writing-mode | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам и генерируемому контенту |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-text-layout/#writing-mode |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression.
Синтаксис
writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr
Значения
- lr-tb
- Устанавливает направление текста слева направо.

- rl-tb
- Задает направление текста справа налево.
- tb-rl
- Текст располагается вертикально и выравнивается по верхнему и правому краю.
- bt-rl
- Текст располагается вертикально и выравнивается по нижнему и правому краю.
- tb-lr
- Текст располагается вертикально и выравнивается по верхнему и левому краю.
- bt-lr
- Текст располагается вертикально и выравнивается по нижнему и левому краю.
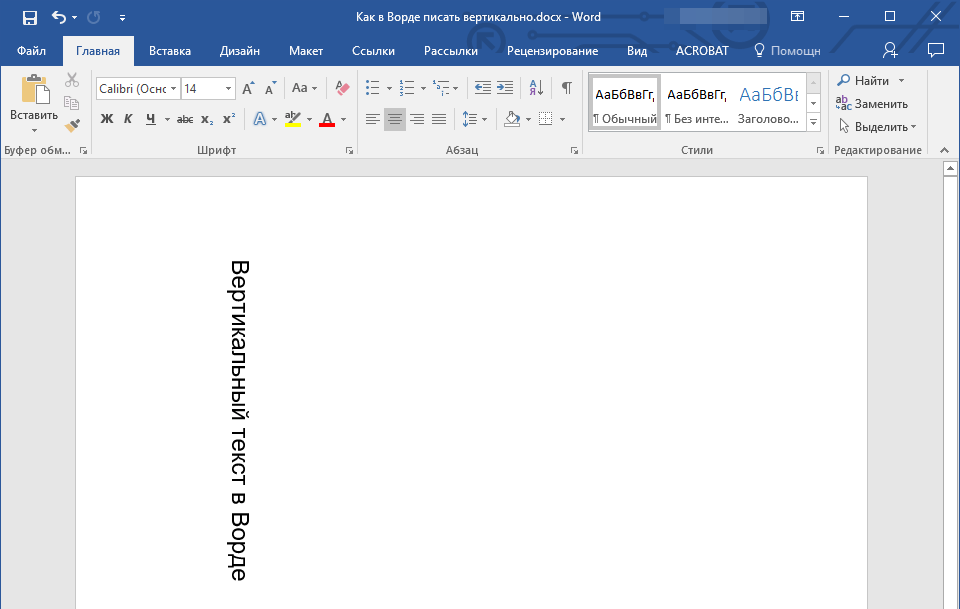
Влияние разных значений на положение текста в таблице показано на рис. 1.
Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progress, соответствующие значениям writing-mode, а также языки, где они
| writing-mode | direction | block-progress | Для каких языков |
|---|---|---|---|
| lr-tb | ltr | tb | Романских, греческого, кириллических |
| rl-tb | rtl | tb | Арабского, еврейских языков |
| tb-rl | ltr | rl | Азиатских в вертикальном написании |
| bt-rl | ltr | rl | Арабского, вставленного в азиатский документ |
| tb-lr | ltr | rl | Монгольского |
| bt-lr | rtl | rl | Арабского, вставленного в монгольский документ |
Пример
HTML5CSS2. 1CSS3IECrOpSaFx
1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>writing-mode</title>
<style>
table {
border-collapse: collapse;
height: 350px;
width: 300px;
}
table td {
border: 1px solid #333;
padding: 5px;
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td>lr-tb</td>
<td>rl-tb</td>
<td>tb-rl</td>
<td>bt-rl</td>
<td>tb-lr</td>
<td>bt-lr</td>
</tr>
</table>
</body>
</html> Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl, Internet Explorer 7.0 поддерживает значения lr-tb, rl-tb, tb-rl, bt-rl.
Текст
CSS по теме
- writing-mode
Статьи по теме
Рецепты CSS
Масштабирование и поворот текста в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:23:53 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Выбор текста для трансформирования
Текст можно поворачивать, зеркально отражать, масштабировать и наклонять так же, как и другие объекты. Однако результаты трансформирования зависят от способа выделения текста.
Однако результаты трансформирования зависят от способа выделения текста.
Чтобы трансформировать текст вместе с его ограничительным контуром, выберите текстовый объект и воспользуйтесь инструментом «Поворот» для поворота объекта и текста.
Чтобы трансформировать только ограничительный контур (но не текст на нем), выделите текстовый объект и перетащите его с помощью инструмента «Выделение».
Настройка масштаба текста
Можно задать пропорцию между высотой и шириной текста относительно исходной ширины и высоты символов. Для немасштабированных символов эта величина имеет значение 100%. Некоторые гарнитуры включают настоящий широкий шрифт, символы которого специально разработаны с большей шириной, чем в обычном шрифте. Масштабирование приводит к визуальному искажению символов текста, поэтому обычно предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они доступны.
Выделите символы или текстовые объекты для изменения. Если текст не выделен, масштабирование применяется к вновь создаваемому тексту.
В палитре «Символ» задайте значения для параметра «Масштаб по вертикали» или «Масштаб по горизонтали .
Поворот текста
- Чтобы повернуть символы текстового объекта на определенное значение в градусах, выберите символы или текстовые объекты. (Если текст не выделен, поворот применяется к новому создаваемому тексту). В палитре «Символ» задайте параметр «Поворот символа» .
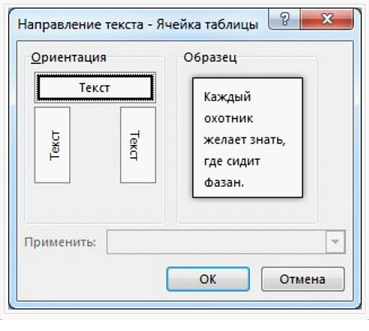
- Чтобы преобразовать горизонтальный текст в вертикальный и наоборот, выделите текстовый объект и выберите команду «Текст» > «Ориентация текста» > «Горизонтальная» или «Текст» > «Ориентация текста» > «Вертикальная».
- Чтобы повернуть весь текстовый объект (символы и ограничительную рамку), выделите текстовый объект и выполните поворот с помощью ограничительной рамки, инструмента «Свободное трансформирование», инструмента «Поворот», команды «Поворот» или палитры «Трансформирование».

- Чтобы повернуть несколько символов в вертикальном азиатском тексте, используйте параметр «татэ-тю-еко».
Связанные материалы
- Трансформируемые объекты
- Обзор палитры «Символ»
- Использование «татэ-тю-еко»
- Поворот объектов
Вход в учетную запись
Войти
Управление учетной записью
text-orientation — CSS: Каскадные таблицы стилей
Свойство CSS text-orientation задает ориентацию символов текста в строке. Это влияет только на текст в вертикальном режиме (когда режим письма не является горизонтальным-tb ). Это полезно для управления отображением языков, использующих вертикальное письмо, а также для создания вертикальных заголовков таблиц.
/* Значения ключевых слов */ ориентация текста: смешанная; ориентация текста: вертикальная; ориентация текста: сбоку-справа; ориентация текста: сбоку; ориентация текста: ориентация на использование глифа; /* Глобальные значения */ ориентация текста: наследовать; ориентация текста: начальная; ориентация текста: вернуться; ориентация текста: обратный слой; ориентация текста: не задана;
Свойство text-orientation указано как одно ключевое слово из списка ниже.
Значения
-
смешанные Поворачивает символы горизонтального письма на 90° по часовой стрелке. Естественно раскладывает символы вертикальных шрифтов. Значение по умолчанию.
-
вертикальный Располагает символы горизонтального письма естественно (вертикально), а также глифы вертикального письма. Обратите внимание, что это ключевое слово заставляет все символы считаться слева направо: используемое значение
направлениепринудительно равнолитр.-
сбоку Заставляет символы располагаться горизонтально, но вся строка повернута на 90° по часовой стрелке.
-
сбоку-справа Псевдоним для
сбоку, сохраненный в целях совместимости.-
использование-глиф-ориентация В элементах SVG это ключевое слово приводит к использованию значения устаревших свойств SVG
ориентация глифа по вертикалииориентация глифа по горизонтали.
| Initial value | mixed |
|---|---|
| Applies to | all elements, except table row groups, rows, column groups, and columns |
| Inherited | yes |
| Computed value | как указано |
| Тип анимации | дискретный |
ориентация текста =
смешанная |
вертикальный |
сбоку
HTML
Lorem ipsum dolet semper quisquam.
CSS
р {
режим письма: вертикальный-rl;
ориентация текста: вертикальная;
}
Результат
| Спецификация |
|---|
| Режимы записи CSS Уровень 4 # Текст-ориентированность | 9081
. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Другие свойства CSS, связанные с вертикальным шрифтом:
write-mode,text-combine-uprightиunicode-bidi. - Логические свойства CSS
- Стилизация вертикального текста (китайский, японский, корейский и монгольский)
- Расширенные браузеры поддерживают результаты тестов: https://w3c.github.io/i18n-tests/results/horizontal-in-vertical.html#text_orientation
Обнаружили проблему с содержанием этой страницы?
- Редактировать страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
10 лучших ротаторов текста в JavaScript и чистом CSS (обновление 2023 г.
 )
)Что такое ротатор текста?
Средство ротации текста позволяет перемещать фрагменты текста один за другим, как в карусели или в слайд-шоу.
Он обеспечивает элегантный способ отображения цитат, отзывов, отзывов или комментариев на вашей веб-странице.
Лучший ротатор текста
В этом посте я хотел бы представить вам 10 лучших (самых популярных) ротаторов текста, реализованных на jQuery, Vanilla JavaScript и Pure CSS/CSS3. Веселиться!
Первоначально опубликовано 20 июля 2019 г., обновлено 16 февраля 2023 г. Карусель/слайдер контента на основе jQuery, который позволяет вращать список текстового контента с фиксированным положением щелчком мыши или автоматически. [Демо] [Скачать] Words Rotator — это легкий и настраиваемый плагин jQuery для поворота текста и некоторых слов вашего текста с потрясающей анимацией CSS3. [Демо] [Скачать] Quote Rotator — это крошечный компонент jQuery для создания виджета ротатора котировок с плавными переходами и тонким индикатором прогресса на вашей веб-странице. . [Демо] [Скачать] Плагины jQuery Text Rotator:
Простой текстовый слайдер/ротатор с jQuery и CSS
Плагин jQuery Text Rotator с анимацией CSS3 — Words Rotator

jQuery Quote Rotator с тонким индикатором прогресса — simpleQuote
Простой плагин jQuery Text Rotator для бегущей строки новостей на вашем сайте эффект.
[Демо] [Скачать]
Плагин CSS3 Animated Headline Rotator с jQuery -animatedHeadline
animatedHeadline — это плагин jQuery, упрощающий ротацию группы слов/предложений/фраз в тексте с помощью анимации CSS3 , преобразования и переходы.
[Демо] [Скачать]
Библиотеки Vanilla JS Text Rotator:
Pure JS Text Rotator с эффектами ввода/удаления – iTyped.js
Облегченная библиотека JS без зависимостей, которая позволяет чередовать последовательность строк с эффектами ввода/стирания текста, как на пишущей машинке.