CSS overflow x
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
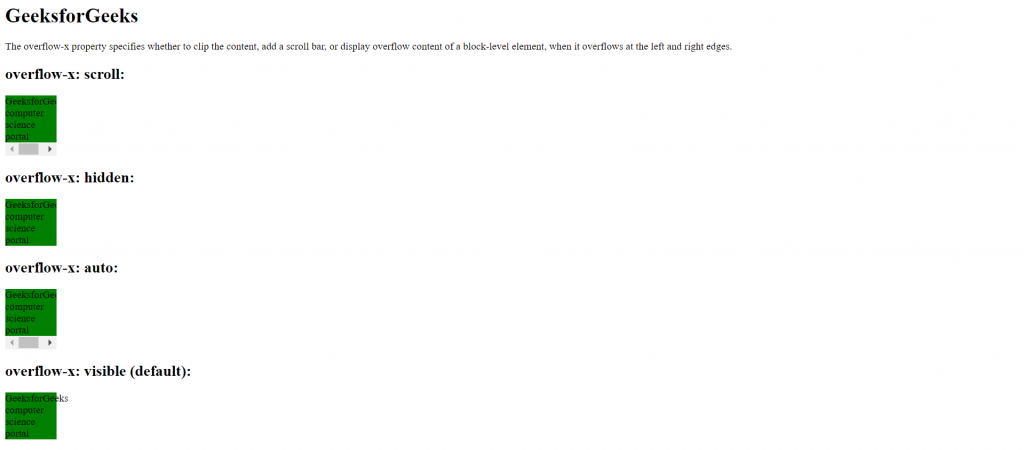
Показать различные значения свойств overflow-x:
div.ex1 {
overflow-x: scroll;
}
div.ex2 {
overflow-x: hidden;
}
div.ex3 {
overflow-x:
auto;
}
div.ex4 {
overflow-x: visible;
}
Определение и использование
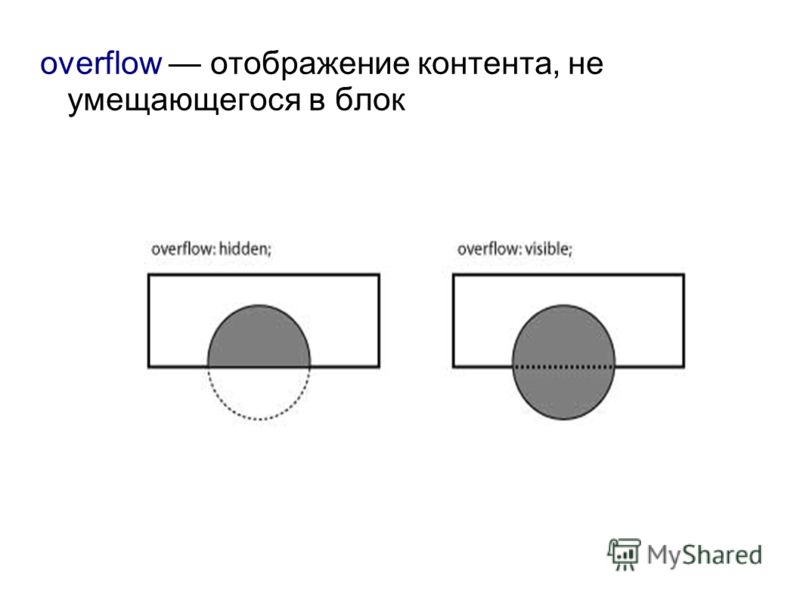
Свойство overflow-x указывает, следует ли обрезать содержимое, добавить полосу прокрутки или отобразить содержимое overflow элемента уровня блока, когда оно перетекает по левому и правому краю.
Совет: Свойство overflow-y используется для определения обрезки в верхней и нижней кромках.
| Значение по умолчанию: | visible |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object. style.overflowX=»scroll» style.overflowX=»scroll» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, за которыми следует -MS-, укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| overflow-x | 4.0 | 9.0 8.0 -ms- | 3.5 | 3.0 | 9.5 |
Синтаксис CSS
overflow-x: visible|hidden|scroll|auto|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| visible | Содержимое не обрезается и может отображаться за пределами левого и правого краев. Это значение по умолчанию | |
| hidden | Содержимое обрезается, и механизм прокрутки не предоставляется | |
| scroll | Содержимое обрезается и обеспечивается механизм прокрутки | |
| auto | Может привести к тому, что для переполнения коробок будет предусмотрен механизм прокрутки | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Overflow
HTML DOM Справочник: overflowX Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
css властивість overflow-x
- Головна
- css
- властивості
- overflow-x
Властивість overflow-x вказує, що зробити для переповненого по горизонталі елемента:
- Обрізати вміст, що поза межами елемента, без можливості його перегляду.

- Відобразити вміст, що поза межами елемента.
- Обрізати вміст, що поза межами елемента та для можливості перегляду обрізаного тексту, відобразити горизонтальну смугу прокручування.
Для того, щоб побачити результат дії overflow-x, разом з ним для елементу треба прописати також ширину(width або
max-width), або задати значення nowrap для white-space.В стані чорнетки, існують три ключові слова, які можна буде використовувати в якості значень для overflow: no-display, no-content, clip.
Ви можете також використовувати властивість overflow для скороченого запису overflow-x i overflow-y.
| Нотатка: | Щоб керувати поведінкою елемента, що переповнений по вертикалі використовуйте css властивість |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
overflow-y: visible|hidden|scroll|auto|initial|inherit;
Властивість overflow-x може отримувати 6 значень:
visibleВідображає ввесь вміст елемента, навіть вміст, що за межами елемента.

hiddenВідображається лише область всередині елемента, все, що поза межами контейнера буде обрізано.
scrollГоризонтальна смуга прокручування буде завжди відображена.
autoГоризонтальна смуга прокручування з’явиться, тільки при необхідності.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента
| Значення без задання: | visible |
|---|---|
| Наслідує: | Ні |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.overflowX=»scroll» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| overflow-x | 1. | 5.0 | 3.5 | 3.0 | 9.5 |
| Переглядач | |||
|---|---|---|---|
| overflow-x | 1.0 | 1.0 | 3.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
Динамічний приклад
Демонстрація роботи властивості
Приклад використання властивості overflow-x.
Обрізання вмісту в елементі
<div>div { overflow-x: hidden; }Додаткові посилання
overflow
overflow-y
Свойство CSS overscroll-behavior-x
❮ Назад Полное руководство по CSS Далее ❯
Пример
Отключить цепочку прокрутки для прокручиваемого элемента
в направлении x:#yellowDiv {
overscroll-behavior-x: contains;
}Попробуйте сами »
Определение и использование
Свойство
overscroll-behavior-xиспользуется для выключения цепочки прокрутки или возможности прокрутки элемента при попытке прокрутки за границу прокрутки в x -направление.Примечание: Для прокрутки вбок в направлении x, чтобы активировать режим чрезмерной прокрутки, вам может потребоваться жест смахивания на сенсорной панели или сенсорном экране.
Цепочка прокрутки — это когда чрезмерная прокрутка элемента приводит к прокрутке родительского элемента. Это поведение по умолчанию.
Возможности прокрутки — это обратная связь пользователю при попытке прокрутки за границу прокрутки. Например, визуальная обратная связь вместе с обновлением страницы обычно происходит на мобильных устройствах при прокрутке за пределы верхней части страницы.
Значение по умолчанию: авто По наследству: нет Анимация: нет. Читать про анимированный Версия: CSS3 Синтаксис JavaScript: объект . style.overscrollBehaviorX=»none» Попробуй
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Собственность сверхпрокрутка-поведение-x 63,0 18,0* 59,0 16,0 50,0 * В Microsoft Edge значение свойства «нет» рассматривается как «содержать», что неверно.
Синтаксис CSS
overscroll-behavior-x: auto|contain|none|initial|inherit;
Значения свойств
Значение Описание авто Разрешает цепочку прокрутки и избыточную прокрутку. Это по умолчанию содержат Разрешает поведение избыточной прокрутки, но не цепочку прокрутки. нет Запрещено использование избыточной прокрутки или цепочки прокрутки. инициал Устанавливает для этого свойства значение по умолчанию. Читать про начальный унаследовать Наследует это свойство от родительского элемента. Читать о унаследовать Связанные страницы
CSS свойство overscroll-behavior: CSS свойство Overscroll-behavior встроенное в поведение свойство
Свойство CSS overscroll-behavior-y: Свойство CSS Overscroll-behavior-y
Свойство CSS scroll-behavior: Свойство CSS Scroll-behavior
Свойство CSS scroll-margin: Свойство CSS Scroll-margin
Свойство CSS scroll-padding : Свойство CSS Scroll-padding
Свойство CSS scroll-snap-align: Свойство CSS Scroll-snap-align
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9007 Top 90049008 9008 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | ОW3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Свойство CSS overflow-x
❮ Пред. Следующий ❯
Свойство overflow-x указывает, должно ли содержимое быть скрытым, видимым или прокручиваться горизонтально, когда содержимое выходит за пределы левого и правого краев элемента. Это свойство является одним из свойств CSS3.
Свойство overflow-x имеет четыре основных значения: visible, scroll, auto и hidden.
Если свойство overflow-y скрыто, прокручивается или автоматически, а свойство overflow-x видимо по умолчанию, оно будет вычисляться как auto.
переполнение-x: видимое | скрытый | прокрутить | авто | начальная | наследовать;Пример свойства overflow-x:
<голова>Название документа <стиль> div.example { цвет фона: #1c87c9; цвет: #fff; ширина: 40 пикселей; переполнение-x: прокрутка; } <тело>
Пример свойства Overflow-x
Переполнение-x: прокрутка
<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.Попробуй сам »
Результат
Пример свойства overflow-x с «видимым» значением:
<голова>Название документа <стиль> div.example { цвет фона: #1c87c9; цвет: #cccccc; ширина: 40 пикселей; переполнение-x: видимое; } <тело>Пример свойства Overflow-x
Переполнение-x: видимо
<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
Попробуй сам »
Пример свойства overflow-x со «скрытым» значением:
<голова>
Название документа
<стиль>
div. example {
цвет фона: #1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: скрыто;
}
<тело>
example {
цвет фона: #1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: скрыто;
}
<тело>
Пример свойства Overflow-x
Переполнение-x: скрыто
<дел>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.



 0
0
 style.overscrollBehaviorX=»none»
Попробуй
style.overscrollBehaviorX=»none»
Попробуй
 CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. example {
цвет фона: #1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: прокрутка;
}
<тело>
example {
цвет фона: #1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: прокрутка;
}
<тело>
 example {
цвет фона: #1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: скрыто;
}
<тело>
example {
цвет фона: #1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: скрыто;
}
<тело>
 scroll {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение-x: прокрутка;
}
div.скрытый {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: скрыто;
}
div.auto {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: авто;
}
div.visible {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: видимое;
} <тело>
scroll {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение-x: прокрутка;
}
div.скрытый {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: скрыто;
}
div.auto {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: авто;
}
div.visible {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: видимое;
} <тело>