Нижнее подчёркивание html или все хитрости оформления текста
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
А давай-ка вот этим подчеркнем!
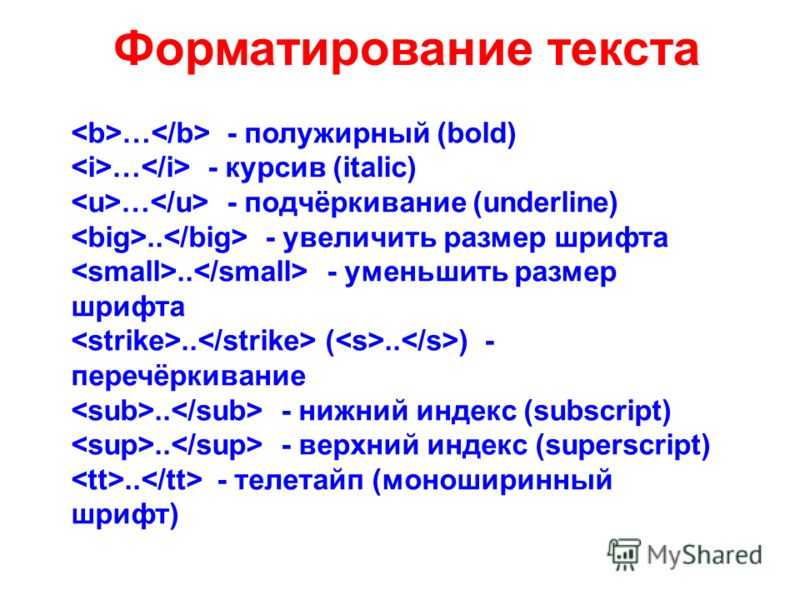
В языке html существуют специальный парный тег для подчеркивания текста: <u>слово</u>.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
К тому же так легче отловить баги (ошибки) в коде.
Для подчеркивания текстового контента в основном используются такие свойства: border и text-decoration.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
- border- right (справа)
- border- top (сверху)
- border- left (слева)
- border- bottom (снизу)
Также при помощи border можно задать:
- точечное (dotted)
- пунктирное (dashed)
- линейное (solid)
- двойное (double)
- объемное обрамление блокам (groove, inset, ridge и outset)
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова inherit.
Теперь обсудим свойство языка css text-decoration. Данный элемент отвечает за дополнительные украшения текста.
К ним относятся:
- мигание (blink)
- линия над текстом (overline)
- зачеркнутые объекты (line-through)
- наследование стилизации (inherit)
- отмена всех дополнительных декораций (none)
- необходимое нам подчеркивание (underline)
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
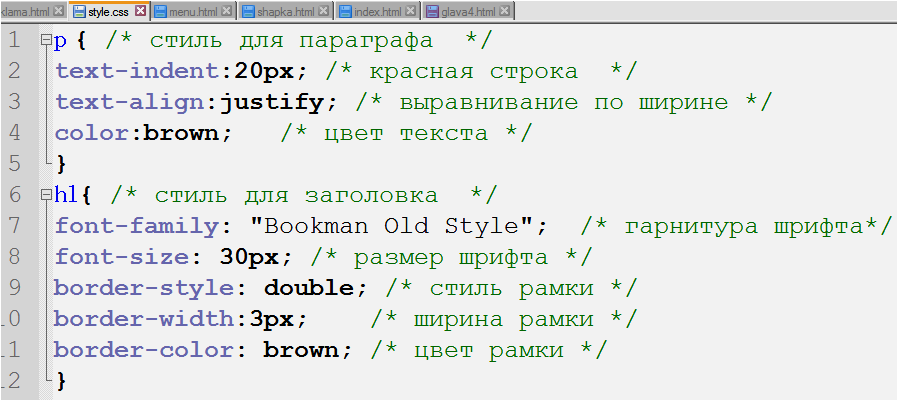
h2 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
. |
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2024 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
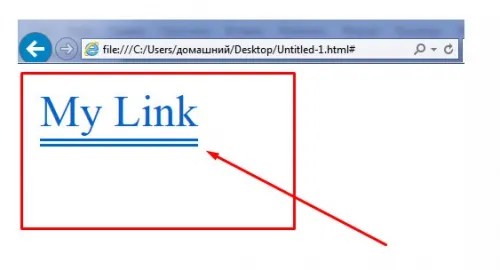
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
CSS: псевдоэлементы и псевдоклассы
Временами кажется, что для того, чтобы выжить в современном мире, необходимо знать, как создавать…
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
Узнаем как писать зачеркнутым текстом в Контакте: секреты
Итак, сегодня мы поговорим с вами о том, как писать зачеркнутым текстом в «Контакте»….
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .
 нужный-класс {
нужный-класс { - text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
text-decoration-thickness — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-thickness задает толщину обводки декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивать или зачеркивать.
/* Одно ключевое слово */ толщина оформления текста: авто; толщина оформления текста: от шрифта; /* длина */ толщина оформления текста: 0,1 em; толщина оформления текста: 3px; /* процент */ толщина оформления текста: 10%; /* Глобальные значения */ толщина оформления текста: наследовать; толщина оформления текста: начальная; толщина оформления текста: вернуться; толщина оформления текста: слой возврата; толщина оформления текста: не установлено;
Значения
-
авто Браузер выбирает подходящую ширину строки оформления текста.
-
от шрифта Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
auto, а браузер выбрал соответствующую толщину.-
<длина> Указывает толщину линии оформления текста как

