html — Как разместить 3 блока равномерно?
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 9k раз
Здравствуйте, я только учу html и css, взял из интернета рандомный psd, чтобы попробовать его сверстать и никак не могу понять как можно разместить 3 блока так, чтобы каждый из них был ровно по середине 1/3 экрана по горизонтали, вне зависимости от разрешения? Буду очень благодарен за помощь.
- html
- css
Вариант с flex:
* {
box-sizing: border-box;
}
.col-3 {
height: 100px;
width: 33.333%; /* Можно задать любую другую ширину блока */
background: grey;
margin: .5rem;
}
.row {
display: flex;
flex-flow: row nowrap;
align-items: center;
align-content: center;
justify-content: space-between;
}<div> <div></div> <div></div> <div></div> </div>
Пример table:
* {
box-sizing: border-box;
}
. col-3 {
height: 100px;
width: 33.333%;
background: grey;
border:1px solid #333;
display: table-cell;
}
.row {
display: table;
width: 100%;
}
col-3 {
height: 100px;
width: 33.333%;
background: grey;
border:1px solid #333;
display: table-cell;
}
.row {
display: table;
width: 100%;
}<div> <div></div> <div></div> <div></div> </div>
Пример с float:
* {
box-sizing: border-box;
}
.col-3 {
height: 100px;
width: 33.333%;
background: grey;
border:1px solid #333;
float: left;
}
.row {
overflow: hidden;
}<div> <div></div> <div></div> <div></div> </div>
Пример с inline-block:
* {
box-sizing: border-box;
}
.col-3 {
height: 100px;
width: 33.333%;
background: grey;
border:1px solid #333;
display: inline-block;
}
. row {
font-size: 0px;
}
row {
font-size: 0px;
}<div> <div></div> <div></div> <div></div> </div>
1
Примерно вот так.
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix {
clear: both;
overflow: hidden;
}
.col-3 {
float: left;
padding: 0 10px;
width: 33.333%;
height: 100px;
}
.border-box {
border: 1px solid #555555;
width: 100%;
height: 100%;
}<div> <div><div></div></div> <div><div></div></div> <div><div></div></div> </div>
1) Вариант с таблицей
.grid {
width: 100%;
}
.grid td {
background: red;
}<table border="0">
<tr>
<td>блок1</td>
<td>блок2</td>
<td>блок3</td>
</tr>
</table>2) Вариант с flexbox
#flexbox {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-direction: row;
}
#flexbox . item {
flex: 1 0 auto;
background: red;
margin: 10px;
}
item {
flex: 1 0 auto;
background: red;
margin: 10px;
} <div> <div>e</div> <div>e</div> <div>e</div> </div>
При этом ширина здесь не указывается тем самым можно разместить и больше 3x
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Блоки DIV по горизонтали
Задать вопрос
Вопрос задан
Изменён 4 года 5 месяцев назад
Просмотрен 36k раз
<div> <div></div> <div></div> <div></div> </div>
Нужно отобразить блоки #main div по горизонтали, так, чтобы не переносились на новую строку, если достигли предела ширину блока #main.
Пробовал float:left; display:inline-block;
- div
- html
- вёрстка
- css
HTML
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS
<style>
*{
margin: 0px;
padding: 0px;
}
html, body{
height: 100%;
}
body{
background-color: #ccc;
}
div {
border: 1px solid #fff;
margin:10px;
text-align: center;
}
#main{
width: 1119px;
height: 150px;
overflow: hidden;
}
#main>div{
width: 150px;
height: 120px;
display: inline-block;
}
</style>
Пример
1
не проще ли для всех троих блоков задать ширину и высоту а потом просто добавит ко всем float:left
Очень легко: блокам display: inline-block;
 Таким образом мы запрещаем перенос строк.
Таким образом мы запрещаем перенос строк..main
{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
}<div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> </div>
.main { display: flex; flex-direction: row; flex-wrap: wrap; } .main__item { background: orange; padding: 10px; margin-right: 5px; }
<div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> </div>
upd: с переносом думаю сами додуматесь? 🙂
.main
{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
. main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
}
main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
}<div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> <div>Вася</div> <div>Петя</div> <div>Миша</div> <div>Сыр</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как расположить блоки в один ряд в css
Как расположить несколько блоков div в ряд?
