Безопасные шрифты — Xiper
Автор: Александр Головко, помогала Татьяна Шкабко Дата публикации:
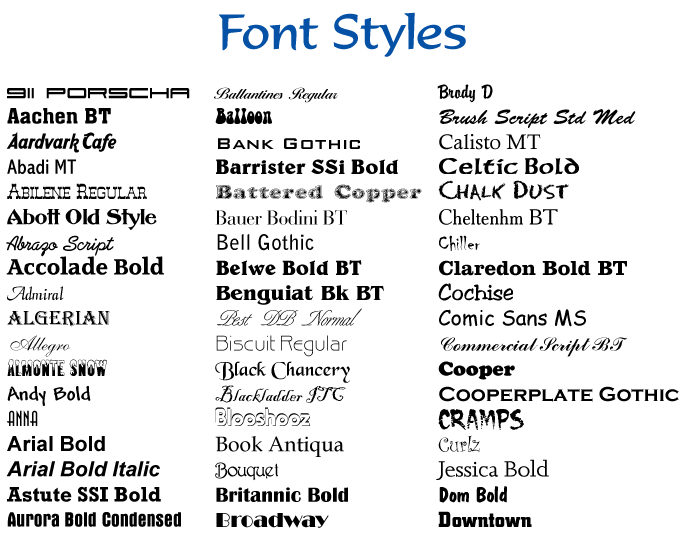
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость.
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.

- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
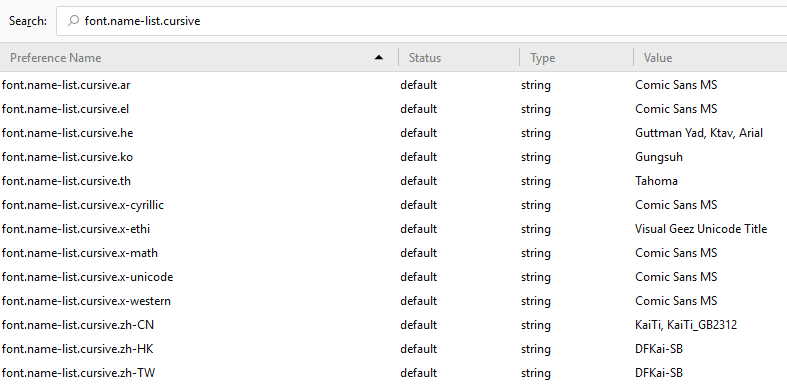
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации:
Верстальщику о шрифтах. Часть II : Соответствия шрифтов Windows, Mac и Unix/Linux
Материалы:
- Microsoft Typography:: Core fonts for the Web
- Microsoft Typography:: Fonts supplied with Mac OS
Стандартные шрифты HTML / XHTML
Шрифты специфичны для платформы. Если вы используете другую ОС, то у вас будет другой внешний вид любой веб-страницы. Здесь мы даем список шрифтов, которые доступны для различных операционных систем.
Тег HTML <FONT> устарел в версии 4.0 и далее, и теперь все шрифты устанавливаются с помощью CSS. Вот простой синтаксис установки шрифта тела веб-страницы.
body { font-family: "new century schoolbook"; }
or
<body style = "font-family:new century schoolbook;" >Шрифты для ОС Microsoft и браузеров –
| Шрифт | Шрифт | Шрифт |
|---|---|---|
| Андале Моно | Arial | Arial Bold |
| Курсив Arial | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Новый Курьер |
| Курьер Нью Болд | Курьер Новый Курсив | Курьер New Bold Italic |
| Грузия | Грузия жирный | Грузия Курсив |
| Грузия полужирный курсив | Влияние | Lucida Console |
| Lucida Sans Unicode | Марля | Minion Web |
| Условное обозначение | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Жирный Курсив | Tahoma |
Требушет М. С. С. | Требушет М.С. Болд | Требушет М.С. Курсив |
| Требушет М.С. Полужирный курсив | Verdana | Вердана Болд |
| Вердана Курсив | Вердана Полужирный Курсив | Webdings |
Вы можете получить дополнительную информацию о шрифтах Microsoft по адресу http://www.microsoft.com/typography/fonts.
Вы можете проверить примеры шрифтов здесь – Примеры шрифтов Microsoft
Шрифты для Macintosh Systems –
Ниже приведен список шрифтов, поддерживаемых Macintosh System 7 и более поздними версиями.
| Шрифт | Шрифт | Шрифт |
|---|---|---|
| Американская машинка | Андале Моно | Apple Chancery |
| Arial | Arial Black | Кисть скрипт |
| Баскервиль | Большой Каслон | Comic Sans MS |
| Медная тарелка | Новый Курьер | Джилл Санс |
| Futura | Herculanum | Влияние |
| Люсида Гранде | Маркер Войлок | Optima |
Требушет М. С. С. | Verdana | Webdings |
| Palatino | Условное обозначение | раз |
| Osaka | Папирус | Times New Roman |
| текстильный | Цапф Дингбатс | Zapfino |
| Техно | Hoefler Text | Skia |
| Текстовые украшения Hoefler | столицы | Уголь |
| приспособление | песок |
Вы можете посмотреть примеры шрифтов здесь – Примеры шрифтов Mac
Шрифты для Unix Systems –
Ниже приведен список шрифтов, поддерживаемых большинством вариантов Unix System.
| Шрифт | Шрифт | Шрифт |
|---|---|---|
| чартер | чистый | курьер |
| Исправлена | Helvetica | Lucida |
| Люцида Яркая | Люсида Пишущая машинка | Учебник нового века |
| Условное обозначение | Терминал | |
| утопия |
Вы можете проверить примеры шрифтов здесь – Примеры шрифтов Unix
Использует ли браузер локальные системные шрифты, если шрифты не указаны в HTML?
Я видел этот пост Что такое семейство шрифтов по умолчанию в HTML и как я могу это проверить?
Однако у меня есть несколько более конкретных вопросов: для следующего простого HTML-кода, когда он отображается в браузере, будет ли браузер использовать системный шрифт, то есть шрифты в /windows/fonts , для отображения веб-страниц. содержание страницы?
содержание страницы?
Согласно https://granneman.com/webdev/coding/css/fonts-and-formatting/web-browser-font-defaults, разные браузеры используют разные шрифты по умолчанию, что означает, что когда страница отображается в разных браузерах, содержимое действительно будет отображаться по-другому, верно? Chrome в Windows по умолчанию использует Arial, но что, если на локальном компьютере не установлен этот шрифт, будет ли браузер использовать другой шрифт или он будет отображаться пустым?
<тело> Переполнение стека
- html
- браузер
- шрифты
- font-face
Системные шрифты — это шрифты, установленные в системе пользователя. Если ваш веб-сайт не выбирает шрифт для использования, то будет использоваться системный шрифт этого пользователя. В разных системах разные шрифты. Системные шрифты в Windows могут отличаться от шрифтов на Mac, Linux или BSD. В браузерах самих шрифтов нет. Браузер не должен решать, что это за системные шрифты.
Шрифты по умолчанию во всех браузерах: Helvetica Neue, Helvetica, Arial и без засечек. Все компьютерные системы имеют их по умолчанию, предварительно установленные вместе с операционной системой. Это стандарт. Они там. Если пользователь не удалил их, они есть у всех. Поэтому любой из них будет отображаться.
