Как сделать отступ сверху CSS?
Категория: Сайтостроение, Опубликовано: 2017-08-11
Автор: Юлия Гусарь
Приветствую вас, дорогие посетители, на сайте Impuls-Web!
Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально.
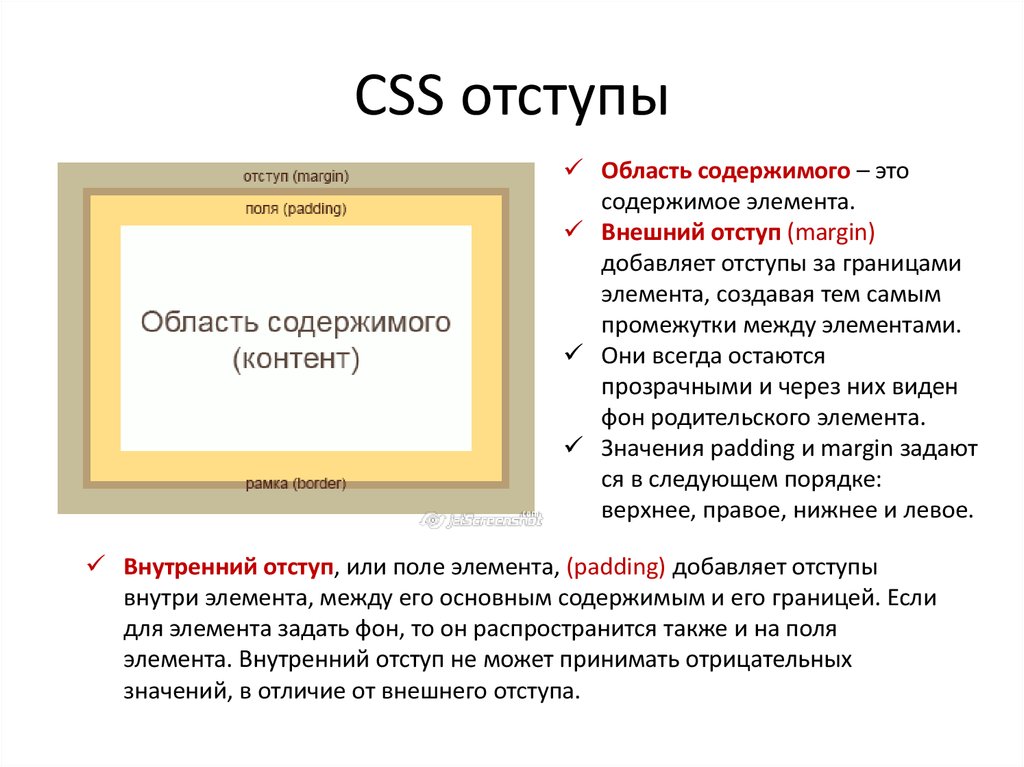
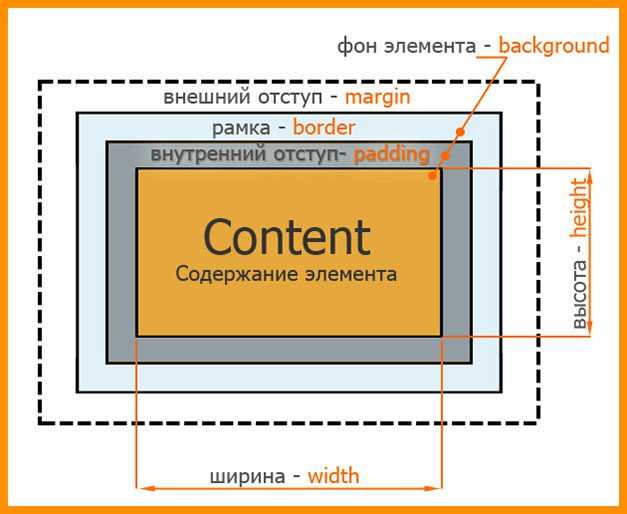
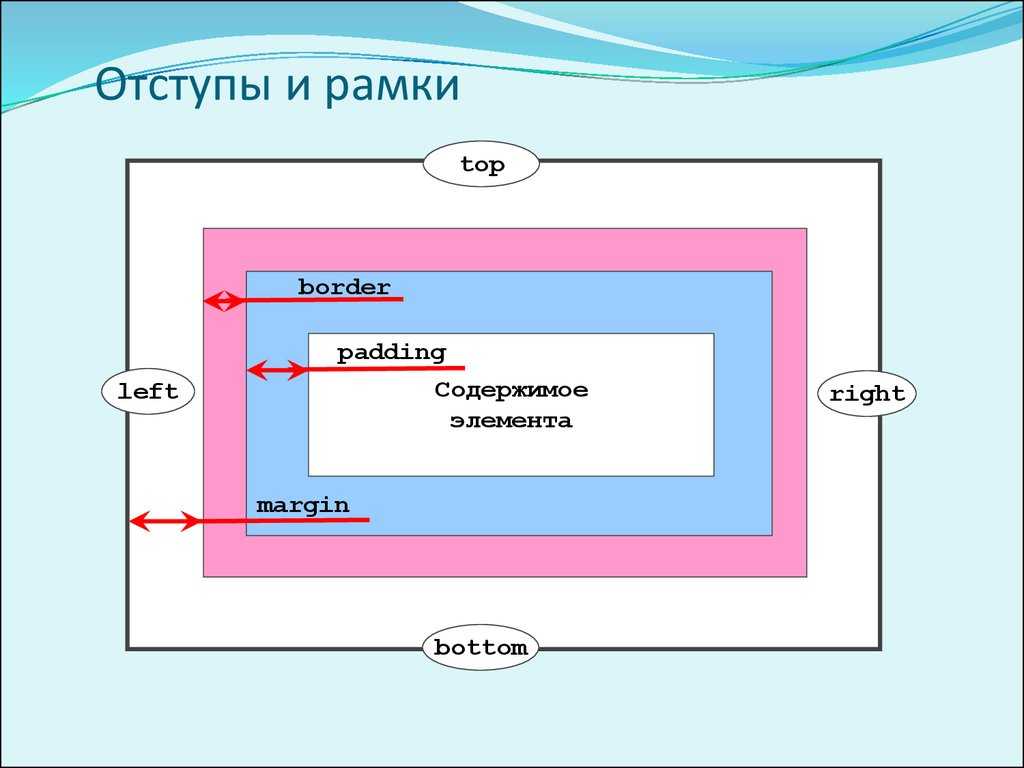
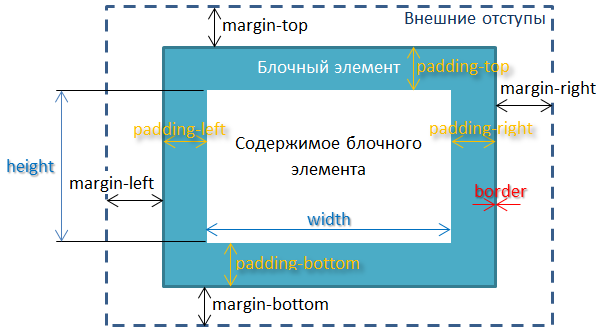
В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в зависимости от ситуации мы можем использовать внутренний или внешний отступ сверху CSS.
Навигация по статье:
- Внешний отступ сверху CSS
- Внутренний отступ сверху CSS
Внешний отступ сверху CSS
Для задания внешнего верхнего отступа используется CSS-свойство margin-top, значение которого можно задать в px (пикселях), em, % и других доступных в CSS единицах измерения.
В одной из мох прошлых статей я уже рассказывала, как можно использовать свойство  С этой статьей вы можете ознакомиться, перейдя по этой ссылке.
С этой статьей вы можете ознакомиться, перейдя по этой ссылке.
Пример использования:
.margin-block{ margin-top:50px; }
.margin-block{ margin-top:50px; } |
Аналогично, для выравнивания блока вы можете использовать свойства margin-left, margin-right, margin-bottom. Так же можно указать свойство margin, и задать для него четыре параметра, по часовой стрелке начиная с верхней стороны, соответственно для каждой из сторон:
margin: 20px 50px 30px 50px;
margin: 20px 50px 30px 50px; |
margin: сверху справа снизу слева
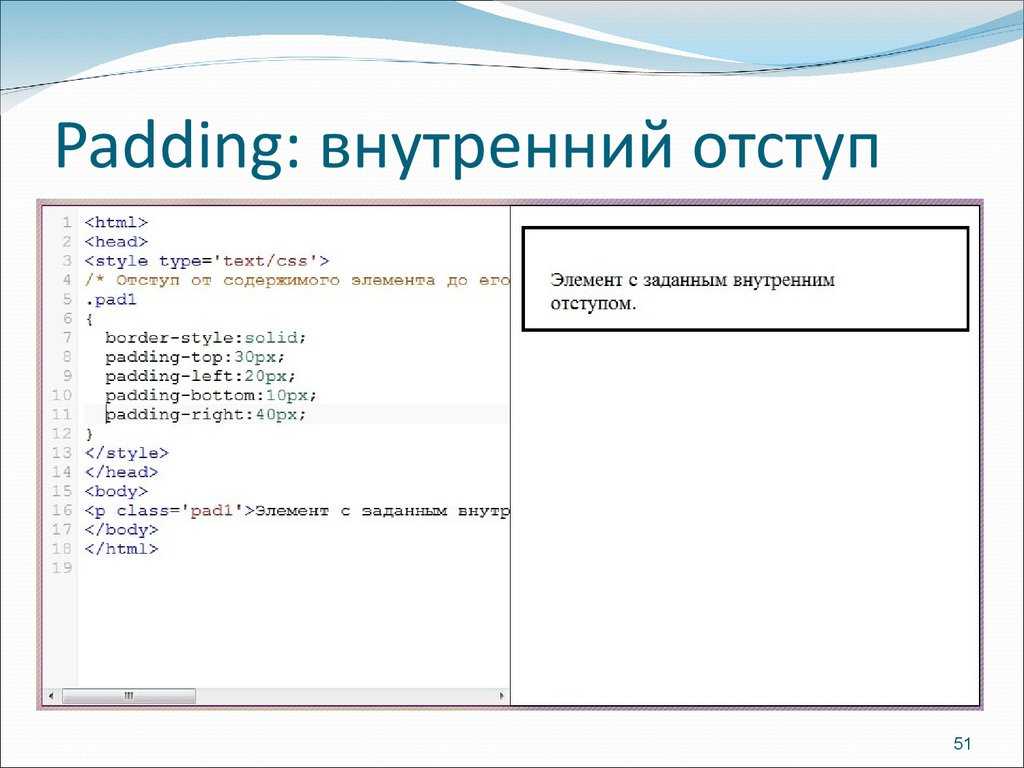
Внутренний отступ сверху CSS
В ситуации, когда нам нужно выровнять контент по вертикали, относительно родительского блока мы можем использовать свойство padding-top, которое задает внутренний отступ сверху CSS. Параметры свойства задаются аналогично свойству margin в px, em, % и т.д.
Параметры свойства задаются аналогично свойству margin в px, em, % и т.д.
Пример:
.padding-block{ padding-top: 50px; }
.padding-block{ padding-top: 50px; } |
Аналогично свойству margin, свойство padding можно использовать для задания отступов с других сторон блока по отдельности: padding-left, padding-right, padding-bottom. А так же можно задавать расстояния для всех сторон одновременно:
padding: 20px 50px 30px 50px;
padding: 20px 50px 30px 50px; |
В этом случае значения задаются аналогично как и для margin начиная сверху, а дальше по часовой стрелке (справа, снизу, слева)
Используя, в зависимости от ситуации, показанные в статье способы задания отступов сверху CSS-свойствами margin и padding, вы сможете расположить необходимые вам блоки на странице своего сайта именно так как вам нужно.
Надеюсь, данная статья будет для вас полезна! Не забывайте оставлять комментарии и делиться статьей в соцсетях.
А на сегодня у меня все! Успехов вам и до встречи в следующих статьях!
С уважением Юлия Гусарь
margin-bottom — внешний отступ снизу
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство margin-bottom устанавливает внешний отступ снизу элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного под ним. Обратите внимание, для строчных элементов (display: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего нижнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (
margin-bottom) составляет10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого).
 Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением строчных элементов и тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginBottom=»10px» |
Синтаксис
margin-bottom: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
margin-bottom:
auto
10px
25px
50px
100px
10%
20%
Элемент, у которого будет изменятся ширина нижнего поля.
Другой элемент.
div#myBox {
background-color: red;
margin-bottom: auto;
}
Свойство заполнения CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите отступ для всех четырех сторон элемента
равным 35 пикселям:
p {
padding: 35px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство padding является сокращенным свойством для:
- обивка
- заполнение справа
- набивка-дно
- заполнение слева
Примечание: Padding создает дополнительное пространство внутри элемента, а margin создает дополнительное пространство вокруг элемента.
Это свойство может иметь от одного до четырех значений.
Если свойство padding имеет четыре значения:
- padding:10px 5px 15px 20px;
- верхний отступ 10px
- правое заполнение 5px
- нижний отступ 15px
- левый отступ составляет 20 пикселей
Если свойство padding имеет три значения:
- padding:10px 5px 15px;
- верхний отступ 10px
- правое и левое заполнение 5px
- нижний отступ 15px
Если свойство padding имеет два значения:
- padding:10px 5px;
- верхний и нижний отступы 10px
- правое и левое заполнение 5px
Если свойство padding имеет одно значение:
- padding:10px;
- все четыре отступа 10px
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| прокладка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Задает отступ в px, pt, cm и т. д. Значение по умолчанию — 0. Прочтите о единицах длины д. Значение по умолчанию — 0. Прочтите о единицах длины | Демонстрация ❯ |
| % | Задает заполнение в процентах от ширины содержащего элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите отступ для элемента
на 35 пикселей сверху и снизу и на 70 пикселей. пикселей для правого и левого:
p {
padding: 35px 70px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70 пикселей справа и слева и до 50 пикселей снизу:
p {
padding: 35px 70px 50px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70 пикселей справа, 50 пикселей внизу и до 90 пикселей слева:
p {
padding: 35px 70px 50px 90px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Padding
Учебник CSS: CSS Box Model
HTML DOM reference: padding свойство
❮ Предыдущий Полное руководство по CSS Далее ❯
css — HTML Padding Style
5
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Итак, у меня есть этот HTML-код:
<тело>
<дел>
Лондон
Мой вопрос: что делает свойство padding:20px в атрибуте стиля для элемент div ? Это то же самое, что и padding:top=20px , padding:right=20px , padding:bottom=20px , padding:left=20px ?
Я попытался поместить ( padding:top=20px , padding:right=20px , padding:bottom=20px , padding:left=20px ) в h3 элемент как атрибут, подобный этому удалено padding:20px из атрибута стиля в элементе div ):
Лондон
Но по какой-то причине строка выше дала мне другой вывод, чем установка padding:20px в атрибуте стиля элемента div . Может кто-нибудь объяснить мне эту разницу? Заранее спасибо за помощь!
Может кто-нибудь объяснить мне эту разницу? Заранее спасибо за помощь!
- HTML
- CSS
0
Ваш синтаксис полон ошибок.
Должно быть
Лондон
и да, вкратце это идентично
Лондон
Существуют также три другие короткие формы:
/* применяется 10 пикселей сверху/снизу и 5 пикселей слева/справа */ отступ: 10px 5px;
/* применяется 10 пикселей сверху, 0 снизу и 5 пикселей слева/справа */ отступ: 10px 5px 0;
/* применяется 1 пиксель сверху, 2 пикселя справа, 0 снизу, 4 пикселя слева (по часовой стрелке, начиная сверху) */ отступ: 1px 2px 0 4px;
5
недопустимо
Лондон
использовать
h3{
фон: #ccc;
} Лондон
Фиддл
1
Да, padding:20px; применяет одинаковое количество отступов ко всем сторонам вашего элемента.
Кроме того, ваш HTML-код неверен. Сделай так:
Лондон
Или просто
Лондон
ваш, h3 неправильный стиль заполнения.
вы должны добавить стиль для элемента h3.
Лондон
Если вы собираетесь применить отступ ко всем сторонам одновременно, вам лучше просто использовать padding:20px в качестве значения стиля, поскольку это сокращает размер кода.
См. эту ссылку для получения дополнительных примеров использования отступов CSS:
http://www.w3schools.com/css/css_padding.asp
попробуйте это. вы будете знать, как работает заполнение. padding предназначен для позиционирования текста/элемента в элементе (родительском)
Лондон
Padding:20px применит отступ во всех 4 направлениях.
Вы также можете написать так padding:20px 20px 20px 20px; это выглядит так заполнение: вверху справа внизу слева
ТАК вместо того, чтобы написать padding-right, padding-top и два других, можно просто написать padding и применить к нему правое левое верхнее нижнее значение заполнения. Этот метод полезен, когда мы хотим применить разные значения заполнения для всех направлений. Как
Этот метод полезен, когда мы хотим применить разные значения заполнения для всех направлений. Как padding: 5px 10px; Это применит отступ 5 пикселей сверху и снизу и 10 пикселей слева направо;
Кроме того, ваш HTML-код неверен. Сделайте это:
Лондон
ИЛИ
Лондон
Или просто
Лондон
Неверный синтаксис css
Правильный синтаксис:
Лондон
ИЛИ
Лондон
ИЛИ
Лондон
h3{ padding:20px;}` Лондон
`
Ваш синтаксис совершенно неверен. Это будет
Лондон
Также, если вы хотите сделать отступы со всех сторон, вы можете использовать, как показано ниже:
Лондон
Или вы также можете написать как padding:10px 20px 30px 40px; означает padding-top:10px,padding-right:20px,padding-bottom:30px,padding-left:40px,
Padding: 10px 20px означает padding-top:10px,padding-bottom: 10px,padding-left:20px,padding-right:20px
Padding: 10px 30px 20px означает padding-top:10px,padding-bottom:20px,padding-left:30px,padding-right:30px
2
h3 {
фон: #ccc;
} London
padding:20px означает, что вы даете отступ 20px сверху справа внизу слева.

 Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением