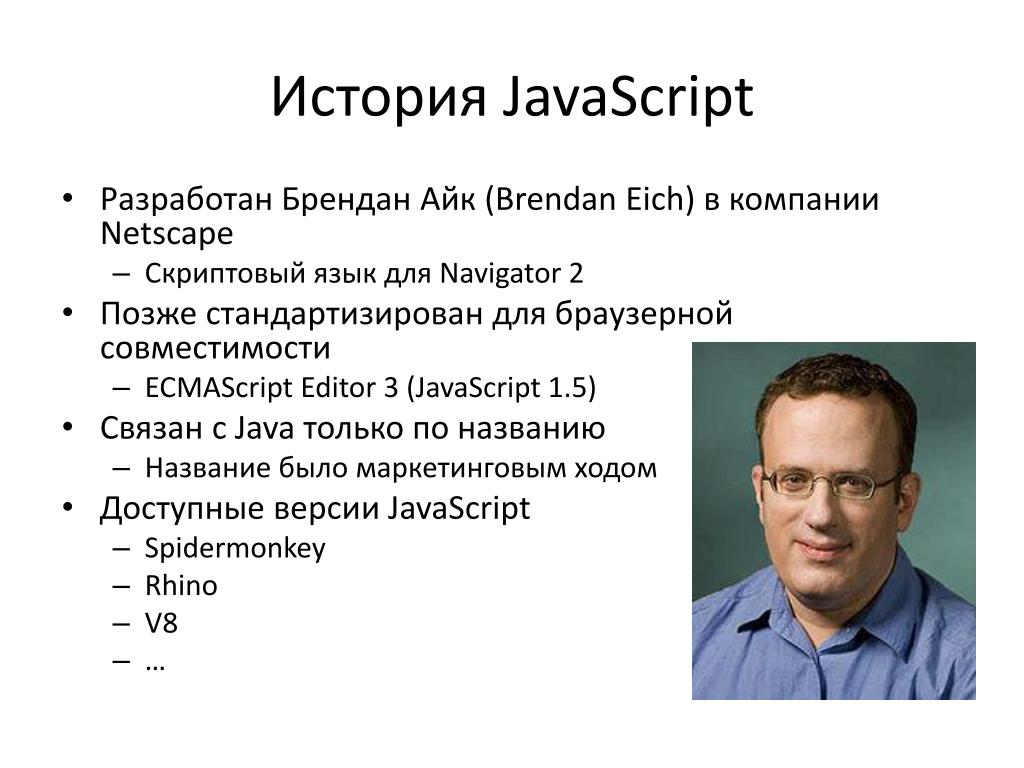
История создания — JavaScript
Предпосылки В 1992 году компания Nombas (впоследствии приобретённая Openwave) начала разработку встраиваемого скриптового языка Cmm (Си-минус-минус), который, по замыслу разработчиков, должен был стать достаточно мощным, чтобы заменить макросы, сохраняя при этом схожесть с Си, чтобы разработчикам не составляло труда изучить его. Главным отличием от Си была работа с памятью. В новом языке всё управление памятью осуществлялось автоматически: не было необходимости создавать буфера, объявлять переменные, осуществлять преобразование типов. В остальном языки сильно походили друг на друга: в частности, Cmm поддерживал стандартные функции и операторы С. Cmm был переименован в ScriptEase, поскольку исходное название звучало слишком негативно, а упоминание в нём Си «отпугивало» людей. На основе этого языка был создан проприетарный продукт CEnvi. JavaScript Перед Бренданом Эйхом, нанятым в компанию Netscape 4 апреля 1995 года, была поставлена задача внедрить язык программирования Scheme или что-то похожее в браузер Netscape. Поскольку требования были размыты, Эйха перевели в группу, ответственную за серверные продукты, где он проработал месяц, занимаясь улучшением протокола HTTP. В мае разработчик был переброшен обратно, в команду, занимающуюся клиентской частью (браузером), где он немедленно начал разрабатывать концепцию нового языка программирования. Помимо Брендана Эйха в разработке участвовали сооснователь Netscape Communications Марк Андрессен и сооснователь Sun Microsystems Билл Джой: чтобы успеть закончить работы над языком к релизу браузера, компании заключили соглашение о сотрудничестве в разработке. Они ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: изображений, плагинов, Java-апплетов, который был бы удобен для веб-дизайнеров и программистов, не обладающих высокой квалификацией. Первоначально язык назывался Mocha, затем он был переименован в LiveScr и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire). На синтаксис оказали влияние языки Си и Java, и, поскольку Java в то время было модным словом, 4 декабря 1995 года LiveScript переименовали в JavaScript, получив соответствующую лицензию у Sun. В 1996 году компания Microsoft выпустила аналог языка JavaScript, названный JScript. Анонсирован этот язык был 18 июля 1996 года. Первым браузером, поддерживающим эту реализацию, был Internet Explorer 3.0. По инициативе компании Netscape была проведена стандартизация языка ассоциацией ECMA. Стандартизированная версия имеет название ECMAScript, описывается стандартом ECMA-262. Первой версии спецификации соответствовал JavaScript версии 1.1, а также языки JScript и ScriptEasy. Популярность В статье «The World’s Most Misunderstood Programming Language Has Become the World’s Most Popular Programming Language» ( (рус.) «Самый неправильно понятый язык программирования в мире стал самым популярным в мире языком программирования») Дуглас Крокфорд утверждает, что лидирующую позицию JavaScript занял в связи с развитием AJAX, поскольку браузер стал превалирующей системой доставки приложений. Согласно TIOBE Index, базирующемуся на данных поисковых систем Google, MSN, Yahoo!, Википедия и YouTube, в апреле 2015 года JavaScript находился на 6 месте (год назад на 9). По данным Black Duck Software (англ.)[32] в разработке открытого программного обеспечения доля использования JavaScript росла. 36 % проектов, релизы которых состоялись с августа 2008 по август 2009 гг., включают JavaScript, наиболее часто используемый язык программирования с быстрорастущей популярностью. 80 % открытого программного обеспечения использует Си, C++, Java, Shell и JavaScript. При этом JavaScript — единственный из этих языков, чья доля использования увеличилась (более чем на 2 процента, если считать в строках кода). JavaScript является самым популярным языком программирования, используемым для разработки веб-приложений на стороне клиента (англ.) |
Краткая история JavaScript
По-прежнему существует много путаницы в отношении JavaScript, в основном из-за его названия, люди думают, что это производный язык сценариев, основанный на Java. Так что же такое JavaScript? Это язык сценариев или язык программирования? Почему все его используют? Чем он лучше / хуже других языков?
Так что же такое JavaScript? Это язык сценариев или язык программирования? Почему все его используют? Чем он лучше / хуже других языков?
К концу этого блога у вас будет довольно хорошее представление о зарождении JavaScript, и вы не будете чувствовать себя обделенным во время технических дискуссий.
Не так давно Интернет только начал развиваться, и для доступа к нему требовались веб-браузеры. Mosaic был одним из первых, кто возглавил эту гонку, потому что он также был первым браузером, который отображал изображения в тексте вместо отображения изображений в отдельном окне, да! довольно круто для того времени. В то время группа парней хотела создать игровую сеть для Nintendo, поэтому они наняли парней из Mosaic, но в итоге отложили проект. Будучи оптимистами, они решили использовать свои ресурсы в правильном направлении и начали создавать лучший веб-браузер. Они назвали свою компанию Mosiac Communication, а их первый продукт был запущен в 94 году под названием Mosaic Netscape. У них были шансы переманивать сотрудников из NCSA Mosaic, а затем назвать свою компанию и продукт в ее честь. Но вскоре у них возникли проблемы с авторскими правами, и они начали называть его Netscape Navigator, но продолжали называть свой внутренний браузер как Mozilla — Mosiac Killer!
У них были шансы переманивать сотрудников из NCSA Mosaic, а затем назвать свою компанию и продукт в ее честь. Но вскоре у них возникли проблемы с авторскими правами, и они начали называть его Netscape Navigator, но продолжали называть свой внутренний браузер как Mozilla — Mosiac Killer!
Netscape Navigator имел огромный успех и уже занял почти 75% всего рынка браузеров в течение первых 4 месяцев после выпуска. За короткое время он стал браузером по умолчанию. Эти парни какое-то время правили, но вскоре они выступили против Big Fish — Microsoft, поэтому они решили сотрудничать с другой Big Fish — Sun Microsystems, чтобы включить Java для принятия на всех платформах. Все пошло не так, как планировалось, и в итоге они создали язык сценариев, который действует как связующий язык для HTML. Веб-дизайнеры и программисты, работающие неполный рабочий день, могли легко использовать его, так как код мог быть написан прямо в разметке веб-страницы. Он был разработан под названием Mocha, язык официально назывался LiveScript, но после развертывания в декабре 95 года он был переименован в JavaScript. повторил тот же трюк, назвав его в честь существующего языка, чтобы дать ему представление о том, что на тот момент было популярным новым языком веб-программирования, создавая тем самым всю путаницу.
Он был разработан под названием Mocha, язык официально назывался LiveScript, но после развертывания в декабре 95 года он был переименован в JavaScript. повторил тот же трюк, назвав его в честь существующего языка, чтобы дать ему представление о том, что на тот момент было популярным новым языком веб-программирования, создавая тем самым всю путаницу.
Война браузеров длилась долгое время между Netscape Navigator (NN) и Internet Explorer (IE). В 97-м году, после выпуска IE 4 и вечеринки в Сан-Франциско всю ночь, ребята из Microsoft установили на лужайке перед Netscape логотип с буквой «e» высотой десять футов с прикрепленным к нему знаком с надписью «From the IE» команда… Мы тебя любим ». На следующее утро, когда все в Netscape прибыли в офис, они увидели этот гигантский логотип и, недолго думая, опрокинули его и повесили на нем гигантскую фигуру своего талисмана динозавра Mozilla с табличкой «Netscape 72». , Microsoft 18 ”, представляющий рыночное распределение в то время. С тех пор дела Netscape пошли на убыль, поскольку единственным источником дохода был браузер, который Microsoft начала бесплатно поставлять IE. Кроме того, Microsoft Windows занимала более 90% рынка операционных систем для настольных ПК. Internet Explorer был в комплекте с каждой копией Windows, поэтому Microsoft смогла легко доминировать на рынке, поскольку клиенты использовали его в качестве браузера по умолчанию. Netscape не успевала за этим и в конце концов продала себя, и IE правил Интернетом, используя 96% доли использования веб-браузеров.
С тех пор дела Netscape пошли на убыль, поскольку единственным источником дохода был браузер, который Microsoft начала бесплатно поставлять IE. Кроме того, Microsoft Windows занимала более 90% рынка операционных систем для настольных ПК. Internet Explorer был в комплекте с каждой копией Windows, поэтому Microsoft смогла легко доминировать на рынке, поскольку клиенты использовали его в качестве браузера по умолчанию. Netscape не успевала за этим и в конце концов продала себя, и IE правил Интернетом, используя 96% доли использования веб-браузеров.
JavaScript благополучно пережил войну браузеров в руках ECMA International, где они встроили его в стандартную спецификацию. Microsoft также хотела аналогичный сценарий для IE, но не хотела иметь дело с Sun Microsystems по вопросу о торговой марке, поэтому они назвали свою реализацию JScript. Теперь разработчикам приходилось усердно работать, чтобы их сайты работали во всех браузерах, и поскольку в то время широко использовался IE, JavaScript начал приобретать репутацию одного из препятствий на пути к кроссплатформенной сети, основанной на стандартах. Однако со временем стало ясно, что Microsoft не намерена сотрудничать или внедрять правильный JavaScript в Internet Explorer. Позже Yahoo, Microsoft, Google и некоторые другие собрались вместе, чтобы сформировать собственный подкомитет для разработки менее амбициозного обновления ECMAScript (такого же, как JavaScript). Однажды парень по имени Джеймс придумал термин Ajax, который позволяет загружать данные в фоновом режиме без необходимости перезагружать всю страницу. Это была революция в истории Интернета, и с тех пор все сходили с ума по JavaScript. Это привело к резкому росту числа всеобъемлющих фреймворков и библиотек, усовершенствованию методов программирования JavaScript и более широкому использованию JavaScript вне веб-браузеров. С тех пор JavaScript не оглядывался назад.
Однако со временем стало ясно, что Microsoft не намерена сотрудничать или внедрять правильный JavaScript в Internet Explorer. Позже Yahoo, Microsoft, Google и некоторые другие собрались вместе, чтобы сформировать собственный подкомитет для разработки менее амбициозного обновления ECMAScript (такого же, как JavaScript). Однажды парень по имени Джеймс придумал термин Ajax, который позволяет загружать данные в фоновом режиме без необходимости перезагружать всю страницу. Это была революция в истории Интернета, и с тех пор все сходили с ума по JavaScript. Это привело к резкому росту числа всеобъемлющих фреймворков и библиотек, усовершенствованию методов программирования JavaScript и более широкому использованию JavaScript вне веб-браузеров. С тех пор JavaScript не оглядывался назад.
Несколько лет спустя один крутой парень по имени Райан вывел JavaScript на новый уровень. Обычно используемый только для написания сценариев на стороне клиента JavaScript теперь может использоваться и для написания кода на стороне сервера. Mind Blown! Так родился nodejs. Это было примерно в то же время, когда Google запустил проект Chromium, в котором они создали движок (V8), который мог компилировать JavaScript непосредственно на собственный компьютер. код перед его выполнением вместо более традиционных методов, таких как интерпретация байт-кода или компиляция всей программы в машинный код и выполнение его из файловой системы. Это привело к появлению совершенно нового сообщества разработчиков, которые теперь могут заниматься разработкой полного стека, просто зная только JavaScript.
Mind Blown! Так родился nodejs. Это было примерно в то же время, когда Google запустил проект Chromium, в котором они создали движок (V8), который мог компилировать JavaScript непосредственно на собственный компьютер. код перед его выполнением вместо более традиционных методов, таких как интерпретация байт-кода или компиляция всей программы в машинный код и выполнение его из файловой системы. Это привело к появлению совершенно нового сообщества разработчиков, которые теперь могут заниматься разработкой полного стека, просто зная только JavaScript.
Некоторые люди высмеивают разработчиков полного стека JavaScript, поскольку считают, что это не такой сложный язык программирования, как другие, а у некоторых даже есть предубеждения. Но после введения объектно-ориентированного программирования в TypeScript есть очень мало вещей, на которые JavaScript не способен делать лучше, чем почти все языки программирования. История JavaScript была велика, и будущее у него блестящее. Если это вызвало у вас интерес к изучению JavaScript, мир — это предел.
Если это вызвало у вас интерес к изучению JavaScript, мир — это предел.
Ресурсы для будущих исследований-
- Начать программирование
- Что такое JavaScript на самом деле?
- JavaScript: хорошие стороны
JavaScript История развития презентация, доклад
JavaScript
история развития
Предпоссылки
На основе этого языка был создан проприетарный продукт CEnvi. В конце ноября 1995 года Nombas разработала версию CEnvi, внедряемую в веб-страницы. Страницы, которые можно было изменять с помощью скриптового языка, получили название Espresso Pages — они демонстрировали использование скриптового языка для создания игры, проверки пользовательского ввода в формы и создания анимации. Espresso Pages позиционировались как демоверсия, призванная помочь представить, что случится, если в браузер будет внедрён язык Cmm. Работали они только в 16-битовом Netscape Navigator под управлением Windows.
В 1992 году компания Nombas (впоследствии приобретённая Openwave[en]) начала разработку встраиваемого скриптового языка Cmm (Си-минус-минус), который, по замыслу разработчиков, должен был стать достаточно мощным, чтобы заменить макросы, сохраняя при этом схожесть с Си, чтобы разработчикам не составляло труда изучить его. Главным отличием от Си была работа с памятью. В новом языке всё управление памятью осуществлялось автоматически: не было необходимости создавать буфера, объявлять переменные, осуществлять преобразование типов. В остальном языки сильно походили друг на друга: в частности, Cmm поддерживал стандартные функции и операторы. Cmm был переименован в ScriptEase, поскольку исходное название звучало слишком негативно, а упоминание в нём Си «отпугивало» людей.
JavaScript
Перед Бренданом Эйхом, нанятым в компанию Netscape 4 апреля 1995 года, была поставлена задача внедрить язык программирования Scheme или что-то похожее в браузер Netscape. Поскольку требования были размыты, Эйха перевели в группу, ответственную за серверные продукты, где он проработал месяц, занимаясь улучшением протокола HTTP. В мае разработчик был переброшен обратно, в команду, занимающуюся клиентской частью (браузером), где он немедленно начал разрабатывать концепцию нового языка программирования. Менеджмент разработки браузера, включая Тома Пакина (Tom Paquin), Михаэля Тоя (англ.), Рика Шелла (Rick Schell), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML-код страницы.
Поскольку требования были размыты, Эйха перевели в группу, ответственную за серверные продукты, где он проработал месяц, занимаясь улучшением протокола HTTP. В мае разработчик был переброшен обратно, в команду, занимающуюся клиентской частью (браузером), где он немедленно начал разрабатывать концепцию нового языка программирования. Менеджмент разработки браузера, включая Тома Пакина (Tom Paquin), Михаэля Тоя (англ.), Рика Шелла (Rick Schell), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML-код страницы.
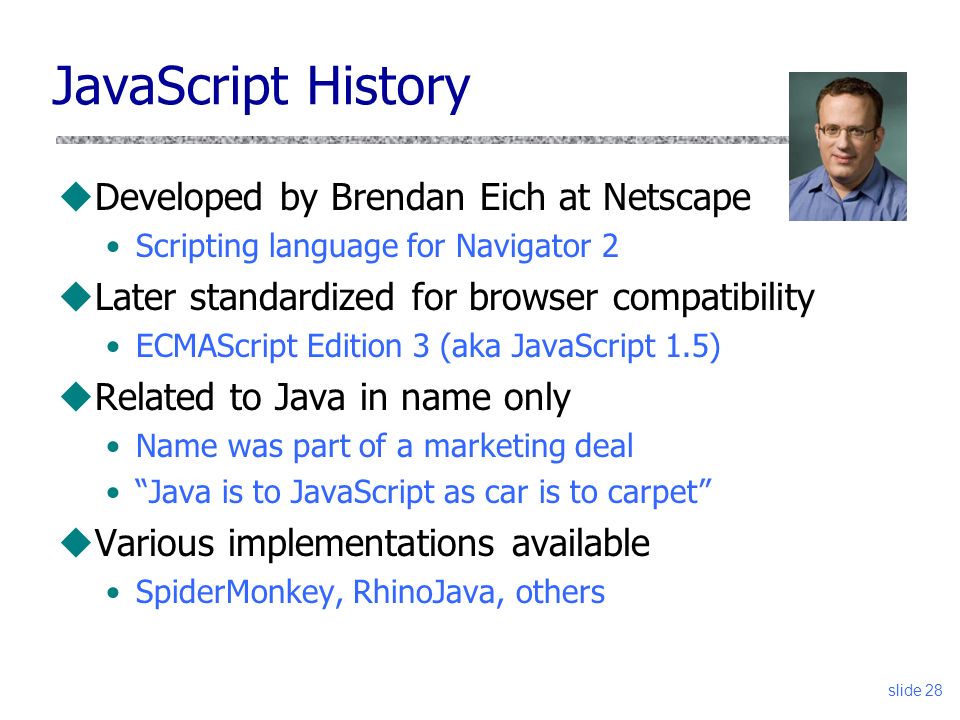
Брэндан Эйх
Помимо Брендана Эйха в разработке участвовали сооснователь Netscape Communications Марк Андрессен и сооснователь Sun Microsystems Билл Джой: чтобы успеть закончить работы над языком к релизу браузера, компании заключили соглашение о сотрудничестве в разработке. Они ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: изображений, плагинов, Java-апплетов, который был бы удобен для веб-дизайнеров и программистов, не обладающих высокой квалификацией.
Марк Андрессен
Билл Джой
Язык назывался LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire)[20]. На синтаксис оказали влияние языки Си и Java, и, поскольку Java в то время было модным словом, 4 декабря 1995 года LiveScript переименовали в JavaScript, получив соответствующую лицензию у Sun. Анонс JavaScript со стороны представителей Netscape и Sun состоялся накануне выпуска второй бета-версии Netscape Navigator. В нём декларируется, что 28 лидирующих ИТ-компаний выразили намерение использовать в своих будущих продуктах JavaScript как объектный скриптовый язык с открытым стандартом.
В 1996 году компания Microsoft выпустила аналог языка JavaScript, названный JScript. Анонсирован этот язык был 18 июля 1996 года[27]. Первым браузером, поддерживающим эту реализацию, был Internet Explorer 3.0.
По инициативе компании Netscape была проведена стандартизация языка ассоциацией ECMA. Стандартизированная версия имеет название ECMAScript, описывается стандартом ECMA-262. Первой версии спецификации соответствовал JavaScript версии 1.1, а также языки JScript и ScriptEasy.
Возможности JavaScript
JavaScript является объектно-ориентированным языком, но используемое в языке прототипирование обуславливает отличия в работе с объектами по сравнению с традиционными класс-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость. Несмотря на схожий с Си синтаксис, JavaScript по сравнению с языком Си имеет коренные отличия:
объекты с возможностью интроспекции;
функции как объекты первого класса;
автоматическое приведение типов;
автоматическая сборка мусора;
анонимные функции.
В языке отсутствуют такие полезные вещи, как:
модульная система: JavaScript не предоставляет возможности управлять зависимостями и изоляцией областей видимости;
стандартная библиотека: в частности, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода-вывода, базовых типов для бинарных данных;
стандартные интерфейсы к веб-серверам и базам данных;
система управления пакетами[~ 2], которая бы отслеживала зависимости и автоматически устанавливала их.
Скачать презентацию
История JavaScript
❮ Предыдущая Следующее ❯
JavaScript / Ecmascript
JavaScript был изобретен Brendan Eich в 1995 году.
Он был разработан для NetScape 2 и стал стандартом ECMA-262 в 1997 году. передал JavaScript в ECMA, фонд Mozilla продолжил разработку JavaScript для браузера Firefox. Последняя версия Mozilla была 1.8.5. (идентично ES5).
Internet Explorer (IE4) был первым браузером, поддерживающим ECMA-262 Edition 1 (ES1).
| Год | ECMA | Браузер |
|---|---|---|
| 1995 | JavaScript был изобретен Бренданом Эйхом | |
| 1996 | Netscape 2 был выпущен с JavaScript 1.0 | |
| 1997 | JavaScript стал стандартом ECMA (ECMA-262) | |
| 1997 | ЕС1 | |
| 1997 | ЕС1 | IE 4 был первым браузером, поддерживающим ES1 |
| 1998 | ЕС2 | Выпущен ECMAScript 2 |
| 1998 | Netscape 42 выпущен с JavaScript 1.3 | |
| 1999 | ЕС2 | IE 5 был первым браузером, поддерживающим ES2 9.0036 |
| 1999 | ЕС3 | Выпущен ECMAScript 3 |
| 2000 | ЕС3 | IE 5.5 был первым браузером, поддерживающим ES3 |
| 2000 | Netscape 62 выпущен с JavaScript 1. 5 5 | |
| 2000 | Firefox 1 выпущен с JavaScript 1.5 | |
| 2008 | ЕС4 | ECMAScript 4 был заброшен |
| 2009 | ЕС5 | ECMAScript 5 выпущен |
| 2011 | ЕС5 | IE 9 стал первым браузером, поддерживающим ES5 * |
| 2011 | ЕС5 | Firefox 4 выпущен с JavaScript 1.8.5 |
| 2012 | ЕС5 | Полная поддержка ES5 в Safari 6 |
| 2012 | ЕС5 | Полная поддержка ES5 в IE 10 |
| 2012 | ЕС5 | Полная поддержка ES5 в Chrome 23 |
| 2013 | ЕС5 | Полная поддержка ES5 в Firefox 21 |
| 2013 | ЕС5 | Полная поддержка ES5 в Opera 15 |
| 2014 | ЕС5 | Полная поддержка ES5 во всех браузерах |
| 2015 | ЭС6 | ECMAScript 6 выпущен |
| 2016 | ЭС6 | Полная поддержка ES6 в Chrome 51 |
| 2016 | ЭС6 | Полная поддержка ES6 в Opera 38 |
| 2016 | ЭС6 | Полная поддержка ES6 в Edge 14 |
| 2016 | ЭС6 | Полная поддержка ES6 в Safari 10 |
| 2015 | ЭС6 | Полная поддержка ES6 в Firefox 52 |
| 2018 | ЭС6 | Полная поддержка ES6 во всех браузерах** |
Примечание
* Internet Explorer 9 не поддерживает ES5 «использовать строго».
** Internet Explorer 11 не поддерживает ES6.
Технический комитет ECMA 39
В 1996 году Netscape и Брендан Эйх представили JavaScript международной организации по стандартизации ECMA, и технический комитет (TC39) был создан для разработки языка.
ECMA-262 Edition 1 был выпущен 19 июня.97.
От ES4 к ES6
Когда комитет TC39 собрался в Осло в 2008 году для согласования ECMAScript 4, они разделились на 2 очень разных лагеря:
Лагерь ECMAScript 3.1 :
Microsoft и Yahoo, которые хотели постепенного обновления с ES3.
Лагерь ECMAScript 4 :
Adobe, Mozilla, Opera и Google, которые хотели масштабного обновления ES4.
13 августа 2008 г., Брендан Эйх написал электронная почта:
Ни для кого не секрет, что организация по стандартизации JavaScript, технический отдел Ecma
Комитет 39 был разделен более года, некоторые члены
отдавая предпочтение ES4, основному четвертому изданию ECMA-262 и другим
защита ES3. 1 на основе существующего ECMA-262 Edition 3 (ES3)
Технические характеристики. Теперь, я рад сообщить, раскол закончился.
1 на основе существующего ECMA-262 Edition 3 (ES3)
Технические характеристики. Теперь, я рад сообщить, раскол закончился.
Решение заключалось в совместной работе:
- ECMAScript 4 был переименован в ES5
- ES5 должен быть добавочным обновлением ECMAScript 3.
- Возможности ECMAScript 4 следует использовать в более поздних версиях.
- TC39 должен разработать новый основной выпуск, более масштабный, чем ES5.
Запланированный новый выпуск (ES6) имел кодовое название «Гармония» (из-за созданного им раскола?).
