живет в государствах, где систематически нарушаются права граждан. Во втором выпуске, получившем престижную награду Вебби, затрагивается тема превосходства белых.
На первый взгляд верхняя часть главной страницы кажется просто белой. Однако, перемещая курсор, вы увидите иллюстрацию, изображающую ребенка с протянутыми руками и еще несколько пар рук. Части изображения проявляются по мере продвижения курсора, но когда он останавливается, все снова становится белым, кроме участка под ним.
Курсор взаимодействует с контентом таким образом лишь в этой части сайта, создавая впечатляющее вступление, способное настроить пользователей на нужный лад перед погружением в тему.
6. Samuel Day
Samuel Day — дизайнер из Берлина. Этот уникальный веб-сайт дает полное представление о его творческих способностях. Потрясающая анимация, которая запускается при прокрутке, отправляет вас в необычное путешествие, наполненное прекрасными иллюстрациями, которые рассказывают историю Самуэля.
Курсор выполнен в форме периодически мигающего глаза. У всех нарисованных персонажей на сайте глаза выглядят аналогичным образом.
Когда вы дойдете до изображения поезда, вы заметите, что пассажиры на самом деле обозначают проекты Самуэля. Когда пользователь наводит курсор мыши на кого-то из них, глазное яблоко превращается в анимированный логотип соответствующей компании. На него можно нажать, чтобы подробно изучить проект. Цвет курсора меняется по мере изменения цвета фона.
Этот сайт — отличный пример того, как хороший дизайнер может сделать курсор частью творческой идеи, которая демонстрирует его внимание к деталям и навыки.
7. Groupe Castor & Pollux
Groupe Castor & Pollux — агентство цифровых коммуникаций. На странице, посвященной корпоративной социальной ответственности, вы можете увидеть красивый курсор большого размера. Он окрашен в синий цвет, который становится бледнее ближе к краям и потому выглядит как градиент.
Когда вы наводите курсор на заголовок, он становится огромным, а внутри круга появляется направленная вниз стрелка, которая предлагает вам продолжить прокрутку, чтобы узнать больше о социальной ответственности компании.
В некоторых других разделах курсор окрашивает черный шрифт в яркий розовый цвет, переходящий в фиолетовый. Внутри него появляется текст, который приглашает посетителя получить больше информации по соответствующей теме.
При реализации этих эффектов дизайнеры не только позаботились о том, чтобы привлечь внимание пользователей к конкретным элементам интерфейса, но и улучшили UX, добавив четкие инструкции, указывающие, что пользователям следует делать дальше.
Также на сайте можно встретить несколько чисто декоративных эффектов. Например, когда курсор находится над изображением, оно немного сдвигается, а затем начинает следовать за движением мыши.
На некоторых других страницах сайта дизайн курсора не менее интересен. Например, на странице “Агентство” он превращает черную типографику в контурный шрифт, а также показывает некоторые фоновые изображения, которые можно увидеть лишь в пределах границ курсора. При этом фон вокруг него остается белым.
8. The New Company
The New Company — дизайн-агентство, офисы которого находятся в Сан-Франциско и Лос-Анджелесе. Веб-сайт наполнен красивыми изображениями, показывающими, насколько креативно студия подходит к решению задач. Расположение фотографий на белом фоне тщательно продумано, а их яркость контрастирует со спокойствием нейтрального фона.
Еще один заметный элемент на сайте — красный курсор. Его насыщенный цвет сразу привлекает внимание и позволяет ему оставаться видимым даже на фоне красочных фотографий.
Курсор имеет форму круга, но при перемещении разделяется на две части: меньший круг впереди, а большой следует за ним. При этом используется достаточно динамичная анимация. Как только движение останавливается, круги снова сливаются в одну форму.
При наведении на боковые части слайдера, расположенного в верхней части сайта, курсор превращается в треугольные стрелки, информируя пользователей о том, что они могут изучить остальные слайды. Этот, казалось бы, незначительный эффект на самом деле позволяет эффективно и ненавязчиво сделать сайт интуитивно понятным и улучшить опыт взаимодействия посетителей с интерфейсом.
По умолчанию курсор является достаточно большим, но при наведении на изображения в некоторых разделах, его размер уменьшается. На других сайтах вы чаще встретите противоположный подход, однако New Company решила удивить зрителей. Еще один интересный эффект на сайте: при наведении курсора на фотографии начинают воспроизводиться видеоролики.
