Плавное подчёркивание ссылки при наведении
Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:a { position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ } a:after { display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ } a:hover:after, a:focus:after { width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ }
Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.

Делаем это из административной панели:

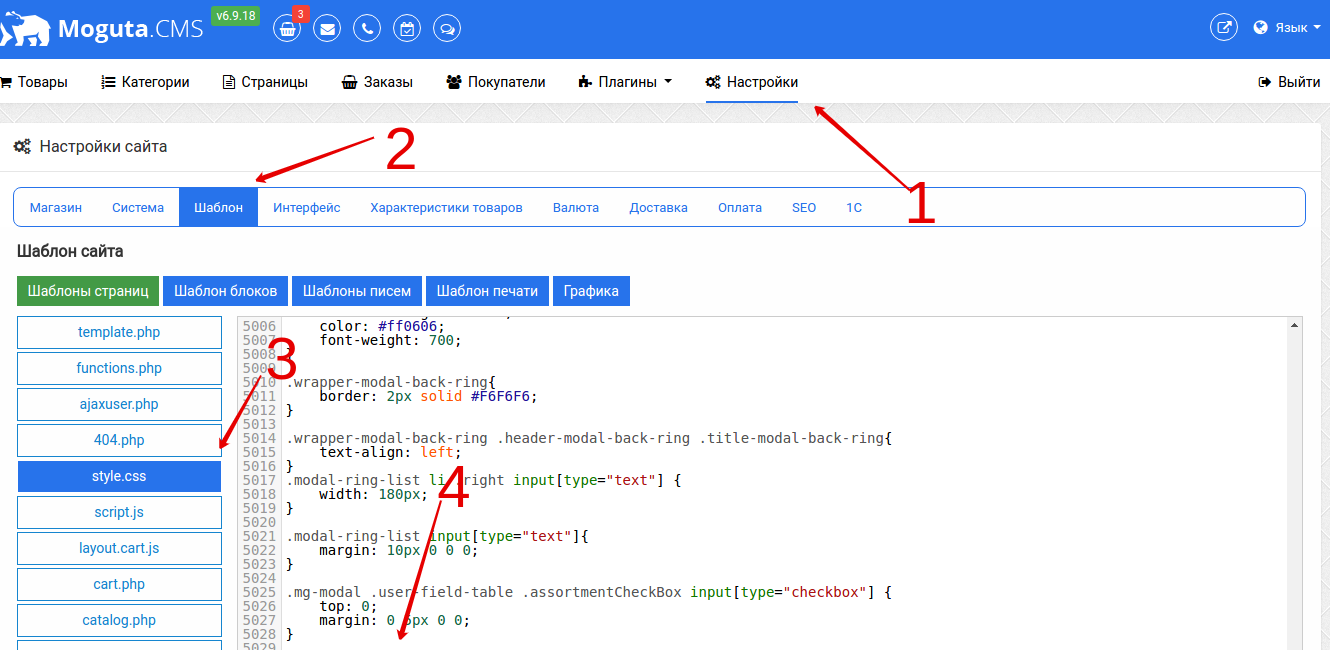
- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
.bottom-bar .main-menu .mg-menu li .submenu li a {
position: relative;
color: #00a650; /*задаём цвет ссылки*/
cursor: pointer;
line-height: 1; /*задаём высоту строки*/
text-decoration: none; /*убираем подчёркивание*/
}
.bottom-bar .main-menu .mg-menu li .submenu li a:after {
display: block;
position: absolute;
left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */
width: 0;/*задаём длинну линии до наведения курсора*/
height: 2px; /*задаём ширину линии*/
background-color: #00a650; /*задаём цвет линии*/
content: "";
transition: width 0.3s ease-out; /*задаём время анимации*/
}
.bottom-bar .main-menu .mg-menu li .submenu li a:focus:after,
.bottom-bar .main-menu .mg-menu li .submenu li a:hover:after{
width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/
}Вот вы и узнали Плавное подчеркивание ссылки при наведении
Здравствуйте, друзья. Сегодня поговорим как сделать плавное подчеркивание ссылки при наведении на нее. Данный эффект, можно применить абсолютно для всех ссылок, или для выборочных помещенных в отдельный блок.
На своем сайте я применил эффект для всех ссылок. Вы можете посмотреть как он работает подведя курсор мышки к любой ссылке. Результат достигается добавлением короткого css кода в файл style.css вашего блога.
Как создать код для эффекта плавного подчеркивания ссылки при наведении.
