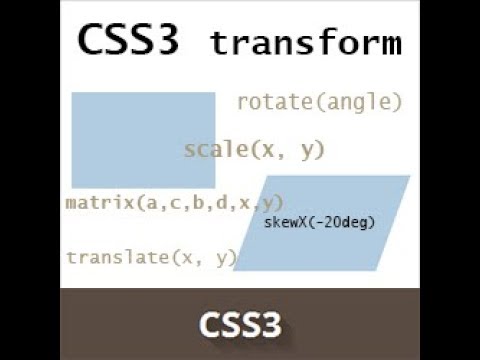
Трансформирование элемента с помощью css transform (rotate) и его финальное положение на странице
Вопрос задан
Изменён 4 года 1 месяц назад
Просмотрен 150 раз
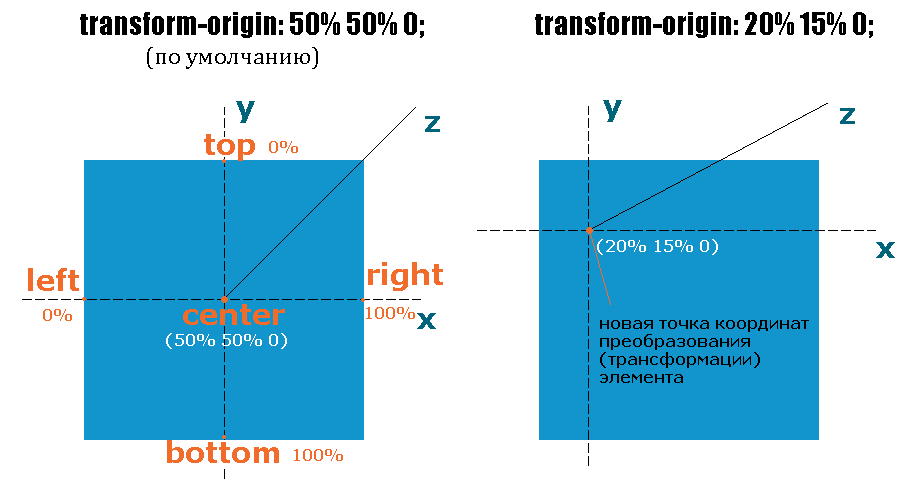
При трансформировании элемента, например, повороте на 90%, элемент поворачивается от своего центра.
Вопрос: как повернуть элемент, чтобы его прибило к краю блока?
- css
- transform
4
В общем …применил flexbox, в котором стилизуем положение текста и линии с одного разрешения на другое через order, а положение родительского блока при вёрстке само по себе имеет позицию в самом верху слева …
Если нам потребуется с десктопной версии перевернуть блок т. е сделать его вертикальным нам не надо поворачивать или ещё что то а просто указать width и height который требуется
е сделать его вертикальным нам не надо поворачивать или ещё что то а просто указать width и height который требуется
Здесь полный эксперимент + 100% рабочая версия: https://codepen.io/topicstarter/pen/drZKEX
.item {
display: inline-block;
background: red;
text-align: center;
padding: 10px;
}
.item div:first-child {
display: inline-block;
text-align: center;
margin-bottom: 20px;
height: 50px;
width: 2px;
background: #fff;
}
.item div:last-child {
writing-mode: vertical-rl;
color: #FBFBFB;
font-size: 20px;
}
@media(max-width:768px) {
.item {
display: flex;
flex-direction: column;
width: 18px;
align-items: center;
}
.item div:first-child {
order: 2;
margin-top: 20px;
}
.item div:last-child {
order: 1;
}
}<meta name="viewport" content="width=device-width, initial-scale=1.0"> <div> <div></div> <div>о компании</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton. mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных.
 Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума. - Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
Преобразование объектов в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
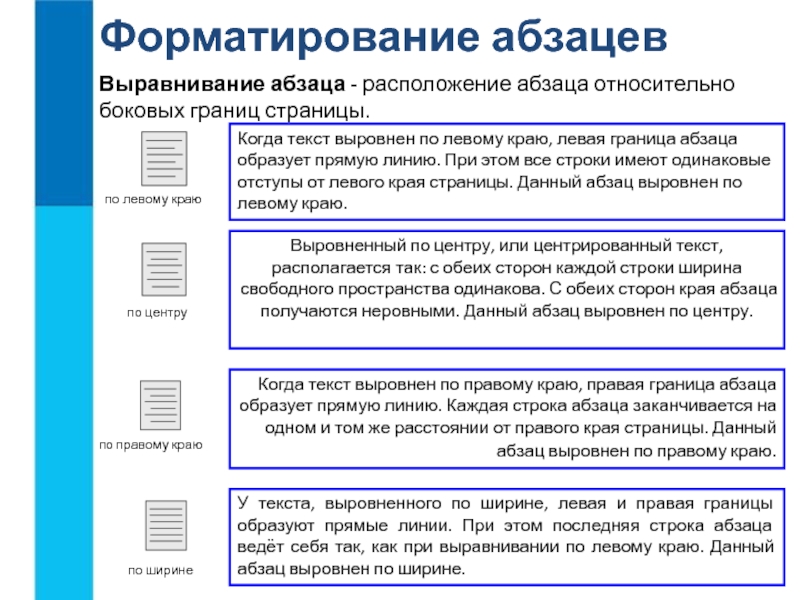
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Пропорциональное масштабирование слоев
Обновлено в Photoshop 21. 0 (выпуск за ноябрь 2019 г.)
0 (выпуск за ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера теперь масштабирует слой пропорционально по умолчанию, на что указывает кнопка «Сохранить соотношение сторон» (значок связи) в состояние ON на панели параметров. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, просто выключите кнопку «Сохранить соотношение сторон» (значок ссылки). Нажатая клавиша Shift теперь действует как переключатель для кнопки «Сохранить соотношение сторон». Если кнопка «Сохранить соотношение сторон» включена, клавиша Shift отключает ее, пока она нажата, и наоборот. Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование — это будет поведение преобразования по умолчанию при следующем запуске Photoshop.
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуться к устаревшему поведению преобразования?
В строке меню выберите «Правка» (Win)/Photoshop (Mac) > «Настройки» > «Основные», затем выберите «Устаревшее свободное преобразование».
Применение преобразований
Преобразование масштаба, поворота, наклона, растяжения или деформации изображения. Вы можете применять преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применять преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения при манипулировании пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. раздел «Работа со смарт-объектами».) Преобразование векторной формы или контура всегда неразрушающее, поскольку вы изменяете только математические расчеты, производящие объект.
Чтобы выполнить трансформацию, сначала выберите элемент для трансформации, а затем выберите команду трансформации. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Вы можете выполнить несколько манипуляций подряд, прежде чем применить накопительное преобразование. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Установки», для расчета значений цвета пикселей, которые добавляются или удаляются во время преобразования. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает наилучшие результаты.
Примечание:
Вы также можете деформировать и искажать растровые изображения с помощью инструмента «Пластика». фильтр.
фильтр.
A. Исходное изображение B. Слой перевернута C. Граница выделения повернута D. Часть объект в масштабе
Команды подменю преобразования
Шкала
Увеличивает или уменьшает элемент относительно его опорной точки, фиксированной точки, вокруг которой выполняются преобразования. Вы можете масштабировать по горизонтали, вертикали или как по горизонтали, так и по вертикали.
Повернуть
Поворачивает элемент вокруг контрольной точки. По умолчанию это точка находится в центре объекта; тем не менее, вы можете переместить его в другое место.
перекос
Наклоняет элемент по вертикали и горизонтали.
Искажать
Растягивает элемент во всех направлениях.
Перспектива
Применяет одноточечную перспективу к элементу.
Деформация
Управляет формой предмета.
Повернуть на 180°, Повернуть на 90° по часовой стрелке, Повернуть на 90° против часовой стрелки
Поворачивает элемент на указанное число градусов либо по часовой стрелке или против часовой стрелки.
Подбросить
Переворачивает элемент вертикально или горизонтально.
