html — Геометрическая фигура (параллелограм) на CSS
Задать вопрос
Вопрос задан
Изменён 4 года 3 месяца назад
Просмотрен 113 раз
Всем привет! Возможно, вопрос для многих очень прост, но всё же. Мне надоело использовать картинку, и хочу понемногу расти. Подскажите пожалуйста, как реализовать такую геометрическую фигуру (она должна быть адаптивной):
- html
- css
- css3
- вёрстка
- адаптивная-верстка
2
Это делается с помощью skew:
* {
margin: 0;
padding: 0;
}
div {
margin: 20px;
padding: 0;
position: relative;
width: 75px;
height: 25px;
color: #ffffff;
}
p {
position: absolute;
background-color: blue;
width: 100%;
height: 100%;
transform: skew(15deg)
}
span {
position: absolute;
width: 100%;
height: 100%;
text-align: center;
line-height: 1.
5;
}<div>
<p></p>
<span>
Lorem
</span>
</div>Вариант на SVG с тем же skew:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 500 500"> <rect transform="skewX(15)"/> <text fill="white" x="35" y="30">Lorem</text> </svg>
8
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур» в Illustrator.

Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как создавать фигуры с помощью инструментов «Мастер фигур» и «Создание фигур» в Illustrator.
Об инструменте «Мастер фигур»
Инструмент «Мастер фигур» позволяет создавать сложные профессиональные макеты, рисовать фигуры, накладывать их друг на друга и размещать в одной области. Также доступны такие действия, как объединение, удаление и перемещение. Все операции выполняются с помощью простых интуитивных жестов и занимают значительно меньше времени.
С помощью инструмента «Мастер фигур» и жестов можно рисовать векторные фигуры. Можно рисовать многоугольники, прямоугольники и окружности с помощью мыши или с помощью жестов на экране сенсорного устройства. В результате получаются динамические фигуры. Эта функция доступна в традиционных рабочих средах, специализированных рабочих средах с поддержкой сенсорных технологий, а также на мобильных устройствах с Adobe Fresco.
Работа с инструментом «Мастер фигур» (рисование фигур)
На панели инструментов в Illustrator выберите инструмент «Мастер фигур» (Shift + N).
Нарисуйте фигуру в документе.
 Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.
Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.Нарисованный эскиз фигуры будет преобразован в правильную геометрическую фигуру. В результате получается динамическая фигура, которая редактируется так же, как и другие динамические фигуры.
Преобразуйте фигуры, нарисованные от руки, в правильные векторные фигуры
Работа с инструментом Shaper (создание фигур)
Выполните одно из следующих действий:
- Выберите несколько наложенных фигур в документе
- Для рисования наложенных фигур используйте инструмент
- С помощью инструмента «Мастер фигур» (Shift + N) можно быстро нарисовать прямоугольник, окружность или многоугольник
Если инструмент «Мастер фигур» еще не выбран, выберите его (Shift + N).
С помощью курсора мыши (на устройствах без поддержки сенсорных технологий) или с помощью прикосновений нарисуйте произвольные линии (каракули) в области, которую требуется объединить, удалить или вырезать.

Результат вырезания или объединения фрагментов фигур, а также цвет объединенной фигуры определяются следующими правилами.
- Если произвольные линии находятся в пределах одной фигуры, эта область будет вырезана.
- Если произвольные линии находятся на пересечении двух и более фигур, пересекающиеся области будут вырезаны.
- Если начальная точка произвольной линии находится на передней фигуре:
- Если линия проведена в направлении от свободной области к области наложения, передняя фигура будет вырезана.
- Если линия проведена от области наложения к свободной области, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
- Если начальная точка произвольной линии находится на задней фигуре:
- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.

- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
Выбор фигур в Shaper Group
Все фигуры в группе мастера фигур доступны для редактирования. Это относится даже к фрагментам фигур, которые были вырезаны или объединены. Ниже перечислены действия, которые необходимо выполнить для выбора отдельных фигур в группе.
Перейдите в режим «Выбор лицевой грани»
Выберите инструмент «Мастер фигур».
Коснитесь группы мастера фигур или нажмите на нее. Shaper Group будет выбрана, и отобразится ограничительная рамка с графическим элементом «Стрелка».
Коснитесь группы фигур (или отдельной фигуры) еще раз. Будет включен режим «Выбор лицевой грани».
Если в Shaper Group есть объединенные фигуры, лицевая грань этой фигуры будет матовой. Можно изменить цвет заливки фигур.
Режим «Выбор лицевой грани»
Режим конструирования
После выбора Shaper Group выполните одно из следующих действий:
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх .

- Дважды щелкните на фигуре.
- Однократно щелкните на обводке фигуры.
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх .
Выбрав один нижний объект, можно изменить любое свойство или оформление этого объекта.
Режим конструирования
Удаление фигуры из группы мастера фигур
- Выполните действия, необходимые для перехода в режим конструирования.
- Перетащите фигуру из ограничительной рамки.
Об инструменте «Создание фигур»
Инструмент «Создание фигур» представляет собой интерактивное средство для создания сложных фигур путем слияния и стирания более простых фигур. Этот инструмент может использоваться для простых и составных контуров.
Он интуитивно выделяет края и области выбранного объекта, которые могут сливаться для формирования новых фигур. Край представляет собой часть контура, которая не пересекается с другими контурами выбранного объекта. Область представляет собой замкнутую часть контура, ограниченную краями.
По умолчанию для инструмента установлен режим слияния, в котором пользователь может объединять контуры или области. Для удаления ненужных краев или областей можно переключиться в режим стирания, нажав кнопку «Alt» (Windows) или «Option» (Mac).
Установка параметров инструмента «Создание фигур»
Пользователь может задавать и настраивать такие параметры инструмента, как обнаружение зазоров, источник цветов и выделение, что позволяет нужным образом выполнить слияние и улучшить визуальное восприятие выполняемых операций.
Чтобы задать эти параметры в диалоговом окне «Параметры инструмента «Создание фигур»», щелкните дважды значок инструмента на панели «Инструменты».
Диалоговое окно «Параметры инструмента "Создание фигур"»Обнаружение зазоров
Задайте длину зазора в выпадающем списке «Длина зазоров». Доступны следующие варианты длины: «Малые» (3 пункта), «Средние» (6 пунктов) и «Большие» (12 пунктов).
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров в 12 пунктов, а фигура, слияние которой будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.
Выделение указывает на обнаружение зазора, а сам выделенный участок рассматривается как областьСчитать открытый контур с заливкой закрытым
В случае выбора этого параметра для открытого контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой области создается фигура.
В режиме «Объединить» контур разделяется при щелчке по обводке
Установите флажок «В режиме «Объединить» контур разделяется при щелчке по обводке». Этот параметр позволяет разделить родительский контур на два.
Первый контур создается на основе края, по которому выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за исключением первого контура.
Если этот параметр выбран, то при разделении контура, указатель мыши меняется на .
Этот параметр позволяет разделить родительский контур на два.
Первый контур создается на основе края, по которому выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за исключением первого контура.
Если этот параметр выбран, то при разделении контура, указатель мыши меняется на .
Выбрать цвет из
Пользователь может задать цвет объектов на основе образцов цвета или цветов, используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»), используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра «Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в палитре образцов.
Примечание. Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме «Объединить» контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись для других стилей объектов, подлежащих слиянию. Дополнительную информацию см. в п. 6 раздела Создание фигур с помощью инструмента «Создание фигур».
Заливка
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Выделять обводку, если возможно редактирование
В случае выбора этого параметра Illustrator выделяет обводки, которые могут редактироваться. Цвет выделения таких обводок определяется значением, заданным в раскрывающемся списке «Цвет».
Связанные ресурсы
- Создание фигур с помощью инструмента «Создание фигур»
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Определение, типы, формулы, примеры задач, часто задаваемые вопросы
Термин «параллелограмм» происходит от греческого «parallelogrammon», означающего «ограниченный параллельными линиями». Итак, параллелограмм – это четырехугольник, окруженный параллельными прямыми. Он имеет ту же форму, что и параллельные противоположные стороны. Форма параллелограмма бывает трех основных типов: квадратная, прямоугольная и ромбовидная, каждая из которых обладает уникальными свойствами. Давайте узнаем больше о свойствах параллелограмма, площади и периметра параллелограмма, а также их примерах, подробно.
Итак, параллелограмм – это четырехугольник, окруженный параллельными прямыми. Он имеет ту же форму, что и параллельные противоположные стороны. Форма параллелограмма бывает трех основных типов: квадратная, прямоугольная и ромбовидная, каждая из которых обладает уникальными свойствами. Давайте узнаем больше о свойствах параллелограмма, площади и периметра параллелограмма, а также их примерах, подробно.
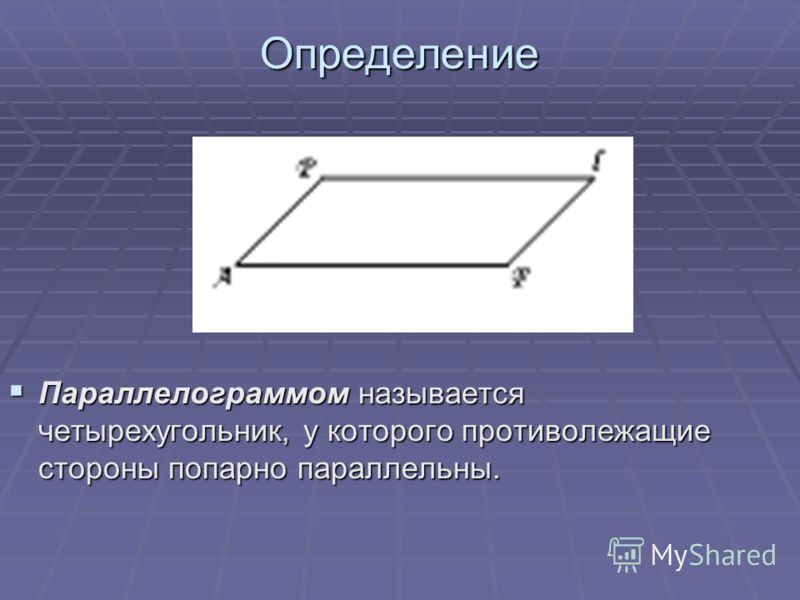
Параллелограмм является одним из особых видов четырехугольника. Углы между соседними сторонами параллелограмма могут быть разными, но чтобы он был параллелограммом, противоположные стороны должны быть параллельны. Четырехугольник является параллелограммом, если его противоположные стороны параллельны и равны. Следовательно, параллелограмм определяется как четырехугольник, у которого две пары противоположных сторон параллельны и равны. Ниже приведена схема параллелограмма ABCD, имеющего смежные стороны «a» и «b» и высоту «h».
Свойства параллелограмма
Четырехугольник обладает особыми свойствами, если их применить, то получится параллелограмм. Давайте посмотрим на свойства параллелограмма,
Давайте посмотрим на свойства параллелограмма,
- Противоположные стороны параллелограмма параллельны и равны.
- Противоположные углы параллелограмма равны.
- Если сказано, то один из углов параллелограмма равен 90°. Тогда все углы равны 90°, и он становится прямоугольником.
- Диагонали параллелограмма делят друг друга пополам.
- Последовательные углы параллелограмма являются дополнительными.
Типы параллелограммов
Параллелограммы можно разделить на несколько типов в зависимости от их свойств. Основываясь на свойствах параллелограмма, сторонах и углах, параллелограмм подразделяется на три типа:
Прямоугольник
Прямоугольник — это параллелограмм с двумя парами равных параллельных противоположных сторон и четырьмя прямыми углами. Изучите прямоугольник ABCD и свяжите его со следующими свойствами:
- Две пары параллельных сторон. Здесь АВ || DC и AD || BC
- Четыре прямых угла ∠A = ∠B = ∠C = ∠D = 90°.

- Противоположные стороны имеют одинаковую длину, где AB = DC и AD = BC.
- Две равные диагонали, где AC = BD.
- Диагонали, которые делят друг друга пополам.
Квадрат
Параллелограмм с четырьмя равными сторонами и четырьмя равными углами называется квадратом. Обратите внимание на квадрат ACDB и свяжите его со следующими свойствами:
- Четыре равные стороны AB = BC = CD = DA.
- Прямые углы равны ∠A = ∠B = ∠C = ∠D = 90°.
- Две пары параллельных сторон. Здесь АВ || DC и AD || ДО Н.Э.
- Две одинаковые диагонали, где AD = BC.
- Диагонали перпендикулярны и делят друг друга пополам; AD перпендикулярна BC.
Ромб
Параллелограмм с четырьмя равными сторонами и равными противоположными углами называется ромбом. Рассмотрим ромб ABCD и присвоим ему следующие атрибуты
- На данном рисунке четыре равные стороны AB = CD = BC = AD.
- Две пары параллельных сторон AB || КД и БК || ОБЪЯВЛЕНИЕ.

- Противоположные углы равны ∠A = ∠B и ∠C = ∠D.
- Здесь диагонали (AC и BD) перпендикулярны друг другу и делятся пополам под прямым углом.
Все 2D-фигуры имеют две основные формулы для площади и периметра. Давайте обсудим эти две формулы параллелограмма в этом разделе.
Площадь параллелограмма
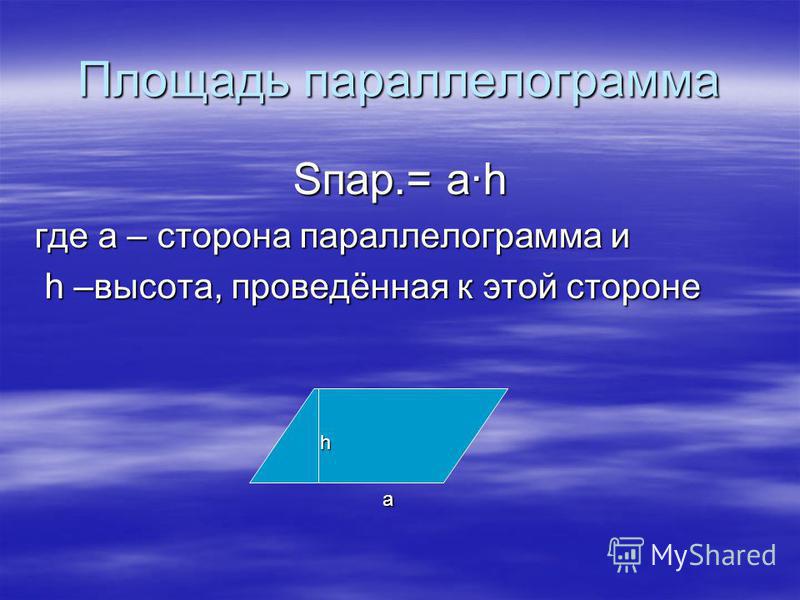
Площадь параллелограмма – это пространство между четырьмя сторонами параллелограмма. Его можно рассчитать, зная длину основания и высоту параллелограмма и измерив их в квадратных единицах, таких как см 2 , м 2 или дюйм 2 . Обратите внимание на следующий параллелограмм, представляющий основание и высоту.
Рассмотрим параллелограмм ABCD с основанием (b) и высотой (h). Площадь параллелограмма вычисляется по формуле:
Площадь параллелограмма = основание (b) × высота (h)
Площадь параллелограмма без высоты
Когда высота параллелограмма неизвестна, но площадь параллелограмма может быть найдена при условии угол нам известен. Формула площади параллелограмма без учета высоты:
Формула площади параллелограмма без учета высоты:
Площадь параллелограмма = ab Sinθ
Где a и b — стороны параллелограмма, а θ — угол между ними.
Периметр параллелограмма
Периметр параллелограмма — это длина его контура, поэтому он равен сумме всех сторон. В параллелограмме противоположные стороны равны. Допустим стороны равны a и b. Следовательно, периметр (P) параллелограмма с ребрами выражается в единицах P = 2 (a + b).
Периметр параллелограмма = 2 (a + b)
Теорема о параллелограмме
Теорема: Параллелограммы на одном основании и между одинаковыми параллелями имеют одинаковую площадь.
Доказательство: Предположим, что есть два параллелограмма ABCD и ABEF с одинаковым основанием DC и между одинаковыми параллельными прямыми AB и FC
Доказать: Площадь параллелограмма ABCD = Площадь параллелограмма ABEF
На рисунке ниже , два параллелограмма ABCD и ABEF лежат между одними и теми же параллельными прямыми и имеют одно и то же основание. Площадь ABDE является общей для обоих параллелограммов. Если присмотреться к двум треугольникам, △BCD и △AEF могут оказаться конгруэнтными.
Площадь ABDE является общей для обоих параллелограммов. Если присмотреться к двум треугольникам, △BCD и △AEF могут оказаться конгруэнтными.
BC = AE (противоположные стороны параллелограмма),
∠BCD = ∠AEF (это соответствующие углы, поскольку BC || AE и CE являются поперечными).
∠BDC = ∠AFE (это соответствующие углы, потому что BD || AF и FD являются секущими).
Таким образом, по критерию конгруэнтности треугольников ASA. Эти два треугольника конгруэнтны, и их площади должны быть равны.
площадь (BCD) = площадь (AEF)
⇒ площадь (BCD) + площадь (ABDE) = площадь (AEF) + площадь (ABDE)
⇒ площадь(ABCD) = площадь(ABEF)
Следовательно, параллелограммы, лежащие между одними и теми же параллельными прямыми и имеющие общее основание, имеют одинаковую площадь.
Разница между прямоугольником и параллелограммом
Прямоугольник и параллелограмм являются четырехугольниками, а прямоугольник является параллелограммом, поскольку он обладает всеми свойствами параллелограмма и даже больше. Однако параллелограмм не всегда является прямоугольником. Ниже приведены различия в свойствах прямоугольника и параллелограмма.
Однако параллелограмм не всегда является прямоугольником. Ниже приведены различия в свойствах прямоугольника и параллелограмма.
Properties | Parallelogram | Rectangle |
| Sides | The opposite sides of a parallelogram are equal. | Противоположные стороны прямоугольника равны. |
| Диагонали | Диагонали параллелограмма делятся пополам, но диагонали не равны. | Диагонали прямоугольника делят друг друга пополам, и диагонали также равны друг другу. |
| Углы | Противоположные углы параллелограмма равны, а прилежащие углы смежные. | Все углы прямоугольника равны между собой и равны 90°. |
Решенные примеры на параллелограмме
Пример 1: Найдите длину другой стороны параллелограмма с основанием 12 см и периметром 60 см.
Решение:
Дан периметр параллелограмма = 60см.
Длина основания данного параллелограмма = 12 см.
P = 2 единицы (a + b)
Где b = 12 см, а P = 40 см.
60 = 2 (а + 12)
60 = 2а + 24
2а = 60-24
2а = 36
а = 18см
Следовательно, длина другой стороны параллелограмма равна 18см
.
Пример 2: Найдите периметр параллелограмма с длиной основания и стороны 15 см и 5 см соответственно.
Решение:
Длина основания данного параллелограмма = 15 см
Длина стороны данного параллелограмма = 5 см
Подставив значения, получим
P = 2(15 + 5)
P = 2(20)
P = 40 см
Следовательно, периметр параллелограмма будет 40 см.
Пример 3: Угол между двумя сторонами параллелограмма равен 90°. Если длины двух параллельных сторон равны 5 см и 4 см соответственно, найдите площадь.
Решение:
Если один угол параллелограмма равен 90°. Тогда остальные углы также равны 90°. Следовательно, параллелограмм становится прямоугольником. Площадь прямоугольника равна длине, умноженной на ширину.
Площадь параллелограмма = 5 × 4
Площадь параллелограмма = 20 см 2
Вопрос 4: Какова площадь параллелограмма, если диагонали равны 8 см, а угол между диагонали составляет 60°.
Решение:
Чтобы найти площадь параллелограмма, необходимо знать основание и высоту, сначала найдем основание параллелограмма, применяя закон косинусов,
b 2 = 4 2 + 5 2 – 2(5)(4)cos(120°)
b 2 = 16 + 25 – 40(0,8)
b см 2 0 900 30 = 30 9 90 90 86
Нахождение высоты параллелограмма,
4/sinθ = b/sin120
4/sinθ = 3/-0,58
sinθ = -0,773
θ = 50 °
Теперь, чтобы найти высоту,
Sinθ = H/10
0,76 = H/10
H = 7,6 см
Площадь параллелограмма = 1/2 × 3 × 7,6
= 11,4 см 2
Пример 5. Докажите, что параллелограмм, описанный вокруг окружности, является ромбом.
Докажите, что параллелограмм, описанный вокруг окружности, является ромбом.
Решение:
Дано:
- Параллелограмм ABCD
- Circle PQRS
Доказать: ABCD — ромб.
Доказательство:
Мы знаем, что касательные, проведенные из внешней точки к окружности, равны друг другу. Следовательно:
AP = AS ⇢ (1)
BP = BQ ⇢ (2)
DS = DR ⇢ (3)
CR = CQ ⇢ (4)
Сложение левой и правой частей уравнений 1, 2 , 3 и 4:
AP + BP + DS + CR = AS + BQ + DR + CQ
AB + DR + CR = AS + DS + BC
AB + CD = AD + BC
Так как противоположные углы параллелограмма равны:
2AB = 2BC
AB = BC, и аналогично CD = AD.
Следовательно: AB = CD = BC = AD.
Поскольку все стороны равны, ABCD — ромб.
Часто задаваемые вопросы о параллелограмме
Вопрос 1: Является ли ромб параллелограммом?
Ответ:
Да, ромб — это параллелограмм.
Ромб обладает всеми свойствами параллелограмма и даже больше.
Вопрос 2: Чем параллелограмм отличается от четырехугольника?
Ответ:
Все параллелограммы являются четырехугольниками, но не все четырехугольники обязательно являются параллелограммами. Например, трапеция — это четырехугольник, а не параллелограмм. Чтобы четырехугольник был параллелограммом, все противоположные стороны должны быть параллельны и равны.
Вопрос 3. Является ли трапеция параллелограммом? Чем трапеция отличается от параллелограмма?
Ответ:
Трапеция отличается от параллелограмма тем, что все противоположные стороны трапеции не параллельны друг другу. У трапеции есть только пара противоположных граней, которые параллельны друг другу.
Вопрос 4. Равны ли диагонали параллелограмма?
Ответ:
Нет, диагонали параллелограмма не равны.
Однако диагонали параллелограмма делят друг друга пополам.
Вопрос 5: Каждый ромб является параллелограммом. Правда или ложь?
Ответ:
Верно. Каждый ромб является параллелограммом. Однако параллелограмм не всегда соответствует определению ромба, а значит, и наоборот.
Вопрос 6. Является ли квадрат параллелограммом?
Ответ:
Да, квадрат является параллелограммом, поскольку он обладает всеми свойствами параллелограмма и даже больше, так как квадрат обладает некоторыми дополнительными свойствами (например, все углы прямые и т. д.), все параллелограммы не квадраты.
Вопрос 7. Является ли прямоугольник параллелограммом?
Ответ:
Да, прямоугольник — это параллелограмм. Прямоугольник — это параллелограмм, поскольку он обладает всеми свойствами параллелограмма и даже больше.
Однако параллелограмм не всегда является прямоугольником.
Похожие статьи
- Ромб
- Прямоугольник
- Квадрат
Маска — Попутный ветер CSS-компоненты
Маскируют общие формы элементов обрезки содержимого.
| Имя класса | Тип | |
|---|---|---|
| маска | Компонент | Маскирует содержимое формой |
| маска-сквиркл | Модификатор | Применение формы «квадрат» |
| маска-сердце | Модификатор | Применяется в форме сердца |
| шестигранная маска | Модификатор | Применяется в форме «шестиугольника» |
| маска-шестигранник-2 | Модификатор | Применяет альтернативную форму «шестиугольника» |
| маска-декагон | Модификатор | Применяет форму десятиугольника |
| маска-пятиугольник | Модификатор | Применяется в форме «пятиугольника» |
| маска-алмаз | Модификатор | Применяется в форме ромба |
| квадратная маска | Модификатор | Применяется в форме квадрата |
| маска-круг | Модификатор | Применение формы «круг» |
| маска-параллелограмм | Модификатор | Применение формы «параллелограмм» |
| маска-параллелограмм-2 | Модификатор | Применяет альтернативную форму `параллелограмм` |
| маска-параллелограмм-3 | Модификатор | Применение альтернативной формы «параллелограмм» |
| маска-параллелограмм-4 | Модификатор | Применение альтернативной формы «параллелограмм» |
| маска-звезда | Модификатор | Применяется в форме звезды |
| маска-звезда-2 | Модификатор | Применяет альтернативную форму звезды |
| маска-треугольник | Модификатор | Применяет форму треугольника |
| маска-треугольник-2 | Модификатор | Применяет альтернативную форму треугольника |
| маска-треугольник-3 | Модификатор | Применяет альтернативную форму треугольника |
| маска-треугольник-4 | Модификатор | Применяет альтернативную форму треугольника |
| Половина маски-1 | Модификатор | Обрезает только первую половину маски |
| Половина маски-2 | Модификатор | Обрезает только вторую половину маски |
# Сквиркл
# Сердце
# Шестигранник
# Шестиугольник-2
# Декагон
# Пентагон
# Алмаз
# Квадрат
# Круг
# Параллелограмм
# Параллелограмм-2
# Параллелограмм-3
# Параллелограмм-4
# Звезда
# Звезда-2
# Треугольник
# Треугольник-2
# Треугольник-3
# Треугольник-4
Пред.



 Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.
Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.




 Ромб обладает всеми свойствами параллелограмма и даже больше.
Ромб обладает всеми свойствами параллелограмма и даже больше. Однако диагонали параллелограмма делят друг друга пополам.
Однако диагонали параллелограмма делят друг друга пополам. Однако параллелограмм не всегда является прямоугольником.
Однако параллелограмм не всегда является прямоугольником.