Сразу приведу весь код полностью, который позволяет применить эффект для всех ссылок:
a { text-decoration:none; display: inline-block; line-height: 1; color:#2F73B6; } a:after { display: block; content: «»; height: 3px; width: 0%; background-color: #225384; transition: width 0.4s ease-in-out; /*время появления линии в секундах*/ } a:hover:after, a:focus:after { width: 100%; } a:hover{ color:#225384; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | a { text-decoration:none; display: inline-block; line-height: 1; color:#2F73B6; }
a:after { display: block; content: «»; height: 3px; width: 0%; background-color: #225384; transition: width 0.4s ease-in-out; /*время появления линии в секундах*/ }
a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
Теперь давайте рассмотрим, что здесь и зачем подробней:
Как вы знаете ссылка создается в виде блока с классом «link», внутри которого помещена собственно ссылка.
<div> <a href=»#»>Ваша ссылка 1</a> <a href=»#»>Ваша ссылка 2</a> </div>
<div> <a href=»#»>Ваша ссылка 1</a> <a href=»#»>Ваша ссылка 2</a> </div> |
Xтобы создать эффект плавного подчеркивания при наведении необходимо задать для них свойства css. Вам необходимо внимательно прочитать комментарии к коду, и задать свойства подходящие для внешнего вида вашего сайта.
.link a { text-decoration:none; /*Удаляем подчёркивание ссылки если оно предусмотрено темой вашего блога*/ display: inline-block; /*Делаем блочный элемент для ссылки*/ line-height: 1; /*Значение для высоты строки (можно указать в пикселях)*/ color:#2F73B6;/*Цвет ссылки*/ }
.link a { text-decoration:none; /*Удаляем подчёркивание ссылки если оно предусмотрено темой вашего блога*/ display: inline-block; /*Делаем блочный элемент для ссылки*/ line-height: 1; /*Значение для высоты строки (можно указать в пикселях)*/
color:#2F73B6;/*Цвет ссылки*/ } |
Далее, мы делаем плавное появление линии подчеркивания под ссылкой, добавлением элемента «after»:
.link a:after { display: block; /*создаем блок для элемента*/ content: «»; /*блок без текста поэтому кавычки оставляем пустыми*/ height: 3px; /*высота линии*/ width: 0%; /*ширина линии*/ background-color: #225384; /*цвет фона линии*/ transition: width 0.4s ease-in-out; /*время появления линии в секундах*/}
.link a:after { display: block; /*создаем блок для элемента*/ content: «»; /*блок без текста поэтому кавычки оставляем пустыми*/ height: 3px; /*высота линии*/ width: 0%; /*ширина линии*/ background-color: #225384; /*цвет фона линии*/ transition: width 0.4s ease-in-out; /*время появления линии в секундах*/} |
Затем прописываем псевдоэлементы «:hover»: и «:focus»: для задания 100% ширины элемента «after» Это позволяет плавно изменять ширину линии подчеркивания от 0% до полной ширины ссылки.
.link a:hover:after, .link a:focus:after { width: 100%; }
.link a:hover:after, .link a:focus:after { width: 100%; } |
Если необходимо, чтобы при наведении ссылка меняла цвет, можно дописать следующий код:
.link a:hover /*Чтобы эффект смены цвета применялся ко всем ссылкам, вместо «link a» , пишите просто «a» */ { color:#225384; }
.link a:hover /*Чтобы эффект смены цвета применялся ко всем ссылкам, вместо «link a» , пишите просто «a» */ { color:#225384; } |
Как вставить код на сайт.
Перед тем как вносить изменения в код, обязательно сделайте резервную копию сайта.
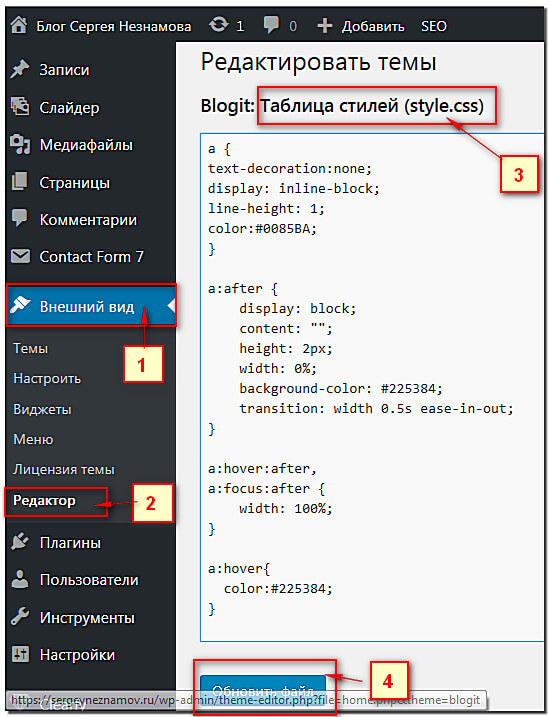
Данный код вставляется в самый конец файла style.css вашего сайта. Для этого заходите в панель управления сайтом «Внешний вид» (1) =>«Редактор» (2) =>«style.css» (3)

Не забудьте нажать кнопку «Обновить файл» (4) .