Видеоурок: Советы по работе с векторами в Photoshop
В этом выпуске The Complete Picture Джулианна демонстрирует возможности работы с векторами в Photoshop.
Джулианна Кост
http://www.jkost.com/photoshop.html
Выберите предмет для трансформации
Выполните одно из следующих действий:
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.

Примечание:
Вы не можете преобразовать фоновый слой. Чтобы преобразовать его, сначала преобразуйте его в обычный слой.
- Чтобы преобразовать часть слоя, выберите слой в панели «Слои», а затем выберите часть изображения на этом слое.
- Чтобы преобразовать несколько слоев, выполните одно из следующих действий на панели «Слои»: свяжите слои вместе или выберите несколько слоев, нажав клавишу Ctrl (Windows) или Command (Mac OS) для нескольких слоев. На панели «Слои» вы также можете щелкнуть, удерживая клавишу Shift, чтобы выбрать смежные слои. (См. раздел Выбор, группировка и связывание слоев.)
- Чтобы преобразовать маску слоя или векторную маску, отсоедините маску и выберите миниатюру маски на панели «Слои».
- Чтобы преобразовать контур или векторную фигуру, используйте инструмент «Выделение пути», чтобы выбрать весь путь, или инструмент «Частичное выделение», чтобы выбрать часть пути.
 Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками. (См. Выбор пути.)
Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками. (См. Выбор пути.)
- Чтобы преобразовать границу выделения, создайте или загрузите выбор. Затем выберите «Выделение» > «Преобразовать выделение».
- Чтобы преобразовать альфа-канал, выберите канал на панели Каналы.
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.
Установка или перемещение опорной точки для преобразования
Обновлено в выпуске Photoshop CC (20.0) за октябрь 2018 г.
Все преобразования выполняются вокруг фиксированная точка называется опорной точкой . По умолчанию, эта точка находится в центре предмета, который вы трансформируете. Однако вы может изменить контрольную точку или переместить центральную точку в другое место с помощью локатора опорных точек на панели параметров.
Выберите команду преобразования. Ограничительная рамка появляется на изображении.
По умолчанию контрольная точка скрыта.
Флажок Показать опорную точку на панели параметров. Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.
Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.Выполните одно из следующих действий:
- На панели параметров щелкните квадрат на локатор опорных точек. Каждый квадрат представляет собой точку на ограничивающей рамке. Например, чтобы переместить ссылку наведите указатель мыши на левый верхний угол ограничивающей рамки, щелкните верхнюю левый квадрат на локаторе опорной точки.
- В ограничительной рамке преобразования, которая появляется в изображение, перетащите контрольную точку . опорная точка может находиться за пределами элемента, который вы хотите преобразовать.
Масштабирование, поворот, наклон, искажение, применение перспективы или деформация
К выбранному изображению можно применять различные операции преобразования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Выберите, что вы хотите преобразовать.
Выберите «Правка» > «Преобразование» > «Масштаб». Поворот, наклон, искажение, перспектива или деформация.
Примечание:
Если вы трансформируете фигуру или весь контур, Меню «Преобразование» становится меню «Путь преобразования». Если вы преображаетесь несколько сегментов пути (но не весь путь), Преобразование меню становится меню Transform Points.
(Необязательно) На панели параметров щелкните квадрат на локатор опорных точек.
Выполните одно или несколько из следующих действий:
Используйте кнопку «Поддерживать соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию. При наведении указателя на маркер он превращается в двойную стрелку.
- Если кнопка «Сохранить пропорции» (значок «Связь») на панели параметров включена, перетащите угловой маркер, чтобы пропорционально масштабировать слой.
- Если кнопка «Сохранить пропорции» (значок «Связь») на панели параметров отключена, перетащите угловой маркер, чтобы масштабировать слой непропорционально.
- Удерживайте нажатой клавишу Shift во время преобразования для переключения между пропорциональным и непропорциональным масштабированием.
- Если вы выбрали Повернуть , переместите указатель за пределы ограничивающей границы (он станет изогнутой двусторонней стрелкой), а затем перетащите. Нажмите Shift, чтобы ограничить поворот с шагом 15°.
