Как Добавить Favicon для Сайта
Сайт
Дек 09, 2020
Renat
2хв. читання
ВведениеБольшинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons (иконки). Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:
Иметь свою favicon на сайте гораздо лучше, чем стандартную иконку пустого документа в браузере, к тому же, ваш сайт будет выглядеть гораздо профессиональней. В этом руководстве вы узнаете несколько способов, как добавить favicon на ваш сайт.
Оглавление
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Квадратное изображение, которое вы хотите добавить, как favicon для вашего сайта
- Доступ к файлам вашего сайта
Большинство браузеров автоматически находят файл favicon. ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления
ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Этот вариант добавления favicon требует конвертации вашего изображения в формат .ico. В Интернете можно найти множество онлайн инструментов для этого, мы воспользуемся одним из самых популярных — convertico.com.
- После открытия сайта convertico.com, вы увидите кнопку для выбора и загрузки вашего изображения:
- Нажмите кнопку и выберите нужный вам файл. Сразу после выбора, ваше изображение будет автоматически конвертировано и станет доступно для загрузки в правой части сайта:
- Скачайте ваше изображение нажав на белую стрелку и сохраните ваш файл .
 ico на компьютере.
ico на компьютере. - Теперь переименуйте файл в favicon.ico, чтобы браузер мог распознать данный файл.
- Последним этапом станет загрузка изображения в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов, или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
Как только полученный файл favicon.ico будет загружен в каталог вашего сайта, браузеры автоматически добавят и покажут изображение.
Вариант 2 — Использовать обычную картинку и указать ее в коде сайта
Если вы думаете, что конвертация изображения это не для вас. Вы можете использовать обычное изображение в качестве
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png).
 Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно. - Загрузите изображение в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP-клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
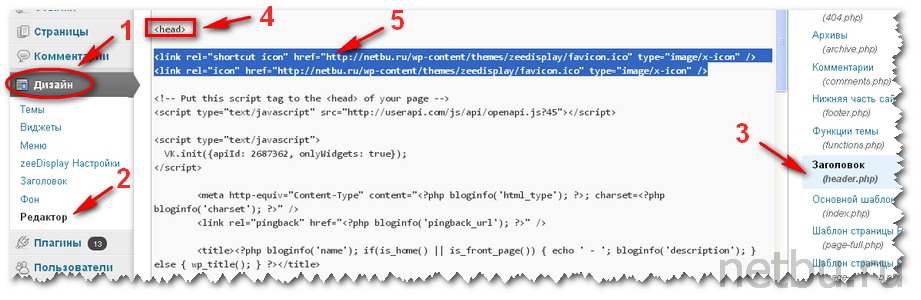
- Теперь вам необходимо определить изображение, которое будет использоваться в качестве favicon в коде вашего сайта. Добавьте эту строку между тегами <head></head> в код вашего сайта:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
ВАЖНО! Измените png на формат вашего изображения в type=»image/png» и favicon.png на имя вашего изображения.
HTML код будет выглядеть примерно так:
Теперь ваше изображение должно отображаться в качестве favicon для вашего сайта.
Заключение
В этом руководстве вы узнали 2 способа, как добавить favicon для вашего сайта. Возможно это не столь сложная задача при создании вашего сайта, но она позволит ему иметь более привлекательный вид.
Как добавить фавикон на WordPress / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Фавиконы — это крошечные значки, которые помогают выделить ваш сайт в поисковой выдаче или на панели закладок. Именно поэтому каждому сайту нужен фавикон.
Фавикон создает первое впечатление о сайте, еще до того, как пользователь посетит его. Сайт с фавиконом выглядит более профессионально. Тот факт, что ваш сайт мгновенно выделяется среди других, — еще один плюс.
В этой статье мы покажем вам, как создать значок для своего веб-сайта на WordPress, а также дадим несколько советов, как сделать это быстрее и эффективнее.
Давайте приступим!
Чего ожидать при добавлении фавикона на сайт
Добавление значка на сайт WordPress — очень простой процесс.![]() Вы должны сначала создать набор иконок, а затем добавить их на свой сайт с помощью настройщика WP, плагина или FTP.
Вы должны сначала создать набор иконок, а затем добавить их на свой сайт с помощью настройщика WP, плагина или FTP.