9.
 Glenn Catteeuw
Glenn CatteeuwGlenn Catteeuw — многопрофильный дизайнер и арт-директор. Фон его одностраничного сайта выглядит как зернистый серый холст, что позволяет создать атмосферу старого кино.
Весь контент на сайте является черно-белым. Здесь также размещено множество геометрических фигур, которые немного сдвигаются при наведении на них курсора, выходя из своего неактивного состояния.
Курсор имеет форму стрелки, пока вы не переместили его на изображение. В этом случае он превращается в неровное пятно, которое добавляет небольшому фрагменту фото эффект негатива. При перемещении курсора, форма следует за его движением.
Эта необычная деталь делает сайт еще оригинальнее, а презентацию проектов более эффективной и запоминающейся.
10. Julie Guzal
Julie Guzal — дизайнер-фрилансер. Ее сайт-портфолио выглядит минималистично. Первое, что видит пользователь — простое приветствие на белом фоне.
Умиротворенность интерфейса немного нарушает курсор, который оставляет след из анимированных точек, медленно испаряющихся с экрана. Они окрашены в элегантный темно-зеленый оттенок и выделяются на фоне монохромных элементов.
Они окрашены в элегантный темно-зеленый оттенок и выделяются на фоне монохромных элементов.
Как только вы начинаете прокручивать страницу вниз, танцующие точки исчезают из виду, оставляя на экране стандартную стрелку. Простота этого сайта прекрасно сочетается с яркими примерами работ Джули, которые постепенно появляются на экране при прокрутке, что позволяет им полностью захватить внимание зрителей.
Заключение
Несмотря на то, что они чаще всего имеют небольшой размер, курсоры мыши предоставляют дизайнерам множество возможностей для творчества и улучшения опыта взаимодействия на сайте.
Конечно, вы всегда можете остановиться на проверенном варианте и использовать форму стрелки или руки. Но пользователи точно оценят инновационный дизайн курсора, который не только соответствует эстетике сайта, но и делает его более запоминающимся.
Именно такой результат можно увидеть на сайтах из списка. Нам понравилось изучать представленный на них контент с помощью потрясающих курсоров.![]() Как видите, во многих случаях курсор становится важным элементом сайта, обеспечивающим посетителям простой, интуитивно понятный и интересный опыт.
Как видите, во многих случаях курсор становится важным элементом сайта, обеспечивающим посетителям простой, интуитивно понятный и интересный опыт.
Мы надеемся, что рассмотренные дизайны покажутся вам такими же забавными, классными и красивыми, как нам, а также, что вы обратитесь к этим вдохновляющим примерам, когда приступите к созданию уникального курсора мыши для своего собственного веб-сайта или следующего проекта.
Вы можете выбрать интересные графические решения, использовать курсор, чтобы менять цвета или добавить иные интересные эффекты наведения своему контенту. Возможности безграничны.
Оригинальный курсор сам по себе является отличным дополнением к проекту. Однако сайт станет еще более привлекательным, если вы сделаете курсор частью опыта взаимодействия и используете его не только для развлечения посетителей, но и для того, чтобы подсказывать им, что делать дальше.
Как изменить курсор мыши на Windows 7
Всем привет, на связи Руслан Нова, сегодня я расскажу как изменить курсор мыши на Windows 7. Статья будет полезна всем, кто хочет поменять привычный вид операционной системы под свой вкус.
Статья будет полезна всем, кто хочет поменять привычный вид операционной системы под свой вкус.
Все мы знаем, что в последних версиях Windows разработчики подарили нам возможность персонализации. Она позволяет производить тонкие настройки внешнего вида системы на всех устройствах: планшетах, ноутбуках, смартфонах и персональных компьютерах. Привычная же седьмая версия операционной системы считается классической и неизменной, однако это не так. В ней тоже можно кое-что изменить, и сегодня я буду это показывать на примере курсора.