Одной из самых частых задач в вёрстке страницы — равномерное расположение блоков div по горизонтали с возможностью переноса на следующую строку. Для этого блоки <div> нужно расположить в однин горизонтальный ряд. При этом, при масштабировании окна браузера они должны равномерно переноситься. Или при выводе изображений из базы данных, например аватаров, нужно чтобы картинки были все в один ряд. Как это сделать?
Для этого блоки <div> нужно расположить в однин горизонтальный ряд. При этом, при масштабировании окна браузера они должны равномерно переноситься. Или при выводе изображений из базы данных, например аватаров, нужно чтобы картинки были все в один ряд. Как это сделать?
Располагаем n блоков div в горизонтальный ряд
Всё достаточно просто. Воспользуемся свойством float (выравнивание с обтеканием). Важно, чтобы минимальная ширина страницы/окна/родительского элемента позволяла вместить в себя как минимум два. Остальные блоки переносятся на следующую строку.
Как запретить обтекание блоков <div>
Бывает так, что одна строка может наехать на другую. Для этого отменим обтекание свойством clear. Зададим его для div, который будет размером по высоте в 1 пиксель и ширине 100%. При надобности, такими пустыми блоками DIV можно запретить обтекание всех внутренних блоков, сверху и снизу.
Теперь к практике, примерам и исходникам.
Пример горизонтального расположения нескольких блоков <div>
Всем div мы присвоим параметр float:left. Для наглядности создадим 6 таких блоков:
Для наглядности создадим 6 таких блоков:
DIV 1 DIV 2 DIV 3 DIV 4 DIV 5 DIV 6
Смотрим пример работы и скачиваем исходники:
Рекомендую масштабировать страницу и посмотреть за поведением элементов.
Если задача состоит в том, чтобы расположить два больших блока в один ряд, то нужно float для них задать left для одного и right для другого. Опять же, ширина блоков не должна превышать ширину страницы/окна/родителя, иначе они перенесутся на следующую строку.
div элементы в одну строку
Картинки выстраиваются в ряд. Но как быть, если например, под картиной нужно сделать описание?
То элементы div1 снова начинаются с новой строки. как быть?
А вот так можно уменьшить количество кода:
Используй display: inline-block или float: left на селектор .div1 Подробнее про выравнивание элементов.
Я советую использовать flex, вот пример кода:
HTML file:
CSS file:
Все дело в том, что внутри — блочный элемент. Попробуйте так:
Попробуйте так:
SPAN — inline элемент, но DIV — блочный. Результат — все в столбик.
Уберите везде DIV — получите результат в строку.
Для того, чтобы получить то, что хотите — можно указать не display: inline, а display: inline-block, либо делать через таблицы (не в тегах, а в стилях — например, display: table)
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Site design / logo © 2022 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2022.6.2.42279
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Способы размещения блоков горизонтально
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.
Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
И внешнюю таблицу стилей с следующим содержимым:
В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
В результате получаем такую менюшку:
Как видим, получилось кривовато. Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр.
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:
Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
Результатом применения любого из выше перечисленных приемов будет следующая структура:
- Для древних версий Firefox добавляем строчку:
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
CSS Box Alignment — CSS: Каскадные таблицы стилей
Модуль CSS Box Alignment определяет функции CSS, которые относятся к выравниванию блоков в различных моделях макета блоков CSS: блочный макет, табличный макет, гибкий макет и макет сетки. Модуль направлен на создание единого метода выравнивания для всего CSS. Этот документ детализирует общие понятия, содержащиеся в спецификации.
Примечание: В документации для каждого метода компоновки подробно описано, как применяется выравнивание по рамке.
CSS традиционно имел очень ограниченные возможности выравнивания. Мы смогли выровнять текст с помощью text-align , центрировать блоки с помощью auto margin s, а в макетах таблиц или встроенных блоков с помощью свойства vertical-align . Выравнивание текста теперь обеспечивается модулями Inline Layout и CSS Text, и впервые в Box Alignment у нас есть полные возможности горизонтального и вертикального выравнивания.
