Подключение CSS Стилей — 3 Варианта
Сайт
Май 31, 2022
Renat
3хв. читання
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 85% дешевле!
Оглавление
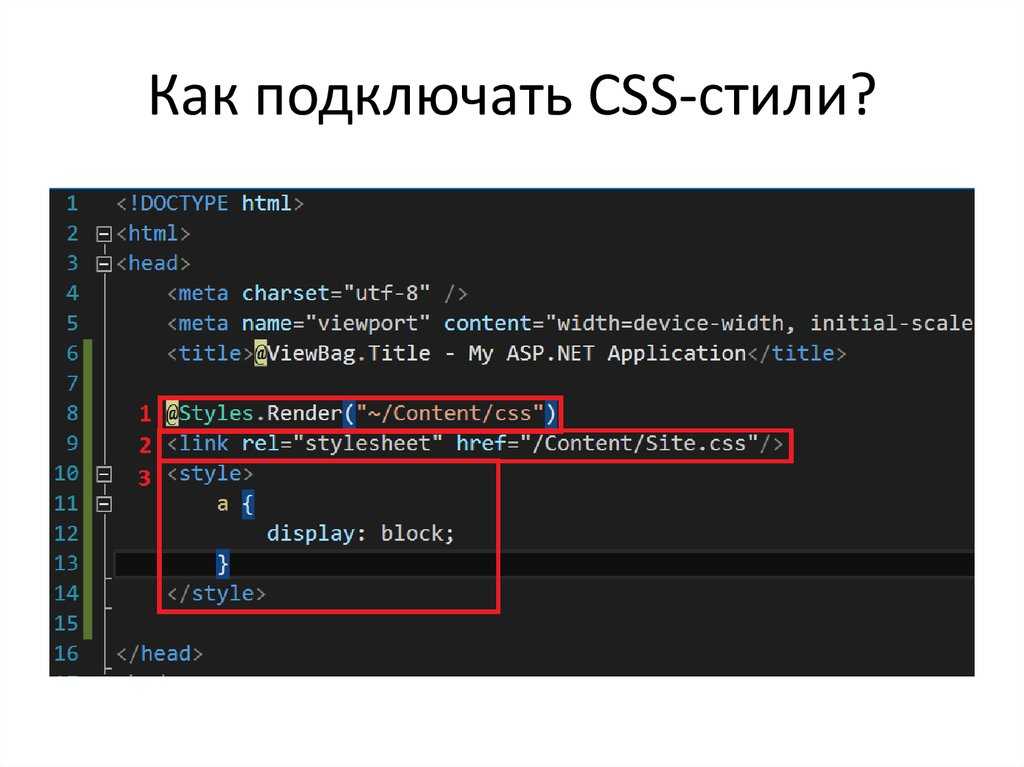
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице.
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов.
 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст. </p>