-
<процент> Определяет толщину линии оформления текста как
<процент>из 1em в текущем шрифте. Процент наследуется как относительное значение и, следовательно, масштабируется при изменении шрифта. Браузер должен использовать как минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна для всего поля, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
| Начальное значение | авто |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| относятся к размеру шрифта самого элемента | |
| Тип анимации | по типу вычисляемого значения |
text-decoration-thickness =
auto |
из шрифта |
<длина> |
Различная толщина
HTML
Вот текст с красным подчеркиванием толщиной 1 пиксель.

У этого есть красная линия подчеркивания шириной 5 пикселей.
Здесь используется эквивалентное сокращение.
CSS
.тонкий {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 1px;
}
.толстый {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 5px;
}
.сокращенно {
оформление текста: подчеркивание сплошным красным 5px;
}
Результаты
| Спецификация |
|---|
| Модуль оформления текста CSS, уровень 4 # text-decoration-width-property 9 909 90632 900 0002 Примечание: Свойство раньше называлось text- decor-width , но в 2019 году он был обновлен до text-decoration-thickness . Таблицы BCD загружаются только в браузере с включенным JavaScript.
Обнаружили проблему с содержанием этой страницы?
Хотите принять больше участия? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Оформление текста с помощью CSS Веб-обзор Вы, вероятно, украшали свой дом во время праздников или, возможно, для какой-то крупной вечеринки (выпускной вечер, кто-нибудь?), и поэтому вы знаете, какой серьезной болью могут быть такие проекты. Распаковывать безделушки, нанизывать фонари или гофрированную бумагу, К счастью, украшение текста не так сложно. На самом деле, это очень просто и может быть полезнее горстки дешевых бумажных конфетти. Если подумать, то и большинство вещей тоже, но не думайте об этом сейчас. Давайте посмотрим, как можно украсить текст и как это использовать в дизайне веб-страниц. Станция украшения Рассматриваемое свойство Первым рассматриваемым видом украшения является До CSS1 единственным способом выполнить подчеркивание было использование тега подчеркивания ( Допустим, у нас есть документ, в котором мы хотим, чтобы все заголовки 4-го уровня были подчеркнуты. Декларация достаточно проста: h5 {text-decoration: underline;} Это еще один h5Вот и все — подчеркнутые заголовки 4-го уровня! У подчеркивания есть аналог — подчеркивание. В этом случае линия рисуется над текстом, а не под ним. Почему это было включено в спецификацию? Что ж, это хороший вопрос, и у меня нет ответа, но вы можете это сделать. Например: h5 {text-decoration: overlie;} Это h5 Хорошо, возможно, это не самый распространенный типографский эффект, но он может быть несколько интересным. h5 {text-decoration: underline overlie;} Это еще один h5 Это демонстрирует один из самых больших моментов о Говоря об этом, мы должны посмотреть на два других значения Моргни и ты можешь вычеркнуть Поклонники Navigator ликуют: самый известный из когда-либо изобретенных Netscape тэгов попал в спецификацию CSS1. Правильно, одно из значений Следовательно, только версии Netscape Navigator с поддержкой CSS1 увидят следующий эффект: h5 {text-decoration: blink;} Это может быть мигание h5Мило, не так ли? Хорошо, это подводит нас к окончательному значению h5 {text-decoration: line-through;} Это пораженный h5 Законодатели используют это, чтобы показать, где законы были изменены, печатая замененные части закона зачеркнутой линией, как вы видите выше. Использование украшений в дизайне страницыКак мы уже видели, вы можете использовать подчеркивание, чтобы выделить такие вещи, как определенные уровни заголовков. Вы также можете решить, что выделенный текст должен быть подчеркнут, в дополнение к любым другим эффектам, которые он имеет для данного браузера. Итак, вы можете попробовать это: EM {украшение текста: подчеркивание;}
Приведенное выше правило придаст тегу Еще один способ использовать A {украшение текста: нет;}
Приведенное выше правило приведет к отключению подчеркивания ссылок в браузерах, поддерживающих CSS1. |

 block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html> нужный-класс {
нужный-класс {

 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. .. этого достаточно, чтобы вы больше никогда этого не делали.
.. этого достаточно, чтобы вы больше никогда этого не делали.
 Вы можете использовать его так же, как и горизонтальные линейки, как своего рода разрыв между разделами. Еще интереснее то, что вы можете использовать его в сочетании с подчеркиванием, например:
Вы можете использовать его так же, как и горизонтальные линейки, как своего рода разрыв между разделами. Еще интереснее то, что вы можете использовать его в сочетании с подчеркиванием, например: Он имеет тот же эффект, что и тег
Он имеет тот же эффект, что и тег  Большинству из вас, вероятно, не понадобится использовать этот эффект, разве что при написании юмористических статей.
Большинству из вас, вероятно, не понадобится использовать этот эффект, разве что при написании юмористических статей.