Выравнивание текста теперь обеспечивается модулями Inline Layout и CSS Text, и впервые в Box Alignment у нас есть полные возможности горизонтального и вертикального выравнивания.
Если вы впервые изучили Flexbox, вы можете считать эти свойства частью спецификации Flexbox, и некоторые свойства действительно перечислены на уровне 1 Flexbox. Однако в спецификации отмечается, что следует упомянуть спецификацию Box Alignment, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время есть во Flexbox.
В следующих примерах показано, как некоторые свойства выравнивания блоков применяются в Grid и Flexbox.
Пример выравнивания макета сетки CSS
В этом примере с использованием макета сетки в контейнере сетки появляется дополнительное пространство после размещения дорожек фиксированной ширины на встроенной (основной) оси. Это пространство распределяется с использованием justify-content . На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items . Первый элемент переопределяет значение
Первый элемент переопределяет значение align-items , установленное для группы, путем установки align-self на center .
Пример выравнивания Flexbox
В этом примере три flex-элемента выравниваются по главной оси с использованием justify-content и по поперечной оси с использованием align-items . Первый элемент переопределяет align-items , установленных для группы, путем установки align-self на center .
Спецификация детализирует некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания за пределами их реализации в конкретном методе компоновки. Есть также некоторые ключевые концепции, общие для всех методов компоновки.
Связь с режимами письма
Выравнивание связано с режимами письма в том смысле, что когда мы выравниваем элемент, мы не учитываем, выравниваем ли мы его по физическим размерам сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание в терминах начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает одинаково независимо от режима записи документа.
Вместо этого мы описываем выравнивание в терминах начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает одинаково независимо от режима записи документа.
Два измерения выравнивания
При использовании свойств выравнивания блоков содержимое будет выравниваться по одной из двух осей — встроенной (или основной) оси и блочной (или поперечной) оси. Строчная ось — это ось, по которой слова в предложении текут в используемом режиме письма — например, для английского языка встроенная ось горизонтальна. Ось блока — это ось, вдоль которой располагаются блоки, такие как элементы абзаца, и она проходит через ось встроенных элементов.
При выравнивании элементов по встроенной оси вы будете использовать свойства, начинающиеся с justify- :
-
justify-items -
оправдать себя -
выравнивание содержимого
При выравнивании элементов по оси блока вы будете использовать свойства, которые начинаются с align- :
-
align-items -
самовыравнивание -
выравнивание содержимого
Flexbox добавляет дополнительную сложность в том, что вышеприведенное верно, когда flex-direction установлено на row . Свойства меняются местами, когда для flexbox установлено значение
Свойства меняются местами, когда для flexbox установлено значение столбца . Поэтому при работе с flexbox проще думать о главной и поперечной оси, а не о встроенной и блочной. Свойства выравнивания - всегда используются для выравнивания по главной оси, свойства выравнивания - по поперечной оси.
Предмет выравнивания
Предмет выравнивания — это то, что выравнивается. Для justify-self или align-self , или при установке этих значений в виде группы с justify-items или align-items , это будет поле поля элемента, для которого используется это свойство. . Свойства justify-content и align-content различаются в зависимости от метода компоновки.
Контейнер для выравнивания
Контейнер выравнивания — это поле, внутри которого выравнивается объект. Обычно это блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько субъектов выравнивания.
