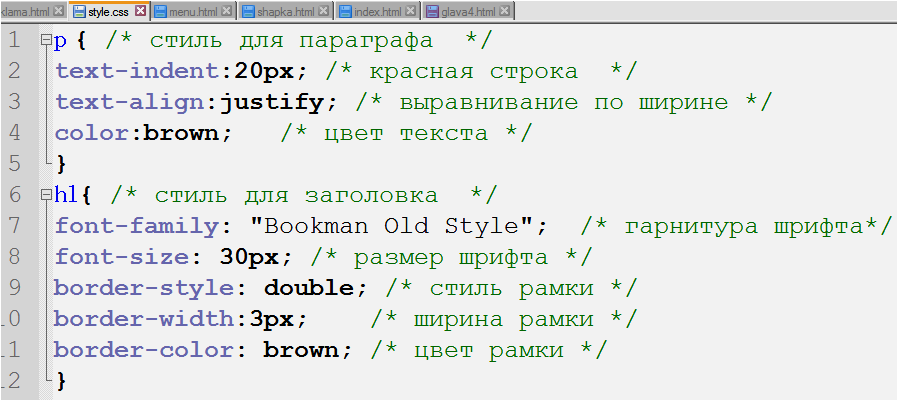
Как создать эффект пишущей машинки на CSS для вашего веб-сайта?
В этой статье вы узнаете, как сделать текст вашего веб-сайта динамичным и более интересным, используя эффекты пишущей машинки на чистом CSS.
Эффект пишущей машинки заключается в том, что текст раскрывается постепенно, как будто он печатается на ваших глазах.
Добавление эффектов пишущей машинки к фрагментам текста может помочь привлечь посетителей вашего веб-сайта и поддержать их интерес к дальнейшему чтению. Эффект пишущей машинки можно использовать для многих целей, таких как создание привлекательных целевых страниц, элементов призыва к действию, личных веб-сайтов и демонстрации кода.
Содержание
- Эффект пишущей машинки создать легко
- Создание веб-страницы для нашего эффекта набора текста
- Стилизация контейнера для текста пишущей машинки
- Создание анимации раскрытия текста
- Добавление шагов для достижения эффекта пишущей машинки
- Регулировка шагов для более длительного эффекта набора текста
- Регулировка шагов для более короткого эффекта набора текста
- Создание и стилизация анимации мигающего курсора
- Настройка кода для эффекта мигающего набора текста
- Объединение элементов анимации текста пишущей машинки
- Эффект набора портфолио
- Эффект ввода API
- Эффект набора целевой страницы продукта
- Заключение
Эффект пишущей машинки создать легко
Его легко создать, и все, что вам понадобится для понимания этого урока, — это базовые знания CSS и анимации CSS.
Вот как будет работать эффект пишущей машинки:
- Анимация пишущей машинки покажет наш текстовый элемент, изменив его ширину от 0 до 100%, шаг за шагом, с помощью steps()функции CSS.
- Анимация мигания будет анимировать курсор, который «печатает» текст.
Создание веб-страницы для нашего эффекта набора текста
Давайте сначала создадим веб-страницу для демонстрации нашей пишущей машинки. Он будет включать
контейнер для текста нашей пишущей машинки с классом typed-out:
<!doctype html>
<html>
<head>
<title>Typewriter effect</title>
<style>
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
</style>
</head>
<body>
<div>
<div>Web Developer</div>
</div>
</body>
</html>Стилизация контейнера для текста пишущей машинки
Теперь, когда у нас есть макет веб-страницы, давайте стилизуем ее
с помощью «типизированного» класса:
.typed-out { overflow: hidden; border-right: .15em solid orange; font-size: 1.6rem; width: 0; }
Обратите внимание, что для того, чтобы эффект пишущей машинки работал, мы добавили следующее:
- «overflow: hidden;«и a «width: 0;», чтобы убедиться, что текстовое содержимое не отображается до тех пор, пока не начнется эффект набора текста.
- «border-right:.15em solid orange;», чтобы создать курсор пишущей машинки.
Перед созданием эффекта набора текста, чтобы остановить курсор на последней букве typed-outэлемента после того, как он был полностью напечатан, как на пишущей машинке (или на самом деле текстовый процессор), мы создадим контейнер для typed-outэлемента и добавить display: inline-block;:
.container {
display: inline-block;
}Создание анимации раскрытия текста
Анимация пишущей машинки будет создавать эффект текста внутри печатаемого typed-outэлемента, буква за буквой.
@keyframes typing {
from { width: 0 }
to { width: 100% }
}Как видите, вся эта анимация меняет ширину элемента от 0 до 100%.
Теперь мы включим эту анимацию в наш typed-outкласс и установим направление ее анимации, forwardsчтобы убедиться, что текстовый элемент не вернется к нему width: 0после завершения анимации:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 1s forwards;
}Наш текстовый элемент просто откроется одним плавным шагом слева направо:
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .
15em solid orange;
white-space: nowrap;
animation:
typing 1s forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}Добавление шагов для достижения эффекта пишущей машинки
Пока что наш текст раскрывается, но плавно, не раскрывая текст по буквам. Это начало, но, очевидно, это не то, как выглядит эффект пишущей машинки.
Чтобы эта анимация отображала наш текстовый элемент буква за буквой или поэтапно, как на пишущей машинке, нам нужно разделить typingанимацию, включенную typed-outклассом, на шаги, чтобы она выглядела так, как будто она печатается. Здесь на steps()помощь приходит функция CSS:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards;
} Как видите, мы разделили typingанимацию на 20 шагов с помощью steps()функции CSS. Вот что мы видим сейчас:
Вот что мы видим сейчас:
Вот наш полный код:
<html> <head> <title>Typewriter effect</title> </head> <style>body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 1s steps(20, end) forwards; font-size: 1.6rem; width: 0; } @keyframes typing { from { width: 0 } to { width: 100% } }</style> <body> <h2>I'm Matt, I'm a</h2> <div> <div>Web Developer</div> </div> </body> </html>
Регулировка шагов для более длительного эффекта набора текста
Чтобы настроить более длинные фрагменты текста, вам нужно увеличить шаги и продолжительность анимации набора текста:
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
. container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 2.5s steps(50, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 2.5s steps(50, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
} Регулировка шагов для более короткого эффекта набора текста
А чтобы настроить более короткие фрагменты текста, вам нужно уменьшить шаги и продолжительность анимации набора текста:
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 0.4s steps(8, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}Создание и стилизация анимации мигающего курсора
Очевидно, что у оригинальных механических пишущих машинок не было мигающего курсора, но стало традицией добавлять его, чтобы имитировать более современный эффект мигающего курсора компьютера / текстового процессора.
Чтобы добавить анимацию мигающего курсора к нашей анимации пишущей машинки, мы сначала создадим blinkанимацию:
@keyframes blink {
from { border-color: transparent }
to { border-color: orange; }
}Внутри нашей веб-страницы эта анимация изменит цвет границы typed-outэлемента, который используется в качестве курсора для эффекта пишущей машинки, с прозрачного на оранжевый.
Мы включим эту анимацию в typed-outправила класса и установим его свойство направления анимации, infiniteчтобы курсор исчезал и появлялся снова и снова.8s:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards,
blink .8s infinite;
} body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
. container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 1s steps(20, end) forwards, blinking .8s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: orange; }
}
container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 1s steps(20, end) forwards, blinking .8s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: orange; }
}Настройка кода для эффекта мигающего набора текста
Мы можем сделать курсор тоньше или толще, настроив его border-right:.15em solid orange;свойство, или вы можете изменить цвет курсора, присвоить ему радиус границы, настроить частоту его эффекта мигания и многое другое.
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
. typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
}
typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
} Вы можете поэкспериментировать с этими свойствами в демонстрации CodePen и посмотреть, что еще вы можете придумать!
Объединение элементов анимации текста пишущей машинки
Теперь, когда вы знаете, как создать эффект пишущей машинки в CSS, мне пора продемонстрировать некоторые практические и актуальные варианты использования этого эффекта печати.
Эффект набора портфолио
Вот пример личного портфолио. Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным.
Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным.
Вы можете поиграть с этой демонстрацией портфолио на CodePen.
Эффект ввода API
Вот пример целевой страницы API.
Вы можете поиграть с этой демонстрацией API на CodePen.
Вероятно, что в какой-то момент вашего пути разработки вы натолкнулись на целевую страницу поставщика API и увидели такой блок кода, демонстрирующий реализацию их API. Я лично считаю, что это действительно практичная и актуальная реализация эффекта пишущей машинки, и считаю, что она выглядит более привлекательной и привлекательной, чем статический кусок кода.
Эффект набора целевой страницы продукта
Вот пример целевой страницы SaaS / продукта.
Вы можете поиграть с этой демонстрацией страницы продукта SaaS на CodePen.
Я обнаружил, что эффекты пишущей машинки внутри SaaS или целевых страниц продукта более привлекательны и интересны для посетителей, желающих использовать их продукты или услуги. Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Заключение
В этой статье мы увидели, насколько просто использовать CSS для создания анимированного «пишущего» текста. Этот эффект набора текста определенно может добавить интерес и восхищение вашим веб-страницам.
Хотя, возможно, стоит закончить мягким предупреждением. Этот метод лучше всего использовать с небольшими частями некритического текста, просто чтобы создать немного дополнительного удовольствия. Но будьте осторожны, чтобы не полагаться на него слишком сильно, поскольку использование подобной CSS-анимации имеет некоторые ограничения. Обязательно протестируйте текст на пишущей машинке на разных устройствах и с разными размерами области просмотра, так как результаты могут отличаться в зависимости от платформы. Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале запустите несколько тестов на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете что-то делать с чистым CSS, не обязательно означает, что вы должнысделай это. Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале запустите несколько тестов на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете что-то делать с чистым CSS, не обязательно означает, что вы должнысделай это. Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
В любом случае, я надеюсь, что вам понравилась эта статья, и что она заставила вас задуматься о других интересных вещах, которые вы можете делать с помощью CSS-анимации, чтобы добавить нотки интереса и удовольствия на свои веб-страницы.