Смена вида указателя мыши в Windows
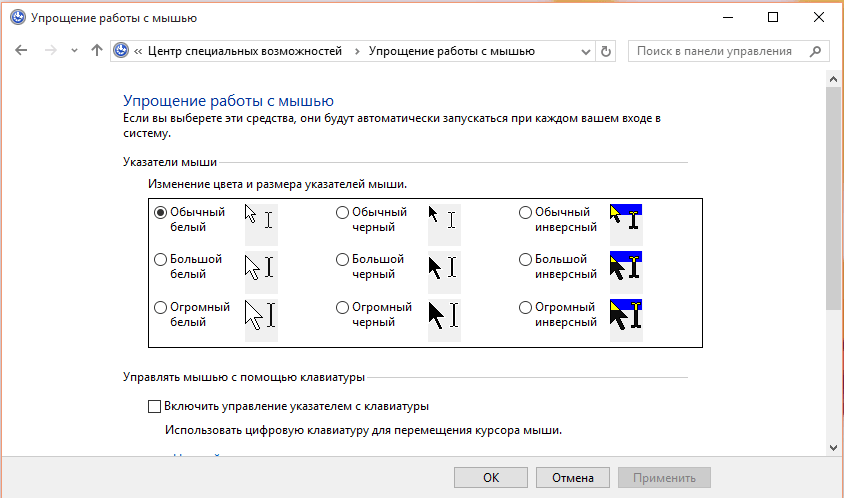
Для того чтобы изменить внешний вид курсора необходимо зайти в настройки мыши. Для этого запускаем Панель управления, в параметрах просмотра выбираем Мелкие значки. Кликаем по ярлыку Мышь.
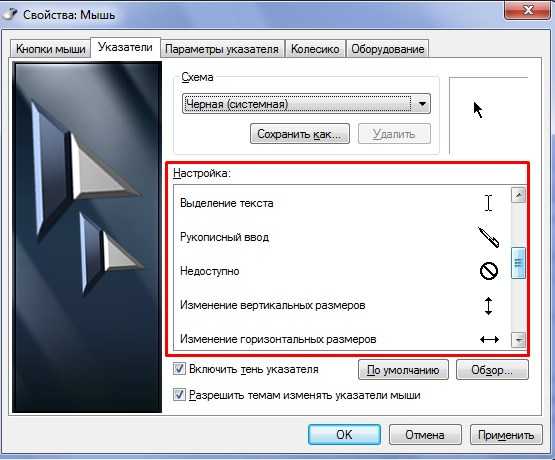
В открывшемся окне выбираем вкладку Указатели, где можно будет настроить внешнее отображение курсора. В верхней части окна отображена текущая схема. Кликните по названию схемы, чтобы раскрылся полный список доступных схем. Выберите понравившуюся схему, после чего кликните по полю Настройка. В нем приводится информация по всем состояниям указателя мыши.
Выберите понравившуюся схему, после чего кликните по полю Настройка. В нем приводится информация по всем состояниям указателя мыши.
Даже если среди стандартных схем вы не найдете наиболее подходящую, вы всегда сможете ее настроить самостоятельно. Для этого в поле Настройка кликните по Состоянию, либо нажмите на Обзор. Далее из предложенных курсоров выберите один понравившийся и нажмите на Открыть.
Доступны функции установки тени, а также разрешения, либо запрета изменения формы курсора при замене темы Windows. Для того, чтобы изменить эти функции, снимите, либо поставьте галочки напротив соответствующих пунктов.
Если стандартных схем недостаточно, то вы можете их найти в большом количестве в интернете. Ищите файлы с расширением ani и cur. Скачайте и скопируйте эти файлы в папку Cursors, тогда вы сможете их использовать для изменения вида указателя мыши в Windows. Если вы хотите сохранить сгенерированный вид курсора, то нажмите на Сохранить как, введите название, и потом кликните по ОК.
После этого кликаем по ОК в окне свойств мыши и форма курсора сразу же изменится на новую.
Меняем курсор через панель управления для Windows 7
Здесь все просто. Заходим в Пуск → Панель управления → Мышь и выполняем манипуляции, описанные выше.
Если честно стандартный набор указателей очень сер и убог, там нет ничего интересного. Лучше всего скачать набор нестандартных указателей мыши и использовать их. Скачать их можно набрав в любой поисковой системе запрос «курсоры windows 7». Обратите внимание, что курсоры с расширением .ani – анимированные, а с .cur – мертвые. После того как вы найдете и скачаете понравившийся вам набор (архив с расширением .cur), распакуйте и скопируйте его в папку со стандартным набором C:WindowsCursors.
Далее заходим в Пуск → Панель управления. Выбираем Мышь.