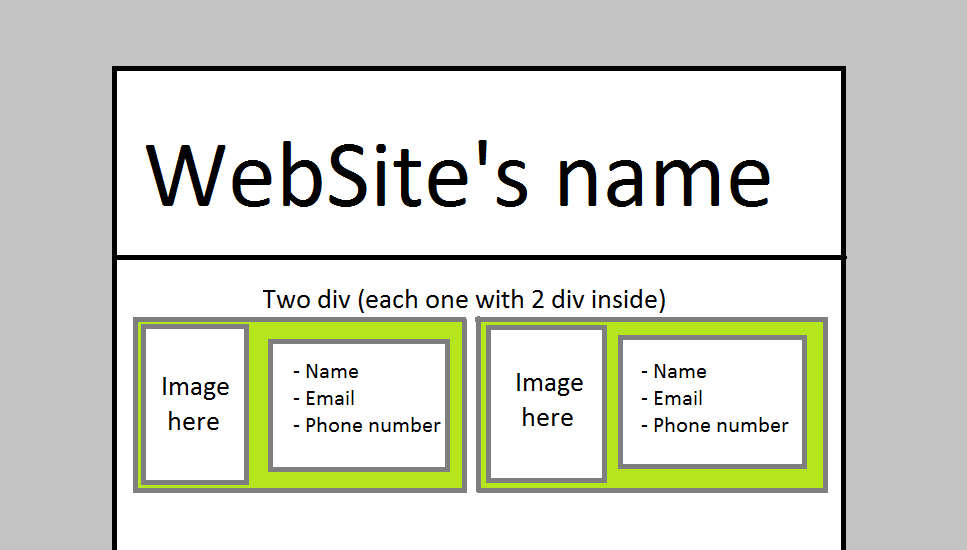
На изображении ниже показан контейнер выравнивания с двумя объектами выравнивания внутри.
Резервное выравнивание
Если вы установите выравнивание, которое не может быть выполнено, то вступит в действие резервное выравнивание и займется доступным пространством. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Спецификация описывает три разных типа выравнивания; они используют значения ключевых слов.
- Позиционное выравнивание : указание положения объекта выравнивания по отношению к его контейнеру выравнивания.
- Базовое выравнивание : Эти ключевые слова определяют выравнивание как отношение между базовыми линиями нескольких субъектов выравнивания в контексте выравнивания.
- Распределенное выравнивание : Эти ключевые слова определяют выравнивание как распределение пространства между субъектами выравнивания.

Значения ключевых слов для выравнивания по положению
Следующие значения определены для выравнивания по положению и могут использоваться в качестве значений для выравнивания содержимого с justify-content и align-content , а также для самовыравнивания с justify-self и выровнять себя .
-
центр -
начало -
конец -
самозапуск -
самоконец -
flex-startтолько для Flexbox -
гибкий конецтолько для Flexbox -
слева -
справа
Кроме физических значений слева и справа , которые относятся к физическим атрибутам экрана, все другие значения являются логическими значениями и относятся к режиму записи содержимого.
Например, при работе в CSS Grid Layout, если вы работаете на английском языке и установите justify-content от до start это переместит элементы во встроенном измерении в начало, которое будет слева, поскольку предложения на английском языке начинаются слева. Если бы вы использовали арабский язык, язык с написанием справа налево, то то же значение
Если бы вы использовали арабский язык, язык с написанием справа налево, то то же значение start привело бы к перемещению элементов вправо, поскольку предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start , однако положение начала меняется в зависимости от режима записи.
Выравнивание базовой линии
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий блоков в группе субъектов выравнивания. Их можно использовать в качестве значений для выравнивания содержимого с помощью justify-content и align-content , а также для самовыравнивания с justify-self и align-self .
-
базовый уровень -
первая базовая линия -
последняя базовая линия
Выравнивание содержимого по базовой линии — указание значения выравнивания по базовой линии для justify-content или align-content — работает в методах компоновки, которые располагают элементы в строках. Субъекты выравнивания выравниваются по базовой линии относительно друг друга путем добавления отступов внутри полей.
Субъекты выравнивания выравниваются по базовой линии относительно друг друга путем добавления отступов внутри полей.
Самовыравнивание по базовой линии смещает поля для выравнивания по базовой линии путем добавления поля вне полей. Самовыравнивание происходит при использовании justify-self или align-self , или при установке этих значений в виде группы с элементами выравнивания и элементами выравнивания .
Распределенное выравнивание
Ключевые слова распределенного выравнивания используются со свойствами align-content и justify-content . Эти ключевые слова определяют, что происходит с любым дополнительным пространством после отображения предметов выравнивания. Значения следующие:
-
растяжение -
пробел между -
пространство вокруг -
равномерно
Например, в Flex Layout элементы изначально выровнены с flex-start . Работая в горизонтальном режиме письма сверху вниз, таком как английский, с
Работая в горизонтальном режиме письма сверху вниз, таком как английский, с flex-direction as row , элементы начинаются в крайнем левом углу, а любое доступное пространство после отображения элементов размещается после элементов.
Если вы установите , выравнивание содержимого: пробел между во гибком контейнере доступное пространство теперь распределяется между элементами.
В измерении, в котором вы хотите выровнять элементы, должно быть свободное место, чтобы эти ключевые слова вступили в силу. Без места нечего распространять.
Ключевые слова safe и unsafe помогают определить поведение, когда объект выравнивания больше контейнера выравнивания. Ключевое слово safe будет соответствовать start в случае указанного выравнивания, вызывающего переполнение, цель состоит в том, чтобы избежать «потери данных», когда часть элемента находится за пределами контейнера выравнивания и не может быть прокручена.
Если вы укажете unsafe , то выравнивание будет выполнено, даже если это приведет к такой потере данных.
Спецификация выравнивания блоков также включает свойства gap , row-gap и column-gap . Эти свойства позволяют установить постоянный промежуток между элементами в строке или столбце в любом методе компоновки, в котором элементы расположены таким образом.
Свойство gap является сокращением для row-gap и column-gap , что позволяет нам сразу установить эти свойства:
-
row-gap -
зазор между столбцами -
зазор
В приведенном ниже примере компоновка сетки использует сокращение gap для установки зазора 10px между дорожками строк и 2em зазора между дорожками столбцов.
Примечание: Ранняя реализация сетки включала свойства -gap с префиксом grid- . Все браузеры теперь поддерживают свойства без префикса, хотя в примерах и руководствах вы можете увидеть следующие устаревшие свойства:
Все браузеры теперь поддерживают свойства без префикса, хотя в примерах и руководствах вы можете увидеть следующие устаревшие свойства: grid-row-gap , grid-column-gap и grid-gap . Версии с префиксом будут поддерживаться как псевдонимы версий без префикса.
Имейте в виду, что другие факторы могут увеличить отображаемый визуальный зазор, например, использование ключевых слов для распределения пространства или добавление полей к элементам.
Поскольку свойства выравнивания блоков CSS реализуются по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета, чтобы узнать, как использовать свойства выравнивания с ним:
- Выравнивание блоков во Flexbox
- Выравнивание блоков в CSS Grid Layout
- Выравнивание блоков в макете с несколькими столбцами
- Выравнивание блока для блока, абсолютного позиционирования и компоновки таблицы
Свойства CSS
-
выравнивание содержимого -
выравнивание содержимого -
место-контент -
элементы выравнивания -
элементы выравнивания -
места-предметы -
оправдать себя -
самовыравнивание -
самостоятельный -
междурядье -
зазор между столбцами -
зазор
Записи глоссария
- Поперечная ось
- Основная ось
- Контейнер для выравнивания
- Предмет выравнивания
- Резервное выравнивание
- Руководство CSS Flexbox: Основные понятия Flexbox
- Руководство CSS Flexbox: Выравнивание элементов в гибком контейнере
- Руководство по сетке CSS: Выравнивание блоков в макетах CSS Grid
- Памятка по выравниванию коробок
- Выравнивание CSS Grid, Flexbox и Box
- Мысли о частичной реализации выравнивания Box
Последнее изменение: , участниками MDN
Как использовать Flex для выравнивания HTML-элементов
Свойства flex в CSS позволяют выравнивать элементы более гибко и быстро. Это делает его полезным, когда вы хотите, чтобы ваши элементы HTML были более отзывчивыми в веб-браузере.
В этой статье рассказывается, как можно использовать определенные свойства гибкости. Сюда входят свойства flex-direction, justify-content, align-self, align-items, align-content и gap.
Как настроить отображение CSS Flex
Пример структуры, которую вы можете использовать для изучения основ flexbox, — это набор дочерних div под одним родительским div. В приведенном ниже коде есть основной «родительский» div. Три дочерних элемента div представляют собой элементы, которые можно выровнять с помощью свойств flex.
Чтобы любой гибкий стиль работал, вам нужно добавить 9Отображение 0005: свойство flex для родительского контейнера flex.
