о выводе коротких и длинных текстов / Хабр
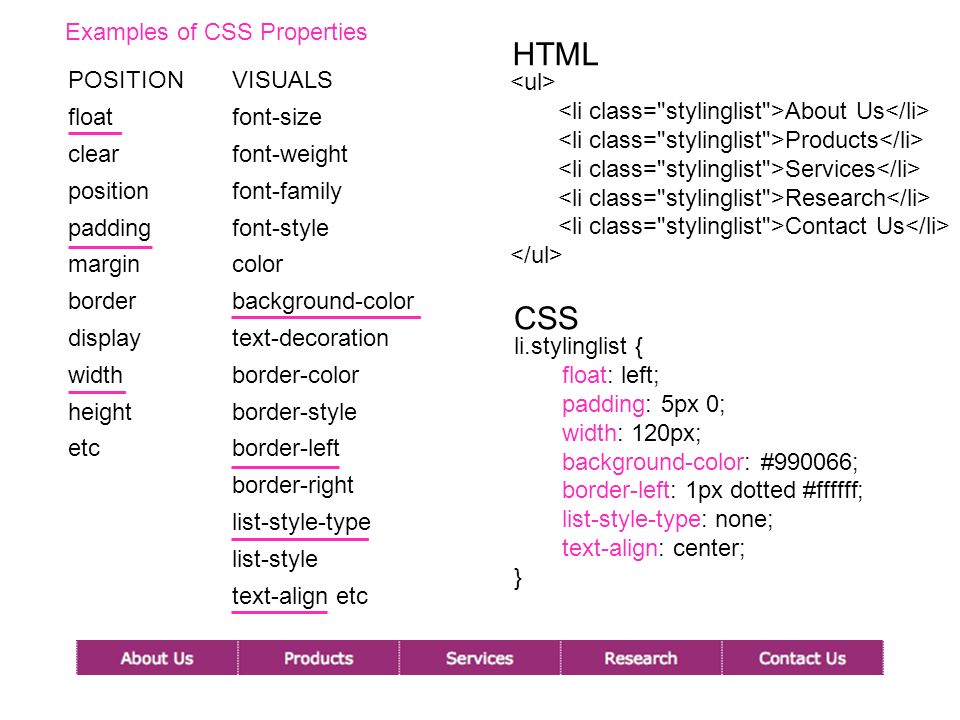
Когда, пользуясь возможностями CSS, создают макет страницы, важно учитывать то, что в различных элементах этой страницы могут выводиться короткие и длинные текстовые материалы. Страницы, кроме того, нужно тестировать на предмет того, как они отображают тексты разной длины. Если разработчик чётко понимает то, как обрабатывать различные тексты, выводимые на странице, если он соответствующим образом спроектировал макет, это способно избавить его от множества неприятных неожиданностей.
Есть много ситуаций, в которых изменение некоего текстового фрагмента путём добавления или удаления всего одного слова способно заметно изменить внешний вид страницы, или, что ещё хуже «поломать» макет и сделать невозможной нормальной работу с сайтом. Когда я только начинал изучать CSS, я недооценивал последствия, к которым может привести добавление единственного слова в некий элемент или удаление из него всего одного слова. Здесь я хочу поделиться различными способами обработки текстов разной длины средствами CSS.
Здесь я хочу поделиться различными способами обработки текстов разной длины средствами CSS.
Обзор проблем
Прежде чем я расскажу о том, как работать с текстами средствами CSS, мне хотелось бы остановиться на проблемах, связанных с выводом текстов. Предположим, у нас есть вертикальное меню.
Вертикальное меню при переносе имени пользователя на вторую строку выглядит необычно
В начале меню выводится имя пользователя. Длина имени может варьироваться. Особенно — если речь идёт о мультиязычных сайтах. В правой части вышеприведённого примера видно, что имя пользователя, при достижении им определённой длины, занимает две строки. По этому поводу можно задаться несколькими вопросами:
- Нужно ли в такой ситуации обрезать текст?
- Нужно ли размещать текст в нескольких строках? Если да — то каково максимальное количество таких строк?
Это — пример того, что происходит, если в некоем элементе выводится такое количество слов, которое превышает количество, на которое рассчитывал разработчик.
Слово вышло за пределы контейнера
Фронтенд-разработчик должен быть готов к такому, заранее приняв решение о том, как страница должна вести себя в подобных ситуациях. К счастью, существуют CSS-свойства, созданные специально для того чтобы решать подобные проблемы.
Кроме того, проблемы на страницах могут вызывать не только слишком длинные, но и слишком короткие тексты. Вывод короткого текста в элементе, не рассчитанном на такой текст, может либо «сломать» интерфейс, либо, как минимум, сделать так, что этот элемент будет странно выглядеть. Вот пример.