На вкладке «Указатели» в списке настройки выбираем «Основной режим» и нажимаем кнопку «Обзор». Открывается папка C:WindowsCursors, в которую вы предварительно скопировали новые указатели. Выделяем нужный понравившийся указатель и нажимаем кнопку «Открыть».
Выделяем нужный понравившийся указатель и нажимаем кнопку «Открыть».
Просматривая, как меняются указатели, вы можете изменить отображение всех или только тех, которые вам понравились. После всех манипуляции необходимо сохранить новую схему. Нажимаем «Сохранить как», пишем название схемы и жмем «Ок».
Теперь вам остается только нажать «Применить» и «Ок».
Загрузка и установка новых курсоров на Windows
Если стандартные курсоры уже приелись, или они просто не устраивают вас по каким-то параметрам, то вы можете установить новые курсоры на ОС Windows 7, 8. Для этого можно воспользоваться несколькими способами:
- Загрузка и активация новой темы для Windows. На новых темах будут другие указатели.
- Скачивание архива с новыми схемами указателей со стороннего ресурса в интернете. После распаковки архива, просмотрите все папки и выберите подходящий курсор. В этой папке найдите элемент с расширением inf, далее щелкните по нему правой кнопкой мыши и нажмите на Установить.

Файлы будут установлены в требуемый каталог, после чего внешний вид курсора можно будет поменять способом, описанным в предыдущей главе. - Если же вы не нашли файла с расширением inf в разархивированной папке, то нужно ее целиком закинуть в каталог Cursors. В этом случае каждый курсор должен быть установлен в ручную.
Установка нестандартного курсора мыши
Как вы понимаете, нестандартный указатель – это не предусмотренный системой, а разработанный частным лицом курсор. Соответственно вам нужно сначала его скачать. Пользуйтесь сервисами, к которым питают доверие пользователи, чаще всего это выражено первыми результатами на странице поиска. Подберите нужный курсор и скачайте архив с ним.
1. После того как вы скачали архив с курсором, откройте его;
2. Вам нужно, что бы файлы, без лишних файлов попали в нужное место, поэтому убедитесь, что элементы лежат в корне архива;
3. Разархивируйте файлы по пути C:WindowsCursors.
По сути на этом всё, теперь когда производите установку курсора, по одной из инструкций, в соответствии с вашей версией Windows, вам будут доступны для установки изображения. Чтобы указать только что приобретённые изображения для курсора, вам следует дважды нажать по нужному указателю, после чего вам откроется проводник, в нём указать файл. Вам не обязательно устанавливать все файлы на курсоры, которые вы только что скачали, можете совмещать их по своему усмотрению.
Не станет лишним проверить архив с курсором на наличие вирусов любой установленной антивирусной программой или утилитой. Произведите это действие, в особенности, если не доверяете источнику, перед использованием архива, так как вирусы могут активироваться только после запуска приложения.
Как включить настройки смены курсора
В том случае, если курсор на Windows не меняется в настройках, то скорее всего, эта возможность отключена администратором. Можно вернуть эту функцию следующим способом. Открываем редактор групповой политики. В окне Выполнить вводим gpedit.msc и нажимаем на Ввод. Находим раздел Персонализация и кликаем по нему. В правом окне появляется список команд, среди которых находим Запретить изменение указателей мыши и дважды кликаем левой кнопкой мыши по нему.
В окне Выполнить вводим gpedit.msc и нажимаем на Ввод. Находим раздел Персонализация и кликаем по нему. В правом окне появляется список команд, среди которых находим Запретить изменение указателей мыши и дважды кликаем левой кнопкой мыши по нему.
Откроется окно, в котором нужно поставить галочку напротив Отключить или Не задано. После этого нажимаем на ОК. Теперь функция изменения формы указателя мыши в Windows 7, 8 доступна.
Изменение внешнего вида курсора мыши может не только преобразовать вашу тему Windows, но и сделать навигацию более удобной.