Вот как это сделать:
- Шаг 1. Создайте фавикон WordPress для своего сайта
- Шаг 2. Добавьте значок на свой веб-сайт WordPress
Плюсы
Идентичность и узнаваемость бренда — конечная цель каждого веб-сайта. И хотя есть несколько способов сделать это, например, выбрать правильную цветовую схему, выбрать отличный логотип и т. д., фавикон тоже может играть важную роль.
Он может улучшить UX, позволяя пользователям определять и различать веб-сайты, когда они открыли несколько вкладок на своем компьютере. Есть несколько других нематериальных преимуществ, таких как улучшение взаимодействия с пользователем на мобильных устройствах и быстрое установление доверия.
Для вас это беспроигрышный вариант.
Вы также можете использовать свой фавикон в качестве значка приложения, что, учитывая нынешнюю эпоху мобильных телефонов, может быть очень полезным. Многие веб-сайты уже запустили веб-приложения или находятся в процессе создания.
Многие веб-сайты уже запустили веб-приложения или находятся в процессе создания.
Кроме того, несколько плагинов могут упростить процесс добавления значка на ваш сайт.
Минусы
При создании фавикона вы должны указать правильные размеры изображения. Плюс, изображение должно быть квадратным.
Многие инструменты заканчивают тем, что добавляют прозрачные поля вокруг изображения, чтобы сделать его квадратным. Излишне говорить, что конечный результат выглядит не очень профессионально. Так что здесь нужно быть внимательным.
Если вы планируете использовать настройщик WordPress для добавления фавикона, убедитесь, что у вас установлена последняя версия WordPress.
Функция загрузки и обрезки фавикона была представлена только после запуска WordPress 4.3. Таким образом, вам придется загрузить свой значок в корневой каталог своего веб-сайта через FTP, если у вас WordPress 4.2 или ниже, что немного сложнее, чем использование плагина или настройщика.
Кроме того, добавление вашего значка через FTP и вставка HTML-кода непосредственно в раздел <head> вашей темы подвергает вас риску потери иконки всякий раз, когда вы меняете тему WordPress.![]() Так что вам придется проделать весь процесс снова.
Так что вам придется проделать весь процесс снова.
Шаг 1. Создайте фавикон для своего сайта
Прежде чем вы сможете добавить фавикон, вам сначала нужно его создать.
Если у вас уже есть готовый к использованию значок, вы можете пропустить этот шаг и пойти дальше.
Раньше владельцы веб-сайтов должны были использовать определенный файл ICO для создания значка. Сейчас все (к счастью) изменилось.
Сегодня большинство веб-браузеров поддерживают файлы PNG, ICO, GIF и JPEG для фавиконов. Однако вы должны помнить, что не все версии Internet Explorer поддерживают JPEG, поэтому было бы лучше выбрать другие параметры браузера.
Вам пригодится знание Photoshop. Но даже если вам не хватает навыков работы в этой программе, вы всегда можете использовать облачные инструменты для создания иконки из уже существующего изображения.
Рекомендуем Favicon.cc, RealFaviconGenerator и Favicon Generator, поскольку они предоставляют вам значки значков в форматах PNG и ICO, а также различные средства настройки. Все, что вам нужно сделать, это вставить код, который дает вам плагин, и все готово.
Все, что вам нужно сделать, это вставить код, который дает вам плагин, и все готово.
Вот несколько дополнительных советов по созданию отличного фавикона для WordPress:
- Выберите изображение значка размером 512 × 512 пикселей.
- Ваш фавикон WordPress должен быть идеальным квадратом. Если вы используете прямоугольное изображение, вам придется обрезать его до или после загрузки в WordPress.
- Вы можете добавить изображение значка через настройщик WordPress, используя встроенную в платформу функцию обрезки.
- Ваш фавикон должен представлять собой квадрат размером 16×16 пикселей. Поэтому постарайтесь выбрать изображение, которое будет хорошо выглядеть после того, как оно уменьшится до этих размеров.
- Не забудьте ознакомиться с рекомендациями Google по созданию и использованию значков.
Покажем, как создать фавикон с нуля с помощью RealFaviconGenerator.
Откройте веб-сайт RealFaviconGenerator и загрузите изображение, которое хотите использовать, нажав кнопку «Выбрать изображение Favicon» .
На следующем экране вы можете настроить конкретные детали вашего набора значков, если хотите.
Когда вы, наконец, закончите, прокрутите курсор вниз и нажмите «Создать значки и HTML-код» .
Вы будете перенаправлены на новую страницу. Там нажмите на опцию пакета Favicon, чтобы загрузить готовые иконки. Если вы хотите добавить значок на свой сайт вручную, оставьте эту страницу открытой.
Шаг 2. Добавьте значок на свой веб-сайт
Затем вам нужно добавить значок на свой веб-сайт.
Вы можете сделать это одним из трех способов: с помощью настройщика WordPress, через плагин и через FTP.
Каждый метод — отличный выбор сам по себе, так что все зависит от ваших личных предпочтений.
Метод 1: через настройщик WordPress
Из трех методов этот самый простой и быстрый.
Каждый веб-сайт на WordPress имеет функцию настройки фавикона после запуска WordPress 4.3. В результате очень удобно загружать и обрезать изображение, которое затем можно использовать в качестве значка для своего сайта.![]()
Вам нужно изображение размером не менее 512 × 512 пикселей, так что имейте это в виду. Вот и все! Об остальном позаботится WordPress.
Давайте разберемся, как добавить фавикон.
Перейдите во «Внешний вид» на главной панели администратора и нажмите «Настроить» в раскрывающемся меню.
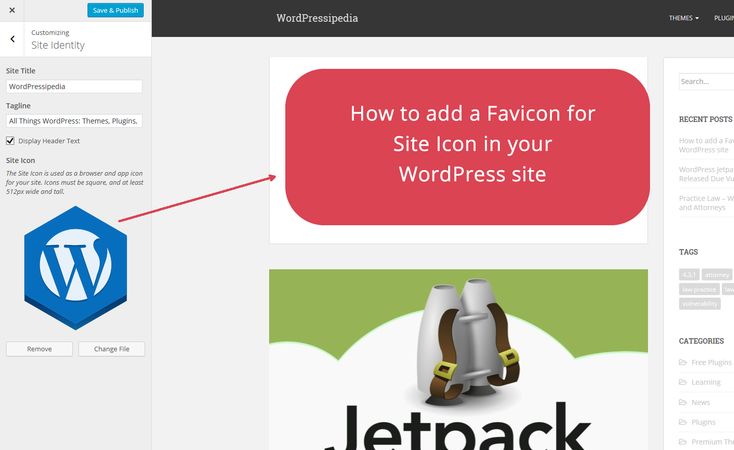
Оттуда выберите вкладку «Идентификация сайта». Затем перейдите к нижней части экрана, и нажмите на Выбрать значок.
На этом этапе на вашем экране откроется интерфейс библиотеки мультимедиа WordPress.
Вы можете выбрать существующее изображение в медиатеке или загрузить новое. Поскольку мы уже создали наш значок с помощью RealFaviconGenrator, вам нужно только загрузить распакованную версию набора значков, чтобы завершить процесс.
Когда загрузка будет завершена и у вас будет готовое изображение, щелкните по нему и нажмите кнопку «Выбрать». Если изображение еще не является идеальным квадратом, вы можете обрезать его прямо в WordPress.
Когда вы будете довольны изображением и тем, как оно выглядит, нажмите «Сохранить и опубликовать», чтобы активировать свой значок.
Поздравляю! Ваш фавикон активен.
Метод 2: установите плагин для добавления фавикона
Многие предпочитают плагины встроенным функциям WordPress. Для этого вы можете использовать плагин Favicon, созданный RealFaviconGenerator.
Как и облачный инструмент, плагин удобен для пользователя. Последний предлагает гораздо больше возможностей совместимости для различных устройств и значков приложений, что делает его более предпочтительным для большинства пользователей по сравнению со стандартным настройщиком WP.
Давайте посмотрим, как использовать плагин Faviconили любой другой вариант, чтобы добавить значок на свой сайт.
Установите и активируйте плагин. Для этого нажмите Плагины на панели инструментов меню администратора. Оттуда перейдите в Добавить новый .
Введите «Favicon» в строку поиска, расположенную в верхней правой части экрана. Щелкните Поиск.
Нажмите кнопку «Установить сейчас», чтобы установить плагин на свой веб-сайт. Это начнет установку плагина.![]()
Чтобы активировать плагин, нажмите кнопку «Активировать», которая заменит предыдущую кнопку «Установить сейчас»после завершения процесса установки.
После установки и активации плагина Favicon вы можете создать набор иконок.
Нажмите «Внешний вид» на главной панели управления WordPress и выберите «Фавикон» из отображаемых параметров.
Выберите или загрузите изображение размером 70 × 70 пикселей, и готово! Было бы хорошо даже изображение размером 260 × 260 пикселей.
После этого нажмите «Создать значок».
Затем вы будете перенаправлены на сайт RealFaviconGenerator.
Прокрутите курсор вниз, пока не увидите пункт « Сгенерировать фавикон и HTML-код» (мы сделали это в предыдущем разделе). Когда вы нажмете эту кнопку, RealFaviconGenerator отправит вас обратно на панель управления WordPress.
На этом этапе ваш значок настроен и готов к запуску.
Когда вы используете плагин, вы можете предварительно увидеть, как конечный продукт выглядит на разных устройствах в интерфейсе плагина.![]()
Метод 3: через протокол передачи файлов или FTP вручную
Вы можете добавить значок на свой сайт WordPress через протокол передачи файлов или FTP. Вы также можете использовать файловый менеджер, если ваш хост использует cPanel.
Поскольку это ручной метод, вы должны быть готовы сделать все самостоятельно. Вот что вам нужно сделать.
Откройте файлы своего сайта через FTP-клиент или файловый менеджер в cPanel вашего хостинга.
Найдите корневой каталог WordPressвашего веб-сайта и загрузите свой пакет иконок вместе с его содержимым (обычно он должен называться favicons.zip).
Совет: файлы будут в той же папке, что и ваши папки wp-admin и wp-content.
Помните HTML-код, который мы получили при создании значка в RealFaviconGenerator? Он понадобится сейчас.
Вы можете добавить код в заголовок вашей темы с помощью плагина, такого как Insert Headers and Footers, или вставить его прямо в раздел <head> вашей темы, отредактировав файл header. phpвашей темы .
phpвашей темы .
Рекомендуем использовать плагин Insert Headers and Footers, так как вам не придется еще раз проходить весь процесс добавления вашего значка, если вы решите изменить тему WordPress в будущем.
Перейдите в Настройки на главной панели управления WordPress и нажмите «Вставить верхние и нижние колонтитулы». Вставьте HTML-код в раздел «Сценарии в заголовке».
Сохраните все внесенные изменения. Ваш фавикон готов к работе!
Источник
Как добавить фавиконку на сайт WordPress — Хостинг
Как добавить фавиконку на сайт WordPress
Фавикон (также называемый значком сайта) — это небольшое изображение, которое появляется рядом с заголовком вашего сайта в браузере. Это помогает вашим посетителям идентифицировать ваш сайт:
Это повысит узнаваемость бренда вашей компании среди постоянных пользователей. Это также повышает удобство использования вашего веб-сайта и удобство для пользователей. При поиске в Интернете у большинства пользователей в браузерах открыто множество вкладок. По мере увеличения количества вкладок имя вашего сайта скрывается. Именно в этот момент фавикон помогает пользователям идентифицировать ваш сайт и быстро переключаться на нужную вкладку.
При поиске в Интернете у большинства пользователей в браузерах открыто множество вкладок. По мере увеличения количества вкладок имя вашего сайта скрывается. Именно в этот момент фавикон помогает пользователям идентифицировать ваш сайт и быстро переключаться на нужную вкладку.
Создание фавикона
Логотип вашего бренда можно использовать в качестве значка вашего сайта или фавикона. Рекомендуемый размер значка не менее 512×512 пикселей. Если вы используете изображение большего размера, WordPress позволит вам обрезать изображение при его добавлении.
Для создания фавикона можно использовать Adobe Photoshop или Gimp. Так вы сможете создать точные пропорции, выбрать фон (цветной или прозрачный). Изображение фавикона может быть в формате png, peg или gif.
Вариант 1: Добавление значка на панель администратора WordPress
Начиная с WordPress 4.3, вы можете добавить значок на панель администратора WordPress:
1. Войдите в панель администратора WordPress.
2. Перейдите на вкладку Внешний вид > Настройка > Идентификация сайта :
3. Нажмите . Выберите изображение , а затем загрузите изображение, которое хотите использовать в качестве фавиконки:
4. Если изображение не достигает рекомендуемого размера, вы сможете обрезать его прямо в WordPress. Вы также сможете просмотреть фавикон на сайте и на мобильном устройстве:
5. Убедитесь, что Сохранить и опубликовать , затем:
6. Теперь вы можете зайти на свой сайт и увидеть фавиконку:
Вариант 2. Использование плагина All-in-One Favicon
1. Войдите в панель администратора WordPress.
2. В левом меню найдите Плагины > Добавьте новое меню и установите плагин All in One Favicon :
3. Теперь перейдите в меню Настройки > All in One Favicon :
4. Загрузите фавикон на Frontend и Backend вашего сайта и Save Changes :
Загрузите фавикон на Frontend и Backend вашего сайта и Save Changes :
5. Обновите страницу и вы увидите добавленный фавикон:
Вариант 3: Отредактируйте файл header.php темы
1. Убедитесь, что файл значка вашего сайта называется favicon.ico .
2. Войдите в cPanel > Раздел Files > File Manager меню:
3. Перейдите в каталог установки WordPress и загрузите файл favicon.ico:
4. После этого фавикон вашего сайта должен обновиться автоматически:
5. Однако в некоторых случаях требуется обновление вручную. Это может быть вызвано особенностями вашей темы WordPress. Чтобы внести необходимые изменения, войдите в панель администратора.
ПРИМЕЧАНИЕ: Пожалуйста, сделайте резервную копию темы, прежде чем вносить изменения.
6. В левом меню перейдите в Внешний вид > Редактор меню:
7. Выберите файл заголовка темы с именем header.php для редактирования:
Выберите файл заголовка темы с именем header.php для редактирования:
8. Найдите и отредактируйте или добавьте следующие строки в коде, как показано на скриншоте:
9. Затем нажмите Обновить файл и обновите страницу.
Вот оно!
Нужна помощь? Обратитесь в нашу службу поддержки
Обновлено
Просмотрено
23163
4 раза
4 раз0000 Как добавить фавиконы в WordPress
База знаний Главная
10 сентября 2019 г.
Джейсон Добри
Как администраторы WordPress могут настроить свой веб-сайт с помощью фавикона.
Но сначала…
На вашем локальном сайте должен быть установлен WordPress, а данные для входа администратора WordPress должны быть указаны в приветственном письме Nexcess.
Способ 1. Разместите значок Favicon в каталоге WordPress
- Убедитесь, что файл называется favicon.ico.
- Загрузите Favicon с помощью FTP или SSH в каталог, где установлен WordPress.
- WordPress должен распознать внесенные изменения и автоматически обновит ваш Favicon.
Способ 2: Используйте плагин
- Войдите в панель администрирования вашего сайта WordPress.
- В меню слева перейдите к Плагины > Добавить новый.
- Найдите и установите плагин под названием All in One Favicon .
- Загрузите Favicon во внешний и внутренний интерфейс вашего сайта и нажмите Сохранить изменения .
- Обновите страницу, и должен появиться новый значок Favicon.
Способ 3: отредактируйте файл header.php темы
ВНИМАНИЕ: Если у вас нет опыта изменения тем, сделайте резервную копию своих файлов перед их изменением.
- Перед началом процесса загрузки убедитесь, что ваш файл Favicon называется favicon.ico.
- Используя FTP или SSH, загрузите Favicon SH в каталог, содержащий установку WordPress.
- Войдите в панель администратора WordPress.
- В меню слева выберите Внешний вид > Редактор тем .
- Выберите файл header.php, чтобы отредактировать его.
- Найдите или добавьте строку кода, как показано ниже.
- Если этой строки нет, добавьте код в теги html.
Для получения круглосуточной помощи в любой день года свяжитесь с нашей службой поддержки по электронной почте или через свой клиентский портал.
Джейсон Добри
Развивайте свой онлайн-бизнес быстрее с новостями, советами, стратегиями и вдохновением.
Трансфер от хостинга Pantheon в хостинг Nexcess
Перевод из хостинга Siteground в Nexcess Hosting
Руководство по миграции: как передавать домен Godaddy в Nexcess
- 1
- 1
- 1
- 1
- 1
- 1
- 1
- 1
- 1
- 1
- 1
- 190
- 90
- 90
- 90909090
- 90909090 глан.

