Эффекты «Наведения» на сайте — Блог о создании сайта, конструкторе сайтов и Elementor
Создавая сайт разной направленности и назначения мы всегда стараемся немного его «приукрасить». Самый простой и популярный эффект это эффект при наведении курсора мыши на объект (hover эффект). Таким образом, когда мы наводим курсор мыши на объект с ним что то происходит. Давайте рассмотрим как и какие эффекты можно сделать в конструкторе сайта.
Смена цвета
Для секции нам необходимо добавить переход цвета, поэтому мы перейдем в свойства секции > вкладка Стиль — и в группе свойств Фон мы можем выбрать разный фон для обычного состояния так и для состояния при наведении.
Выбрав другой цвет фона для секции для обычного состояния и для состояния «Наведение» мы увидим переход от одного цвета к другому. Так же можно выбрать длительность эффекта перехода в настройке чуть ниже.
Эффект смены цветности изображения при наведении
Для этого нам достаточно абсолютно так же как и в предыдущем примере перейти на вкладку Стиль и выбрать в качестве фона черно белое изображение, а для опции «Наведение» выбрать в качестве фона цветное изображение. Теперь у нас при наведении на фото ч\б оно будет сменяться на цветное.
Теперь у нас при наведении на фото ч\б оно будет сменяться на цветное.
Смена позиции изображения и оттенка
Далее, у нас есть еще один эффект изображения. Итак, здесь мы используем одно и то же изображение для состояния Обычный и Наведение. Вот только есть небольшая хитрость, мы устанавливаем положение фона изображения в правом верхнем углу и при наведении мы устанавливаем его в правом нижнем углу.
Таким образом, когда вы наведете на него курсором мыши, вы увидите плавный переход позиции изображения.
Эффект изменения оттенка изображения
Давайте добавим еще и эффект наложения цвета. Итак, как мы уже увидели, когда вы устанавливаете цветовой переход, вы получаете хороший переход от одного цвета к другому. В изображении мы не получаем такого эффекта. Чтобы обойти это, нам необходимо добавить эффект наложения фона (перекрытие фона).
Для этого при наведении мы установим другой цвет с прозрачностью поверх фона. Таким образом, когда мы наведем на него курсор мыши вы увидите, как изображение сменяет позицию и оттенок. Это выглядит гораздо более впечатляюще и необычно.
Это выглядит гораздо более впечатляюще и необычно.
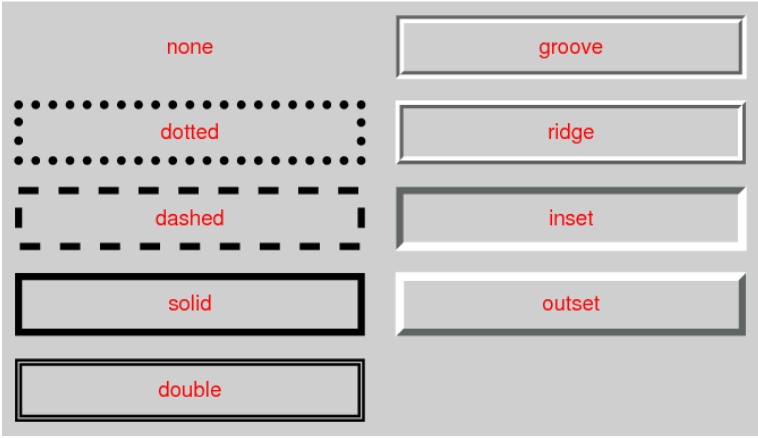
Эффект границы
Наведение границы выполняется на уровне виджета, т.е возможно применить к любому виджету на вкладке Расширенные (хотя и на вкладке стилей тоже доступно для некоторых виджетов).
Давайте сразу перейдем на вкладку Расширенные любого виджета или секции. В группе свойств Граница, выберем например сплошной тип границ, его цвет и толщину. Далее перейдем в состояние Наведение и изменим цвет границы, толщину. Теперь при наведении мы видим как меняется граница блока или виджета на вашем сайте. Данный эффект действительно хорош и часто используется на многих сайтах, чтобы сделать сайт более интерактивным.
Эффект теней
Когда мы выбираем группу свойств Граница, будь то на вкладке Стиль или Расширенные, мы можем выбрать тень для объекта. Добавив тень объекту мы получим эффект тени. Давайте теперь посмотрим на состояние Наведение и тоже добавим тень, но например с большим размахом. Теперь при наведении мы увидим как у объекта появляется тень или становится еще более объемный.
Это достаточно интересный эффект, который можно использовать в разных вариантах при этом добиться действительно интересных эффектов тени и смены теней.
Эффекты W3.CSS
❮ Назад Следующее ❯
Нормальный
W3-OPACEY
W3-GRAYSCALE-MAX
W3-SEPIA-MAX
W3.CSS Классы эффектов
W3.CSS Предоставляет следующие классы эффектов:
| Class | .Определяет |
|---|---|
| w3-непрозрачность | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,6) |
| w3-непрозрачность-мин | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,75) |
| w3-непрозрачность-макс | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,25) |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%) |
| w3-оттенки серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) |
w3-оттенки серого-макс. | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) |
| w3-сепия | Добавляет элементу эффект сепии (сепия: 75%) |
| w3-сепия-мин | Добавляет элементу эффект сепии (сепия: 50%) |
| w3-сепия-макс | Добавляет элементу эффект сепии (сепия: 100%) |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (непрозрачность: 0,6) |
| w3-hover-оттенки серого | Добавляет эффект оттенков серого к элементу при наведении (оттенки серого: 100%) |
| w3-наведение-сепия | Добавляет эффект сепии к элементу при наведении |
Непрозрачность
Классы W3-OPACEY Добавлены прозрачность к элементу:
Нормальный
W3-OPACEY-MIN
W3-OPACEY
W3-EPACE-MAX
Пример
Пример
. =»изображение.jpg»>


Попробуйте сами »
Классы GreyScale
Классы W3-GrayScale Добавьте эффект серого к элементу:
Нормальный
W3-Grayscale-Min
W3-Grayscale
W3-GrayScale-Min
W3-GrayScale-Min. источник = «изображение.jpg»>


Попробуйте сами »
Примечание: Классы оттенков серого w3 не поддерживаются в IE 11 и более ранние версии.
SEPIA
Классы W3-Sepia Добавлены эффект SEPIA к элементу:
Нормальный
W3-Sepia-Min
W3-Sepia
W3-Sepia-Min
W3-Sepia-Max
. источник = «изображение.jpg»>

 jpg»>
jpg»>Попробуйте сами »
Примечание. Классы w3-sepia не поддерживаются в IE 11 и более ранние версии.
Эффекты наведения
Вы также можете добавить специальные эффекты при наведении курсора мыши.
w3-hover-opacity
w3-hover-оттенки серого
w3-hover-sepia
Пример



Попробуйте сами »
Hover Opacity Color
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity , чтобы создать слегка «более светлый» цвет фона при наведении:
w3-hover-red
w3-hover-red с w3-hover-opacity
Пример
w3-hover-red с w3-hover-opacity
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
2 Top0 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
36 CSS-эффектов свечения для добавления объема и настроения вашему дизайну 2022
Освещение и эффекты свечения всегда создают правильную атмосферу для вашего веб-сайта или приложения. Вы можете легко привлечь внимание пользователя к нужным местам, не делая элементы странными. Например, на веб-сайте студии йоги вы получаете светлые успокаивающие цвета и мягко светящиеся элементы, чтобы дать пользователю ощущение расслабленности. С другой стороны, на веб-сайте мероприятия или вечеринки у вас есть яркие светящиеся элементы на темном фоне, чтобы создать настроение вечеринки. От элементов на веб-страницах до анимации загрузки — есть множество красивых светящихся эффектов. Многие творческие умы использовали этот светящийся эффект, чтобы сделать свои элементы и дизайны уникальными.
CSS Glow Border Effect
Как следует из названия, вы получаете эффекты свечения CSS для границ. В этом пакете даны три различных эффекта границы свечения. Создатель умело использовал эффекты глубины и свечения во всех трех концепциях, чтобы обеспечить захватывающий пользовательский опыт. И самое приятное то, что весь дизайн сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете попробовать любые современные цвета и цветовые схемы градиента, чтобы эффекты свечения соответствовали вашим проектам.
Информация / Загрузить демоверсию
Эффект свечения кнопки CSS
Этот эффект свечения кнопки CSS поможет выделить важную кнопку призыва к действию среди других. Создатель использовал зеленый цвет радиона в дизайне по умолчанию, который выглядит поляризующим, а также легко привлекает внимание пользователя. Эффекты свечения и мерцания разумно сочетаются, так что конечный результат выглядит визуально привлекательным для аудитории. В этом паке даны три типа кнопок и эффектов свечения; каждый из них компактен и удобен в использовании.
Эффекты свечения и мерцания разумно сочетаются, так что конечный результат выглядит визуально привлекательным для аудитории. В этом паке даны три типа кнопок и эффектов свечения; каждый из них компактен и удобен в использовании.
Информация / Загрузить демонстрацию
Эффект свечения CSS при наведении
Тем, кто ищет эффект свечения CSS при наведении, чтобы выделить текст среди других элементов, понравится эта концепция. Создатель использовал концепцию эффекта неонового свечения, чтобы придать ему более аутентичный вид, и он работает хорошо. В этом пакете шесть вариантов эффекта свечения, и все они работают правильно. Поскольку вся концепция создана с использованием сценариев CSS3 и HTML5, вы можете использовать этот код в любой части своих веб-сайтов и приложений.
Информация / Загрузить демонстрацию
Анимация свечения текста CSS
Это также пример анимации свечения текста CSS, но здесь анимация текста постоянно светится.
Информация / Загрузить демонстрацию
Эффект внешнего свечения карты
Элементы карты всегда являются лучшим вариантом для представления контента в удобном для восприятия формате. Если вы планируете сделать элементы карты еще более привлекательными для аудитории, вы можете использовать эффекты свечения на картах. В этом примере для выделения выбранных карт используются эффекты свечения; градиентные цвета и эффекты свечения делают этот дизайн еще более привлекательным. Один и тот же цвет градиента используется для всех карт в дизайне по умолчанию. Вы можете попробовать разные цвета, если хотите. Например, вы можете использовать градиентные цвета для карты Android. Поскольку весь дизайн использует сценарий CSS, он может легко обрабатывать все современные цвета. Чтобы узнать больше о подобных интерактивных дизайнах карт, взгляните на нашу коллекцию дизайнов загрузочных карт.
Вы можете попробовать разные цвета, если хотите. Например, вы можете использовать градиентные цвета для карты Android. Поскольку весь дизайн использует сценарий CSS, он может легко обрабатывать все современные цвета. Чтобы узнать больше о подобных интерактивных дизайнах карт, взгляните на нашу коллекцию дизайнов загрузочных карт.
Информация / Скачать демоверсию
Иконки социальных сетей Neon CSS Glow Effect
Вам не нужно пробовать совершенно другую концепцию дизайна, чтобы сделать свой дизайн уникальным. Иногда добавление нескольких интересных элементов выделяет ваш дизайн из толпы. В этом примере создатель использовал эффект свечения, чтобы оживить простые значки социальных сетей. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения. Вы можете сделать эффект свечения еще более интенсивным и ярким, если хотите. Например, вы можете вращать эффект фонового свечения или добавлять эффект изменения цвета, когда пользователь наводит курсор на значки социальных сетей.
Информация / Загрузить демонстрацию
Gradient Glow Letter
Эта концепция эффекта свечения может использоваться в качестве элемента дизайна. Двухступенчатые прогрессивные эффекты свечения могут придать реалистичный вид, но вы можете заставить его светиться полностью, как только пользователь наведет на него курсор. Хотя это концептуальная модель, внимание к деталям в этом дизайне хорошее. Например, отражения на виртуальной стене также становятся ярче, когда буква светится. Создатель дал вам правильную рабочую концепцию; вы можете взять этот дизайн, настроить его в соответствии с вашими потребностями и сделать его еще более значимым.
Информация / Загрузить демоверсию
Форма светящегося импульса
Создатель применил эффект свечения для полей ввода. Мы видели много дизайнов полей ввода и анимационных эффектов в отдельном посте. Светящийся эффект — один из самых эффективных способов уведомить пользователя, в каком поле он добавляет свою деталь. Как видите, прямоугольники не только светятся, но и периодически мигают. Этот эффект мерцания будет полезен, когда пользователи возобновят работу после перерыва. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими требованиями к дизайну.
Как видите, прямоугольники не только светятся, но и периодически мигают. Этот эффект мерцания будет полезен, когда пользователи возобновят работу после перерыва. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими требованиями к дизайну.
Информация / Загрузить демонстрацию
Светящаяся кнопка
Как следует из названия, создатель использовал эффект свечения для кнопок призыва к действию. Современный скрипт CSS придает кнопке реалистичный вид. Для кнопки использован яркий цвет материала, чтобы сделать эффект свечения еще более заметным и привлекательным. Поскольку большинство дизайнеров предпочитают использовать яркие цветные кнопки для важных кнопок на целевых страницах, можно использовать дизайн по умолчанию. Сценарий кода прост; вы можете отредактировать его в редакторе и визуализировать перед использованием на своем веб-сайте/в приложении. Из-за простого характера кода вы можете легко включить дизайн даже в свой существующий веб-сайт.
Из-за простого характера кода вы можете легко включить дизайн даже в свой существующий веб-сайт.
Информация / Загрузить демонстрацию
Простой эффект свечения
Радиокнопка использует эффект свечения в этом примере. В нашей коллекции дизайнов радиокнопок начальной загрузки мы показали различные анимированные дизайны радиокнопок. Это очень просто, и создателю легко удалось привлечь внимание пользователя, используя тонкий эффект свечения. Благодаря сияющему зеленому цвету и эффекту мерцания эффект свечения в этом дизайне выглядит еще более очевидным. Весь дизайн выполнен с использованием новейшего скрипта CSS, что дает вам больше свободы для добавления любых пользовательских функций/эффектов, которые вы хотите. Радиокнопка в этом дизайне очень проста и компактна, поэтому вы можете без проблем использовать ее в любой части своих веб-сайтов и форм.
Информация / Загрузить демонстрацию
Кнопка свечения
Это также пример эффекта свечения кнопки, но здесь используется другой тип эффекта свечения. Вместо того, чтобы подсвечивать всю кнопку, создатель сделал некоторые части кнопки светящимися в зависимости от движения курсора. Из-за тусклой цветовой гаммы эффект свечения не заметен. Как только вы используете контрастные цвета для эффектов наведения и кнопки, эффект свечения будет выглядеть привлекательно в этой концепции. Поскольку в этом примере используются некоторые динамические действия, создатель использовал несколько строк Javascript. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими требованиями и визуализировать результаты в самом редакторе CodePen.
Вместо того, чтобы подсвечивать всю кнопку, создатель сделал некоторые части кнопки светящимися в зависимости от движения курсора. Из-за тусклой цветовой гаммы эффект свечения не заметен. Как только вы используете контрастные цвета для эффектов наведения и кнопки, эффект свечения будет выглядеть привлекательно в этой концепции. Поскольку в этом примере используются некоторые динамические действия, создатель использовал несколько строк Javascript. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими требованиями и визуализировать результаты в самом редакторе CodePen.
Информация / Скачать демо
Мерцание свечения
Этот фрагмент кода поможет вам создать реалистичную виртуальную неоновую вывеску. Чтобы сделать эффект неоновой доски еще более привлекательным, создатель использовал эффект мерцания вместе с эффектом свечения. Эффект мерцания идеально рассчитан по времени в этом дизайне, поэтому он не навязчив, и пользователи могут видеть тексты, даже когда они мерцают. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также разработан исключительно с использованием последнего сценария CSS. Вы можете легко обрабатывать код и настраивать его в соответствии с вашими потребностями.
Как и большинство других примеров эффектов свечения CSS в этом списке, этот также разработан исключительно с использованием последнего сценария CSS. Вы можете легко обрабатывать код и настраивать его в соответствии с вашими потребностями.
Информация / Загрузить демонстрацию
Мерцание неонового текста
Мерцание неонового текста — это еще одна концепция светящегося текста на неоновой доске, но в этом дизайне используется другой эффект мерцания и эффект свечения. Мерцание происходит только один раз, как при первом включении света, и текст остается нетронутым. Если вы хотите, чтобы эффект мерцания возникал только один раз во время загрузки, вам поможет этот скрипт кода. Чтобы эффект выглядел естественно, создатель использовал несколько строк javascript вместе со сценарием CSS.
Информация / Загрузить демонстрацию
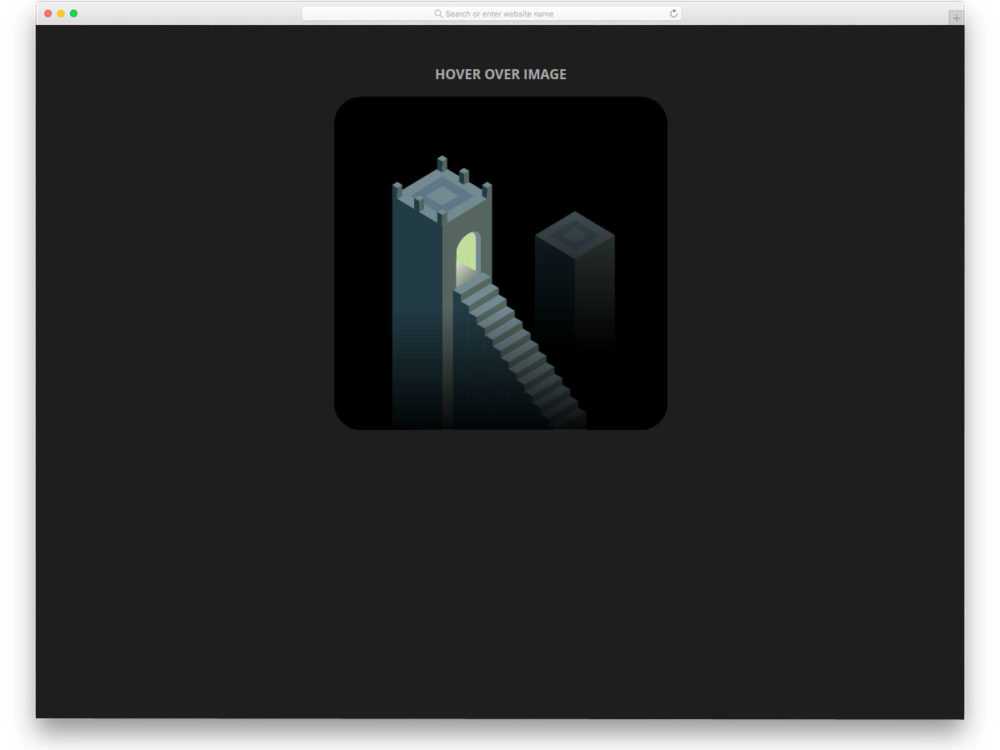
Эффект свечения при наведении
Одной из наиболее распространенных областей, где используются эффекты свечения, является анимация при наведении. Несмотря на то, что есть несколько интерактивных эффектов наведения, анимация свечения тонкая и эффективная. На темном фоне эффект свечения выглядит очень привлекательно. Эффекты свечения CSS в этом дизайне созданы исключительно с использованием скрипта CSS3. Следовательно, вы можете использовать этот код даже на своем существующем веб-сайте. Единственным недостатком в этом примере является то, что эффект свечения прекращается через несколько секунд, даже если курсор все еще находится на элементе. Помимо этой небольшой проблемы, которую, конечно, можно легко исправить, этот дизайн является хорошим выбором.
Несмотря на то, что есть несколько интерактивных эффектов наведения, анимация свечения тонкая и эффективная. На темном фоне эффект свечения выглядит очень привлекательно. Эффекты свечения CSS в этом дизайне созданы исключительно с использованием скрипта CSS3. Следовательно, вы можете использовать этот код даже на своем существующем веб-сайте. Единственным недостатком в этом примере является то, что эффект свечения прекращается через несколько секунд, даже если курсор все еще находится на элементе. Помимо этой небольшой проблемы, которую, конечно, можно легко исправить, этот дизайн является хорошим выбором.
Информация / Загрузить демо
SVG + GSAP Светящийся загрузчик прыжков
Разработчик применил эффект свечения в анимации загрузчика страниц. Анимация загрузки — это то место, где мы можем проявить творческий подход или просто использовать старый круговой загрузчик. Разработчик добавил детали к эффекту, так что вы получите сюрреалистический опыт. Например, эффект ряби воды при прыжке погрузчика. Как следует из названия, в этом примере разработчик использовал элементы SVG, что дает вам возможность гибко настраивать элементы в соответствии с вашими требованиями. Чтобы дать вам эту мягкую плавную светящуюся анимацию загрузчика, разработчик использовал структуру CSS3 и Javascript.
Как следует из названия, в этом примере разработчик использовал элементы SVG, что дает вам возможность гибко настраивать элементы в соответствии с вашими требованиями. Чтобы дать вам эту мягкую плавную светящуюся анимацию загрузчика, разработчик использовал структуру CSS3 и Javascript.
Информация / Загрузить демонстрацию
Кнопки свечения при наведении курсора
Кнопки являются одним из наиболее распространенных мест, где используются эффекты свечения CSS. На нем ясно видно, что светящаяся кнопка отличается от других кнопок на веб-странице. В этом примере создатель использовал эффект свечения для действия наведения. Как и во всех других примерах эффектов свечения CSS, в этом также используется темная тема, чтобы сделать эффект свечения очевидным для пользователей. В этом эффекте свечения подсвечиваются только значки и границы кнопок, чтобы пользователь мог видеть, какую опцию или значок он выбирает.
Информация / Загрузить демонстрацию
Tapered Glow Progress Bar
Использование эффектов свечения на индикаторе выполнения — хорошая идея. Если вы планируете выделить разделы навыков на странице своего резюме или на своем личном веб-сайте, такие концепции дизайна будут хорошим выбором. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения CSS на индикаторе выполнения. Вы можете изменить дизайн индикатора выполнения и эффект свечения в зависимости от ваших потребностей. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также создан с использованием скрипта CSS3. Следовательно, он может легко обрабатывать современные цвета и эффекты.
Если вы планируете выделить разделы навыков на странице своего резюме или на своем личном веб-сайте, такие концепции дизайна будут хорошим выбором. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения CSS на индикаторе выполнения. Вы можете изменить дизайн индикатора выполнения и эффект свечения в зависимости от ваших потребностей. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также создан с использованием скрипта CSS3. Следовательно, он может легко обрабатывать современные цвета и эффекты.
Информация / Загрузить демонстрацию
Кнопка градиентного цвета со свечением при наведении курсора
Цвета градиента сами по себе делают элемент уникальным среди других на веб-странице. Но если вы хотите сделать элемент еще более особенным, вы можете добавить эффекты свечения CSS. В этом примере создатель использовал эффект свечения на кнопке градиента, когда пользователь наводит на кнопку курсор. Прелесть в том, что цвет градиента идеально светится независимо от того, сколько цветов вы используете на кнопке. Весь дизайн выполнен с использованием сценария CSS3, поэтому вы можете легко редактировать код в соответствии с вашими потребностями. Вы можете редактировать и визуализировать результаты в самом редакторе CodePen, чтобы получить четкое представление о дизайне, прежде чем использовать его на своем веб-сайте или в проекте.
Весь дизайн выполнен с использованием сценария CSS3, поэтому вы можете легко редактировать код в соответствии с вашими потребностями. Вы можете редактировать и визуализировать результаты в самом редакторе CodePen, чтобы получить четкое представление о дизайне, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Загрузить демоверсию
Neon Glow Letters
Современные фреймворки веб-разработки помогают нам комбинировать графические элементы и изображения, чтобы предоставить пользователям аутентичный опыт. В этом примере с эффектами свечения CSS создатель использовал эффекты свечения в стиле нео для букв. Если вы создаете интерактивный ресторан, фуд-трак или другие подобные веб-сайты, такие элементы придадут вашему веб-сайту новое измерение. Поскольку это концептуальная модель, создатель сохранил простой эффект нео. Но вы можете отредактировать код, чтобы изменить стиль шрифта и эффект свечения так, как вы хотите.