- Если вы выбрали Перекос , перетащите боковой маркер, чтобы наклонить ограничительную рамку.
- Если вы выбрали «Искажение», перетащите угловой маркер, чтобы растянуть ограничивающую рамку.
- Если вы выбрали «Перспектива», перетащите угловой маркер, чтобы применить перспективу к ограничивающей рамке.

- Если вы выбрали «Деформация», выберите деформацию во всплывающем меню «Стиль деформации» на панели параметров или, чтобы выполнить пользовательскую деформацию, перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму ограничивающая рамка и сетка.
- Для всех типов преобразований введите значение на панели параметров. Например, чтобы повернуть элемент, укажите градусы в тексте ротации коробка.
(дополнительно) При желании переключитесь на другой тип преобразования, выбрав команду в меню Правка > Преобразование подменю.
Примечание:
При преобразовании растрового изображения (по сравнению с фигурой или контуром) изображение становится немного менее четким каждый раз, когда вы совершаете трансформацию; следовательно, выполнение нескольких команд перед применением кумулятивного преобразования предпочтительнее применять каждое преобразование отдельно.

(Необязательно) Если вы хотите деформировать изображение, нажмите переключатель Кнопка «Между свободным преобразованием и режимом деформации» в панель параметров.
Когда закончите, выполните одно из следующих действий, чтобы зафиксировать преобразование:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически фиксирует изменения, а также выбирает слой.)
- Щелкните за пределами области холста в окне документа.
- Щелкните за пределами ограничивающей рамки в области холста.
- Нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS), нажмите кнопку «Подтвердить» на панели параметров или дважды щелкните внутри области преобразования.
Чтобы отменить трансформацию, нажмите клавишу ESC или кнопку «Отмена» на панели параметров.
Перевернуть или точно повернуть
Выберите, что вы хотите преобразовать.

Выберите «Правка» > «Преобразовать» и выберите один из следующие команды из подменю:
Повернуть, чтобы указать градусы на панели параметров
Поворот на 180° для поворота на пол-оборота
Повернуть на 90° по часовой стрелке, чтобы повернуть на четверть оборота по часовой стрелке
Поверните на 90° против часовой стрелки, чтобы повернуть против часовой стрелки на четверть оборота
Отразить по горизонтали для отражения по горизонтали вдоль вертикальной оси
Flip Vertical для вертикального отражения вдоль горизонтальной оси
Примечание:
При преобразовании фигуры или всего пути команда «Преобразование» становится командой «Преобразование пути». Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек».

Повтор преобразования
Чтобы повторить преобразование, выберите «Правка» > «Преобразование» > «Снова».
Дублировать предмет при трансформации it
Чтобы дублировать при преобразовании, удерживайте нажатой клавишу «Alt» (Win) или «Option» (Mac) при выборе команды «Преобразование».
Сбросить преобразования смарт-объекта
Если вы преобразовали смарт-объект, вы можете сбросить все ранее примененные преобразования, выполнив одно из следующих действий:
- Щелкните правой кнопкой мыши слой смарт-объекта и выберите «Сбросить преобразование».
- Выберите «Слой» > «Смарт-объекты» > «Сбросить преобразование»
Еще нравится это
- Цилиндрическое преобразование деформации
- Деформация перспективы
- Бесплатные преобразования изображений, форм и контуров
- Деформация изображений, форм и путей
Купите Adobe Photoshop или начните бесплатную пробную версию . , преобразовывает, вращение, наклон , масштабирование по элементам SVG.
, преобразовывает, вращение, наклон , масштабирование по элементам SVG.
Сетка
Для всех элементов SVG использует систему координат или систему сетки, подобную той, что используется в холсте (и во множестве других процедур компьютерного рисования). То есть левый верхний угол документа считается точкой (0,0). Позиции затем измеряются в пикселях от верхнего левого угла, причем положительное направление x идет вправо, а положительное направление y — вниз. Обратите внимание, что это противоположно тому, как вас учили рисовать в детстве. Однако именно так располагаются элементы в HTML.
Пример:
Элемент
определяет прямоугольник из левого верхнего угла, который простирается оттуда на 100 пикселей вправо и вниз.