Кнопка, в которой выводится слишком короткий текст, выглядит необычно
Проблема тут в том, что кнопка, в которой выводится текст Ok, оказывается очень короткой. Я не говорю о том, что это — страшная проблема, но выглядит подобная кнопка не очень хорошо. Её, к тому же, в определённых ситуациях, может быть сложно найти на странице.
Я не говорю о том, что это — страшная проблема, но выглядит подобная кнопка не очень хорошо. Её, к тому же, в определённых ситуациях, может быть сложно найти на странице.
Что делать? Возможно, стоит настроить свойство кнопки min-width. Благодаря этому она сможет нормально выводить подписи разной длины.
Как видите, проблемы могут возникать как при выводе длинных, так и при выводе коротких текстов. Но, прибегнув к некоторым возможностям CSS, мы можем, по меньшей мере, ослабить влияние этих проблем на внешний вид и работоспособность страниц.
Длинные тексты
Теперь, когда мы обсудили проблемы, поговорим о возможностях CSS, которые позволяют наладить нормальную работу с длинными текстами.
▍Свойство overflow-wrap
Свойство overflow-wrap позволяет сообщить браузеру о том, что он должен разорвать слово, перенеся его на новую строку, в том случае, если слово не помещается в контейнер.
.card {
overflow-wrap: break-word;
}
Без использования свойства overflow-wrap слово выходит за пределы контейнера
▍Свойство hyphens
Значение auto CSS-свойства hyphens позволяет сообщить браузеру о том, что он должен самостоятельно принять решение о разделении длинных слов с использованием дефиса и о переносе их на новые строки. Это свойство может принимать и значение manual, что позволяет, используя особые символы, предусмотреть возможность и порядок переноса слова на новую строку в том случае, если в этом возникнет необходимость.
.element {
hyphens: auto;
}
Без использования свойства hyphens браузер не переносит слово на новую строку
Применяя значение auto свойства hyphens важно помнить о том, что браузер будет переносить любое слово, которое не помещается в строку. Что это значит? Взгляните на следующий рисунок.
Что это значит? Взгляните на следующий рисунок.
Браузер может использовать знак переноса в любом слове
Обратите внимание на то, что браузер использовал знак переноса в слове, которое вполне может быть целиком перенесено на новую строку. При использовании свойства hyphens: auto браузер способен разрывать даже такие слова, которые не выходят за пределы контейнеров.
▍Обрезка однострочного текста
При обрезке текста, для вывода которого предусмотрено поле, вмещающее лишь одну строку, предложение укорачивается, а в его конец добавляется многоточие, указывающее на то, что текст, на самом деле, длиннее того фрагмента, который выведен на экране.
Слева — однострочный текст, при выводе которого обрезка не используется. Справа — текст, при выводе которого используется обрезка
В CSS нет свойства, которое могло бы называться «text-truncation», применимого для настройки автоматической обрезки текстов. Тут нам понадобится комбинация из нескольких свойств:
Тут нам понадобится комбинация из нескольких свойств:
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
▍Обрезка многострочного текста
Если нужно обрезать текст, для вывода которого предусмотрено поле, вмещающее несколько строк, нужно прибегнуть к CSS-свойству line-clamp:
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
Для того чтобы это сработало, необходимо использовать и свойство display: -webkit-box. Свойство -webkit-line-clamp позволяет указать максимальное количество строк, по достижении которого текст надо обрезать.
Сравнение обрезки однострочного и многострочного текста
Минус этого подхода заключается в том, что, если у элемента будет настроено свойство padding, нормальный вывод текста может быть легко нарушен. Настройка этого свойства приведёт к тому, что часть текста, которая, как ожидается, должна быть скрыта, окажется выведенной после обрезанного текста.
Настройка этого свойства приведёт к тому, что часть текста, которая, как ожидается, должна быть скрыта, окажется выведенной после обрезанного текста.
▍Вывод длинных текстов в полях, поддерживающих горизонтальную прокрутку
В некоторых ситуациях непрактично организовывать разрыв слов или их перенос на новые строки с использованием дефиса. Например, если имеется поле, в котором должен выводиться фрагмент JavaScript-кода, такой код будет тяжело читать в том случае, если слова будут выводиться с переносом на новые строки. В подобном случае облегчить работу с текстом можно, предусмотрев возможность горизонтальной прокрутки содержимого поля.
.code {
overflow-x: auto;
}
Поле, в котором осуществляется перенос слов на новые строки, и поле, в котором применяется горизонтальная прокрутка
▍Свойство padding
В некоторых случаях, когда у элемента не настроено свойство padding, вспоминают об этом лишь встречаясь с проблемами, появляющимися при выводе данных на страницах.
Проблема при выводе подписи к флажку
Тут имеется набор флажков. Подпись одного из них выводится слишком близко к другому. Причина этого заключается в том, что при проектировании макета, используемого для вывода флажков, не настроены промежутки между ячейками сетки, в которых размещены данные. Этот пример, кстати, взят с реального сайта (Techcrunch).
Короткие тексты
Я знаю о том, что проблемы, связанные с короткими текстами распространены не так сильно, как проблемы, связанные с длинными текстами. Но возможность их возникновения, всё равно, очень важно учитывать при проектировании пользовательских интерфейсов.
▍Установка минимальной ширины элемента
Вернёмся к примеру, который я приводил в начале статьи.
Как справиться с проблемой, возникающей при выводе на кнопке очень короткой надписи? Решить эту проблему можно, воспользовавшись свойством min-width. При таком подходе ширина кнопки, даже при выводе в ней короткой надписи, не будет меньше заданного значения.
При таком подходе ширина кнопки, даже при выводе в ней короткой надписи, не будет меньше заданного значения.
Результаты настройки минимальной ширины кнопки
Теперь, когда мы поговорили о проблемах вывода длинных и коротких текстов и о решениях этих проблем, давайте разберём несколько практических примеров.
Практические примеры
▍Карточка профиля пользователя
Карточки профиля пользователя часто содержат достаточно длинные тексты. В частности, проектируя подобную карточку, разработчику почти невозможно заранее узнать о том, насколько длинным будет имя пользователя. Как же быть?
Имя пользователя обычной длины, помещающееся на карточке целиком. Обрезанное длинное имя, выводимое в одной строке. Обрезанное длинное имя, выводимое в нескольких строкахПроектируя подобную карточку можно подготовиться к выводу в ней длинного имени пользователя, применив один из следующих двух приёмов:
/* Решение 1 */ .card__title { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } /* Решение 2 */ .card__title { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; }
Как видите, длинный текст можно обрезать, выведя его либо в одной строке, либо — в нескольких строках.
▍Навигационные элементы
При работе над макетами мультиязычных сайтов нужно учитывать тот факт, что тексты, имеющие один и тот же смысл, но написанные на разных языках, могут иметь различную длину.
Названия навигационных элементов, выведенные на разных языках
Длина слова About из LTR-языка больше, чем длина аналогичного по смыслу слова из RTL-языка. При выводе на таком языке соответствующий пункт навигационного меню выглядит слишком коротким. Известно, что если в дизайне страниц используются маленькие области, с которыми нужно взаимодействовать пользователям, это плохо сказывается на UX. Как исправить проблему? В данном случае можно просто настроить минимальную ширину навигационного элемента:
Как исправить проблему? В данном случае можно просто настроить минимальную ширину навигационного элемента:
.nav__item {
min-width: 50px;
}
Решение проблемы короткого текста
Если вас интересуют вопросы вывода данных на разных языках — взгляните на этот мой материал.
▍Поле для вывода содержимого статей
В полях для вывода объёмных текстов вполне могут попадаться очень длинные слова, не помещающиеся в контейнеры. Особенно часто с этим можно столкнуться при работе с сайтами на мобильных устройствах.
Длинное слово выходит за пределы контейнера
Здесь имеется длинное слово, которое выходит за пределы контейнера и является причиной появления горизонтальной полосы прокрутки. Выше мы уже говорили о решениях подобных проблем, которые заключаются в использовании CSS-свойств overflow-wrap или hyphens.
Например, эту проблему можно решить так:
.article-content p { overflow-wrap: break-word; }
▍Оформление виртуальной корзины для покупок
Названия товаров, которые покупатели интернет-магазинов «кладут» в корзины, могут быть очень разными. Это может быть и одно слово, и несколько строк. В следующем примере длина названия товара такова, что текст перекрывается кнопкой для удаления товара из корзины. Причина этого в том, что при проектировании макета корзины не было уделено достаточного внимания настройке расстояния между элементами.
Вывод коротких и длинных названий в макете, который настроен неправильно
Решить эту проблему можно, настроив внутренние или внешние отступы элементов. Конкретные действия зависят от ситуации. Здесь я приведу простой пример, предусматривающий использование свойства margin-right при настройке элемента, выводящего название товара.
.product__name {
margin-right: 1rem;
}
▍Flexbox-макеты и вывод длинных текстов
При выводе длинных текстов во Flexbox-макетах возможна ситуация, когда такие тексты переполняют родительские элементы. Взгляните на следующий пример.
Взгляните на следующий пример.
Элементы выглядят нормально
Вот разметка к этому примеру:
<div> <div> <h4>Ahmad Shadeed</h4> </div> <button>Follow</button> </div>
Вот стили:
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
Если имя пользователя не слишком длинно — всё выглядит нормально. Но что случится в том случае, если имя окажется достаточно длинным? В такой ситуации текст переполнит родительский элемент, а это «поломает» макет.
Длинное имя пользователя портит внешний вид страницы
Причина возникновения этой проблемы заключается в том, что размеры Flex-элементов не сокращаются до величин, которые меньше минимального размера их содержимого. Решить эту проблему можно, установив в значение
Решить эту проблему можно, установив в значение 0 свойство min-width элемента .user__meta:
.user__meta {
/* другие стили */
min-width: 0;
}
После этого даже вывод в элементе длинного имени пользователя не испортит макет. Некоторые подробности об использовании свойства min-width при разработке Flexbox-макетов вы можете найти в этом материале.
Итоги
Надеюсь, теперь вы сможете справиться с проектированием элементов, поддерживающих аккуратный вывод длинных и коротких текстов. Я с большим удовольствием писал эту статью. Я, благодаря этому, вспомнил некоторые тонкости работы с разными текстами. А статья будет служить мне хорошим напоминанием о том, как важно обращать внимание на подготовку элементов страниц к выводу текстов разной длины.
Сталкивались ли вы с проблемами, связанными с выводом текстов разной длины на веб-страницах?
css троеточие в конце многострочного текста
Автор admin На чтение 8 мин. Просмотров 182 Опубликовано
Просмотров 182 Опубликовано
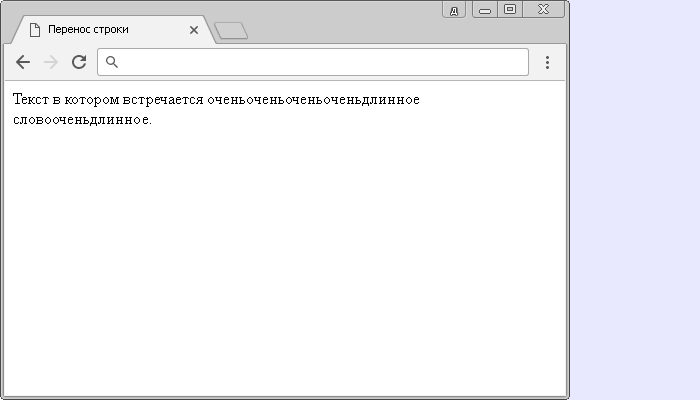
Допустим у нас есть текст произвольной длины, который должен выводиться внутри блока фиксированной высоты и ширины. Мы хотим, чтобы отображался такой фрагмент текста, который полностью помещается в заданный блок, и многоточие, если текст помещается не полностью. Это довольно распространенная задача, пример подобных блоков показан на рисунке ниже.
В то же время эта задача не является такой тривиальной, как кажется. Давайте рассмотрим возможные варианты ее решения.
Содержание
- Решение на CSS для однострочного текста
- Решения на CSS для многострочного текста
- Решения на JavaScript
- Заключение
- Используем overflow
- Добавляем градиент к тексту
- Многоточие в конце текста
- 15 ответов
- Эллипсис для текста с одной строкой
- Эллипсис для многострочного текста
Решение на CSS для однострочного текста
Для однострочного текста есть красивое и простое решение на CSS. В этом случае можно использовать свойство text-overflow: ellipsis . При этом контейнер должен иметь свойство overflow равное hidden или clip. Пример:
В этом случае можно использовать свойство text-overflow: ellipsis . При этом контейнер должен иметь свойство overflow равное hidden или clip. Пример:
Решения на CSS для многострочного текста
Один из способов обрезки многострочного текста на CSS использует псевдо-элементы :before и :after.
Другое решение на CSS использует свойство column-w > . Оно задает ширину колонки для многостраничного текста. Вы уже, наверное, догадались, как мы будем его использовать? Правильно, мы зададим ширину колонки, равную ширине блока, а текст, который не помещается в блок, будет во второй, скрытой колонке:
Многоточие при таком способе не добавится, но текст не будет резаться посередине строки.
Интересное решение для многострочного текста на CSS есть для браузеров Webkit. Для этого нужно использовать сразу несколько специфичных свойств с префиксом -webkit:
Свойство -webkit-line-clamp ограничивает количество строк, выводимых в блоке. Работает красиво и элегантно, но из-за своей специфичности в реальном проекте, конечно, такой прием не может использоваться.
Решения на JavaScript
В решении на JavaScript используется еще один невидимый блок, в который мы помещаем нужный текст, потом удаляем по одному символу, пока высота этого блока не станет меньше либо равной высоте нужного блока. И в конце текст помещаем обратно в исходный блок.
Этот же способ можно оформить в виде простенького плагина для jQuery:
Теперь вызов функции обрезки текста сведется к вызову метода truncateText:
Что касается решений на JavaScript, нужно помнить, что операции с DOM’ом: вставка элемента, удаление, изменение его содержимого — являются очень тяжелыми. Поэтому с такими хаками нельзя усердствовать.
Заключение
Мы привели несколько решений для обрезания произвольного текста как на CSS, так и на JavaScript. Если поддержка браузеров позволяет, лучше выбрать решение на CSS — оно будет быстрее, стабильнее, меньше. Если нет — можно использовать JavaScript, но важно помнить о производительности и применять функцию обрезки текста только действительно в нужных местах.
Нашли опечатку? Orphus: Ctrl+Enter
© getinstance.info Все права защищены. 2014–2018
Все права на материалы, публикуемые на данном сайте, принадлежат редакции сайта, за исключением случаев перепечатки чужих материалов, и охраняются в соответствии с законодательством РФ.
Несмотря на то, что мониторы больших диагоналей становятся всё доступнее, а их разрешение постоянно растёт, иногда возникает задача в ограниченном пространстве уместить много текста. Например, это может понадобиться для мобильной версии сайта или для интерфейса, в котором важно число строк. В подобных случаях имеет смысл обрезать длинные строки текста, оставив только начало предложения. Так мы приведём интерфейс к компактному виду и сократим объём выводимой информации. Само обрезание строк можно делать на стороне сервера с помощью того же PHP, но через CSS это проще, к тому же всегда можно показать текст целиком, например, при наведении на него курсора мыши. Далее рассмотрим методы, как текст порезать воображаемыми ножницами.
На деле всё сводится к использованию свойства overflow со значением hidden . Различия лишь кроются в разном отображении нашего текста.
Используем overflow
Чтобы свойство overflow показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space со значением nowrap . Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
Добавляем градиент к тексту
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.
2). При этом будет создаваться эффект постепенного растворения текста.
Рис. 2. Текст с градиентом
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width , также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow . Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
Причём оно будет добавляться автоматически с помощью свойства text-overflow . Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
В примере 3 показано применение свойства text-overflow со значением ellipsis , которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
Есть ли решение добавить эллипсис на последней строке внутри div с высотой жидкости (20%)?
Я нашел функцию -webkit-line-clamp в CSS, но в моем случае номер строки будет зависеть от размера окна.
У меня есть этот JSFiddle, чтобы проиллюстрировать проблему. https://jsfiddle.net/96knodm6/
html css css3 ellipsis
15 ответов
Наконец-то я нашел решение сделать то, что хочу. Как p paragraphe и article обертка. Если вы хотите применить эллипсис к p в зависимости от высоты article (который также зависит от высоты окна), вам нужно получить height article , line-height p , а затем articleHeight/lineHeight , чтобы найти число line-clamp , которое можно добавить динамически тогда.
Единственное, что line-height должно быть объявлено в файле css.
Проверьте следующий код. Если вы измените высоту окна, значение line-clamp изменится. Может быть здорово создать плагин, нацеленный на это.
58 Michael_B [2015-10-11 05:50:00]
Если вы хотите применить многоточие (. ) к одной строке текста, CSS делает это несколько проще с text-overflow имущество. Это все еще немного сложно (из-за всех требований – см. Ниже), но text-overflow делает это возможным и надежным.
Если, однако, вы хотите использовать многоточие в многострочном тексте — как это было бы здесь, тогда не ожидайте, что получится весело. CSS не имеет стандартного метода для этого, и обходные пути поражаются и пропускаются.
Эллипсис для текста с одной строкой
С text-overflow эллипсис может применяться к одной строке текста. Необходимо выполнить следующие требования CSS:
- должен иметь width , max-width или flex-basis
- должен иметь white-space: nowrap
- должен иметь overflow со значением, отличным от visible
- должен быть display: block или inline-block (или функциональный эквивалент, например гибкий элемент).
Итак, это сработает:
НО, попробуйте удалить width или поместив overflow по умолчанию на visible или удалив white-space: nowrap , или используя что-то иное, кроме элемента контейнера блока, AND, эллипсис терпит неудачу.
Один большой вынос здесь: text-overflow: ellipsis не влияет на многострочный текст. (Только требование white-space: nowrap устраняет эту возможность. )
)
Эллипсис для многострочного текста
Поскольку CSS не имеет свойства для многоточия в многострочном тексте, были созданы различные обходные пути. Некоторые из этих методов можно найти здесь:
Пожалуйста, проверьте этот css для многоточия в многострочном тексте
Реализация на чистом CSS: текст слишком длинный и превышает часть, отображаемую в …, и решает проблему переполнения текста: многоточие; не действует
Реализация на чистом CSS: текст слишком длинный и превышает часть, отображаемую в …, и решает проблему переполнения текста: многоточие; не действует
В проекте мы часто сталкиваемся с данными, полученными при взаимодействии с фоновыми данными, выходящими за рамки нашего зарезервированного пространства.
Общий подход заключается в отображении лишней части в виде …
Здесь используется свойство text-overflow в CSS, которое имеет 3 значения свойства:
- clip: Обрезать текст.
- многоточие: отображение многоточия для обозначения обрезанного текста.

- строка: используйте данную строку для представления обрезанного текста.
Мы хотим использоватьtext-overflow: ellipsis;
В соответствии с правилами использования text-overflow: ellipsis; добавьте этот атрибут к стилю метки, например:
.text {
text-overflow: ellipsis;
}
<div class = "text"> Подробный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст длинный текст </div>Но когда текст выходит за рамки установленного диапазона, мы обнаруживаем, что он не дает желаемого эффекта.
Фактически, ему нужна поддержка двух других свойств CSS:
.text {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}из их,white-space Сделать так, чтобы текст не переносился,overflow Установите автоматическое скрытие метки, если она превышает указанную часть. Кроме того, напоминаем, что это свойство CSS не действует в некоторых браузерах. Если вам не нужно заботиться о несовместимых браузерах, таких как IE, вы можете использовать его с уверенностью.
Кроме того, напоминаем, что это свойство CSS не действует в некоторых браузерах. Если вам не нужно заботиться о несовместимых браузерах, таких как IE, вы можете использовать его с уверенностью.
Возможно, некоторые студенты обнаружат, что при создании некоторых таблиц в td и разрывах строк слишком много содержимого, что влияет на общую эстетику.Поэтому я хочу, чтобы текст не разрывы строк и позволял отображать лишний текст в виде многоточия, поэтому я Было естественно использовать три вышеупомянутых атрибута, а также установить длину и ширину для td. Результат был потрясающим, и я никогда не менял лишний текстовый контент на многоточие.
Это правильно! Чтобы преобразовать лишнюю часть текста в таблице в форму …, вам нужно определить атрибут в стиле таблицыtable-layout: fixed;
Таким образом, если вы хотите решить проблему, заключающуюся в том, что переполнение текста не может быть скрыто после использования переполнения текста в таблице, вы должны использовать следующие атрибуты полностью:
d{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 100px;
}
table{
table-layout: fixed;
}Если вы хотите отображать скрытый текстовый контент при перемещении мыши вверх, вы также можете установить:
td:hover
{
text-overflow: inherit;
overflow: visible;
}Эффект обычного отображения текста такой же.
Интеллектуальная рекомендация
Четыре метода, прототипы и прототипные цепи JavaScript создают объекты
1. Создайте объекты: Все объекты в JavaScript создаются путем построения функций. Функции в JS также являются объектом, и это специальный объект 2. Прототип объект: 1. Если сам объект является функцие…
Рекомендовать Android обычно используемый плагин
Установка Android Studio Установка Plugquin-in: файл -> Настройки -> Плагины -> Просмотр репозиториев -> Введите плагин, который вы хотите установить 1. Color Manager: после установки ренд…
Imports Pycharm Импорт работает Советы по аннотации
Pycharm имеет красную ошибку при импорте пользовательского модуля, но время выполнения нормально, показывать сообщение об ошибке: No module named test1 less… (Ctrl+F1) Inspection info: This in…
[SOGOU] Найти строку, содержащую наименьшую строку всех персонажей
Строка содержит N символов, где есть M разные символы, N >> m, найдите наименьшее время и пространство, чтобы найти кратчайшую строку, содержащую все M-символы, не учитывайте специальные символы. ..
..
Построение среды программирования Python (в системе Windows)
1 загрузка установочного пакета Python 2 Установите Python 3 О IDLE 4 Как запустить программу на Python 4.1 Интерактивное программирование на Python 4.2 Написание исходных файлов кода Python Поскольку…
Вам также может понравиться
Android Динамическое разрешение приложения
Android6.0 Динамические разрешения приложения Добавить связанные разрешения в файле инвентаризации Проверьте разрешение — Разрешения динамического приложения — Результаты Метод выполнения…
| Dijkstra Multi -Shortest Path | 1003 появление (25 баллов)
link…
Шаги перевода и компиляции языка C
Переведите Сначала изображение выше, изображение взято из C и указателя: Как видно на рисунке, исходная программа может состоять из одного или нескольких исходных файлов, которые преобразуются в соотв…
Oracle Create Table Space и пользователей
…
Общие модули и их работа
Справочник статей 1 модуль времени и даты и времени модуль времени модуль даты и времени 2 случайных модуля 3. ос модуль 4 повторный модуль 1 модуль времени и даты и времени модуль времени В питоне об…
ос модуль 4 повторный модуль 1 модуль времени и даты и времени модуль времени В питоне об…
CSS text-overflow — GeeksforGeeks
Свойство text-overflow в CSS используется для указания того, что некоторый текст переполнен и скрыт от просмотра. Для свойства пробела должно быть установлено значение nowrap , а для свойства переполнения должно быть установлено значение hidden . Выходящее за пределы содержимое можно обрезать, отображать многоточие («…») или отображать пользовательскую строку.
Синтаксис:
text-overflow: clip|string|многоточие|initial|inherit;
Значения свойств: Все свойства хорошо описаны в приведенном ниже примере.
clip: Текст обрезан и не виден. Это значение по умолчанию.
Синтаксис:
text-overflow: clip;
Пример: Этот пример иллюстрирует использование свойства text-overflow , где его значение равно clip.
HTML
|
Выход:
CSS Text-Overflow_Clip
ellips: CSS: CSS.0004 Текст обрезан, и обрезанный текст представлен как ‘…’ . Синтаксис: Пример: В этом примере показано использование свойства text-overflow , где его значение равно многоточию. Output: string: Вырезанный текст представляется пользователю строкой по выбору кодировщика. Эта опция видна только в браузере Firefox. Синтаксис: , где строка определяется разработчиком. Пример: В этом примере показано использование свойства text-overflow , где для его значения задано конкретное строковое значение. Output: initial : Используется для установки свойства CSS элемента в значение по умолчанию, т. е. это значение установит для свойства text-overflow значение по умолчанию. Синтаксис: Пример: Этот пример иллюстрирует использование свойства text-overflow , для которого задано значение initial. . значение свойства родительского элемента, т. е. значение установит для свойства text-overflow значение родительского элемента. Синтаксис: Пример: В этом примере показано использование свойства text-overflow , для которого задано наследование. Вывод: Поддерживаемые браузеры: Браузеры, поддерживаемые свойством text-overflow , перечислены ниже: переполнение текста: многоточие;
HTML
< html > < head > < заголовок > CSS | text-overflow Property title > < style type = "text/css" > div { ширина: 500 пикселей; размер шрифта: 50 пикселей; white-space: nowrap; переполнение: скрыто; переполнение текста: многоточие; } style > head > < body > < деление > GeeksforGeeks: портал информатики для гиков.
div > body > html > переполнение текста: строка;
HTML
< html > < head > < заголовок > CSS | text-overflow Property title > < style type = "text/css" > div { ширина: 500 пикселей; размер шрифта: 50 пикселей; white-space: nowrap; переполнение: скрыто; text-overflow: " "; } style > head > < body > < div > GeeksforGeeks: портал информатики для гиков.
div > body > html > text-overflow: initial;
HTML
< html > < head > < title > CSS | Свойство text-overflow title > < Стиль Тип = "Текст/CSS" > DIV { ; размер шрифта: 50 пикселей; white-space: nowrap; переполнение: скрыто; text-overflow: initial; } style > head > < body > < div > GeeksforGeeks : портал информатики для гиков.
дел > Body > HTML > text-overflow: inherit;
HTML
< html > < head > < title > CSS | Свойство text-overflow title > < Стиль Тип = "Текст/CSS" > Div { Width: 500PX; размер шрифта: 50 пикселей; white-space: nowrap; переполнение: скрыто; переполнение текста: многоточие; } H4 { Шид: 500PX; white-space: nowrap; переполнение: скрыто; text-overflow: inherit; } стиль > голова > < Body > > .
< h4 > Я унаследовал свое свойство от div. h4 > div > body > html >  3
3
910 910
Свойство text-overflow указывает, как следует обрабатывать текст, если он был обрезан из-за того, что он слишком велик, чтобы поместиться в содержащий его блок.
Вы можете указать, что многоточие «…» или какой-либо другой символ будет использоваться для представления любого скрытого текста.
Свойство text-overflow можно использовать вместе со свойством overflow , если для него установлено значение hidden , scroll или auto .
Если для блока свойство overflow установлено на hidden , любой текст, который слишком велик, чтобы поместиться внутри содержащего его блока, будет обрезан из поля зрения пользователя. То же самое происходит, когда для него установлено значение auto или scroll , хотя в этих случаях у пользователя есть возможность прокрутки. В любом случае, в зависимости от того, где текст был обрезан, пользователю может быть очевидно, а может и не быть очевидно, что текста больше и что он просто скрыт от просмотра. Вы можете использовать text-overflow , чтобы предоставить пользователю визуальную подсказку о том, что есть еще контент, отображая, например, символ многоточия «…» (U+2026).
Свойство text-overflow влияет только на содержимое, которое выходит за пределы в направлении его встроенной последовательности (например, текст выходит за пределы по горизонтали в направлении текста справа налево). В этом случае его можно использовать с
В этом случае его можно использовать с overflow-x , но не с overflow-y .
Во многих случаях текст будет просто переноситься. 9Свойство 0045 text-overflow влияет только на содержимое, которое не может быть перенесено (например, из-за очень длинного слова или когда для свойства white-space установлено значение nowrap ).
Синтаксис
переполнение текста: [клип | многоточие | <строка> ]{1,2}
Возможные значения
-
зажим - Указывает, что лишний текст отсекается (обрезается). Это может привести к тому, что символы будут отображаться только частично (в зависимости от того, где находится край содержащего блока).
-
многоточие - Отображает символ многоточия (U+2026), указывающий, что текста больше и что он был обрезан. Символ многоточия — это три точки «…», которые общепризнанно обозначают контент, который слишком велик, чтобы поместиться в ограниченном пространстве.
 Обратите внимание, что многоточие также можно обрезать, если для его отображения недостаточно места.
Обратите внимание, что многоточие также можно обрезать, если для его отображения недостаточно места. -
<строка> - Строка для представления обрезанного содержимого. Эта строка также может быть обрезана, если для ее отображения недостаточно места.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
наследуетиликак начальное, в зависимости от того, передается имущество по наследству или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Основная информация о свойствах
- Исходное значение
-
зажим - Применяется к
- Блок-контейнеры.
- Унаследовано?
- №
- СМИ
- Визуальный
- Анимируемый
- №
Пример кода
Базовый CSS
Вот пример простого объявления. Объявление состоит из свойства и его значения.
дел { ширина: 16см; переполнение: скрыто; пробел: nowrap; переполнение текста: многоточие; }
Рабочий пример в документе HTML

Попробуйте
Спецификации CSS
- Свойство
text-overflowопределено в модуле базового пользовательского интерфейса CSS уровня 3 (пользовательский интерфейс CSS3) (рекомендация-кандидат W3C, 7 июля 2015 г.).
Поддержка браузера
В следующей таблице, предоставленной Caniuse.com, показан уровень поддержки этой функции браузерами.
Префиксы поставщиков
Для максимальной совместимости с браузерами многие веб-разработчики добавляют свойства, специфичные для браузера, с помощью таких расширений, как 9.0045 -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т.д. CSS свойство, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Эта практика не рекомендуется W3C, однако во многих случаях единственный способ протестировать свойство — включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C рекомендует поставщикам удалять свои префиксы для свойств, достигших статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, постпроцессор для CSS. Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.
Вы также можете использовать Autoprefixer с такими препроцессорами, как Less и Sass.
Как обрезать многострочную строку с помощью Pure CSS
Усечение многострочного блока текста является распространенной проблемой. В этом фрагменте мы покажем, как это сделать с помощью CSS.
Здесь может оказаться полезным свойство CSS line-clamp. Это свойство используется для ограничения блока текста указанным количеством строк. Сложность с этим свойством заключается в том, что оно имеет ограниченную поддержку браузерами. Однако вместо этого вы можете использовать -webkit-line-clamp.
Однако вместо этого вы можете использовать -webkit-line-clamp.
Обратите внимание, что WebKit иногда может обрезать последние буквы слова. В WebKit альтернативы многоточию нет. После усеченной строки можно использовать только многоточие.
Давайте посмотрим, как можно обрезать многострочную строку.
В следующем примере мы используем как однострочное, так и многострочное усечение.
- Используйте элементы
со следующими именами классов: "normal" для отображения обычного текста, "single-line" для отображения однострочного усечения и "multi-line" для отображения многострочного усечения.
- Добавьте к ним содержимое.
<голова>
Название документа
<тело>
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. <р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Попробуй сам "
- Используйте свойства границы и ширины для всех трех элементов.
- Для первого элемента укажите только background-color.
- Для второго элемента укажите свойства white-space, overflow, text-overflow и background-color.
- Для третьего элемента укажите display, overflow, background-color. Также добавьте box-orient и line-clamp с префиксом -webkit-.

р {
граница: 1px сплошная #000000;
ширина: 230 пикселей;
}
.обычный {
цвет фона: #a6a9аб;
}
.одна линия {
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
цвет фона: #a6a9ab;
}
.многострочный {
дисплей: -webkit-box;
-webkit-box-orient: вертикальный;
-webkit-line-clamp: 4;
переполнение: скрыто;
цвет фона: #a6a9ab
} Вот результат нашего кода.
Пример усечения многострочного текста с помощью -webkit-line-clamp:
<голова>
Название документа
<стиль>
п {
граница: 1px сплошная #000000;
ширина: 230 пикселей;
}
.обычный {
цвет фона: #a6a9аб;
}
.одна линия {
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
цвет фона: #a6a9ab;
}
.многострочный {
дисплей: -webkit-box;
-webkit-box-orient: вертикальный;
-webkit-line-clamp: 4;
переполнение: скрыто;
цвет фона: #a6a9ab;
}
<тело>
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Попробуй сам "
Результат
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Убедитесь, что элемент не имеет (нижнего) отступа, чтобы текстовые строки, выходящие за границы, не отображались. Если есть необходимость в отступах вокруг усеченного текста, к родительскому элементу необходимо применить заполнение.
Текст также можно обрезать с помощью псевдоэлемента CSS ::after.
В следующем примере переполнение скрыто, а максимальная высота устанавливается на основе высоты строки.
Пример усечения многострочного текста с использованием псевдоэлемента ::after:
<голова>Название документа <стиль> .текст { положение: родственник; размер шрифта: 14px; цвет: #000000; ширина: 240 пикселей; } .

 card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* Решение 2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* Решение 2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
 article-content p {
overflow-wrap: break-word;
}
article-content p {
overflow-wrap: break-word;
}

 0044
0044  Обратите внимание, что многоточие также можно обрезать, если для его отображения недостаточно места.
Обратите внимание, что многоточие также можно обрезать, если для его отображения недостаточно места.
 <р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.

 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.