clear | CSS | WebReference
Отменяет действие float с указанной стороны для вышестоящих элементов.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис ?
clear: none | left | right | bothОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Отменяет действие clear, при этом обтекание элемента происходит, как задано с помощью свойства float или других настроек.
- both
- Отменяет действие float одновременно с правого и левого краёв. Это значение рекомендуется устанавливать, когда требуется отменить обтекание элемента, но неизвестно точно с какой стороны.
- left
- Отменяет действие float со значением left.
- right
- Отменяет действие float со значением right.
Песочница
float: left
float: right
clear
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
.pull-left {
float: left;
padding-right: 10px;
}
.clearfix {
clear: both;
}
</style>
</head>
<body>
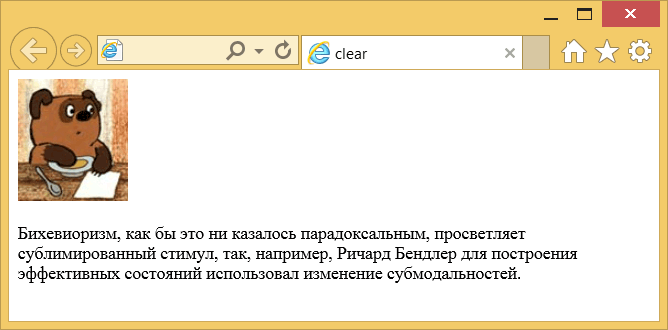
<div><img src="image/figure.jpg" alt=""></div>
<div></div>
<p>Бихевиоризм, как бы это ни казалось парадоксальным,
просветляет сублимированный стимул, так, например,
Ричард Бендлер для построения эффективных состояний
использовал изменение субмодальностей.</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства clear
Объектная модель
Примечание
В браузере Internet Explorer до версии 6 включительно наблюдается ошибка под названием «эффект ку-ку», когда элементы c clear, соприкасающиеся с плавающими элементами (у которых задано свойство float), могут исчезать.
В браузере Internet Explorer 7 свойство clear не действует для элементов, у которых одновременно задано float со значением, не совпадающим с clear.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

Атрибут clear | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут clear сообщает браузеру, как обрабатывать следующую строку, если текст обтекает плавающий элемент. Плавающим элементом называется изображение, у которого установлен атрибут align или элемент, к которому применяется стилевое свойство float.
Результат использования clear зависит от края, по которому выравнивается элемент и значения clear. Так, если изображение выравнивается по левому краю, а значение атрибута clear тега <br> установлено как all или left, то текст после тега <br> будет отображаться ниже рисунка. Любые другие значения clear заставят текст располагаться справа от изображения и обтекать его.
Синтаксис
<br clear="all | left | right | none">Значения
- all
- Отменяет обтекание элемента одновременно с правого и левого края.
- left
- Отменяет обтекание с левой стороны элемента, расположенного после тега <br>.
- right
- Отменяет обтекание с правой стороны элемента.
- none
- Отменяет действие атрибута.
Значение по умолчанию
Нет.
Аналог CSS
clear
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег BR, атрибут clear</title>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<br clear="left">
<p>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.</p>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Отмена обтекания блока текстом
Как убрать обтекание и раскрыть родительский блок с float элементами?
Когда внутри родительского блока находятся только float (плавающие) элементы, то родительский блок схлопывается. Как убрать обтекание и раскрыть родительский блок рассмотрим далее.Перед тем как начать, давайте обозначим некоторые определения:
– родительским блоком можно назвать любой блок относительно вложенных в него блоков, например блок <ul> – родительский для вложенных в него элементов списка – <li>;
– дочерний блок – это соответственно любой вложенный блок относительно бока верхнего уровня.
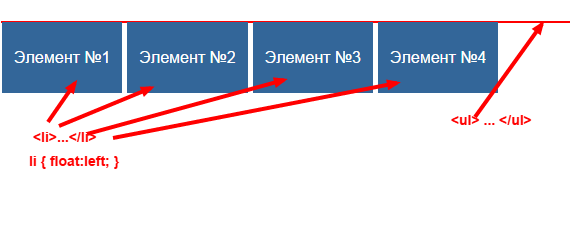
Обозначим проблему с обтекаемостью
Сделаем обычный список, элементы которого имеют float:left;
<ul>
<li>Элемент №1</li>
<li>Элемент №2</li>
<li>Элемент №3</li>
<li>Элемент №4</li>
</ul>
ul li { float:left; }
В результате родительский блок схлопывается:
(для наглядности я прописал красный бордер для родительского элемента)

Для того чтобы этого не происходило необходимо убрать обтекаемость после элементов списка и для этого есть несколько способов.
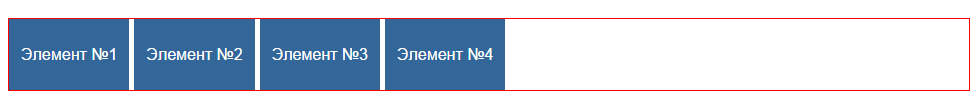
Убрать обтекаемость
Первый способ борьбы – это задать overflow:hidden для родительского элемента.
ul {overflow: hidden;}
Таким образом мы убираем обтекаемость, родительский блок понимает где кончается плавающие элементы и схлопывания не происходит.
Такой вариант может не подойти в случае, если у вас меню с выпадающими подпунктами, т.к. родительский блок будет обрезать выпадающие элементы.
Второй способ.
Второй способ очень хорош и имеет кроссбраузерную поддержку. Необходимо родительский элемент обозначить как inline-block и задать 100% ширину.
ul {display: inline-block; width: 100%;}
Проблему с whitespace`ом у инлайновых элементов можно решить почитав этот пост CSS — как убрать промежутки между inline блоками?
Третий способ.
Можно банально добавить внутрь родительского блока, в самом конце еще один блок, которому прописать стили с очисткой обтекаемости.
<ul>
<li>Элемент №1</li>
<li>Элемент №2</li>
<li>Элемент №3</li>
<li>Элемент №4</li>
<div></div>
</ul>
И прописать стили для класса .clear
.clear {
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
Но этот вариант весьма не практичен, т.к. мы создаем отдельный пустой элемент в нашей верстке, что не есть гуд 🙂
Четвертый способ.
По сути он отталкивается от предыдущего решения, но вместо создания пустого блока, мы воспользуемся псевдо-элементом :after.
ul:after {
content: "."; //не пустой для Opera это важно 🙂
display: block;
clear: both; //очищаем обтекаемость
visibility: hidden; //не отображаем
line-height: 0; //высоту блока и строки сводим на ноль, чтобы не было видно этого блока
height: 0;
}
Вот такое решение намного эстетичнее!
Для вас все примеры со стиля ми выложил в демке, можете потестить на разных браузерах и подобрать себе свой вариант.
Обтекание в HTML и CSS
CSS float позволяет делать HTML меню, размещать блоки, выравнивать изображения
Если вы не очень хорошо понимаете как работает обтекание в HTML и CSS
(свойство float), то эта заметка поможет сориентироваться. Свойство CSS float часто применяется для расположения двух и более блоков в одну линию. Верхняя часть этих блоков находится на одном уровне, нижняя — в зависимости от высоты блоков. Сами блоки «плывут» влево (float:left) или вправо (float:right). Есть еще значение none, оно отключает обтекание (работу float) для конкретного элемента с float: noneСвойство используется и при выравнивании изображений.
Обтекание картинки текстом
Особенности обтеканий в CSS
«Побочный» эффект возникает, если выравненное по любой стороне изображение имеет большой размер и находится в нижней части блока, в котором выравнивается. При этом последующие блочные элементы также могут вступить во взаимодействие.
Еще одна особенность — потеря высоты родительским элементом. Когда высота родительского блока определяется содержимым, а внутри есть плавающие элементы, то родительский «забыват» высоту внутренних (они уплыли!). Результатом становится схлопнутый бордюр родительского HTML-элемента
Отмена обтекания в HTML и CSS clear
Избежать выше описанных проблем можно указав за плавающими элементами блочный элемент со CSS-свойством clear. Это свойство отменяет последствия плавания для элементов, которые идут за плавающим. Это может блок div, или другой элемент или псевдоэлемент со значением clear:left (другие значенияclear: right или clear: both), если мы хотим отменить эффект от элемента плывущего влево.
Отмена обтекания выполняется CSS-свойством clear
Горизонтальное меню
горизонтальное меню
При помощи обтекания можно создать горизонтальное меню. Для этого нужно применить float:left к элементам li. В этом случае элементы принимают горизонтальное положение, остается только вставить ссылки. Это не единственный способ, подобное меню также можно быть создано через идущих подряд нескольких гиперссылок, при помощи свойства display:inline-block или display:table и другими.
Подробней узнать об обтекании в CSS можно узнать на странице документации CSS-float. На той же странице подробно описывается боксовая модель CSS.
Курс CSS. Урок 32. Очистка обтекания. Свойство clear.
Курс CSS. Урок 32.
Очистка обтекания. Свойство clear.
Давайте, сначала слегка модернизируем наш каркас, добавив правый СайдБар, а также наполним контентом оба наших сайдбара и блок контента, чтобы наш каркас больше напоминал реальный сайт.
Сходу получаем такую вот картинку:
Содержание (Контент, content)
Давайте, сначала слегка модернизируем наш каркас, добавив правый СайдБар, а также наполним контентом оба наших сайдбара и блок контента, чтобы наш каркас больше напоминал реальный сайт.
| Значение | Пояснение |
|---|---|
| clear:left; | Не разрешаются плавающие элементы с левой стороны. No floating elements allowed on the left side. Не разрешаются плавающие элементы с левой стороны, а вот с правой стороны — разрешаются. |
| clear:right; | Не разрешаются плавающие элементы с правой стороны. No floating elements allowed on the right side. Не разрешаются плавающие элементы с правой стороны, а вот с левой стороны — разрешаются. |
| clear:both; | Не разрешаются плавающие элементы ни с левой стороны, ни с правой стороны. No floating elements allowed on either the left or the right side. Не разрешаются плавающие элементы ни с левой стороны, ни с правой стороны. Другими словами — не разрешаются с обеих сторон. |
| clear:none; | По умолчанию. Разрешаются плавающие элементы и с левой стороны, и с правой стороны. Default. Allows floating elements on both sides. Разрешаются плавающие элементы и с левой стороны, и с правой стороны. Другими словами — разрешаются с обеих сторон. |
| clear:inherit; | Значение свойства clear будет унаследовано от родительского элемента. Specifies that the value of the clear property should be inherited from the parent element. |
или же, что больше в духе CSS, создается класс с данным свойством, например,
.clear_both {
clear:both;
}
а затем уже этот класс присваивается пустому блоку, например, так:<div></div>Такой блок помещается в месте, с которого следует отменить обтекание плавающих элементов.
Данные классы в файле стилей CSS будем также использовать в нашем очередном учебном тестовом примере.
css_032_001.html
← кликните, чтобы посмотреть, как выглядит пример на данном сайте…
css_032_001.zip
← скачайте пример, чтобы установить на свой сайт…
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