Информация / Загрузить демонстрацию
Простой эффект свечения
Радиокнопки присутствуют в дизайне пользовательского интерфейса уже очень давно. Многие современные дизайнеры используют переключатели вместо переключателей. Но все же есть определенные места, где вам нужно использовать переключатели. Если вам нравится делать что-то отличное от обычного переключателя, этот светящийся переключатель произведет на вас впечатление. Тонкий характер этого дизайна делает его подходящим для любой части веб-сайта и форм. Использование таких элементов в вашей форме сделает ваши формы интерактивными для пользователей. В этом дизайне в основном используется скрипт CSS3, поэтому вы можете легко использовать этот дизайн в своем проекте.
Многие современные дизайнеры используют переключатели вместо переключателей. Но все же есть определенные места, где вам нужно использовать переключатели. Если вам нравится делать что-то отличное от обычного переключателя, этот светящийся переключатель произведет на вас впечатление. Тонкий характер этого дизайна делает его подходящим для любой части веб-сайта и форм. Использование таких элементов в вашей форме сделает ваши формы интерактивными для пользователей. В этом дизайне в основном используется скрипт CSS3, поэтому вы можете легко использовать этот дизайн в своем проекте.
Информация / Загрузить демонстрацию
Светящиеся кнопки с CSS
Кнопки призыва к действию в основном предназначены для выделения и отображения важных ссылок. Хотя кнопки отличаются от других ссылок CSS, их уникальность легко привлечет внимание пользователя. Эта светящаяся кнопка CSS поможет вам сделать ваши кнопки уникальными среди остальных веб-элементов. Цвет, используемый для эффекта свечения в дизайне по умолчанию, не так очевиден. Но вы можете легко изменить цвета и сделать кнопку более привлекательной. Поскольку в этом дизайне используется сценарий CSS3, у вас есть возможность использовать градиентные цвета. Посмотрите нашу коллекцию кнопок с градиентом CSS, чтобы найти более привлекательный дизайн.
Но вы можете легко изменить цвета и сделать кнопку более привлекательной. Поскольку в этом дизайне используется сценарий CSS3, у вас есть возможность использовать градиентные цвета. Посмотрите нашу коллекцию кнопок с градиентом CSS, чтобы найти более привлекательный дизайн.
Информация / Скачать демо
Загрузчик Infinity без SVG
Это еще одна анимация загрузчика с эффектом свечения. Из названия вы можете понять, что здесь не используются элементы SVG. Данная анимация загрузчика проста и может использоваться для любого веб-сайта или приложения. Сценарии HTML5 и CSS3 эффективно используются для создания этого дизайна. Дизайн и структура кода также упрощены для упрощения настройки.
Информация / Загрузить демоверсию
D3 Круговая диаграмма прогресса с эффектом свечения
Анимированные диаграммы широко используются в приложениях и на веб-сайтах для наглядного отображения статистики пользователям. На многих личных веб-сайтах вы можете увидеть анимированный счетчик статистики, показывающий опыт и уровень навыков. Если вы хотите использовать эффект свечения для анимированной кольцевой диаграммы, это лучший вариант. В дизайне по умолчанию разработчик показал разные значения. Но вы можете изменить его на одно значение и позволить диаграмме двигаться постепенно. Для более плавного эффекта разработчик использовал в этом дизайне CSS3 и Javascript. Правильная обработка кода скрипта облегчит работу разработчика.
Если вы хотите использовать эффект свечения для анимированной кольцевой диаграммы, это лучший вариант. В дизайне по умолчанию разработчик показал разные значения. Но вы можете изменить его на одно значение и позволить диаграмме двигаться постепенно. Для более плавного эффекта разработчик использовал в этом дизайне CSS3 и Javascript. Правильная обработка кода скрипта облегчит работу разработчика.
Информация / Загрузить демо
Светящийся спиннер
Это также анимационный эффект светящегося спиннера. В этом дизайне вы получаете светящуюся линию, движущуюся по квадратному узору. Эффект по умолчанию гладкий и чистый. Хотя оригинальный дизайн предназначен для загрузки анимации, вы также можете использовать его для других целей. Современный веб-дизайн использует иллюстративный дизайн и индивидуальную анимацию для привлекательного представления контента пользователям. Подобные элементы пригодятся вам во многих случаях. Еще одним преимуществом этого дизайна является то, что он создан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко настроить и использовать код на своем веб-сайте.
Следовательно, вы можете легко настроить и использовать код на своем веб-сайте.
Информация / Загрузить демонстрацию
Неоновый загрузочный круг
Неоновый загрузочный круг — это светящийся элемент двойного назначения. Вы можете использовать этот дизайн для загрузчиков и для графиков. Как и в упомянутой выше кольцевой диаграмме с эффектом свечения, вы можете использовать это, чтобы показать процент вашего уровня навыков. Разработчик в основном использовал Javascript для создания этого дизайна и несколько строк кода CSS3 для улучшения результата. Чтобы сделать индикатор выполнения еще более привлекательным, создатель использовал другой цвет для разных процентных диапазонов. Подобные элементы также можно использовать в инструментах тестирования для отображения результатов.
Информация / Загрузить демонстрацию
Светящаяся кнопка ввода
Светящаяся кнопка ввода представляет собой светящуюся кнопку в стиле ретро. Но не волнуйтесь, вы можете легко преобразовать его в современный дизайн. Все, что вам нужно сделать, это настроить цветовую схему по умолчанию, используемую в этом дизайне. Граница кнопки постоянно светится, привлекая внимание пользователя. Многие дизайнеры используют анимацию границ, чтобы выделить важные элементы среди остальных элементов. Мы сделали отдельный пост об эффектах анимации границ CSS, взгляните на него, чтобы узнать больше о дизайнерских вдохновениях. Разработчик этого дизайна сохранил кодовую базу очень простой, чтобы вы могли использовать к ним другие эффекты.
Все, что вам нужно сделать, это настроить цветовую схему по умолчанию, используемую в этом дизайне. Граница кнопки постоянно светится, привлекая внимание пользователя. Многие дизайнеры используют анимацию границ, чтобы выделить важные элементы среди остальных элементов. Мы сделали отдельный пост об эффектах анимации границ CSS, взгляните на него, чтобы узнать больше о дизайнерских вдохновениях. Разработчик этого дизайна сохранил кодовую базу очень простой, чтобы вы могли использовать к ним другие эффекты.
Информация / Скачать демо
Retro Blink
Retro Blink станет идеальным вариантом для оформления ввода текста. Разработчик применил светящиеся эффекты для текстов и курсора. Поскольку это концептуальный дизайн, разработчик не делал его динамическим инструментом. Но вы можете работать над кодом, чтобы сделать его полнофункциональным инструментом. Из самого скрипта кода вы можете понять, что разработчик в основном использовал скрипт CSS3. Основываясь на структуре кода, которой вы следуете, вы можете обрезать код. Поскольку разработчик поделился кодом в редакторе CodePen, вы можете визуализировать результат, прежде чем использовать код в своем проекте.
Поскольку разработчик поделился кодом в редакторе CodePen, вы можете визуализировать результат, прежде чем использовать код в своем проекте.
Информация / Загрузить демоверсию
Неоновый текстовый эффект тени
В этом примере разработчик предоставил вам набор светящихся цифровых вывесок. Если вы хотите добавить на свой сайт декоративные элементы из неонового света, этот вариант вас впечатлит. В этом наборе разработчик дал вам как мигающий, так и постоянно светящийся эффект. В этом наборе дано почти девять вариантов дизайна. Основываясь на ваших потребностях в дизайне, выберите один и начните редактировать его. Разработчик использовал фреймворки CSS3 и Javascript для создания реалистичного эффекта. Поскольку современные шрифты очень выразительны, вы можете использовать свои собственные шрифты для создания собственных уникальных цифровых неоновых вывесок.
Информация / Загрузить демонстрацию
Pure CSS Button Hover Glow Effect
Это еще один светящийся эффект наведения, используемый для кнопок призыва к действию. В этом дизайне разработчик использовал анимацию границ для кнопок призыва к действию. С градиентными цветами эффект свечения выглядит еще более привлекательным. Если вы хотите использовать удивительные элементы на своем веб-сайте, чтобы поразить своих посетителей, такие эффекты вам пригодятся. Весь эффект свечения разработан исключительно с использованием скрипта CSS3, что делает этот дизайн удобным в использовании. Просто скопируйте код и используйте его на своем существующем веб-сайте. Поскольку вся анимация происходит на границе кнопки, вам не нужно настраивать другие элементы на веб-странице.
В этом дизайне разработчик использовал анимацию границ для кнопок призыва к действию. С градиентными цветами эффект свечения выглядит еще более привлекательным. Если вы хотите использовать удивительные элементы на своем веб-сайте, чтобы поразить своих посетителей, такие эффекты вам пригодятся. Весь эффект свечения разработан исключительно с использованием скрипта CSS3, что делает этот дизайн удобным в использовании. Просто скопируйте код и используйте его на своем существующем веб-сайте. Поскольку вся анимация происходит на границе кнопки, вам не нужно настраивать другие элементы на веб-странице.
Информация / Загрузить демоверсию
Светящиеся 3D-панели
Ползунки диапазона — это интерактивные элементы пользовательского интерфейса, упрощающие использование веб-сайта или приложения. Мы сделали отдельный пост для слайдеров диапазонов CSS, в котором много интерактивных дизайнов. В этом примере разработчик дал нам светящиеся трехмерные полосы. Вы можете увидеть кнопку переключения в верхней части полос, чтобы изменить фон. На темном фоне отчетливо видны светящиеся эффекты. Чтобы дать вам четкое представление, разработчик использовал в демо постоянно меняющееся значение диапазона. Но вы можете легко это исправить и сделать его динамическим инструментом для получения входных данных.
На темном фоне отчетливо видны светящиеся эффекты. Чтобы дать вам четкое представление, разработчик использовал в демо постоянно меняющееся значение диапазона. Но вы можете легко это исправить и сделать его динамическим инструментом для получения входных данных.
Информация / Загрузить демонстрацию
G L O W
G L O W — это шаблон дизайна светящегося фона. Если вам наскучило использование в дизайне одних и тех же старых статических паттернов, этот пример вас впечатлит. После разработки CSS3 и HTML5 разработчики используют их для создания интерактивных фоновых узоров. G L O W — один из таких интерактивных фоновых рисунков. Вы можете увеличить масштаб и зайти внутрь светящегося атомного шара или насладиться светящимся шаром как он есть. Чтобы узнать больше об интерактивных анимированных персонажах и элементах, посмотрите нашу коллекцию дизайна threejs. Чтобы сделать этот дизайн, разработчик в основном использовал Javascript и несколько строк скрипта CSS3 для улучшения дизайна.
Информация / Загрузить демо
Эффекты свечения Автор: Марьям
Разработчик Марьям предоставила нам эффект светящегося загрузчика. Мы уже видели несколько анимаций загрузки в этом списке, ну, эта довольно простая. Это почти похоже на анимацию загрузки Google. Красочные светящиеся точки становятся ярче и растут одна за другой, что придает аккуратное визуальное удовольствие. Как и дизайн, сценарий кода в этом примере также остается простым. Для создания этого дизайна разработчик использовал только скрипт CSS3. Поскольку это дизайн с единым кодом, другие разработчики могут легко работать с этим дизайном и использовать его даже на своих существующих веб-сайтах.
Информация / Загрузить демоверсию
Спиннер со светящимся липким эффектом
В этой анимации разработчик использовал светящиеся капли воды для плавного движения по кругу. Анимация плавная, поэтому у пользователя будет отличный опыт с этой анимацией. В скрипте кода видно, что разработчик дал правильные комментарии. Эти примечания помогут вам лучше понять код, если вы новичок. Даже в скрипте CSS3 разработчик четко упомянул классы и элементы. Использование этого кода будет легкой задачей для всех типов разработчиков. Вы можете использовать этот код в своем проекте, внеся несколько изменений.
Эти примечания помогут вам лучше понять код, если вы новичок. Даже в скрипте CSS3 разработчик четко упомянул классы и элементы. Использование этого кода будет легкой задачей для всех типов разработчиков. Вы можете использовать этот код в своем проекте, внеся несколько изменений.
Информация / Скачать демо
Эффект мерцающей неоновой вывески
Это еще одна цифровая неоновая вывеска, которую вы можете использовать на своем веб-сайте и в приложениях. Разработчик создал этот мерцающий эффект неоновой вывески исключительно с помощью скрипта CSS3. Правильно обрабатывая теги CSS3, разработчик дал нам реалистичную неоновую вывеску. Если вы планируете дизайн сторителлинга для своего магазина или ресторана, такие элементы вам пригодятся.
Информация / Загрузить демонстрацию
Neon Flux
Neon Flux — еще одна вывеска с неоновым светом, которая мягко мигает через определенные промежутки времени. В дизайне по умолчанию дизайнер использовал эффекты свечения оранжевого и синего света. Основываясь на своем дизайне, вы можете легко изменить цветовую схему этой светящейся неоновой вывески. Этот шаблон использует последний скрипт CSS3 и поддерживает все современные цвета и цветовые схемы градиента. Как и упомянутый выше эффект мерцающей неоновой вывески, этот также был разработан исключительно с использованием скрипта CSS3. Работа с этим уникодовым дизайном будет легкой задачей для разработчиков.
Основываясь на своем дизайне, вы можете легко изменить цветовую схему этой светящейся неоновой вывески. Этот шаблон использует последний скрипт CSS3 и поддерживает все современные цвета и цветовые схемы градиента. Как и упомянутый выше эффект мерцающей неоновой вывески, этот также был разработан исключительно с использованием скрипта CSS3. Работа с этим уникодовым дизайном будет легкой задачей для разработчиков.
Информация / Загрузить демонстрацию
Neon
Все предыдущие эффекты свечения Neon CSS разработаны как цифровые вывески, но этот отличается. Дизайнер обработал эффект неонового свечения как текстовый эффект. Если вы хотите выделить важный текстовый контент на своем креативном веб-сайте, этот дизайн будет хорошим вариантом. В дизайне по умолчанию вы получаете курсивный шрифт, но вы можете использовать свои собственные шрифты. Настройка этого фрагмента кода будет легкой задачей. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации.
