Свойства шрифта CSS — codemahal
Веб-дизайн с HTML и CSS
🕑 Этот урок займет около 10 минут
В этом уроке мы рассмотрим, как изменить стили шрифтов на веб-странице с помощью кода CSS во внешней таблице стилей. Мы рассмотрим, как изменить толщину шрифта (например, обычный или полужирный), стиль шрифта (например, обычный или курсив), размер шрифта (например, 12pt, 10px, 1em или 100%), семейство шрифтов ( например, Arial или Tahoma), вариант шрифта (например, обычный или с маленькими заглавными буквами) и свойства высоты строки. Мы также рассмотрим, как добавлять комментарии к нашему коду CSS.
Существует два способа изменения значений различных свойств шрифта:
На нескольких строках
На одной строке
Когда мы указываем свойства шрифта в одной строке, это выглядит так (обратите внимание, что есть обязательные значения свойств и некоторый порядок значений — смотрите видео, чтобы узнать больше):
Посмотрите видео ниже, а затем прокрутите вниз, чтобы узнать больше о веб-шрифтах и посмотреть пример кода.
Приведенный ниже пример кода относится к файлу CSS со значениями свойств шрифта, указанными в нескольких строках :
p{
семейство шрифтов: Грузия;
вес шрифта: полужирный;
стиль шрифта: курсив;
размер шрифта: 1em;
} Вот код файла CSS со значениями свойств шрифта, указанными в в одной строке — намного аккуратнее, правда? Это в следующем порядке: стиль шрифта, вес шрифта, размер шрифта и семейство шрифтов.
стр{
шрифт: курсив полужирный 1em Georgia;
} Полный пример
Вот полный код HTML и CSS . файл HTML ссылается на внешнюю таблицу стилей с именем theme.css , которая содержит код CSS:
Вы также можете попробовать задать высоту строки, чтобы отделить каждую строку друг от друга. Это работает с такими единицами, как em, % и px:
Это работает с такими единицами, как em, % и px:
p{
шрифт: курсив полужирный 1em Georgia;
высота строки: 2em;
} Единицы размера шрифта: Важно иметь представление о четырех различных единицах измерения свойства font-size. Четыре разных единицы:
em — em масштабируется и используется в веб-документах. em равен текущему размеру шрифта веб-документа. Например, если размер документа 12pt, то 1em будет равен 12pt. Таким образом, 2em будет равно 24pt. Вы также можете использовать десятичные дроби, например. 1,5 см. Ems популярны в Интернете, потому что они удобны для мобильных устройств и используются в «отзывчивом» веб-дизайне.
px — Пиксели (px) — это единицы фиксированного размера, предназначенные для носителей, которые будут считываться с экрана. 1 пиксель эквивалентен одной точке на экране компьютера. Недостатком пикселей является то, что они не масштабируются для мобильных устройств или программ чтения с экрана для слабовидящих.

pt — баллы (pt) обычно используются для печати, а также представляют собой единицы фиксированного размера, которые нельзя масштабировать для мобильных устройств. 1 pt = 1/72 дюйма.
% – Проценты (%) аналогичны единицам em, поскольку они также масштабируемы. Например. текущий размер шрифта 12pt = 100%.
Таким образом, единицы em и % — это именно то, что вы хотите использовать для свойства font-size, особенно если вы хотите разрабатывать мобильные или адаптивные веб-сайты. Держитесь подальше от px и pt, так как они не масштабируются для мобильных устройств. Попробуйте привыкнуть к использованию вместо них em и %. Узнайте больше о единицах размера шрифта здесь.
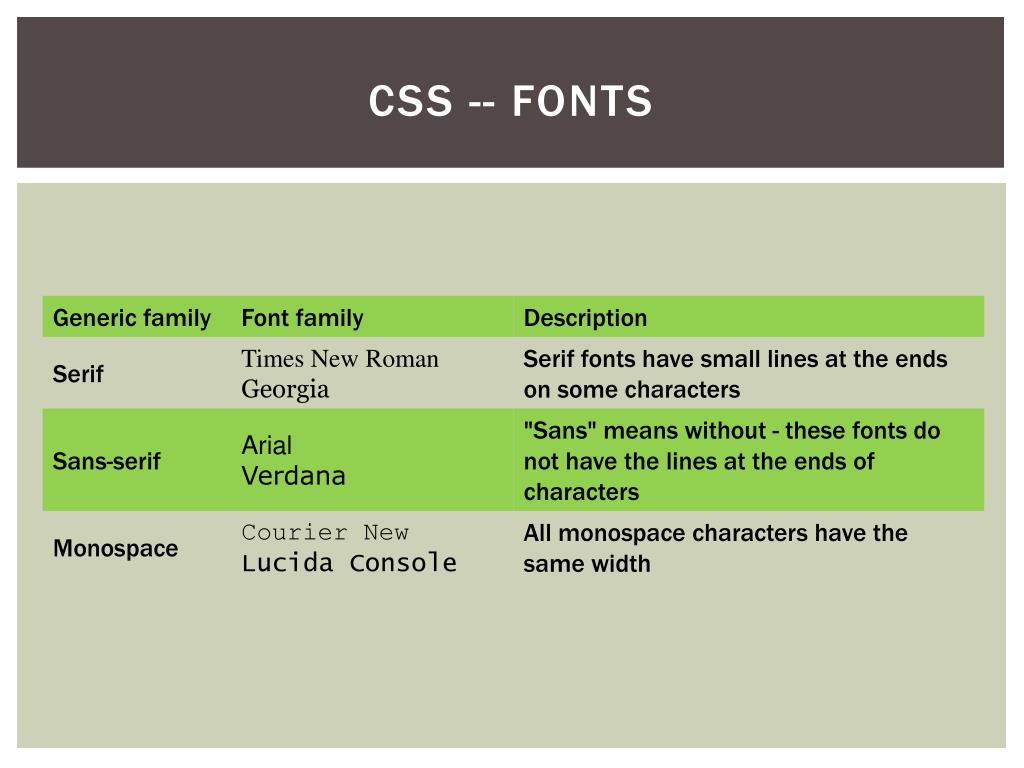
И, наконец, вот обзор некоторых из веб-защитников, которые вы можете включить в CSS:
Serif Fonts:
Georgia, Serif
Palatino Linotipe
Palatino Linotipe
Palatino Linotipe
Palatino 8
PALATIN
Palatino, Serif
Times New Roman
Сансоиф. Courier, моноширинный Lucida Console Monaco, моноширинный Следующий урок: Использование пользовательских шрифтов 0 CSS дает вам превосходный контроль над отображением шрифта. Вы можете изменить размер шрифта, цвет шрифта, жирность, размер и стиль текста. Шрифты также являются важным компонентом любого веб-сайта. Правильный шрифт также помогает передать особое значение, и, следовательно, вы должны подбирать шрифты везде, где это необходимо. Часто шрифты имеют различные стили внутри одного и того же семейства, обычно жирный или курсивный стиль, иногда смесь полужирного и курсивного начертания, иногда немного прописные, а в других случаях сверхсветлый, сверхжирный, растянутый или сокращенные версии одного и того же шрифта. В этой главе вы узнаете о функциях стилей шрифтов, предоставляемых CSS. Различные свойства шрифта CSS используются для определения семейства шрифтов , жирности, размера и стиля вашего текста , который вы будете использовать на своей веб-странице. Свойство font в CSS реализовано как сокращенная запись для представления многих других свойств шрифта. CSS предоставляет два разных типа имен семейств шрифтов: Свойство font-family может быть записано с использованием нескольких имен шрифтов, разделенных запятой, в качестве «откатной» системы. Резервная система означает, что в случае, если браузер не поддерживает, не поддерживает или не распознает имя основного шрифта, он попытается использовать следующий шрифт и так далее. Вы можете сохранить несколько названий семейств шрифтов в качестве альтернативных вариантов. Вот код, который показывает, как реализовать семейство шрифтов CSS: Пример: Этот абзац набран шрифтом Monotype Corsiva. Этот абзац набран шрифтом Arial. Следует отметить, что в случае, если название применяемого вами семейства шрифтов состоит из более чем одного слова, убедитесь, что вы заключили его в кавычки, например: «Monotype Corsiva». Реализация свойства font-style сделана для указания курсивного текста. Ему можно присвоить три значения: Это фрагмент кода, показывающий его реализацию: Пример: Свойство font-size текста используется для указания размера вашего текста. Размер шрифта может быть измерен как абсолютный или относительный. Характеристики абсолютного размера: Характеристики относительного размера: Следует отметить, что если вы не укажете размер шрифта, по умолчанию будет использоваться стандартный размер текста. Размер текста по умолчанию для абзаца составляет 16 пикселей. 0018
0018 CSS Font Property
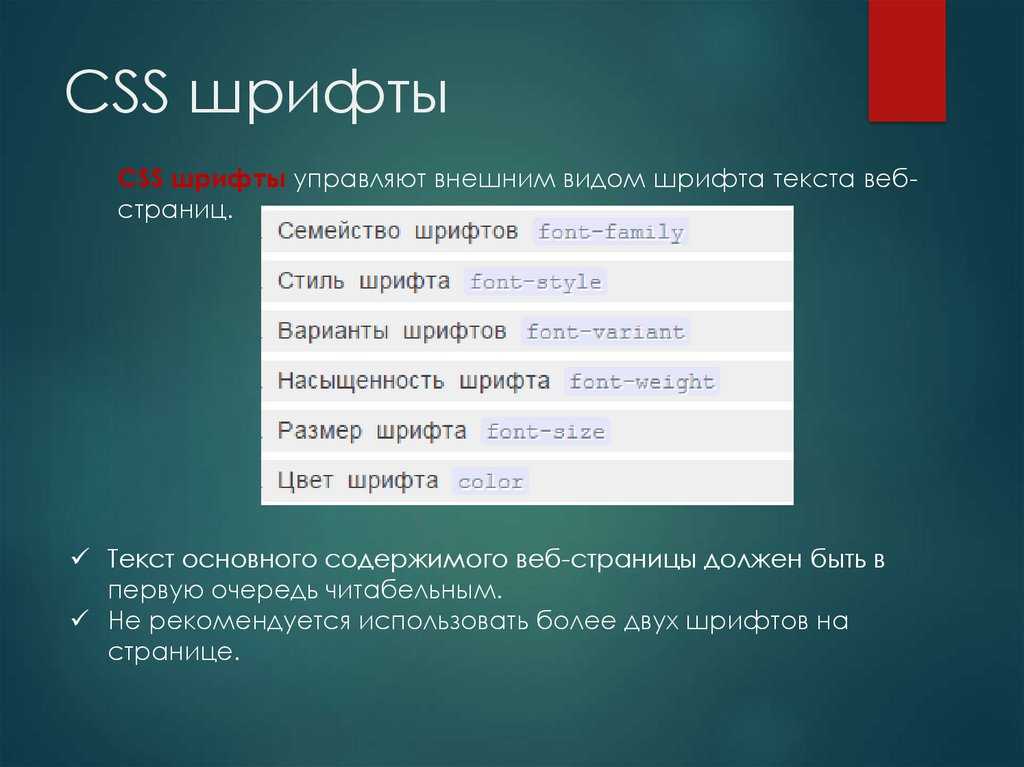
Свойства шрифта CSS
 Вы можете установить различные свойства шрифта для вашего HTML-элемента, предоставленного CSS. Вот некоторые из них:
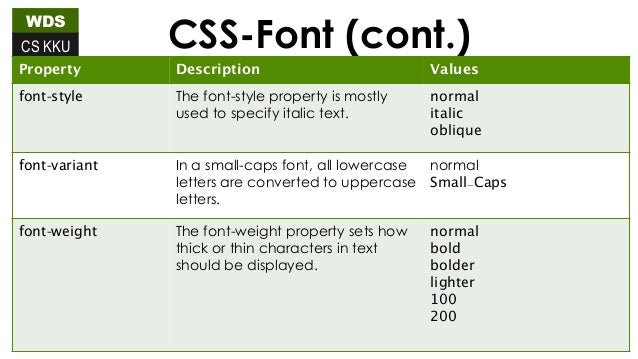
Вы можете установить различные свойства шрифта для вашего HTML-элемента, предоставленного CSS. Вот некоторые из них: Свойства шрифта Описание font-style Свойство CSS font-style реализовано для придания шрифту курсивного, нормального и наклонного наклона. font-family Свойство CSS font-family реализовано для преобразования начертания или внешнего вида вашего шрифта. font-variant Свойство CSS font-variant реализовано для создания эффекта прописных букв в вашем шрифте. font-weight Свойство CSS font-weight реализовано для увеличения или уменьшения того, насколько жирным или светлым будет казаться ваш шрифт. размер шрифта Свойство размера шрифта CSS реализовано для увеличения или уменьшения размера вашего шрифта. 
Семейства шрифтов CSS
Семейство шрифтов и его реализация
<голова>
<стиль>
p. serif {
семейство шрифтов: "Monotype Corsiva", с засечками;
}
p.sansserif {
семейство шрифтов: Arial, без засечек;
}
<тело>
serif {
семейство шрифтов: "Monotype Corsiva", с засечками;
}
p.sansserif {
семейство шрифтов: Arial, без засечек;
}
<тело>
Семейство шрифтов CSS
Стиль шрифта в CSS

h3.normal {
стиль шрифта: обычный;
}
h3.курсив {
стиль шрифта: курсив;
} Размер шрифта