Дополнительная информация
Зная как изменить курсор мыши на Windows 7, вы в любое время можете экспериментировать с его внешним видом, используя мою инструкцию. Дело в том, что мы проводим очень много времени за компьютером, особенно это актуально для тех, кто работает удаленно, используя мировую паутину. Поэтому курсор — это по сути то, что мы видим чаще всего, и порой хочется разнообразия или просто настроить все по душе. Как это сделать — теперь вы знаете из моей статьи. Я привел только простой пример, однако операционная система предлагает нам массу других вариантов, в которых вы можете подобрать графические схемы под настроение и разные периоды времени. Поэтому смело устанавливайте наборы курсоров, а также меняйте их в любое время, когда пожелаете. Это могут быть объемные стрелки, либо курсоры с акцентом на поля изображения, тонкие, массивные: перед вами открывается целый набор для реализации своих предпочтений. Если же одного курсора вам мало, то можно попробовать поэкспериментировать с визуальными настройками системы в целом. Там вы сможете поменять прозрачность окон, цвет заголовков активного и неактивного окна, анимацию воспроизведения и открытия папок, представление рабочего стола и многое другое. Также вы можете создать свою уникальную цветовую схемы операционной системы, которая позволяет воплотить самые смелые решения и фантазии. Привычный Windows станет вашим авторским творением.
Как это сделать — теперь вы знаете из моей статьи. Я привел только простой пример, однако операционная система предлагает нам массу других вариантов, в которых вы можете подобрать графические схемы под настроение и разные периоды времени. Поэтому смело устанавливайте наборы курсоров, а также меняйте их в любое время, когда пожелаете. Это могут быть объемные стрелки, либо курсоры с акцентом на поля изображения, тонкие, массивные: перед вами открывается целый набор для реализации своих предпочтений. Если же одного курсора вам мало, то можно попробовать поэкспериментировать с визуальными настройками системы в целом. Там вы сможете поменять прозрачность окон, цвет заголовков активного и неактивного окна, анимацию воспроизведения и открытия папок, представление рабочего стола и многое другое. Также вы можете создать свою уникальную цветовую схемы операционной системы, которая позволяет воплотить самые смелые решения и фантазии. Привычный Windows станет вашим авторским творением.
Если есть вопросы — напишите мне в комментариях, обсудим.
Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно . Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Здесь можно . Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Установка программы
Распаковываем архив на рабочий стол. В данной папке будет сама программа и патч который Вам поможет избежать оплату программы. Нажимаем на ярлык программы. Начнётся процесс установке.
Оставляем галочку как есть. Нажимаем «Next»…
Далее выбираем диск и папку куда установить программу. Жмём «Next»…
Далее оставляем всё как есть. Жмём «Next»…
Жмём «Next»…
После чего жмём «Finish»…
Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.hronofag.ru
Автор:
Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*. png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Создаем форму курсора
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool
В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.
Трансформируем курсор в Фотошопе
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования.![]() Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
New Cursor Packs — Custom Cursor
Нажмите здесь, если вы не будете перенаправлены в течение нескольких секунд.
Совсем недавно добавлены курсоры
Пятница вечером Funkin ‘Woody Woodpecker Cursor
Добавить
Посмотреть
Cute Sea Urchins Cursor
Add
. Add. Add. Add. Add. Add. . . Add. Add. Add. Add. Add. Add. Add. Add. 9
Add. Add. Add. Add. Add. . . Add. Add. Add. Add. Add. Add. Add. Add. 9.. Курсор
View
The Battle Cats Цветочный кот
Добавить
Просмотр
Генри Стрипмин Феликс Белый Курсор
Добавить
Просмотр
Время приключений Beth и Swork Cursor
Add
Advation
9000.
.
9000.
.
9000. Курсор
Добавить
Посмотреть
Henry Stickmin Fred Worst Курсор
Добавить
Посмотреть
Kirby Driblee Cursor
Add
View
Cute Dipper Pines Cursor
Add
View
Ooblets Whirlitzer and Gleamy Whirlitzer Cursor
Add
View
Origami Colorful Umbrella and Радужный веер Курсор
Добавить
Посмотреть
Курсор Fall Guys Good Witch Costume
Добавить
Посмотреть
My Little Pony Sweetie Drops Cursor
Add
View
Fairy Tail Cana Alberona and Magic Cards Cursor
Add
View
Castle Crashers Skeleton Cursor
Add
View
Gravity Курсор Falls Manly Dan
Add
View
Cute Walter White Курсор
Add
View
Cute Angry Vivi Курсор
Добавить
Посмотреть
Юникитти! Mrs.
 Regina V. Ice Pop Cursor
Regina V. Ice Pop CursorAdd
View
Poppy Playtime Boogie Bot Cursor
Add
View
Garnet Gradient Cursor
Add
View
Hollow Knight Cornifer Cursor
Добавить
Посмотреть
Мир Юрского Периода Мэйси Локвуд Курсор
Добавить
View
Cute Duck Unicorn Crying Cursor
Add
View
Origami Axolotl Cursor
Add
View
Centaurworld Gebbrey Cursor
Add
View
Angry Birds Chef Pig Курсор
Добавить
Посмотреть
Seashell Курсор
Добавить
Посмотреть
Ooblets Moogy Курсор
Добавить
6
Просмотреть
My Hero Academia Bubaigawara Jin Cursor
Добавить
Просмотреть
- Загрузить для Chrome
- Загрузить для Windows
Windows 7 Больше. ..Меньше
..Меньше
В Windows можно настроить мышь различными способами. Например, вы можете поменять местами функции кнопок мыши, сделать указатель мыши более заметным и изменить скорость прокрутки колесика мыши.
Откройте свойства мыши, нажав кнопку Пуск , а затем Панель управления . В поле поиска введите мышь , а затем щелкните мышь .
Чтобы поменять местами функции правой и левой кнопок мыши, под Конфигурация кнопок , установите флажок Переключить основную и дополнительную кнопки .

Чтобы изменить скорость нажатия кнопок для выполнения двойного щелчка, в разделе Скорость двойного щелчка переместите ползунок Скорость в сторону Медленно или Быстро .
Чтобы включить ClickLock, который позволяет выделять или перетаскивать элементы, не удерживая нажатой кнопку мыши, под ClickLock установите флажок Включить ClickLock .
Щелкните OK .
- org/ListItem»>
Перейдите на вкладку Указатели
Чтобы придать всем указателям новый вид, щелкните раскрывающийся список Схема и выберите новую схему указателя мыши.
Для изменения отдельного указателя до Настроить , щелкните указатель, который вы хотите изменить в списке, щелкните Обзор , щелкните указатель, который вы хотите использовать, а затем щелкните Открыть .

Щелкните OK .
Откройте свойства мыши, нажав кнопку Пуск , а затем Панель управления . В поле поиска введите мышь и нажмите Мышь .
Откройте свойства мыши, нажав кнопку Пуск , а затем нажав Панель управления . В поле поиска введите мышь , а затем щелкните мышь .
Откройте вкладку Параметры указателя и выполните одно из следующих действий:
Чтобы изменить скорость, с которой движется указатель мыши, в разделе Движение переместите ползунок Выберите скорость указателя в направлении Медленно или Быстро .

Чтобы указатель работал более точно при медленном перемещении мыши, в разделе Движение установите флажок Увеличить точность указателя .
Чтобы ускорить процесс выбора варианта при появлении диалогового окна, в разделе Привязать к выберите Автоматически перемещать указатель к кнопке по умолчанию в диалоговом окне флажок. (Не все программы поддерживают этот параметр. В некоторых программах вам потребуется навести указатель мыши на кнопку, которую вы хотите нажать.)
Чтобы упростить поиск указателя при его перемещении, в разделе Видимость установите флажок Отображать следы указателя , а затем переместите ползунок в сторону Короткий или Длинный , чтобы уменьшить или увеличить длину указателя.
 тащить.
тащить.Чтобы убедиться, что указатель не блокирует обзор набираемого вами текста, в разделе Видимость установите флажок Скрыть указатель при вводе .
Чтобы найти неуместный указатель, нажав клавишу Ctrl, в разделе Видимость выберите Показать местоположение указателя при нажатии клавиши Ctrl флажок.
Щелкните OK .
- org/ListItem»>
Щелкните вкладку Wheel и выполните одно из следующих действий:
Чтобы установить количество строк, которые будут прокручиваться на экране при каждом движении колесика мыши, в разделе Вертикальная прокрутка выберите Следующее количество строк за раз , а затем введите количество строк, которое вы хотите прокрутить в коробка.
Чтобы прокрутить весь экран текста для каждой метки колесика мыши, в разделе Вертикальная прокрутка выберите Один экран за раз .

Откройте свойства мыши, нажав кнопку Пуск , а затем Панель управления . В поле поиска введите мышь , а затем щелкните мышь .





 тащить.
тащить.