rel = "stylesheet" >
head >
< Body Класс = "Текстовый центр MX-4 Space-Y-2" >
< H2 Класс = "Текторно--600008 . текст-5xl полужирный шрифт" >
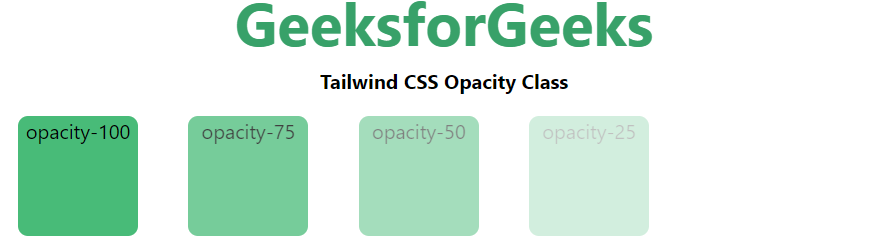
GeeksforGeeks
h2 >
< b >Tailwind CSS Border Opacity Class b >
< div class="mx-4 00bg-green-20008
Grid-Flow-Colle Gap-2 Текст-Justify P-4 ">
< P Класс =" ГРИН-ГРИН-ГРИНД-БРЕЙТ
Border-Opacity-100 P-2 ">
Портал компьютерных наук для гикс. 0008
0008
< P Class = "Борсинка-ГРИН-800 Граница-4 А Портал компьютерных наук для фанатов
P >
< P Class = "граница-грин-800 граница-4
Борсинка-Оптичность-50 P-2">
Портал компьютерных наук для Geeks
. P >
< P Класс = "ГРИН-ГРИН-800 ГРЕД-4
граница-оппозиция-25 P-2 ">
Портал компьютерных наук для фанатов.  стр.
стр. Класс = "Граница-желтый-800 граница-4
Борсинка-Опсидность-100 P-2">
Портал компьютерных наук для Geeks
p >
< p class="border-yellow-800 border-4
border-opacity -75 p-2"> Портал информатики для гиков
7 p0009
< P Класс = «Граница-густой-800 граница-4 Граница-розость-50 P-201> Портал компьютерных наук для фанатов
P >
< P Class = "граница-желтый-800 граница-4
Борд-Электрость-25 P-2">
Портал компьютерных наук для гиков
P >
< P Class = "Border-Pink-800 Border-4
0008 Border-opacity-100 P-2 ">
Портал компьютерных наук для фанатов.
P Class = "Border-Pink-800 Border-4
Border-Opacity-75 P-2">
Портал компьютерных наук для гигантов008
p >
< p class="border-pink-800 border-4
border-opacity -50 P-2 ">
Портал компьютерных наук для фанатов
P >
< P Class = «Border-Pink-800 Border-4
Граница-экспонирование-25 P-2»>
. Портал для фанатов
Портал для фанатов
P >
Div >
Body >
HTML >
OPACEY -0 -0 -0 -0612 CSSS
9opacil >
Предварительный просмотр
Проверка
.border-opacity-0 в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Еще в Tailwind CSS Borders
- .
 border-solid
border-solid - .штрих-штрих
- .граница с точками
- .border-double
- .border-none
- .граница
- .граница-2
- .граница-4
- .граница-8
- .
 border-*-# / .border-t-2
border-*-# / .border-t-2 - .border-opacity-25 / граница-*-#
- .разделить-х
- .разделить-х-0
- .разделить-x-2
- .разделить-х-4
- .разделить-x-8
- .разделить-у
- .разделить-y-0
- .разделить-y-2
- .
 разделить-y-4
разделить-y-4 - .разделить-y-8
- .divide-grey-100 / .divide-*-#
- .divide-opacity-25 / .divide-opacity-*
- .border-collapse
- .border-separate
- .закругленный / .закругленный-*
- .border-b
- .
 border-b-0
border-b-0 - .border-blue-50
- .border-grey-50
- .border-green-50
- .border-indigo-50
- .граница-л
- .border-l-0
- .border-pink-50
- .border-purple-50
- .граница-р
- .

- .border-red-50
- .граница-т
- .border-t-0
- .border-yellow-50
- .закругленный-2xl
- .закругленный-3xl
- .круглый-b-2xl
- .закругленный-b-3xl
- .rounded-b-xl
- .
 закругленный-bl-2xl
закругленный-bl-2xl - .закругленный-bl-3xl
- .rounded-bl-xl
- .rounded-br-2xl
- .rounded-br-3xl
- .rounded-br-xl
- .закругленный-l-2xl
- .закругленный-l-xl
- .закругленный-r-2xl
- .закругленный-r-3xl
- .
 rounded-r-xl
rounded-r-xl - .закругленный-t-2xl
- .закругленный-t-3xl
- .rounded-t-xl
- .закругленный-TL-2XL
- .закругленный-TL-3XL
- .rounded-tl-xl
- .rounded-tr-2xl
- .закругленный-tr-3xl
- .rounded-tr-xl
- .


 border-solid
border-solid border-*-# / .border-t-2
border-*-# / .border-t-2 разделить-y-4
разделить-y-4 border-b-0
border-b-0
 закругленный-bl-2xl
закругленный-bl-2xl rounded-r-xl
rounded-r-xl