Что такое «пиксели»?
В самом простом случае один пиксель в документе SVG сопоставляется с одним пикселем на устройстве вывода (также известном как экран). Но в названии SVG не было бы слова «Scalable», если бы не было нескольких возможностей изменить это поведение. Подобно абсолютным и относительным размерам шрифта в CSS, SVG определяет абсолютные единицы (с идентификатором размера, например «pt» или «cm») и так называемые пользовательские единицы, которые не имеют этого идентификатора и представляют собой простые числа.
Подобно абсолютным и относительным размерам шрифта в CSS, SVG определяет абсолютные единицы (с идентификатором размера, например «pt» или «cm») и так называемые пользовательские единицы, которые не имеют этого идентификатора и представляют собой простые числа.
Без дополнительных уточнений одна единица пользователя равна одной единице экрана. Чтобы явно изменить это поведение, в SVG есть несколько возможностей. Начнем с корневого элемента svg :
Приведенный выше элемент определяет простой холст SVG размером 100×100 пикселей. Одна пользовательская единица равна одной единице экрана.
Весь холст SVG здесь имеет размер 200 на 200 пикселей. Однако атрибут viewBox определяет отображаемую часть этого холста. Эти 200×200 пикселей отображают область, которая начинается с пользовательской единицы (0,0) и охватывает 100×100 пользовательских единиц вправо и вниз. Это эффективно увеличивает область 100×100 единиц и увеличивает изображение до двойного размера.
Текущее сопоставление (для отдельного элемента или всего изображения) единиц измерения пользователя с единицами измерения экрана называется пользовательской системой координат . Помимо масштабирования, систему координат также можно вращать, наклонять и отражать. Пользовательская система координат по умолчанию сопоставляет один пользовательский пиксель с одним пикселем устройства. (Однако устройство может решить, что оно понимает под одним пикселем.) Длины в файле SVG с определенными размерами, такими как «дюймы» или «см», затем рассчитываются таким образом, чтобы они отображались 1: 1 в результирующем изображение.
Цитата из спецификации SVG 1.1 иллюстрирует это:
[…] предположим, что пользовательский агент может определить из своей среды, что «1px» соответствует «0,2822222 мм» (т. е. 90 точек на дюйм). Затем для всей обработки содержимого SVG: […] «1 см» равен «35,43307 пикселей» (и, следовательно, 35,43307 пользовательских единиц)
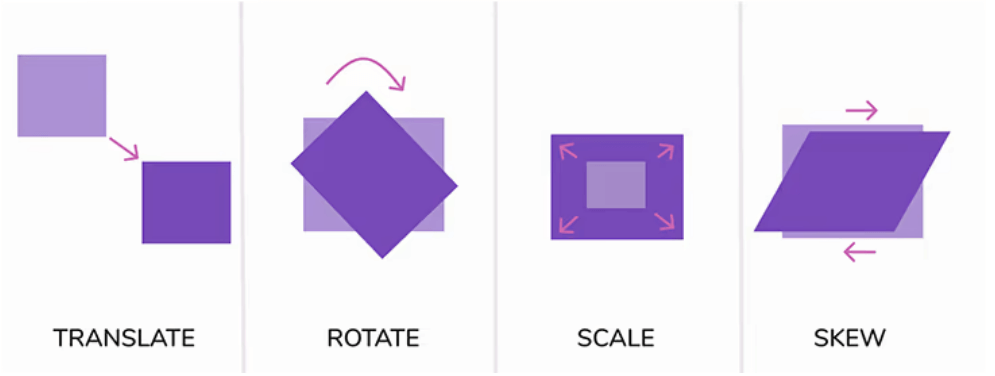
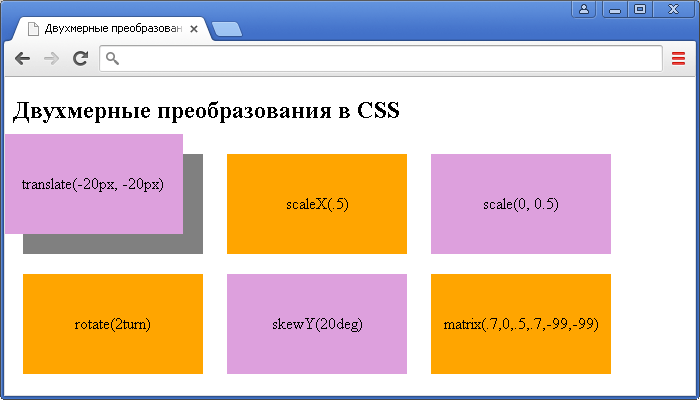
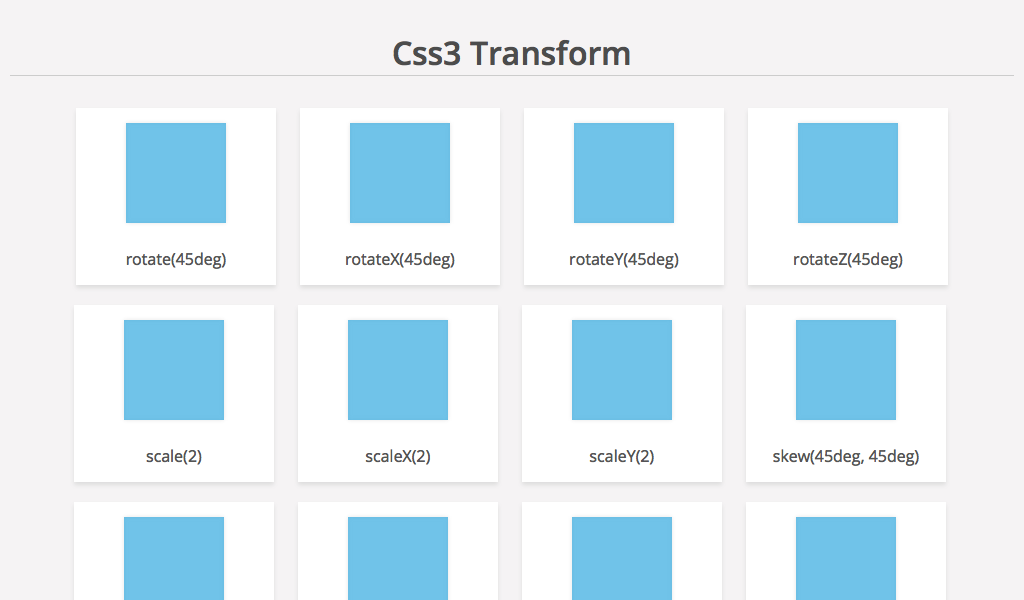
Transformations
Теперь мы готовы начать искажать наши прекрасные изображения. Но сначала давайте формально представим элемент Template:SVGElement(«g»). С помощью этого помощника вы можете назначать свойства полному набору элементов. Собственно, это его единственная цель. Пример:
Но сначала давайте формально представим элемент Template:SVGElement(«g»). С помощью этого помощника вы можете назначать свойства полному набору элементов. Собственно, это его единственная цель. Пример:
<прямой x="0" у="0" /> <рект х = "20" у = "0" />
В результате появятся два красных прямоугольника.
Все последующие преобразования суммируются в атрибуте преобразования элемента. Преобразования могут быть объединены в цепочку, просто объединив их, разделив пробелами.
Перевод
Возможно, потребуется переместить элемент, даже если вы можете расположить его с соответствующими атрибутами. Для этого translate() Преобразование готово.
В примере будет отображаться прямоугольник, переведенный в точку (30,40) вместо (0,0).
Если второе значение не задано, предполагается, что оно равно 0.
Вращение
Вращение элемента является довольно распространенной задачей. Используйте для этого преобразование
Используйте для этого преобразование rotate() :
В этом примере показан квадрат, повернутый на 45 градусов. Значение для rotate() указано в градусах.
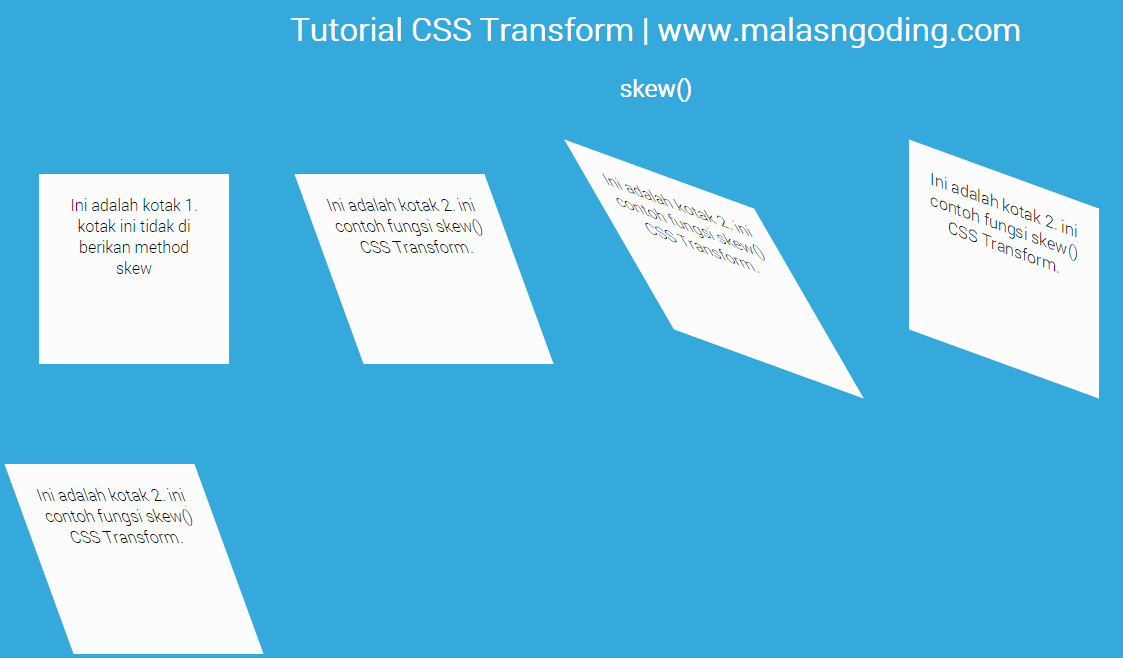
Наклон
Чтобы сделать из нашего прямоугольника ромб, доступны преобразования skewX() и skewY() . Каждый принимает угол, который определяет, насколько сильно будет перекошен элемент.
Масштабирование
scale() изменяет размер элемента. Требуется два числа, оцененные как отношение, по которому можно масштабировать. 0,5 сжимается на 50%. Если второе число опущено, оно считается равным первому.
Сложные преобразования с помощью matrix()
Все вышеуказанные преобразования могут быть выражены матрицей преобразования 3×3. Для объединения нескольких преобразований можно задать результирующую матрицу непосредственно преобразованием matrix(A1, A2, B1, B2, C1, C2) . Подробную информацию об этом свойстве можно найти в рекомендациях SVG.
Подробную информацию об этом свойстве можно найти в рекомендациях SVG.
Воздействие на системы координат
При использовании преобразований вы устанавливаете новую систему координат внутри элемента, к которому применяются преобразования. Это означает, что единицы измерения, которые вы указываете для элемента и его дочерних элементов, могут не соответствовать отображению пикселей 1:1, а также искажаться, искажаться, перемещаться и масштабироваться в соответствии с преобразованием.
<прямо/>
Результирующий прямоугольник в приведенном выше примере будет иметь размер 100x100px. Более интригующие эффекты возникают, когда вы полагаетесь на такие атрибуты, как userSpaceOnUse и тому подобное.
Встраивание SVG в SVG
В отличие от HTML SVG позволяет легко встраивать другие элементы svg . Таким образом, вы также можете просто создавать новые системы координат, используя viewBox , ширина и высота внутреннего элемента svg .

 0">
<div>
<div></div>
<div>о компании</div>
</div>
0">
<div>
<div></div>
<div>о компании</div>
</div> Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.


 Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками. (См. Выбор пути.)
Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками. (См. Выбор пути.) Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.
Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.