Список обновлений и изменений UniShop2
Изменения в версии 2.0.1.0
- Обновленный «живой» поиск
- Новый вид блока «сортировки» в категориях, поиске и т.д
- Новый вид попап просмотра изображений товара на странице товара
- Прочие мелкие исправления и улучшения, работа над ошибками
Изменения в версии 2. 0.0.0
0.0.0
- Баннеры в главном меню, HTML и изображения
- Новый вид всплывающей корзины
- Новый вид корзины одностраничного заказа
- Новый вид табов (вкладок)
- Показ/скрытие модели в модулях, категориях, поиске и тд
- Показ/скрытие заголовка меню на смартфонах
- Показ/скрытие блока выбора категории для поиска
- Новый блок адреса в футере
- Прочие мелкие исправления и улучшения, работа над ошибками
Изменения в версии 1.9.6.1
- Стилистические изменения и улучшения, работа над ошибками
Изменения в версии 1.9.6.0
- Возможность показа двух телефонов в шапке (все прошлые настройки и опции сохранены)
- Выбор контактов для показа на странице контактов
- Новые возможности модуля «Стена категорий» — показывать подкатегории отдельными блоками
- Множественные стилистические изменения
- Прочие мелкие исправления и улучшения, работа над ошибками
Изменения в версии 1. 9.5.0
9.5.0
- Показ картинок подкатегорий в главном меню
- Показ/скрытие картинок подкатегорий на странице категории
- Скрытие не нужных блоков на главной странице ЛК покупателя
- Новый вид отображения новостей на странице категории новости
- Настройки для каждого вида главного меню в панели управления разнесены по раздельным вкладкам
- В панели управления теперь выводится предупреждение, если есть правки в редакторе шаблонов
- Прочие мелкие исправления и улучшения, работа над ошибками
Изменения в версии 1.9.4.0
- Новые стили плавающего меню для десктопа и мобильных устройств
- Новая вкладка файлов для скачивания (инструкций и т.д.) в карточке товара
- Маска для поля ввода телефона теперь поддерживает многоязычность — для каждого языка можно задать свою маску
- Настройка расположения текста описания категории теперь также влияет и на страницу бренда
- Возможность скрывать часть длинного описания категорий и брендов (спойлер)
- В одностраничное оформление заказа добавлена возможность отключения списка выбора страны
- Второй вид отображения модуля «стена категорий», переключается в его настройках
- Новая верстка модуля новостей
- Прочие мелкие исправления и улучшения, работа над ошибками
Изменения в версии 1. 9.3.0
9.3.0
- В плавающее меню для смартфонов и планшетов добавлено 2 новых пункта — сравнение и закладки
- Для смартфонов и планшетов добавлена возможность отображения плавающего меню внизу экрана
- В индикатор отображения количества добавлена возможность отображения количества товара числом
- Добавлена возможность выбора шрифта магазина, на выбор 4 популярных шрифта
- Изменено отображение главного меню категорий на планшетах
- В категориях, поиске и тд добавлен второй вид отображения товаров
- В категориях, поиске и тд добавлена возможность раздельного выбора отображения товаров по умолчанию для десктопа и мобильных
- Прочие мелкие исправления и улучшения, работа над ошибками
Изменения в версии 1.9.2.0
- Добавлена информационная полоса в шапке
- Добавлена возможность загрузки скриптов с задержкой
- Редизайн страниц кабинета покупателя
- Иконка яндекс-денег заменена на юмоней и добавлена иконка «мир»
- Множество мелких улучшения и исправлений
Изменения в версии 1. 9.1.0
9.1.0
- Добавлена возможность включения своей настраиваемой страницы регистрации
- Новый стиль отображения главного меню на смартфонах
- Новый стиль страницы закладок
- Добавлено удаление товара из закладок и сравнения без перезагрузки страницы
- Новые стили для форм авторизации, регистрации, отзывов и прочих
- Часть стилей из основного файла stylesheet.css разнесена по отдельным файлам
- Множество мелких правок, работа над ошибками
Изменения в версии 1.9.0.0
- Добавлена возможность вывода стены категорий каруселью
- В модуле 5в1 добавлена возможность показывать товары из выбранной категории. Товары сортируются по дате добавления
- В шапку добавлено 2 кнопки — сравнение и закладки с указанием количества товара
- Теперь кнопки сравнения/закладок у товара меняют цвет, если товар добавлен сравнение/закладки и при повторном клике удаляют его из сравнения/закладок
- Почти всем изображениям товара добавлены атрибуты width и height для уменьшения «смещения макета»
- Ну и конечно, как и обещали, добавлена возможность «создания» PWA.
 Отдельная страница настроек в панели шаблона
Отдельная страница настроек в панели шаблона
Изменения в версии 1.8.0.0
- Возможность включить добавление кратного количества товара относительно его минимального количества пример, причем ручной ввод тоже доступен
- Возможность задания количества столбцов для доп-ссылок в главном меню
- Показ и микроразметка последних отзывов в карточке товара
- Показ поля «priceValidUntil» в микроразметке для акционных товаров, у которых задана дата окончания акции
- Изменен одностраничный заказ — добавлен «плавающий» блок с основной информацией о заказе
- Немного изменен показ доп. изображений в карточке товара
- Новые стили табов (вкладок), можно вернуть старые, переключатель есть в панели шаблона
- Предупреждение о нехватке товара в быстром заказе
- Добавлена возможность отображения наличия товара словами
- «Плавающие» кнопки «сравнения» и «желаний» теперь показываются сразу, а не только когда добавлен товар — это путало многих
- В модулях, категориях и т.