Эффект плавного подчеркивания ссылки при наведении полностью готов для вашего ресурса. На этом пожалуй все, применяйте данную функцию для улучшения внешнего вида и поведенческих факторов вашего сайта. До встречи!

Как можно сделать такое подчеркивание при hover? — Хабр Q&A
Сделал меню но что то идет не так пытаюсь добавить подчеркивание при ховере но оно добавляется но оно же и добавляется в подменю, подскажите что не так делаю или как вообще правильнее сделать?Пробовал через бордер добавить но полоска идет не чисто под надписью а под весь блок.
вот такая полосчка должна быть при ховер.
<div> <div> <ul> <li><a href="#">ГЛАВНАЯ</a></li> <li><a href="#">УСЛУГИ</a> <ul> <li><a href="#">ТРЕНАЖЕРНЫЙ ЗАЛ</a></li> <li><a href="#">СТУДИЯ ЙОГИ</a></li> <li><a href="#">БАССЕЙН</a></li> <li><a href="#">САУНА</a></li> <li><a href="#">БОКС</a></li> <li><a href="#">КОНСУЛЬТАЦИЯ <br> ДИЕТОЛОГА</a></li> <li><a href="#">АЭРОБИКА</a></li> </ul> </li> <li><a href="#">КАТАЛОГ</a></li> <li><a href="#">О КОМПАНИИ</a></li> <li><a href="#">НОВОСТИ</a></li> <li><a href="#">КОНТАКТЫ</a></li> </ul> </div> </div>
#nav ul ul {
display: none;
border-top: 2px solid #344e98;
}
#nav ul li:hover > ul{
transition: 0.5s;
display: block;
}
#nav ul{
background: #fff;
color: #2b2b2b;
font-size: 16px;
list-style: none;
position: relative;
display: inline-block;
}
#nav ul:hover{
/*border-bottom: 2px solid #344e98;*/
}
#nav ul li {
float: left;
}
#nav ul li:hover{
/*border-bottom: 2px solid #344e98;*/
}
#nav ul li:hover a{
}
#nav ul li a{
display: block;
text-decoration: none;
padding: 10px 20px;
color: #2b2b2b;
}
#nav ul li a:hover{
/*border-bottom: 2px solid #344e98;*/
}
#nav ul ul{
background: #373737;
padding: 0;
position: absolute;
top: 100%;
}
#nav ul ul li{
transition: 0.5s;
float: none;
position: relative;
min-width: 190px;
width: 190px;
font-size: 14px;
}
#nav ul ul li a{
color: #f5f5f5;
}
#nav ul ul li a:hover {
transition: 0.1s;
color: #646464;
font-size: 12px;
} и да еще момент,плавное выпадающее меню на css можно как нибудь сделать на дисплей:блок? или как как обойти этот момент?
Плавное подчёркивание ссылки при наведении
Все темы имеют скучную анимацию при наведении на ссылки, это просто подчеркивание, давайте ка это чуток разукрасим и разнообразием эффек, а сделаем это плавным появление подчёркиванием ссылки
Для этого нам в стилях шаблона- style.css нужно найти a
и дописать следующей код
a { line-height: 1; display: inline-block; color:#0085ba; text-decoration:none; cursor: pointer; } a:after { display: block; content: ""; height: 2px; width: 0%; background-color: #0085ba; transition: width .3s ease-in-out; } a:hover:after, a:focus:after { width: 100%; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
a { line-height: 1; display: inline-block; color:#0085ba; text-decoration:none; cursor: pointer; } a:after { display: block; content: ""; height: 2px; width: 0%; background-color: #0085ba; transition: width .3s ease-in-out; } a:hover:after, a:focus:after { width: 100%; } |
Немного поясню код
text-decoration:none; — мы избавляемся от стандартного подчеркивание ссылки
Псевдоэлемент :after, добавляет дополнительный элемент, в нашем случае это линия, и определим простенький эффект перехода в свойстве transition:. Ширину линии изначально выставим с нулевым значением width: 0%;, высоту определим в 2px. Цвет линии может быть любым, в примере не стал особо фантазировать и выставил в соответствии цвета текста ссылки.
transition:. время\скорость анимации
Псевдоклассы:hover и :focus. Первый будет определяет стиль ссылки при наведении, второй сработает когда на ссылке курсор. Здесь мы изменим значение ширины в 100%.
