Генератор радиокнопок CSS — Doodle Nerd
Генератор радиокнопок CSS позволяет создавать и генерировать радиокнопки CSS3 для вашего веб-сайта и экономит ваше время. Вы можете предварительно просмотреть текстовое поле и скопировать или загрузить сгенерированный код CSS.
1XTEXT Опции
Padding Top (PX)
Подкладка слева (PX)
Маржинальный дно (PX)
Размер шрифта (PX)
2 Варианты
Толщика границы (PX)
202
Цвет границы
Границы радиуса (PX)
3 -й свойства
Верх местоположения (PX)
Местоположение слева (PX)
Высота (PX)
Ширина (PX)
4 Active.
Цвет при наведении
Цвет отмеченного
Цвет отмеченного фокуса
Цвет активной границы
Цвет границы при наведении
5Свойства значка
Цвет
Положение значка сверху (пикс.)
Положение значка слева (px)
Ширина значка (px)
Высота значка (px)
Радиус (px)
Толщина (px)
Размер значка (px)
Высота строки значка ()
4 Свойства 6disabled
непрозрачность (PX)
Color
Цвет фона
Цвет границы
Цвет клеща
Цвет шрифта
7 -й эффект
Включить анимацию
Показать RIPPLE
ENABLE THE TO TO TO TO TORABLE настройки
Показать RIPPLE
ENABLE THE TO TO TO TO TO TO TO TO RIPPLE.
Ширина (em)
Высота (em)
Поле слева (em)
Верхнее поле (em)
Радиус (em)
Непрозрачность (em)
Цвет
4 Предварительный просмотр скачать
Флажок Тип 1Флажок Тип 2
Первый флажок Второй флажок Третий флажок инвалид Отключено и проверено
Красный
Желтый
Зеленый
Коричневый
Первое радио Второе радио Третье радио инвалид Отключено и проверено
Фрагмент кода CSS копировать
HTML-код копировать
Генератор радиокнопок CSS
Минимальный CSS-фреймворк, созданный с. .
.
Посмотреть 5537 0 0
Коллекция механизированных домкратов CSS3..
Посмотреть 4995 0 0
Простая анимация с использованием FontAwe..
Посмотреть 4528 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Коробчатая тень
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- Анимация CSS
CSS-эффекты
- Изображение в данные —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор ленты —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Преобразователь CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Дизайнер пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Извлекатель ссылок
- Средство проверки неработающих ссылок
- Соотношение текста и кода
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка заголовка HTTP
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Следуйте за нами
Попробуйте
http://rookienerd. com
com
Социальная акция
Вам нравятся наши инструменты? Поделиться этим!
8 фрагментов CSS для стилизации HTML-флажков и переключателей
Эрик Карковак
от CSS
Элементы HTML-форм, такие как флажки и переключатели, являются основными элементами Интернета. Но на протяжении многих лет веб-дизайнеры мало что делали для их улучшения. Это немного изменилось в последнее время.
Благодаря мощи CSS (а иногда и JavaScript) эти элементы находят серьезное творческое применение. В некоторых случаях они одеты до неузнаваемости. Наконец, их выдающаяся полезность теперь имеет достойный внешний вид.
Чтобы продемонстрировать, на что способны флажки и переключатели, мы обнаружили восемь уникальных фрагментов CSS. В то время как некоторые придерживаются традиционной роли, основанной на форме, другие используются для создания совершенно другого визуального опыта.
Давайте посмотрим, на что способны эти прежде обыденные элементы. Результаты могут вас удивить!
Буквенные радиокнопки
от Джона КантнераЧто может быть лучше, чем имитировать старомодное радио, чтобы показать, что CSS может сделать для благородного радиокнопки? Эти милые кнопки покажутся знакомыми всем, у кого когда-то был бумбокс или Hi-Fi. И да, щелчок по одному приведет к восхитительному эффекту «нажатия».
See the Pen Literal Radio Buttons Джона Кантнера
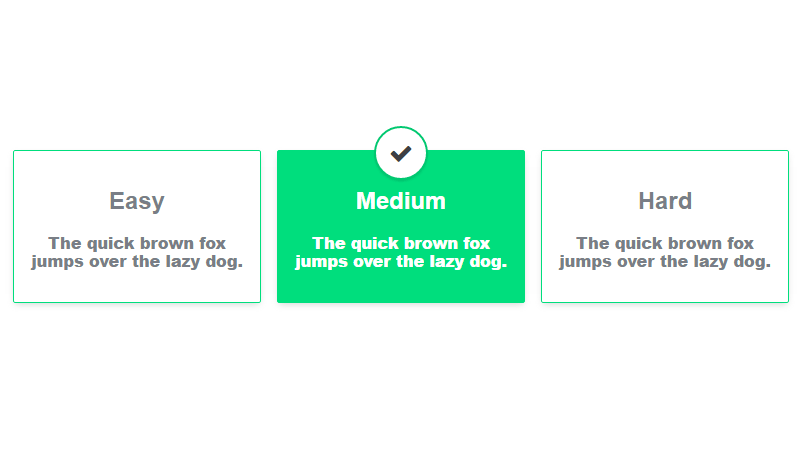
Группа флажков в стиле плиток
Ховарда Брюньюльфсена Вот доказательство того, что флажки не должны быть скучными. Превратив их в интерактивные плитки, этот фрагмент создает красивый и современный пользовательский интерфейс. Это не только выглядит великолепно; он также обеспечивает контекст. Элементы сохраняют удобство использования даже после значительных изменений стиля.
См. группу флажков Pen, оформленную в виде плиток Håvard Brynjulfsen
Агрессивные переключатели
by Yeshua Emanuel BrazПереключатели стали популярным использованием для флажков. И хотя у нас есть целая коллекция, посвященная им, их всегда стоит пересматривать. Этот забавный пример выглядит достаточно просто — пока вы не активируете переключатель. CSS-анимация обеспечивает красочный эффект «выпуклости», не оставляя сомнений в отношении взаимодействия с пользователем.
См. Pen Codepen Challenges: Bump — Agressive Toggle by Yeshua Emanuel Braz
Pure CSS Minesweeper
от Bali Balo Если вы когда-нибудь думали о том, чтобы вывести элементы формы за рамки обычного, этот фрагмент для вас. Коллекция флажков превратилась в браузерную версию «Сапёра» — классической игры для Windows. В этом случае все управляется HTML и CSS.
В этом случае все управляется HTML и CSS.
См. Pen Pure CSS тральщик от Bali Balo
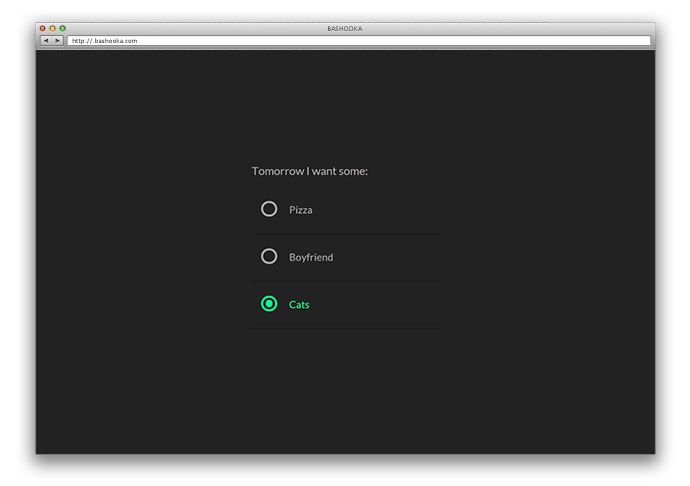
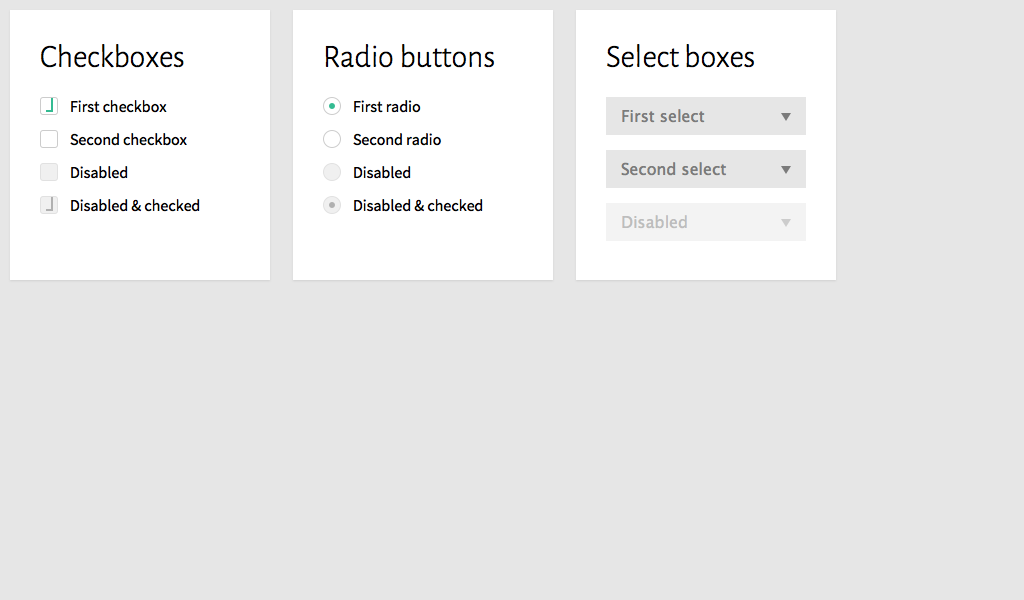
Pure CSS Checkboxes & Radios in Dark & Light
by Ivan GrozdicЭтот фрагмент предлагает полный выбор (посмотрите, что мы там сделали?) наряженных радио и флажков элементы. Не только это, но вы также найдете их стилизованными как для светлых, так и для темных цветовых контрастных режимов. Практически все эти элементы можно легко принять за HTML-кнопки.
См. Флажки и радиопереключатели пера (темные/светлые) — чистый css — #06 от Ivan Grozdic
Ripple Animation on Input Type Radio & Checkbox
от Wilder Taype Нет ничего плохого в использовании переключателей и флажков с более традиционный вид. И тот факт, что вы можете улучшить их с помощью CSS, как показано здесь, означает, что вам не нужно соглашаться на настройки по умолчанию. Эти примеры не только привлекательны, но и имеют плавную анимацию при нажатии.
Эти примеры не только привлекательны, но и имеют плавную анимацию при нажатии.
См. анимацию Pen Ripple для переключателя типа ввода и Checkbox от WILDER TAYPE
Индикатор выполнения задач
от Clint BrownПродуманный дизайн и немного полезного JavaScript превратили этот набор флажков в интерактивный список дел. Отметьте каждую задачу из своего списка и убедитесь, что она подтверждена на экране. Нужно вернуться на шаг назад? Снимите галочки с задач, чтобы начать заново. Это отличный пример того, какую гибкость вы получаете, используя нативные HTML-элементы. Нет необходимости создавать собственный интерфейс с нуля.
См. индикатор прогресса задач Pen, автор Clint Brown
Кнопки-переключатели Pure CSS SVG
, автор Nikki Pantony Добавление SVG означает, что эти переключатели можно масштабировать до любого размера.