Как в html сделать отступ текста?
Перейти к содержимому
03.03.2023
Для интернета
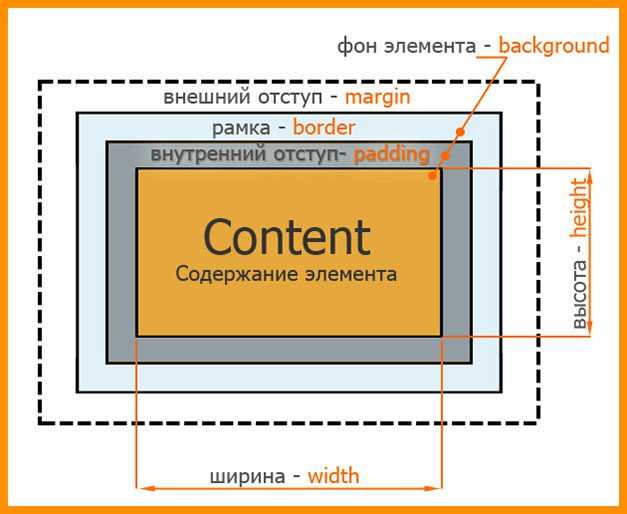
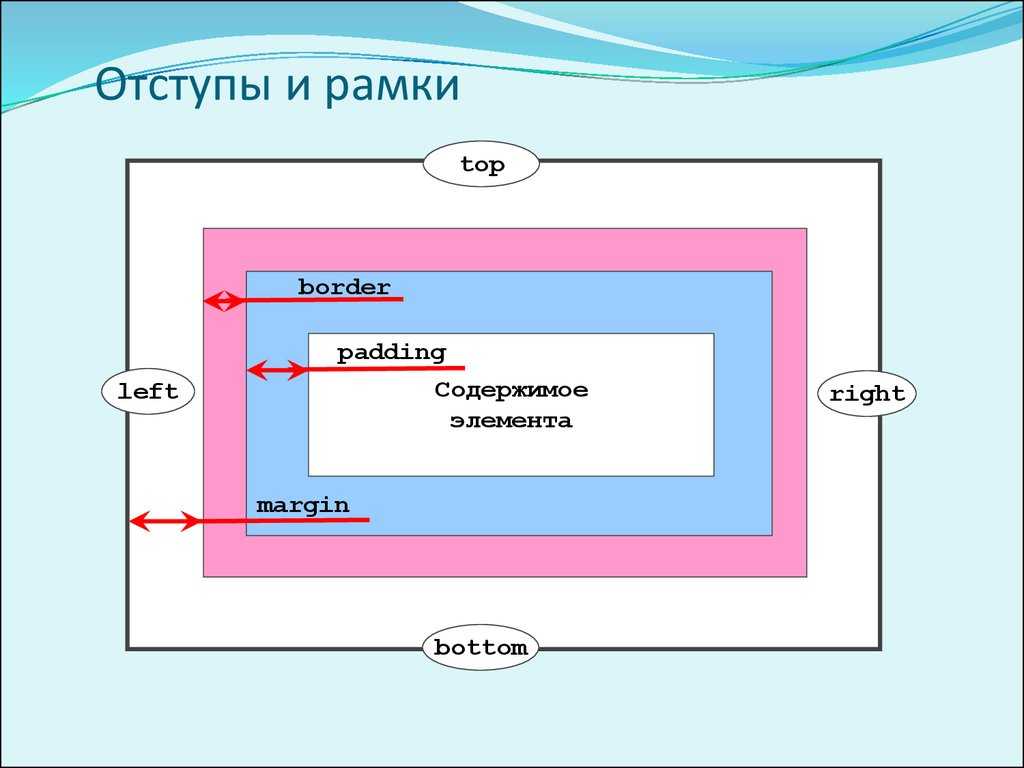
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
<br<br />
<br<div style=”margin-left:20px;”> Текст блока HTML </div><br<br />
<div style=”margin—left:20px;”> Текст блока HTML </div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px.
HTML:
<br<br />
<br<div class=»text-block»> Текст блока </div><br<br />
<div class=«text-block»> Текст блока </div> |
CSS:
<br<br />
<br.text-block {<brmargin-left:20px;<br}<br<br />
.text—block { margin—left:20px; |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»
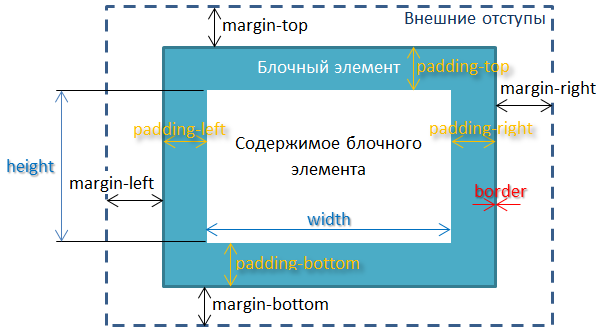
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега <a>, <span>, <b> — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
<br<br />
<br<div style=”paddint-top:20px;”> Текст блока </div><br<br />
<div style=”paddint—top:20px;”> Текст блока </div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
<br.
 text-block {<brpadding: 20px 10px 15px 20px;<br}<br<br />
text-block {<brpadding: 20px 10px 15px 20px;<br}<br<br />.text—block { padding: 20px 10px 15px 20px; |
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу.
 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами. - Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
<br<br />
<br<p>Задаём в HTML</p><br<br />
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
<br<br />
<br<div style=»text-indent:25px;»> Здесь текст HTML блока</div><br<br />
<div style=«text-indent:25px;»> Здесь текст HTML блока</div> |
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
Post Views: 83
отступ текста в списке | PHPClub
usascha
Новичок
- #1
отступ текста в списке
всем здрасте.
хочу сделать отступ текста, выводимого как список, но форматирование не через <li>,
а в цикле на пхп так:
<input class=\»checkbox\» type=\»checkbox\» name=\»answer_num[]\» value=\»$q_id\»>$i «тут идёт очень длинный текст»<br />
Таких строчек несколько. Мне хочется сделать выравнивание текста с выступом, т.е. вторая и последующие строки абзаца не выступают влево за первый символ первой строки (т.е. как это получается при форматировании с <li>).
Мне хочется сделать выравнивание текста с выступом, т.е. вторая и последующие строки абзаца не выступают влево за первый символ первой строки (т.е. как это получается при форматировании с <li>).
как это сделать средствами css?
A-Lex[FM]
Web/Highload/DataScience
- #2
а не проще ли сделать табличкой или дивами?
baev
‹°°¬•
- #3
как это сделать средствами css?
Нажмите для раскрытия.
..
— использовать свойство «text-indent»
usascha
Новичок
- #4
baev,
не получается.
Делаю так:
<input type=»checkbox» name=»answer_num[]» value=»4″><span>текст</span><br />
.checkbox {
align: left;
padding : 10pt; //но это ни на что не влияет
.answer {
align: left;
font: 8pt Verdana, Geneva, Arial, Helvetica, sans-serif;
margin: 3 0 0 10;
text-indent: 50pt;
}
A-Lex[FM]
Web/Highload/DataScience
- #5
свойством text-indent этого не сделать, так как text-indent влияет только на первую строку абзаца.
Ты можешь заключить в разные спаны чекбокс и тект. Тогда ты точно решишь проблему.
П.С.: Не надо изобретать велосипед
usascha
Новичок
- #6
разные спаны не помогают.
М.б. причина в том, что весь текст размещён внутри таблицы?
A-Lex[FM]
Web/Highload/DataScience
- #7
помогают если не спаны, то дивы. Главное правильно стили прописать.
Главное правильно стили прописать.
Говорю же, не изобретай велосипед, сделай таблицу.
отступ текста | Campaign Monitor
отступ текста | Монитор кампанииРабочий стол Посмотреть все 11
Мобильный Посмотреть все 16
Веб-почта
Текст и шрифты
Рабочий стол
- Рабочий стол AOL
- Apple Mail 10
- IBM Notes 9
- Перспективы 2000–03
- Прогноз на 2007–2016 годы
- Аутлук Экспресс
- Outlook для Mac
- Почтовый ящик
- Тандерберд
- Почта Windows 10
- Почта Windows Live
Мобильный
- Android 4.
 2.2 Почта
2.2 Почта - Android 4.4.4 Почта
- Приложение AOL Alto для Android
- Приложение AOL Alto для iOS
- Блэкберри
- Приложение Gmail для Android
- Приложение Gmail для Android IMAP
- Приложение Gmail для iOS
- Мобильная веб-почта Gmail
- Почта iOS 10
- Почта iOS 11
- Приложение Outlook для Android
- Приложение Outlook для iOS
- Почта Windows Phone 8
- Yahoo! Почта Android-приложение
- Yahoo! Почтовое приложение iOS
Веб-почта
- Почта AOL
- G Suite
- Gmail
- Outlook.
 com
com - Yahoo! Почта
Начните работу с Campaign Monitor сегодня.
С нашими мощными, но простыми в использовании инструментами еще никогда не было так легко оказывать влияние на электронный маркетинг.
Попробуйте бесплатно
Кроссбраузерная совместимость CSS text-indent в Microsoft Edge 17
Последнее обновление: 2023-02-27
Проще говоря, если ваш веб-сайт или веб-страница использует текстовый отступ CSS, то любой пользователь, получающий доступ к вашей странице через браузер Microsoft Edge 17, будет иметь безупречный опыт просмотра. Если представление несовместимо между браузерами, то, вероятно, это связано с какой-то другой веб-технологией, кроме отступа текста CSS.
Обзор
CSS-свойство text-indent определяет отступ, при котором строки встроенного содержимого в блоке отступают от его «обычного» положения.
Используйте возможности движка на основе Chromium для создания адаптивных веб-сайтов и веб-приложений.
Попробуйте бесплатно
Частично поддерживается
Оценка совместимости браузера
Microsoft Edge
17
Частично поддерживается
Отлаживайте веб-страницы на ходу с расширением LT Debug Chrome.
Добавить в Chrome
Протестируйте свой веб-сайт в более чем 3000 браузерах
Обеспечьте кроссбраузерное тестирование совместимости для CSS text-indent и других веб-технологий. Вы можете проверить совместимость своего веб-сайта или веб-приложения с тысячами комбинаций браузеров и ОС на LambdaTest.
Протестируйте сейчас в Microsoft Edge 17
Зачем проводить тестирование в Microsoft Edge 17
Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле используют Microsoft Edge 17
Чтобы помочь вам составить правильную матрицу тестирования браузера, вот общая доля рынка как браузера Microsoft Edge, так и Microsoft Edge версии 17. Дата выпуска
Дата выпуска
Edge 98
2,92
2023-03-01
Edge 97
0,99
2023-03-01
Edge 18
0,08
2023-03-019
900099999999999999999999999999999999999999999999999999999999999998-ERGE 188 2023-03-010,08
2023-03-019
0,08
-03-019
6
0.05
2023-03-01
Edge 95
0.03
2023-03-01
Edge 19
0.02
2023-03-01
Edge 17
0.01
2023- 03-01
Другие
1,31
—
Источник данных: StatCounter.com
Все настольные браузеры (январь 2021 — январь 2022).
19.29
Firefox
4.2
Edge
4.07
Samsung Internet
2,77
Opera
2,26
. Другие
4.6
Data Data Source Source: Statcounter.com
9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 90009999999999.
Чтобы создать стратегию автоматического тестирования для проверки ваших веб-приложений в Microsoft Edge 17, сначала необходимо проверить, какие технологии поддерживаются в Microsoft Edge 17.
Вот список всех веб-технологий, классифицированных по уровню поддержки для Microsoft Edge 17.
- Поддерживается (не требуется префиксы)
- Поддержка (некоторый префикс)
- , по крайней мере, частично поддерживается
- Нет поддержки
Поддержка браузера для CSS Text -Dindent
8 200888888 гг.
11-5.5
Частично
—
Не поддерживается
Тестирование в IE
Поддержка браузера для версий Edge
—
8 Полностью
99 1
Частично
—
не поддерживается
Тест на краю
Бруузер. Поддержка версий Chrome
—
Полностью
113-4
Частично
—
Не поддерживается
Тест на Chrome
Версии браузера9 Поддержка Safari0009
16. 4-16.1
4-16.1
Fully
16-3.2
Partially
—
Not Supported
Test on Safari
Browser Support For Opera Versions
—
Fully
95-9.5
Partially
—
Не поддерживается
Тестирование в Opera
Поддержка браузером Safari в версиях iOS
16.4-16.1
Полностью
16-3.2
9ly -90 Частично0
00009
Не поддерживается
Тест на Safari на IOS
Поддержка браузера для версий Browser Android
—
Полностью
109-2.1
. Для версий Opera Mobile
—
Полностью
73-10
Частично
—
Не поддерживается
Тестирование на Opera Mobile
Поддержка браузеров Chrome для Android
—
Полностью
110-97
частично
—
Не поддерживается
Тест на Chrome для Android
. Частично
—
Не поддерживается
Тестирование в Firefox для Android
Поддержка браузером интернет-версий Samsung
—
Полностью
19-4
Частично0009
—
Не поддерживается
Проверка в Samsung Internet
О Microsoft Edge
Флагманский браузер, созданный Microsoft, представляет собой кроссплатформенный веб-браузер, который предварительно загружается и устанавливается по умолчанию для компьютеров Windows. С …… % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium.
С …… % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium.
Первоначально созданный с использованием проприетарного браузерного движка Microsoft EdgeHTML и их движка Chakra JavaScript, он назывался как Microsoft Edge Legacy . Однако его первая версия была выпущена в 2015 году для Windows 10 и Xbox One, за ней последовали версии для Android и iOS, выпущенные в 2017 году. Представленный в 2019 году, The Edge был выпущен с исходным кодом Chromium. Основанный на открытом исходном коде, он позволяет каналам Beta, Developer и Canary изменять и тестировать исходный код и дает им полную свободу действий.
С момента выпуска браузеров Edge на базе Chromium его возросшая популярность побудила Microsoft выпустить его для macOS и Linux.
Говоря об обновлениях, бета-канал является наиболее стабильным и получает крупное обновление каждые шесть недель. Dev Channel — это то место, куда вы можете обратиться, если хотите получать еженедельные обновления и первыми тестировать функции, протестированные и проверенные командой Microsoft Edge. Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
Новый Microsoft Edge заменил устаревшую версию значком «волна». Он хорошо интегрирован во все платформы машин Windows 11 и +. Это позволяет пользователям использовать голосового помощника Cortana, например, для выполнения голосового поиска или сохранения информации прямо в OneDrive без каких-либо хлопот.
Загрузите Microsoft Edge
Загрузите последнюю версию Microsoft Edge с официального сайта Microsoft.
Ресурсы:
Протестируйте свой веб-сайт на последних и устаревших версиях Microsoft Edge
LambdaTest позволяет мгновенно получить доступ к вашему веб-сайту или веб-приложению в различных версиях браузера Microsoft Edge, даже в устаревших версиях Microsoft Edge, которые не основаны на Chromium.
Начать бесплатное тестирование
Данные получены с
- Консорциума World Wide Web (W3C) (https://www.w3.org/TR/)
- CanIuse (https://caniuse.com/)
- Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/)
- Web.Dev (https://web.dev/)
- Статус платформы Chrome (https://chromestatus.com/features)
- Статус функции WebKit (https://webkit.org/status/)
Поддержка браузером CSS text-indent
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка отступа текста CSS в Google Chrome
Поддержка отступа текста CSS в Microsoft Edge
Поддержка отступа текста CSS в Mozilla Firefox
Поддержка отступа текста CSS в Internet Explorer
Поддержка отступа текста CSS в Opera
Поддержка отступа текста CSS в Safari
Отладка веб-страниц на ходу с расширением LT Debug Chrome.
 4-16.1
4-16.1 С …… % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium.
С …… % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium. Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.


 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами.
 2.2 Почта
2.2 Почта com
com