.parent {
display: flex;
}
Без flex дочерние элементы div отображаются один за другим в виде столбца вниз по странице.
Чтобы просмотреть пример этой настройки, просмотрите и запустите код в этом фрагменте кода CodePen.
Как управлять направлением компоновки
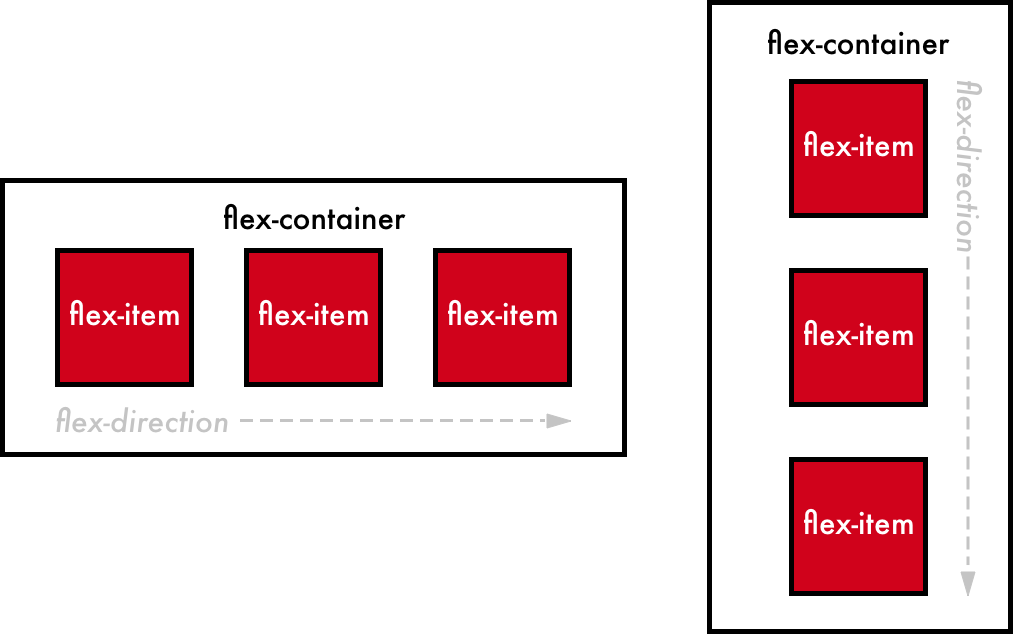
Свойство flex-direction определяет направление строки или столбца дочерних элементов.
Параметры свойства flex-direction включают:
flex-направление: строка | колонка | ряд-обратный | колонна-реверс
Вам нужно будет добавить родительский контейнер вокруг элементов, которые вы хотите выровнять.
HTML:
CSS:
.red { цвет фона: красный; }
.orange { цвет фона: оранжевый; }
.yellow { цвет фона: желтый; }
.green { цвет фона: зеленый;}
. blue { цвет фона: синий; }
blue { цвет фона: синий; }
.purple { цвет фона: фиолетовый; } .parent div {
ширина: 40 пикселей;
высота: 40 пикселей;
}
Примените свойство flex-direction к родительскому контейнеру flex. Это выровняет дочерние элементы div.
.parent {
ширина: 300 пикселей;
дисплей: гибкий;
flex-direction: строка;
}
Многие свойства гибкости относятся к концепции главной оси и поперечной оси. Когда flex-direction равен row , главная ось представляет собой горизонтальное направление, а поперечная ось — вертикальное. Значение столбца переключает эти оси.
Просмотрите код свойства flex-direction в этом фрагменте кода CodePen, чтобы увидеть несколько примеров.
Как выровнять элементы по поперечной оси
Свойство align-items управляет выравниванием элементов по поперечной оси. Для flex-direction, row, align-items управляет вертикальным выравниванием элементов.
