Советы по созданию своей ошибки 404
«Ошибка 404 или Not Found (не найдено) – стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу» – определение из Википедии.
404 ошибка — самая часто встречаемая на просторах интернета. А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Даже если сайт небольшой и все «битые» ссылки тщательно отслеживаются, никто не застрахован от человеческого фактора, неверно введенного адреса или устаревшей и неактуальной ссылки. На крупных сайтах с большим количеством страниц тяжелее отслеживать устаревшие ссылки, и появляется необходимость в своей странице с информацией об ошибке 404.
Стандартную страницу с этой ошибкой знают все, выглядит она достаточно устрашающе:

К сожалению, не все посетители знают, из-за чего происходит эта ошибка и первая мысль при появлении этого окна будет: а что мне делать дальше? Я все сломал? Уйду отсюда подобру-поздорову. Даже опытного пользователя это окно может смутить или отпугнуть.
Как удержать посетителя?
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
-
Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.

-
Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.



-
Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.

-
Обязательно добавление фирменного стиля или общих элементов внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.


-
Можно внести креатива в страницу интересной тематической анимацией, динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?



-
Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, можете вставить поисковую строку системы Гугл, Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму. 😉
Как у нас
Наша страница с ошибкой 404 выглядит так:

Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
В заключении хочу сказать: страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем миф примерами.




35 бесплатных шаблонов для страницы ошибки 404
Большинство шаблонов веб-сайтов премиум-класса и некоторые хорошие шаблоны веб-сайтов предоставляют отдельные шаблоны страниц 404. Если вы не удовлетворены стандартными шаблонами страниц ошибок 404, вы можете использовать эти бесплатные шаблоны страниц ошибок 404. Чтобы помочь вам выбрать лучший шаблон, мы включили как креативные, так и простые простые бесплатные шаблоны страниц 404 с ошибками. Исходя из имеющихся у вас дизайна сайта и вашего вкуса, выберите лучший для вашего сайта.
Прежде чем попасть в список бесплатных шаблонов с ошибкой 404, давайте посмотрим, что делает страницу 404 идеальной для профессионалов. Страница 404 является страницей с ошибкой, это не означает, что вы должны покинуть страницу с ошибкой просто с уведомлением 404. Возможно, вы видели, как некоторые из лучших веб-сайтов показывают 404 страницу с большой эффективностью.
Вам решать, что делать пользователю после того, как он попадет на страницу с ошибкой. Кроме того, вы можете напрямую показать им другие предложения, которые тесно связаны с их поисковым запросом. Возможно, вы видели такой подход на многих новостных сайтах, и даже некоторые шаблоны новостных и журнальных сайтов предоставляют вам эту опцию по умолчанию. Или же вы можете непосредственно предоставить окно поиска или кнопку, чтобы вернуть пользователя на предыдущую страницу или на свою домашнюю страницу. Возможно, вы видели эти подходы на большинстве бизнес-сайтов. Это очень удобные функции, а также еще один способ удержать ваших посетителей.
Некоторые могут использовать интерактивные анимированные страницы, в некоторых блогах вы могли видеть интересные текстовые сообщения, которые сами сохранят пользователя на сайте. Все эти бесплатные шаблоны страниц 404 ошибок уникальны по-разному. К сожалению, вы не можете найти все эти качества в одном шаблоне, все они являются общими. Если вам нужна полная страница 404, то вам нужно настроить любой из этих бесплатных шаблонов страницы 404, который точно соответствует вашим потребностям.
картинка 1 и 1.1.
Это единственный плагин WordPress, который попал в список. Он очень прост в использовании, обладает действительно отличным дизайном, шаблонами и настройками.
Скачать
Colorlib 404 v1


Скачать Демо
Colorlib 404 v2


Скачать Демо
Colorlib 404 v3


Скачать Демо
Colorlib 404 v4


Скачать Демо
Colorlib 404 v5


Скачать Демо
Colorlib 404 v6


Скачать Демо
Colorlib 404 v7


Скачать Демо
Colorlib 404 v8


Скачать Демо
Colorlib 404 v9


Скачать Демо
Colorlib 404 v10


Скачать Демо
Colorlib 404 v11


Скачать Демо
Colorlib 404 v12


Скачать Демо
Colorlib 404 v13


Скачать Демо
Colorlib 404 v14


Скачать Демо
Colorlib 404 v15


Скачать Демо
Colorlib 404 v16


Скачать Демо
Colorlib 404 v17


Скачать Демо
Colorlib 404 v18


Скачать Демо
Colorlib 404 v19


Скачать Демо
Colorlib 404 v20


Скачать Демо
Simple Pure Error Page


Simple Pure Error Page — это анимированный шаблон от Enrico Chiaromonte. Если вы хотите проявлять творческий подход на своей странице ошибок, тогда этот шаблон может быть полезен для вас. В этом шаблоне синий цвет используется в качестве цветовой схемы страницы, если у вас есть фирменный цвет для вашего сайта, то вы можете настроить его под нужный вам цвет.
Поскольку код, использованный для создания этой прекрасной страницы, представлен непосредственно вам, вы можете изменить желаемый цвет. Чтобы изменить цвет, вам нужно настроить CSS-файл. Если вы разработчик, вы будете знать, как настроить это. Но если вы обычный пользователь, вы можете использовать следующий совет.
В основном цветовой код, используемый в файле CSS, будет в шестнадцатеричных значениях цветового кода. Здесь в шаблоне по умолчанию используется синий цвет, код которого # 48A9E6. Этот код будет упомянут в коде в качестве фона: # 48A9E6; измените это значение на ваш фирменный цвет с шестнадцатеричным цветовым кодом.
Скачать Демо
Not Found


Градиент является одной из наиболее преобладающих дизайнерских тенденций, которые вы видели в последние несколько лет. Поскольку большинство ведущих брендов переходят на градиентные цвета, эксперты по дизайну предсказали, что градиент станет трендом и в следующем году.
С помощью этого шаблона 404 вы получите простое и чистое сообщение. Код ошибки и ее значение. Этот шаблон использует HTML, CSS и Javascript. Все классы, используемые в этом шаблоне, связаны между собой. Поэтому, если у вас есть намерение изменить контент, обязательно просмотрите весь исходный код.
Опять же, если у вас есть фирменный стиль в качестве цвета градиента, вы можете легко изменить его в CSS. Здесь в этом коде это упоминается как background: -webkit-repeating-linear-Gradient (-45deg, # FFEB3B, # FF6F00, # 00B0FF, # 76FF03, # b98acc, # 69a6ce, # 9b59b6). Все хэштеги имеют шестнадцатеричное значение кода цвета. Как я уже говорил вам в предыдущем шаблоне, просто измените цветовой код на тот, который вы хотите. Спасибо Джону Финку за то, что он поделился с нами этим хорошим шаблоном 404 ошибки.
Скачать Демо
Bootstrap 404


Этот тип страницы ошибок лучше всего подходит для шаблонов веб-сайтов, связанных с образом жизни, и шаблонов сайтов современных компаний-разработчиков программного обеспечения. Чтобы шаблон соответствовал существующему шаблону веб-сайта, вам может потребоваться изменить шрифты и цветовую схему этого шаблона. Разработчик этого шаблона Ахмед использовал HTML, CSS и Javascript. Код хорошо написан, так что вы можете легко соотнести эти коды с существующей кодировкой шаблона веб-сайта. Если вы хотите изменить только внешний вид шаблона, вы можете настроить раздел CSS в одиночку.
Скачать Демо
Pure CSS


Pure CSS — это действительно хорошо выполненный шаблон. Как видно из названия, этот шаблон основан исключительно на CSS, файлы JS в этом шаблоне остались нетронутыми.
Скачать Демо
404 Vampire


Страницу 404 также можно использовать для отражения праздничного настроения и сезонности, чтобы быть креативными. Эта 404 страница в стиле вампиров можно использовать во время Хэллоуина. С этим шаблоном у вас есть достаточно места, чтобы донести свое сообщение, а также есть возможность добавить кнопку призыва к действию, чтобы перевести пользователя на предыдущую страницу. Опять же, если вы хотите использовать этот шаблон для своего сайта, то вам необходимо потратить некоторое время, чтобы встроить этот код шаблона в существующий шаблон сайта.
Скачать Демо
Fantasy Error Page


Fantasy error page — это простой и элегантный шаблон. С полным дизайном страницы, он использует все пространство экрана устройства. Чтобы придать смысл названию шаблона, используется фоновое изображение в стиле фэнтези. Кроме этого вы получаете прямое сообщение об ошибке жирным шрифтом 404 и кнопку призыва к действию, чтобы перенести пользователя на предыдущую страницу. Единственное, что вам нужно изменить в этом шаблоне при интеграции с существующим шаблоном, — это цвет кнопки призыва к действию. Этот простой в использовании шаблон использует рамки HTML и CSS3.
Скачать Демо
Elegant Error Page


Скачать Демо
Fashion Error Page


Шаблон страницы Fashion Error можно использовать для шаблонов личных веб-сайтов и шаблонов веб-сайтов интернет-магазина. С большим фоновым изображением шаблону удается заполнить все пространство экрана. Этот шаблон предоставляет вам возможность добавлять значки социальных сетей, чтобы помочь пользователю связаться с вами, если ему потребуется какая-либо немедленная помощь. Форма подписки на странице ошибок не очень хорошая идея, потому что пользователь может быть немного раздражен, узнав, что нужной ему страницы там нет. Вы можете использовать это место для добавления панели поиска или кнопки возврата.
Скачать Демо
Easy Error Widget


Easy Error Widget будет удобным шаблоном страницы ошибок. Этот шаблон включает в себя все необходимые веб-элементы для удержания посетителей, а также позволяет посетителям легко с вами связаться. Если вы используете полностраничный шаблон веб-сайта, этот шаблон страницы ошибки полной ширины хорошо подойдет для вашего сайта. Вы получите сообщение об ошибке, выделенное жирным шрифтом 404, и небольшую строку, чтобы добавить свое личное сообщение. Под текстовым полем для лучшей навигации предусмотрены ссылки на другие страницы веб-сайта. В правом нижнем углу у вас есть возможность добавить иконки социальных сетей. Эффекты наведения на этой странице сделаны аккуратно.
Скачать Демо
Smart Error Page


Скачать Демо
Flashy Error Page


Шаблон страницы Flashy error — это простой и чистый шаблон страницы 404 с небольшой анимированной совой. Пузырькообразные эффекты на заднем плане дают живое ощущение шаблону. Фоновое изображение — это изображение полной ширины, которое охватывает всю страницу.
Скачать Демо
Effective Error Page


Скачать Демо
Smooth Error Page


Скачать Демо
Dark Error Page


Скачать Демо
Modern Error Widget


Скачать Демо
404 Error Widget


Скачать Демо
Simple Error Page


Скачать Демо
Cool 404 Page


Скачать Демо
Simplified Error Page


Скачать Демо
10 оригинальных страниц ошибок для сайта
Странице ошибки 404 уделяют мало внимания, мы предлагаем вам аж 10 оригинальных страниц. Смешная или просто оригинальная картинка будет приятным сюрпризом в столь неприятной ситуации, именно так это и работает.
Стандартная страница 404 для uCoz легко заменяется на нестандартную, об этом ниже. Эти страницы такие же простые, как и в этом материале.
Установка
Выберите приглядевшуюся вам страницу ниже, нажмите «Скачать» и загрузите с помощью «Файлового менеджера» файлы из скаченного архива 404.htm и вложенное изображение в архиве в корневой каталог. Большего не нужно, страница установлена.
Каравай, каравай, кого хочешь выбирай…

