Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
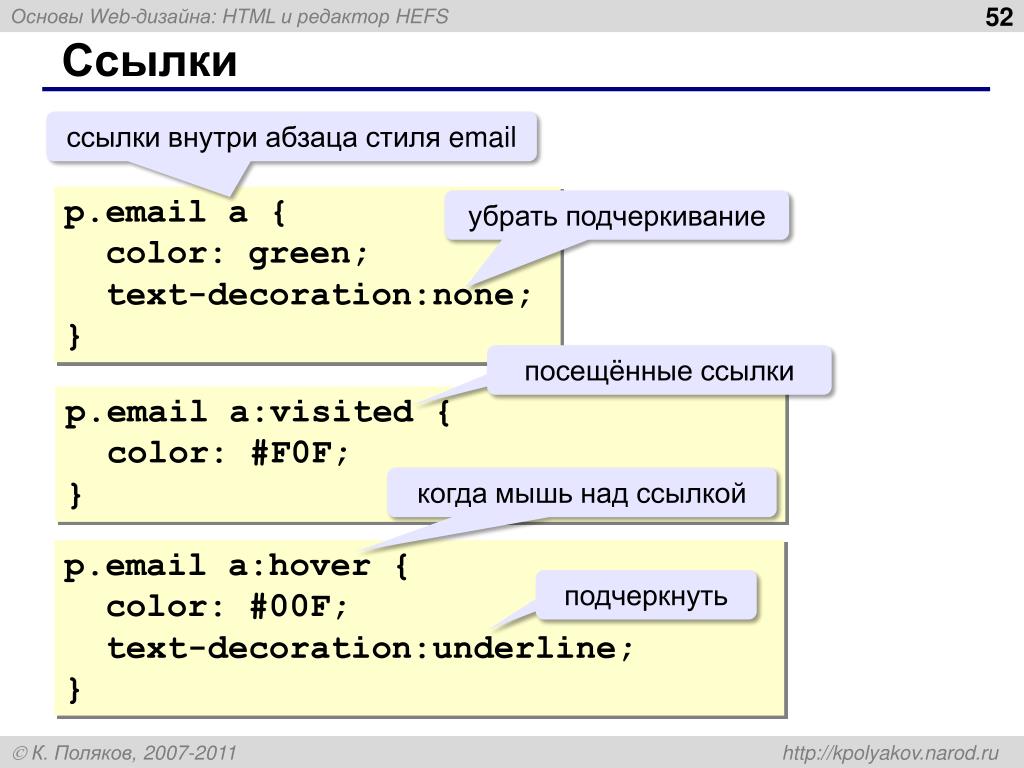
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
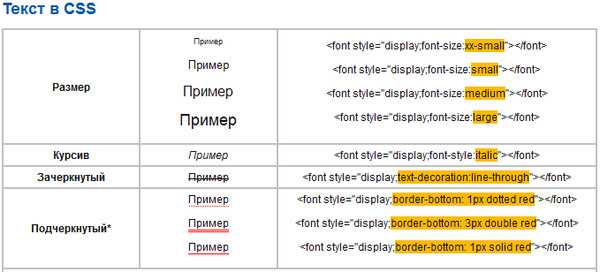
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.

- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
Содержание статьи:
- Создание ссылки
- Стилизация ссылки в CSS
- Изменение наведенной ссылки в CSS
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно:Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылки в HTML?
спросил
Изменено 4 года, 8 месяцев назад
Просмотрено 527 тысяч раз
На моей странице я поместил несколько ссылок, под которыми мне не нужна строка, так как я могу удалить это с помощью HTML?
5
Встроенная версия:
ваш сайт
Однако помните, что обычно вы должны отделять содержимое вашего веб-сайта (которое представляет собой HTML) от представления (которое представляет собой CSS). Поэтому обычно следует избегать встроенных стилей.
Поэтому обычно следует избегать встроенных стилей.
См. ответ Джона, чтобы увидеть эквивалентный ответ с использованием CSS.
3
Это удалит все подчеркивания со всех ссылок:
а {украшение текста: нет; }
Если у вас есть определенные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline , и сделайте следующее:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и не затронет все остальные.
Этот код относится к вашего документа или к таблице стилей:
<тип стиля="текст/CSS">
a.nounderline {украшение текста: нет; }
А в теле:
Ссылка
0
Я предлагаю использовать :hover, чтобы избежать подчеркивания, если указатель мыши находится над привязкой
a:hover {
текстовое оформление: нет;
}
Добавьте это во внешнюю таблицу стилей (предпочтительно ):
{украшение текста:нет;}Или добавьте это к
<тип стиля = "текст/css"> {украшение текста:нет;}Или добавить к
):сам элемент( не рекомендуетсяcom">Текст
Во всех других ответах упоминается украшение текста. Иногда вы используете тему WordPress или чужой CSS, где ссылки подчеркиваются другими методами, так что text-decoration: none не отключит подчеркивание.
Border и box-shadow — еще два известных мне метода подчеркивания ссылок. Чтобы их отключить:
граница: нет;
и
box-shadow: нет;
Все вышеуказанные коды у меня не работали. Когда я копаюсь в проблеме, я понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал, как и ожидалось.
ваш сайт
Следующее не рекомендуется, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить в свой HTML-тег следующее:
Моя ссылка
Приведенного выше кода будет достаточно. Просто вставьте его в ссылку,из которой вы хотите убрать подчеркивание.
Просто вставьте его в ссылку,из которой вы хотите убрать подчеркивание.
Как убрать подчеркивание из ссылки HREF в CSS
Прозрачно до невозможности.
Чтобы удалить строки под ссылками в CSS,установите для свойства text-decoration значение none
Подчеркивание под вашей ссылкой может раздражать,если вы хотите сделать кликабельный текст без необходимости отображать строку под ним.
Есть 3 способа удалить эти строки под ссылкой с помощью CSS. Кто они такие?
Иногда они мешают потоку текста или,что еще хуже,дизайну пользовательского интерфейса.
Не весь интерактивный текст нуждается в подчеркивании.
В CSS строка под ссылкой управляется свойством text-decoration.
Свойство text-decoration является сокращением для 4 различных свойств:
- text-decoration-line (управляет наличием линии под текстом,над текстом или под ссылкой)
- text-decoration-thickness (управляет толщиной линии над или под ссылкой или текстом)
- text-decoration-color (управляет цветом подчеркивания)
- text-decoration-style (может быть сплошным,волнистым,двойным)
Как видите,вы даже можете контролировать цвет волнистого подчеркивания.
Я не думаю,что надстрочный шрифт используется так часто,вы когда-нибудь видели его где-нибудь? 😅
Как убрать строку под ссылкой
Чтобы удалить подчеркивание ссылки с помощью встроенного CSS,вы можете установить для text-decorection значение none:
Моя ссылка
В этом примере использовался встроенный css,где код вводился непосредственно в атрибут стиля элемента.
Но как убрать подчеркивание со всех ссылок на странице с помощью одной команды CSS?
Код CSS для удаления подчеркивания со всех гиперссылок
Чтобы убрать подчеркивание со всех гиперссылок на вашей странице,назначьте text-decoration:none самому тегу a,как показано в этом примере:
.а{текстовое оформление:нет}Где разместить этот код?
Вы должны поместить этот код в теги стиля в исходном коде HTML-страницы.
Другой способ удалить строку из ссылки в CSS
Вы также можете использовать свойство text-decoration-line:
а{строка оформления текста:нет}Примечание:это удалит подчеркивание со всех ссылок на вашей странице.
Вот ссылка на эту страницу с text-deocration-line:none apply:
Как убрать подчеркивание ссылок в CSS
Скрыть линию под ссылкой,изменив ее цвет на цвет фона
Это не просто взлом.
Для этого есть вариант использования.
И именно тогда вы все еще хотите,чтобы линия появлялась при наведении.
а{цвет оформления текста:#fff}Это установит цвет подчеркивания на белый,такой же,как и фон.
(Конечно,text-decoration-line:none;все еще можно использовать для того же эффекта.)
а:наведите{цвет оформления текста:red}Это изменит цвет подчеркивания текстовой ссылки при наведении курсора мыши.
Как убрать подчеркивание у ссылок в разных состояниях
Помните,что гиперссылки имеют 4 разных состояния:
- a:ссылка ссылка не была посещена,наведена или нажата ссылка
- a:посещена эта ссылка была посещена (нажата)
- a:наведение курсора мыши в данный момент находится над текстовой ссылкой
- a:активно кнопка мыши нажата,но еще не отпущена
Итак,вот код,который можно использовать для отключения подчеркивания в любом из состояний ссылки: