Code Snippets — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Code Snippets is an easy, clean and simple way to run code snippets on your site. It removes the need to add custom snippets to your theme’s functions.php file.
Code Snippets Pro is now available, with full CSS, JavaScript, Gutenberg and Elementor integrations.
A snippet is a small chunk of PHP code that you can use to extend the functionality of a WordPress-powered website; essentially a mini-plugin with less load on your site.
Most snippet-hosting sites tell you to add snippet code to your active theme’s functions.php file, which can get rather long and messy after a while.
Code Snippets changes that by providing a GUI interface for adding snippets and actually running them on your site just as if they were in your theme’s functions. file.
Quick overview of Code Snippets by Imran Siddiq
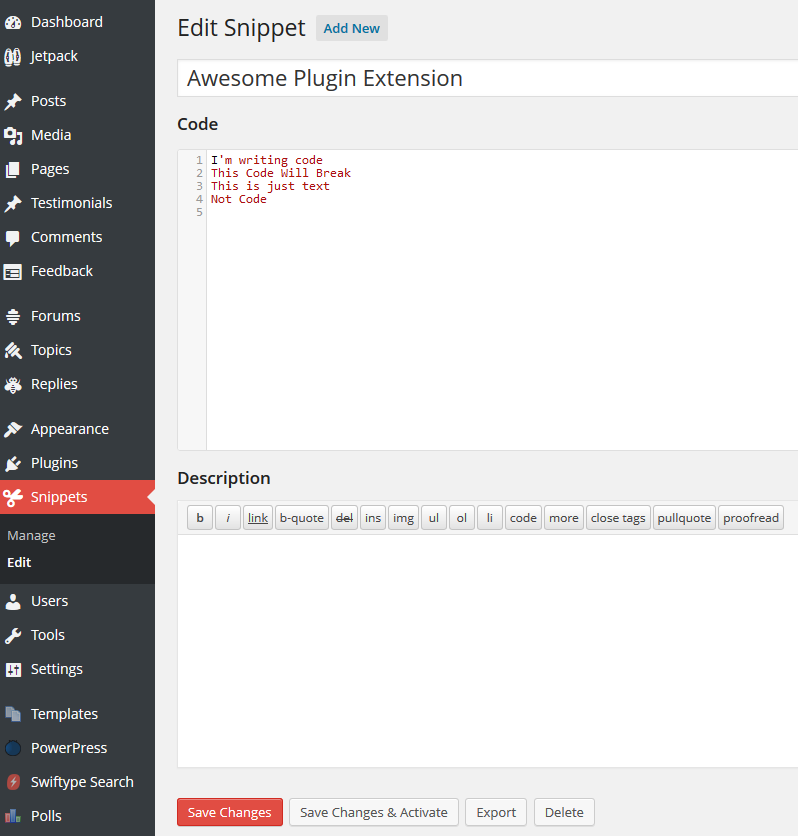
Code Snippets provides graphical interface, similar to the Plugins menu, for managing snippets. Snippets can be activated and deactivated, just like plugins.
The snippet editor includes fields for a name, a visual editor-enabled description, tags to allow you to categorize snippets, and a full-featured code editor. Snippets can be exported for transfer to another site, either in JSON for later importing by the Code Snippets plugin, or in PHP for creating your own plugin or theme.
Comprehensive Code Snippets tutorial with practical examples by Ferdy Korpershoek
youtube.com/embed/29jD2BcBX5w?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=ru-RU&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>If you have any feedback, issues, or suggestions for improvements please leave a topic in the Support Forum, join the community on Facebook, or check us out on GitHub.
If you like this plugin, or it is useful to you in some way, please consider reviewing it on WordPress.org.
Переводы
Code Snippets can be used in these different languages thanks to the following translators:
- Белорусский — Hrank.com
- Бразильский Португальский – Bruno Borges
- Chinese – Jincheng Shan and 诗语
- Chinese (Taiwan) – Alex Lion and Chun-Chih Cheng
- Сербохорватский — Borisa Djuraskovic из Web Hosting Hub
- Czech – Lukáš Tesař and Jakub Humpolec
- Danish – Finn Sommer Jensen
- Dutch – Sander Spies, Peter Smits and mother.
 of.code.a11n
of.code.a11n - English (New Zealand) and English (UK) – webaware
- English (South Africa) – webaware and Ian Barnes
- French – momo-fr, Didier Demory, Cyrille Sanson and Shea Bunge
- French (Canada) – Dominic Desbiens
- German – Mario Siegmann, Joerg Knoerchen, David Decker and Andreas
- Greek – Konstantinos Megas and Toni Bishop from Jrop
- Indonesian – Jordan Silaen from ChameleonJohn.com
- Italian – Usman Wagan, Luisa Ravelli and ElectricFeet
- Japanese – mt8, Takakazu Nagaya, Naoko Takano and melvas
- Persian – Mohammad Novintanon
- Russian – Alexander Samsonov, Yui, Denis Yanchevskiy and krioteh
- Словацкий — Ján Fajčák
- Spanish (Colombia) and Spanish (Ecuador) – Javier Esteban
- Spanish (Spain) – Ibidem Group, Javier Esteban, Fernando Tellado and Juanma Aranda
- Spanish (Venezuela) – Yordan Soares
- Swedish – Argentum, Fredrik and Tor-Bjorn Fjellner
- Urdu – Samuel Badree
- Vietnamese – Tuan Phan
- Управление созданными сниппетами
- Добавление нового сниппета
- Изменение сниппета
- Импорт сниппетов из файла экспорта
Автоматическая установка
- Log into your WordPress admin
- Click Plugins
- Click Add New
- Search for Code Snippets
- Click Install Now under «Code Snippets»
- Активируйте плагин
Ручная установка
- Скачать плагин
- Извлеките содержимое архива
- Upload the contents of the zip file to the
wp-content/plugins/folder of your WordPress installation - Активируйте плагин Code Snippets в разделе «Плагины».

Network Activating Code Snippets through the Network Dashboard will enable a special interface for running snippets across the entire network.
A full list of our Frequently Asked Questions can be found at help.codesnippets.pro.
How can I recover my site if it is crashed by a buggy snippet?
You can recover your site by enabling the Code Snippets safe mode feature. Instructions for how to turn it on are available here: https://help.codesnippets.pro/article/12-safe-mode.
Will I lose my snippets if I change the theme or upgrade WordPress?
No, the snippets are stored in the WordPress database, independent of the theme and unaffected by WordPress upgrades.
Can the plugin be completely uninstalled?
If you enable the ‘Complete Uninstall’ option on the plugin settings page, Code Snippets will clean up all of its data when deleted through the WordPress ‘Plugins’ menu.
This includes all stored snippets. If you would like to preserve the snippets, ensure they are exported first.
Can I copy snippets that I have created to another WordPress site?
Yes! You can individually export a single snippet using the link below the snippet name on the ‘Manage Snippets’ page or bulk export multiple snippets using the ‘Bulk Actions’ feature. Snippets can later be imported using the ‘Import Snippets’ page by uploading the export file.
Can I export my snippets to PHP for a site where I’m not using the Code Snippets plugin?
Yes. Click the checkboxes next to the snippets you want to export, and then choose Export to PHP from the Bulk Actions menu and click Apply. The generated PHP file will contain the exported snippets’ code, as well as their name and description in comments.
Can I run network-wide snippets on a multisite installation?
You can run snippets across an entire multisite network by
 You can also activate Code Snippets just on the main site, and then individually on other sites of your choice.
You can also activate Code Snippets just on the main site, and then individually on other sites of your choice.Where are the snippets stored in my WordPress database?
Snippets are stored in the
wp_snippetstable in the WordPress database. The table name may differ depending on what your table prefix is set to.Where can I go for help or suggest new features?
You can get help with Code Snippets, report bugs or errors, and suggest new features and improvements either on the WordPress Support Forums or on GitHub
How can I help contribute to the development of the Code Snippets plugin?
The best way to do this is to fork the repository on GitHub and send a pull request.
Used to be a good Snippets manager, Why do you need to be a pro just to ue small snippets, There are other free ones more powerfull than yours. Uninstalling.
This plugin has been the solution to have all my add-on PHP-codes and CSS-codes for specific customization and it have never failed me once. Now with the premium-features that could be bought they added everything I have been missing. Well worth every dollar if you want extra features. The free version is still as good as earlier and people who says they have removed anything from the free plugin is wrong.
Highly recommended.
Now with the premium-features that could be bought they added everything I have been missing. Well worth every dollar if you want extra features. The free version is still as good as earlier and people who says they have removed anything from the free plugin is wrong.
Highly recommended.Code Snippets Pro has helped consolidate and monitor our scripts 🙂
An easy way to organize the various codes additions to any wp site!
I’ve been using this pluggin for months on several websites. They now removed features that used to be free and made them premium, like CSS. I have many clients complaining about their broken sites now, thank you very much for that. This is bad attitude and I won’t be buying the full plugin just because of that.
Since WordPress 5.2 there is a built-in feature that detects when a plugin or theme causes a fatal error on your site, and notifies you with this automated email. In this case, WordPress caught an error with one of your plugins, Code Snippets.
In this case, WordPress caught an error with one of your plugins, Code Snippets.
Посмотреть все 392 отзыва
«Code Snippets» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Shea Bunge
- Verdi Heinz
«Code Snippets» переведён на 21 язык. Благодарим переводчиков за их работу.
Перевести «Code Snippets» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.2.1 (05 Oct 2022)
- Fixed: Issue making survey reminder notice not dismissible.
- Added:
Ctrl+/orCmd+/as shortcut for commenting out code in the snippet editor. - Added: Additional hooks to various snippet actions, thanks to contributions made by ancient-spirit.

- Added: Fold markers, additional keyboard shortcuts and keymap options to snippet editor,
thanks to contributions made by Amaral Krichman. - Improved: Removed duplicate tables exist query. (#).
- Improved: Enabled ‘add paragraphs and formatting’ option by default for newly inserted content snippets.
- Added: WP-CLI commands for retrieving, activating, deactivating, deleting, creating, updating, exporting and importing snippets.
- Fixed: Path to iron visible when updating the pro plugin.
3.2.0 (22 July 2022)
- Fixed: Remove default value from SQL columns to improve compatibility with certain versions of MySQL.
- Fixed: Delay loading snippets in Gutenberg editor blocks. (PRO)
- Added: Option to show and hide line numbers in Gutenberg source code editor block. (PRO)
- Added: Support for highlighting HTML, CSS, JS and embedded code in the front-end PrismJS code highlighter.
- Added: Additional features to front-end PrismJS code highlighter, including automatic links and a copy button.

- Added: Support for multiple code styles in the source code Gutenberg editor block. (PRO)
- Added: Admin notice announcing release of Code Snippets Pro.
- Fixed: Inconsistencies with translations between different plugin versions.
- Fixed: Issue with Content Snippet shortcode information not displaying.
- Added: Button for copying shortcode text to clipboard.
- Improved: Include Code Snippets CSS and JS source code in distributed package.
- Improved: Don’t delete data from plugin if deleting Code Snippets Free while Code Snippets Pro is active.
- Improved: Streamlined user interface and experience in Gutenberg editor blocks. (PRO)
- Added: Option to choose from 44 different themes for the Prism code highlighter in the source editor block and Elementor widget. (PRO)
- Improved: Compatibility of Elementor widgets with the latest version of Elementor. (PRO)
- Improved: Replace icon font menu icon with embedded SVG icon.

3.1.2 (3 July 2022)
- Updated external links and branding for Code Snippets Pro.
- Improved: Add link URLs to settings pages, as an alternative to in-page navigation.
- Fixed: Various fixes to block editor scripts. (PRO)
- Fixed: Improved visual style of Gutenberg editor blocks. (PRO)
3.1.1 (13 Jun 2022)
- Fixed: Download snippets feature not including snippet content.
- Fixed: Alignment of ‘opens externally’ dashicon.
- Improved: Added additional parameters to
code_snippets/export/filenamefilter.
3.1.0 (17 May 2022)
- Fixed: Caching inconsistencies preventing snippets and settings from refreshing on sites with persistent object caching.
- Improved: Simplified database queries.
- Added: More comprehensive cache coverage, including for active snippets.
- Added: Icon to ‘Go Pro’ button indicating it opens an external tab.
- Improved: Allow display styles in snippet descriptions.

3.0.1 (14 May 2022)
- Fixed: Incompatibility issue with earlier versions of PHP.
3.0.0 (14 May 2022)
Added
- Added: HTML content snippets for displaying as shortcodes or including in the page head or footer area.
- Added: Notice reminding users to upgrade unsupported PHP versions.
- Added: Visual settings to add attributes to shortcodes.
- Added: Shortcode buttons to the post and page content editors.
- Added: Basic REST API endpoints.
- Added: Snippet type column to the snippets table.
- Added: Snippet type badges to Edit and Add New Snippet pages.
- Added: Setting to control whether the current line of the code editor is highlighted.
- Added: Display a warning when saving a snippet with missing title or code.
- Added: Add suffix to title of cloned snippets.
Changed
- Improved: Updated plugin code to use namespaces, preventing name collisions with other plugins.

- Improved: Added key for the ‘active’ and ‘scope’ database table columns to speed up queries.
- Improved: Redirect from edit menu if not editing a valid snippet.
- Improved: Moved activation switch into its own table column.
- Improved: Updated code documentation according to WordPress standards.
- Improved: Added snippet type labels to the tabs on the Snippets page.
- Improved: Split settings page into tabs.
- Improved: Use the version of CodeMirror included with WordPress where possible to inherit the additional built-in features.
- Improved: Added hover effect to priority settings in the snippets table to show that they are editable.
- Fixed: Snippets table layout on smaller screens.
Deprecated
- Removed: Deprecated functions and compatibility code for unsupported PHP versions.
- Removed: Option to disable snippet scopes.
New in Pro
- Added: CSS style snippets for the site front-end and admin area.

- Added: JavaScript snippets for the site head and body area on the front-end.
- Added: Browser cache versioning for CSS and JavaScript snippets.
- Added: Support for exporting and downloading CSS and JavaScript snippets.
- Added: Support for highlighting code on the front-end.
- Added: Editor syntax highlighting for CSS, JavaScript and HTML snippets.
- Added: Button to preview full file when editing CSS or JavaScript snippets.
- Added: Option to minify CSS and JavaScript snippets.
- Added: Gutenberg editor block for displaying content snippets.
- Added: Gutenberg editor block for displaying snippet source code.
- Added: Elementor widget for displaying content snippets.
- Added: Elementor widget for displaying snippet source code.
2.14.6 (13 May 2022)
- Fixed: Issue with processing uploaded import files.
- Fixed: Issue with processing tag filters.
2.14.5 (10 May 2022)
- Fixed: Incompatibility issue with older versions of PHP.

2.14.4 (5 May 2022)
- Fixed: Prevent array key errors when loading the snippet table with unknown order values.
2.14.3 (10 Dec 2021)
- Fixed: Potential security issue outputting snippets-safe-mode query variable value as-is. Thanks to Krzysztof Zając for reporting.
2.14.2 (9 Sep 2021)
- Fixed: Prevent network snippets table from being created on single-site installs.
- Added translations:
- Spanish by Ibidem Group
- Urdu by Samuel Badree
- Greek by Toni Bishop from Jrop
- Added: Support for
:classsyntax to the code validator. - Added: PHP8 support to the code linter.
- Added: Color picker feature to the code editor.
- Added: Failsafe to prevent multiple versions of Code Snippets from running simultaneously.
2.14.1 (10 Mar 2021)
- Added: Czech translation by Lukáš Tesař.
- Fixed: Code validator now supports
function_existsandclass_existschecks.
- Fixed: Code validator now supports anonymous functions.
- Fixed: Issue with saving the hidden columns setting.
- Fixed: Replaced the outdated tag-it library with tagger for powering the snippet tags editor.
- Added: Code direction setting for RTL users.
- Обновлен CodeMirror до версии 5.59.4.
- Added: Additional action hooks and search API thanks to @Spreeuw.
2.14.0 (26 Jan 2020)
- Обновлен CodeMirror до версии 5.50.2.
- Added: Basic error checking for duplicate functions and classes.
- Updated Italian translations to fix display issues – thanks to Francesco Marino.
- Fixed: Ordering snippets in the table by name will now be case-insensitive.
- Added: Additional API options for retrieving snippets.
- Fixed: Code editor will now properly highlight embedded HTML, CSS and JavaScript code.
- Changed the indicator color for inactive snippets from red to grey.
- Fixed a bug preventing the editor theme from being set to default.

- Added: Store the time and date when each snippet was last modified.
- Added: Basic error checking when activating snippets.
- Fixed: Ensure that imported snippets are always inactive.
- Fixed: Check the referer on the import menu to prevent CSRF attacks. Thanks to Chloe with the Wordfence Threat Intelligence team for reporting.
- Fixed: Ensure that individual snippet action links use proper verification.
The full changelog is available on GitHub
Мета
- Версия: 3.2.1
- Обновление: 1 месяц назад
- Активных установок: 700 000+
- Версия WordPress: 3.6 или выше
- Совместим вплоть до: 6.0.3
- Версия PHP: 5.6 или выше
- Языки:
Chinese (Taiwan), Czech, Danish, Dutch, Dutch (Belgium), English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK), English (US), French (France), German, Greek, Polish, Portuguese (Brazil), Russian, Spanish (Colombia), Spanish (Ecuador), Spanish (Spain), Spanish (Venezuela) и Swedish.

Перевести на ваш язык
- Метки:
codefunctionsmultisitephpsnippets
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 358
- 4 звезды 10
- 3 звезды 3
- 2 звезды 2
- 1 звезда 19
Войдите, чтобы оставить отзыв.
Участники
- Shea Bunge
- Verdi Heinz
Поддержка
Решено проблем за последние 2 месяца:
8 из 38
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Код — Поддержка
Большинство сайтов WordPress. com используют общую среду. Это значит, что все они работают на одном программном обеспечении. Это даёт нам потрясающую возможность обновлять миллионы сайтов одновременно. Так мы можем быстро исправлять ошибки и добавлять новые функции — всё ради пользователей.
com используют общую среду. Это значит, что все они работают на одном программном обеспечении. Это даёт нам потрясающую возможность обновлять миллионы сайтов одновременно. Так мы можем быстро исправлять ошибки и добавлять новые функции — всё ради пользователей.
Содержание
Однако работа нескольких сайтов на одном ПО может также таить угрозу. Если мы что-то упустим, через один сайт можно будет навредить всей платформе WordPress.com. Поэтому мы ограничиваем возможности публикации на сайте некоторых материалов. Если вы написали или вставили скопированный с другого сайта код, а после публикации он исчез, скорее всего, он был удалён в целях безопасности. Если вы считаете, что мы поступили несправедливо, или хотите предложить тип кода, который нужно разрешить, обратитесь в службу поддержки.
Если вы хотите добавить больше пользовательского кода, вы можете воспользоваться тарифными планами с поддержкой плагинов. Нажмите сюда для получения дополнительной информации
Теги HTML
WordPress. com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
aадресabbracronymareaarticleasidebbigцитатаbrcaptionciteclasscodecol
DELdetailsддdivdldtemfigurefigcaptionfooterfonth2, h3, h4, h5, h5, h6заголовокhgroupi
imginskbdlimapmarkolppreqrprtrtcrubyсsectionsmall
spanstrikestrongsubsummarysuptabletbodytdtfootththeadtrttuulvar
Эти теги поддерживаются в заголовках и некоторых темах:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u
Перейдите на сайт W3 Schools, чтобы узнать больше о том, как можно использовать каждый из этих HTML-кодов.
Следующие теги не разрешены на сайтах, на которых из соображений безопасности не поддерживаются плагины:
embed, frame, iframe, form, input, object, textarea, style, link
Эти коды можно использовать на сайтах с нашим тарифным планом WordPress.com Pro. Если для вашего сайта действует один из устаревших тарифных планов, этот раздел доступен в планах Business и eCommerce.
↑ Содержание ↑
JavaScript
Допускается использование JavaScript на сайтах, которые размещены на наших тарифных планах с поддержкой плагинов.
В целях безопасности на сайтах с планами Premium и ниже нельзя размещать код JavaScript. Он запрещён, поскольку может быть использован злоумышленниками. Например, с помощью JavaScript уже выводились из строя сайты MySpace.com и LiveJournal. Для нас безопасность всех сайтов WordPress.com стоит на первом месте, и, пока мы не убедимся, что языки сценариев не несут в себе угрозу, их использование будет запрещено.
Код JavaScript от надежных партнеров, например YouTube и Google Video, после сохранения записи преобразуется в шорткод WordPress.
↑ Содержание ↑
Флеш-плеер и другие внедрённые объекты
Флеш-плеер и другие типы внедрённых объектов, которые используют следующие элементы, запрещено использовать на сайтах WordPress.com, которые не размещены на тарифном плане со включённой поддержкой плагинов.
embed, frame, iframe, form, input, object, textarea
Есть несколько безопасных способов опубликовать видеоролики, аудиозаписи и другие объекты на любом сайте WordPress.com. Кроме того, все разрешённые типы внедрённых объектов перечислены на странице Добавление объектов. Флеш-плеер и другие типы внедрённых объектов, которые используют потенциально небезопасные HTML-теги, можно использовать только на сайтах WordPress.com, которые размещены на тарифных планах со включённой поддержкой плагинов.
↑ Содержание ↑
Публикация исходного кода
См. статью Публикация исходного кода, чтобы узнать больше о том, как легко размещать исходный код в своём блоге.
статью Публикация исходного кода, чтобы узнать больше о том, как легко размещать исходный код в своём блоге.
↑ Содержание ↑
Тарифный план со включённой поддержкой плагинов
Ограничения кода, упомянутые выше, относятся только к сайтам, на которых не включены плагины.
Если вы используете план WordPress.com, в котором предусмотрена поддержка плагинов, вы можете устанавливать плагины и темы. Вы можете использовать плагин для добавления кода в заголовки (обычно используется для интеграции с такими сервисами, как Google AdSense), выполнив следующие действия.
Пользовательские планы и темы часто уязвимы для вредоносных атак, поэтому мы изолируем сайты, на которых они устанавливаются, от общей среды WordPress.com. Мы также принимаем несколько незаметных пользователям мер, чтобы обеспечивать безопасность таких сайтов. Благодаря этому после установки пользовательского плагина или темы на сайт со включённой поддержкой плагинов вы сможете размещать на любой странице сайта любой код, включая JavaScript или Flash.
Но всё же будьте очень осторожны, добавляя пользовательский код. Ваш сайт работает независимо от общей среды, поэтому через него невозможно повлиять на WordPress.com в целом, но сам он может стать мишенью для атак. Поэтому мы рекомендуем публиковать код только из надёжных источников. Если вы не уверены, не размещайте код.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Код— Поддержка WordPress.com
Большинство сайтов на WordPress.com используют общую среду, что означает, что все они используют одно и то же программное обеспечение. Это здорово, потому что позволяет нам обновлять миллионы сайтов одновременно. Это означает, что мы можем исправлять ошибки или предлагать новые функции очень быстро, что является преимуществом для вас как пользователей.
Это означает, что мы можем исправлять ошибки или предлагать новые функции очень быстро, что является преимуществом для вас как пользователей.
Содержание
Запуск нескольких сайтов с одним и тем же программным обеспечением также может быть опасным. Если мы не будем осторожны, один сайт может быть использован для уничтожения всего WordPress.com. Вот почему мы ограничиваем некоторые вещи, которые вы публикуете на своем сайте. Если вы написали какой-то код или скопировали и вставили его с другого сайта, и он исчез после публикации поста, код, скорее всего, был удален из соображений безопасности. Если вы считаете, что его удаляют неправильно, или если вы хотите предложить дополнительные типы кода, которые мы должны разрешить, обратитесь в службу поддержки.
Если вы хотите добавить больше пользовательского кода, планы с подключаемыми модулями предлагают эту возможность. Чтобы добавить код в заголовок вашего сайта, см. раздел Добавление кода в заголовки.
HTML Tags
WordPress.com allows the following HTML tags in your posts, pages, and widgets:
-
a -
address -
abbr -
acronym -
area -
артикул -
сбоку -
b -
big -
blockquote -
br -
caption -
cite -
class -
code -
col
-
DEL -
Подробная информация -
DD -
DIV -
DL -
DT017 -
figure -
figcaption -
footer -
font -
h2, h3, h4, h5, h5, h6 -
header -
hgroup -
i
em -
img -
ins -
kbd -
li -
map -
mark -
ol -
p -
pre -
q -
rp -
rt -
rtc -
ruby -
s -
section -
Small
-
SPAN -
-
Стронг -
Sub -
Sub -
Sub -
Sub - 0018 summary
-
sup -
table -
tbody -
td -
tfoot -
th -
thead -
tr -
tt -
u -
ul -
var
Эти теги поддерживаются в заголовках на некоторые темы: ты
Посетите W3 Schools для получения дополнительной информации о том, как можно использовать каждый из этих HTML-кодов.
Следующие теги , а не разрешены на сайтах, которые не имеют плана с подключаемыми модулями из соображений безопасности:
embed, frame, iframe, form, input, object, textarea, style, link
↑ Содержание ↑
JavaScript
Эта функция доступна на сайтах с тарифным планом WordPress.com Business или eCommerce. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
JavaScript можно использовать с сайтами на наших тарифных планах с подключаемыми модулями.
Из соображений безопасности сайты, не включенные в тарифные планы с подключаемыми модулями, не могут публиковать JavaScript. Это связано с тем, что JavaScript может использоваться в злонамеренных целях. Например, в прошлом JavaScript отключал такие сайты, как MySpace.com и LiveJournal. Безопасность всех сайтов WordPress.com является для нас главным приоритетом, и до тех пор, пока мы не сможем гарантировать, что языки сценариев не будут вредными, они не будут разрешены.
JavaScript от надежных партнеров, таких как YouTube и Google Video, преобразуется в шорткод WordPress при сохранении публикации. Содержание iframe, form, input, object, textarea
Существует несколько безопасных способов публикации видео, аудио и других элементов на любом сайте WordPress.com. Кроме того, на странице содержимого «Внедрение» перечислены различные типы разрешенных вложений. Flash и другие типы встраивания, в которых используются потенциально небезопасные HTML-теги, разрешены только на сайтах WordPress.com, которые имеют тарифные планы с поддержкой подключаемых модулей.
↑ Содержание ↑
Публикация исходного кода
Подробнее о том, как легко разместить исходный код в своем блоге, см. в нашей статье Публикация исходного кода.
↑ Содержание ↑
Планы с поддержкой подключаемых модулей
Упомянутые выше ограничения кода применяются только к сайтам, на которых не включены подключаемые модули.
В планах с поддержкой плагинов WordPress. com у вас есть возможность устанавливать сторонние плагины и темы. Вы можете использовать плагин для добавления кода в заголовок (обычно для интеграции с такими сервисами, как Google AdSense), выполнив следующие действия.
com у вас есть возможность устанавливать сторонние плагины и темы. Вы можете использовать плагин для добавления кода в заголовок (обычно для интеграции с такими сервисами, как Google AdSense), выполнив следующие действия.
Пользовательские плагины и темы часто уязвимы для вредоносных атак, поэтому, когда вы решите их установить, мы отделим ваш сайт от общей среды WordPress.com. Мы также вносим существенные изменения в инфраструктуру за кулисами, чтобы обеспечить безопасность вашего сайта. Из-за этих изменений после установки пользовательского плагина или темы на сайт с поддержкой плагинов вы можете добавить любой код, который вы хотите, в любом месте вашего сайта, включая JavaScript или Flash.
В то же время будьте особенно осторожны при добавлении пользовательского кода. Ваш сайт отделен от общей среды, поэтому его нельзя использовать для атаки на весь WordPress.com, но он все равно может быть уязвим. Поэтому мы рекомендуем добавлять только код, полученный из надежного источника. Если вы когда-нибудь сомневаетесь, будьте осторожны.
Если вы когда-нибудь сомневаетесь, будьте осторожны.
Различные планы и цены
Как редактировать HTML в редакторе кода WordPress (Руководство для начинающих)
Вы ищете простой способ редактирования HTML на своем веб-сайте WordPress?
Язык гипертекстовой разметки или HTML — это код, который сообщает веб-браузеру, как отображать содержимое на ваших веб-страницах. Редактирование HTML пригодится для расширенной настройки и устранения неполадок.
В этой статье мы покажем вам, как редактировать HTML в редакторе кода WordPress, используя различные методы.
Зачем редактировать HTML в WordPress?
WordPress предлагает тысячи тем и плагинов для изменения внешнего вида вашего веб-сайта и настройки различных элементов, не затрагивая ни единой строки кода.
Однако плагины и темы имеют свои ограничения и могут не предлагать именно те функции, которые вам нужны. В результате вы не сможете оформить свой сайт так, как хотите.
Здесь действительно полезно редактировать HTML. Вы можете легко выполнить расширенную настройку с помощью HTML-кода. Он обеспечивает большую гибкость и контроль над тем, как ваш сайт будет выглядеть и функционировать.
Вы можете легко выполнить расширенную настройку с помощью HTML-кода. Он обеспечивает большую гибкость и контроль над тем, как ваш сайт будет выглядеть и функционировать.
Кроме того, изучение того, как редактировать HTML, также может помочь вам выявлять и исправлять ошибки на вашем веб-сайте WordPress, когда у вас нет доступа к панели инструментов.
Примечание: Если вы не хотите редактировать HTML, но вам нужны полные возможности настройки, мы рекомендуем использовать конструктор страниц WordPress с перетаскиванием, такой как SeedProd.
При этом давайте рассмотрим различные способы редактирования HTML на веб-сайте WordPress.
Мы расскажем, как редактировать HTML с помощью редактора блоков и классического редактора, а также покажем вам простой способ добавления кода на ваш сайт. Вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу.
- Как редактировать HTML в редакторе блоков WordPress
- Как редактировать HTML в классическом редакторе WordPress
- Как редактировать HTML в виджетах WordPress
- Как редактировать HTML в редакторе тем WordPress
- Как редактировать HTML с помощью WordPress FTP
- Простой способ добавления кода в WordPress
Как редактировать HTML в редакторе блоков WordPress
В редакторе блоков WordPress есть несколько способов редактирования HTML вашего поста или страницы.
Во-первых, вы можете использовать пользовательский блок HTML в своем контенте, чтобы добавить HTML-код.
Для начала перейдите на панель инструментов WordPress, а затем добавьте новый пост/страницу или отредактируйте существующую статью. После этого нажмите знак плюс (+) в верхнем левом углу и добавьте блок «Пользовательский HTML».
Далее введите свой собственный HTML-код в блок. Вы также можете нажать на опцию «Предварительный просмотр», чтобы проверить, правильно ли работает код HTML и как ваш контент будет выглядеть на вашем действующем веб-сайте.
Еще один способ добавить или изменить HTML-код в редакторе блоков WordPress — отредактировать HTML-код определенного блока.
Для этого просто выберите существующий блок в своем контенте, а затем щелкните меню из трех точек. Затем нажмите «Редактировать как HTML».
Теперь вы увидите HTML отдельного блока. Идите вперед и отредактируйте HTML вашего контента. Например, вы можете добавить ссылку nofollow, изменить стиль текста или добавить другой код.
Если вы хотите отредактировать HTML всей публикации, вы можете использовать «Редактор кода» в редакторе блоков WordPress.
Вы можете получить доступ к редактору кода, нажав кнопку с тремя точками в правом верхнем углу. Затем выберите «Редактор кода» в раскрывающемся списке.
Как редактировать HTML в классическом редакторе WordPress
Если вы используете классический редактор WordPress, вы можете легко редактировать HTML в текстовом представлении.
Чтобы получить доступ к текстовому представлению, просто отредактируйте запись в блоге или добавьте новую. Когда вы находитесь в классическом редакторе, щелкните вкладку «Текст», чтобы увидеть HTML-код вашей статьи.
После этого вы можете редактировать HTML вашего контента. Например, вы можете выделять разные слова жирным шрифтом, чтобы сделать их заметными, использовать курсив в тексте, создавать списки, добавлять оглавление и многое другое.
Как редактировать HTML в виджетах WordPress
Знаете ли вы, что вы можете добавлять и редактировать код HTML в области виджетов вашего сайта?
В WordPress использование виджета Custom HTML может помочь вам настроить боковую панель, нижний колонтитул и другие области виджетов. Например, вы можете встроить контактные формы, карты Google, кнопки призыва к действию (CTA) и другой контент.
Например, вы можете встроить контактные формы, карты Google, кнопки призыва к действию (CTA) и другой контент.
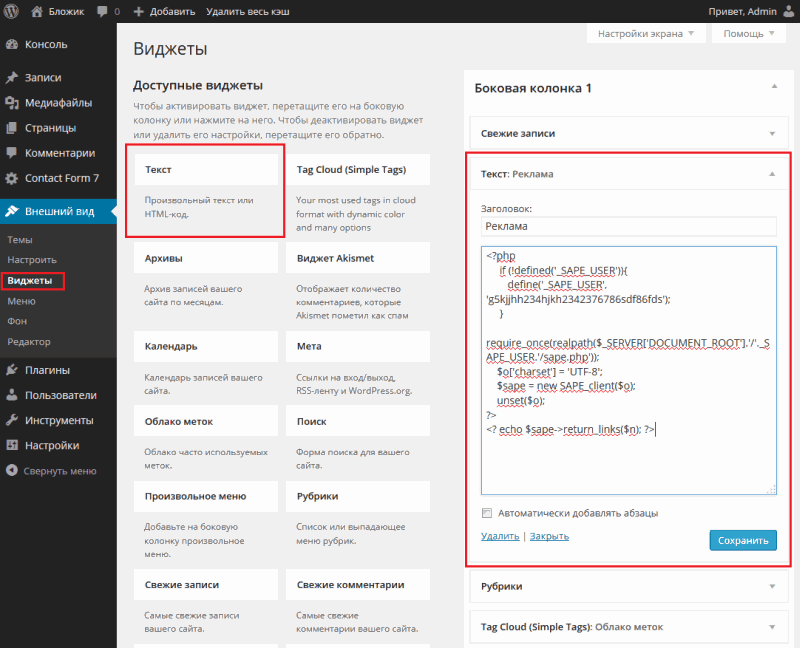
Вы можете начать, зайдя в панель администратора WordPress, а затем перейти к Внешний вид » Виджеты . После этого нажмите значок «Плюс» в любой области виджета, в которую вы хотите добавить HTML-код.
Доступные области виджетов зависят от используемой вами темы WordPress. Например, вы можете добавить его в нижний колонтитул, верхний колонтитул или другие области.
Затем найдите виджет Custom HMTL в меню блока виджетов и щелкните его, чтобы автоматически добавить его в область виджетов.
После этого вы можете щелкнуть виджет Custom HTML и ввести HTML-код. Когда вы закончите, не забудьте нажать кнопку «Обновить» в правом верхнем углу экрана.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть виджет Custom HTML в действии.
Как редактировать HTML в редакторе тем WordPress
Другой способ редактирования HTML вашего веб-сайта — через редактор тем WordPress (редактор кода).
Однако мы не рекомендуем редактировать код напрямую в редакторе тем. Малейшая ошибка при вводе кода может сломать ваш сайт и заблокировать доступ к панели инструментов WordPress.
Кроме того, если вы обновите свою тему, все ваши изменения будут потеряны.
Тем не менее, если вы планируете редактировать HTML с помощью редактора тем, рекомендуется сделать резервную копию вашего веб-сайта, прежде чем вносить какие-либо изменения.
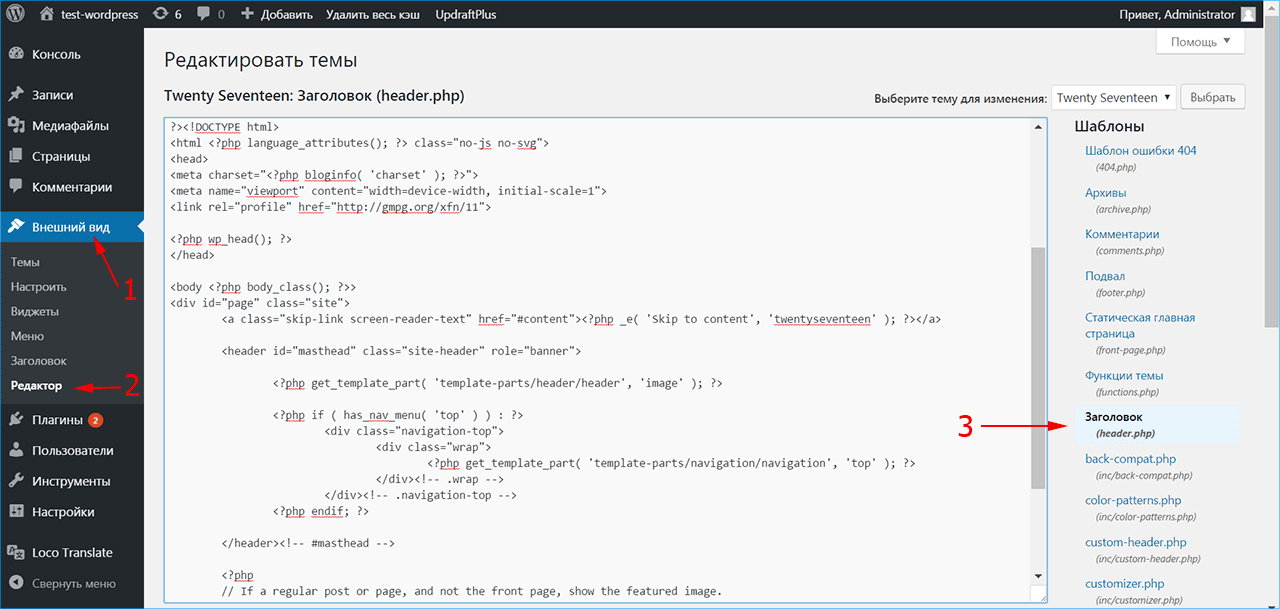
Затем перейдите к Внешний вид » Редактор тем на панели управления WordPress. Теперь вы увидите предупреждающее сообщение о непосредственном редактировании файлов темы.
Как только вы нажмете кнопку «Я понимаю», вы увидите файлы и код вашей темы. Отсюда вы можете выбрать, какой файл вы хотите отредактировать, и внести свои изменения.
Как редактировать HTML в WordPress с помощью FTP
Другим альтернативным методом редактирования HTML в файлах тем WordPress является использование FTP, также известного как служба протокола передачи файлов.
Это стандартная функция, доступная для всех учетных записей хостинга WordPress.
Преимущество использования FTP вместо редактора кода заключается в том, что вы можете легко устранять проблемы с помощью FTP-клиента. Таким образом, вы не будете заблокированы на панели инструментов WordPress, если что-то сломается при редактировании HTML.
Для начала вам нужно выбрать программное обеспечение FTP. В этом руководстве мы будем использовать FileZilla, так как это бесплатный и удобный FTP-клиент для Windows, Mac и Linux.
После выбора FTP-клиента вам необходимо войти на FTP-сервер вашего сайта. Вы можете найти данные для входа в панель управления вашего хостинг-провайдера.
После входа в систему вы увидите различные папки и файлы вашего веб-сайта в столбце «Удаленный сайт». Идите вперед и перейдите к файлам вашей темы, перейдя к wp-content » тема .
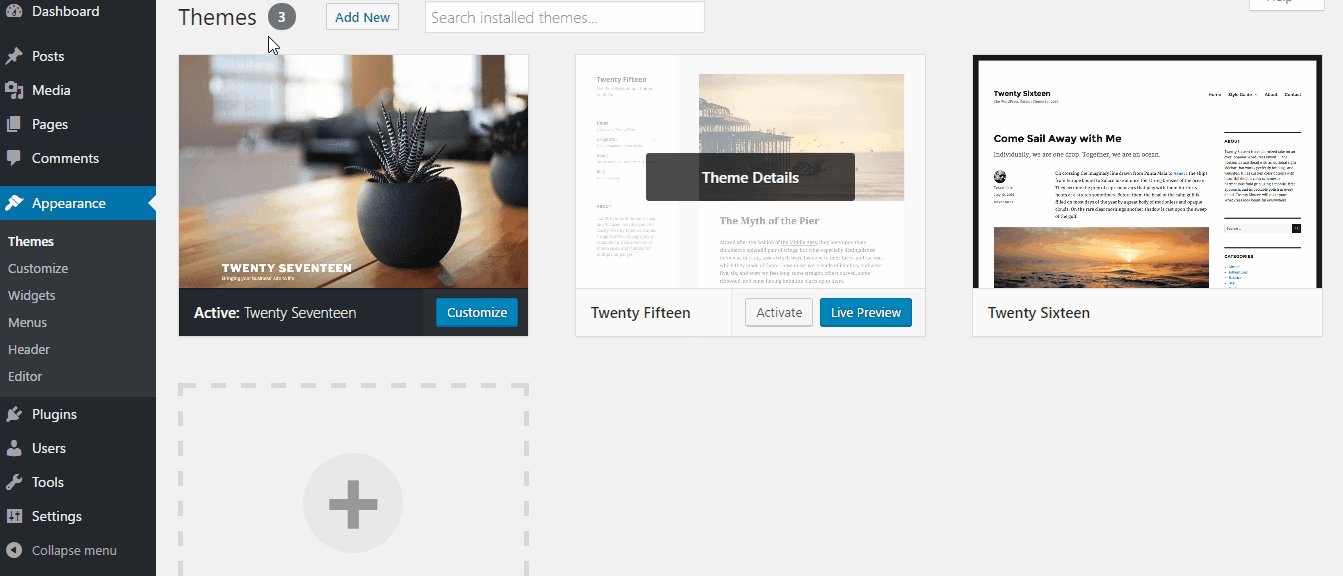
Теперь вы увидите разные темы на своем сайте. Идите вперед и выберите тему, которую вы хотите отредактировать.
Затем вы можете щелкнуть правой кнопкой мыши файл темы, чтобы отредактировать HTML. Например, если вы хотите внести изменения в нижний колонтитул, щелкните правой кнопкой мыши файл footer.php.
Многие FTP-клиенты позволяют просматривать и редактировать файлы и автоматически загружать их после внесения изменений. В FileZilla вы можете сделать это, щелкнув опцию «Просмотр/редактирование».
Тем не менее, мы рекомендуем вам загрузить файл, который вы хотите отредактировать, на рабочий стол, прежде чем вносить какие-либо изменения.
После редактирования HTML вы можете заменить исходный файл. Для получения более подробной информации мы рекомендуем следовать нашему руководству о том, как использовать FTP для загрузки файлов в WordPress.
Простой способ добавить код в WordPress
Самый простой способ добавить код в WordPress — использовать WPCode.
Команда WPBeginner разработала этот плагин, чтобы вы могли легко добавить код на свой сайт за считанные минуты, и мы сделали его абсолютно бесплатным для использования.
Это также помогает организовать ваш код, поскольку он хранится в одном месте. Кроме того, это предотвращает ошибки, которые могут возникнуть при ручном редактировании кода.
Еще одним преимуществом является то, что вам не нужно беспокоиться о том, что ваш код будет стерт, если вы решите обновить или изменить свою тему.
Первое, что вам нужно сделать, это установить и активировать плагин WPCode на вашем сайте. Для получения более подробной информации вы можете следовать нашему подробному руководству по установке плагина WordPress.
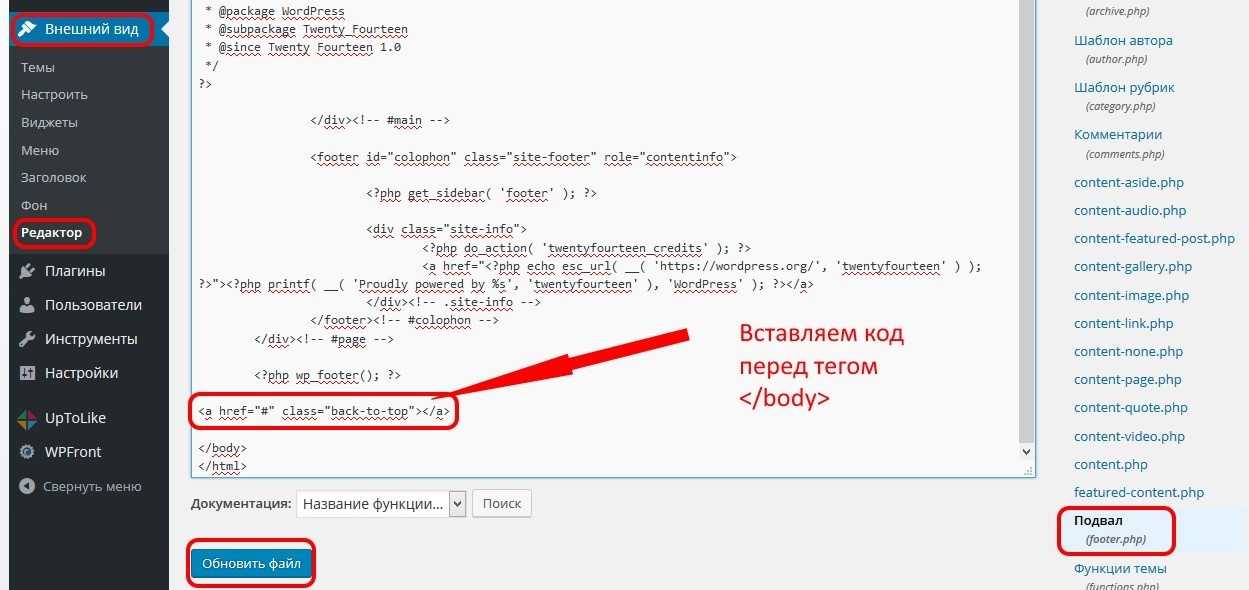
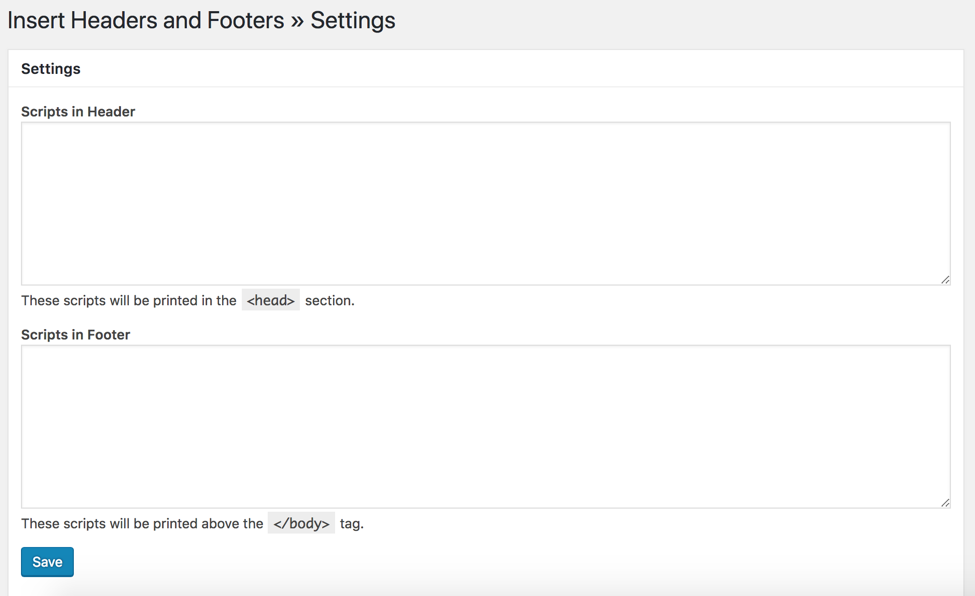
Когда плагин активен, вы можете перейти к Фрагменты кода » Верхний и нижний колонтитулы из панели администратора.
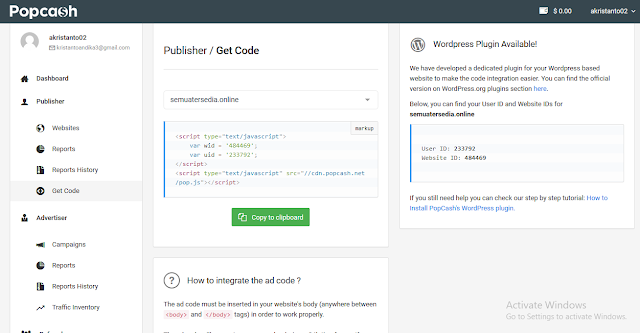
Затем вы можете добавить HTML-код на свой веб-сайт в поля заголовка, тела и нижнего колонтитула.
Предположим, вы хотите отобразить на своем веб-сайте панель предупреждений. Вы можете просто ввести HTML-код в поле «Тело» и нажать кнопку «Сохранить изменения».
Кроме того, вы можете добавить код отслеживания Google Analytics и пиксель Facebook в заголовок или добавить кнопку Pinterest в нижний колонтитул вашего сайта с помощью плагина.

 of.code.a11n
of.code.a11n

 You can also activate Code Snippets just on the main site, and then individually on other sites of your choice.
You can also activate Code Snippets just on the main site, and then individually on other sites of your choice.