</body>
</html>
</p>
</body>
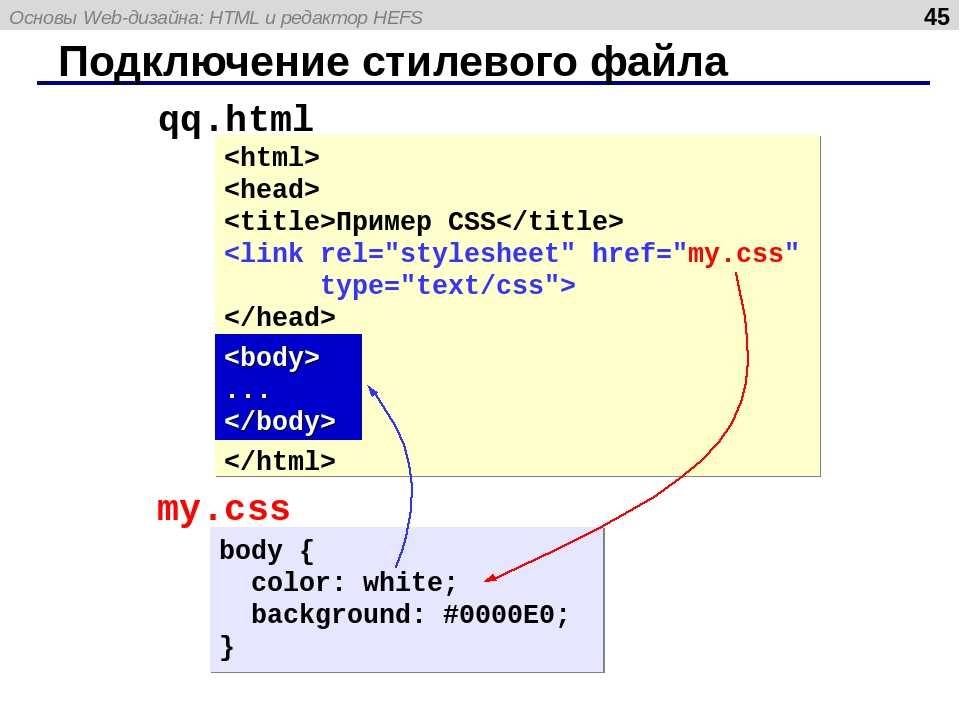
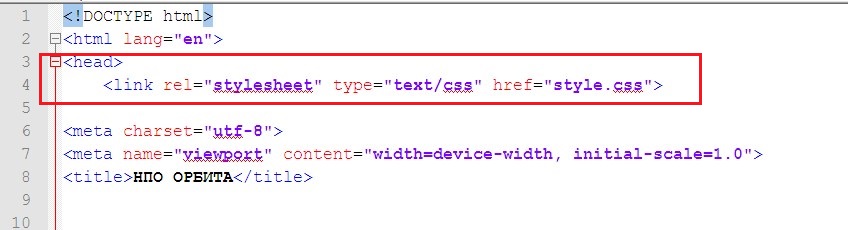
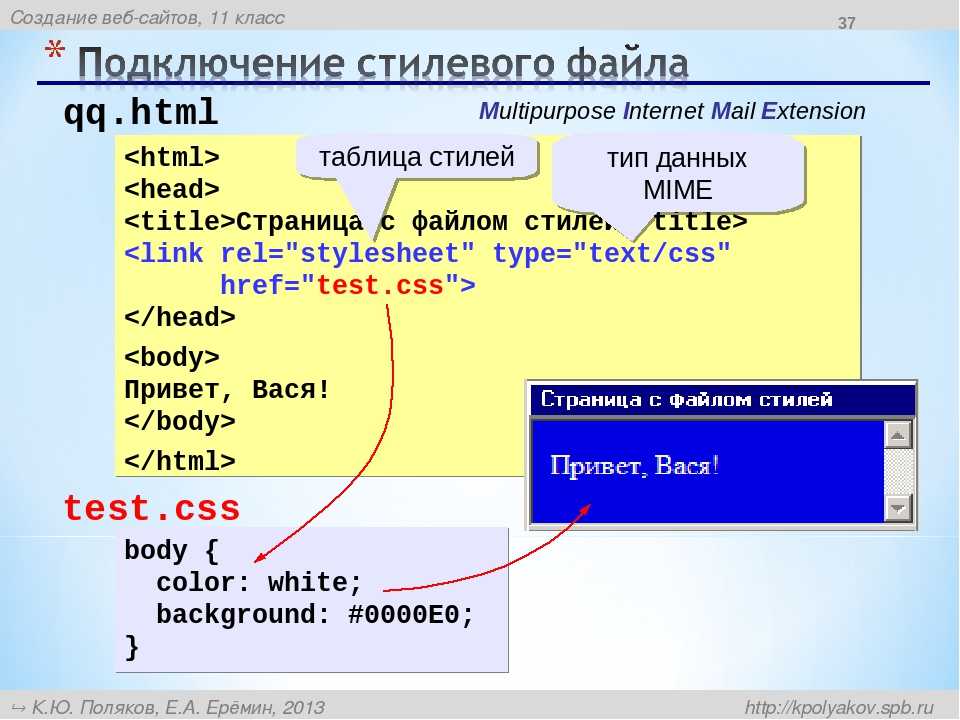
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же
 css файл.
css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Как подключить CSS (каскадные таблицы стилей) к HTML?
Очень важно отметить, что HTML – это не язык программирования, как считает большинство неопытных пользователей, а лишь средство для верстки веб-страниц и никак иначе! Запомните это. Очень много вижу нелепых сообщений, где люди говорят о том, что они программисты и пишут свои «программы» на HTML. Наверное, я вас огорчу, но это не так.
HTML – лишь инструмент для верстки страницы, и если вы занимаетесь этим – вы верстальщик. А вот если вы дополнительно пишите какие-нибудь скрипты или модули, на том же JavaScript или PHP – тут можно поговорить о таком понятии, как программист. Но речь сейчас пойдет не об этом, и когда мы точно узнали, является ли HTML языком программирования или нет, перейдем к главному этой статье.
А вот если вы дополнительно пишите какие-нибудь скрипты или модули, на том же JavaScript или PHP – тут можно поговорить о таком понятии, как программист. Но речь сейчас пойдет не об этом, и когда мы точно узнали, является ли HTML языком программирования или нет, перейдем к главному этой статье.
Помимо того, что HTML выступает в качестве верстки ваших веб-страниц, существует такое понятие, как CSS (нет, это не игра Counter-Strike: Source, как могло подумать множество юных вебмастеров), это каскадные таблицы стилей. Суть их – это формирование общего стиля страницы или отдельного ее элемента. Простыми словами – отступы, цвет, шрифт, ширина, высота и прочие другие параметры настраиваются именно через эти стили.
Самих свойств существует большое множество, некоторые из них универсальны, а некоторые – персональны для того или иного элемента. Описывать их мы сейчас не будем, а остановимся на том, как же подключить ваши стили к HTML-документу.
Подключение внешней таблицы стилей
Внешний файл стилей имеет расширение . css (это обязательное условие) и название файла на английском языке. Пример – main.css или style.css. После того, как вы создали такой файл и заполнили его соответствующими стилями – загрузите его на свой сайт в удобную для вас папку и осуществите подключение к HTML-документу.
css (это обязательное условие) и название файла на английском языке. Пример – main.css или style.css. После того, как вы создали такой файл и заполнили его соответствующими стилями – загрузите его на свой сайт в удобную для вас папку и осуществите подключение к HTML-документу.
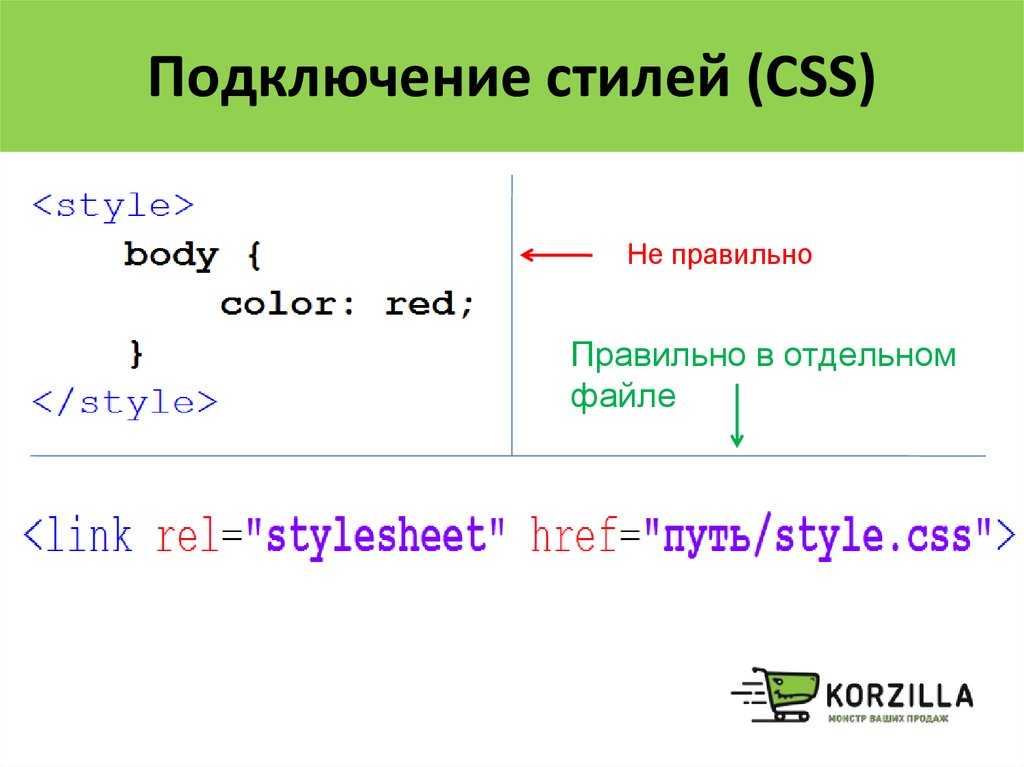
Самый распространенный способ подключения внешнего файла стилей – это:
<link rel="stylesheet" type="text/css" href="main.css" />
Или сокращенный вариант для HTML5:
<link rel="stylesheet" href="main.css" />
На что тут стоит обратить внимание?
- Файл подключается в секцию HEAD на все страницы вашего сайта. Там, где этого файла нет, будет отсутствовать ваше оформление.
- В части href пишется полная или относительная ссылка к CSS-файлу.
- Необязателен, но желателен последний закрывающий слеш. Так код получается «по фэн-шую».
- Подключать на страницу можно сколько угодное число файлов стилей. Главное – без фанатизма.
Помимо этого, стили могут быть встроены еще несколькими способами.
Подключение внутренней таблицы стилей
Под внутренней таблицей стилей подразумевается отсутствие файла стилей. Свойства таблицы в таком случае вставляются на страницу следующим образом:
<style type="text/css">
body {
padding: 0;
}
/* Другие ваши стили */
</style>Или краткий вид для HTML5:
<style>
body {
padding: 0;
}
/* Другие ваши стили */
</style>Здесь особых нюансов нет – вставлять конструкцию можете как в секцию HEAD, так и в BODY. Причем на странице, в разных ее частях может быть несколько таких конструкций.
Подключение встроенной таблицы стилей
Если вы исследовали различные сайты, смотрели, как устроена их верстка, то могли заметить, как стили прописываются непосредственно следующим образом:
<div>Hello, world!</div>
Такой вариант и называется «встроенными стилями», применим ко всем элементам веб-страницы, будь то простой блок, изображение или встроенное видео.
Единственным нюансом здесь является то, что если во внешних или внутренних стилях не используется свойство «!important» – встроенное свойство является приоритетным по исполнению. Что это значит? Приведу простой пример:
<div>Hello, world!</div>
<style>
div {
color: red;
}
</style>Несмотря на то, что во внутренних стилях мы задали цвет фразы красный – она будет черной, так как это указано во встроенных стилях.
Стандартный стиль с глобальными файлами CSS
Традиционно стиль веб-сайтов создается с использованием глобальных файлов CSS.
Глобальные правила CSS объявляются во внешних таблицах стилей .css , а специфика CSS и каскад определяют, как применяются стили.
Добавление глобальных стилей с помощью компонента макета
Лучший способ добавления глобальных стилей — использование общего компонента макета. Этот компонент макета используется для вещей, которые являются общими для всего сайта, включая стили, компоненты заголовков и другие общие элементы.
ПРИМЕЧАНИЕ. Этот шаблон реализован по умолчанию в пускателе по умолчанию.
Чтобы создать общий макет с глобальными стилями, начните с создания нового сайта Gatsby со стартером hello world.
Откройте новый сайт в редакторе кода и создайте новый каталог по адресу /src/components . Внутри создайте два новых файла:
Внутри src/components/layout.css добавьте глобальные стили:
В src/components/layout.js , включите таблицу стилей и экспортируйте компонент макета:
Наконец, обновите src/pages/index.js , чтобы использовать новый компонент макета:
Запустите npm run develop , и вы увидите примененные глобальные стили.
Добавление глобальных стилей без компонента макета
В некоторых случаях использование общего компонента макета нежелательно. В этих случаях вы можете включить глобальную таблицу стилей, используя gatsby-browser. js 9.0006 .
js 9.0006 .
ПРИМЕЧАНИЕ. Этот подход , а не работает с CSS-in-JS. Используйте общие компоненты для совместного использования стилей в CSS-in-JS.
Во-первых, откройте новое окно терминала и выполните следующие команды, чтобы создать новый сайт Gatsby по умолчанию и запустить сервер разработки:
Во-вторых, создайте файл CSS и определите любые стили, которые вы хотите. Пример:
Затем включите таблицу стилей в файл gatsby-browser.js вашего сайта.
ПРИМЕЧАНИЕ. Это решение работает при включении CSS, поскольку эти стили извлекаются при создании JavaScript, но не для CSS-in-JS. Включение стилей в компонент макета или в файл global-styles.js — ваш лучший выбор для этого.
Примечание. Вы можете использовать синтаксис Node.js require или import. Кроме того, размещение файла примера CSS в папке
является произвольным.src/styles 
Вы должны увидеть, что ваши глобальные стили вступают в силу на вашем сайте:
Импорт файлов CSS в компоненты
Также можно разбить ваши стили CSS на отдельные файлы, чтобы участники группы могли работать независимо, продолжая использовать традиционный CSS. Затем вы можете импортировать файлы непосредственно на страницы, шаблоны или компоненты:
Этот подход может упростить интеграцию стилей CSS или Sass в ваш сайт Gatsby, позволяя членам команды писать и использовать более традиционный CSS на основе классов. Однако есть компромиссы, которые необходимо учитывать в отношении веб-производительности и отсутствия устранения мертвого кода.
Добавление классов к компонентам
Так как class является зарезервированным словом в JavaScript, вместо этого вам придется использовать свойство className , которое будет отображаться как поддерживаемый браузером атрибут class в вашем выводе HTML.
Ограничения
Самая большая проблема с глобальными файлами CSS — это риск конфликтов имен и побочных эффектов, таких как непреднамеренное наследование.
Методологии CSS, такие как BEM, могут помочь решить эту проблему, но более современным решением является написание CSS с локальной областью действия с использованием модулей CSS или CSS-in-JS.
Редактировать эту страницу на GitHubВключить CSS | Руководство разработчика Adobe Commerce
В этом разделе
В приложении Magento файлы CSS включены в файлы макета.
Технически есть возможность включить их в файлы шаблонов, но мы настоятельно рекомендуем избегать этого.
Имена классов CSS можно назначать как в шаблонах, так и в макетах.
В этом разделе описывается расположение таблиц стилей по умолчанию в файловой системе приложения Magento, а также рекомендуемый способ включения файлов CSS в макеты.
Как организованы файлы таблицы стилей Magento
Обычно файлы CSS и Less хранятся только в темах. Каталоги модулей не содержат стилей по умолчанию.
Каталоги модулей не содержат стилей по умолчанию.
В каталоге темы таблицы стилей хранятся в следующих местах:
Каталог относительно | Описание |
|---|---|
/<Пространство имен>_<Модуль>/web/css | Стили, специфичные для модуля. |
/веб/CSS | Содержит следующее:
|
Включить CSS
В приложении Magento рекомендуется включать таблицы стилей, указывая их в файлах макета.
Обычно включенные таблицы стилей должны быть доступны для всех страниц магазина. Для этого включите свой CSS в default_head_blocks.xml модуля Magento_Theme , который определяет раздел страницы по умолчанию для всех страниц Magento.
Рекомендуемый способ сделать это — добавить расширение default_head_blocks.xml в вашу тему и включить необходимые таблицы стилей в этот файл.
Ваш пользовательский default_head_blocks.xml должен располагаться следующим образом:
<каталог_темы>/Magento_Theme/layout/default_head_blocks. . xml
xml
Чтобы включить файл CSS, добавьте блок в раздел файла макета. указан относительно веб-каталога темы ( )
Например, чтобы включить :
1 2 3 4 5 | <страница xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<голова>
|
Ниже показано, как таблицы стилей включаются в пустую тему по умолчанию:
[/Magento_Theme/layout/default_head_blocks.xml ]
1 2 3 4 5 6 7 | <страница xmlns:xsi="http://www. |

 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле. </p>
</body>
</html>
</p>
</body>
</html> css файл.
css файл. </p>
</body>
</html>
</p>
</body>
</html>

 less
less