Параметры свойства align-items включают:
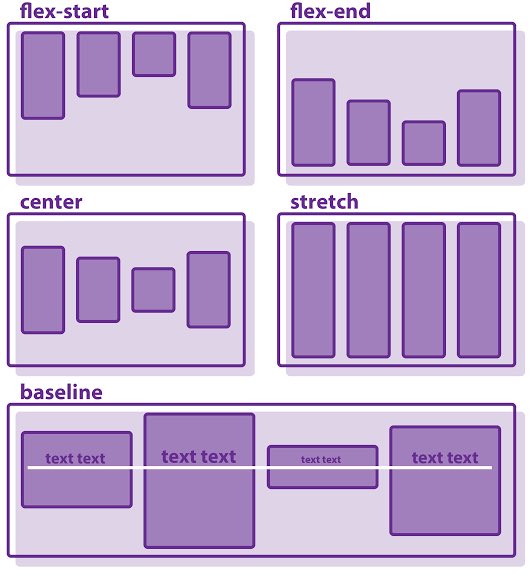
элементов выравнивания: flex-start | гибкий конец | выравнивание элементов | стрейч
Добавьте свойство align-items в родительский контейнер, чтобы выровнять его дочерние элементы.
.parent {
display: flex;
align-items: flex-start;
} Кроме того, вы можете выбрать выравнивание элементов по базовой линии. По умолчанию параметр базовой линии выравнивает все элементы на основе элементов.
Вы также можете выбрать, откуда начинается базовая линия, например сверху (первая базовая линия) или снизу (последняя базовая линия).
элементов выравнивания: базовый уровень | первый базовый | последний базовый уровень;
Для работы align-items: baseline убедитесь, что каждый элемент имеет разную высоту или ширину (в зависимости от используемой оси).
>
Просмотрите код свойства align-items в этом фрагменте кода CodePen, чтобы увидеть несколько примеров.
Как отменить выравнивание отдельных элементов
Вы можете использовать свойство align-self , чтобы переопределить любой стиль align-items родительского контейнера. Это означает, что вы можете установить отдельное выравнивание гибкости для отдельного элемента.
Параметры свойства align-self включают:
выравнивание: авто | гибкий старт | гибкий конец | центр | базовый | стрейч
Скажем, например, что родительский контейнер имеет стиль flex-direction, установленный на «row».
.parent {
display: flex;
flex-direction: строка;
} Вы можете применить свойство align-self к отдельному элементу. Отдельный элемент будет использовать стиль свойства align-self и будет центрировать элемент в родительском контейнере.
>
Просмотрите код свойства align-self в этом фрагменте кода CodePen, чтобы увидеть несколько примеров.
Как распределить линии по поперечной оси
Свойство align-content выравнивает дочерние элементы по вертикальной оси. Он также может определять интервал между элементами, которые находятся на нескольких строках.
Параметры свойства align-content включают:
align-content: flex-start | гибкий конец | центр | растянуть | пространство между | космос-около
Добавьте свойство align-content в родительский контейнер flex. Свойство align-content будет работать, только если установлено свойство flex-wrap. Добавьте flex-wrap:wrap в родительский контейнер и уменьшите ширину родительского элемента div, чтобы разместить элементы более чем на одной строке.
.parent {
flex-wrap: wrap; дисплей
: гибкий;
выравнивание содержимого: flex-start;
ширина: 180 пикселей;
} Просмотрите код свойства align-content в этом фрагменте кода CodePen, чтобы увидеть несколько примеров.
Как выровнять элементы по главной оси
Свойство justify-content добавляет дочерним элементам выравнивание по правому краю, по левому краю или по центру. Он также распределяет элементы, добавляя пробелы между ними при выравнивании содержимого.
Параметры для свойства justify-content включают:
выравнивание содержимого: flex-start | гибкий конец | центр | пространство между | пространство вокруг | пространственно-равномерно
Поместите элементы, которые вы хотите выровнять, в родительский гибкий контейнер.
HTML:
CSS:
.red { цвет фона: красный; }
.green { цвет фона: светло-зеленый; }
.blue { цвет фона: синий; } Добавьте свойство justify-content в родительский контейнер flex.
.родительский {
ширина: 300 пикселей; дисплей
: гибкий;
выравнивание содержимого: flex-start;
} Свойство justify-content также поддерживает значения, перечисленные в спецификации CSS Box Alignment. Сюда входят такие значения, как «начало», «конец», «слева» и «справа». Некоторые браузеры их не поддерживают.