Если у пользователя нет шрифта, который указан в коде веб-страницы, его компьютерная система будет использовать шрифт, установленный по умолчанию. Он не будет отображать пустую страницу.
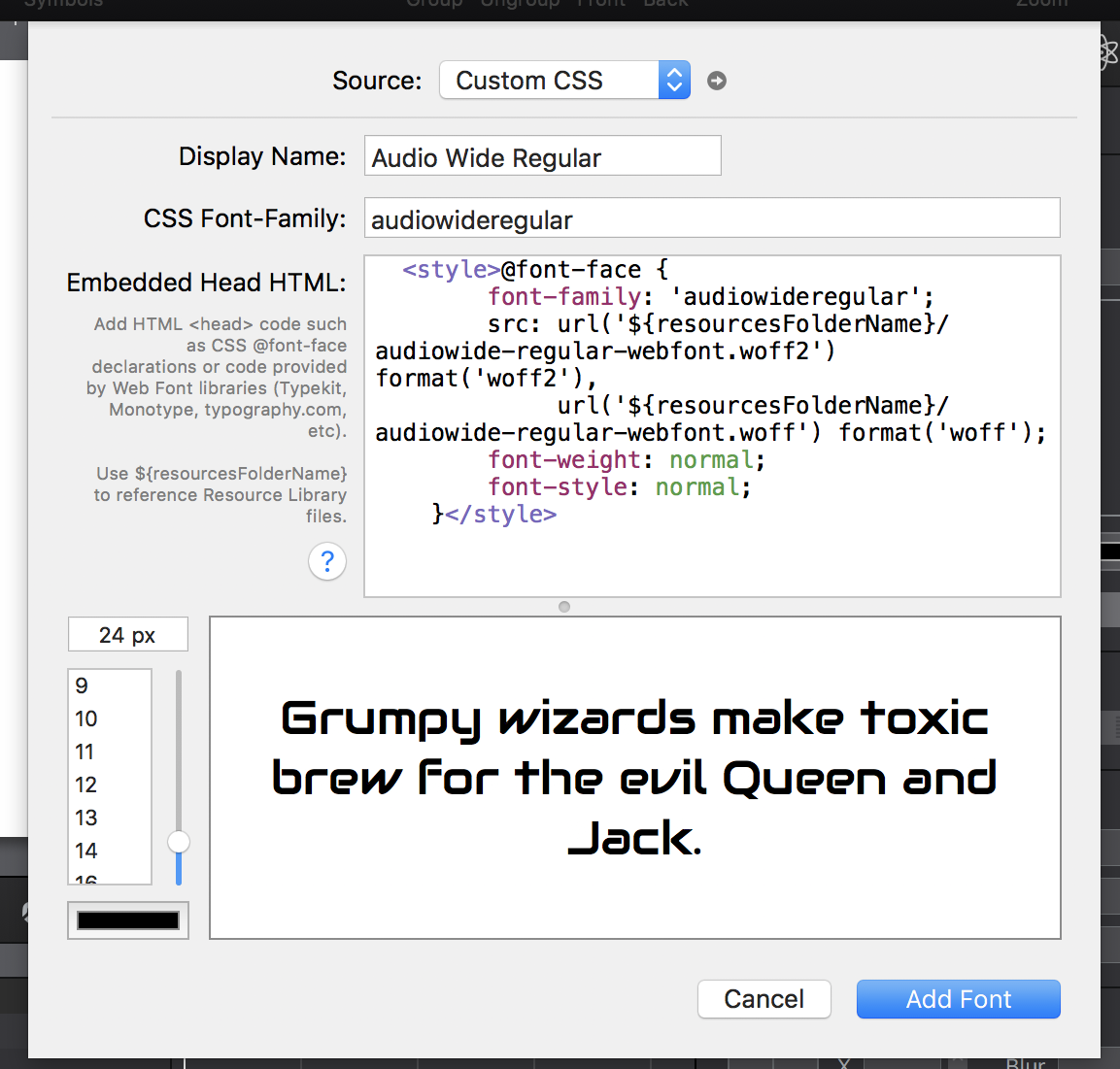
Чтобы использовать определенный шрифт:
https://www.tutorialspoint.com/html/html_fonts.htm#:~:text=You%20can%20use%20a%20 Это будет работать до тех пор, пока у пользователя установлен этот шрифт, как показывают демонстрации на этой странице. Чтобы использовать собственный шрифт:
Как установить пользовательский шрифт на сайт HTML Если вас не устраивают эти ссылки, эта информация легко доступна на многих сайтах и во множестве различных статей, которые можно найти с помощью поиска.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Опубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
css — Как применить глобальный шрифт ко всему HTML-документу
спросил
Изменено 6 лет, 9 месяцев назад
Просмотрено 443 тысячи раз
У меня есть HTML-страница с текстом и форматированием. Я хочу, чтобы у него было такое же семейство шрифтов и тот же размер текста, игнорируя все внутреннее форматирование текста.
Я хочу, чтобы у него было такое же семейство шрифтов и тот же размер текста, игнорируя все внутреннее форматирование текста.
Я хочу установить глобальный формат шрифта для страницы HTML.
Как этого добиться?
- html
- css
- семейство шрифтов
Вы должны иметь возможность использовать звездочку и !important элементов в CSS.
HTML *
{
размер шрифта: 1em !важно;
цвет: #000 !важно;
семейство шрифтов: Arial !важно;
}
Звездочка соответствует всему (вероятно, вы могли бы обойтись и без html ).
!important гарантирует, что ничто не сможет переопределить то, что вы установили в этом стиле (если только это не важно). (это сделано для того, чтобы помочь с вашим требованием «игнорировать внутреннее форматирование текста», что, как я понял, означает, что другие стили не могут перезаписывать их)
Остальная часть стиля в фигурных скобках такая же, как и любой другой стиль, и вы можешь делать там все, что хочешь. В качестве примера я решил изменить размер шрифта, цвет и семейство.
В качестве примера я решил изменить размер шрифта, цвет и семейство.
Лучшей практикой, на мой взгляд, является установка шрифта в тело:
body {
шрифт: обычный 10px Verdana, Arial, без засечек;
}
, и если вы решите изменить его для какого-либо элемента, он может быть легко перезаписан:
h3, h4 {
размер шрифта: 14px;
}
2Установите его в селекторе тела вашего css. Например.
корпус {
шрифт: 16px Arial, без засечек;
}
2Используйте следующий CSS:
* {
шрифт: Verdana, Arial, 'sans-serif' !important;/* <-- шрифты */
}
* -селектор означает любых/всех элементов, но, очевидно, он окажется в нижней части пищевой цепи, когда дело доходит до переопределения более конкретных селекторов.
Обратите внимание, что флаг !important будет отображать стиль шрифта для * , чтобы быть абсолютным, даже если для установки текста использовались другие селекторы (например, body или, возможно, p ).