ES5 имела огромный успех. Он был выпущен в 2009 году, и все основные браузеры (включая Internet Explorer) были полностью соответствует к июлю 2013 г.:
| Хром 23 | IE10/пограничный | Firefox 21 | Сафари 6 | Опера 15 |
Ноябрь 2012 г. | Сентябрь 2012 г. | май 2013 г. | Июль 2012 | Июль 2013 |
ES6 также имела огромный успех. Он был выпущен в 2015 году, и к марту 2017 года все основные браузеры были полностью совместимы:
| Хром 51 | Край 14 | Firefox 52 | Сафари 10 | Опера 38 |
| Май 2016 г. | Август 2016 | март 2017 г. | Сентябрь 2016 г. | июнь 2016 г. |
❮ Предыдущий Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по C++
Учебное пособие по jQuery
9003 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Краткая история JavaScript | by Ben Aston
JavaScript был создан Бренданом Эйхом в 1995 году во время его работы в Netscape Communications. Он был вдохновлен Java, Scheme и Self.
Доля рынка Netscape Navigator (источник)Netscape какое-то время делала лучший браузер в мире и доминировала на рынке.
В конце 1995 года, когда Microsoft осознала угрозу конкуренции, которую представляла собой Интернет, был начат проект Internet Explorer в тотальной попытке отобрать контроль над новой платформой у Netscape.
Таким образом, Microsoft стала смертельной угрозой, заставив Netscape отреагировать. Во-первых, они начали процесс стандартизации, чтобы предотвратить получение Microsoft контроля над языком JavaScript. Во-вторых, они сотрудничали с Sun, чтобы усилить их общую заинтересованность в разрушении монополии Microsoft.
Sun начала разработку Java в 1990 году, пытаясь написать язык для «умных устройств». Этот подход потерпел неудачу, и в 1994 году Sun перегруппировалась и нацелилась на Интернет в качестве предпочтительной платформы доставки.
У Sun был браузер в 1995 году, до партнерства с Netscape, но он был медленным и требовательным к ресурсам. (источник)Таким образом, партнерство Netscape и Sun означало, что Sun приобрела конкурирующий браузер и систему доставки для своей стратегической технологии.
Netscape, с другой стороны, нашел мощного союзника против Microsoft. Они также стремились перехитрить Microsoft, став официальным браузером долгожданной платформы Java.
Брендан Эйх сказал, что с Sun на борту они решили оседлать приливную волну ажиотажа вокруг Java и позиционировать JavaScript как язык-компаньон для Java, так же, как Visual Basic был для C++. Таким образом, название было простым маркетинговым ходом, чтобы добиться признания.
Netscape Mocha ( позже JavaScript ) был нацелен на то, чтобы превратить Интернет в полноценную платформу приложений. Кроме того, при использовании вместе с их продуктом сервера приложений LiveWire он обеспечит изоморфную разработку с одним и тем же языком, используемым как на клиенте, так и на сервере.
Кроме того, при использовании вместе с их продуктом сервера приложений LiveWire он обеспечит изоморфную разработку с одним и тем же языком, используемым как на клиенте, так и на сервере.
Если это звучит знакомо, то это потому, что именно это Sun пыталась осуществить с помощью Java. Однако в то время Интернет был очень ограничен по сравнению с Java; например, отрисовка пикселей была невозможна в JavaScript, как сейчас в холсте. Таким образом, Sun (полагаю, ошибочно) никогда не рассматривал язык как конкурента, и союз состоялся.
К несчастью для JavaScript, его раннее рыночное позиционирование изжило себя, а позже стало тормозом на пути к принятию рынком, поскольку он сам по себе стал жизнеспособной технологией.
Таким образом, JavaScript был задуман как язык сценариев для Интернета как на стороне клиента, так и на стороне сервера. Затем он был быстро перепозиционирован как веб-«компаньон» для Java.
Уникальные обстоятельства рождения языка, в том числе:
- вышеупомянутый маркетинговый ход,
- сжатая по времени первоначальная разработка,
- предубеждение, что разработка для Интернета не была «серьезной»,
- вездесущая и «нерушимая» среда развертывания (Интернет) и
- включение элементов дизайна языка, незнакомых большинству разработчиков
…привело к многолетнему периоду непонимания, презрения и, да, даже ненависти к языку. В конце 1990-х и начале 2000-х годов даже авторы некоторых книг по JavaScript не понимали фундаментальных элементов языка.
В конце 1990-х и начале 2000-х годов даже авторы некоторых книг по JavaScript не понимали фундаментальных элементов языка.
Дуглас Крокфорд был одним из пионеров повторного открытия языка. И важность его изобретения формата данных JSON с использованием подмножества синтаксиса JavaScript не следует недооценивать. В течение 2000-х умы медленно смещались в сторону рассмотрения JavaScript как серьезного языка: появилась критическая масса разработчиков, которые понимали этот язык.
Однако «аутсайдерский статус» JavaScript продолжает давать о себе знать. Ранние варианты дизайна, такие как автоматическая вставка точки с запятой (ASI), цикл обработки событий, отсутствие классов, необычное наследование (прототип) и приведение типов, вызывают смех у людей, которые не нашли время, чтобы понять их идеи.
Разработчики смотрят, как другие разработчики смеются над этими функциями, и делают вывод, что эти функции достойны насмешек, и цикл продолжается.
Даже Брендан Эйх, создатель языка, иногда извиняется за дизайнерские решения, которые он принял для языка.
Однако, на мой взгляд, эти выражения извинений не следует воспринимать как подтверждение того, что эти решения были неправильными: скорее, это признание неизбежной неспособности одного языка угодить всем разработчикам.
Как мы увидим в последующих сообщениях, критика JavaScript часто является несущественным выражением незнакомости или синтаксического «вкуса» программистов, более знакомых с другими языками.
Нельзя сказать, что язык лишен недостатков: к сожалению, постоянное отсутствие примитива десятичного числа.
JavaScript имеет богатую и увлекательную историю. Он по-прежнему остается одним из самых ненавистных языков на планете, часто по причинам, которые уже давно потеряли актуальность.
LiveWire и мощная природа языка выдают истинные амбиции Andreessen и команды Netscape, предвещая возможное будущее за пределами того, чтобы быть просто компаньоном Java.
Огромные компании, доминирующие в техническом ландшафте, неоднократно пытались вытеснить JavaScript. Сначала Sun, затем Microsoft (VBScript), затем Adobe, затем снова Microsoft (Silverlight), затем Google, а затем, возможно, с TypeScript, снова Microsoft. И все же JavaScript продолжает процветать.
Сначала Sun, затем Microsoft (VBScript), затем Adobe, затем снова Microsoft (Silverlight), затем Google, а затем, возможно, с TypeScript, снова Microsoft. И все же JavaScript продолжает процветать.
JavaScript стал де-факто стандартным языком программирования в Интернете не только из-за его преимущества первопроходца, но и потому, что он открыт, стандартизирован и, что наиболее важно, очень хороший язык; хорошо подходит для Интернета благодаря своей динамической природе и тесной интеграции с DOM.
Эта серия продолжается Типы значений, ссылочные типы и область видимости в JavaScript .
Меня зовут Бен Астон, и спасибо, что прочитали мой пост сегодня. Я лондонский консультант по JavaScript, доступный для краткосрочных консультаций по всему миру. Со мной можно связаться по адресу ben@bj.ma.
Если вы хотите углубить свои знания в области JavaScript, вам может быть интересен мой практический курс обучения. Полную информацию можно найти в Интернете по адресу www. learnjavascript.london.
learnjavascript.london.
Если вам понравилась эта статья, сообщите мне об этом, нажав кнопку «Рекомендовать» ниже.
Вас также может заинтересовать мой пост о замыканиях в JavaScript.
Сделано в ВеликобританииВсе, что вам нужно знать
T.J. ДеГроат | 5 минут чтения | 19 августа, 2019
В этой статье
- История JavaScript
- Что такое JavaScript?
- Истоки JavaScript
- JavaScript против Java
- Рождение ECMAScript
- Документ, положивший начало движению
- Поиск общих позиций
- JavaScript сегодня
JavaScript седьмой год6, и везде подряд он был признан наиболее часто используемым языком программирования: в 2019 году его использовали 67,8% разработчиков.. Его восхождение к самому популярному в мире языку программирования является синонимом подъема самого Интернета.
Созданный по необходимости, сегодня он используется для создания 95,2% (1,52 миллиарда) веб-сайтов, включая некоторые из крупнейших в мире, такие как Facebook и YouTube. Без него у нас не было бы популярных и полезных веб-приложений, таких как Google Maps и eBay.
Без него у нас не было бы популярных и полезных веб-приложений, таких как Google Maps и eBay.
Итак, без лишних слов, давайте посмотрим, что такое JavaScript, как и зачем он был создан и что будет с этим языком дальше.
Что такое JavaScript?
JavaScript — это язык сценариев, который является одним из трех основных языков, используемых для разработки веб-сайтов. В то время как HTML и CSS задают структуру и стиль веб-сайта, JavaScript позволяет добавлять функциональность и поведение на ваш веб-сайт, позволяя посетителям вашего веб-сайта взаимодействовать с контентом множеством творческих способов.
JavaScript — это прежде всего клиентский язык, то есть он работает на вашем компьютере в вашем браузере. Однако недавнее появление Node.js позволило JavaScript также выполнять код на серверах.
С момента своего выпуска JavaScript превзошел Java, Flash и другие языки, потому что он относительно прост в освоении, имеет бесплатное и открытое сообщество и, что наиболее важно, невероятно полезен, позволяя разработчикам быстро создавать приложения для аудитории в миллионы.
JavaScript Origins
(Источник)
Начало и середина 1990-х годов были важным временем для Интернета. Ключевые игроки, такие как Netscape и Microsoft, были в эпицентре браузерных войн, когда Navigator от Netscape и Internet Explorer от Microsoft боролись друг с другом.
В сентябре 1995 года программист Netscape по имени Брэндан Эйх всего за 10 дней разработал новый язык сценариев. Первоначально он назывался Mocha, но вскоре стал известен как LiveScript, а затем и JavaScript.
JavaScript и Java
Часто между ними возникает некоторая путаница, но JavaScript и Java (еще один популярный язык программирования для специалистов по данным после Python) не имеют почти ничего общего. Название JavaScript произошло от поддержки Netscape апплетов Java в своем браузере. Многие говорят, что это был еще и маркетинговый ход, призванный отвлечь внимание от Java, который в то время был самым популярным языком. Для запуска Java-программ код должен быть сначала скомпилирован в исполняемую форму. С другой стороны, JavaScript был создан для интерпретации во время выполнения, что делает его гораздо более динамичным (в наши дни граница двух методов намного более размыта).
С другой стороны, JavaScript был создан для интерпретации во время выполнения, что делает его гораздо более динамичным (в наши дни граница двух методов намного более размыта).
JavaScript стартовал не лучшим образом. Он также не работал, и те, кто разрабатывал на Java, считали JavaScript скорее «клеем пользовательского интерфейса», который в основном использовали дизайнеры и другие люди, не являющиеся инженерами. Но реальность такова, что наличие «связующего» языка позволило Интернету по-настоящему процветать. Программисты могли бы лучше реагировать на использование событий и создание интерактивных компонентов. Благодаря этому JavaScript распространился со скоростью лесного пожара и очень быстро стал языком общения в Интернете.
Знакомство с другими студентами, изучающими науку о данных
Карен Мастерсон
Аналитик данных в Verizon Digital Media Services
Читать историю
Аарон Пуджанандес
Реж. Науки о данных и аналитики в Deep Labs
Прочитать историю
Жасмин Кьюнг
Старший операционный инженер Raytheon Technologies
Прочитать историю
Рождение ECMAScript
В 1997 году в связи с быстрым ростом языка JavaScript стало ясно, что язык нужно будет правильно обслуживать и управлять. Поэтому Netscape передала работу по созданию языковой спецификации Европейской ассоциации производителей компьютеров (ECMA), органу, созданному с целью стандартизации вычислений. Спецификации ECMA были помечены как ECMA-262, а языки ECMAScript включали JavaScript, JScript и ActionScript.
Поэтому Netscape передала работу по созданию языковой спецификации Европейской ассоциации производителей компьютеров (ECMA), органу, созданному с целью стандартизации вычислений. Спецификации ECMA были помечены как ECMA-262, а языки ECMAScript включали JavaScript, JScript и ActionScript.
В период с 1997 по 1999 год ECMA-262 имел три версии, но почти 10 лет спустя от версии 4 отказались из-за расхождений во мнениях о направлении языка и предлагаемых им функциях. Интересно, что многие из этих противоречивых функций, таких как генераторы, итераторы и присваивания деструктурирования, были включены в более поздние спецификации ECMAScript.
Газета, положившая начало движению
(Источник)
2005 год оказался важным для JavaScript. В документе, опубликованном Джесси Джеймсом Гарреттом, представлен Ajax, революционный набор технологий, включающий JavaScript. Ajax значительно улучшил взаимодействие с пользователем, позволив веб-страницам больше походить на родные настольные приложения. Это действительно выдвинуло JavaScript в центр внимания как профессиональный язык программирования.
Это действительно выдвинуло JavaScript в центр внимания как профессиональный язык программирования.
Этот документ считается одним из основоположников сообщества JavaScript. В то время у JavaScript было много проблем, в том числе его многословный характер при выполнении простых вещей и проблемы несовместимости между браузерами. Сообщество ответило большими и популярными платформами и библиотеками JavaScript, такими как Dojo, Mootools и jQuery.
Поиск точек соприкосновения
После мероприятия 2008 года в Осло предложения ECMAScript 4 были сокращены многими организациями и сторонами, связанными с JavaScript, включая Yahoo, Google и Microsoft. Проект под кодовым названием Harmony был реализован в 2015 году, когда был выпущен ECMAScript 6.
В 2009 году проект CommonJS был направлен на определение и продвижение разработки JavaScript вне браузера с помощью модулей для упаковки полезного кода и функций. Это проложило путь для Node.js как среды для запуска JavaScript без браузера. Теперь язык, на котором работал внешний интерфейс Интернета, мог работать с серверами за кулисами.
Теперь язык, на котором работал внешний интерфейс Интернета, мог работать с серверами за кулисами.
JavaScript Today
(Источник.)
С самого начала своего существования JavaScript стал самым популярным языком программирования в мире. Согласно отчету Octoverse от GitHub за 2018 год, существует больше репозиториев кода JavaScript, чем для любого другого языка, и это число неуклонно растет.
Ряд фреймворков и библиотек JavaScript, таких как Ember, Angular, React и Vue, был разработан для того, чтобы позволить небольшим командам писать мощные и сложные веб-приложения в короткие промежутки времени. Наряду с клиентским и серверным программным обеспечением теперь можно даже писать нативные мобильные приложения с использованием JavaScript. Неудивительно, что это становится все более популярным из-за возможности совместного использования кода между мирами мобильных устройств и Интернета.
Со всем этим выбором в некоторой степени понятно, что также было движение к более массовой, «ванильной» реализации JavaScript.

 Менеджмент разработки браузера, включая Тома Пакина (Tom Paquin), Михаэля Тоя (англ.), Рика Шелла (Rick Schell), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML-код страницы.
Менеджмент разработки браузера, включая Тома Пакина (Tom Paquin), Михаэля Тоя (англ.), Рика Шелла (Rick Schell), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML-код страницы. Анонс JavaScript со стороны представителей Netscape и Sun состоялся накануне выпуска второй бета-версии Netscape Navigato. В нём декларируется, что 28 лидирующих ИТ-компаний выразили намерение использовать в своих будущих продуктах JavaScript как объектный скриптовый язык с открытым стандартом.
Анонс JavaScript со стороны представителей Netscape и Sun состоялся накануне выпуска второй бета-версии Netscape Navigato. В нём декларируется, что 28 лидирующих ИТ-компаний выразили намерение использовать в своих будущих продуктах JavaScript как объектный скриптовый язык с открытым стандартом. Он также констатирует растущую популярность JavaScript, то, что этот язык встраивается в приложения, отмечает значимость языка.
Он также констатирует растущую популярность JavaScript, то, что этот язык встраивается в приложения, отмечает значимость языка.