Сюда входят такие значения, как «начало», «конец», «слева» и «справа». Некоторые браузеры их не поддерживают.
Свойство justify-content также имеет «безопасное» ключевое слово, которое вы можете использовать. Это гарантирует, что элементы будут стараться оставаться в пределах диапазона родительского контейнера.
Также используется для предотвращения потери данных, если вы центрируете длинное слово. Использование ключевого слова safe не позволяет более короткому div обрезать первую и последнюю буквы.
.parent {
display: flex;
выравнивание содержимого: безопасный центр;
}
Ключевое слово safe также ограничено некоторыми браузерами. Вы можете проверить совместимость на Могу ли я использовать.
Просмотрите код свойства justify-content в этом фрагменте кода CodePen, чтобы увидеть несколько примеров.
Как добавить интервал между элементами
Свойство gap позволяет добавлять расстояние между элементами. Это одна из новых функций CSS, которая может помочь вам создать адаптивный макет.
Это одна из новых функций CSS, которая может помочь вам создать адаптивный макет.
Применить свойство gap к родительскому гибкому контейнеру.
.parent {
display: flex;
зазор: 70 пикселей;
} Если вы добавите зазор, из-за которого длина элементов будет превышать ширину родительского элемента, элементы будут сжиматься, чтобы попытаться поместиться внутри строки.
.parent {
ширина: 300 пикселей;
зазор: 120 пикселей;
} Если вы используете flex-wrap: wrap для перемещения элементов на новую строку, величина зазора также будет применяться к пространству между строками.
.parent {
ширина: 300 пикселей;
flex-wrap: обертка;
зазор: 120 пикселей;
} Кроме того, вы также можете установить свойства row-gap и column-gap . Опять же, вам нужно будет применить их к родительскому гибкому контейнеру.
Свойство row-gap определяет расстояние между строками. Свойство column-gap определяет расстояние между каждым столбцом.
Свойство column-gap определяет расстояние между каждым столбцом.
.parent {
зазор между строками: 120 пикселей;
}
.parent {
зазор между столбцами: 120 пикселей;
}
Просмотрите код свойства gap в этом фрагменте кода CodePen, чтобы увидеть несколько примеров.
Использование дополнительных свойств Flex на вашем веб-сайте
Надеюсь, теперь вы знакомы с различными свойствами гибкости, которые можно использовать для выравнивания элементов на веб-странице. Это включает в себя то, как вы можете использовать свойства flex-direction, justify-content, align-self, align-items, align-content и gap.
Flexbox — мощная техника компоновки, но это всего лишь небольшая часть CSS. Вы также можете узнать о новых свойствах CSS, чистых методах кодирования и инструментах, используемых для оптимизации CSS.
3 способа отображения двух элементов div рядом (float, flexbox, CSS grid)
Вот 3 способа использования CSS для размещения элементов div HTML рядом.
( Щелкните, чтобы перейти к каждому разделу)
- Метод с плавающей точкой
- Метод Flexbox
- Метод сетки
Метод с плавающей запятой
раздел> <дел>

 col-3 {
height: 100px;
width: 33.333%;
background: grey;
border:1px solid #333;
display: table-cell;
}
.row {
display: table;
width: 100%;
}
col-3 {
height: 100px;
width: 33.333%;
background: grey;
border:1px solid #333;
display: table-cell;
}
.row {
display: table;
width: 100%;
} row {
font-size: 0px;
}
row {
font-size: 0px;
} item {
flex: 1 0 auto;
background: red;
margin: 10px;
}
item {
flex: 1 0 auto;
background: red;
margin: 10px;
} main
{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
}
main
{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
} main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
}
main__item
{
background: orange;
padding: 10px;
margin-right: 5px;
}
 blue { цвет фона: синий; }
blue { цвет фона: синий; }  0009 .float-container div с отступом 20 пикселей.
0009 .float-container div с отступом 20 пикселей.
 Но это будет не точно.
Но это будет не точно.

 Это означает, сколько столбцов и/или строк вы хотите в своем макете.
Это означает, сколько столбцов и/или строк вы хотите в своем макете.