ПРИЛОЖЕНИЕ Расширения CSS. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
ПРИЛОЖЕНИЕ
Расширения CSS
Расширения CSS — это атрибуты стиля, которые поддерживаются определенными Web-обозревателями и, можно сказать, расширяют возможности текущей версии CSS. Эти атрибуты стиля могут быть включены в черновую редакцию будущей версии CSS (на данный момент CSS 3), а могут вообще отсутствовать в любых документах, описывающих стандарт. В последнем случае расширения CSS служат для поддержки специфических возможностей того или иного Web-обозревателя. Стандарт CSS требует, чтобы имена всех расширений CSS начинались с особого префикса, обозначающего Web-обозреватель, который их поддерживает. В этом приложении нам встретятся три таких префикса:
— moz- обозначает Mozilla Firefox;
— o- обозначает Opera;
— webkit- обозначает Web-обозреватели, основанные на программном ядре Webkit. Самые известные среди них — Google Chrome и Apple Safari.
Постараемся их запомнить. Расширения CSS позволят нам задействовать возможности Web-обозревателя, которые не поддерживаются стандартом CSS или появятся только в будущей его версии. Однако, во-первых, расширения CSS зачастую поддерживаются только одним Web-обозревателем; другие Web-обозреватели могут и не «знать» об их существовании. Во-вторых, разработчики Web-обозревателя в любой момент могут лишить свое детище поддержки тех или иных расширений CSS, посчитав их ненужными.
Расширения CSS позволят нам задействовать возможности Web-обозревателя, которые не поддерживаются стандартом CSS или появятся только в будущей его версии. Однако, во-первых, расширения CSS зачастую поддерживаются только одним Web-обозревателем; другие Web-обозреватели могут и не «знать» об их существовании. Во-вторых, разработчики Web-обозревателя в любой момент могут лишить свое детище поддержки тех или иных расширений CSS, посчитав их ненужными.
НА ЗАМЕТКУ
На Web-странице https://developer.mozilla.org/en/CSS/CSS_transitions описаны расширения CSS, предназначенные для создания анимационных эффектов — так называемых переходов CSS. Тем не менее, насколько удалось выяснить автору, последние версии Firefox их не поддерживают, хотя, по идее, должны. Вероятно, это как раз случай, когда разработчики Firefox посчитали эту возможность ненужной и удалили ее поддержку в очередной версии программы.
Вполне возможно, что из описанных автором расширений CSS некоторые уже не поддерживаются.
В настоящем приложении мы рассмотрим некоторые расширения CSS, самые полезные для Web-дизайнеров, на взгляд автора.
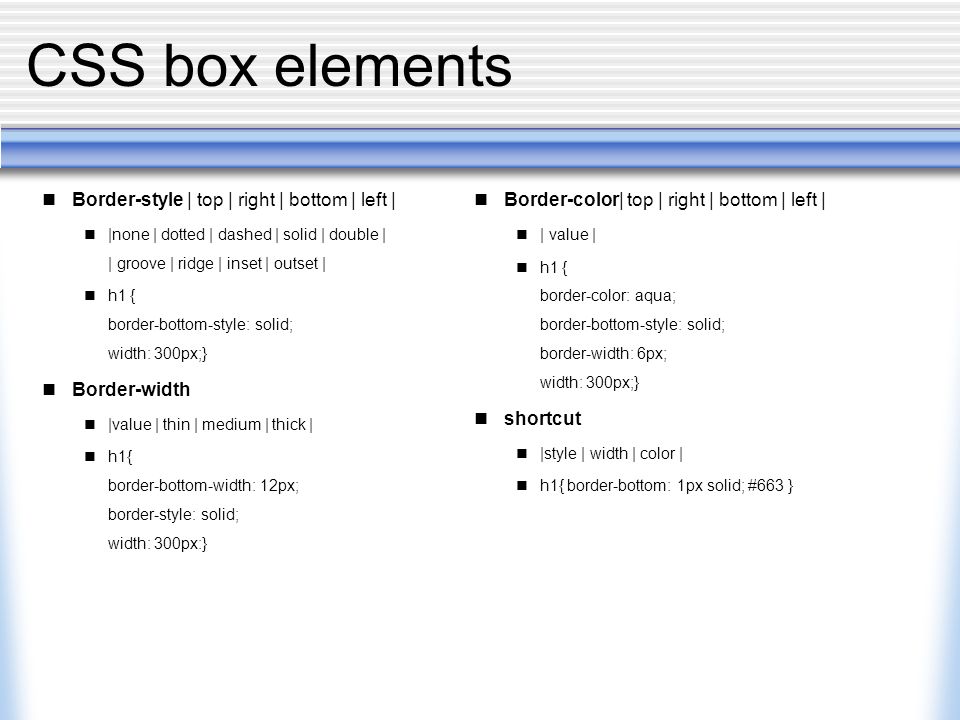
Многоцветные рамки
Мы уже знаем, что с помощью особых атрибутов стиля CSS можно создавать одноцветные рамки у любых элементов Web-страницы.
Однако для рамок, толщина которых превышает один пиксел, мы можем задать сразу несколько цветов. В этом случае рамка будет представлена Web- обозревателем как набор вложенных друг в друга рамок толщиной в один пиксел. Первый из заданных нами цветов будет применен к самой внешней рамке, второй — к вложенной в нее рамке, третий — к рамке, вложенной в ту, которая вложена во внешнюю, и т. д.
Многоцветные рамки создают с помощью расширений CSS — moz-border-left- colors, — moz-border-top-colors, — moz-border-right-colors и — moz-border-bottom- colors. Они задают цвета, соответственно, для левой, верхней, правой и нижней стороны рамок.
— moz-border-left-colors|-moz-border-top-colors|-moz-border-right-colors|
— moz-border-border-colors: <набор цветов, разделенных пробелами>|none
Значение none убирает «многоцветье» у соответствующей стороны рамки. Это значение по умолчанию.
Это значение по умолчанию.
Данные расширения CSS поддерживаются только Firefox и не включены в стандарт CSS.
Пример:
#cheader { width: 1010px;
padding: 0 20px;
border-bottom: medium dotted;
— moz-border-bottom-colors: #B1BEC6 #F8F8F8 #B1BEC6 }
Здесь мы задаем для контейнера cheader рамку, состоящую из одной нижней стороны, средней толщины, с тремя цветами.
Данный текст является ознакомительным фрагментом.
ПРИЛОЖЕНИЕ Расширения CSS
ПРИЛОЖЕНИЕ Расширения CSS Расширения CSS — это атрибуты стиля, которые поддерживаются определенными Web-обозревателями и, можно сказать, расширяют возможности текущей версии CSS. Эти атрибуты стиля могут быть включены в черновую редакцию будущей версии CSS (на данный моментРасширения файлов
Расширения файлов
Есть два способа хранения в реестре информации о расширении файлов — правильный и не очень. Второй применялся в старых версиях операционной системы Windows, хотя поддерживается и Windows XP. При его использовании все параметры и дочерние подразделы
Второй применялся в старых версиях операционной системы Windows, хотя поддерживается и Windows XP. При его использовании все параметры и дочерние подразделы
Раздел расширения
Раздел расширения Как уже говорилось, раздел расширения включает в себя параметр (По умолчанию), значение которого определяет название раздела идентификатора, описывающего данное расширение. Но, кроме этого параметра, раздел расширения может содержать еще несколько
R.18.1 Расширения
R.18.1 Расширения В этом разделе перечисляются основные расширения языка С, введенные в
Расширения
Расширения Слово extensible (англ. расширяемый) в расшифровке аббревиатуры XSLT исторически происходит из названия языка XSL, но оно вполне применимо и к самому XSLT: спецификация этого языка позволяет разрабатывать собственные функции и элементы и использовать их в
Элементы расширения
Элементы расширения
Другой, несколько реже используемой, но не менее мощной возможностью расширения XSLT являются элементы расширения.
Расширения
Расширения Xalan С++ позволяет вызывать в XSLT-преобразовании пользовательские функции расширения, написанные на языке С. Кроме того, в дополнение к базовым функциям XSLT, Xalan С++ реализует несколько наиболее часто используемых функций, например, функцию nodeset. В текущей версии (1.2)
Расширения
Расширения Расширения для Saxon могут быть созданы на языке Java в виде функций и элементов. Saxon отличает возможность использования Java-функций расширения, написанных для других Java-процессоров (в частности Xalan и Oracle XSLT Processor).Для программирования элементов расширения Saxon
Расширения
Расширения
Java-версия Oracle XSLT Processor может расширяться пользовательскими функциями, написание которых, в принципе, ничем не отличаются от стандартных методов создания Java-функций расширения. К сожалению, Oracle XSLT Processor не поддерживает пользовательские элементы расширения.
К сожалению, Oracle XSLT Processor не поддерживает пользовательские элементы расширения.
Расширения
Расширения В xt реализован стандартный метод вызова Java-функций расширения (если быть до конца откровенными, Кларк фактически и придумал этот «стандартный» способ). Функции реализуются в Java-классах, которые затем подключаются при помощи URI пространств имен.Сверх этого, xt
Расширения
Расширения Другим преимуществом libxslt по сравнению с Sablotron является возможность использования расширений, причем как в виде функций, так и в виде элементов. Функции и элементы расширения в libxslt оформляются в виде C-функций, затем регистрируются в процессоре перед вызовом иPGP 2.х.х и ее расширения.
PGP 2.х.х и ее расширения. PGP 2 — это «классическая» PGP. С помощью команд строчного интерфейса ее пользователь может выполнять все базовые криптографические функции, а именно:• генерацию пары из закрытого/открытого ключа;• шифрование файла с помощью открытого ключа любого
PGP 2 — это «классическая» PGP. С помощью команд строчного интерфейса ее пользователь может выполнять все базовые криптографические функции, а именно:• генерацию пары из закрытого/открытого ключа;• шифрование файла с помощью открытого ключа любого
Методы расширения
Методы расширения Любой существующий класс, хранящийся во внешней dll, и все классы стандартной библитеки .NET можно расширить новыми методами. Такие методы расширения отличаются от обычных подпрограмм тем. что перед именем подпрограммы ставится имя расширяемого класса с
Карты расширения
Карты расширения
Одним из важных преимуществ настольных компьютеров является наличие широких возможностей для обновления. Необходимые детали обычно можно докупить в компьютерном магазине или фирме, а затем установить в корпус ПК.С ноутбуком сложнее. Из-за его малых
Из-за его малых
12 полезных расширений Chrome для дизайнеров
Мой десятилетний (не такой уж) секретный рецепт повседневной работы
Этот список содержит 12 расширений Chrome, которые я собрал за последние десять лет с 2011 года. Хотя некоторые из них могут быть устаревшими, большинство из них я использую почти каждый день. Наверное, я буду использовать их еще как минимум десять лет.
1. ColorZilla
ColorZilla показывает цвет под курсором мыши
ColorZilla, вероятно, является одним из самых первых расширений Chrome, которые я установил. С тех пор, как я учился на графического дизайнера в колледже, я продолжаю пользоваться им довольно часто.
Наиболее часто используемая функция этого расширения – пипетка и история ранее выбранных цветов. Я редко использую другие функции.
2. WhatFont
WhatFont указывает, что на этой странице Medium используется шрифт GT Super Text Book
Как только WhatFont был выпущен в 2011 году, он быстро стал обязательным расширением для всех дизайнеров – или, по крайней мере, так было в сообществе дизайнеров Нью-Йорка. Мне казалось, что дизайнеры должны были иметь это расширение, чтобы доказать свою легитимность. Я до сих пор по привычке использую его почти каждый день.
Мне казалось, что дизайнеры должны были иметь это расширение, чтобы доказать свою легитимность. Я до сих пор по привычке использую его почти каждый день.
3. Dimensions
Согласно расширению Dimensions, строка поиска google.com находится на 376 пикселей от верхнего края страницы
Dimensions – это быстрый и эффективный способ измерения расстояния между двумя DOM-элементами. Это все равно, что ходить по дому с линейкой, измеряя каждый угол для установки новой мебели. Он настолько полезен, что скоро вы не сможете без него обходиться.
4. SVG Gobbler
SVG-иконки, найденные SVG Gobbler на главной странице Medium
Вы хотите украсть и изменить иконку закладки Medium? Просто перейдите на главную страницу Medium и нажмите на расширение SVG Gobbler. Появится кнопка загрузки и вы знаете, что делать. Я «краду» иконки со своего сайта, потому что это проще, чем искать их на жестком диске. Обратите внимание, что расширение работает только с SVG-файлами.
5. CSS Peeper
CSS Peeper, отображающий цветовую палитру сайта FedEx
CSS Peeper определяет и отображает цвета, которые используются в CSS-файлах сайта. Он пригодится, если вы просто хотите узнать цветовую палитру конкретного сайта. Кроме того, он предоставляет способы загрузки изображений, используемых на текущей странице.
6. View Image Info
Кликните по изображению правой кнопкой мыши, выберите «View Image Info» (изображение Fakurian Design с Unsplash)
View Image Info – это очень простое расширение для отображения основной информации об изображении: путь к файлу, его разрешение, тип и размер. Хотя последнее обновление расширения было примерно четыре года назад, благодаря своей простоте оно все еще отлично работает.
View Image Info отображает основную информацию об изображении
7. Window Resizer
Window Resizer предоставляет различные варианты тестирования адаптивного дизайна
Если вы тщательно тестируете свой сайт для различных размеров области просмотра, Window Resizer может вам в этом помочь. Он предоставляет множество предустановленных опций, но вы также можете создавать и сохранять индивидуальные настройки.
Он предоставляет множество предустановленных опций, но вы также можете создавать и сохранять индивидуальные настройки.
8. VisBug
VisBug – мощный инструмент для отладки и редактирования веб-страниц. Вы можете редактировать веб-страницы, как если бы вы редактировали их в инструменте проектирования, например, Figma или Sketch. Вы можете изменить любой текст на странице, поменять местами изображения, переместить любые элементы, получить CSS-информацию и т. д.
Поскольку он предоставляет полный пакет инструментов для редактирования, лучший способ узнать об этом инструменте – попробовать его самостоятельно. Я уверен, что вам он понравится так же, как и мне.
9. Live editor for CSS, Less & Sass — Magic CSS
Страница Википедии с цветным фоном
Если вы серьезно относитесь к редактированию CSS в реальном времени, подумайте об использовании Live editor for CSS, Less & Sass — Magic CSS. Он предоставляет всплывающую консоль для записи CSS-кода. Единственное, что мне не нравится в этом расширении – это его название. Оно слишком длинное.
Единственное, что мне не нравится в этом расширении – это его название. Оно слишком длинное.
10. SEO Pro Extension
Быстрый и простой просмотр SEO-данных с помощью SEO Pro Extension
Если вы продуктовый или UX-дизайнер, то иногда вам нужно проверить SEO-данные страницы, которую вы поддерживаете. SEO Pro Extension – один из самых удобных инструментов, которые помогут вам в этом. Когда я изучаю другие веб-сайты, первое, что я делаю – это анализирую их SEO-данные.
11. Lighthouse
Lighthouse, от Google, представляет собой удобный и мощный инструмент для проверки производительности рендеринга веб-сайта, показателей доступности и SEO-эффективности в одном месте. Это отличный инструмент для любого UX-дизайнера, который хочет улучшить производительность своего сайта. Это еще один инструмент, который я всегда использую для исследований или конкурентного анализа. Подробную информацию можно найти на странице разработчика Google.
12. Momentum
Momentum превращает вашу новую вкладку в красивую панель управления со списком дел. Как только вы создадите новую вкладку, очень сложно переключиться на что-то еще.
Как только вы создадите новую вкладку, очень сложно переключиться на что-то еще.
13. Earth View from Google Earth (Бонус #1)
Не могу перестать обновлять новые вкладки
Если вы любите фото планеты Земля, а также красивые абстрактные изображения, я очень рекомендую попробовать расширение Earth View from Google Earth. Изображения настолько потрясающие, неожиданные и красивые, что вы будете бесконечно смотреть на них с трепетом.
14. Muzli 2 — Stay Inspired (Бонус #2)
Вдохновляйтесь новыми вкладками
Если вы хотите нечто вдохновляющее и информативное, а не просто красивое, Muzli 2 — Stay Inspired – это то, что вам нужно. Он превращает новые вкладки во вдохновляющую творческую ленту со всего Интернета. Я начал использовать его всего несколько дней назад, и пока это расширение выглядит довольно неплохо.
Когда я читал подобные списки расширений, я понимал, что ни один из них не похож на мой. Поэтому я решил написать свой собственный список и поделиться им с вами.
Возможно вы знаете лучшие альтернативы. Не стесняйтесь предлагать любые расширения, которые, по вашему мнению, стоит попробовать. Мне интересно, какие расширения используют мои коллеги-дизайнеры каждый день.
Перевод статьи medium.muz.li
Что это и как его открыть?
Автор: Jay Geater | Последнее обновление: August 05, 2022
Резюме файла CSS
Файлы CSS связаны с ноль типом (-ами) файлов, и их можно просматривать с помощью Citadel SafStor User Script File, разработанного Unknown Developer. В целом, этот формат связан с ноль существующим (-и) прикладным (-и) программным (-и) средством (-ами). Обычно они имеют формат Stats+ Datafile.
The primary CSS file type has a Popularity Rating of «High», meaning these files are often found on your typical desktop or mobile device.
Однако следует учитывать, что существует намного больше информации, которую следует знать о файлах CSS; далее представлены лишь савые важные детали в отношении этих типов файлов. Если у вас возникли проблемы с открытием этих файлов, или вы хотите получить более подробную информацию, ознакомьтесь с подробной информацией, представленной ниже.
Популярность типов файлов
Ранг Файла
/ 11690
Активность
Статус файла
5
August
2022
Страница Последнее обновление
Откройте файлы в %%os%% с помощью средства для просмотра файлов FileViewPro
Продукт Solvusoft
Скачать бесплатно
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Типы файлов CSS
Ассоциация основного файла CSS
.CSS
| Формат файла: | . css css |
| Тип файла: | Stats+ Datafile |
| Создатель: | Unknown Developer |
| Категория файла: | Веб-файлф |
| Ключ реестра: | HKEY_CLASSES_ROOT\.css |
Программные обеспечения, открывающие Stats+ Datafile:
Stats+ Datafile, разработчик — Unknown Developer
Windows
InterComm Part Body Definition, разработчик — Unknown Developer
Windows
Statistica Datasheet, разработчик — Unknown Developer
Windows
Hypertext Cascading Style Sheet, разработчик — Unknown Developer
Windows
Citadel SafStor User Script File, разработчик — Unknown Developer
Windows
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Поиск типов файлов
Популярность файла CSS
Лучшие операционные системы Windows
| 7 | (45. 73%) 73%) | |
| 10 | (44.56%) | |
| 8.1 | (5.41%) | |
| XP | (2.79%) | |
| 8 | (0.97%) |
Устранение неполадок при открытии файлов CSS
Общие проблемы с открытием файлов CSS
Citadel SafStor User Script File не установлен
При двойном щелчке CSS-файла может появиться диалоговое окно операционной системы с сообщением о том, что он «Не удается открыть этот тип файла». Если это так, это обычно связано с тем, что у вас нет Citadel SafStor User Script File для %%os%%, установленного на вашем компьютере. Поскольку ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его двойным щелчком мыши.
Совет: Если вам извстна другая программа, которая может открыть файл CSS, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия Citadel SafStor User Script File
В некоторых случаях может быть более новая (или более старая) версия файла Stats+ Datafile, которая не поддерживается установленной версией приложения. Если у вас нет правильной версии Citadel SafStor User Script File (или любой из других программ, перечисленных выше), вам может потребоваться попробовать загрузить другую версию или одно из других программных приложений, перечисленных выше. Эта проблема чаще всего встречается, когда у вас есть более старая версия программного приложения, и ваш файл был создан более новой версией, которую он не может распознать.
Совет: Иногда вы можете получить подсказку о версии CSS-файла, который у вас есть, щелкнув правой кнопкой мыши на файле, а затем нажав на «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов CSS, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Другие причины проблем с открытием файлов CSS
Хотя на вашем компьютере уже может быть установлено Citadel SafStor User Script File или другое программное обеспечение, связанное с CSS, вы по-прежнему можете столкнуться с проблемами при открытии файлов Stats+ Datafile. Если у вас по-прежнему возникают проблемы с открытием CSS-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Эти другие проблемы включают (перечислены в порядке от наиболее до наименее распространенных):
- Неверные ссылки на файлы CSS в реестре Windows («телефонная книга» операционной системы Windows)
- Случайное удаление описания файла CSS в реестре Windows
- Неполная или неправильная установка прикладного программного средства, связанного с форматом CSS
- Повреждение файла CSS (проблемы с самим файлом Stats+ Datafile )
- Заражение CSS вредоносным ПО
- Повреждены или устарели драйверы устройств оборудования, связанного с файлом CSS
- Отсутствие на компьютере достаточных системных ресурсов для открытия формата Stats+ Datafile
Викторина: Какой тип файла изображения является наиболее популярным форматом, используемым на веб-сайтах?
BMPGIF
ICO
JPG
PNG
Как исправить проблемы с открытием файлов CSS
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Расширение файла # A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
CSS | Flexberry PLATFORM Documentation
Краткое описание
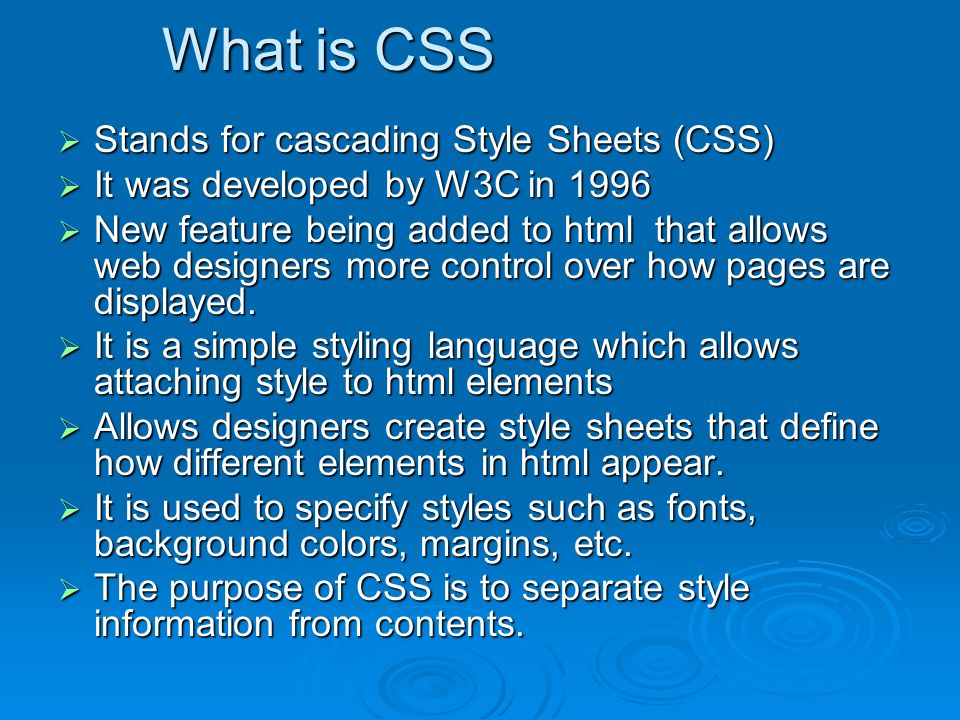
CSS (от англ. Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
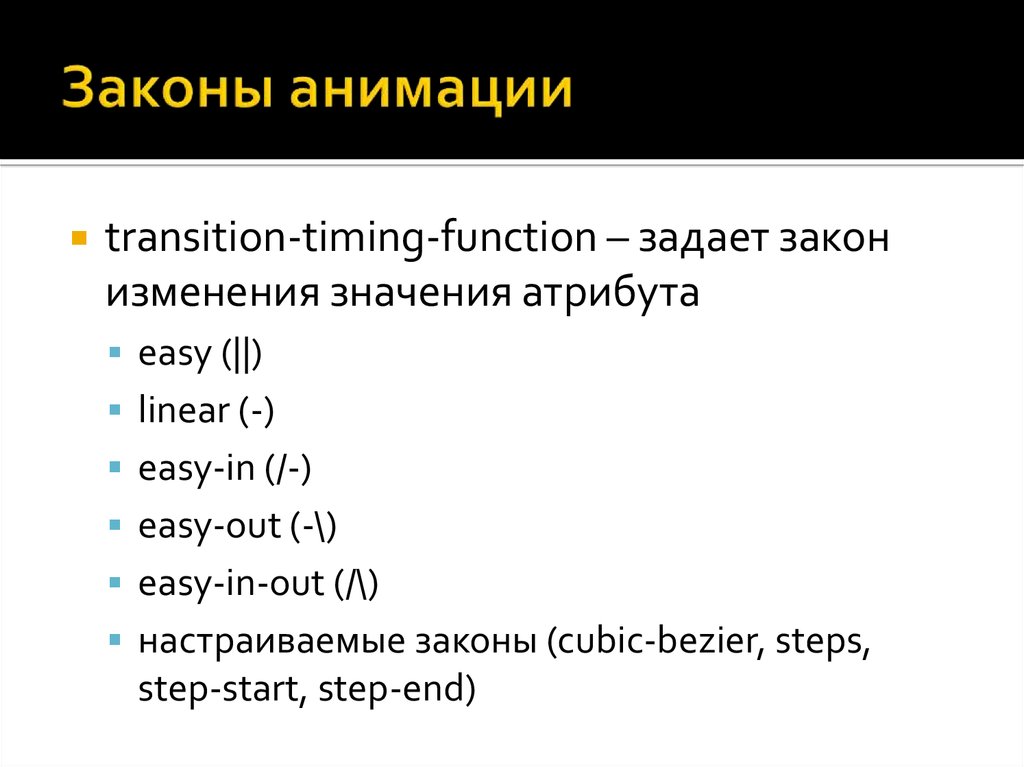
CSS3 — это последнее эволюционное изменение языка CSS, которое направлено на расширение CSS 2.1. Оно привносит давно ожидаемые новшества, такие как закруглённые углы, тени, градиенты, переходы или анимация, а также новые макеты, такие как макет из нескольких колонок, «резиновый» дизайн или сеточный макет.
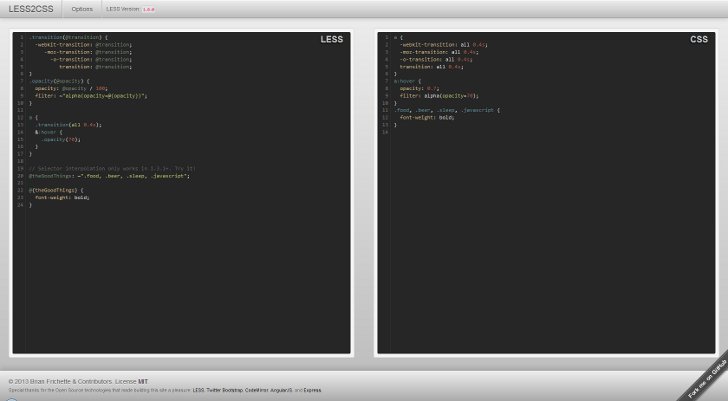
LESS — препроцессор языка CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. «Препроцессор» в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется (компилируется) в CSS.
SASS (от англ. Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
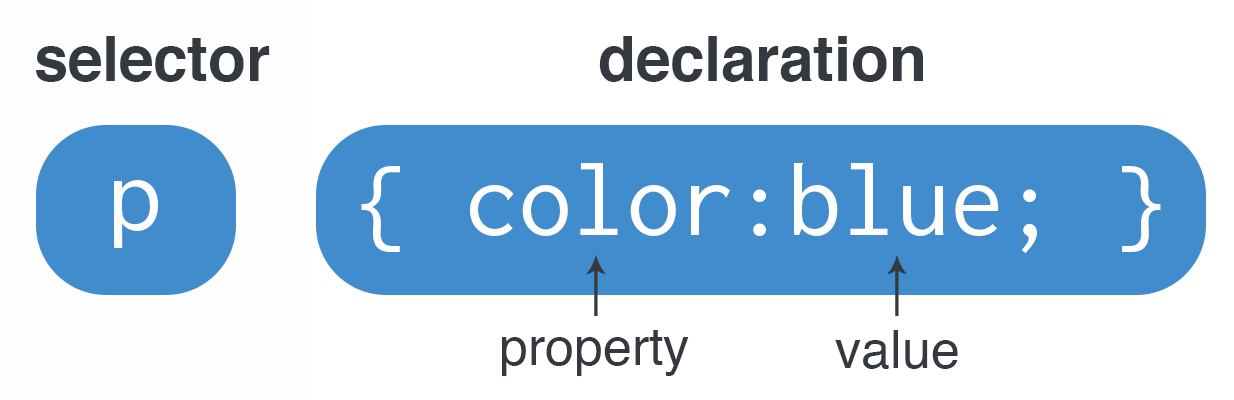
Пример использования
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
«Для тех, кто предпочитает один раз увидеть»
youtube.com/embed/iPV5GKeHyV4″ frameborder=»0″ allowfullscreen=»»>Программное обеспечение
- Базовое программное обеспечение — Mozilla Developer Network
- Visual Studio Code — code.visualstudio.сom
- Google Chrome DevTools — Mozilla Developer Network
- Инструменты разработчика Firefox — Mozilla Developer Network
- Расширение Firebug для Firefox — Mozilla Developer Network
- Расширение Web Developer для Firefox — Mozilla Developer Network
- W3C CSS Validation Service — jigsaw.w3.org
- Получить информацию об устройстве графического вывода — mydevice.io
- SimpLESS — Компилятор LESS — wearekiss.сom
- Koala — Компилятор LESS, SASS, Compass и CoffeScript — koala-app.сom
- Less.js — Компилятор LESS на Node.js — github.сom
Ресурсы
▼
Базовые ресурсы
 ru
ru▼
Самоучители
▼
Интерактивные курсы
▼
Справочники
▼
Видеокурсы
 Все о CSS препроцессоре LESS — youtube-аккаунт «Best Lessons»
Все о CSS препроцессоре LESS — youtube-аккаунт «Best Lessons»▼
Рекомендованные книги
▼
Тесты, лабораторные работы и практические задания
▼
Примеры
▼
Возможности по сертификации
Перейти
- Язык программирования JavaScript
- Главная страница курса
Расширение Microsoft Edge DevTools для Visual Studio Code — Microsoft Edge Development
- Статья
- Чтение занимает 10 мин
Расширение Microsoft Edge DevTools для Visual Studio Code позволяет использовать браузер Microsoft Edge и средства разработчика непосредственно из Visual Studio Code. Visual Studio Code включает встроенную поддержку JavaScript, TypeScript и Node.js, поэтому это отличное средство для веб-разработчиков. Visual Studio Code — это упрощенный, но мощный редактор исходного кода, доступный для Windows, Linux и macOS.
Visual Studio Code включает встроенную поддержку JavaScript, TypeScript и Node.js, поэтому это отличное средство для веб-разработчиков. Visual Studio Code — это упрощенный, но мощный редактор исходного кода, доступный для Windows, Linux и macOS.
Расширение позволяет выполнять следующие действия:
| Задача | Раздел |
|---|---|
| Получите динамический анализ проблем в исходном коде. | Встроенный и динамический анализ проблем |
| Запустите новый экземпляр браузера с помощью Средств разработки для проекта. | Открытие экземпляра браузера в расширении |
| Эмулировать различные устройства и просматривать проект в разных режимах отображения. | Эмуляция устройства и состояния |
| Просмотрите структуру и макет DOM среды выполнения страницы с помощью средства Elements . | Открытие исходных файлов из средства «Элементы» |
Анализируйте и изменяйте стили CSS проекта с помощью динамической предварительной версии и динамических изменений исходных файлов проекта. | Синхронизация динамических изменений из средства «Стили» с помощью зеркального редактирования CSS |
| Анализ трафика сайта с помощью средства «Сеть «. | Интеграция сетевых средств |
| Зайдите в журнал, опробуйте JavaScript и получите доступ к окну или модели DOM с помощью средства консоли . | Интеграция консоли |
| Проверьте службы хранилища и службы с помощью средства «Приложение». | Интеграция инструментов приложений |
| Используйте расширение в рабочем процессе Visual Studio Code отладки. | Автоматическое открытие браузера и средств разработки при отладке в Visual Studio Code |
Установка расширения Microsoft Edge DevTools
Чтобы установить расширение Microsoft Edge DevTools из Visual Studio Code:
В Visual Studio Code перейдите к разделу «Расширения». Для этого можно нажать клавиши
Ctrl++Shift``XWindows, Linux илиXCommand+Shift+macOS.
Найдите расширение Microsoft Edge Tools для VS Code в Marketplace, выберите расширение и нажмите кнопку «Установить»:
Вы также можете скачать расширение Microsoft Edge DevTools из Visual Studio Marketplace.
Встроенный и динамический анализ проблем
Проблемы в исходном коде выделяются волнистыми подчеркиваниями. Вы можете проверить проблему и получить подробные сведения о том, что такое проблема, как ее устранить и где найти дополнительные сведения. Чтобы проверить проблему, выберите код с волнистым подчеркиванием:
Чтобы просмотреть все проблемы в файле, выберите » Просмотреть проблему»:
На вкладке « Проблемы» в нижней панели перечислены все проблемы в открытых файлах:
Динамическое обновление отчетов о проблемах
Проблемы оцениваются в реальном времени при редактировании кода. По мере ввода вы получаете отзывы о найденных проблемах и способах их устранения:
Автоматическое быстрое исправление и фильтрация проблем
Расширение Microsoft Edge DevTools для Visual Studio Code включает функцию быстрого исправления. С помощью быстрых исправлений можно настроить отчеты об ошибках расширения в соответствии с потребностями текущего проекта.
С помощью быстрых исправлений можно настроить отчеты об ошибках расширения в соответствии с потребностями текущего проекта.
При наведении указателя мыши на элемент с проблемой вы получаете значок лампочки, указывающий, что доступны быстрые исправления:
При щелчке значка лампочки отображается список параметров. Например, если вы добавили ссылку с URL-адресом, относительным по протоколу, **** вы получите следующий список быстрых исправлений на выбор:
Вы можете выбрать , какое быстрое исправление вы хотите использовать для устранения проблемы или прекратить сообщение о ней как о проблеме:
Исправлена проблема «no-protocol-relative-urls» . Добавляет в ссылку отсутствующий префикс
https://URL-адреса.Отключите указания «no-protocol-relative-urls»
.hintrcв этом проекте. Создает файл конфигурации в папке проекта и сообщает расширению, что больше не сообщать об этой проблеме.
Измените hintrc для этого
.hintrcпроекта. Открывает файл конфигурации, чтобы его можно было изменить, чтобы настроить отчеты об ошибках расширения.
Режимы использования средств разработки Microsoft Edge в Visual Studio Code
Это расширение можно использовать в одном из трех режимов:
Запустите Microsoft Edge в новом окне и перейдите к веб-приложению.
Присоединение к работающему экземпляру Microsoft Edge.
Откройте новый экземпляр Microsoft Edge внутри Visual Studio Code.
Открытие экземпляра браузера в расширении
Существует несколько способов запуска нового сеанса браузера в расширении, описанных в подразделах ниже.
Щелкнув правой кнопкой мыши HTML-файл в обозревателе
В обозревателе Visual Studio Code щелкните правой кнопкой мыши HTML-файл, выберите команду «Открыть с edge», а затем выберите «Открыть браузер» или «Открыть браузер с помощью средств разработки»:
Нажав кнопку запуска экземпляра
Еще один способ открыть экземпляр браузера:
- Щелкните значок microsoft Edge Tools на панели действий.
 Это позволяет запустить экземпляр Edge или создать
Это позволяет запустить экземпляр Edge или создать launch.jsonфайл для автоматизации рабочего процесса отладки:
- Затем нажмите кнопку «Запустить экземпляр «. Как окно предварительного просмотра браузера, так и вкладка Edge DevTools открываются в Visual Studio Code:
Открытие браузера в рамках сеанса отладки
Еще один способ открыть экземпляр браузера — открыть браузер в рамках сеанса отладки. См. раздел «Использование расширения с Visual Studio Code отладки ниже».
Расширение открывает новый браузер в качестве встроенного браузера в Visual Studio Code. Эта вкладка предварительного просмотра браузера может перемещаться в любом месте редактора. Эту вкладку можно использовать параллельно с исходным кодом или разделить области и предварительного просмотра браузера под кодом:
Открытие внешнего окна браузера (режим без заголовка)
Если вы хотите иметь окно внешнего браузера, можно изменить параметр по умолчанию. Выберите режим «Параметры > без заголовка «, а затем установите флажок, чтобы открыть браузер в режиме без заголовка:
Выберите режим «Параметры > без заголовка «, а затем установите флажок, чтобы открыть браузер в режиме без заголовка:
На вкладке предварительного просмотра браузера Edge панель инструментов эмуляции в нижней части позволяет имитировать различные среды:
В раскрывающемся меню « Эмуляция устройств» можно выбрать несколько различных устройств. При выборе устройства размер окна просмотра изменится до правильных измерений и имитирует сенсорный интерфейс. Например, существует несколько эмулированных макетов iPhone:
Щелкните раскрывающиеся меню «Ширина» и «Высота», чтобы изменить размеры окна просмотра:
Кнопка «Повернуть»
Нажмите кнопку «Повернуть » (), чтобы повернуть область просмотра.
Эмуляция кнопки «Функции мультимедиа CSS»
Чтобы эмулировать запросы мультимедиа CSS, нажмите кнопку Эмулировать функции мультимедиа CSS (). Эта кнопка позволяет проверить, как выглядит продукт в режиме печати. Вы можете переключаться между темным и светлым режимами и эмулировать принудительный цвет:
Эта кнопка позволяет проверить, как выглядит продукт в режиме печати. Вы можете переключаться между темным и светлым режимами и эмулировать принудительный цвет:
Кнопка «Эмулировать недостатки зрения»
Нажмите кнопку « Эмулировать недостатки зрения» (кнопка «Эмулировать недостатки зрения»), чтобы попробовать работу текущего веб-проекта с различными недостатками визуальных элементов. Эта кнопка позволяет протестировать продукт в размытом режиме или с различными недостатками цвета:
Открытие исходных файлов из средства «Элементы»
Одной из функций средства « Элементы» является то, что он отображает исходный файл, который применил стили и обработчики событий к выбранному узлу в дереве DOM. Исходные файлы отображаются в виде ссылок на URL-адрес. Щелкнув ссылку на имя файла, вы откроете этот файл в Visual Studio Code редакторе:
Синхронизация динамических изменений из средства «Стили» с помощью зеркального редактирования CSS
Средство « Стили» в Microsoft Edge DevTools отлично подходит для отладки и настройки CSS. Одна из проблем заключается в том, что хотя эти изменения отображаются в браузере, они не отражаются в исходных файлах. Это означает, что в конце сеанса отладки CSS необходимо скопировать и вставить изменения в исходные файлы.
Одна из проблем заключается в том, что хотя эти изменения отображаются в браузере, они не отражаются в исходных файлах. Это означает, что в конце сеанса отладки CSS необходимо скопировать и вставить изменения в исходные файлы.
Редактирование зеркального отображения CSS — это функция расширения Microsoft Edge DevTools, которая работает над этой проблемой. Любые изменения, внесенные в инструмент «Стили», также изменяют файл в рабочей области. Зеркальное редактирование CSS включено по умолчанию в расширении.
Вы можете изменить любой селектор или создать новые селекторы в **** средстве «Стили», и все изменения будут автоматически отображены в правильном исходном CSS-файле. Расширение изменяет только скачанный файл; он не сохраняет изменения на жестком диске автоматически. Это мера безопасности, которая гарантирует, что вы случайно не перезапишет какой-либо код.
Пример зеркального отображения изменений из средства «Стили» в исходный CSS-файл
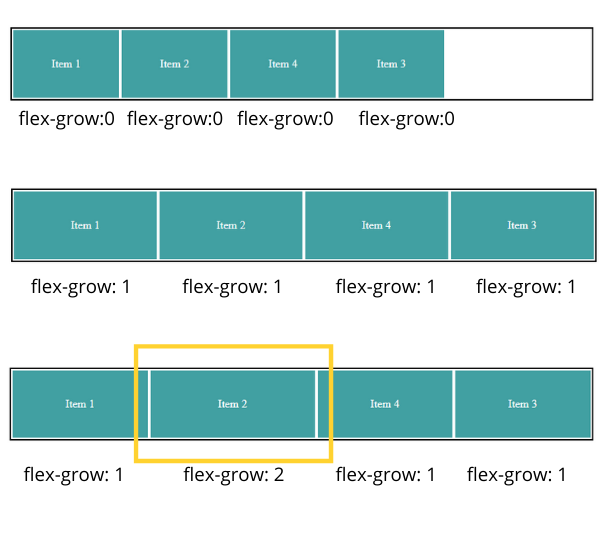
В следующем примере мы открыли index. Visual Studio Code, и расширение Microsoft Edge DevTools открыто. Мы выделим значок flexbox в  html
html.searchbar выборе CSS, а затем измените значение columnна flex-direction . В результате мы не только видим изменение в браузере и в DevTools (первое изображение ниже), но Visual Studio Code также автоматически переходит к правильному файлу таблицы стилей и соответствующему номеру строки и flex-direction: column вставляет код CSS (второе изображение ниже):
Изменение параметра CSS создало новую строку кода в правильном исходном CSS-файле:
Включение зеркального редактирования CSS
Чтобы включить и отключить зеркальное редактирование CSS:
На вкладке Edge DevTools перейдите к средству «Элементы «, а затем перейдите на панель «Стили «.
Установите или снимите флажок редактирования зеркального отображения CSS .

Или откройте меню команд, начните вводить зеркальное слово, а затем выберите microsoft Edge Tools: Toggle mirror editing on|off for CSS files in workspace:
Поддержка исходной карты
Зеркальное отображение CSS также поддерживает абстракции, такие как Sass или CSS-in-JS, при настройке проекта для создания исходных карт. У нас есть проблема отслеживания на GitHub и мы будем рады узнать, как это можно улучшить: редактирование зеркального отображения CSS с помощью исходных карт: известные проблемы и отзывы.
Интеграция сетевых средств
Средство « Сеть» позволяет отслеживать сетевой трафик и изменять сетевые условия приложения прямо внутри Visual Studio Code.
Используйте средство «Сеть «, чтобы:
Проанализируйте сетевой трафик и узнайте, почему некоторые ресурсы не загружены.
Моделирование различных сетевых условий, таких как отключение или медленное подключение.

Отключите любое кэширование, которое может привести к сложной отладке приложения.
Смоделируйте различные агенты пользователей, чтобы увидеть, как ваш продукт отображается в боте поисковой системы или браузере, в котором невозможно выполнить тестирование.
Интеграция консоли
Средство консоли доступно в расширении, и вы можете выполнять все необходимые действия при использовании Средств разработки в браузере.
Вы можете просматривать сообщения журнала, получать доступ к объекту window и использовать удобные методы взаимодействия с МОДЕЛЬЮ DOM. Можно также отфильтровать консоль и задать динамические выражения.
Консоль параллельно с другими инструментами
Консоль также можно использовать вместе со средством «Элементы «, если открыть консоль на нижней панели:
Консоль во время выполнения и отладки
При запуске расширения из рабочего процесса запуска и отладки консоль отладки Visual Studio Code предоставляет большинство функций консоли DevTools внутри Visual Studio Code, но без параметров фильтрации и отображения более базовых результатов:
Интеграция инструментов приложений
Средство « Приложение» позволяет проверить различные части приложения.
Используйте средство «Приложение «, чтобы:
Проверьте различные параметры хранилища, такие как файлы cookie, LocalStorage, SessionStorage и IndexedDB.
Анализ кэша приложения.
Анализ таких служб, как уведомления, обработчик платежей или фоновая синхронизация.
Использование расширения с рабочим процессом Visual Studio Code отладки
Отладка JavaScript встроена в Visual Studio Code. Вы можете выполнять отладку в Chrome, Microsoft Edge или Node.js без установки других расширений. При отладке с помощью Microsoft Edge можно запустить Средства разработки Microsoft Edge из отладчика JavaScript.
Чтобы начать отладку, выполните одно из следующих действий:
- Нажмите клавишу F5.
- В строке меню щелкните значок «Отладка» и нажмите кнопку « Выполнить и отладка», как показано ниже.
- Откройте палитру Visual Studio Code, начните вводить слово «Отладка «, а затем выберите «Отладка: Открыть ссылку».

Выберите «Edge». На панели инструментов отладки обратите внимание на кнопку «Проверить «:
Выберите «Проверить«, чтобы открыть средства разработчика Microsoft Edge в Visual Studio Code.
Когда вы впервые нажмете кнопку «Проверить», редактор предложит установить расширение Microsoft Edge Developer Tools for Visual Studio Code.
После установки расширения Microsoft Edge DevTools при выборе команды « Проверить» в Visual Studio Code:
Автоматическое открытие браузера и средств разработки при отладке в Visual Studio Code
Для отладки проекта может потребоваться изменить страницу по умолчанию, которая открывается в Microsoft Edge в Visual Studio Code. Чтобы изменить страницу по умолчанию на веб-сайт проекта:
В Visual Studio Code выберите «Новое окно > файла».
 Обратите внимание, что папка не открыта.
Обратите внимание, что папка не открыта.На панели действий выберите » Средства Microsoft Edge».
На панели «Инструменты Microsoft Edge: целевые объекты» щелкните ссылку «Открыть папку «.
Выберите папку проекта с новой страницей по умолчанию, которая будет отображаться при начале отладки в Visual Studio Code.
При первом открытии папки необходимо убедиться, что вы доверяете авторам файлов в этой папке. Можно также установить флажок «Доверять авторам всех файлов в родительской папке»:
При первом завершении этого процесса необходимо также снова выбрать инструменты Microsoft Edge .
На панели «Инструменты Microsoft Edge: целевые объекты» теперь отображаются две кнопки: «Запустить экземпляр » и «Создать файл launch.json»:
Выберите «Создать файл launch.
 json «, чтобы
json «, чтобы launch.jsonсоздать объект в проекте.Добавьте
launch.jsonURL-адрес проекта. Если ОСТАВИТЬ URL-адрес пустым, отобразится страница по умолчанию.Сохраните .
launch.json
При выборе отладки проекта в Visual Studio Code он автоматически запустит браузер и откроет средства разработчика с URL-адресом, указанным в вашем launch.json.
См. также
- Запустите конфигурации в статье об отладке для Visual Studio Code.
Изменение параметров расширения
Вы можете настроить расширение Visual Studio Code под свои потребности.
В Visual Studio Code на панели действий выберите «Средства Microsoft Edge».
В разделе «Целевые объекты > средств Microsoft Edge» выберите «Дополнительные действия» (…) справа от слова « Целевые объекты», а затем выберите «Открыть параметры».
 ****
****Если вы используете мышь, для доступа к дополнительным действиям (…), выберите область **** «Целевые объекты» или наведите на нее указатель мыши:
Перезагрузка расширения после изменения параметров
Некоторые параметры имеют примечание о том, что чтение (требуется перезагрузка после изменения). Чтобы такой параметр вступает в силу:
Закройте браузер, открытый расширением, или в области «Целевые объекты средств Microsoft Edge > » выберите «Закрыть экземпляр(
X).**** Это действие также автоматически закрывает вкладку Edge DevTools .В области «Целевые объекты > » инструментов Microsoft Edge нажмите кнопку «Запустить экземпляр«.**** Откроется Microsoft Edge, и отобразится вкладка «Edge DevTools «.
Связь с командой разработчиков Microsoft Edge DevTools
Отправьте свой отзыв, отправив вопрос в vscode-edge-devtools репозитории.
Вы можете помочь вам улучшить расширение Средств разработки Microsoft Edge. Найдите все необходимое для начала работы в репозитории vscode-edge-devtools .
См. также
- репозиторий vscode-edge-devtools — исходный код для расширения средств разработчика Microsoft Edge для Visual Studio Code на сайте GitHub.
- Скачать Visual Studio Code
- начало работы — документация по Visual Studio Code.
19 полезных расширений для Chrome для веб-дизайнеров
- Дизайн
- 3 мин на чтение
- 1485
Google Chrome — один из самых популярных браузеров, которым ежедневно пользуются миллионы человек, в том числе дизайнеры, веб-разработчики, верстальщики.
Сегодня мы хотим поделиться с вами еще одной интересной подборкой Chrome-приложений (прошлая подборка), в которой мы сосредоточим внимание на 19 самых важных расширениях для веб-дизайнеров, верстальщиков и веб-разработчиков.
Создавайте скриншоты всей страницы или ее фрагментов, подписывайте созданные изображения, делайте аннотации, размывайте чувствительные данные, — практически все функции делаются в один клик!
Масштабируйте размер окна браузера для эмуляции разных разрешений экрана.
Еще никогда ранее не было так просто генерировать CSS-градиенты. К тому же, у вас будет возможность получить код, адаптированный под разные браузеры.
Инструмент пипетки для веб-разработчика. Выбирайте цвета с любого фрагмента веб-страницы.
Pixlr express представляет собой современный фото-редактор, со всеми эффектами, наложениями и рамками из популярного pixlr-o-matic, только с большим уровнем контроля. Здесь также присутствует множество настроек, стикеров и инструмент для создания текста.
Pixlr представляет многофункциональный фото-редактор прямо в вашем браузере, без необходимости что-либо скачивать и ждать.
CSS-Shack позволяет вам создавать стили слоев (как в любом знакомом вам ПО для обработки изображений), и экспортировать их в отдельный CSS-файл, либо скопировать код в буфер обмена.
Balsamiq Mockups для Google Drive позволяет вам создавать, редактировать и делиться качественными набросками и прототипами при помощи Drive.
ShiftEdit представляет собой онлайн IDE для разработки PHP, Ruby, HTML, CSS и javascript при помощи (S)FTP, Dropbox или Google Drive.
Лучшее HTML5-приложение для создания четких набросков, прототипов и интерактивных макетов.
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Расширение Web Developer добавляет кнопку в панель управления браузера, с помощью которой вы можете воспользоваться различными инструментами веб-разработки. Это официальная копия расширения Web Developer для Firefox.
Chrome-расширение BuiltWith позволяет вам определить, каким образом был разработан тот или иной веб-сайт. Все что нужно, — всего лишь нажать по иконке builtwith.
Sight представляет собой Chrome-расширение для подсветки кода, которое превращает процесс просмотра исходного кода в браузере в развлечение. Вы можете выбрать шаблон, шрифт, а также включить нумерацию строк. Чтобы получить определенный код, введите #ft=[syntax] рядом с URL-файла.
Вы можете выбрать шаблон, шрифт, а также включить нумерацию строк. Чтобы получить определенный код, введите #ft=[syntax] рядом с URL-файла.
Stylebot позволяет вам быстро изменять внешний вид любого веб-сайта (при помощи кастомного CSS).
Данное расширение позволяет вам выбирать шрифт из директории Google Font при помощи нескольких опций стилизации текста, а также осуществлять предварительный просмотр выбранного шрифта прямо в открытой вкладке.
CSSViewer представляет собой простой просмотрщик CSS-свойств для Google Chrome, который изначально был разработан Nicolas Huon, и был представлен в виде аддона для FireFox.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Данное расширение представляет собой портированную версию FlagFox для Chrome. Оно отображает флаг страны, который указывает на расположение сайтов, которые вы посещаете.
- #веб
- #верстка
- #дизайн
- #инструмент
- #полезное
- #приложение
- #разработчик
- #советы
- #список
- 0
15 отличных расширений Chrome для веб-дизайнеров и разработчиков
Браузеры все чаще включают в себя больше
расширений, подключаемых модулей и надстроек , которые часто разрабатываются их пользователями, что делает браузер более мощным и помогает нам повысить нашу производительность. Наша миссия здесь, на Awwwards, — поделиться с вами лучшими ресурсами и инструментами в Интернете, поэтому мы пишем серию статей в блоге о лучших расширениях и плагинах для основных браузеров . Для начала мы сосредоточимся на расширениях, предлагаемых в Интернет-магазине Chrome, которые доступны бесплатно и просты в установке.
Наша миссия здесь, на Awwwards, — поделиться с вами лучшими ресурсами и инструментами в Интернете, поэтому мы пишем серию статей в блоге о лучших расширениях и плагинах для основных браузеров . Для начала мы сосредоточимся на расширениях, предлагаемых в Интернет-магазине Chrome, которые доступны бесплатно и просты в установке.Среди инструментов мы выделим те, которые наиболее полезны для веб-дизайнеров и разработчиков . Мы надеемся, что вы найдете их полезными и получите лучшие результаты.
Не забывайте регулярно посещать нашу коллекцию Handy Tools and Apps for Designers, где вы можете найти новые приложения с отличными идеями, которые помогут вашему творческому процессу.
Лучшие расширения Google Chrome для веб-дизайнеров и разработчиков
Fonts Ninja — Идентификатор шрифта Расширение Chrome
Fonts Ninja помогает идентифицировать шрифты и предоставлять информацию о них, проверяя доступные стили, фабрику и цену.
 Алгоритм проверяет шрифты, а также их свойства CSS.
Алгоритм проверяет шрифты, а также их свойства CSS.Fonts Ninja — расширение идентификатора шрифта для Chrome In Handy Tools and Apps for Designers
Захват SVG
Svg-Grabber — это инструмент с открытым исходным кодом для быстрого копирования или загрузки всех ресурсов SVG с веб-сайта. Сколько раз вы видели интересный логотип или иконку на веб-сайте, и вам хотелось их иметь? Теперь инструмент SVG Grabber позволяет сделать это одним нажатием кнопки.
SVG Grabber In Удобные инструменты и приложения для дизайнеров
Какой шрифт
Очень популярное и полезное расширение Chrome для разработчиков и дизайнеров.
 Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.
Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.WhatFont In Удобные инструменты и приложения для дизайнеров
Загрузчик изображений
Просматривайте и загружайте изображения из Интернета одним щелчком мыши! Это расширение экономит время, и с его помощью вы можете просматривать изображения на текущей странице, фильтровать их по ширине, высоте или URL-адресу и многое другое!
Загрузчик изображений В Удобные инструменты и приложения для дизайнеров
HTML в Figma
Вы можете использовать это полезное расширение для захвата любой веб-страницы и импорта ее в Figma для проверки элементов и редактирования слоев.

HTML to Figma In Удобные инструменты и приложения для дизайнеров
PerfectPixel
Используя это расширение, внешние интерфейсы могут накладывать полупрозрачное изображение на HTML DOM, чтобы сравнить дизайн с макетом CSS.
PerfectPixel In Удобные инструменты и приложения для дизайнеров
CSS СКАН
С помощью сканирования CSS вы можете проверять, копировать и редактировать стили CSS любого элемента в HTML DOM. Попрощайтесь с «Проверить элемент», просто наведите курсор на элементы и скопируйте стили и правила CSS одним щелчком мыши.
CSS SCAN In Handy Tools and Apps for Designers
Изменение размера окна
Чтобы сделать ваш веб-сайт более отзывчивым, это расширение изменяет размер окна браузера.
 Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения.
Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения.Изменение размера окна In Удобные инструменты и приложения для дизайнеров
Палитра сайта — расширение Chrome
Мы все видели примеры веб-сайтов с отличным использованием цвета! Site Palette — это расширение Chrome, которое извлекает основные цвета текущего веб-сайта. С помощью этого инструмента вы можете создавать свои любимые цветовые палитры и делиться ими. Также вы можете скачать шаблон Sketch или воспользоваться поддержкой Adobe Swatch!
Site Palette — расширение Chrome In Удобные инструменты и приложения для дизайнеров
CSS Пипер
CSS Peeper — программа для просмотра CSS, созданная специально для дизайнеров.
 Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.
Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.CSS Peeper In Удобные инструменты и приложения для дизайнеров
Большая подтяжка Оригинал
The Great Suspender приостанавливает неиспользуемые вкладки, чтобы сэкономить память и сделать работу вашего компьютера более плавной. В нем есть более продвинутые функции, такие как восстановление только нужных вам вкладок или всех сразу, создание групп вкладок и т. д.
The Great Suspender Original In Handy Tools and Apps for Designers
Расширение Hex Color Picker для Chrome
Это расширение позволяет вам выбирать цвета с ваших любимых веб-страниц.
 Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.
Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.Hex Color Picker Chrome Extension In Удобные инструменты и приложения для дизайнеров
Hoverify
Hoverify — это расширение для браузера, которое расширяет возможности веб-разработки, предоставляя инструменты для ускорения рабочего процесса, такие как инспекторы CSS и HTML, живая версия CSS, экспорт в Codepen, проверка медиа-запросов, поиск шрифтов, извлечение цветов, переключение видимости элементов и т. д. и так далее. Цена $30
Hoverify In Удобные инструменты и приложения для дизайнеров
Nimbus — Расширение Chrome для записи скриншотов и видео с экрана
Это расширение для Chrome позволяет захватывать весь экран веб-страницы или любой части сайта и редактировать снимки экрана, обрезать и обрезать скринкасты, а также конвертировать видео в формат gif или mp4.

Nimbus — Расширение Chrome для записи скриншотов и видео с экрана In Handy Tools and Apps for Designers
Evernote Web Clipper — расширение Chrome
От интересов до исследований: сохраняйте все, что видите в Интернете, включая текст, ссылки и изображения, в свой аккаунт Evernote одним щелчком мыши. Одним щелчком мыши вы можете вырезать часть или всю любую веб-страницу, включая текст, изображения и ссылки. Соберите все, что вас вдохновляет онлайн.
Evernote Web Clipper — расширение для Chrome In Handy Tools and Apps for Designers
Загрузить расширение MediaWiki — MediaWiki
Нет такого расширения «css».
Выберите, какое расширение вы хотите скачать:
3DAbsenteeLandlordAbuseFilterAbuseFilterBypassAccessControlAccountInfoAControlImageLinkAcrolinxActiveAbstractAddHTMLMetaAndTitleAddMessagesAddPersonalUrlsAddThisAdManagerAdminLinksAdvancedMetaAdvancedSearchAJAXPollAjaxShowEditorsAkismetKlikAllTimeZonesAnchorHandlerAnonPrivacyAntiSpoofApiFeatureUsageApprovedRevsArraysArticleCreationWorkflowArticleFeedbackv5ArticleIndexArticleMetaDescriptionArticlePlaceholderArticleRatingsArticleToCategory2AthenaAuthorProtectAuth_remoteuserAutoCategoriseUploadsAutoCreateCategoryPagesAutoGalleryAutoProxyBlockAwesomenessBabelBaseHooksBatchUserRightsBetaFeaturesBiblioPlusBibManagerBlackoutBlockAndNukeBlockInactiveBlogPageBlueSpiceAboutBlueSpiceArticleInfoBlueSpiceArticlePreviewCaptureBlueSpiceAuthorsBlueSpiceAvatarsBlueSpiceBookshelfBlueSpiceCategoryCheckBlueSpiceCategoryManagerBlueSpiceChecklistBlueSpiceConfigManagerBlueSpiceContextMenuBlueSpiceCountThingsBlueSpiceCustomMenuBlueSpiceDashboardsBlueSpiceDistributionConnectorBlueSpiceEchoConnecto rBlueSpiceEmoticonsBlueSpiceExpiryBlueSpiceExportTablesBlueSpiceExtendedFilelistBlueSpiceExtendedSearchBlueSpiceExtendedStatisticsBlueSpiceFilterableTablesBlueSpiceFlaggedRevsConnectorBlueSpiceFoundationBlueSpiceGroupManagerBlueSpiceHideTitleBlueSpiceInsertCategoryBlueSpiceInsertFileBlueSpiceInsertLinkBlueSpiceInsertMagicBlueSpiceInsertTemplateBlueSpiceInterWikiLinksBlueSpiceMultiUploadBlueSpiceNamespaceCSSBlueSpiceNamespaceManagerBlueSpiceNSFileRepoConnectorBlueSpicePageAccessBlueSpicePageAssignmentsBlueSpicePageFormsConnectorBlueSpicePagesVisitedBlueSpicePageTemplatesBlueSpicePageVersionBlueSpicePermissionManagerBlueSpicePlayerBlueSpicePrivacyBlueSpiceProDistributionConnectorBlueSpiceQrCodeBlueSpiceRatingBlueSpiceReadConfirmationBlueSpiceReadersBlueSpiceReminderBlueSpiceRSSFeederBlueSpiceSaferEditBlueSpiceSignHereBlueSpiceSmartListBlueSpiceSMWConnectorBlueSpiceSocialBlueSpiceSocialArticleActionsBlueSpiceSocialBlogBlueSpiceSocialCommentsBlueSpiceSocialMicroBlogBlueSpiceSocialProfileBl ueSpiceSocialRatingBlueSpiceSocialResolveBlueSpiceSocialTagsBlueSpiceSocialTimelineUpdateBlueSpiceSocialTopicsBlueSpiceSocialWatchBlueSpiceSocialWikiPageBlueSpiceSubPageTreeBlueSpiceTagCloudBlueSpiceUEModuleBookPDFBlueSpiceUEModuleDOCXBlueSpiceUEModuleHTMLBlueSpiceUEModulePDFBlueSpiceUEModulePDFRecursiveBlueSpiceUEModulePDFSubpagesBlueSpiceUEModuleTable2ExcelBlueSpiceUniversalExportBlueSpiceUsageTrackerBlueSpiceUserInfoBlueSpiceUserManagerBlueSpiceUserSidebarBlueSpiceVisualDiffBlueSpiceVisualEditorConnectorBlueSpiceWatchListBlueSpiceWhoIsOnlineBlueSpiceWikiExplorerBoilerPlateBounceHandlerBreadCrumbsBreadCrumbs2BrickipediaExtraBuggyCalendarCampaignEventsCampaignsCapiuntoCargoCarpCategoryExplorerCategoryLockdownCategorySortHeadersCategoryTagSorterCategoryTestsCategoryTreeCategoryWatchCatTalkCentralAuthCentralLoggingCentralNoticeChallengeChangeAuthorChangeUserPasswordsCharInsertCharRangeSpanCheckpointCheckUserChessBrowserCIFormsCirrusSearchCiteCiteDrawerCiteThisPageCitoidcldrCleanChangesC loneDiffCloseWikisCodeEditorCodeMirrorCodeReviewCognateCognitiveProcessDesignerCollaborationKitCollapsibleSectionsCollapsibleVectorCollectionCommentboxCommentsCommentStreamsCommonMessagesCommonsMetadataConfigManagerConfirmAccountConfirmEditCongressLookupContactPageContentTransferContentTranslationContributionCreditsContributionScoresContributionsListContributorsCookieWarningCosmosProfileCountDownClockCrawlableAllPagesCreateAPageCreatedPagesListCreatePageCreatePageUwCreateRedirectCreateUserPageCreditsSourceCSSDarkModeDashikiDataTable2DataTransferDateDiffDebugModeDebugTemplatesDeleteBatchDeleteOwnDeletePagesForGoodDeleteUserPagesDescription2DeviceMapLogCaptureDiagnosisDidYouKnowDisableAccountDisambiguatorDiscourseDiscussionThreadingDiscussionToolsDismissableSiteNoticeDisplayTitleDisqusTagDocBookExportDonationInterfaceDoubleWikiDPLforumDraftsDrawioEditorDumpsOnDemandDuplicatorDynamicPageListDynamicPageListEngineDynamicSidebarEasyWikiEchoEditAccountEditcountEditcountAdditionsEditNotifyEdit SimilarEditSubpagesEditUserElasticaElectronPdfServiceEmailAuthEmailAuthorizationEmailCaptureEmailDeletedPagesEmailDiffEmergencyCaptchaEncryptedUploadsEnhanceContactFormEnhancedUploadEntitySchemaErrorHandlerEtherpadLiteEventBusEventLoggingEventSimulatorEventStreamConfigexamplesExpressionsExtensionDistributorExternalArticlesExternalDataExternalGuidanceExternalLinkConfirmExtJSBaseExtraLanguageLinkFanBoxesFarmerFavoritesFeaturedFeedsFiguresFileAnnotationsFileExporterFileImporterFileSystemImageServerFilterListUsersFilterSpecialPagesFixedHeaderTableFlaggedRevsFlexDiagramsFlexiSkinFlickrAPIFlowForcePreviewFormFormatDatesFormsFormWizardFundraiserLandingPageFundraisingEmailUnsubscribeFundraisingTranslateWorkflowGadgetsGenealogyGenerateMochaConfigGeoCrumbsGeoDataGeoGebraGettingStartedGit2PagesGitGadgetsGitwebGlobalBlockingGlobalCheckUserGlobalContribsGlobalContributionsGlobalCssJsGlobalNoticeGlobalPreferencesGlobalUsageGlobalUserGroupsGlobalUserPageGlobalUserrightsGlobalWatchlistGoogleAdSensegoo gleAnalyticsGoogleAnalyticsMetricsGoogleAnalyticsTopPagesGoogleAuthenticatorGoogleCustomWikiSearchGoogleDocCreatorGoogleDocs4MWGoogleDocTagGoogleGeocodeGoogleLoginGoogleNewsSitemapGooglePlacesGoogleSiteSearchGoToShellGPGMailGraphGraphQLGraphVizGravatarGroupsSidebarGroupWhitelistGrowthExperimentsGuidedTourGWToolsetHashTablesHAWelcomeHeaderTabsHeadScriptHelpCommonsHelpPagesHidePrefixHierarchyBuilderHighlightjsIntegrationHitCountersHostStatsHoverGalleryHreflangHSTSHtml2WikiHTMLetsHTMLPurifierHTMLTagsI18nTagsIdsIframePageImageCompareImageMapImageRatingImageSuggestionsImageTweaksImapAuthorizationImportArticlesImportFreeImagesImportOfficeFilesImportUsersInboxIndexFunctionInlineCategorizerInputBoxInsiderInteractiveBlockMessageInterlanguageintersectionInterwikiInterwikiExtractsInterwikiSortingInviteSignupIPInfoJosaJSBreadCrumbsJson5ConfigJsonConfigJsonDataKartographerLabeledSectionTransclusionLandingCheckLanguageSelectorLanguageTagLanguageToolLastModifiedLastUserLoginLdapAuthenticationLDAPAuth entication2LDAPAuthorizationLDAPGroupsLDAPProviderLDAPSyncAllLDAPUserInfoLegalLoginLibraryCheckoutLingoLinkedWikiLinkFilterLinkSuggestLinkSuggest2LinkTargetLink_AttributesLinterLiquidThreadsListingsLiveChatLiveStreamingLocalisationUpdateLockAuthorLockdownLockDownEnglishPagesLogEntryLoginNotifyLogoFunctionsLookupUserLoopFunctionsLoopsMachineVisionMadLibMagicNoCacheMagicNumberedHeadingsMailgunMaintenanceMaintenanceShellMapSourcesMarkAsHelpfulMassEditRegexMassMessageMassMessageEmailMathMathSearchMediaFunctionsMediaModerationMediaSearchMediaUploaderMediaWikiChatMediaWikiFarmMementoMenuEditorMergeArticlesMessageCommonsMetadataMetaMasterMiniInviteMinimumNameLengthMintyDocsMissedPagesMixedNamespaceSearchSuggestionsMobileAppMobileDetectMobileFrontendMobileFrontendContentProviderModelMolHandlerMontserratFontMP3MediaHandlerMpdfMsCalendarMsCatSelectMsInsertMsLinksMsUploadMsWikiEditorMultiBoilerplateMultiLanguageManagerMultiMailMultiMapsMultimediaPlayerMultimediaViewerMusicBrainzAuthMWVersionInfoM yVariablesNamespaceHTMLNamespacePathsNamespacePopupsNamespaceRelationsNamespaceSidebarNativeSvgHandlerNaturalLanguageListNavigationTimingNCBITaxonomyLookupNearbyPagesNegrefNetworkAuthNewestPagesNewsNewsBoxNewSignupPageNewsletterNewsTickerNewUserActionsNewUserMessageNewUserNotifNoBogusUserpagesNoCatNotebookViewerNotesLinkNoTitleNSFileRepoNukeNukeDPLNumberFormatNumberOfWikisNumbertextNumerAlphaOATHAuthOAuthOAuthAuthenticationOAuthRateLimiterOdbcDatabaseOnionsPorFavorOnlineStatusOnlineStatusBarOnlyRecentRecentChangesOOJSPlusOOJsUIAjaxLoginOpenBadgesOpenGraphMetaOpenIDOpenIDConnectOpenJsCadOpenLayersOpenStackManagerORESOrphanedTalkPagesOurWorldInDataPageAssessmentsPageAuthorsPageCheckoutPageCreationNotifPageDisqusPagedTiffHandlerPageExchangePageFormsPageImagesPageInCatPageLanguagePageMagicPageNameFormulaPageNoticePageOwnershipPagePopupsPagePortPagePropertiesPageSchemasPagesListPageToolsPageTriagePageViewInfoPaginateTextPanScrollParentPageParserFunctionsParserMigrationPasswordlessLoginPatro llerPCRGUIInsertsPdfHandlerPerformanceInspectorPerPageLanguagePerPageLicensePetitionPGFTikZPhabTaskGraphPhonosPhotoSwipePhpHighlightPhpTagsPhpTagsFunctionsPhpTagsMapsPhpTagsSMWPhpTagsSPARQLPhpTagsStoragePhpTagsWidgetsPhpTagsWikiPictureGamePipeEscapePluggableAuthPluggableSSOPoemPollPollNYPolyglotPoolCounterPopcornEditorPopupAlertsPopupsPreferencesListPreziPrimarySourcesPrincePDFPrivateDomainsPronunciationRecordingProofreadPagePropPropertySuggesterProtectionIndicatorProtectSitePurgeClickThroughPushPushToWatchPwnedPasswordsQuantcastQuickGVQuickInstantCommonsQuickResponseQuickSearchLookupQuickSurveysQuizQuizGameRandomAreaRandomGameUnitRandomImageRandomImageByCategoryRandomInCategoryRandomPagesRandomSelectionReadingListsRealnamesReassignEditsRecoinRedirectManagerRefreshSpecialRegexBlockRegexFunRegexFunctionsRegularTooltipsRelatedArticlesRelatedSitesRelMicroformatRenameuserReplaceSetReplaceTextReportRevisionCommentSupplementRevisionSliderRightFunctionsRSSRTS5SlideShowSacredTextSafeDeleteSand boxLinkSarcasmSaveSpinnerScoreScreenplayScribeScribuntoScrollableTablesSearchExtraNSSearchStatsSearchThumbsSearchVueSectionDisqusSecureAuthSecureHTMLSecureLinkFixerSecurePollSecureSessionsSecurityApiSelectCategorySelectTagSemanticACLSemanticBundleSemanticDependencySemanticDrilldownSemanticGenealogySemanticImageAnnotatorSemanticImageInputSemanticInternalObjectsSemanticPageSeriesSemanticRatingSemanticRESTAPISemanticSifterSemanticWebBrowserSendGridSentryShareSharedHelpPagesShibbolethShortUrlShoutWikiAdsShoutWikiAPIShowMeShowRealUsernamesSidebarDonateBoxSideBarMenuSignWritingMediaWikiPluginSimilarEditorsSimpleCalendarSimpleChangesSimpleSAMLphpSimpleSortSiteMatrixSiteMetricsSiteSettingsSkinPerNamespaceSkinPerPageSlimboxThumbsSmiteSpamSocialLoginSocialProfileSofaSoftRedirectorSoftwareVersionSoundManager2ButtonSpamBlacklistSpamDiffToolSpamRegexSparkSparkPostSpecial404SpecialNamespacesSpellingApiSpellingDictionarySphinxSearchSplitPrivateWikiSportsTeamsSSLClientAuthenticationStaffEditsStaffPowe rsStalkerLogStandardDialogsStarterWikiStatCounterStickToThatLanguageStickyTOCStlHandlerStopForumSpamStringFunctionsEscapedStructuredNavigationSubpageFunSubPageList3SubpageSortkeySudoSurveySVGEditSwiftMailerSyntaxHighlight_GeSHiTabberTabsTEITemplateDataTemplateSandboxTemplateStylesTemplateWizardTestLanguageNameGrammarTextExtractsTextScrollerThanksThemeTheWikipediaLibraryThrottleOverrideTimedMediaHandlertimelineTimelineTableTimeMachineTinyMCETitleBlacklistTitleIconTitleKeyTocTreeToolhubTooltipTopTenPagesTorBlockTranslateTranslateSvgTranslationNotificationsTrustedXFFTuleapIntegrationTuleapWikiFarmTweetANewTwitterCardsTwitterLoginTwitterTagTwnMainPageTwoColConflictUIFeedbackUILangCodeUnCaptchaUnicodeConverterUnifiedTaskOverviewUniversalLanguageSelectorUnlinkedWikibaseUnusedRedirectsUpdateMediaWikiUploadBlacklistUploadsLinkUploadWizardUrlGetParametersUrlShortenerUserAgreementUseResourceUserExportUserFunctionsUserGroupsUserMergeUserOptionStatsUserPageEditProtectionUserPageViewTrackerUserProt ectUserStatusUserThrottleVariablesVEForAllVersionCompareVideoViewsVIKIVikiSemanticTitleVikiTitleIconVipsScalerVisualEditorVoteNYVueTestWantedPagesFromNSWatchSubpagesWebAuthnWebChatWebDAVWebDAVClientIntegrationWebDAVMinorSaveWebToolsManagerWhitelistPagesWhiteSpaceWhoIsWatchingWhoopsWhosOnlineWidgetsWigo3WikEdDiffWikiArticleFeedsWikibaseWikibaseCirrusSearchWikibaseLexemeWikibaseLexemeCirrusSearchWikibaseManifestWikibaseMediaInfoWikibaseQualityConstraintsWikibaseStatementUpdaterWikiCategoryTagCloudWikidata. orgWikidataPageBannerWikiEditorWikiForumwikihieroWikiLambdaWikiLexicalDataWikiLoveWikiLovesMonumentsWikimediaApiPortalOAuthWikimediaBadgesWikimediaEditorTasksWikimediaEventsWikimediaIncubatorWikimediaMaintenanceWikimediaMessagesWikiSEOWikiShareWikisourceWikispeechWikispeechSpeechDataCollectorWikistoriesWikiTextLoggedInOutWikiToLDAPWikiVideosWindowsAzureStorageWorkflowsWSOAuthXAnalyticsXenForoAuthXSLYetAnotherKeywordsYotpoReviewsYouTubeZoomableImages
orgWikidataPageBannerWikiEditorWikiForumwikihieroWikiLambdaWikiLexicalDataWikiLoveWikiLovesMonumentsWikimediaApiPortalOAuthWikimediaBadgesWikimediaEditorTasksWikimediaEventsWikimediaIncubatorWikimediaMaintenanceWikimediaMessagesWikiSEOWikiShareWikisourceWikispeechWikispeechSpeechDataCollectorWikistoriesWikiTextLoggedInOutWikiToLDAPWikiVideosWindowsAzureStorageWorkflowsWSOAuthXAnalyticsXenForoAuthXSLYetAnotherKeywordsYotpoReviewsYouTubeZoomableImages
SiteOrigin CSS — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
SiteOrigin CSS — это простой, но мощный редактор CSS для WordPress. Это дает вам визуальные элементы управления, которые позволяют вам редактировать внешний вид вашего сайта в режиме реального времени.
Мы создали интерфейс редактирования сайта, который подойдет как новичкам, так и опытным пользователям. Начинающим понравится простое визуальное управление и предварительный просмотр в реальном времени. Опытным пользователям понравится автодополнение кода, которое делает написание CSS быстрее, чем когда-либо.
Опытным пользователям понравится автодополнение кода, которое делает написание CSS быстрее, чем когда-либо.
Inspector
Самая сложная часть редактирования дизайна вашего сайта с помощью CSS обычно заключается в поиске правильного селектора. Мощный инспектор, который поставляется с SiteOrigin CSS, упрощает эту задачу. При просмотре полного предварительного просмотра вашего сайта просто нажмите на элемент, и это поможет вам определить лучший селектор для использования для этого элемента.
Инспектор поможет вам, даже если вы понятия не имеете, что такое селектор CSS.
Визуальный редактор
Не любите возиться с кодом? Без проблем. SiteOrigin CSS имеет набор простых элементов управления, упрощающих выбор цветов, стилей и размеров. В сочетании с инспектором вы сможете вносить изменения всего за несколько кликов.
Редактор CSS
SiteOrigin CSS имеет мощный редактор CSS, подобный которому вы обычно ожидаете только от высококлассных IDE. Он имеет автозаполнение как для селекторов CSS, так и для атрибутов. Он также имеет очень полезный CSS-линтинг, который поможет вам выявить проблемы в вашем коде, прежде чем публиковать свои изменения.
Это бесплатно
Мы стремимся сделать SiteOrigin CSS бесплатным. Вы можете установить его на любое количество сайтов, не беспокоясь о лицензировании. Все будущие обновления и обновления будут бесплатными, и мы даже предлагаем бесплатную поддержку на наших дружественных форумах поддержки.
Работает с любой темой
Существует постоянно растущая коллекция потрясающих тем WordPress, и теперь с SiteOrigin CSS вы можете редактировать каждую из них по своему вкусу. Независимо от того, какую тему вы используете, SiteOrigin CSS будет работать идеально.
Активно разрабатывается
Мы активно разрабатываем SiteOrigin CSS. Следите за тем, что происходит на GitHub.
Следите за тем, что происходит на GitHub.
Документация
Документация доступна на SiteOrigin.
Опора
Бесплатная поддержка доступна на форумах поддержки SiteOrigin.
SiteOrigin Premium
SiteOrigin Premium дополняет SiteOrigin CSS с помощью Google Web Font Selector. Выбирайте из сотен красивых веб-шрифтов прямо в визуальном редакторе.
SiteOrigin Premium включает доступ к нашей профессиональной службе поддержки по электронной почте, идеально подходящей для тех случаев, когда вам нужна быстрая и эффективная техническая поддержка. Мы готовы помочь вам любым возможным способом.
- Инспектор для поиска элементов на вашем сайте.
- Простое визуальное управление, включая загрузчик фонового изображения.
- Полноценный редактор CSS, работающий в режиме реального времени с предварительным просмотром вашего сайта.
- Автозавершение кода для всех селекторов вашей темы.
- Загрузите и установите SiteOrigin CSS так же, как и любой другой плагин.

- Прочтите документацию по использованию на SiteOrigin.
Эффектный плагин Este. Te allowe modificar cualquier аспекто де tu tema, y lo mejor es que es completamente gratuito.
В сочетании с SiteOrigin Unwind или Corp вы сможете создавать красивые и уникальные веб-сайты всего за несколько часов.
что-то удивительное, я пытаюсь добавить код css wpforms в пользовательский CSS в разделе настройки, но не работает. Но с этим плагином работает, рекомендую!!
Плагин Excelente. Excelente soporte. 100% Рекомендую.
Спасибо за отличную работу
Я получил действительно отличную поддержку от команды siteorigin, они дали мне правильные коды и сэкономили мне часы работы.
Прочитать 142 отзыва
«SiteOrigin CSS» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Грег Прайдей
- Алексгсо
1.
 5.3 — 25 мая 2022 г.
5.3 — 25 мая 2022 г.- Обновлен WordPress
Проверено дотег.
1.5.2 – 27 января 2022 г.
- Обновлено
Протестировано до тегадо5.9.
1.5.1 — 30 декабря 2021 г.
- Настройка темы основного редактора: поле обновлено для отображения выбранного параметра.
1.5.0 — 16 декабря 2021 г.
- Базовый редактор: добавлен параметр темной темы.
- Сохранение Ajax: устранены непреднамеренные косые черты, добавленные во время экранирования.
1.4.3 – 29 ноября 2021 г.
- Восстановлена полоса прокрутки редактора.
- Добавлена фиксированная высота редактора.
1.4.2 – 08 ноября 2021 г.
- Исправлены функции перевода строк.
1.4.1 — 02 ноября 2021 г.
- Убрано округление кнопки «Сохранить».
- Исправлена функциональность ссылки Visual Editor
Перейти к.
1.4.0 — 11 октября 2021 г.
- Добавлено сохранение Ajax. Теперь пользователи могут сохранять в расширенном и визуальном редакторах, не выходя в основной редактор.
- Кнопки расширенной/визуальной панели инструментов переупорядочены для соответствия между режимами.
- Удален шрифт Awesome. Иконки теперь добавляются с помощью пользовательского шрифта.
1.3.2 – 20 июля 2021 г.
- Обновлен
Проверено до тега.
1.3.1 — 10 июля 2021 г.
- Обновлен список ссылок действий на странице плагинов.
1.3.0 — 14 июня 2021 г.
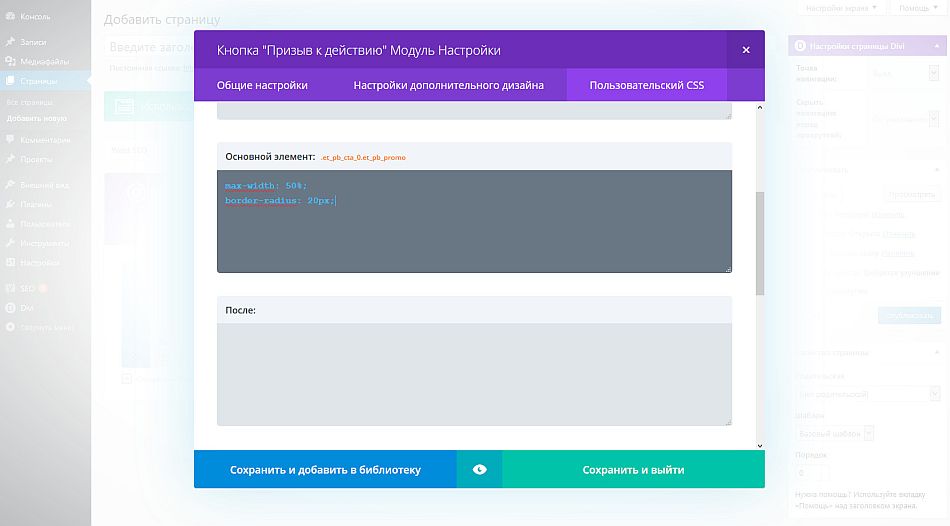
- Инспектор: на вкладку «Украшение» добавлен новый параметр «Радиус границы».
- Разрешен щелчок правой кнопкой мыши в любом месте базового редактора.
1.2.14 — 26 апреля 2021 г.
- Устранена проблема с фотогалереей из-за конфликта плагинов 10Web.
1.2.13 — 01 февраля 2021 г.

- Инспектор: добавлена поддержка вкладок отдельных товаров WooCommerce.
- Инспектор: выделение важных классов при выборе элемента с классом.
- Восстановлена полоса прокрутки в поле Пользовательский контент CSS.
- Разработчик: Дальнейшие изменения для jQuery 3.5.
- Разработчик: Для WP 4.9+ используйте версию CodeMirror для WordPress, если она доступна.
- Разработчик: удален
socss-codemirror-show-hintкак зависимость. Скрипт теперь можно удалить, чтобы отключить подсказки.
1.2.12 — 12 декабря 2020 г.
- Разработчик: обновления jQuery для WordPress 5.6.
1.2.11 — 21 октября 2020 г.
- Исправлена запись настроек фонового изображения в CSS.
1.2.10 – 09 сентября 2020 г.
- Повышена специфичность стиля кнопки «Сохранить CSS» для предотвращения конфликтов плагинов.
1.2.9 – 29 июля 2020 г.
- Вывод поля Resolved Font Family.

1.2.8 — 22 мая 2020 г.
- Текстовое поле
custom_cssпереименовано для предотвращения конфликтов.
1.2.7 – 19 мая 2020 г.
- Восстановлена функциональность кнопки
Сохранить.
1.2.6 — 15 мая 2020 г.
- Незначительные исправления стиля формы визуального редактора.
- Решено PHP 7.4
preg_replace()предупреждение. - Кнопка «Сохранить» базового редактора перемещена на боковую панель.
1.2.5 — 05 февраля 2020 г.
- Удален локализованный скрипт
themeCSSдля предотвращения предупрежденияpreg_replace(). - Незначительные исправления стиля формы.
- Обновлена библиотека CSS NPM.
- Перестроенные мини-файлы с использованием нового скрипта сборки.
1.2.4 — 17 января 2019 г.
- Префикс so-css для всех активов codemirror.
- Предотвратить ошибку JS при попытке установить для активного элемента значение null.

1.2.3 — 25 июня 2018 г.
- Добавлен прослушиватель событий «загрузки» iframe предварительного просмотра в функции рендеринга .
- Отменено изменение хука таблицы стилей.
1.2.2 – 16 июня 2018 г.
- Удалена ссылка на несуществующее представление.
1.2.1 — 15 июня 2018 г.
- Удален суффикс
.minиз новых таблиц стилей для плагинов CodeMirror.
1.2.0 — 6 июня 2018 г.
- Обновлена библиотека CSS.
- Изменения пользовательского интерфейса, чтобы сделать его более очевидным при просмотре версии.
- Убедитесь, что ревизии отсортированы в порядке убывания времени.
- Не ссылаться на текущую отображаемую версию.
- Добавить функцию поиска в редактор.
- Включить постоянный поиск и JumpToLine.
1.1.5 – 19 сентября 2017 г.
- Используйте
home_urlвместоsite_url, чтобы определить, где открывать предварительный просмотр CSS.
- Кнопки увеличения и уменьшения работают, когда значение пусто или равно нулю. Также добавлено повторяющееся действие при нажатой кнопке.
- Редактор прокрутки вместо всей страницы, поэтому кнопка «Сохранить» всегда видна.
- Установить цвет CSS в визуальном редакторе и инспекторе.
- Сохранение сгенерированного CSS в файле таблицы стилей в каталоге загрузки.
1.1.4 — 31 января 2017 г.
- CodeMirror обновлен до версии 2.25.2.
- Удалено дополнительное заполнение строки.
- Лучшая интеграция с переводом WordPress.org.
1.1.3 — 31 января 2017 г.
- Убрана ведущая косая черта в путях после plugin_dir_url().
- Обновлено до последней версии CodeMirror.
- Исправлена ошибка заполнения, которая вызывала проблемы с Firefox и палитрой цветов.
1.1.2 – 11 ноября 2016 г.
- Игнорировать все, кроме фактических правил в подправилах медиазапросов.

- Удалена устаревшая функция jQuery.
- Обновлена библиотека CSSLint.
- Обновлены мини-цвета.
1.1.1 — 28 сентября 2016 г.
- Правильная обработка ошибок в интерфейсе CSS.
- Добавлено уведомление о SiteOrigin Premium.
1.1 — 26 сентября 2016 г.
- Изменена библиотека синтаксического анализа CSS. Исправлено несколько проблем с режимом визуального редактора.
- Добавлена адресная строка в окно предварительного просмотра.
- Небольшие исправления CSS.
- Небольшие изменения, позволяющие добавлять дополнительные поля визуального редактора.
1.0.8 — 15 августа 2016 г.
- Ссылка с фиксированным действием.
- Поддержка ГлотПресс.
- Удален неиспользуемый код.
- Обработка @imports для будущих дополнений.
1.0.7 — 4 июля 2016 г.
- Убедитесь, что пользователь может копировать/вставлять в редакторе через контекстное меню.

- Добавлены ссылки на действие плагина
- Добавить классы для элемента
bodyв окно селекторов.
1.0.6 – 24 февраля 2016 г.
- Отключено автозаполнение по одному элементу (автоматическое автозаполнение).
- Исправлен конфликт с NextGen Gallery.
- Отображать только релевантные сообщения анализа.
1.0.5 — 21 января 2016 г.
- Обновлено до последней версии Code Mirror.
1.0.4 — 10 ноября 2015 г.
- Исправлен синтаксический анализ CSS при переходе в визуальный режим.
1.0.3 – 29 октября 2015 г.
- Изменено видеоизображение
- Скорректировать время ревизии по смещению по Гринвичу.
- Не перезаписывайте подстили медиа-запросов, а просто добавляйте их.
1.0.2
- Удалить из очереди функции, конфликтующие с палитрой цветов WordPress, если она поставлена в очередь.
- Удалены wp_styles для совместимости со старыми версиями WordPress
1.
 0.1
0.1- Исправлены конфликты с редактором CSS в темах SiteOrigin.
- Принудительно удалить из очереди сценарии, вызывающие проблемы с основным интерфейсом редактирования.
- Упрощен переход по ссылкам с включенным инспектором.
1.0
- Первоначальный выпуск.
Мета
- Версия: 1.5.3
- Последнее обновление: 4 месяца назад
- Активные установки: 200 000+
- Версия WordPress: 3.9 или выше
- Протестировано до: 6.0.2
- Языки:
китайский (Тайвань), датский, голландский, голландский (Бельгия), английский (США), французский (Франция), галисийский, итальянский, русский, испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский ( Испания), испанский (Венесуэла), шведский и украинский.
Перевести на ваш язык
- Теги:
csscs редакторнастроитьдизайнвизуальный css
- Расширенный просмотр
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Расширение Web Clipper Примеры селекторов CSS
Расширение Web Clipper поддерживает два параметра селекторов CSS для сбора информации из элементов HTML:
- Текстовое содержимое с помощью селектора CSS
- Атрибут HTML с помощью селектора CSS
В этой статье мы пойдем в кратком обзоре HTML и CSS, а затем приведите примеры того, как использовать оба вышеуказанных параметра выбора CSS расширения веб-клиппера.
Краткое объяснение HTML и CSS
Веб-страница состоит из отдельных элементов HTML , которые состоят из угловых скобок и имени тега (например, Элементы HTML также могут содержать дополнительные значения в виде атрибутов HTML. Атрибуты HTML содержат информацию об элементе HTML, например, куда элемент должен ссылаться при нажатии, или источник отображаемого изображения. Ниже приведен пример тега ссылки с цифрой 9.0338 href атрибут , который при отображении на веб-странице будет при нажатии на веб-сайт Airtable. Помимо HTML-кода веб-сайта, вы можете использовать каскадные таблицы стилей (CSS) для выбора HTML-кода. элементы на странице и стилизовать их. Используя метафору дома: вы можете думать о HTML как об основных строительных материалах структуры дома, а CSS как о краске на стенах и снаружи дома. Следуя метафоре нашего дома, селектор CSS будет способом идентификации элементов, чтобы установить правила окраски — например, выбор всех выходящих на север стен для окрашивания в синий цвет или указание, что вторая ванная слева должна быть окрашена в желтый цвет. Веб-сайт, который вы сейчас просматриваете, состоит из элементов HTML, а селекторы CSS идентифицируют элементы и сообщают им, как представить себя в вашем веб-браузере. При наличии этого контекста расширение веб-клипера может использовать селектор CSS для идентификации элемента HTML, чтобы получить значение: 1. атрибута элемента HTML или 2. Очевидно, это довольно упрощенное и краткое объяснение HTML и CSS, и мы рекомендуем ознакомиться с документацией MDN, если вам нужен более подробный контекст. Здесь будет ваш заголовок Популярные веб-сайты часто меняют структуру HTML и стили CSS . Если действие клипа больше не работает, это, скорее всего, связано с тем, что базовая структура HTML или стили CSS веб-сайта, который вы просматриваете, изменились. Это достаточно простое решение — вам просто нужно перенастроить селекторы CSS, чтобы учесть изменения веб-страницы. Поскольку веб-страница состоит из множества элементов HTML, нам нужен способ указать, какой именно элемент HTML мы ищем. При использовании любой из опций селектора CSS Web Clipper вам нужно сначала найти элемент, который вы хотите захватить, а затем решить, какая информация вам нужна от этого элемента HTML. Шаблон селектора CSS может состоять из комбинации самих элементов HTML и/или атрибутов элемента HTML (например, .class элемента, #id, имя и т. д.). В оставшейся части этой статьи мы будем использовать пример сайта, который мы создали для этой демонстрации. Пожалуйста, не стесняйтесь открывать его и следовать! Если вы никогда раньше не работали с консолью разработчика браузера, мы рекомендуем прочитать эту статью, прежде чем погрузиться в нее. этот элемент HTML). Эти атрибуты представлены в виде имени атрибута, за которым следует его значение ( HTML-элемент иногда может иметь уникальный атрибут ПРИМЕЧАНИЕ В этой статье мы не будем рассматривать каждый селектор CSS, потому что существует много полезной информации о том, как использовать селекторы CSS для выбора HTML-элементов на странице. После установки расширения веб-клипера мы можем создать новое действие клипа и начать определять наши поля. В этом примере мы соберем атрибут В нашем действии клипа мы можем добавить новое поле, а затем выбрать опцию «Атрибут HTML с помощью селектора CSS», чтобы убедиться, что мы вырезаем атрибут HTML. Мы можем установить селектор CSS на Теперь, когда мы используем этот клип, мы видим, что захватили Давайте рассмотрим еще один пример получения атрибута из элемента HTML. Итак, если вы не можете найти атрибут Теперь мы настроим наше поле для использования «атрибута HTML с помощью селектора CSS» с классом Теперь, когда мы используем наш клип, мы можем видеть, что мы собрали информацию из этого атрибута имени : Текстовое содержимое элемента HTML — это то, что находится между угловыми скобки. ниже текстовое содержание представляет собой фразу «Текстовое содержание здесь!». Текст сюда! Проверим! После установки расширения Web Clipper мы можем создать новое действие клипа и начать определять наши поля. Мы начнем с захвата текста с надписью «Имя примера». Как мы отмечали выше, элемент HTML иногда может иметь уникальный атрибут id, что делает его идеальным выбором для селектора CSS. Здесь мы видим, что элемент, который мы хотим захватить, имеет атрибут id «имя человека», поэтому мы будем использовать этот атрибут id для нашего клипа. Выбор параметра «Текстовый контекст с помощью селектора CSS» гарантирует, что мы получим текстовый контекст в выбранном элементе HTML. Мы также обязательно используем добавление «#», чтобы указать, что мы выбираем идентификатор со значением Затем мы можем проверить это и убедиться, что мы захватили текстовое содержимое с помощью нашего действия клипа: Мы рассмотрим еще один пример захвата текстового содержимого элемента HTML. Итак, если вы не можете найти атрибут Итак, теперь мы настроим наше поле для захвата «Текстового содержимого с помощью селектора CSS» с помощью класса Собрав все вместе, мы видим, что мы захватили текстовое содержимое Вложения в расширении web clipper работают немного по-другому. После выбора поля вложения, которое вы хотите заполнить, выберите параметр «Текстовое содержимое с помощью селектора CSS». Так как наше изображение имеет класс Эта примерная страница также представляет собой отличный пример того, когда вы можете использовать элемент HTML в качестве селектора CSS. Так как у нас есть только один больше примеров того, как выбрать определенные элементы. Была ли эта статья полезной? Хотя инструменты разработчика Chrome предоставляют вам более чем достаточно утилит для удовлетворения большинства ваших требований к дизайну и разработке, добавляя расширения, вы можете еще больше расширить функциональность браузера с помощью бесплатных использовать расширения. В зависимости от ваших потребностей и выбора идеального расширения вы можете легко создать персонализированную рабочую среду, которая значительно повысит вашу производительность. Содержание: Набор инструментов веб-дизайнера Неограниченное количество загрузок: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое! HTML-шаблоны 3200+ шаблонов Шаблоны Bootstrap Более 2000 шаблонов Шаблоны панели мониторинга 240+ шаблонов Темы WordPress 1450+ тем Шаблоны информационных бюллетеней 270+ шаблонов Веб-шрифты Более 13 500 шрифтов Начать загрузку прямо сейчас! MagiCSS — это расширение для живого редактора CSS со встроенным редактором, которое также украсит и уменьшит ваш CSS. CSS Dig находит и группирует таблицы стилей и блоки стилей на большинстве веб-сайтов, предоставляя вам простой способ анализа кода и планирования рефакторинга. Существует множество других инструментов и расширений, выполняющих простую задачу, CSSViewer делает. Они, вероятно, сделают это лучше. Но ни одна коллекция расширений Chrome не была бы полной без его включения. Так просто в использовании, все, что вам нужно сделать, это щелкнуть значок на панели инструментов и навести курсор на любой элемент, который вы хотите проверить. CSS-Shack — это расширение, позволяющее создавать стили слоев (точно так же, как в приложениях для редактирования изображений) и экспортировать их в один файл CSS. Генератор CSS3 , как следует из названия, сгенерирует весь код, необходимый для вашего CSS. Редактор фигур CSS — это расширение Chrome DevTools для редактирования в реальном времени значений свойств фигур CSS. С помощью Редактор стилей WordPress вы можете просматривать таблицы стилей WordPress и напрямую редактировать CSS своей темы. Perfmap — это расширение, которое создаст тепловую карту производительности внешнего интерфейса вашего сайта, проверяя время загрузки ресурсов в браузере с помощью Resource Timing API. Validity — это расширение, которое поможет вам проверить любую веб-страницу. Расширение будет отображать количество ошибок во всплывающей подсказке, а подробности можно просмотреть на вкладке консоли. Visual Inspector — это расширение Chrome, позволяющее дизайнерам вносить временные изменения на веб-сайты без написания кода. Контрольный список веб-разработчика — это обязательное расширение, которое проверяет любую веб-страницу на наличие ошибок и нарушений общих рекомендаций. Это расширение добавит в Chrome кнопку Bootlint This Page , которая будет проверять любую страницу/сайт Bootstrap на наличие распространенных ошибок. Ошибки отображаются в окне консоли JavaScript. Проверить мои ссылки просканирует любую заданную веб-страницу и выделит как действительные (зеленым цветом), так и неработающие (красные) ссылки. Никто не любит битые ссылки! Размеры — это простой, но очень полезный инструмент, который измеряет для вас ширину и высоту экрана. Первоначально разработан для Firefox, ColorZilla добавляет в Chrome множество инструментов для работы с цветом, таких как пипетка, средство выбора цвета, средство просмотра палитр и генератор градиента. Создано Color Hunt, Вкладка «Цвет» — это расширение для вдохновения цветом, которое будет давать вам новую красивую цветовую схему каждый раз, когда вы открываете новую вкладку. Fontface Ninja — удобное расширение, которое идентифицирует любой шрифт, а также предоставляет размер и межстрочный интервал на любой веб-странице. Затем вы можете протестировать обнаруженные шрифты. TypeWonder позволяет тестировать веб-шрифты на любом веб-сайте. Введите URL-адрес сайта и мгновенно просмотрите шрифты. Чтобы ваш текст оставался читаемым на всех размерах устройств, 45–75 будет подсчитывать количество символов, гарантируя, что они находятся в диапазоне от 45 до 75 символов, чтобы помочь вам оптимизировать длину строки. PerfectPixel — это расширение, которое позволяет размещать полупрозрачное наложение изображения поверх разработанного HTML, позволяя выполнять попиксельное сравнение между ними. ZenHub — это расширение управления проектами для GitHub. Он добавит функции для экономии времени, такие как доски задач и списки дел, которые помогут повысить производительность GitHub. Минималистский редактор Markdown Расширение Chrome позволяет просматривать синтаксис Markdown по мере ввода. Вы также можете быстро конвертировать Markdown в HTML. Расширение fb-flo , разработанное Facebook, позволяет редактировать запущенные приложения без перезагрузки. Вы можете редактировать JS, CSS, изображения или любой статический ресурс в реальном времени. Если вы в настоящее время не используете Web Developer , то почему бы и нет? Это, безусловно, самое популярное расширение для разработчиков как в Chrome, так и в Firefox. MySQL Admin — это мощное расширение для Chrome, которое значительно упрощает управление базами данных MySQL. Чтобы получить больше от Chrome, вы можете взглянуть на советы DevTools, это тщательно подобранная коллекция основных советов и рекомендаций по инструментам разработчика Chrome. Недавно я связался с расширением для Chrome и решил узнать о нем побольше. Прочитав некоторые документы, я был поражен тем, насколько мощным является API Chrome, а также насколько простым может быть создание расширения с его использованием. В этой статье я покажу вам, как создать расширение для Chrome, которое может динамически менять фон вашей домашней страницы Google и оставаться постоянным. Обратите внимание, что эта статья предполагает наличие некоторых знаний в области HTML, JavaScript и CSS, а также операционной системы на базе Linux. Для пользователей Windows найдите похожие команды, соответствующие их аналогам в Linux. Что такое расширения Chrome? Расширения Chrome — это программы, созданные на основе веб-технологий (таких как HTML, CSS и JavaScript), которые позволяют пользователям настраивать работу браузера Chrome. Что могут расширения? Расширения — это мощные инструменты, которые добавить возможности и функции в браузер . Однако расширения могут использовать только действия страницы или действия браузера, но не оба одновременно. Действия со страницей предназначены для действий, относящихся только к определенным страницам. Он виден в адресной строке хрома. Действия браузера по умолчанию включены для всех вкладок/URL-адресов. Расширение, которое мы будем создавать в этой статье, представляет собой простой пример, который я построил. Это позволяет пользователям динамически изменять фоновое изображение своего Chrome и оставаться постоянным. Вот gif расширения: Шаг 1 Создайте новый каталог Шаг 2 Создайте новый файл MANIFEST Создайте новый файл MANIFEST . Файл В этом проекте нам потребуются эти 5 разрешений. Обратите внимание, что каждый раз, когда вы вносите изменения в код, вы должны нажать кнопку перезагрузки, которая находится в карточке вашего расширения в chrome://extensions ШАГ 4 По сути, это пользовательский интерфейс нашего всплывающего окна. Мы сосредоточимся на трех вещах: вводе, кнопке очистки, а также кнопке отправки. Вы можете создать свое собственное всплывающее окно! (Если вас интересует ШАГ 5 CREATE POPUP.JS Шаг 6 Create Content chrome.runtime.onMessage.addListener: срабатывает, когда сообщение отправляется из любого процесса расширения (по Обратите внимание, что существует некоторое повторение кода (для простоты демонстрации) Шаг 7 Создание фонового скрипта Для получения дополнительной информации о декларативном содержании посетите https://stackoverflow.com/questions/22511854/chrome-extension-that-acts-only-when-clicked-on-certain-webpages ШАГ 8 Теперь перейдите на chrome://extensions в браузере, нажмите перезагрузить. ,
и многих других). Эти элементы HTML могут содержать значения, такие как текст или числа. Ниже приведен пример текста «[email protected]» в теге span (например, ). [email protected] airtable.com"/>Нажмите, чтобы открыть Airtable!
 текста содержимого элемента HTML.
текста содержимого элемента HTML. Использование расширения Web clipper с CSS Selector

id , который однозначно идентифицирует этот единственный элемент на странице (в приведенном выше примере мы видим id="email" ). HTML-атрибуты #id и .class чаще всего используются для стилизации и часто могут быть очень полезны при создании селекторов CSS!
Использование селектора CSS для получения атрибута HTML-элемента
href (ссылка на «mailto:[email protected]») из HTML-элемента с id="email" . Как мы отмечали выше, элемент HTML иногда может иметь уникальный атрибут id, что делает его идеальным выбором для селектора CSS. #email , чтобы указать, что мы хотим настроить таргетинг на HTML-элемент с идентификатором «email». Наконец, мы укажем атрибут, на который мы хотим настроить таргетинг, в данном случае это будет href . href значение атрибута, которое мы искали: Ниже вы увидите пример тега
Ниже вы увидите пример тега с атрибутом name со значением: «это значение». Давайте зафиксируем атрибут имени ! id в элементе HTML, следующим лучшим вариантом будет поиск атрибута класса . Классы часто используются для стилизации веб-страницы, поэтому их можно использовать для нескольких элементов на странице. Класс, который мы видим выше, применяется только к одному элементу на странице, поэтому мы можем безопасно использовать этот класс в качестве селектора CSS без дополнительной специфики. Мы можем увидеть класс элемента в самом HTML-элементе или, если вы посмотрите выше, вы увидите «.» перед именем класса во всплывающем окне при наведении курсора на этот элемент в консоли разработчика. .profile-name , указав имя в качестве атрибута, из которого мы хотим вырезать: Использование селектора CSS для получения текстового содержимого элемента HTML
 Например, между и двумя скобками
Например, между и двумя скобками
человек-имя. ![]() Ниже мы можем указать номер телефона, вложенный в
Ниже мы можем указать номер телефона, вложенный в классом «телефон». id в элементе HTML, следующим лучшим вариантом будет использование этого атрибута класса . Класс, который мы видим выше, применяется только к одному элементу на странице, поэтому мы можем безопасно использовать этот класс в качестве селектора CSS без дополнительной специфики. Мы можем увидеть класс элемента в самом HTML-элементе или, если вы посмотрите выше, вы увидите «.» перед именем класса во всплывающем окне при наведении курсора на этот элемент в консоли разработчика. .phone : < p> тег с нашим действием clip: Использование расширения web clipper с изображениями
 Если вы хотите захватить изображение, вам нужно будет использовать параметр «Текстовое содержимое с помощью селектора CSS», чтобы захватить URL-адрес, связанный с
Если вы хотите захватить изображение, вам нужно будет использовать параметр «Текстовое содержимое с помощью селектора CSS», чтобы захватить URL-адрес, связанный с Тег HTML.
.profile-image , мы будем использовать этот класс в качестве селектора CSS для ввода этого действия клипа: image: на странице — вы можете легко использовать селектор CSS img для сбора той же информации:
25 основных расширений Chrome для веб-дизайнеров и разработчиков

Полезные расширения для внешнего интерфейса Chrome
MagiCSS
 Он также может создавать GitHub Gist.
Он также может создавать GitHub Gist. CSS Dig
CSSViewer
CSS-Shack
Генератор CSS3

Редактор фигур CSS
Расширения Live Editor
Редактор стилей WordPress
Валидаторы и расширения производительности
Perfmap
Validity
Visual Inspoector

Контрольный список веб-разработчика
Bootlint This Page
Проверить мои ссылки
Измерение расширений
Размеры
Цветовые инструменты
ColorZilla

Вкладка «Цвет»
Type Playgrounds & Font Testers
Fontface Ninja
TypeWonder
Полезные служебные расширения
45–75
 .
. PerfectPixel
ZenHub
Минималистский редактор Markdown
fb-flo
Web Developer
 Он добавляет в браузер широкий набор суперполезных инструментов, которые нужны каждому веб-дизайнеру и разработчику, а также множество, о которых вы, вероятно, даже не подозревали.
Он добавляет в браузер широкий набор суперполезных инструментов, которые нужны каждому веб-дизайнеру и разработчику, а также множество, о которых вы, вероятно, даже не подозревали. MySQL Admin
Готово!
Создайте расширение для Chrome, которое внедряет CSS в ваш любимый веб-сайт | by sean lum

 Точно так же это видно в адресной строке Chrome.
Точно так же это видно в адресной строке Chrome. Mkdir Chromebg
cd chromebg
touch manifest.json manifest.json содержит информацию об имени расширения, описании, разрешениях, номере версии и т. д. Обратите внимание, что это требуется для каждого расширения.0338 manifest.json файл
в браузере
https://www.google.com/* : Определенный URL-адрес, который мы разрешаем внедрение CSS chromebg 
8 CRE POPUP.HTML popup.css , посетите здесь) touch popup.js
popup.js 90 как хранилище хрома (о реализации скрипта контента см. ниже). {active: true, currentWindow: true} , чтобы получить текущее активное окно.
runtime.onMessage запускается в каждом сценарии содержимого, работающем на указанной вкладке для текущего расширения. tabs[0].id представляет собой идентификатор активного и текущего окна, а второй параметр представляет объект, который мы передаем на эту вкладку. sync "" , чтобы каждый раз изменяется пользователь, уведомление будет показано 11111111111111111119
1111119
119
929н7 touch content.
 js
js content.js содержит логику связи с веб-страницей, а также хранилище Chrome. Кроме того, он прослушивает действия из popup.js при установке нового фона, очистке фонового изображения и изменении URL-адреса с помощью фонового сценария. (о реализации фонового сценария см. ниже) runtime.sendMessage ) или сценарий контента (от tabs.sendMessage ). Строга. в скрипт содержимого при каждом изменении URL-адреса.




 Это позволяет запустить экземпляр Edge или создать
Это позволяет запустить экземпляр Edge или создать 


 Обратите внимание, что папка не открыта.
Обратите внимание, что папка не открыта. json «, чтобы
json «, чтобы  ****
**** Алгоритм проверяет шрифты, а также их свойства CSS.
Алгоритм проверяет шрифты, а также их свойства CSS. Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.
Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.
 Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения.
Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения. Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.
Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper. Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.
Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.