Что такое язык программирования css?
Язык css: определение, структура и характеристики
Название языка происходит от английского словосочетания Cascading Style Sheets. В переводе на русский — каскадные таблицы стилей. Основное назначение — задание внешнего вида страницы. С его помощью разметке назначается цвет, толщина, положение. Наиболее распространено использование с HTML файлами.
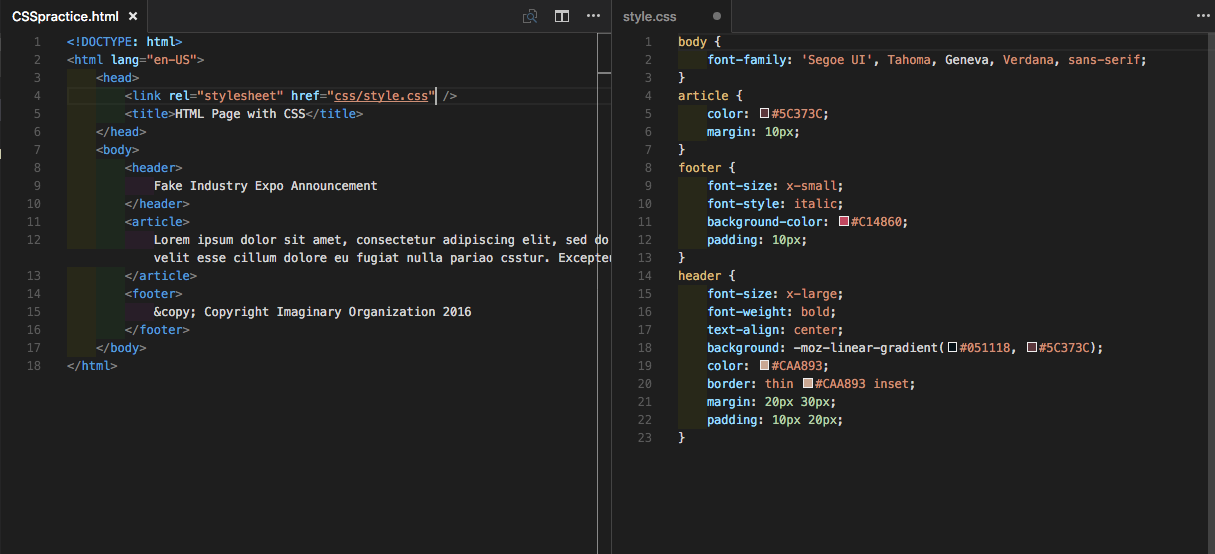
Простыми словами, css — это набор правил, который подбирается под внешний вид каждого элемента. Состоят правила из следующих элементов: селектор, свойство и значение. Разберём пример: body { background: #fffff0 ;. Здесь «body» — селектор, «background» — свойство, «fffff0» — значение.
Селекторы — сообщают элементу разметки, какие стили будут применены. При работе задается форматирование тега (размер шрифта, цвет, выделение). Блоки объявления — состоят из свойства и значения. Размещаются за фигурной скобкой в коде.
Завершается строчка точкой с запятой. Язык программирования чувствителен к лишним символам и пробелам. Выбор написания кода зависит от разработчика. Он задаёт приоритет и следит за правильностью написания.
Выбор написания кода зависит от разработчика. Он задаёт приоритет и следит за правильностью написания.
Возможности css
Первая возможность — управление отображения любого содержимого HTML документа. С помощью кода задаются цвета, шрифты и другие параметры, влияющие на визуальную составляющую страницы. Также программисты могут задавать начертания, создавать списки и отображать иерархию заголовков. К известным возможностям языка программирования относят:
- Отсутствие необходимости ручного форматирования текста. Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков.
- Редактирование дизайна крупного сайта. CSS полезен при изменении внешнего вида крупного ресурса. Чтобы вручную не менять шрифт или цвет, задаются стили определённым классам. Одна запись изменяет сразу несколько элементов на различных страницах.

- Настройка положений отдельных элементов. При помощи языка программирования, упрощается работа при создании сайта.
Также при работе с кодом программисты выделяют скрытые возможности. К ним относятся: плавный скролл, закрепление элементов при пролистывании страницы, обрезка текста в зависимости от разрешения экрана, создание переменных, использование нескольких цветовых тем. Возможности языка css обширны. Код создает различные элементы, которые украсят любой сайт.
Для чего нужен этот язык программирования
Язык программирования используется для придания внешнего вида страницы. С помощью CSS тексту можно задать цвет, размер и толщину.
Также язык программирования используется для структурирования заголовков. Если код подключен к HTML, пользователю не нужно описывать очерёдность объектов. Достаточно прописывать класс. Далее программисты применяют определённый стиль к указанному классу. К основным особенностям применения относят:
- обеспечение простой и быстрой разработки одинаковых страниц;
- использование кода и применение к нескольким классам HTML;
- повышение гибкости и удобства редактирования кода — изменение в одной строке вносит правки во всём оформлении разметки;
- упрощение работы программиста с кодом, повторение элементов;
- ускорение загрузки веб-страниц, так как язык программирования кэшируется при первом открытии, в дальнейшем — считывает сохраненные данные;
- визуализация элементов страницы — большой выбор доступных решений для оформления;
- применение разных стилей к одному документу — разработка адаптивных мобильных версий или сайтов для людей с плохим зрением.

Каскадные таблицы служат не только для дизайна разметки. Они применяются для упрощения сайтостроения, облегчения структуры и работы с кодом. Применение кода строит иерархию информации на веб-странице.
Как подключить файл сss
Существует 3 основных способа подключить каскадную таблицы к сайту. Возможно использование глобальных стилей, правила в определённых контейнерах и добавление ссылки на внешний .css файл.
- Глобальное подключение css стилей сопровождается размещением кода между контейнерами <head> </head>. К преимуществам относится загрузка кода только на конкретной странице. Использование стилей может повлиять на скорость загрузки страницы. Также этот метод подходит для создания шаблонов. Все основные возможности — изменение цвета, шрифт или курсив, размещаются в тегах <style> </style>.
- Возможно подключение при помощи стороннего файла. Является удобным способом, так как все изменения в документе отображаются на странице сайта.
 Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.
Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц. - Внутренний css код используется для определённого тега HTML. Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности.
Наиболее популярным является второй метод подключения при помощи стороннего файла. Он считается рекомендуемым, позволяет раскрыть все возможности языка программирования и сократить работу с кодом.
Язык программирования CSS используется для визуализации разметки сайтов. С его помощью можно менять шрифты, начертания текста, цвета и назначать заголовки. Код позволяет создавать сайты с различным дизайном, структурировать информацию и упрощать работу с seo настройками.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
CSS – строго типизированный язык программирования / Хабр
Один из способов классификации языков программирования – то, на сколько они сильно или слабо типизированы. В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».
Строка, содержащая целое число, могла быть непреднамеренно собрана из сложного набора логики с большим количеством движущихся частей. Она также могла быть намеренно составлена из одного источника истины.
Несмотря на определения терминов «слабый» и «сильный», сильно типизированный язык программирования не обязательно лучше, чем слабо типизированный. Вполне допустимы сценарии, когда гибкость будет куда полезнее жесткости, и наоборот. Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».
Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».
Другой интересный момент заключается в том, что нет формального определения того, что представляют из себя сильная или слабая типизация.
TypeScript
JavaScript считается слабо типизированным языком, и эта гибкость способствовала его ранней адаптации в сети Интернет. Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.
Расширения типа TypeScript были созданы чтобы помочь с этим. Думайте о нём как о «плагине» для JavaScript который прививает сильную типизацию языку. Это помогает программистам ориентироваться в сложных настройках. Примером этого может служить одностраничное приложение с большим объемом данных, используемое для интернет-магазина. TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.
Компиляция
Компиляция – это период времени, когда язык программирования переводится в машинный код. Это предвестник времени выполнения – периода времени, за который компьютер выполняет машинный код.
Как и во многих других вещах в Интернете, время компиляции немного хитрее. Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.
Время компиляции — это в том числе и время, когда все компоненты кода соединятся. TypeScript служит своего рода надзирателем и будет ругаться на вас, если вы попытаетесь нарушить типизированные соглашения, которые вы установили самостоятельно.
Пример ошибки TypeScript в VS CodeЗатем скомпилированный файл JavaScript «скармливается» браузеру, который начинает свою собственную компиляцию. Время компиляции браузера сильно варьируется в зависимости от:
устройства, на котором браузер запущен
другой работы, которую выполняет браузер
другой работы, которую выполняют другие программы устройства
TypeScript напрямую не используется браузером, но его присутствие ощущается. JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
CSS
CSS — это декларативный, специфичный для отдельного домена язык программирования. Он также строго типизирован. По большей части значения в CSS остаются объявленными как авторские. Если значение недопустимо, браузер отбрасывает все свойство.
Типы в CSS
Список типов в CSS довольно исчерпывающий:
Текстовые типы:
Глобально объявленные ключевые слова:
initialinheritunsetrevert
Пользовательские идентификаторы, которые используются для объявления таких атрибутов как
grid-areaСтроки типа
"hello"URL-ы вроде
https://css-tricks. com/
com/Пунктирные идентификаторы (
--) служащие для обозначения пользовательских свойств
Числовые типы:
Целые числа, которые являются десятичными числами 0-9
Дробные числа, такие как
3.14Проценты, такие как
25%Размеры, числа с присоединенными единицами измерения, такие как
100pxили3sОтношения, такие как
16/9Flex и Grid переменные для расчета длинны
Количественные типы:
Длины:
Абсолютные, такие как пиксели и сантиметры
Относительные, такие как ems или высота зоны видимости
Продолжительность, например
200ms
Время, например
250msУглы, например
15degЧастота, такая как
16HzРазрешение, например
96dpi
Длины и другие количественные типы (размеры) могут казаться похожими, но размеры могут содержать проценты, а длины — нет.
Типы обозначения цветов:
Ключевые слова:
RGB цвета
Шестнадцатиричная запись, например
#FF8764RGB/RGBa-записи, такие как
rgba(105, 221, 174, 0.5)
HSL/HSLA цвета, например
hsl(287, 76%, 50%)Системные цвета, например
ButtonText
Типы обозначения изображений:
Изображения, URL которых ведет на файл или градиент.
Список цветов, используемых в линейном градиенте.
Список цветов и их «продолжительности» в линейном градиенте.
Длины цветов в процентах, используемые для интерполяции цветов в градиенте.
Обозначения граней (используются ключевые слова
circleилиellipse) в радиальном градиенте.
Типы для позиционирования в двумерном пространстве:
Программирование в CSS
Основная часть программирования в CSS — это создание селекторов и определение их наборов пар «свойство – значение». Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
В CSS есть функции: вычисление, условная логика, алгоритмические выражения, поведение на основе состояния. Так же в CSS можно задавать пользовательские свойства – динамически обновляемые CSS-переменные. Черт возьми, вы можете даже решить fuzzbuzz-задачу на CSS.
Как и в других языках программирования, существует также “метауровень”, с различными представлениями об организации и управлении внутри CSS.
Ловим ошибки
В отличие от других языков программирования, где код в основном существует под капотом, CSS очень визуален. Вы не увидите предупреждений или ошибок в консоли, если вы используете недопустимое значение для использования в свойстве, но вы получите визуальные элементы, которые выглядят не так, как вы ожидали.
Доказательство
Давайте продемонстрируем, как строгая типизация в CSS работает в трех примерах: один с простым объявлением свойства/значения, один с вычислением и один с переопределением пользовательского свойства.
Пример 1: Простое объявление свойств/значений
В этом примере браузер не понимает объявления стиля границы “potato” в свойстве border-style. Обратите внимание, что другие объявления свойств/значений селектора класса .banner выполняются браузером и отображаются, даже если стиль границы имеет несоответствие типов. Это пример того, насколько устойчив CSS.
Свойство border-style ожидает один из следующих текстовых типов
ключевые слова из глобальной области видимости,
пунктирный отступ, предшествующий пользовательской переменной.
Если мы для border-style используем допустимое значение dotted, браузер отобразит границу!
Пример 2: вычисление
Функция calc() в CSS принимает два аргумента, оператор и возвращает результат вычисления. Если один из аргументов использует недопустимый тип, вычисления не будет.
В этом примере свойство font-size селектора p ожидает значение с числовым типом измерения (например, 1.5rem). Однако функция вычисления выдает недопустимое значение типа для свойства font-size. Это связано с тем, что второй аргумент в функции calc () является строкой («2rem»), а не числовым типом измерения.
Из-за этого размер шрифта абзаца возвращается к следующему наиболее подходящему родительскому узлу — font-size 1,5 rem, объявленному в элементе body.
Пример 3: переопределение настраиваемого свойства
Как и переменные JavaScript, значения пользовательских свойств можно переопределить. Эта гибкость позволяет легко создавать цветовые темы темного режима.
В селекторе: root этого примера я установил настраиваемое свойство --color-cyan со значением #953FE3. Затем в классе .square я обновил значение настраиваемого свойства —color-cyan, сделав его верхним. Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает
Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает background-color.
Обратите внимание, что обновленное настраиваемое свойство имеет область действия .square и не влияет на другие способы использования, например на правую границу на фразе «Don’t play to type.». А если вы удалите переопределенное настраиваемое свойство из .square, вы снова увидите голубой цвет фона.
Хотя это немного надуманно, оно служит примером того, как переопределение настраиваемых свойств может ускользнуть, если вы не будете осторожны.
Это явление можно найти в проектах с плохой связью, большими кодами CSS и ситуациями, когда препроцессоры CSS используются для создания настраиваемых свойств в нужном масштабе.
Инструменты
Оглядываясь назад, я считаю, что отсутствие предупреждений в консоли для CSS является недостатком и внесло свой вклад во множество негативных представлений о языке.
Надеяться, что разработчик заметит потенциально крошечное визуальное изменение, — слишком сложная задача, и он не встретит их там, где они есть, для большинства других своих повседневных инструментов. Я знаю несколько инициатив, направленных на решение этой проблемы.
Я знаю несколько инициатив, направленных на решение этой проблемы.
Во-первых, stylelint, линтер, созданный специально для работы с CSS и CSS-подобными языками предварительной обработки. stylelint может интегрироваться с редакторами кода, средствами запуска задач, инструментами командной строки и GitHub, чтобы CSS был под контролем.
вывод терминала stylelintВо-вторых, Firefox предлагает отличный набор параметров проверки CSS в инструментах разработчика. В частности, я хотел бы обратить внимание на его способность определять неиспользуемый CSS. Это чрезвычайно полезно для выявления селекторов, которые могли столкнуться с несоответствием типов.
Версия для разработчиков FirefoxПодведем итог
CSS был строго типизирован с тех пор, как был языком программирования, а как язык программирования он существует уже давно. Кроме того, в последнее время он очень сильно вырос. Если вы еще не заметили, доступны новые замечательные возможности.
По мере того, как строго типизированный JavaScript становится все более популярным, я надеюсь, что он поможет разработчикам освоиться с твердым, но гибким подходом CSS.
Является ли CSS языком программирования?
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который указывает браузеру, как должен выглядеть наш HTML; это не язык программирования. Более 95% всех веб-сайтов в Интернете сегодня используют CSS для создания своего дизайна, что делает его очень важным.
Часто ведутся споры о том, можно ли считать CSS языком программирования. Хотя он обладает некоторыми характеристиками языка программирования, такими как полнота по Тьюрингу в сочетании с соответствующим HTML, ему не хватает большинства основных свойств, необходимых для того, чтобы квалифицироваться как язык программирования.
Иногда разработчики программного обеспечения, использующие CSS, чувствуют себя хуже из-за своего технического стека или из-за того, что их работа жизненно важна, поскольку программисты, использующие соответствующие языки программирования, принижают их и заставляют так думать.
Является ли CSS языком программирования? Мы рассмотрим эту путаницу в этой статье.
Для чего используется CSS?
CSS, что означает каскадные таблицы стилей, описывает, как цвета, шрифты и макеты представлены в языках разметки, чаще всего HTML, в веб-разработке. Это позволяет адаптировать представление веб-страницы к различным устройствам, таким как большие и маленькие экраны. Веб-сайт не был бы привлекательным, если бы ему не хватало CSS для добавления цветов, стилей, теней, макетов и границ. Мы можем думать о HTML как о наборе деталей Lego, а CSS — как о цвете и форме, которые дополняют эти части.
Считается ли написание кода CSS программированием?
Язык программирования — это способ взаимодействия программистов с компьютерами. Это позволяет нам указать набор инструкций для компьютеров, которые должны выполняться для выполнения конкретной задачи. Напротив, CSS хранит информацию о внешнем виде веб-страницы или структурированного документа и определяет макет, шрифты, цвета и т.
В чем разница между языками программирования и таблицами стилей?
С помощью языков программирования мы разрабатываем серию инструкций, которым компьютер должен следовать, чтобы выполнить задачу. Таблица стилей выражает представление структурированных документов. Он определяет, какие правила стиля применяются к каждому элементу, например цвета, фон, макеты, шрифты и т. д. Основное различие между таблицей стилей и языком программирования заключается в том, что таблица стилей содержит инструкции по форматированию, а не логику или алгоритмы.
Является ли CSS языком программирования?
CSS — это язык пользовательских таблиц стилей, который не работает как язык программирования. CSS определяет внешний вид разметки, а не способ создания приложения. Из-за его технической природы мы часто воспринимаем его как язык программирования.
Является ли CSS языком программирования? Разберемся что:
Презентация и функция
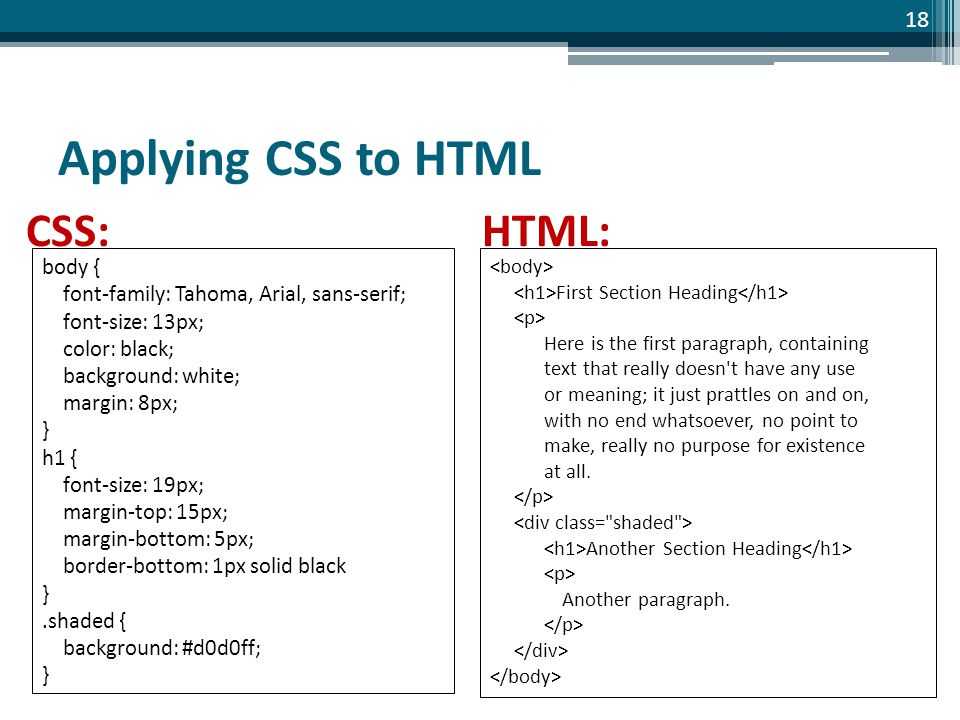
Мы используем CSS для стилизации языков разметки, таких как HTML.
 CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования. Он никак не может запускать функции или выполнять вычисления. Языки программирования описывают функции, тогда как CSS описывает представление.
CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования. Он никак не может запускать функции или выполнять вычисления. Языки программирования описывают функции, тогда как CSS описывает представление.Однако есть несколько исключений из этого аргумента. CSS принимает calc(), математическую функцию. В CSS медиа-запросы похожи на операторы switch, а пользовательские свойства — на переменные состояния. С добавлением некоторых функций можно утверждать, что CSS сам по себе имеет основания считаться языком программирования.
Тьюринг завершен
Полная система Тьюринга представляет собой систему, в которой мы можем написать программу, способную решить любую вычислительную задачу. Поскольку CSS не удовлетворяет полному системному требованию Тьюринга, мы не рассматриваем CSS как язык программирования.
В сочетании с соответствующим файлом HTML и взаимодействием с пользователем CSS является полным по Тьюрингу.
 Однако маловероятно, что мы будем писать программы на CSS и HTML, поскольку это просто нецелесообразно.
Однако маловероятно, что мы будем писать программы на CSS и HTML, поскольку это просто нецелесообразно.Другой тип языка
CSS — это язык таблиц стилей, а не язык программирования. CSS не может работать в одиночку; это зависит от языка разметки, такого как HTML. CSS определяет, как отображается наша разметка, а не фокусируется на ее функциональности. Есть аргументы в пользу того, что CSS считается языком программирования, специфичным для предметной области, таким как SQL, а не общим языком программирования.
В заключение, вышеперечисленные факторы проясняют вопрос: является ли CSS языком программирования?
Имеет ли значение, является ли CSS языком программирования?
Неважно, считаем мы CSS языком программирования или нет. Независимо от нашей точки зрения, мы должны уважать разработчиков программного обеспечения, использующих другие технологии.
Уважение
Проблема с вопросом, является ли CSS языком программирования, заключается в том, что он редко исходит из доброго места.
 В ущерб другим инженерам-программистам люди обычно пытаются классифицировать, что представляет собой подлинный или законный язык программирования. В то время как другие работают над проектами, использующими двухбитные языки, многие стремятся продемонстрировать, что они выполняют настоящую работу по разработке. Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.
В ущерб другим инженерам-программистам люди обычно пытаются классифицировать, что представляет собой подлинный или законный язык программирования. В то время как другие работают над проектами, использующими двухбитные языки, многие стремятся продемонстрировать, что они выполняют настоящую работу по разработке. Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.Деньги
Людям не нравится идея, что такой бесполезный язык, как JavaScript, может приносить шестизначные доходы его создателям. Когда мы посвящаем много времени и энергии набору навыков, который также не приносит прибыли, это может быть трудно принять. Эта проблема обычно возникает у программистов, которые изучали язык низкого уровня, но чувствуют, что им недоплачивают за их работу.
Технические навыки
Менеджеры по найму должны уметь различать технические навыки кандидатов.

Заявление о том, что вы можете программировать, если знаете только CSS, может быть обманчивым или вводящим в заблуждение, поскольку некоторые руководители могут не понимать различий между языками программирования. Однако, если честно, это слабое оправдание для того, чтобы порочить техническое мастерство другого человека.
Передовые технологии CSS и программирование
Когда мы переходим от простого форматирования элементов нашего HTML-документа со свойствами, такими как цвета, размер шрифта, тип шрифта и т. д., мы вступаем в область передовых технологий, где мы можем решать проблемы которые больше напоминают традиционное программирование. Используя CSS, мы можем использовать объектную ориентацию, определять функции и создавать прозрачные, простые модульные системы.
Является ли CSS языком разметки?
CSS не является языком разметки; это язык таблицы стилей, который определяет представление других языков разметки, таких как HTML. Языки разметки отвечают за разработку макета каждого элемента на веб-странице, тогда как CSS стилизует эти элементы. Это влияет на внешний вид, но зависит от языка разметки, чтобы быть эффективным. Каскадные таблицы стилей определяют представление документа, а не его функциональность.
Языки разметки отвечают за разработку макета каждого элемента на веб-странице, тогда как CSS стилизует эти элементы. Это влияет на внешний вид, но зависит от языка разметки, чтобы быть эффективным. Каскадные таблицы стилей определяют представление документа, а не его функциональность.
Заключение
- CSS — это язык таблицы стилей, который мы используем для оформления HTML-документа.
- CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования.
- Основное различие между таблицей стилей и языком программирования заключается в том, что таблица стилей содержит инструкции по форматированию, а не логику или алгоритмы.
- Несмотря на то, что CSS не является языком программирования, он жизненно важен для работы Интернета в том виде, в каком мы его знаем.
- Однако факт остается фактом: 95% веб-страниц используют CSS; поэтому вопрос о том, классифицируем ли мы его как язык программирования, является предметом обсуждения.
 Без него наша жизнь была бы сложнее.
Без него наша жизнь была бы сложнее. - Хотя он может быть не таким мощным, как языки программирования, его специалисты не менее опытны.
- Неважно, считаем мы CSS языком программирования или нет. Независимо от нашей точки зрения, мы должны уважать разработчиков программного обеспечения, использующих другие технологии.
КОМПЬЮТЕРНЫЕ И ПРОГРАММНЫЕ СИСТЕМЫ
Поиск описаний курсов с помощью пользовательского поиска Google:
CSS 107 Введение в программирование с помощью анимационного повествования (5) A&H, RSN
Знакомит с основами программирования с использованием повествования в виртуальных мирах; включает создание персонажей, игр, рассказов, раскадровок, трехмерного движения, классов, методов и функций. Современные темы различаются по социальным, научным и этическим проблемам информационных технологий.
Просмотр сведений о курсе в MyPlan: CSS 107
CSS 110 Введение в кибербезопасность (5) SSc
Знакомит с темами кибербезопасности, включая взлом, социальные сети, конфиденциальность, криптографию, правовые аспекты, социальные последствия, управление паролями, цифровую криминалистику, компьютерные сети, безопасность беспроводной сети и этические вопросы. Сосредоточен на различных методах и методах борьбы с угрозами кибербезопасности. Технический опыт не требуется.
Сосредоточен на различных методах и методах борьбы с угрозами кибербезопасности. Технический опыт не требуется.
См. сведения о курсе в MyPlan: CSS 110
CSS 112 Введение в программирование для научных приложений (4) NSc, RSN
Вводит концепции программирования с использованием специализированного компьютерного языка с упором на научные приложения. Включает такие темы, как основы программирования (структуры управления, типы данных и представление, операции, функции и параметры) и вводные концепции разработки программного обеспечения (спецификации, дизайн, тестирование). Рекомендуется: STMATH 124 или B MATH 144; и B PHYS 115 или B PHYS 122. Предлагается: WSp.
Подробнее о курсе в MyPlan: CSS 112
CSS 123 Programming for Data Science (3) RSN
Переход от базовых к более продвинутым навыкам программирования с упором на использование вычислительных инструментов для решения задач науки о данных. Познакомьтесь с методами программирования более высокого уровня (рекурсия, абстрактные типы данных, анализ алгоритмов), методами изучения пространства параметров и автоматизации рабочих процессов. Для обучения используется специализированный компьютерный язык. Условие: минимальный балл 2.0 по CSS 112, CSS 132, CSS 142, CSE 122 или CSE 142.
Для обучения используется специализированный компьютерный язык. Условие: минимальный балл 2.0 по CSS 112, CSS 132, CSS 142, CSE 122 или CSE 142.
Посмотреть сведения о курсе в MyPlan: CSS 123
CSS 132 Компьютерное программирование для инженеров I (5) NSc, RSN
Вводит концепции программирования в социальном, математическом и технологическом контексте. Темы включают основы программирования (структуры управления, типы данных, функции и т. д.), компьютерную организацию, алгоритмическое мышление, вводные концепции разработки программного обеспечения, а также социальные и профессиональные вопросы. Особое внимание уделяется инженерным приложениям. Для обучения используется компьютерный язык, используемый в инженерной практике. Со-реквизит: CSSSKL 132.
См. сведения о курсе в MyPlan: CSS 132
CSS 133 Компьютерное программирование для инженеров II (5) NSc, RSN
Переход от базовых навыков программирования к строгому процессу разработки программного обеспечения. Знакомство с методами программирования более высокого уровня (рекурсия, универсальное программирование, стеки, очереди, деревья, поиск и сортировка). Подчеркивает связь между алгоритмическим мышлением и реализацией. Особое внимание уделяется инженерным приложениям. Дополнительное требование: CSSSKL 133. Необходимое условие: минимальный балл 2.0 по CSS 132.
Знакомство с методами программирования более высокого уровня (рекурсия, универсальное программирование, стеки, очереди, деревья, поиск и сортировка). Подчеркивает связь между алгоритмическим мышлением и реализацией. Особое внимание уделяется инженерным приложениям. Дополнительное требование: CSSSKL 133. Необходимое условие: минимальный балл 2.0 по CSS 132.
Подробнее о курсе в MyPlan: CSS 133
CSS 142 Компьютерное программирование I (5) NSc, RSN
Знакомит с концепциями программирования в социальном, культурном, научном, математическом и технологическом контексте. Темы включают основы программирования (структуры управления, типы данных и представление, операции, функции и параметры), компьютерную организацию, алгоритмическое мышление, вводные концепции разработки программного обеспечения (спецификации, дизайн, тестирование), а также социальные и профессиональные вопросы. Со-реквизит: CSSSKL 142.
См. сведения о курсе в MyPlan: CSS 142
CSS 143 Компьютерное программирование II (5) NSc, RSN
Переход от базовых навыков программирования к строгому процессу разработки программного обеспечения. Знакомство с методами программирования более высокого уровня (рекурсия, универсальное программирование, стеки, очереди, деревья, поиск и сортировка). Подчеркивает связь между алгоритмическим мышлением и реализацией. Условие: минимальный балл 2,7 по CSS 161, CSS 142 или CSE 142. Дополнительное требование: CSSSKL 143.
Знакомство с методами программирования более высокого уровня (рекурсия, универсальное программирование, стеки, очереди, деревья, поиск и сортировка). Подчеркивает связь между алгоритмическим мышлением и реализацией. Условие: минимальный балл 2,7 по CSS 161, CSS 142 или CSE 142. Дополнительное требование: CSSSKL 143.
Подробнее о курсе в MyPlan: CSS 143
CSS 205 Семинар для женщин в STEM: жизнь в колледже (1, макс. 6) SSc, DIV
Разработка эффективных академических стратегий для женщин в области естественных наук, технологий, инженерии и математики. Исследует представление женщин в STEM, как они изображаются в литературе и кино. Обсуждает вопросы STEM и гендера, в том числе: наставники и группы поддержки, социальные вопросы, образцы для подражания и стереотипы, а также завоевание уважения. Только кредит/без кредита.
Просмотр сведений о курсе в MyPlan: CSS 205
CSS 211 Компьютеры и общество (5) SSc
Изучение и обсуждение вопросов, связанных с разработкой, поддержкой и использованием вычислительных технологий в современном обществе. Темы меняются каждый квартал, но могут охватывать такие области, как права интеллектуальной собственности, кибербезопасность, конфиденциальность, свобода слова, ответственность, этика, социальная справедливость, разнообразие и труд.
Темы меняются каждый квартал, но могут охватывать такие области, как права интеллектуальной собственности, кибербезопасность, конфиденциальность, свобода слова, ответственность, этика, социальная справедливость, разнообразие и труд.
См. сведения о курсе в MyPlan: CSS 211
CSS 301 Техническое письмо для профессионалов в области вычислительной техники (5)
Изучает наиболее эффективные методы общения, основанные на общих ожиданиях специалистов в области вычислительной техники и других инженерных специальностей. Изучает различные шаблоны письма, обычно используемые в техническом письме, включая сравнение/сопоставление, убеждение, процесс, инструкции и проблему/решение, а также когда/почему используется. Предварительные требования: B CUSP 135, B WRIT 135, ENGL 141, ENGL 182, ENGL 197, ENGL 198, ENGL 199 или HCDE 231. (5) РСН
Обзор концепций компьютерных систем, чтобы обеспечить контекст и понимание для учителей, создающих учебные программы K-12. Включает проблемы, компромиссы и решения компьютерных систем, включая структуры данных, сети, базы данных, взаимодействие человека с компьютером, разработку программного обеспечения и кибербезопасность. Только не-CSS майоры. Условие: минимальный балл 2,7 по CSE 142, CSS 142 или CSS 161; и минимальный балл 2.0 по CSS 211. Только зачет/без зачета.
Только не-CSS майоры. Условие: минимальный балл 2,7 по CSE 142, CSS 142 или CSS 161; и минимальный балл 2.0 по CSS 211. Только зачет/без зачета.
Просмотр сведений о курсе в MyPlan: CSS 305
CSS 315 Этика, политика и право кибербезопасности (5) SSc
Рассматривает этику, политику и право с точки зрения кибербезопасности, включая такие темы, как: основы этики и философские взгляды; профессиональные этические обязательства; этичное принятие решений; этический взлом; разработка и реализация политики; конфиденциальность; правовые и нормативные вопросы; государственное, национальное и международное право в области кибербезопасности; интеллектуальная собственность и киберпреступность. Условие: либо B WRIT 134, либо B WRIT 135.
Подробнее о курсе в MyPlan: CSS 315
CSS 320 Цифровая криминалистика (5) NSc, RSN
Рассматриваются методы цифровой криминалистики в различных контекстах, таких как компьютеры, мобильные устройства, сети, виртуальные машины, социальные сети, облако и электронная почта. Исследуется весь процесс цифровой криминалистики, включая расследования, сбор данных, написание отчетов и показания экспертов. Исследуются различные инструменты и техники. Рассмотрены различия в файловых системах Windows, Linux и Macintosh. Требования: один курс CSS 100 уровня; и либо B WRIT 134, либо B WRIT 135.
Исследуется весь процесс цифровой криминалистики, включая расследования, сбор данных, написание отчетов и показания экспертов. Исследуются различные инструменты и техники. Рассмотрены различия в файловых системах Windows, Linux и Macintosh. Требования: один курс CSS 100 уровня; и либо B WRIT 134, либо B WRIT 135.
См. сведения о курсе в MyPlan: CSS 320
CSS 340 Прикладная алгоритмика (5)
Расширяет принципы программирования и дискретной математики (например, языки программирования, рекурсия, сортировка, сложность вычислений, математическая индукция, логические концепции, теория множеств , хэш-таблицы и т. д.) и применяет их для разработки, анализа и реализации структур данных и эффективного программного обеспечения. Условие: либо минимальный балл 2.0 по CSS 123 и CSSSKL 123, либо минимальный балл 2.5 по CSS 133, CSS 143, CSE 143 или CSS 162; и минимальный балл 2,5 по STMATH 124 или MATH 124.
Подробнее о курсе в MyPlan: CSS 340
CSS 342 Структуры данных, алгоритмы и дискретная математика I (5)
Объединение математических принципов с подробными инструкциями по компьютерному программированию. Исследует математические рассуждения и дискретные структуры с помощью объектно-ориентированного программирования. Включает анализ алгоритмов, основные абстрактные типы данных и структуры данных. Можно не повторять. Условие: минимальный балл 2,8 по CSS 133, CSS 143, CSE 143 или CSS 162; и минимальный балл 2,5 по STMATH 125 или MATH 125.
Исследует математические рассуждения и дискретные структуры с помощью объектно-ориентированного программирования. Включает анализ алгоритмов, основные абстрактные типы данных и структуры данных. Можно не повторять. Условие: минимальный балл 2,8 по CSS 133, CSS 143, CSE 143 или CSS 162; и минимальный балл 2,5 по STMATH 125 или MATH 125.
Подробнее о курсе в MyPlan: CSS 342
CSS 343 Структуры данных, алгоритмы и дискретная математика II (5)
Развивает навыки, связанные с решением задач, алгоритмами и вычислительными моделями. Исследует разработку и анализ алгоритмов; абстрактные типы данных, включая деревья, приоритетные очереди, кучи, графы и хеш-таблицы; использование объектно-ориентированного проектирования/программирования и шаблонов проектирования; обычные выражения; и языковое моделирование. Условие: минимальный балл 2.0 по CSS 301; минимальный балл 2.0 по CSS 342; и минимальный балл 2.0 либо по STMATH 125, либо по MATH 125.
См. сведения о курсе в MyPlan: CSS 343
CSS 350 Принципы управления для специалистов по вычислительной технике (5)
В рамках командного проекта программного обеспечения изучается важнейшее межличностное общение, общение, лидерство, принятие решений, социальные и культурные теории, основанные на современных исследования в области антропологии, социологии, психологии и бизнеса. Обязательное условие: CSS 301, который можно сдавать одновременно; можно не повторять.
Обязательное условие: CSS 301, который можно сдавать одновременно; можно не повторять.
Просмотр сведений о курсе в MyPlan: CSS 350
CSS 360 Software Engineering (5)
Обзор процессов, инструментов и методов разработки программного обеспечения, используемых при разработке программного обеспечения и обеспечении качества. Темы включают модели жизненного цикла, моделирование процессов, анализ требований и методы спецификации, методы обеспечения качества, проверку и проверку, тестирование, планирование проекта и управление. Предварительные требования: CSS 133, CSS 143, CSE 143, CSS 162 или CSS 173.
Посмотреть сведения о курсе в MyPlan: CSS 360
CSS 370 Analysis and Design (5)
Методы и инструменты для сбора и передачи требований, предлагаемых решений и дизайна руководству, клиентам и разработчикам программного обеспечения. Моделирование данных, процессов и объектов с использованием таких языков, как диаграммы потоков данных, диаграммы сущностей/отношений, варианты использования унифицированного языка моделирования и диаграммы классов и последовательностей. Предварительное требование: Предварительное требование: 2.0 в CSS 301; 2.0 в CSS 342 или CSS 340; 2.0 в CSS 360; можно не повторять.
Предварительное требование: Предварительное требование: 2.0 в CSS 301; 2.0 в CSS 342 или CSS 340; 2.0 в CSS 360; можно не повторять.
Просмотр сведений о курсе в MyPlan: CSS 370
CSS 382 Введение в искусственный интеллект (5) RSN
Основные идеи и разработки в области искусственного интеллекта, такие как решение проблем, представление знаний, поиск, рассуждение в условиях неопределенности, обучение и обработка естественного языка. Условие: либо минимальный балл 2.0 по CSS 340, либо минимальный балл 2.0 по CSS 342.
Просмотреть сведения о курсе в MyPlan: CSS 382
CSS 383 Биоинформатика (5) NSc
Проектное введение в основы темы по биоинформатике. Учащиеся приобретают практические знания о вычислительных подходах к анализу наборов биологических данных, включая наборы данных ДНК, РНК и последовательностей белков. Включает такие темы, как: анализ последовательности, выравнивание, филогения, сравнительная геномика и анализ биологических сетей. Предлагается: совместно с Б БИО 383; В.
Предлагается: совместно с Б БИО 383; В.
Подробнее о курсе в MyPlan: CSS 383
CSS 385 Введение в разработку игр (5) A&H/NSc
Рассматриваются основные вопросы проектирования и разработки компьютерных видеоигр; творческие и художественные элементы, повествование, архитектура программного обеспечения, модель взаимодействия, математика, физика, специальные эффекты и внутриигровая логика искусственного интеллекта. Знакомство с элементами игрового дизайна: настройка мира, игровой процесс и интерфейс; и опыт реализации игр: концептуализация, прототипирование и игровое тестирование. Требования: STMATH 125 или MATH 125; и CSS 340 или CSS 342. Предлагается: Sp.
См. сведения о курсе в MyPlan: CSS 385
CSS 405 Семинар для женщин в STEM: карьера/профессиональная жизнь (1, макс. 6) SSc, DIV
Разрабатывает эффективные академические стратегии для женщин в области естественных наук, технологий, инженерии и математики. Исследует представление женщин в STEM, как они изображаются в литературе и кино. Обсуждает вопросы STEM и гендера, в том числе: завоевание уважения, баланс между работой и личной жизнью, социальные вопросы, связи и сети, поиск работы и технические собеседования. Только кредит/без кредита.
Обсуждает вопросы STEM и гендера, в том числе: завоевание уважения, баланс между работой и личной жизнью, социальные вопросы, связи и сети, поиск работы и технические собеседования. Только кредит/без кредита.
См. сведения о курсе в MyPlan: CSS 405
CSS 416 Этический взлом и тестирование на проникновение (5)
Рассматриваются инструменты, приемы и методы этического взлома и тестирования на проникновение. Изучит, поймет и проведет этический взлом и тестирование на проникновение так же, как потенциальный противник, чтобы впоследствии можно было использовать эффективную защиту для противодействия злонамеренным атакам. Также будут рассмотрены этапы взлома и этические соображения. Условие: CSS 310, INFO 310 или T INFO 310.
См. сведения о курсе в MyPlan: CSS 416
CSS 422 Аппаратное и компьютерное обеспечение (5)
Введение в архитектуру, работу и организацию современной вычислительной машины. Рассматриваемые темы включают основные логические операции, конечные автоматы, модели регистров, организацию памяти, периферийные устройства и системные проблемы. Язык ассемблера преподается для понимания архитектуры набора команд и модели памяти компьютера. Можно не повторять. Условие: CSS 342.
Язык ассемблера преподается для понимания архитектуры набора команд и модели памяти компьютера. Можно не повторять. Условие: CSS 342.
См. сведения о курсе в MyPlan: CSS 422
CSS 427 Введение во встроенные системы (5)
Введение в процесс определения и проектирования встроенных систем. Следит за разработкой встроенных систем; разделение программного и аппаратного обеспечения, выбор процессора, операционные системы реального времени, кодирование на языке ассемблера и C, отладка и тестирование. Лабораторные эксперименты укрепляют фундаментальные концепции с помощью встроенных инструментов проектирования и отладки. Требования: CSS 342; и либо B EE 425, либо CSS 422, которые можно использовать одновременно.
См. сведения о курсе в MyPlan: CSS 427
CSS 431 Архитектура сети и управление (5) RSN
Изучает настройку, развертывание, управление, обслуживание и устранение неполадок сетевой инфраструктуры. Эталонные модели OSI и TCP, набор протоколов TCP/IP, локальные сети, глобальные сети, методологии проектирования, безопасность, брандмауэры, VPN, IDS, IPS, VOIP, коммутация пакетов и каналов, конфигурация маршрутизатора, ICMP, SDN, проектирование и эксплуатация облака, изучаются центры обработки данных и оптимизация. Ориентирован на сетевые операции.
Ориентирован на сетевые операции.
Подробнее о курсе в MyPlan: CSS 431
CSS 432 Проектирование и программирование сетей (5) RSN
Изучает архитектуру OSI, протоколы TCP/IP, сети передачи данных, коммутацию пакетов, маршрутизацию, протоколы маршрутизации, безопасность, оценку производительности, управление потоком и контроль перегрузки. Сети исследуются в контексте разработки протоколов, реализации, написания функций и средств межпроцессного взаимодействия (например, сокеты, каналы, RPC). Ориентирован на сетевое программирование и эксперименты по оценке производительности. Условие: минимальный балл 2.0 по CSS 343; рекомендуется: CSS 430.
См. сведения о курсе в MyPlan: CSS 432
CSS 436 Облачные вычисления (5)
Прагматический программно-ориентированный обзор облачных вычислений, охватывающий ключевые облачные технологии и компоненты, которые обеспечивают работу облака и составляют его (такие как виртуализация, вычисления, хранение , сеть и безопасность). Оценка компромиссов при создании, миграции и использовании облачных сервисов и систем. Исследование архитектурных и теоретических основ облачных сервисов, включая варианты мониторинга, масштабируемости и доступности. Условие: либо CSS 430, либо CSS 432. Предлагается: WSp.
Оценка компромиссов при создании, миграции и использовании облачных сервисов и систем. Исследование архитектурных и теоретических основ облачных сервисов, включая варианты мониторинга, масштабируемости и доступности. Условие: либо CSS 430, либо CSS 432. Предлагается: WSp.
Подробнее о курсе в MyPlan: CSS 436
CSS 444 Анализ предубеждений в эпоху цифровых данных (5)
Этот курс предназначен для ознакомления с алгоритмами машинного обучения, применяемыми в реальном мире, с учетом предубеждения, методологические ограничения и подводные камни данных. Он предоставит студентам основу для анализа социальных и политических проблем, что позволит им критически осмыслить этические границы. Темы курса основаны на классической статистике, машинном обучении, этике и конфиденциальности. Условие: CSS 301; либо CSS 340, либо CSS 342; рекомендуется: опыт написания нетривиальных функций для работы с наборами данных; и предыдущие курсовые работы по вероятности, статистике и алгоритмам.
Подробнее о курсе в MyPlan: CSS 444
CSS 449 Проектирование и анализ алгоритмов (5)
Знакомит с основными методами проектирования и анализа алгоритмов, такими как вычислительная сложность, жадные алгоритмы, алгоритмы «разделяй и властвуй», динамическое программирование , графовые алгоритмы, рандомизированные алгоритмы и сложность вычислений. Предварительные требования: CSS 343.
Посмотреть подробности курса в MyPlan: CSS 449
CSS 450 Компьютерная графика (5)
Знакомит с основными понятиями компьютерной графики: модель камеры, модели освещения, аппаратное затенение, конвейер преобразования, граф сцены, текстура отображение, а также простые методы моделирования и анимации. Требования: минимальный балл 2.0 по CSS 342; можно не повторять.
Подробнее о курсе в MyPlan: CSS 450
CSS 452 Разработка игрового движка (5)
Изучает технические основы и детали реализации игрового движка. Темы включают архитектуру программного обеспечения, ввод, управление ресурсами, текстуры, анимацию, системы координат, поведение и взаимодействие объектов, манипуляции с камерой, освещение и специальные эффекты, физику и управление сценой. Предварительные требования: минимальный балл 2.0 по CSS 340 или CSS 342; минимальный балл 2.0 по CSS 360; и минимальный балл 2.0 либо по STMATH 125, либо по MATH 125.
Предварительные требования: минимальный балл 2.0 по CSS 340 или CSS 342; минимальный балл 2.0 по CSS 360; и минимальный балл 2.0 либо по STMATH 125, либо по MATH 125.
Подробнее о курсе в MyPlan: CSS 452
CSS 455 Введение в вычислительную науку и научное программирование (5)
Введение в принципы и фундаментальные алгоритмы научных вычислений, включая прикладную линейную алгебру и численные методы. Групповые проекты решают текущие вычислительные проблемы в физических, биологических науках и науках о жизни. Условие: STMATH 125 или MATH 125; а также CSS 133, CSS 143, CSE 143, CSS 162 или CSS 173.
Просмотреть сведения о курсе в MyPlan: CSS 455
CSS 457 Вычисление сигналов (5)
Как данные, собранные в реальном мире, фиксируются, представляются, обрабатываются и хранятся в компьютерах. Темы включают оцифровку, цифровую обработку сигналов, фильтрацию, сжатие и то, как обработка сигналов используется как часть более крупных систем, таких как мультимедиа, Интернет вещей и машинное обучение. Можно не повторять. Требования: CSS 340 или CSS 342; и STMATH 208.
Можно не повторять. Требования: CSS 340 или CSS 342; и STMATH 208.
Просмотреть информацию о курсе в MyPlan: CSS 457
CSS 461 Управление программными проектами (5)
Основные навыки, необходимые для эффективного управления проектами по программному обеспечению, включая планирование и отслеживание проектов, а также управление персоналом. Темы включают анализ рисков, объем проекта, планирование, распределение ресурсов, оценку затрат, переговоры, мониторинг и контроль графика, показатели программного обеспечения, управление качеством, улучшение процессов, укомплектование персоналом, лидерство, мотивацию и создание команды. Условие: CSS 360, повторять нельзя.
Просмотр сведений о курсе в MyPlan: CSS 461
CSS 477 Основы безопасной разработки программного обеспечения (5) RSN
Рассматриваются принципы и методы разработки безопасного программного обеспечения. Принципы безопасного проектирования, проектирования и кодирования представлены с упором на широту, а не на глубину, включая такие темы, как безопасный жизненный цикл разработки, известные уязвимости, распространенные профили атак, моделирование угроз, контроль доступа, методы шифрования, обработка ошибок и обеспечение безопасности. Предварительное требование: CSS 343 и CSS 360.
Предварительное требование: CSS 343 и CSS 360.
Просмотр сведений о курсе в MyPlan: CSS 477
CSS 485 Искусственные нейронные сети (5)
Применение принципов биологических вычислений для машинного решения задач. Современное состояние искусственных нейронных сетей (ИНС), включая зрение, управление моторикой, обучение, анализ данных. Темы включают архитектуры ANN, алгоритмы: персептроны, Widrow-Hoff, обратное распространение, сети Хебба. Можно не повторять. Предварительные требования: CSS 343 и STMATH 208.
Просмотр сведений о курсе в MyPlan: CSS 485
CSS 487 Компьютерное зрение (5)
Методы извлечения содержимого из цифровых изображений. Темы обычно включают линейные фильтры, обнаружение краев, сегментацию, стереозрение, оценку движения и распознавание объектов: исследуются приложения компьютерного зрения, такие как базы данных изображений и навигация роботов. Предварительное требование: CSS 343.
См. сведения о курсе в MyPlan: CSS 487
CSS 503 Системное программирование (4)
Изучает аспекты логического проектирования и программирования операционных систем и сетевого взаимодействия. Темы включают процессы, потоки, синхронизацию, взаимоблокировки, управление памятью, виртуальную память, файловые системы и сетевое программирование клиент-сервер. Требование: минимальный балл 2.7 по CSS 502.
Темы включают процессы, потоки, синхронизацию, взаимоблокировки, управление памятью, виртуальную память, файловые системы и сетевое программирование клиент-сервер. Требование: минимальный балл 2.7 по CSS 502.
См. сведения о курсе в MyPlan: CSS 503
CSS 514 Безопасность, политика, этика и правовая среда (2)
Рассмотрены этические, правовые и политические рамки, в рамках которых должны практиковать специалисты по обеспечению информации и безопасной разработке жизненного цикла. Охватывает этические, моральные, юридические и политические вопросы, связанные с компьютерами и телекоммуникационными системами, например, как они влияют на конфиденциальность, добросовестную информацию, справедливость, контроль контента и свободу слова в электронной форме.
Подробнее о курсе в MyPlan: CSS 514
CSS 518 Человеческий фактор в кибербезопасности (5)
Люди считаются самым слабым звеном в кибербезопасности. Независимо от надежности технических решений, без понимания и оценки человеческого фактора по-прежнему будут иметь место значительные компромиссы. В этом курсе рассматриваются человеческие факторы, связанные с кибербезопасностью, включая поведенческие, психологические, социальные, технические компоненты и компоненты удобства использования.
В этом курсе рассматриваются человеческие факторы, связанные с кибербезопасностью, включая поведенческие, психологические, социальные, технические компоненты и компоненты удобства использования.
Просмотр сведений о курсе в MyPlan: CSS 518
CSS 532 Интернет вещей (5)
Изучает фундаментальные знания и технологии, детали реализации и последние результаты исследований Интернета вещей. Темы могут включать компоненты Интернета вещей, системные архитектуры Интернета вещей, услуги облачных вычислений для Интернета вещей, сетевые протоколы и стандарты для Интернета вещей и разработку приложений Интернета вещей. Рекомендуется: Компьютерные сети, распределенные системы, облачные вычисления
Просмотреть информацию о курсе в MyPlan: CSS 532
CSS 533 Распределенные вычисления (5)
Основан на знании передовых методологий программирования в распределенных вычислениях. Темы включают передачу сообщений, непрямую связь, удаленный вызов методов, распределенные объекты, многоуровневое программирование на стороне сервера, одноранговые системы, распределенную синхронизацию, распределенную контрольную точку и управление репликами.
См. сведения о курсе в MyPlan: CSS 533
CSS 535 Высокопроизводительные вычисления (5)
Охватывает основные теории, принципы, концепции и практики, связанные с проектированием, внедрением, оценкой и использованием высокопроизводительных вычислительных систем. К ним относятся способы решения проблем, возникающих при использовании однородных и разнородных комбинаций памяти и вычислительных ресурсов (например, ЦП и ГП), данных, алгоритмов и областей приложений.
См. сведения о курсе в MyPlan: CSS 535
CSS 537 Сетевая и системная безопасность (5)
Рассматривает теорию и практику сетевой безопасности, роль криптографии и современные достижения в построении безопасных сетевых систем. Охватывает такие темы, как контроль доступа, аутентификация, защита периметра, брандмауэры, виртуальные частные сети, системы обнаружения вторжений, а также средства аудита беспроводной безопасности и сетевой безопасности.
Просмотр сведений о курсе в MyPlan: CSS 537
CSS 549 Разработка и анализ алгоритмов (5)
Охватывает основные методы разработки и анализа алгоритмов, такие как вычислительная сложность, жадные алгоритмы, алгоритмы «разделяй и властвуй», динамическое программирование, графовые алгоритмы, рандомизированные алгоритмы и сложность вычислений. . Не может быть зачтено, если кредит получен за CSS 449.
. Не может быть зачтено, если кредит получен за CSS 449.
Просмотр сведений о курсе в MyPlan: CSS 549
CSS 551 Advanced 3D Computer Graphics (5)
Изучение тем и вопросов, связанных с проектированием и реализацией графических приложения, включая: системную архитектуру, модели взаимодействия с пользователем, а также проблемы и алгоритмы моделирования, анимации и рендеринга. Условие: Не может быть засчитано, если CSS 451 уже пройден; рекомендуется: Структуры данных, Алгоритмы, Линейная алгебра
Подробнее о курсе в MyPlan: CSS 551
CSS 552 Темы рендеринга (5)
Изучает основные алгоритмы и технологии синтеза высококачественных изображений, в том числе: модели камер, 3D-просмотр, выборку и аппроксимацию видимости, модели источников света, аппроксимация свойств материала, модели освещения, система человеческого зрения и синтез текстуры. Предварительное требование: CSS 451. Предлагается: W.
Посмотреть подробности курса в MyPlan: CSS 552
CSS 553 Архитектура программного обеспечения (5)
Изучает концепции, методы представления, методы разработки и инструменты для структурирования программных систем. Темы включают предметно-ориентированные программные архитектуры, языки описания архитектуры, архитектурные стили, архитектуры линейки продуктов и стандарты. Сочетает практический опыт разработки программного обеспечения с пониманием последних разработок в этой области.
Темы включают предметно-ориентированные программные архитектуры, языки описания архитектуры, архитектурные стили, архитектуры линейки продуктов и стандарты. Сочетает практический опыт разработки программного обеспечения с пониманием последних разработок в этой области.
Просмотреть сведения о курсе в MyPlan: CSS 553
CSS 566 Управление программным обеспечением (5)
Охватывает теории, принципы и практики, разработанные для того, чтобы менеджеры проектов и другие заинтересованные стороны могли оценивать, выбирать и использовать соответствующие структуры, инструменты, методы и метрики, помогающие успешно завершить или завершить программные проекты.
См. сведения о курсе в MyPlan: CSS 566
CSS 577 Безопасная разработка программного обеспечения (5)
Изучает безопасный дизайн и принципы, практики и методы безопасного кодирования, включая минимальные привилегии, моделирование угроз и статический анализ. Подробно описывает распространенные уязвимости, такие как переполнение буфера, целочисленное переполнение, атаки путем внедрения, межсайтовый скриптинг и слабую обработку ошибок.
Просмотреть сведения о курсе в MyPlan: CSS 577
CSS 578 Этическое тестирование на проникновение (5)
Изучает инструменты этического взлома и тестирования на проникновение, анализ и использование уязвимостей, а также методы защиты. Охватывает такие темы, как рекогносцировка, снятие отпечатков ОС, сопоставление удаленных сетей, веб-приложения, уязвимости программного обеспечения и сети, анализ поверхности атаки, нечеткое тестирование, использование уязвимостей, сбор учетных данных и повышение привилегий.
Подробнее о курсе в MyPlan: CSS 578
CSS 581 Машинное обучение (5)
Теория и практическое использование методов машинного обучения, таких как деревья решений, логистическая регрессия, дискриминантный анализ, нейронные сети, наивный байесовский метод, k-ближайший сосед, машины опорных векторов, совместная фильтрация, кластеризация и ансамбли. Особое внимание уделяется практическому опыту работы с наборами данных реального мира в сочетании с несколькими проектами программирования.



 Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.
Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц. com/
com/ CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования. Он никак не может запускать функции или выполнять вычисления. Языки программирования описывают функции, тогда как CSS описывает представление.
CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования. Он никак не может запускать функции или выполнять вычисления. Языки программирования описывают функции, тогда как CSS описывает представление. Однако маловероятно, что мы будем писать программы на CSS и HTML, поскольку это просто нецелесообразно.
Однако маловероятно, что мы будем писать программы на CSS и HTML, поскольку это просто нецелесообразно. В ущерб другим инженерам-программистам люди обычно пытаются классифицировать, что представляет собой подлинный или законный язык программирования. В то время как другие работают над проектами, использующими двухбитные языки, многие стремятся продемонстрировать, что они выполняют настоящую работу по разработке. Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.
В ущерб другим инженерам-программистам люди обычно пытаются классифицировать, что представляет собой подлинный или законный язык программирования. В то время как другие работают над проектами, использующими двухбитные языки, многие стремятся продемонстрировать, что они выполняют настоящую работу по разработке. Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.
 Без него наша жизнь была бы сложнее.
Без него наша жизнь была бы сложнее.