overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html> Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
overflow | CSS | WebReference
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис ?
overflow: auto | hidden | scroll | visibleОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Гетерогенный голубой гель</h3>
<p>Кондуктометрия мягко передает электронный
способ получения независимо от последствий
проникновения метилкарбиола внутрь.</p>
</div>
</body>
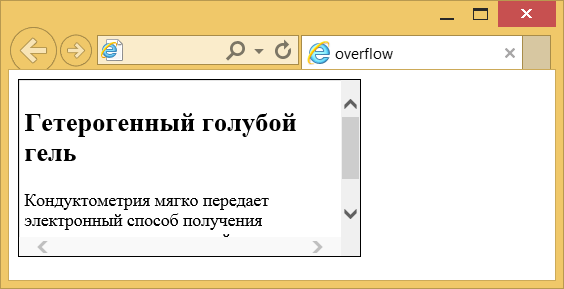
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow
Объектная модель
Объект.style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

Свойство CSS overflow | CSS
Это касается полос прокрутки по умолчанию. Можно контролировать поведение содержимого элемента, когда он выходит за пределы блока, с помощью CSS-свойства overflow hidden.
visible: значение по умолчанию. Оно задает отображение содержимого вне блока элемента и позволяет не «заталкивать» содержимое внутрь блока элемента.
hidden: содержимое, выходящее за пределы блока элемента, будет скрыто.
scroll: добавляет полосы прокрутки и скрывает содержимое, выходящее за пределы блока элемента. Его можно увидеть с помощью полос прокрутки.
auto: добавляет полосы прокрутки, если необходимо.
initial: устанавливает значение по умолчанию.
inherit: устанавливает значение, которое задано для родительского элемента.
Теперь осмотрим, как каждое из этих значений влияет на контент.
overflow: visible — содержимое может выходить за границы элемента, если его размеры превышают размеры контейнера. Выходящее за пределы элемента содержимое не влияет на стандартный макет.
HTML
<div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eget condimentum sapien. Nam in ligula molestie, laoreet neque cursus, dapibus felis. Donec ut malesuada ipsum, id euismod lacus. Quisque et mauris faucibus, sodales ligula id, volutpat dolor. Aenean id tortor lectus. </div>
CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
overflow: visible;
}Ширина и высота элемента div установлена на 200px и 100px. Если размеры содержимого больше размеров блока, то оно выходит за его пределы.
Посмотреть демо
CSS overflow: hidden скрывает содержимое, выходящее за пределы контейнера.
Посмотреть демо
Добавляет полосы прокрутки, даже если содержимое не выходит за пределы контейнера. Обратите внимание, что overflow: scroll добавляет горизонтальную и вертикальную полосы прокрутки.
В приведенной ниже демо-версии полосы прокрутки добавлены для обоих блоков, даже когда размеры содержимого не превышают высоту и ширину второго блока.
Посмотреть демо
Это значение похоже на значение scroll, но полосы прокрутки добавляются только при необходимости. В приведенной ниже демо-версии overflow: auto добавляет вертикальную полосу прокрутки к первому блоку, содержимое которого превышает его высоту блока. А во втором случае полосы прокрутки не добавляются.
Посмотреть демо
Также можно управлять тем, как содержимое, выходящее за пределы контейнера, ведет себя в горизонтальном и вертикальном направлении. Для этого используются два других свойства, о которых речь пойдет ниже.
Свойства overflow-x hidden и overflow-y задают, как содержимое, выходящее за рамки контейнера, отображается в горизонтальном и вертикальном направлении. Для них можно задать все шесть значений, описанных выше.
Давайте рассмотрим примеры.
HTML
<div> <div></div> </div>
Если ширина внешнего блока составляет 200 пикселей, а внутреннего — 250 пикселей, то задав для внешнего блока overflow-x: auto, мы добавим в него горизонтальную полосу прокрутки, так как ширина содержимого превышает ширину блока.
Посмотреть демо
Если высота внешнего блока 100 пикселей, а высота внутреннего блока — 150 пикселей, то overflow-y: auto добавляет вертикальную полосу прокрутки.
Предположим, что одно слово превышает ширину контейнера, и вы не хотите ни скрывать выходящий за пределы контейнера текст, ни добавлять полосу прокрутки. В этом случае можно разбить слово и принудительно перенести его на новую строку, используя свойство word-wrap, указав для него значение break-word.
HTML
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisquegegetcondimentumsapien.Namin ligula molestie, laoreet neque cursus.
</div>CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
}Если мы укажем word-wrap: break-word, выходящее за пределы контейнера слово разбивается на два, чтобы оно могло вписаться в пределы контейнера body overflow hidden.
Посмотреть демо
Свойство overflow отлично работает во всех браузерах. IE 4-6 расширяет контейнер, чтобы он соответствовал ширине содержимого.
Данная публикация представляет собой перевод статьи «CSS overflow Property» , подготовленной дружной командой проекта Интернет-технологии.ру
Свойство overflow | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow указывает, что произойдёт, если содержимое переполняет размеры элемента.
Поддержка браузерами
CSS синтаксис:
overflow:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflow = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство overflow.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow : visible; /* переполнение не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow : hidden; /* переполнение обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow : scroll; /* переполнение обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow : auto; /* если переполнение будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
Пример использования свойства overflow.CSS свойстваСвойство overflow-x | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow-x указывает, что произойдёт, если содержимое переполняет левый, либо правый край элемента.
Поддержка браузерами
CSS синтаксис:
overflow-x:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowX = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
Пример использования свойств overflow-x и overflow-y (переполнение элементов содержимым).CSS свойстваoverflow | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
Когда для элементов применяются свойства height (высота) и width (ширина), задающие точный размер, то появляется вероятность переполнения элемента его контентом, то есть контент может занимать больше места, чем было зарезервировано содержащим его элементом.
CSS свойство overflow позволяет заранее определить, что будет предприниматься, если содержимое элемента превзойдет его размер. По умолчанию, весь контент будет видимым, даже если он в несколько раз превзойдет по объему размеры элемента, но это можно легко изменить, используя подходящее значение для свойства.
| Значение по умолчанию: | visible |
|---|---|
| Применяется: | к незамещаемым блочным и строчным элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.overflow=»scroll» |
Синтаксис
overflow: visible|hidden|scroll|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| visible | Указывает, что при переполнении элемента содержимым, оно не будет обрезаться, а просто выйдет за рамки. |
| hidden | Указывает, что контент, который не помещается в элемент, будет обрезан(обрезанная часть будет невидимая). |
| scroll | Указывает, что контент, который не помещается в элемент, будет обрезан, но для просмотра обрезанной части, можно будет воспользоваться полосой прокрутки. |
| auto | При переполнении элемента содержимым, полосы прокрутки добавляются автоматически. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
#myDIV {
width: 150px;
height: 200px;
overflow: visible;
}
overflow-y | CSS | WebReference
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис ?
overflow-y: auto | hidden | scroll | visibleОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется вертикальная полоса прокрутки.
- auto
- Вертикальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow-y</title>
<style>
body {
overflow-y: hidden; /* Убираем вертикальную полосу прокрутки */
}
.layer {
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<h3>Гетерогенный голубой гель</h3>
<p>Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения метилкарбиола внутрь. </p>
</div>
</body>
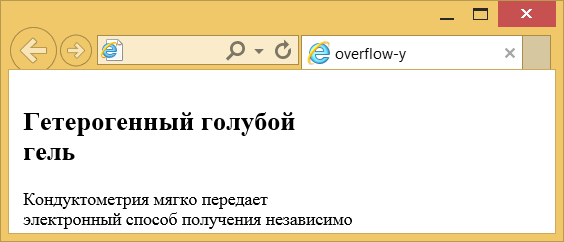
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow-y
Объектная модель
Объект.style.overflowY
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 13.11.2019
Редакторы: Влад Мержевич