Весьма интересный вариант в виде объявления.
Скачать

Объемные цифры возникли из пустоты.
Скачать

А это анимированная страница.
Вы станете свидетелем похищения страницы НЛО.
Скачать

Одинокая и грустная луна…
Скачать

А здесь Лох-несское чудовище.
Скачать

Какая-то сказочная страница, не находите?
Скачать

Кулак. Похоже, какого-то зека.
Скачать

Код виден через дыру в сайте.
Скачать

Слыхали легенду о кракене?
Скачать

Ну, и на последок такая вот страница ошибки.
Скачать
Хочется сделать подборку просто оригинальных страниц ошибок 404 (Page not found) на разных сайтах. Если знаете такие страниц, то отправляйте ссылки на них в комментариях. Будет интересно посмотреть, до чего додумались веб-мастера и дизайнеры.
Надеемся, что и наша подборка вам понравилась. Все изображения взяты с открытого источника dribbble.com.
50 прикольных страниц ошибки 404
Хорошая страница ошибки 404 может быть также важна для сайта как и его содержание. С помощью такой страницы вы сможете направить посетителя к нужной вам домашней странице сайта.
Другие примеры таких страниц вы сможете увидеть в ранее опубликованных подборках Эффективные страницы ошибки 404 и Ошибки 404 — часть вторая.
Сайт Propeller
Иллюстрированная страница ошибки 404 на B3ta
Страница ошибки 404 Cuoma
Забавная страница ошибки 404 на Tinsanity
Сайт latelategifts
Муха на странице ошибки сайта 24-4 Media
Разорванная бумага на CssTricks
Иллюстрации акул на Renkoo
Плачущий ребенок на iFolderLinks
Мусорная корзина на странице ошибки 404 TurboMilk
Страница ошибки 404 на Zivity
Такая страница ошибки на сайте Soocial
Разноцветные кубики на rush68
Страница ошибки на Ook
Забавный котенок на Github
Так изобразили ошибку на сайте RetardZone
Надпись на футболке на Planetgeek
Кривляющийся мужчина на PatternTap
Простая и забавная страница ошибки 404 на Studentmarket
Иллюстрация на странице ошибки 404 на BrightKite
Страница ошибки 404 на сайте ClearSpring
Иллюстрация девушки на Erotica Challenge
Грустная мордашка на kidmondo
Смешная страница ошибки сайта Funned
Необычная страница ошибки 404 на nickciske
Страница ошибки в стиле ретро на сайте Lileks
Сайт lightpostcreative и его страница ошибки
Стройка на странице ошибки сайта tele2
Яркая страница ошибки 404 на DDZ
Кот в компьютере на Catswhocode
Космос на странице ошибки Abduzeedo
Разыскивается странница на сайте Limpfish
Стильная иллюстрация на Ferdaze
И на Expansion Broadcast иллюстрированная страница ошибки
Художественная страница ошибки сайта Chrisglass
Страница ошибки на Fuelly
Облака на Zanami
Страница ошибки на Southpark Studios
Страница ошибки сайта Geeksquad
Милый котенок на Centerd
Марио на странице ошибки сайта Dawdle
Смешной монстр на Cartoon Network
Птерозавры на странице ошибки Amorphia Apparel
Такая страница ошибки на Mozilla
Ещё один забавный пример страницы ошибки 404 Jotsai
Смешная страница ошибки на The Brand Surgery
Страница ошибки Mmo Game Zone
На странице ошибки сайта Acorn Creative разместили носок
Автор – hongkiat
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Как сделать из страницы 404 что-то полезное и интересное: 30 примеров
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Мы стремимся понять, что же произошло, и скорее покинуть эту страницу.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше.
Рассмотрим наиболее удачные примеры.

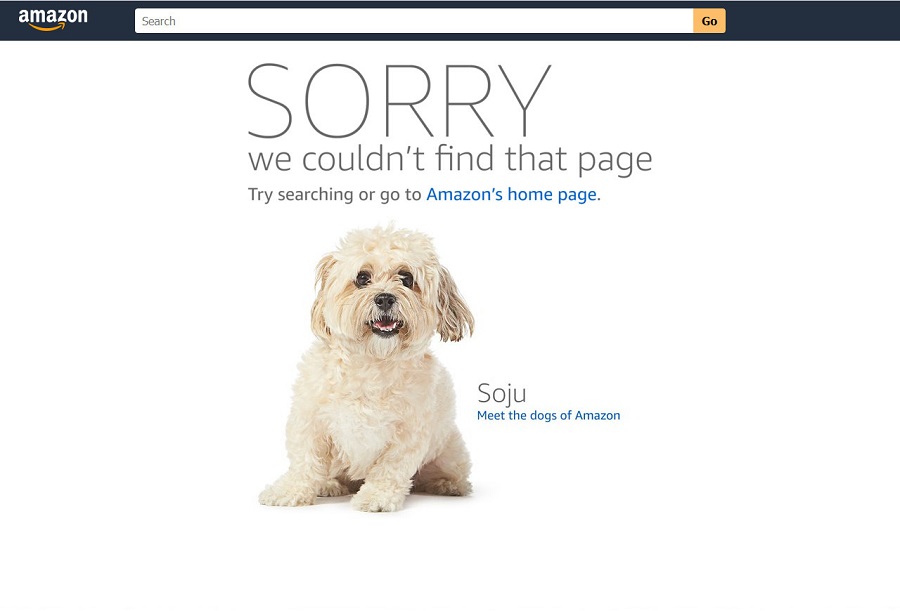
- Автоматический редирект на главную страницу сайта через 4 секунды.

- Предложение перейти на главную страницу.
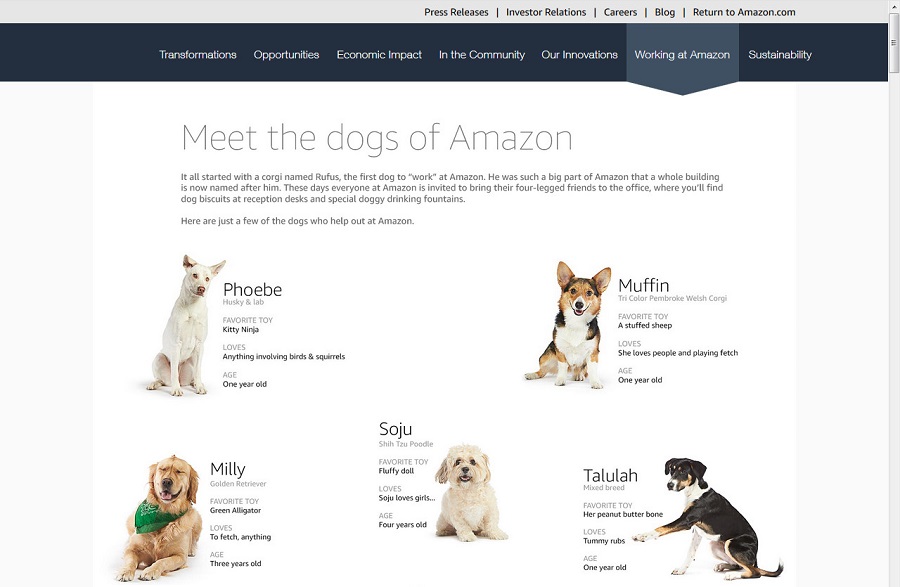
- Есть ссылка на страницу «Собаки Amazon»:
 Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее

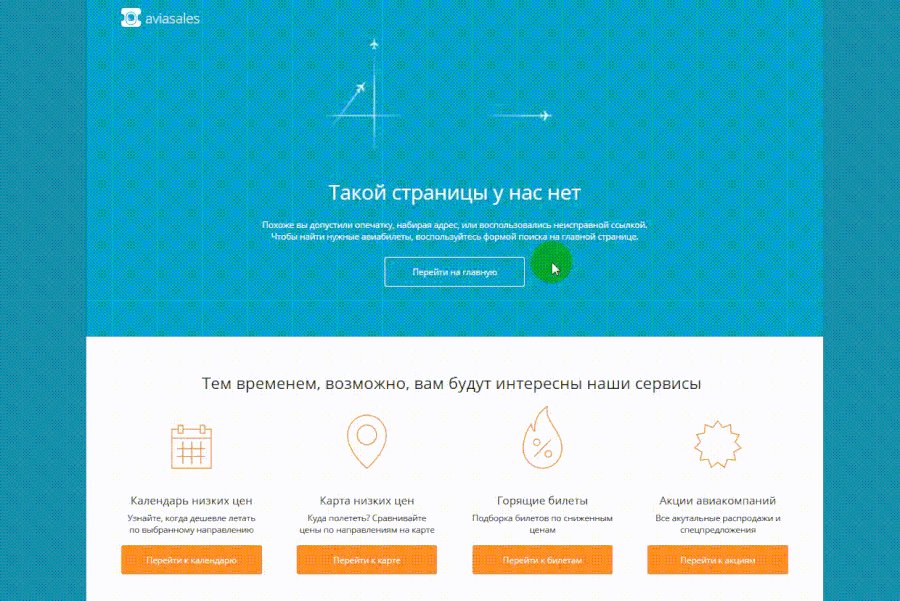
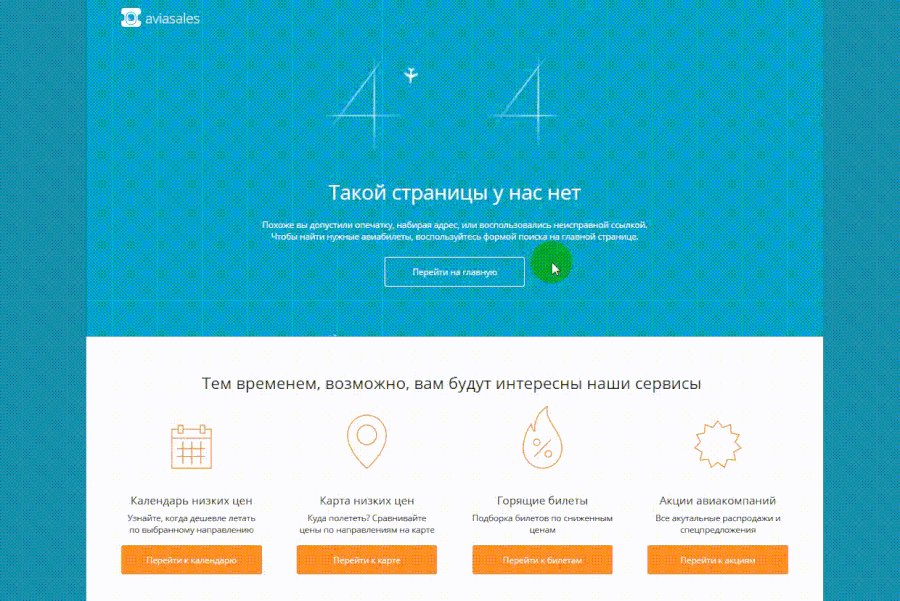
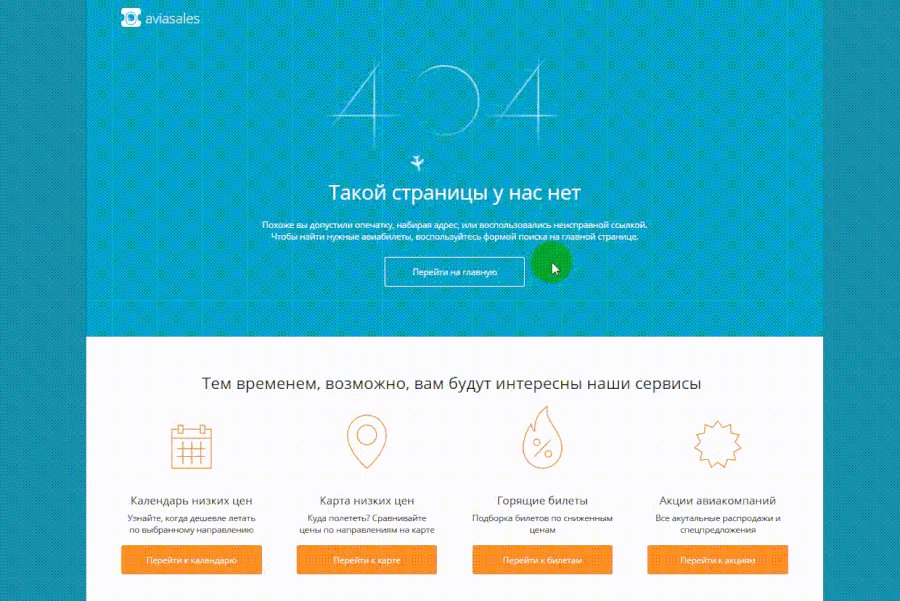
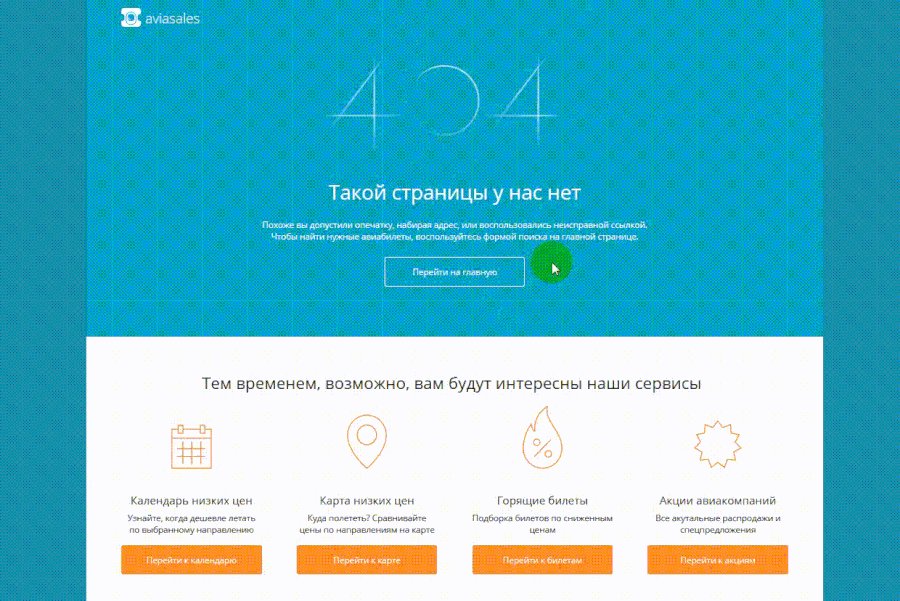
- Предложение перейти на главную страницу.
- Ссылки на сервисы компании.