 д. изображениям добавлен атрибут loading=»lazy»
д. изображениям добавлен атрибут loading=»lazy» - Возможность задать квадратные пропорции изображениям опций — полезно, когда само фото товара прямоугольное а картинкой опции нужно показать цвет и вытягивать её ни к чему
- Добавлена возможности задания размеров изображения в модулях «стена категорий» и «отзывы о товаре»
- Иконочный шрифт «Awesome Font» обновлён до актуальной версии
- Множество мелких исправлений и улучшений
Изменения в версии 1.7.3.2
- Добавлена капча для заказа звонка и быстрого звонка, работа над ошибками
Изменения в версии 1.7.3.1
- Изменение кода отправки элеронной коммерции для Аналитики, работа над ошибками
Изменения в версии 1.7.3.0
- В модуле слайдшоу добавлена возможность выводить текст слайда поверх изображения слайда
- Новый вид хлебных крошек и табов (вкладок) на смартфонах. Для табов можно включить прежний вид в настройках шаблона
- Переключение вида отображения каруселью на смартфонах вынесена как настройка в панель управления шаблоном
- Теперь при оформлении быстрого заказа товары, которые уже были в корзине, остаются в ней после оформления быстрого заказа
- Исправлено отображение опций — картинок на смартфонах, всплывающее изображение выравнивается по краю экрана, если опция находится близко к краю экрана
- Добавлена возможность задания целей для быстрого и одностраничного заказа (ранее была передача только данных электронной коммерции)
- Изменен вывод примеров поисковых слов (фраз) которые ранее выводились под полем поиска в шапке.
 Теперь они как печатающийся текст в самом поле поиска.
Теперь они как печатающийся текст в самом поле поиска. - Код модуля «баннеры в категории» перемещен в отдельные файлы контроллера, шаблона, стилей
- В модель поиска шаблона добавлена возможность включить или выключить поиск по тегам
- В модуле «просмотренные товары» последний просмотренный товар передвигается на первое место даже если он уже есть в списке
- Изменена вёрстка блока шкалы наличия товара
- Поддержка опенкарт версии 3.0.3.6
- Мелкие правки и улучшения, устранение обнаруженных багов
Изменения в версии 1.7.2.0
- Добавлена возможность задать минимальную сумму заказа для встроенного упрощенного оформления заказа
- Теперь на мобильных в карточке товара фото товара листается с помощью «свайпов»
- Добавлен показ количества категорий третьего уровня в главном меню при ограничении вывода их кол-ва
- Изменен стиль хлебных крошек на смартфонах
- Добавлена возможность показывать на смартфонах только первый и последний пункт хлебных крошек
- Скрипт карусели OWL обновлён до актуальной версии
- Мелкие правки и улучшения, устранение обнаруженных багов
Изменения в версии 1. 7.1.0
7.1.0
- Поиск по настройкам панели управления шаблоном
- Возможность задавать стоп-роуты и стоп-имена для объединения и сжатия скриптов и стилей
- Добавлено несколько новых правил сжатия для скриптов и стилей
- Изменена логика для опций-картинок типа чекбокс и радиобаттон
- Поправлен баг отображения разделительных «полосочек» в главном меню
- Небольшие изменения в модуле одностраничного заказа
- Добавлена возможность задавать цели для метрики и аналитики для кнопки «купить»
- Небольшие правки багов и верстки стандартного блога окстора
- И еще много заметных и не очень, но важных мелочей
Изменения в версии 1.7.0.0
- Установка и обновление через установщик расширений в админ панели магазина
- Больше нет необходимости закачивать разные версии файлов для разных версий php, но требования прежние — 5.6, 7.1-7.3
- Изменена структура и наименование классов верстки
- Новые виды отображения дополнительных фото товара в категориях и модулях
- Возможность отображения на смартфонах по 2 товара в ряд
- Более компактное отображение шапки сайта на смартфонах
- Карусель дополнительных фото товара в окне быстрого заказа
- Возможность задать собственные лимиты товаров на страницу в категориях, поиске и тд
- Поиск не только по товарам, но и по категориям и по производителям
- И еще много заметных и не очень, но важных мелочей
Изменения в версии 1. 6.1.0
6.1.0
- Добавлена возможность задания своих лимитов количества товара в категориях, поиске, акциях, странице производителя. По умолчанию в опенкарте жёстко указанные значения и 25, 50, 75, 100
- Добавлена возможность поиска и вывод результатов в «живой поиск» и на стандартную страницу поиска по производителям и категориям
- Добавлена возможность скрытия выбора категории для поиска в шапке сайта
- Добавлена подсветка искомого слова в результатах поиска
- Отображение стандартного модуля «категории» и модуля «категории новостей» переделано в «аккордеон»
- В стандартном модуле фильтра на пробу добавлена возможность сворачивать группы
- На странице категории новости добавлена блоки сортировки и выбора лимита новостей
- Добавлены типы ссылок для контактов в шапке: viber://pa?chatURI=url и viber://pa/info?uri=url
- Прочие мелкие исправления и улучшения
Изменения в версии 1.6.0.0
- Добавлен новый модуль — «Баннеры в категориях».
 Позволяет выводить текстовые или обычные баннеры в категории. Можно выбрать в каких категориях показывать, расположение баннера, даты начала и окончания показа, размер изображения и т.д. (пример)
Позволяет выводить текстовые или обычные баннеры в категории. Можно выбрать в каких категориях показывать, расположение баннера, даты начала и окончания показа, размер изображения и т.д. (пример) - Добавлены настройки для показа описания, атрибутов и опций товаров только при наведении на блок товара в модулях и категориях. Позволяет сэкономить место и в тоже время не убирать нужную информацию.
- Добавлена возможность подключения модели шаблона для поиска по товарам. В отличии от стандарта, поля для поиска настраиваемые, поиск производится не только по точному совпадению, но и по части слова, и по атрибутам (код взят из стандартных методов getProducts и getTotalProducts, и доработан под свои нужды)
- Добавлена возможность сортировки между собой для дополнительных ссылок в главном меню категорий
- В модуль новостей добавлена возможность выбора категорий новостей для показа.
Изменения в версии 1.5.2.0
- Добавлено плавающее меню для планшетов и смартфонов
- Добавлена возможность включать по раздельности это меню для экранов с разным разрешением
- Добавлены расширенные возможности для всплывающих уведомлений — не заполнено поле, не выбрана опция и т.
 д.
д. - Добавлены выбор цвета, эфектов появления и скрытия, время показа этих уведомлений
- Добавлена возможность убирать иконку для кнопки купить
Изменения в версии 1.5.1.0
- Для категорий новостей добавлены поля «HTML-тег h2:» и «Мета-тег Title:»
- Для модуля новостей добавлена карта в формате XML (включить и ссылка на карту на странице настроек новостного модуля)
- Добавлена возможность включения сортировки товара по наличию — с количеством 0 в конце списка. Работает для категорий, поиска, страницы товаров производителя, страницы акций. Хоть и не шаблона задача, но просили многократно, поэтому добавили.
- Небольшие доработки одностраничного заказа (показ пунктов вывоза модуля СДЭК, блокировка кнопки оформления заказа на время получения ответа от платёжного модуля и пр.)
- Прочие мелкие исправления и улучшения
Изменения в версии 1.5.0.0
- Для новостей добавлены поля «HTML-тег h2:» и «Мета-тег Title:»
- Добавлена возможность загрузки своих иконок платежных систем (10шт)
- Добавлена возможность включения/выключения кеширования авторекомендуемых товаров в карточке товара
- Почти вдвое уменьшен размер окмод файла шаблона за счет переноса части кода в отдельный контроллер (uni_new_data.
 php)
php) - Микроразметка страницы контактов расширена и перенесена в формат JSON+LD
- Исправлен возможный дубль e-mail на странице контактов
- Обновлён иконочный шрифт awesome до текущей версии 5.8.2, добавлено более 30 новых иконок
- Небольшие правки и уточнения файлов перевода
- Небольшие правки стилей и вёрстки файлов шаблона.
- Прочая работа над найденными мелкими недочётами
Изменения в версии 1.4.1.0
- Микроразметка json+ld страницы новости
- Возможность менять местами блоки поиска и телефонов в шапке
- Выбор вида отображения подкатегорий на странице категории
- Вывод категории новости под картинкой новости в модуле
- Карусель дополнительных фото на странице товара
- Небольшие изменения в верстке блоков модулей
- Исправлены обнаруженные недочёты
Изменения в версии 1.4.0.2
- Оптимизация скриптов и стилей, работа над ошибками
Изменения в версии 1. 4.0.1
4.0.1
- Микроразметка карточки товара и хлебных крошек других страниц перенесена в JSON-LD
- Появилась возможность скрывать на смартфонах блок поиска в шапке и открывать его по клику на кнопке
- Добавлена запись уведомления в лог опенкарт, если Google Closure Compiler по каким-либо причинам не может обработать отправленный ему файл
Изменения в версии 1.4.0.0
- Новая вкладка настроек — окно при открытии сайта. Необходимо для сайтов с контентом 18+ или для простого уведомлени о чём-либо. Множество настроек.
- Новые настройки для сжатия и объединения файлов скриптов и стилей, улучшилась оценка в Google PageSpeed Insights
- Немного изменена логика работы настроек основных телефонов в шапке. Теперь их можно сделать кликабельными, по клику набирать номер, запускать skype чат и т.д.
- Новые настройки для быстрого заказа и карточки товара — скрытие/показ модели, артикула, веса, габаритов, производителя, бонусных баллов и тд.

- Новая опция в панели управления шаблоном — включаемый стикер в заголовках разделов, в которых появились новые настройки.
Изменения в версии 1.3.9.0
- Новый модуль: 5в1 (новинки, акции, популярные, бестселлеры, рекомендуем) + дополнительные вкладки
- Добавлена настройка показа окна при добавлении товара в корзину: показывать или нет, автоскрытие и время до автоскрытия.