Выглядит это будет так
Вот и все, сохраняем файл и обновляем, наводим курсор на ссылку и наша ссылка подчеркивается медленно выплывающей линей. Такай эффект можно добавить не только к ссылкам, но и меню, но об этом в следующей раз
Эффект плавного подчеркивания ссылки с помощью CSS3
Всем привет!
Позвольте вам продемонстрировать эффект для ссылок. При наведении на ссылку курсора, ссылка плавно подчеркнется слева направо или наоборот справа налево.
Эффект красивый и простой, так как используется CSS3.
Буду осуществлять эффект с помощью псевдоэлемента «:after» и свойства «transition».
Предлагаю посмотреть демонстрацию эффекта:
[смотреть демонстрацию]
Как вам эффектик для ссылок?
=> эффект плавного подчеркивания ссылки слева направо
В HTML:
<a href="#">Наведи курсор!</a>
CSS:
.underline {
position: relative;
color: #ff3296;
cursor: pointer;
font-size: 24px;
}
.underline:after {
display: block;
position: absolute;
left: 0;
bottom: -10px;
width: 0;
height: 10px;
background-color: #980044;
content: "";
transition: width 0.2s;
}
.underline:hover {
color: #980041;
}
.underline:hover:after {
width: 100%;
}
=> эффект плавного подчеркивания ссылки справа налево
Достаточно заменить строку №10 «left: 0;» на «right: 0;»
CSS:
.underline {
position: relative;
color: #ff3296;
cursor: pointer;
font-size: 24px;
}
.underline:after {
display: block;
position: absolute;
right: 0;
bottom: -10px;
width: 0;
height: 10px;
background-color: #980044;
content: "";
transition: width 0.2s;
}
.underline:hover {
color: #980041;
}
.underline:hover:after {
width: 100%;
}
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, эффекты для сайта
Создание анимированных подчеркиваний для ссылок
Нас недавно заинтересовал простой визуальный эффект: при наведении указателя мыши подчеркивание появляется из центра с помощью анимации. Создать такой эффект на удивление просто, не требуется добавление дополнительных элементов DOM в код HTML, и в старых версиях браузеров, не поддерживающих анимации CSS, он будет выглядеть нормально, как обычное подчеркивание. Можете увидеть этот эффект ниже.
Для начала нужно отключить свойство украшения текста и задать ссылке относительное расположение. Для простоты также убедимся, что ссылка не меняет цвет при наведении указателя мыши. Теперь применим этот эффект ко всем элементам ссылок в тегах h3:
h3 > a {
position: relative;
color: #000;
text-decoration: none;
}
h3 > a:hover {
color: #000;
}После этого добавим границу и спрячем ее с помощью трансформации. Это делается с помощью установки этих свойств псевдоэлементу :before и задания значения масштаба по оси X 0. В качестве обходного пути спрячем эти свойства с помощью visibility: hidden для браузеров, не поддерживающих анимации CSS:
h3 > a:before {
content: "";
position: absolute;
width: 100%;
height: 2px;
bottom: 0;
left: 0;
background-color: #000;
visibility: hidden;
-webkit-transform: scaleX(0);
transform: scaleX(0);
-webkit-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
}В самом конце укажем элементу анимировать все применяемые к нему изменения со значением продолжительности 0,3 секунды. Теперь, чтобы анимация появилась, нужно просто сделать элемент снова видимым при наведении указателя мыши и задать значение масштаба по оси X 1:
h3 > a:hover:before {
visibility: visible;
-webkit-transform: scaleX(1);
transform: scaleX(1);
}И это все! На всякий случай в демонстрации работы оставлены приставки производителей для старых версий браузеров Firefox и Opera, но если Вам не требуется поддержка старых версий, можете использовать только свойства без приставок производителя и с приставкой производителя -webkit, как в коде CSS в тексте урока.
Автор урока Tobias Ahlin
Перевод — Дежурка
Смотрите также:
