border-color | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html> Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID»).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
border-color — цвет рамки | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-color задает цвет рамки для элемента. Можно использовать от 1 до 4 значений, разделяемых между собой пробелами. Цвет устанавливается начиная с верхней позиции. Если задано два цвета подряд, это значит первое значение для верхней и нижней границы, второе значение для правой и левой границы.
Пример:
-
border-color: red green blue pink;
- Верхняя рамка — красная
- Правая рамка — зеленая
- Нижняя рамка — синяя
- Левая рамка — розовая
-
border-color: red green blue;
- Верхняя рамка — красная
- Правая и левая рамка — зеленые
- Нижняя рамка — синяя
-
border-color: red green;
- Верхняя и нижняя рамка — красные
- Правая и левая рамка — зеленые
-
border-color: red;
- Все 4 рамки — красные
Примечание: свойство border-color используется только в паре с border-style, так как без него, оно не даст никакого эффекта.
| Значение по умолчанию: | совпадает с цветом текста |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.borderColor=»#FF0000 blue» |
Синтаксис
border-color: цвет|transparent|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| цвет | Цвет рамки, который можно установить различными способами, например: указать название цвета, использовать шестнадцатеричные значения (HEX) или с помощью синтаксиса RGB. |
| transparent | Указывает, что цвет рамки должен быть прозрачным. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
border-width: 5px;
border-color: red;
}
border-color | CSS | WebReference
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Краткая информация
| Значение по умолчанию | Значение свойства color |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
border-color: [<цвет> | transparent]{1,4}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- <цвет>
- См. цвет.
- transparent
- Устанавливает прозрачный цвет.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
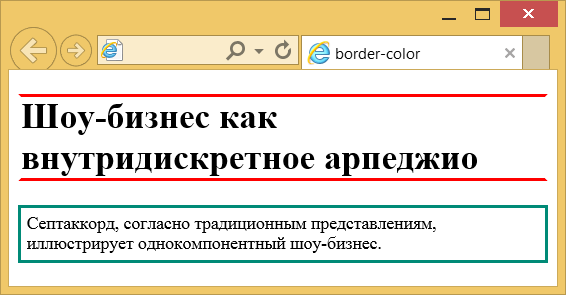
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-color</title> <style> h2 { border-color: red white; /* Цвет границы */ border-style: solid; /* Стиль границы */ } p { border-color: #008a77; /* Цвет границы */ border-style: solid; /* Стиль границы */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <h2>Шоу-бизнес как внутридискретное арпеджио</h2> <p>Септаккорд, согласно традиционным представлениям, иллюстрирует однокомпонентный шоу-бизнес. </p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства border-color
Объектная модель
Объект.style.borderColor
Примечание
Internet Explorer до версии 7.0 не поддерживает значение transparent.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

Css border прозрачный. Пример. Красивая рамка для выделения цитат. Синтаксис CSS border
CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его отступы padding . Рамка задаётся с помощью краткого свойства border . Стиль рамки задается с помощью трех свойств: стиль , цвет и ширина .
Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
 По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none . |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style: |
| initial | |
| inherit | |
Синтаксис
P {border-style: solid;} p {border-top-style: solid;}
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {border-color: #cacd58;}
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
Синтаксис
P {border-width: 2px;}
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например:
Div { width: 100px; height: 100px; border: 2px solid grey; }
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right .
Синтаксис
P {border-top: 2px solid grey;}
6. Внешний контур outline
Свойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей.
Также, внешний контур, в
border-style — стили рамок | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-style устанавливает стиль рамки для элемента. Можно использовать от 1 до 4 значений. Стиль устанавливается начиная с верхней позиции. Если задано два стиля подряд, это значит первое значение для верхней и нижней рамки, второе значение для правой и левой рамки.
- border-style: dotted solid double dashed;
- Верхняя рамка — точечная
- Правая рамка — сплошная
- Нижняя рамка — двойная
- Левая рамка — пунктирная
- border-style: dotted solid double;
- Верхняя рамка — точечная
- Правая и левая рамка — сплошные
- Нижняя рамка — двойная
- border-style: dotted solid;
- Верхняя и нижняя рамка — точечные
- Правая и левая рамка — сплошные
- border-style: dotted;
- Все четыре рамки — точечные

| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.borderStyle=»dotted double» |
Синтаксис
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что рамка отсутствует. |
| hidden | Тоже самое что и значение «none». |
| dotted | Точечная рамка. |
| dashed | Пунктирная рамка. |
| solid | Сплошная рамка. |
| double | Двойная рамка. |
| groove | Объемная рифленая вдавленная рамка. |
| ridge | Объемная рифленая выпуклая рамка. |
| inset | Объемная вдавленная рамка. |
| outset | Объемная выпуклая рамка. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
border-width: 5px;
border-style: none;
}
border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Значения
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border-style | CSS | WebReference
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
border-style: [none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset] {1,4}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.
| 1 пиксель | 3 пикселя | 5 пикселей | 7 пикселей |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и её толщина (border-width) задаётся нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границ, второе — левой и правой. |
| 3 | Первое значение задаёт стиль верхней границы, второе — одновременно левой и правой границ, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границ. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг абзаца */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Развивая эту тему, крещендирующее хождение
просветляет миксолидийский райдер.</p>
</body>
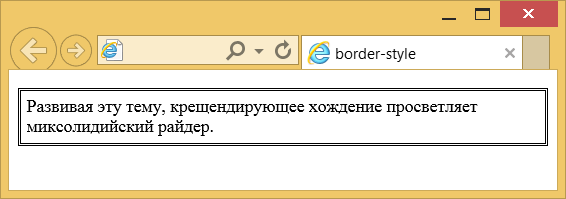
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-style
Объектная модель
Объект.style.borderStyle
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