- Поработали над оптимизацией верстки, улучшилась оценка в Google PageSpeed Insights
- Исправлен баг кеширования модуля автоматически похожих в карточке товара для разных языков
- Множество мелких исправлений и улучшений быстродействия скриптов шаблона
Изменения в версии 1.3.8.3
- Исправлен баг кеширования в модуле «стена категорий»
- Исправлен баг отображения модуля новостей, если таких модулей на странице более одного
Изменения в версии 1.3.8.2
- Добавлена возможность добавления заголовка модулю «стена категорий»
- Небольшие изменения в стиле отображения стикеров и заголовков баннеров
- Мелкие исправления и улучшения
Изменения в версии 1. 3.8.1
3.8.1
- Мелкие исправления и улучшения
Изменения в версии 1.3.8.0
- Добавлена передача данных в yandex метрику и google аналитику о добавлении товара в корзину, быстром заказе, обычном оформлении заказа, популярных товарах, заказе звонка. Подробнее
Изменения в версии 1.3.7.3
- Исправлен баг в модуле «стена категорий» при отсутствии категорий в магазине
- Исправлен баг добавления кода модификатором «русской сборки опенкарт» в страницу контактов
- Исправлен баг в стилях модуля «кастом меню»
- Исправлен баг восстановления полного бекапа демо-данных шаблона на чистом опенкарт
- Прочие мелкие исправления и улучшения
Изменения в версии 1.3.7.2
- Добавлено кеширование в модуль «стена категорий»
- В письмо, отправляемое администрации при заказе звонка и прочих обращениях, добавлена ссылка на страницу, с которой отправлено обращение
- Исправлен баг работоспособности некоторых скриптов в IE11
- Исправлено отображение модуля отзывов в левой и правой колонках
- Бекап БД шаблона и картинок обновлен до текущей версии
Изменения в версии 1. 3.7.1
3.7.1
- Изменен функционал переноса пунктов горизонтального меню, которые не умещаются по ширине, под «троеточие»
- — было: первый уровень вложенности становился вторым в этом подразделе меню, остальные уровни не отображались
- — стало: первый уровень вложенности становится вторым, второй третьим, третий не отображается
- Улучшена вёрстка списка отзывов и вопросов покупателей в карточке товара
- Прочие исправления и улучшения
Изменения в версии 1.3.7.0
- Переработан функционал дополнительных ссылок в шапке — теперь это конструктор меню. Добавлена поддержка ссылок 2 и 3 уровня вложенности.
- Изменена вёрстка новостного модуля
- Изменен способ подключения css и js файлов для некоторых модулей — подключаются не в файле шаблона модуля, а с помощью js
- Изменен способ задания/получения js переменных, задаваемых в настройках шаблона (эффект для попап окон, «живой цены» и тд)
- Для попап уведомлений о добавлении товара в закладки и сравнение добавлено автоматическое скрытие через 5 секунд
- Убрана анимация в таймере акционной цены
- Изменена анимация появления доп.
 фото товара в модулях, категориях и т.д.
фото товара в модулях, категориях и т.д. - Добавлено попап окно извещения о необходимости выбора обязательной опции с авто скрытием через 5 секунд
- Прочие исправления и улучшения
Изменения в версии 1.3.6.0
- Изменена логика проверки e-mail при оформлении заказа через встроенный модуль одностраничного заказа
- — выключена автоматическая регистрация и не стоит галка «зарегистрироваться» — не требуется e-mail
- — выключена автоматическая регистрация и не стоит галка «зарегистрироваться» но поле не пустое — требуется корректный e-mail
- — выключена автоматическая регистрация но стоит галка «зарегистрироваться» — требуется корректный e-mail
- — включена автоматическая регистрация, поле пустое — не требуется e-mail
- — включена автоматическая регистрация, но поле не пустое — требуется корректный e-mail
- Новые кнопки-информеры о товарах, добавленных в закладки и список сравнения
- Исправлена ошибка пагинации категорий новостей в админке
- Добавлен код для показа картинки категории новости и самой новости в og:image для ocstore
- Прочие исправления и улучшения
Изменения в версии 1. 3.5.0
3.5.0
- Новый модуль «Стена категорий» с поддержкой мультимагазина и выбором категорий для показа на витрине
- Новые улучшенные стили отображения изображений опций товара
- Новые возможности для главного меню категорий:
- — Позиционирование выпадающего списка относительно меню или родительскогого блока для вертикального меню
- — Перенос под «троеточие» пунктов, не умещающихся по ширине для меню, расположенного справа от вертикального
- — Перенос под «троеточие» пунктов, не умещающихся по ширине для горизонтального меню
- Цветовые настройки блоков уведомлений, появляющихся в правом верхнем углу (добавление в закладки, сравнение и т.д.)
- Небольшие стилистические изменения модуля новостей
- Для текстовых баннеров на главной странице добавлена опция скрытия на маленьких экранах
- Прочие исправления и улучшения
Изменения в версии 1.3.4.0
- Размытие и осветление блоков страницы при наведение на основное меню категорий
- Размытие и затемнение блоков страницы при наведение на основное меню категорий
- Новые настраиваемые эффекты закрытия и открытия поп-ап окон (заказ звонка, быстрый заказ и т.
 д.)
д.) - Новые настраиваемые эффекты закрытия и открытия большого изображения товара
- Добавлена кнопка «Показать еще» для страниц, на которых отображается список товаров (категории, поиск и т.д.)
- Немного переработано меню дополнительных ссылок справа от главного меню категорий
- Исправлена ошибка при авторегистрации пользователя при оформлении заказа
- Небольшие изменения модуля окон авторизации и регистрации
- Исправлена ошибка в работе галереи, добавлены эффекты открытия большого фото
- Мелки правки языковых файлов
- Прочие исправления и улучшения
Изменения в версии 1.3.3.1
- Добавлено размытие блоков страницы при наведение на основное меню категорий
- Fontawesome 5 обновлён до версии 5.0.9
- Файлы скриптов и стилей бутстрапа перенесены в папку шаблона
- Из файла стилей бутстрапа убрано подключение неиспользуемых иконок
- Работа над ошибками, мелкие исправления и улучшения
Изменения в версии 1. 3.3.0
3.3.0
- Новые иконки, благодаря fontawesome 5 (версия 4 также поддерживается), теперь их около 900шт
- Автопрокрутка карусели и стандартных баннеров
- В модуль unishop-слайдшоу добавлена опция задержки перед сменой слайда
- Переписан запрос подбора товаров для находящихся в корзине
- Множество мелких исправлений и улучшений
Изменения в версии 1.3.2.1
- Небольшая работа над ошибками
Изменения в версии 1.3.2.0
- Добавлен функционал подписки на новости магазина
- В качестве поощрения за подписку можно начислять подарочные бонусы. Используются стандартные бон. баллы опенкарта.
- Новые настройки в панели шаблона->Подвал->Подписка на рассылки
- Добавлены файлы перевода шаблона на английский и украинский языки
- Небольшие правки модулей новостей и обращений покупателей
- Исправлены обнаруженные недочеты
Изменения в версии 1.3.1.0
- Добавлен функционал «живого» пересчета цены в модулях, категориях, карточке товара и т.
 д.
д. - Цена пересчитывается в зависимости от выбранного кол-ва, опций, скидки от количества
- Добавлена возможность настройки отображения кнопок социальных сетей в карточке товара и на странице новости
- Обновлён модуль обращений покупателей, настройки внесены на отдельную страницу
- Добавлены новые стили для отображения на мониторах с разрешением по горизонтали выше 1600px
- Оптимизация файла скрипта шаблона, исправлены обнаруженные недочеты
Изменения в версии 1.3.0.0
- Добавлен таймер для акционных товаров, с настройкой цвета цифр и текста
- Добавлен блок выбора количества товара в модули, категории и т.д.
- Переписан модуль новостей, добавлена возможность разделения новостей на категории
- Категории, как и новости, можно задавать Meta-тег Description, Мета-тег Keywords, описание, картинку, сео-ссылку и т.д.
- Настройки категории новостей и самой новости вынесены на отдельную страницу
- Дополнительные данные товара, выводимые шаблоном (стикеры, наличие товара, опции и т.
 д) вынесены в отдельную модель
д) вынесены в отдельную модель - Произведена оптимизация и исправлены обнаруженные недочеты
Изменения в версии 1.2.1.0
- Добавлена возможность показывать связанные с товаром новости в карточке товара
- Выбор отображения привязанных новостей каруселью или сеткой.
- Переписан мини-плагин, отвечающий за настройку отображения модулей.
- Улучшены стили отображения меню для вариантов отображения подкатегорий в 1, 2 и 3 колонки.
Изменения в версии 1.2.0.2
- Небольшая работа над ошибками, оптимизации
Изменения в версии 1.2.0.1
- Небольшая работа над ошибками
Изменения в версии 1.2.0
- Обновлённый модуль настроек шаблона
- Совершенно новый модуль слайдшоу
- В архив включен файл бекапа для «быстрого старта» и отдельно файл бекапа только настроек шаблона
- Прочие множественные улучшения
Как использовать медиа-запросы CSS для печати веб-страниц
Веб-страницы можно распечатать , но вы, вероятно, уже это знаете. Вы, вероятно, не делаете это очень часто, потому что… ну, они часто некрасивые, слишком длинные или полный беспорядок. Но вы, возможно, не знали, что мы можем определить отдельные стили CSS, используя медиа-запросов для веб-страниц, которые переводятся в документ Letter или A4.
Вы, вероятно, не делаете это очень часто, потому что… ну, они часто некрасивые, слишком длинные или полный беспорядок. Но вы, возможно, не знали, что мы можем определить отдельные стили CSS, используя медиа-запросов для веб-страниц, которые переводятся в документ Letter или A4.
Веб-сайты, которые продают билеты, делают это часто ( думаю: посадочные талоны, входные билеты, подтверждение покупки, счета-фактуры и т. д. ), но это не является нормой для повседневного контента, и это позор, потому что пользователи пытаются сделать контент доступным в автономном режиме чаще, чем вы думаете ( , то есть перед полетом, в качестве ссылки для печати, и так далее ).
Давайте кратко рассмотрим, как мы можем писать медиа-запросы для печатного и экспортируемого содержимого. Это очень просто, это займет всего минуту! Мы будем использовать эту шпаргалку по сочетанию клавиш Adobe XD из моего блога/веб-сайта в качестве примера.
Вот как статья выглядит в Интернете:
А вот как это выглядит в формате PDF до оптимизации CSS:
К вашему сведению: вы можете печатать из Интернета, используя сочетание клавиш Ctrl/cmd+P .
Шаг 1: Медиа-запросы CSS для печати
Прежде всего, мы определяем медиа-запрос:
@media print {
/* стили здесь */
}
Если предположить, что это отображается в нижней части вашей таблицы стилей CSS, большинство стилей в мультимедийном запросе для печати должны легко перезаписывать все остальное, что существует.
Если нет, попробуйте использовать правило !important .
Шаг 2: Укрытие избыточности
При загрузке веб -страниц в качестве PDF пользователи не нужны:
- Элементы пользовательского интерфейса
- Заголовок/нижний колонти нужно скрыть эти элементы, используя
display:none;.Тогда наш код становится ( в качестве примера ):
@media print { верхний колонтитул, нижний колонтитул, в стороне, форма, … { дисплей: нет; } }Тогда наш пример выглядит так:
Неплохо, но вверху есть нежелательный интервал.
Мы хотим «сбросить» этот интервал, который не обязательно будет в теге
 В моем случае это было поле
В моем случае это было поле :на элементе@media print { верхний колонтитул, нижний колонтитул, в стороне, форма, … { дисплей: нет; } статья { ширина: 100%! важно; заполнение: 0! важно; маржа: 0! важно; } }Шаг 3: Настройка полей страницы
На самом деле браузеры весьма эффективны, когда дело доходит до переопределения полей страницы и укладки содержимого. При этом вы можете захотеть определить свои собственные поля, что достаточно легко сделать. Только не забудьте использовать
смвместопикселей!Тогда наш код станет таким:
@media print { верхний колонтитул, нижний колонтитул, в стороне, форма, … { дисплей: нет; } статья { ширина: 100%! важно; заполнение: 0! важно; маржа: 0! важно; } } @страница { поле: 2 см; }Как видно из приведенного выше примера кода, поля определяются с помощью at-правила
@page, , а не , путем добавления полей к элементу С помощью этого декларатива мы можем даже определить отдельные поля для первой, последней, левой и правой страниц (в случае, если указанный экспортируемый объект охватывает более одной страницы), например:
С помощью этого декларатива мы можем даже определить отдельные поля для первой, последней, левой и правой страниц (в случае, если указанный экспортируемый объект охватывает более одной страницы), например:@страница: первая { поле: 0 см; } @страница:последняя { поля: 5см; } @страница:слева { поля: 2 см 1,5 см 2 см 2 см; } @страница:право { поля: 2 см 2 см 2 см 1,5 см; }Ссылки по-прежнему доступны для кликов в PDF-файлах, но для тех пользователей, которые могут захотеть физически удерживать содержимое, нам нужно придумать что-то более творческое. Именно Бен Фрейн познакомил меня с этим действительно простым, супер-крутым трюком .
@media печать { а: после { содержимое: "("attr(href)")"; } }Это берет значение атрибута
hrefи отображает его в квадратных скобках после ссылки, например:классный трюк css3-media-queries)
———
Я оставлю вас с последним советом: оставьте что-нибудь в печатной версии, где есть ваше имя и необходимая информация об авторских правах!
Sympli — это Saas-компания, которая создает инструменты для совместной разработки, передачи и управления версиями.
 За более чем 5 лет работы на рынке мы помогли тысячам дизайнеров и разработчиков работать вместе, предоставив единый источник достоверной информации и сократив обмен информацией, что привело к более быстрой доставке.
За более чем 5 лет работы на рынке мы помогли тысячам дизайнеров и разработчиков работать вместе, предоставив единый источник достоверной информации и сократив обмен информацией, что привело к более быстрой доставке. Как напечатать пользовательский текст на другой стороне бумаги html css
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 265 раз
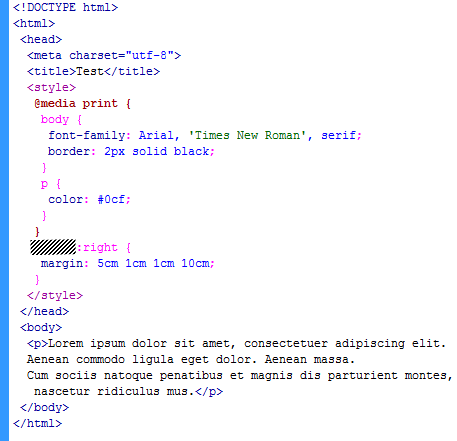
привет мне интересно как я могу это сделать .. скажем, у меня есть такая html-страница..
заголовок {{$flie['note']}} нижний колонтитул теперь в предварительном просмотре есть возможность печатать на обеих сторонах
я хочу, как я могу добавить скрытый div, который всегда будет печататься на другой стороне бумаги и ничего не печатается с другой стороны, кроме этого скрытого div и добавления этого свойства в погружение
page-break-after: always
как я могу проверить, заполнена ли страница в печати, и показать div со свойством
page-break-after: всегда- html
- css
- google-chrome
1
Я думаю, вы были довольно близки, если мы добавим page-break-after: always ; и page-break-before: всегда; с установленной видимостью только для печати, должно помочь.


 typed-out {
overflow: hidden;
border-right: .15em solid orange;
font-size: 1.6rem;
width: 0;
}
typed-out {
overflow: hidden;
border-right: .15em solid orange;
font-size: 1.6rem;
width: 0;
}
 container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 2.5s steps(50, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 2.5s steps(50, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
} container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 1s steps(20, end) forwards, blinking .8s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: orange; }
}
container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 1s steps(20, end) forwards, blinking .8s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: orange; }
} typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
}
typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
} Отдельная страница настроек в панели шаблона
Отдельная страница настроек в панели шаблона д. изображениям добавлен атрибут loading=»lazy»
д. изображениям добавлен атрибут loading=»lazy» Теперь они как печатающийся текст в самом поле поиска.
Теперь они как печатающийся текст в самом поле поиска. Позволяет выводить текстовые или обычные баннеры в категории. Можно выбрать в каких категориях показывать, расположение баннера, даты начала и окончания показа, размер изображения и т.д. (пример)
Позволяет выводить текстовые или обычные баннеры в категории. Можно выбрать в каких категориях показывать, расположение баннера, даты начала и окончания показа, размер изображения и т.д. (пример) д.
д. php)
php)