- Уместный сарказм.
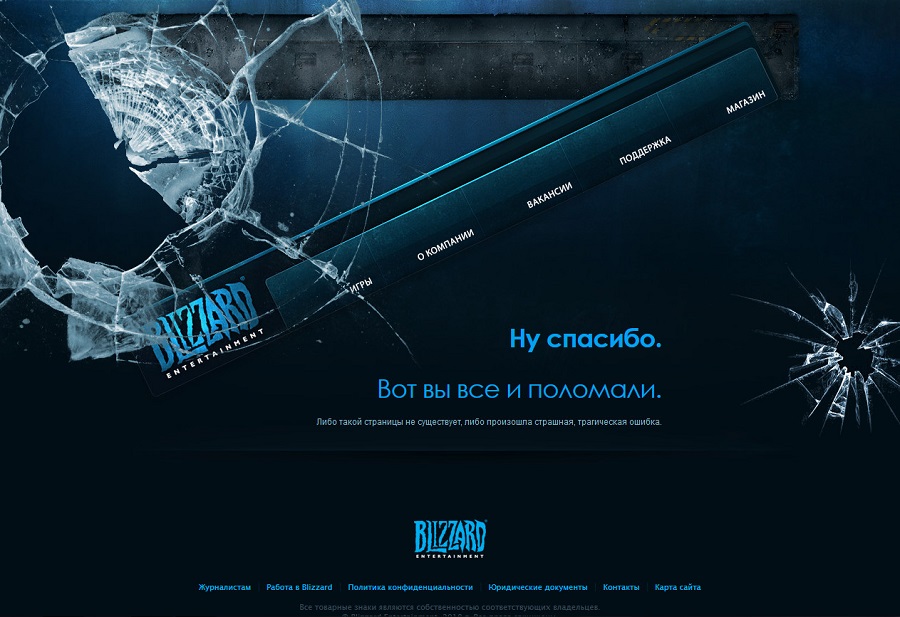
- Возможности перейти во все разделы со страницы.

- Возможность перейти на главную страницу.
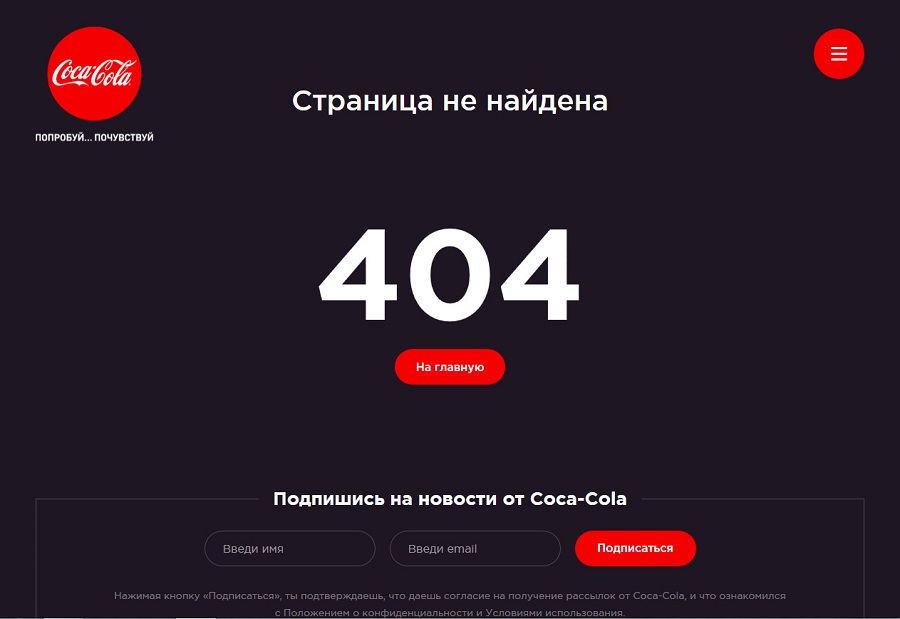
- Доступ к разделам компании со страницы (круглая красная кнопка в верхнем правом углу).
- Подписка на новости компании.

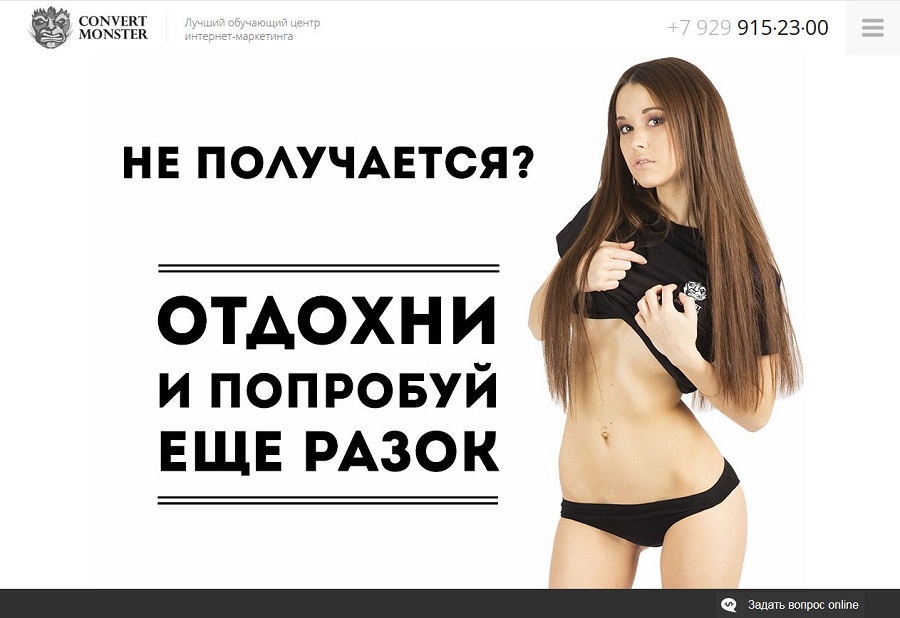
- Креативное оформление – молодая красивая девушка с призывом в духе sex sells.
- Доступ ко всем разделам сайта из футера (его видно при прокрутке вниз).
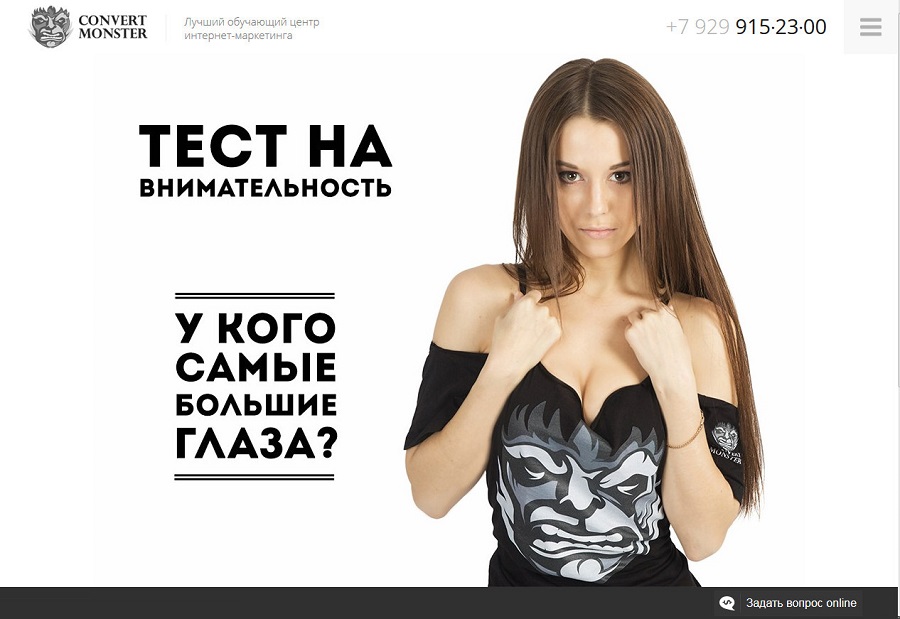
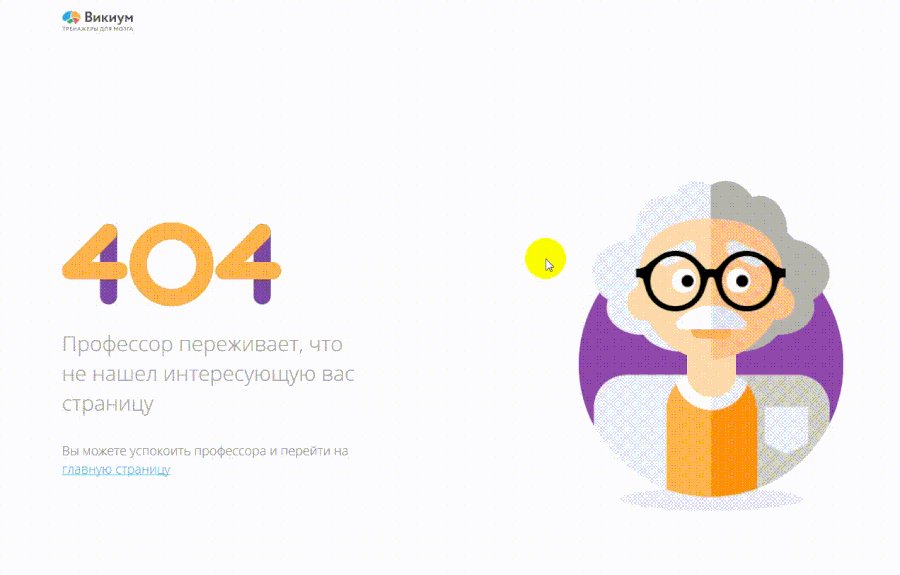
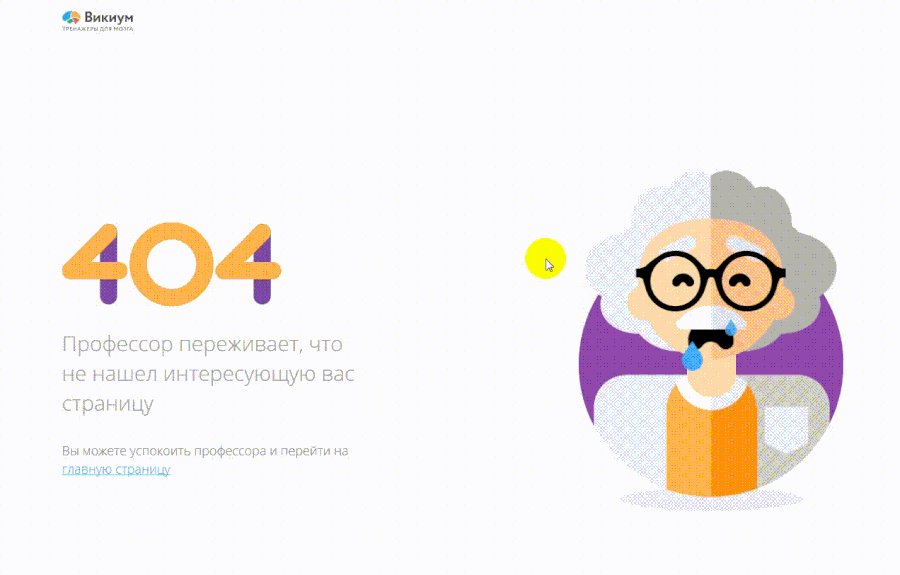
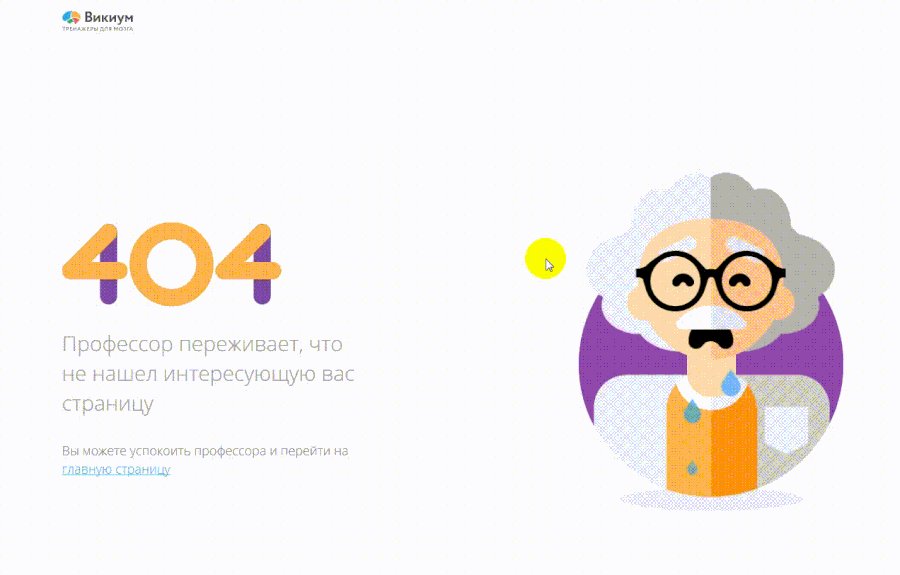
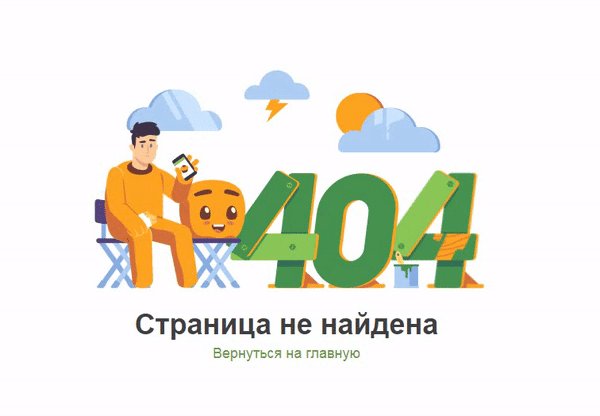
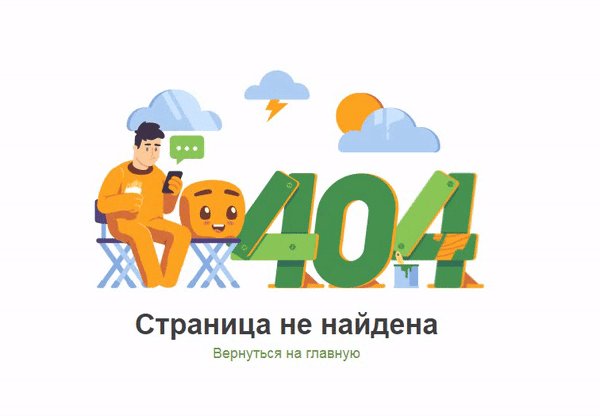
- Изображение и призыв к действию меняется каждый раз при обновлении страницы 404:


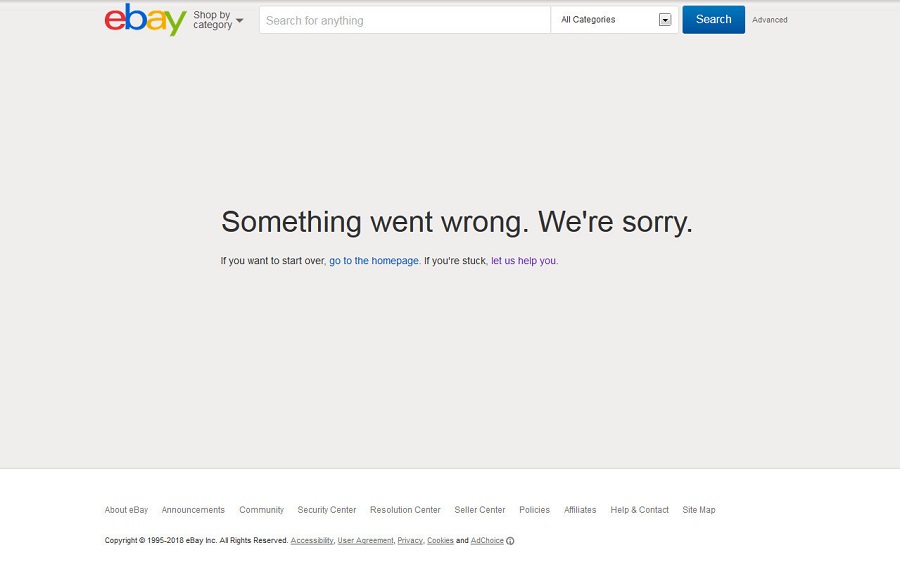
- Прямое указание на то, что что-то пошло не так. И извинение.
- Предложение вернуться на главную страницу или воспользоваться техподдержкой.

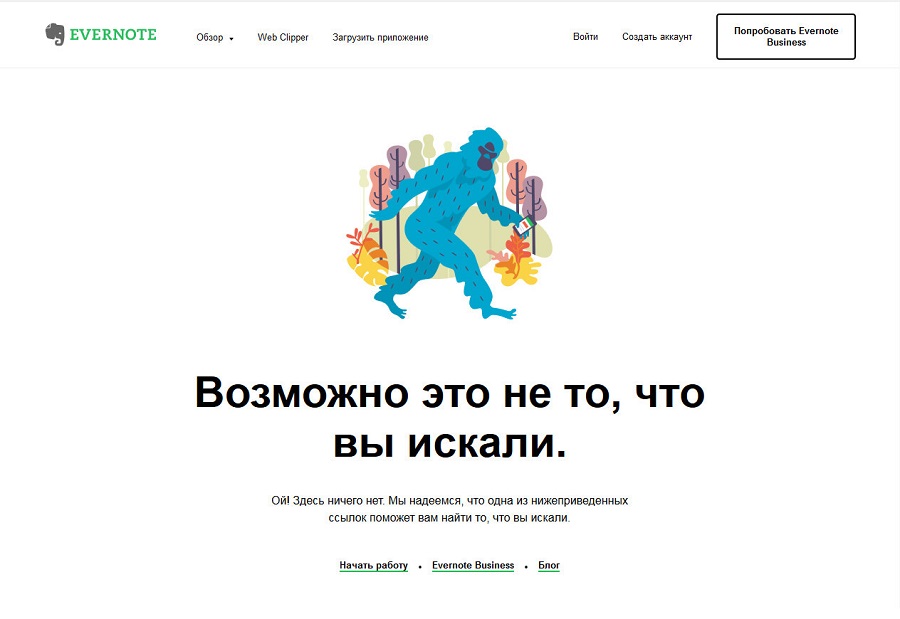
- Указание на ссылки, которыми можно воспользоваться для дальнейшей работы – начать работу с приложением, приобрести бизнес-версию или почитать материалы из блога.

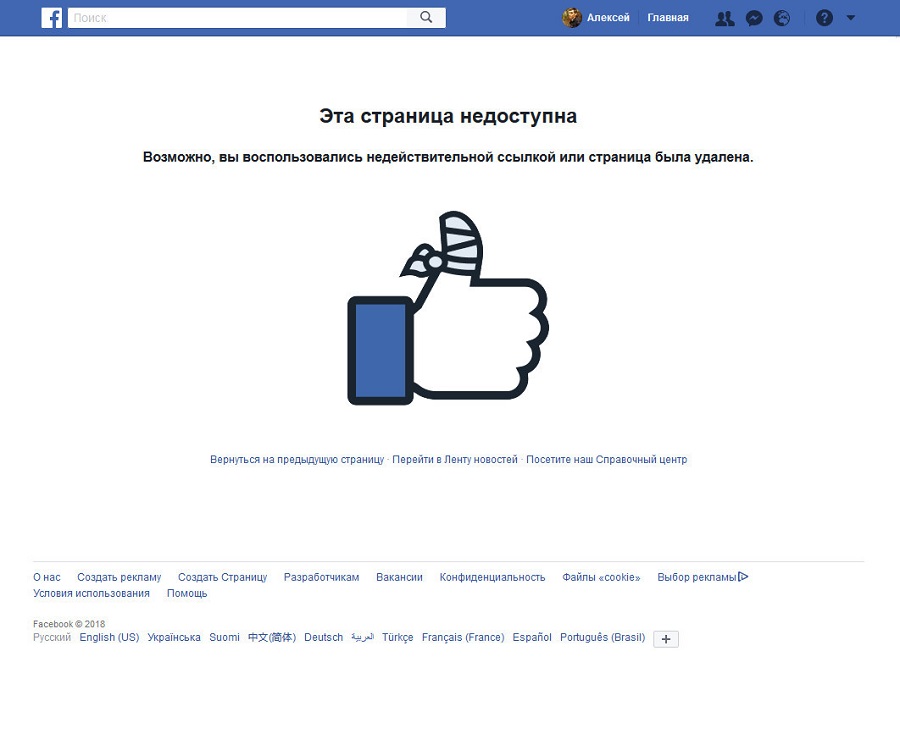
- Возможность возвратиться на предыдущую страницу, перейти в ленту новостей или перейти в справочную информацию.

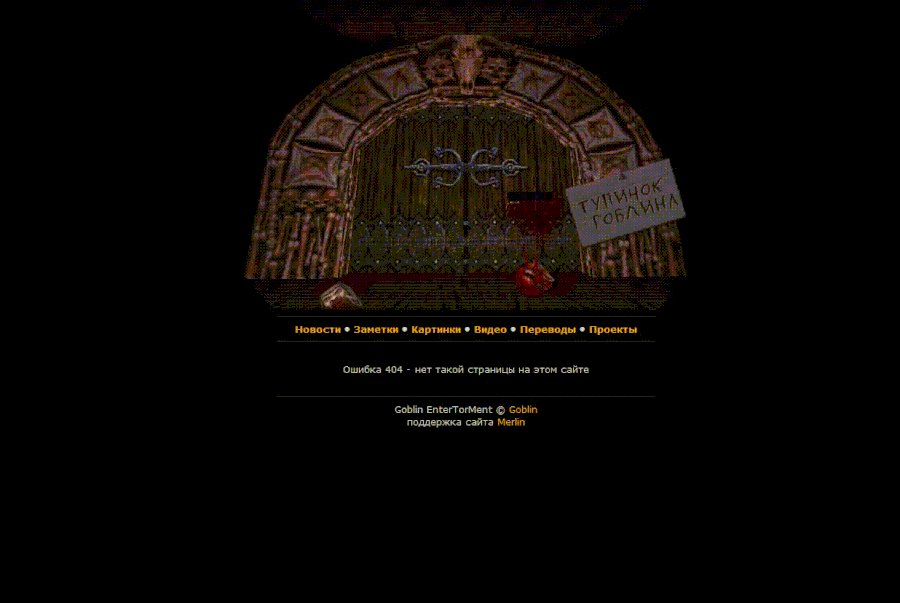
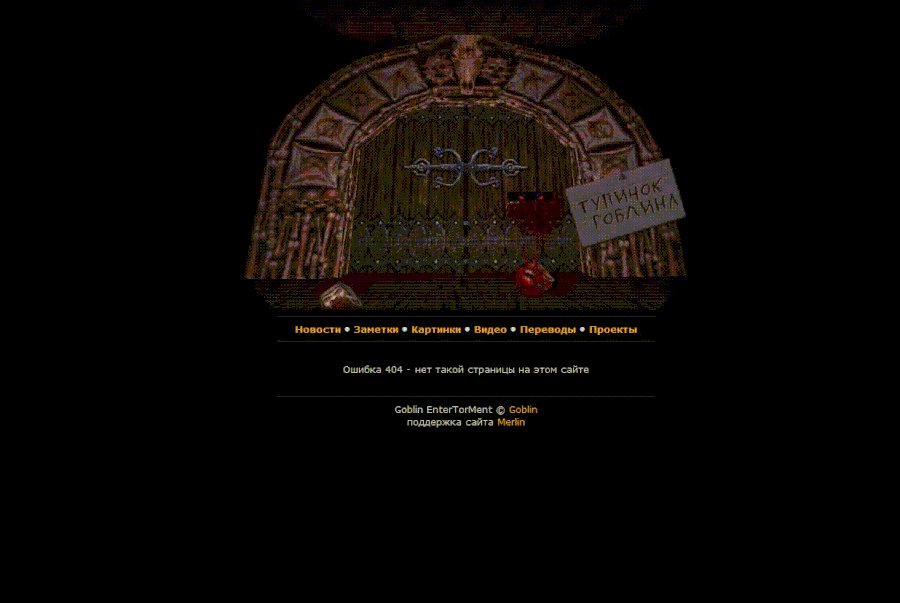
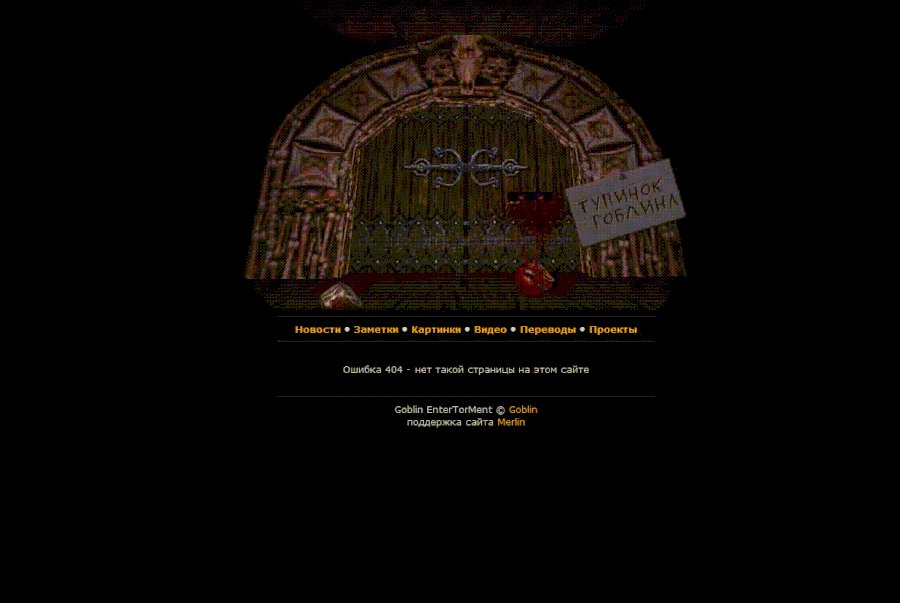
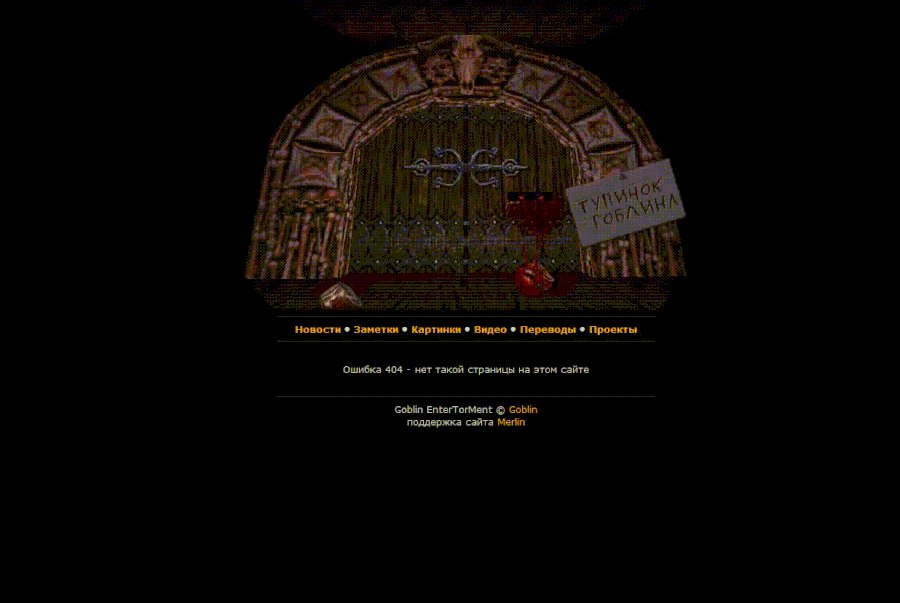
- Графическое оформление в духе компьютерных игр конца 90-ых.
- Анимация на странице – в прорези двери справа появляются красные глаза.
- Доступ из страницы ко всем разделам сайта.

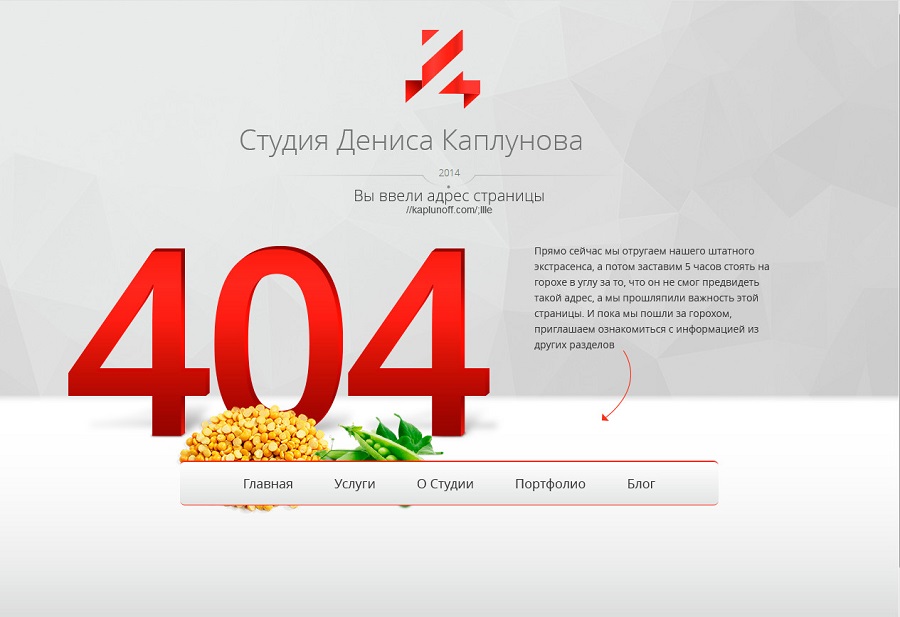
- Оказывается адрес неверно введенной страницы.
- Оригинальный сопроводительный текст.
- Доступ из страницы к основным разделам сайта.

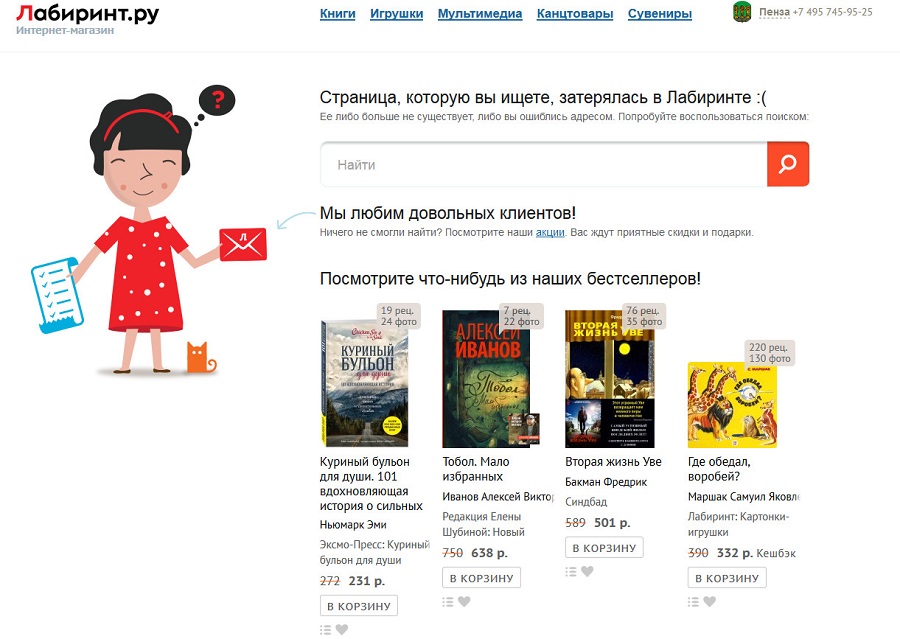
- Ссылка на акции в теле страницы.
- Возможность воспользоваться поиском по сайту или выбрать книгу из каталога.

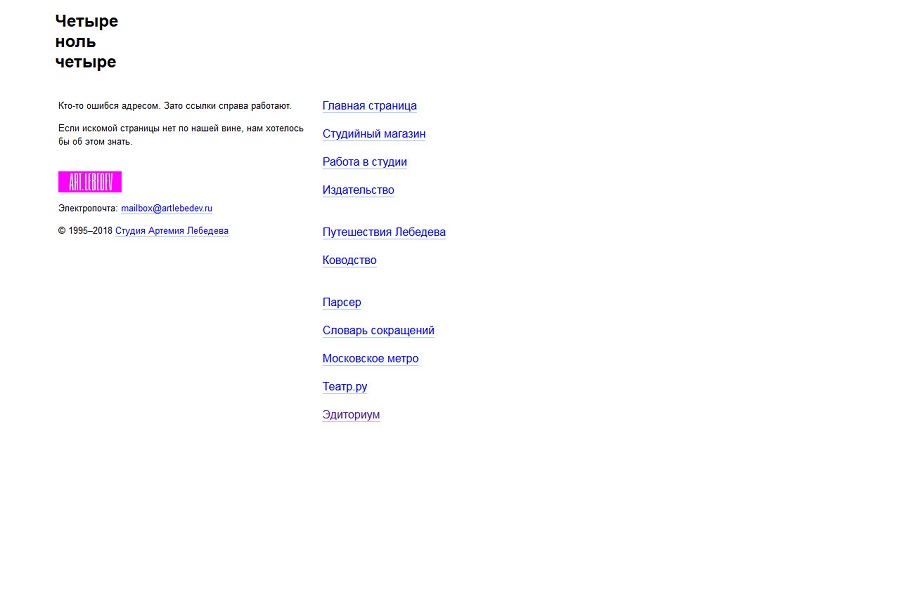
- Оригинальный сопроводительный текст.
- Доступ к самым интересным разделам сайта студии.

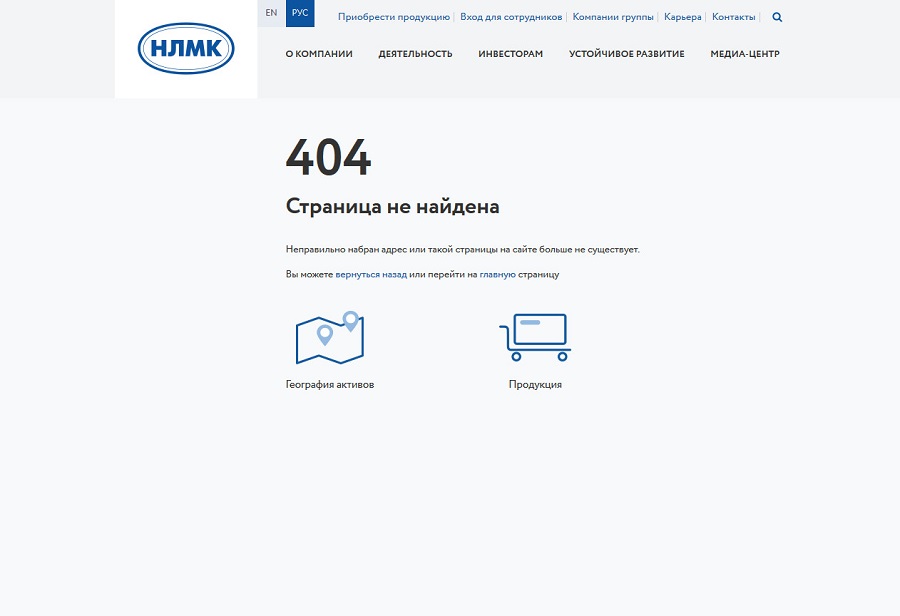
- Возможность вернуться на предыдущую страницу или перейти на главную.
- Ссылка на географию активов завода и на его продукцию.

- Оригинальный сопроводительный текст.
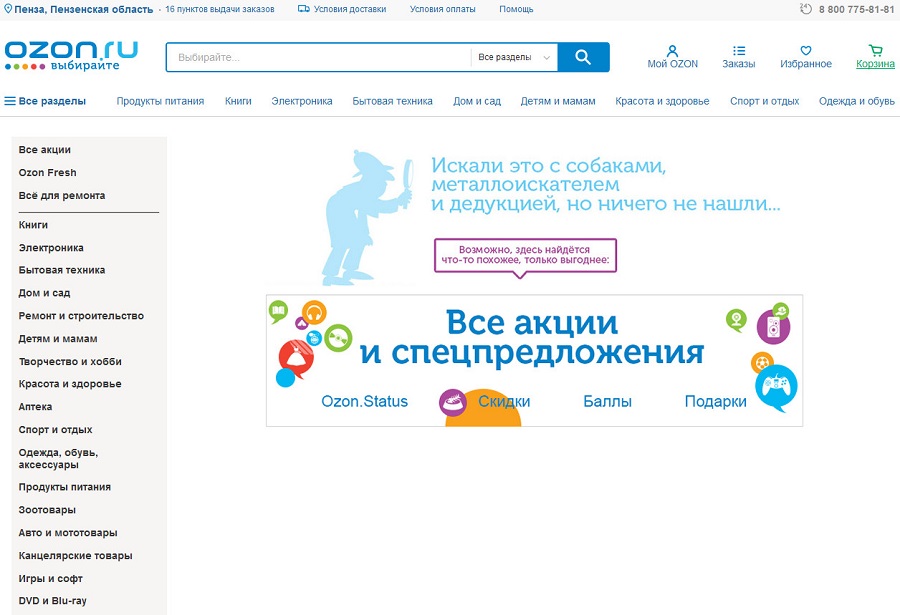
- Доступ к каталогу товаров.
- Возможность посмотреть все акции и спецпредложения «Озона».

- Нетривиально оформленные ссылки на разделы каталога электроники.
- Кликабельный логотип «Сотмаркет» для перехода на главную страницу сайта.

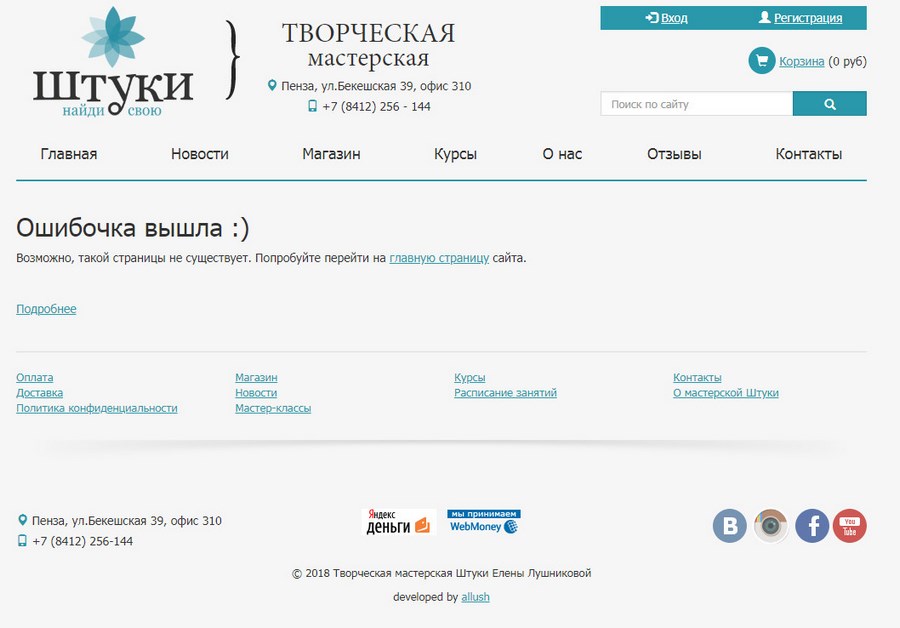
- Описание причин проблемы.
- Ссылка на главную страницу сайта.
- Возможность поиска нужной страницы по сайту.

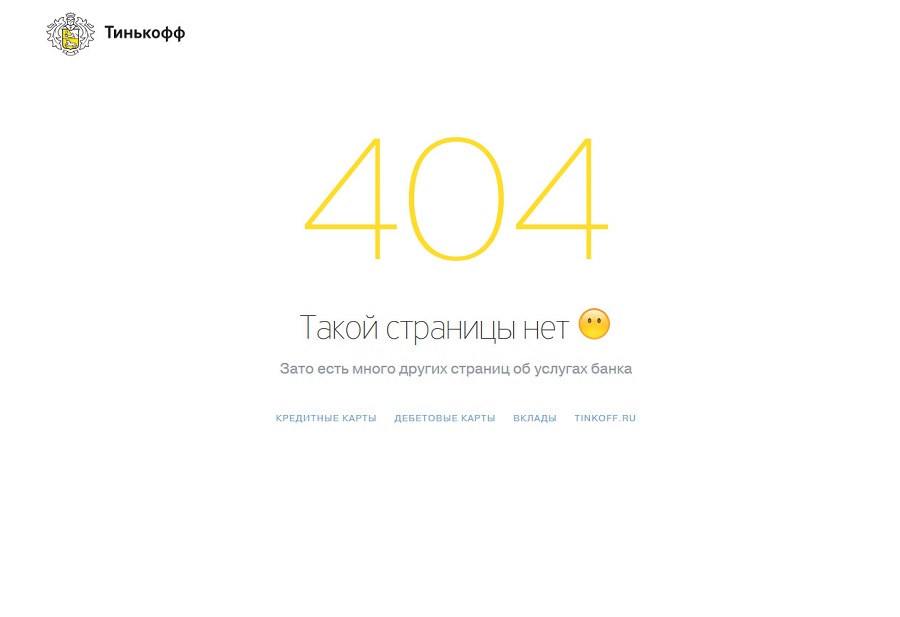
- Оригинальный текст со смайликом.
- Ссылки на основные услуги банка «Тинькофф».

- Оригинальный текст.
- Возможность перейти на главную страницу, чтобы успокоить профессора или связаться с командой «Викиума».

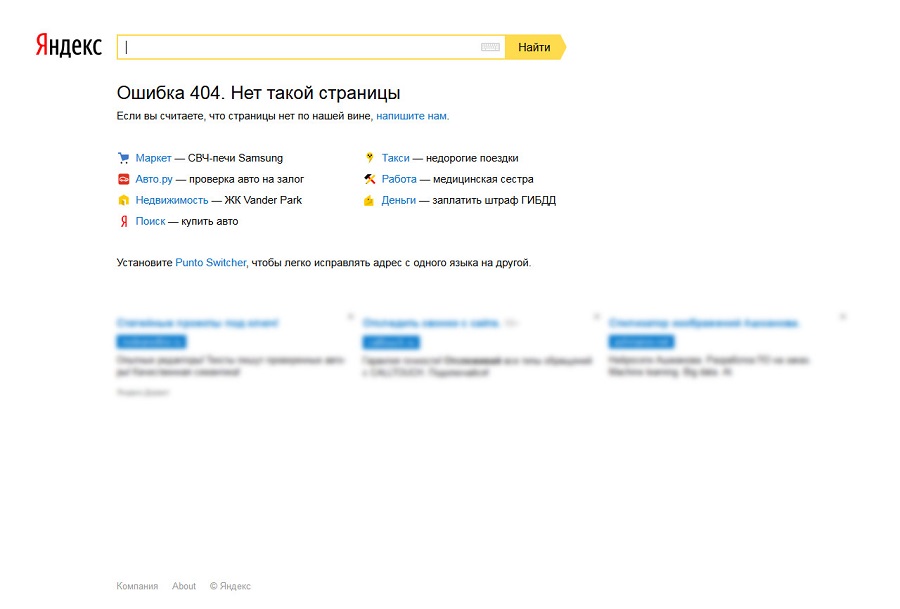
- Возможность воспользоваться поиском 🙂
- Ссылки на сервисы «Яндекса».
- Ссылка на установку переключателя раскладки клавиатуры Punto Switcher.
- Рекламные объявления (!) на странице 404.

- Позитивная картинка со смыслом.
- Возможность воспользоваться поиском.
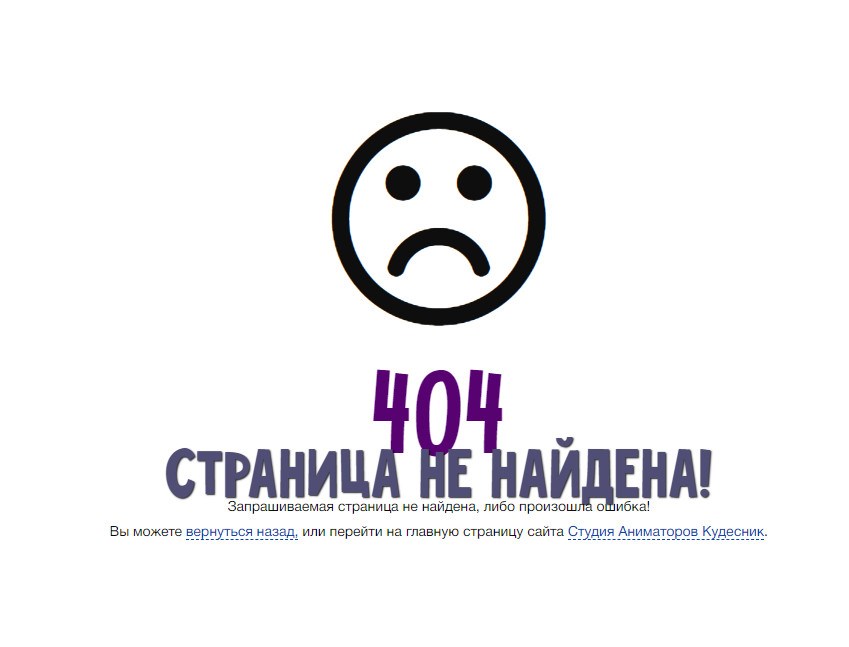
- В описании страницы предлагается способ решения проблемы.

- Рисунок-смайлик недвусмысленно намекает, что произошла досадная ошибка.
- В описании страницы даются способы решения проблемы, притом оформлены они гиперссылками.
- Излишнее дублирование информации о том, что страница не найдена.

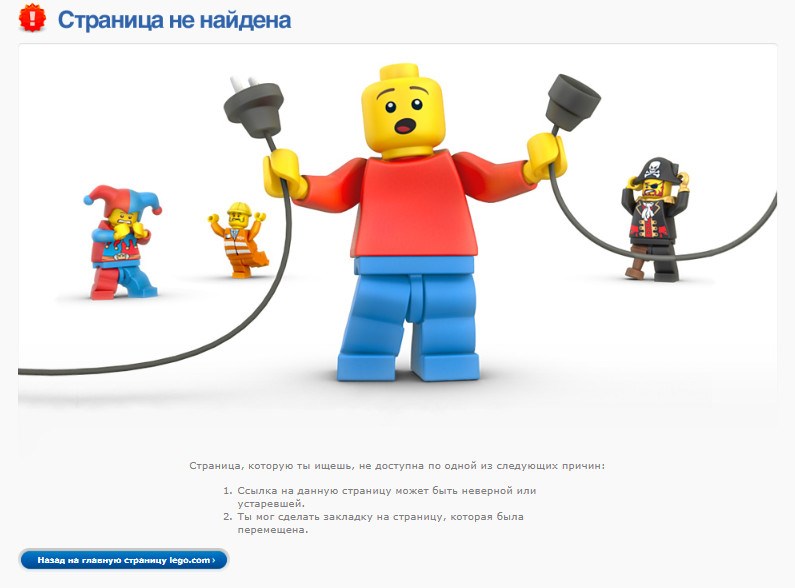
- Все человечки выражают неподдельную панику. Пользователь понимает, что что-то пошло не так.
- В описании страницы выдержан неформальный тон общения.
- Предлагается решение проблемы – кнопка перехода на главную страницу сайта.

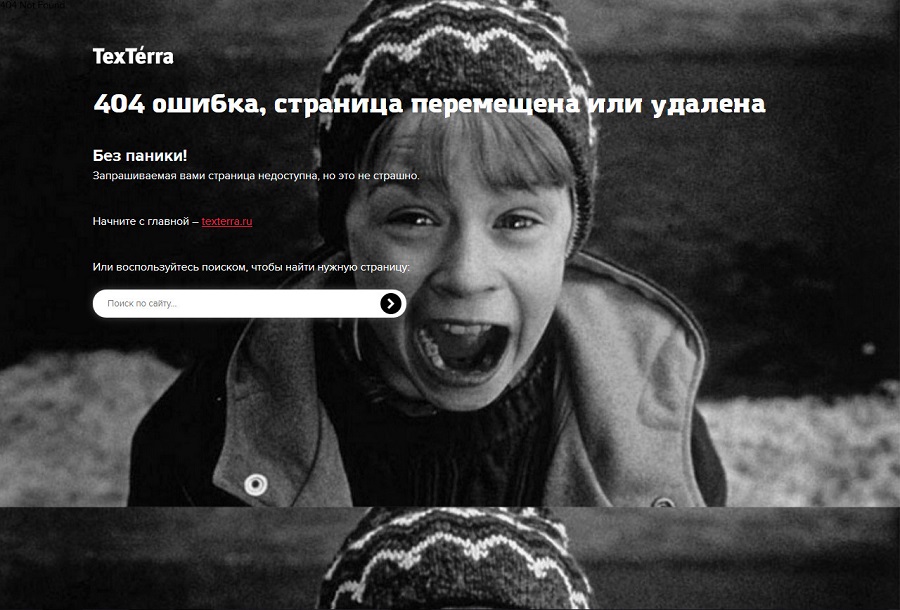
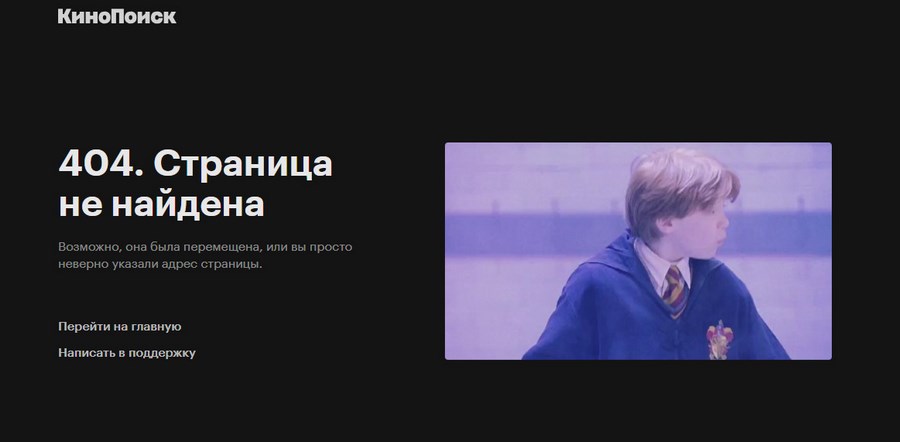
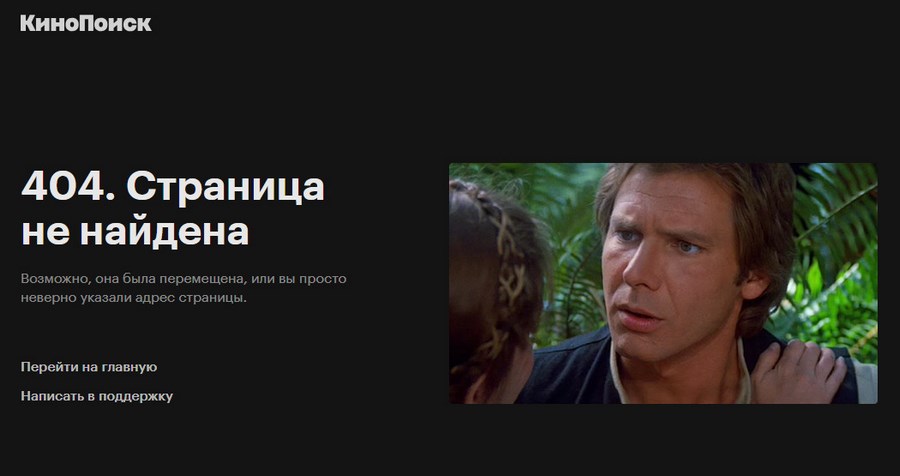
- На странице показываются кадры из известных фильмов.
- В описании указывается, почему могла появиться такая страница. Способы решения оформлены гиперссылками.
- Каждый раз страница 404 генерирует новое изображение:


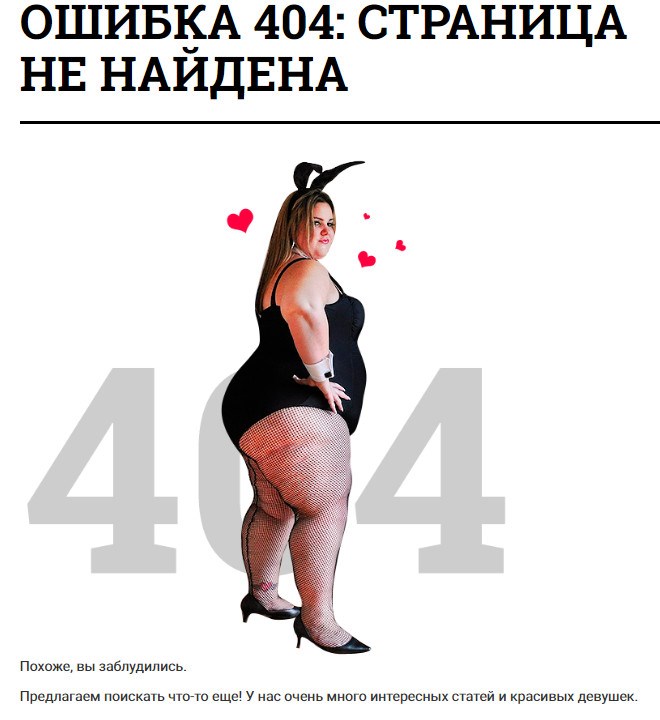
- Нетривиальный и очень уместный заголовок для подобного рода страницы.
- Способ решения проблемы оформлен гиперссылкой.
- Все пункты меню, авторизация и регистрация на сайте, гиперссылки в футере доступны со страницы 404.

- Странница разрывает шаблоны J.
- В описании заманивают остаться на сайте из-за большого количества материалов и прекрасных дам (хорошо, если бы статьи и фото девушек были оформлены ссылками на соответствующие разделы).
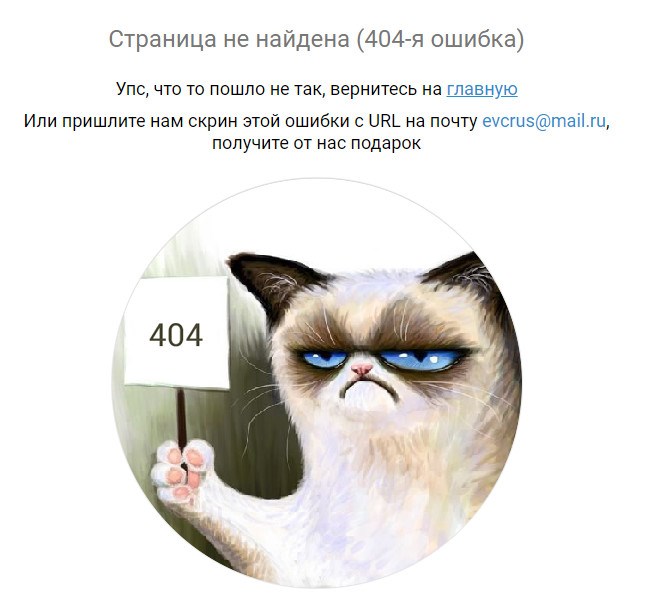
«Единый визовый центр»

- Запоминающаяся картинка-мем с Grumpy Cat.
- В описании страницы способы решения проблемы выполнены гиперссылками.
- За присланный на почту скриншот страницы 404 обещают подарок.

- Заголовок страницы мотивирует простить владельцев сайта за попадание на нее.
- Есть гиперссылка на страницу поддержки. Все серьезно.

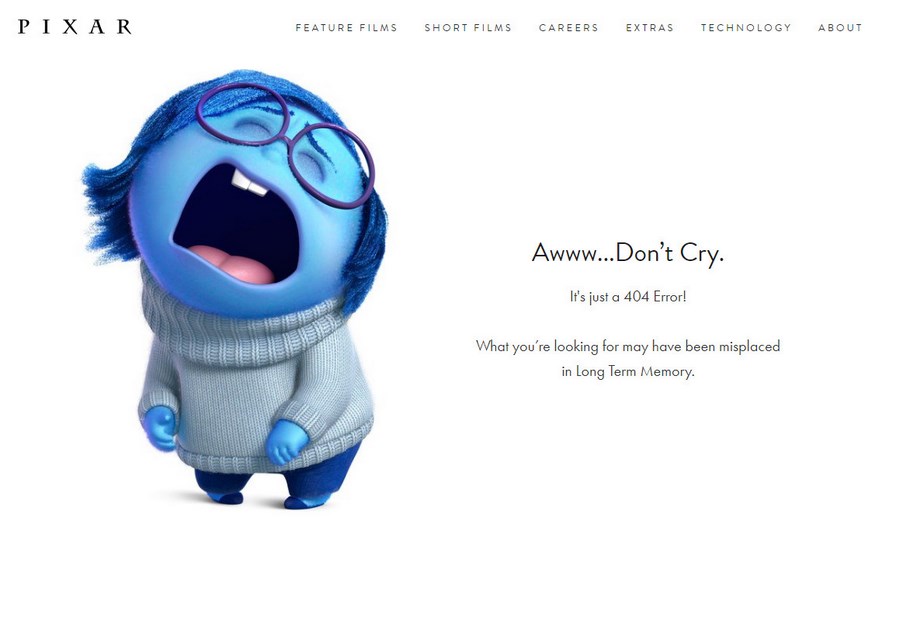
- Скажу просто – на этой странице прекрасно ВСЁ!
- Что за существо сидит рядом с парнем?

- Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить.
- Заголовок страницы «Оооо… Не плачь». Трудно сдержаться, глядя на изображение.
- Описание страницы написано будто от лица Радости из того же мультфильма:
«Это всего лишь ошибка 404!
То, что ты ищешь, могло затеряться в долгосрочной памяти».
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:

- со стандартной и малоинформативной надписью:

- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):

Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
kak-sdelat-iz-stranitsy-404-chto-to-poleznoe-i-interesnoe-primeryНесколько бесплатных и адаптивных HTML страниц с 404 ошибкой
Страница с 404 ошибкой это тоже один из самых важных элементов дизайна, который должен быть тоже правильно и логично построен. Например, я считаю, что данная страница должна только задержать пользователя на сайте, а не отпугивать его. И по этому я сегодня представляю подборки из простых и красивых страниц с 404 ошибкой в HTML формате и с адаптивным дизайном. Эти страницы конечно же совсем бесплатны.
Так же рекомендую к просмотру следующее:
Адаптивная страница 404 с размыты и тёмным фоном
Демо Ι Скачать
Светлая страница 404 ошибки с адаптивным дизайном — Ohh
Демо Ι Скачать
Бесплатная и адаптивная страница с ошибкой с персонажем
Демо Ι Скачать
Адаптивная 404 страница для сайта — Poses
Демо Ι Скачать
Голубая и стильная страница с ошибкой 404 в HTML
Демо Ι Скачать
404 адаптивная HTML страница с геометрическим фоном
Демо Ι Скачать
Тёмно — фиолетовая страница 404 в HTML
Демо Ι Скачать
Белая и минималистическая страница 404
Демо Ι Скачать
Деревянная страница с 404 ошибкой в HTML
Демо Ι Скачать
Минималистическая и серая страница с ошибкой в HTML
Демо Ι Скачать
Не плохая и адаптивная страница с ошибкой с разноцветными цифрами
Демо Ι Скачать
Страница с ошибкой 404 с голубым фоном и жёлтыми цифрами
Демо Ι Скачать
Не плохая и простая HTML страница 404 с адаптивным дизайном
Демо Ι Скачать
дизайн и текст для 404 страницы
Отдайте свои заботы о хорошем контенте на сайте в наши руки

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Ошибка 404 или Not Found («не найдено») — код ответа сервера на несуществующую страницу на сайте.
Как это работает?
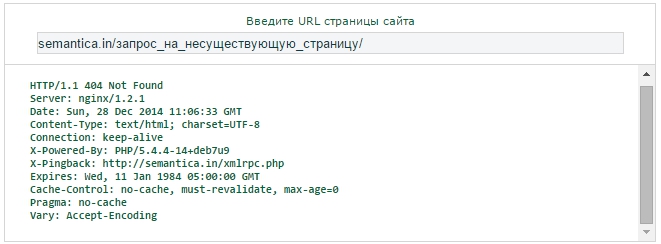
Весь процесс происходит по протоколу передачи данных HTTP. Клиентское приложение формирует и отправляет запрос серверу. Сервер, в свою очередь, обрабатывает данный запрос и формирует ответ.
В нашем случае код ответа- 404. Ответ сервера выглядит следующим образом:

Причины 404 ошибки
Красивая страница 404 для сайта обязательно вам понадобиться, чтобы показать ее пользователю, когда тот:
- Перейдет по неправильной ссылке, которая содержит синтаксическую ошибку или просто опечатку.
- Попадет на страницу, которая в данный момент не существует. Это означает, что данные могли перенести или вовсе удалить. Также можно предположить, что данной страницы (а значит и ссылки) вообще не существовало.
В любом случае страница 404 ошибки уведовляет пользователя о том, что страничка, которую он намеревался посмотреть, не найдена.
Как сделать 404 страницу?
В первую очередь следует разобраться с тем, как формируется страница 404 для сайта. На самом деле это такая же страница, как и любая другая на вашем веб-проекте.
Если вы используете какую-то CMS, то вам нужно знать структуру файлов и страницу, которая отображается при отработке 404 кода ошибки. Если ваш сайт не на движке, то вас спасет системный файл .htaccess, который располагается в корневой папке вашего сайта. В случае если он отсутствует, создайте его сами.
Как сделать страницу 404? Необходимо просто прописать в данный файл следующую инструкцию:
ErrorDocument 404 //semantica.in/404.php
Всё довольно просто!
Страница 404 для сайта: общие рекомендации
Во первых, 404 страница должна быть! Страница 404 ошибки безусловно должна присутствовать на каждом сайте.
В небольших проектах уменьшить вероятность возникновения 404 ошибки можно используя программу Xenu’s Link. С её помощью вы можете отыскать все битые ссылки на сайте и выполнить следующие действия:
- если ссылка страницы была изменена, необходимо изменить URL ссылки на новый;
- если страницы уже не существует — просто удаляем ссылку.
К сожалению, Xenu не спасает от пользователей, которые могут неправильно ввести текст ссылки и не застрахует от битых или неактуальных внешних ссылок, которые введут на страницы вашего сайта.
Оформление 404 страницы
По-умолчанию страница 404 ошибки представлена в виде пустой страницы с надписью 404 Not Found, также возможна ситуация с редиректом на страницу хостинга, услугами которого вы пользуетесь.
Значительной доле пользователей всемирной паутины не достаточно предоставить страницу в таком виде — они просто не поймут что произошло, почему сайт вдруг исчез и переслал работать. Это означает только одно — потеря клиента. Но не будем опускать руки и рассмотрим эту ситуацию под другим углом. Как оформить страницу 404 и удержать гостя на сайте?
Текст для 404 страницы
- Скажите “Нет!” технической информации!
- Большинству пользователей знаком термин “404 ошибка”, но не стоит углубляться в причины её возникновения и давать дополнительные технические рекомендации. Донесите пользователю суть ошибки.
- Предоставьте полезный контент!
Необходимо дать полезную информацию в сложившейся ситуации и натолкнуть пользователя на действие которое поможет решить проблему.
Это можно реализовать разными методами:
- разместить меню сайта. Не стоит забывать о ссылке на главную страницу сайта
- разместить полезные ссылки- это может ссылки на популярный или новый контент.
- Разместить строку поиска по сайту- для того чтобы пользователи нашли то что они искали.
В оформлении 404 страницы важно не переусердствовать — не стоит слишком нагружать ее контентом.
Дизайн страницы 404
Визуальное оформление 404 страницы не должно выбиваться из общего дизайна.
Сделайте 404 страницу изюминкой сайта! Добавьте креативности страницы с ноткой юмора — это привлекает и удерживает посетителей.
В сети множество примеров того, что значит оригинальная и красивая страница 404. Я не поленился и нашел для вас несколько:
Не стоит забывать!
1. Редирект на 404 страницу должен осуществляться без изменения URL страницы.
2. Следите за битыми ссылками на вашем сайте!
В совокупности выполнение этих рекомендаций даст положительный эффект. Не рассматривайте 404 страницу как техническую константу сайта и даже в сложившейся неприятной ситуации она послужит важном инструментом в привлечении посетителей.
И напоследок вот вам пример того, как мы оформили страницу 404 для своего сайта: