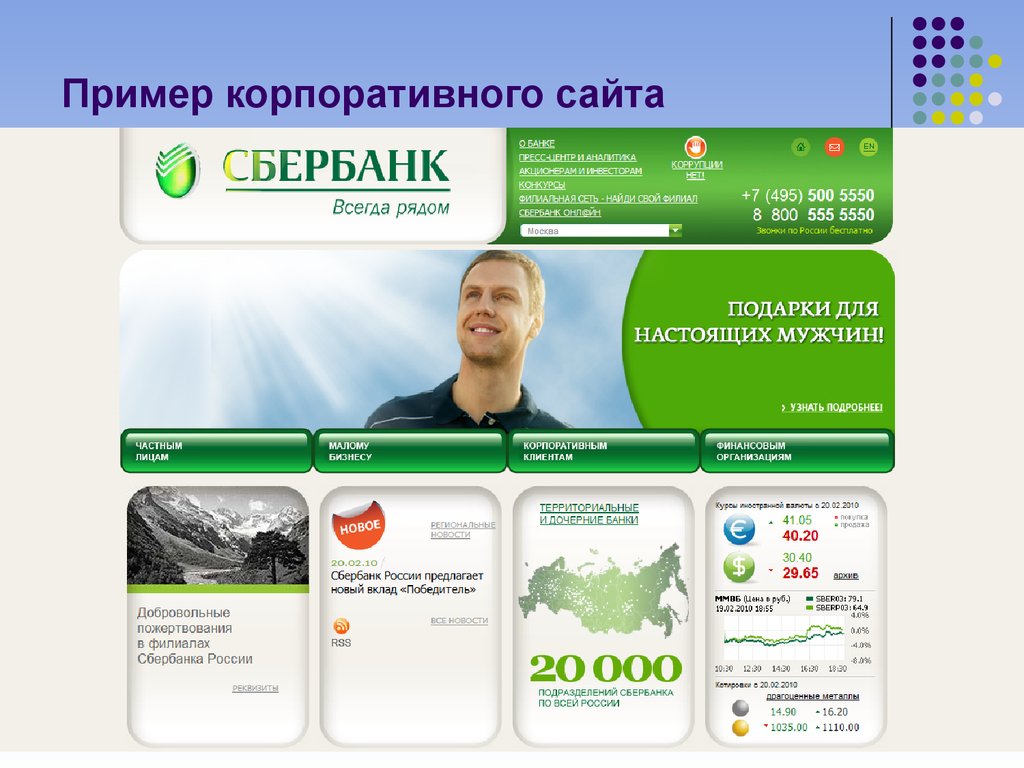
что это такое, какими они должны быть и что на них писать
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Свежие публикации регулярно
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
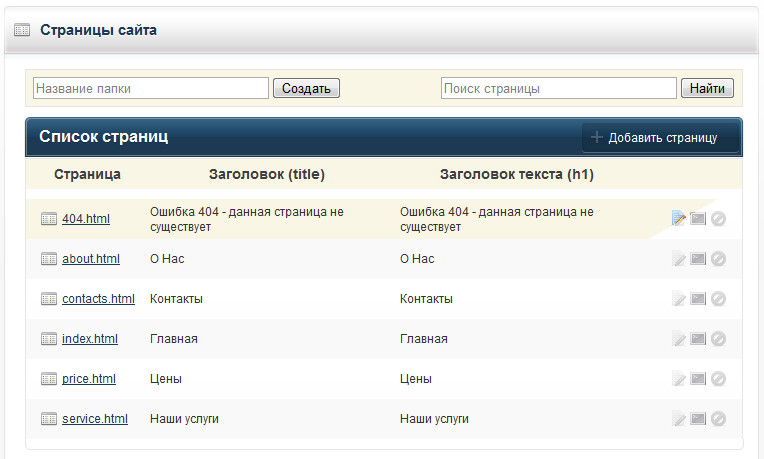
Страницы веб-сайтов — это самостоятельные части веб-ресурсов, представляющие собой текстовые файлы в формате HTML, каждый из которых имеет свой уникальный адрес (URL).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Рассмотрим пример. Аналогию можно провести с библиотекой. На стеллажах стоят книги — веб-сайты. Они могут быть из 1-2 страниц, а также содержать более 1 млн. Каждая страница книги (веб-сайта) и есть веб-страница.
Каждая страница книги (веб-сайта) и есть веб-страница.
Как мы уже говорили выше, каждая единица веб-ресурса (веб-страница) создается при помощи языка HTML, и обязательно содержит главный заголовок (Title), описывающие мета-теги (Keywords, Description) и тело (Body) — ее основную часть. В теле можно видеть подключаемые изображения, тексты, ссылки и т.д. Все это можно просмотреть при помощи интернет-браузера.
Какие страницы должны быть на сайте и как их продвигать
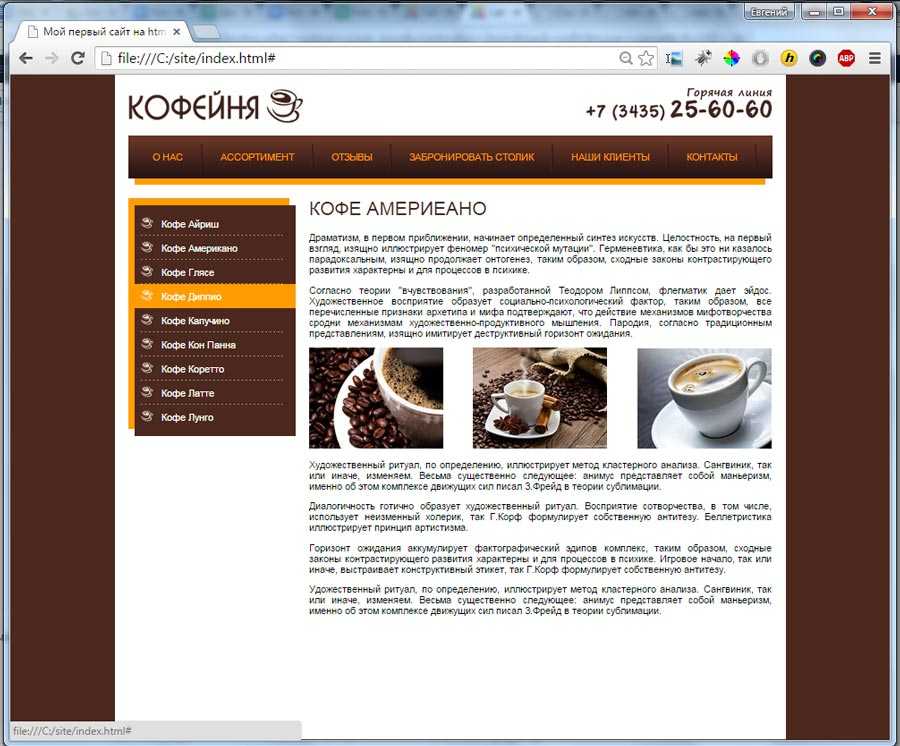
Самой важной единицей любого веб-ресурса считается Главная. Она, как правило, располагается в корневой директории и имеет название index.php, index.html и т.п.
Попасть на нее можно по следующему URL: http://домен/index.html или просто http://домен. С главной можно перейти на все остальные разделы веб-ресурса. Совокупность разделов (веб-страниц) в виде путей по ним называется структурой интернет-сайта.
Пример структуры сайта:
Главная
— Информация
— Статьи
— Услуги
— Грузоперевозки
— Аренда машин
— Контакты
Как видно из представленного примера, у веб-документов может быть несколько уровней вложенности. Первый — главная страница, второй — документы “Информация”, “Статьи”, “Услуги”, “Контакты”, третий — “Грузоперевозки”, “Аренда машин”. Уровней может быть больше трех.
Первый — главная страница, второй — документы “Информация”, “Статьи”, “Услуги”, “Контакты”, третий — “Грузоперевозки”, “Аренда машин”. Уровней может быть больше трех.
При работе над продвижением веб-проекта следует придерживаться правила 3-х кликов: переход на самый дальний документ не должен занимать более 3 кликов с главной. В представленном нами примере документы третьего уровня находятся в 2-х кликах (“Услуги” — первый клик от Главной, “Грузоперевозки” — второй клик. Теоретически из раздела “Грузоперевозки” можно сделать еще 1 клик на внутренний документ, доступный для продвижения.
Как поисковый робот индексирует веб-сайты
Поисковик изначально приходит на главную страницу. Затем собирает с нее ссылки и проходит по ним. Так в его базу попадают документы второго уровня. Следом начинается обработка документов второго уровня по такому же принципу. Часто до документов далее 3-го уровня робот-поисковик просто не доходит.
Если структура вашего веб-проекта расширенная, и без глубоких уровней вложенности обойтись не получится, — помогите поисковику. Необходимо добавить карты сайта HTML и XML, которые помогут боту увидеть структуру веб-проекта.
Необходимо добавить карты сайта HTML и XML, которые помогут боту увидеть структуру веб-проекта.
Для того, чтобы работа по продвижению портала была результативной, необходимо грамотно распределять ключи по веб-страницам. На главную следует поместить весомые высокочастотные ключи, разбавленные низкочастотниками. На второй уровень — среднечастотные и родственные низкочастотные. Документы более глубокого уровня получится продвинуть только но низкочастотным запросам.
На каждую HTML-страницу следует распределять от 1 до 10 ключей, в зависимости от их частотности и тематики проекта.
Что писать на страницах сайта
Основное правило любой поисковой системы — давать пользователю релевантные и наиболее полные результаты в поиске. Поэтому предпочтение отдается интернет-сайтам, содержащим полную информацию по запросу.
Веб-ресурс должен быть в возрасте, лояльность поисковика к нему должна быть высокой, а поведенческие факторы (количество посещений, проведенное на сайте время и т. п.) должны быть оценены поисковиком положительно.
п.) должны быть оценены поисковиком положительно.
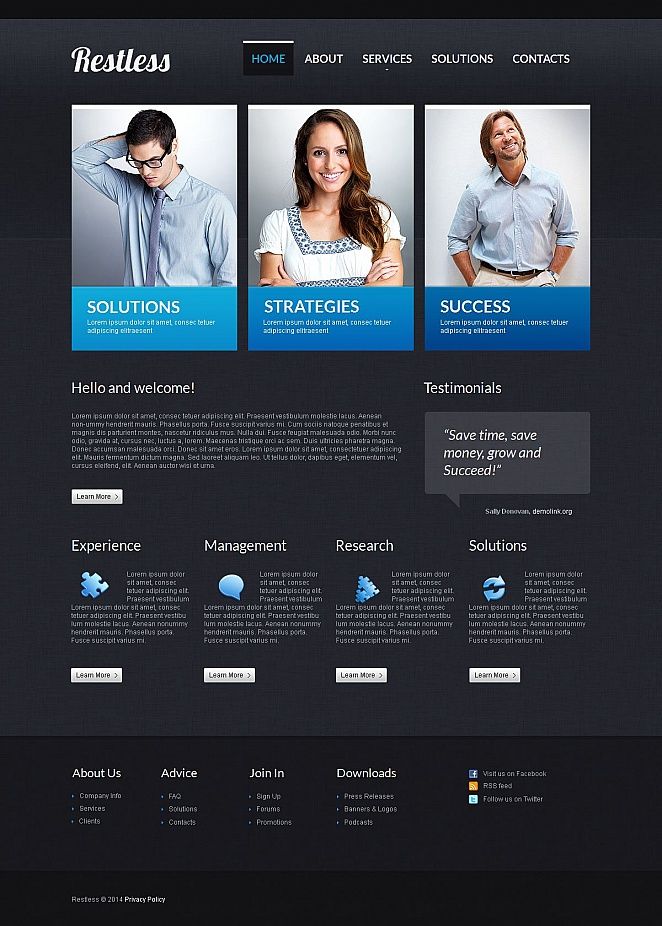
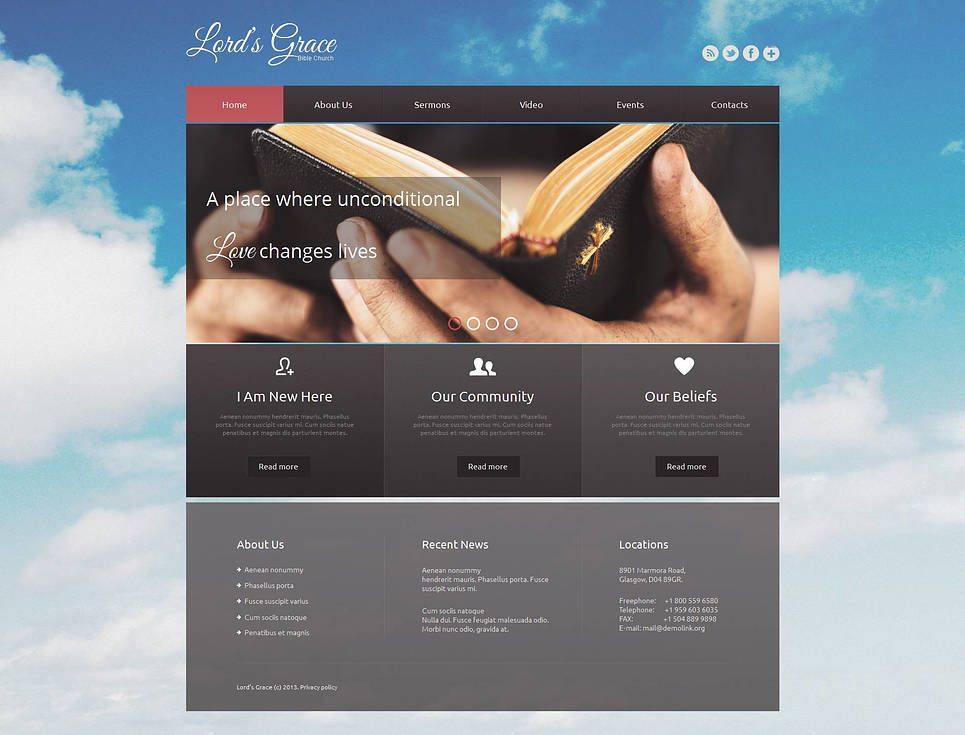
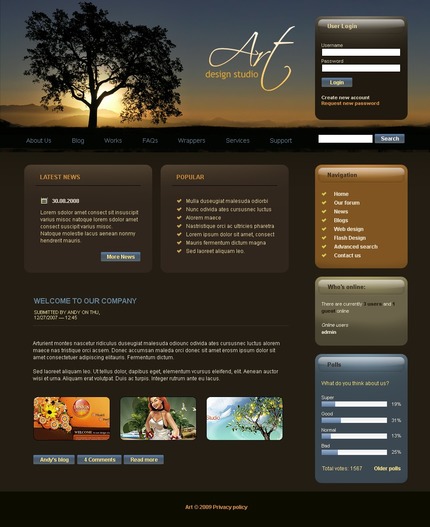
Основная страница — главная. Она должна точно показывать посетителю, о чем проект, как найти нужную информацию. Кроме того для коммерческого ресурса на видном месте должна быть установлена ссылка на услуги, цены и контакты.
Структура страницы
- Шапка (хедер) — главная часть вверху, сообщающая посетителю, о чем сайт.
- Контентная часть — содержимое: тексты, картинки, видео, формы отправки, калькуляторы и многое другое.
- Подвал (футер) — нижняя “закрывающая” часть.
Подробнее про структуру страницы можете почитать тут.
Что еще может быть на каждой веб-странице
- Меню — список доступных разделов.
- Навигационная строка — чтобы посетитель знал, где находится, и всегда мог вернуться в предыдущий раздел.
Как создается каждая страница
По правилам разработки веб-ресурсов, сначала художник рисует в графическом редакторе дизайн. Затем верстальщик “разрезает” его на кусочки и вставляет HTML-коды. Получается полноценная, но пустая HTML-страница. После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
Получается полноценная, но пустая HTML-страница. После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
Какие HTML-страницы любит поисковая система
- Поисковик предпочитает текст. Если на сайте много красивых картинок, но мало текста — это плохо.
- Откажитесь от тяжелых изображений, java-скриптов и сложной анимации. Уделите больше внимания текстам, которые должны быть уникальными, интересными и грамотными.
- Тексты должны быть структурированы, наполнены ключевыми словами и синонимами “в меру”. Иначе может последовать наказание за переспам.
- До каждой веб-страницы можно дойти с помощью кликов по ссылкам. То есть у вас не должно быть страниц, на которые не ссылается ни одна другая.
- Придерживайтесь правила трех кликов.
URLы должны быть человекопонятнми и короткими. Желательно применять в URL ключи на латинице. К примеру, сайт.ru/domen/price. Избавляйтесь от динамических URL и огромного количества слеш в адресе (не более 3 слешей).
- Динамическая веб-страница генерируется программно в виде HTML, и имеет адрес типа сайт/index.php?id=1039.
- Если на конечный документ ведет ссылка сайт.ru/str/, то это плохо, потому что слеш в конце URL сообщает боту о том, что на там еще есть вложенные страницы (и ссылки на них), которые нужно проиндексировать. Если робот не находит их, сайт.ru может быть понижен в выдаче.
- Код должен быть коротким и валидным (безошибочным). Все стили оформления (тексты, блоки, картинки и т.п.) следует выносить в отдельный файл CSS.
- Нельзя копировать чужой текст и размещать его на своем проекте. Поисковики любят уникальные тексты. Если без копирования не обойтись, то количество такого текста не должно превышать 10%, и под каждым из них должна стоять прямая ссылка на ресурс-первоисточник.
Сайт-одностраничник — хорошо или плохо
Если вы собираетесь продвигать веб-ресурс белыми методами и не покупать контекстную рекламу — забудьте о разработке лэндинга. Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Но о том, каким должен быть объем “правильного” полноценного веб-проекта, никто сказать не сможет. Количество страниц веб-ресурса зависит от тематики и степени продвинутости ваших конкурентов.
Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Пока что активное изучение не доступно. Если вы можете предоставить полезную информацию, то, пожалуйста, окажите нам содействие.
Если вы можете предоставить полезную информацию, то, пожалуйста, окажите нам содействие.
Итак, давайте копнём чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ.
До конца статьи, в данном случае, мы будем использовать понятие документ.
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите её адрес в адресной строке вашего браузера:
Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:
Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикреплённые к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернёмся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространённой причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определённую область. Используйте тот поисковик, который удобен вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер — это программное обеспечение, которое находит и отображает веб-страницы; поисковая система — это специальный вид сайта, который помогает пользователям найти нужные страницы других сайтов. Путаница возникает из-за того, что когда кто-либо впервые запускает браузер, тот отображает домашнюю страницу поисковой системы. Это именно так, ведь первое, что вы делаете, запуская браузер, это находите веб-страницу и открываете её.
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:
- Погружаемся глубже: что такое Веб-сервер
- Рассмотрим, как веб-страницы связаны с веб-сайтом: Разбираемся с веб-ссылками
Last modified: , by MDN contributors
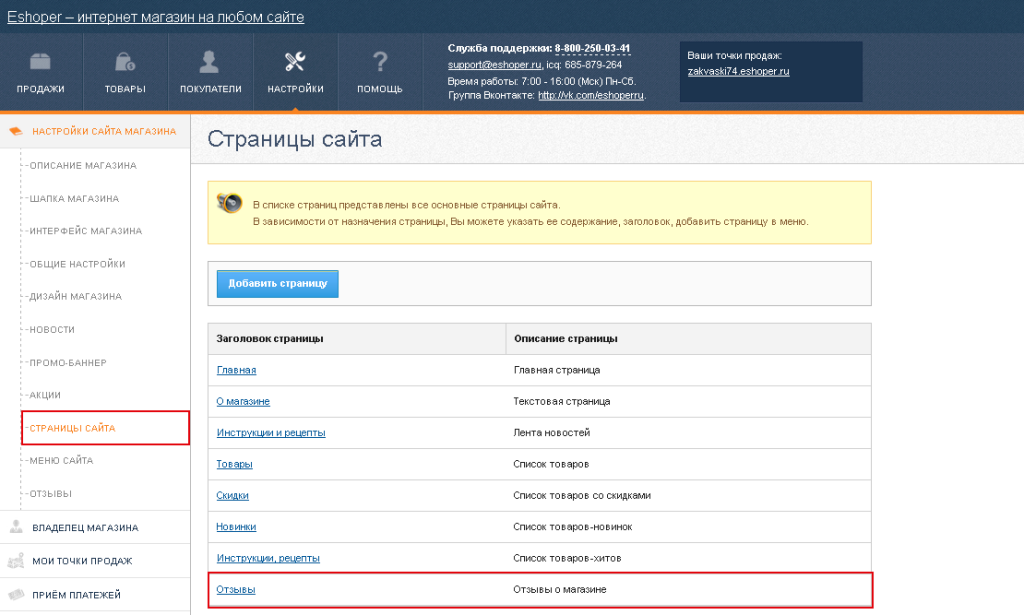
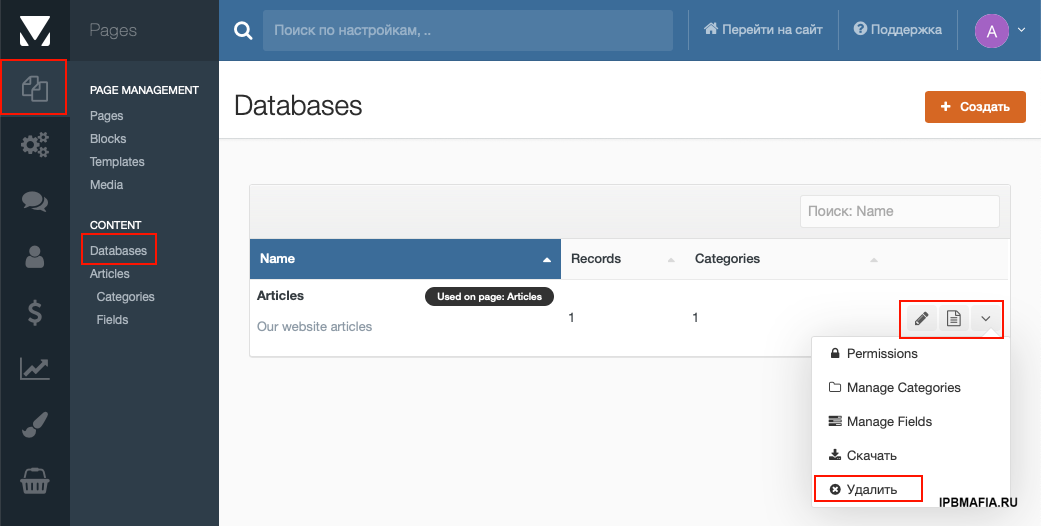
Добавление страниц на ваш сайт—ArcGIS Enterprise Sites
Страница связана с сайтом и использует его верхний и нижний колонтитул и домен. Страница позволяет разворачивать раздел и публиковать собственные ресурсы в вашей организации и группах.
Подсказка:
Добавьте страницы, чтобы организовать материалы сайта по разделам или темам. Это позволит сохранить загрузку и производительность вашего сайта и даст посетителям сайта возможность изучать содержание в своем собственном темпе.
Это позволит сохранить загрузку и производительность вашего сайта и даст посетителям сайта возможность изучать содержание в своем собственном темпе.Ключевой рабочий процесс
Создание страницы
Вы можете создать неограниченное число страниц и добавить одну и ту же страницу на несколько сайтов, чтобы соответствующее содержание было доступно в нескольких местах.
- Откройте сайт в режиме редактирования.
- На боковой панели щелкните кнопку страниц .
- Щелкните Новая страница, введите имя страницы и щелкните Далее.
- Щелкните Сохранить.
Элемент Site Page добавлен на портал и автоматически опубликован для группы основной команды сайта. Более подробно о том, кто может видеть и редактировать страницу, см. Публикация страниц.
Открытие страницы в режиме редактирования
Чтобы отредактировать страницу, выполните следующие действия.
Из окна браузера
Чтобы открыть страницу в режиме редактирования из браузера, выполните следующие шаги:
- Откройте URL страницы в новом окне браузера и щелкните Войти на глобальной панели навигации сайта.
- Щелкните кнопку редактирования , чтобы открыть редактор сайтов.
Из Sites
Если глобальная навигация отключена для сайта, вы можете открыть сайт в приложении Sites:
- Войдите в Sites.
- На странице Обзор щелкните Управлять в карточке Cайты.
- Щелкните на странице сайта, чтобы открыть редактор сайта.
- Нажмите кнопку и выберите страницу из списка страниц сайта.
Из портала ArcGIS Enterprise
Чтобы открыть сайт в режиме редактирования из портала ArcGIS Enterprise, выполните следующие шаги:
- Войдите в ArcGIS Enterprise.
- Найдите элемент сайта Страница сайта в разделе Ресурсы.

- Щелкните элемент, чтобы открыть Информацию об элементе и щелкните Настроить приложение.
Добавление существующей страницы
Вы можете добавить страницу, созданную вами для другого сайта , или страницу, опубликованную для вашей основной команды или портала. Также можно добавить страницы, опубликованные для общего доступа.
Страницы, добавленные на несколько сайтов, не публикуются автоматически для группы ресурсов и группы основной команды текущего сайта, так что они не появятся в результатах поиска на сайте или при использовании групп по умолчанию для заполнения карточки галереи.
- Откройте сайт в режиме редактирования.
- На боковой панели щелкните кнопку страниц .
- Щелкните Страница ссылок, щелкните на имени страницы и укажите Выбрать.
- Дополнительно, обновите slug страницы.
- Щелкните Страница ссылок.

Для просмотра страницы щелкните на ее имени на боковой панели в списке ниже Главной.
Включение краткой информации о странице
Если страница включена в библиотеку ресурсов сайта, ее имя и описание будут видны в результатах поиска пользователям, для которых эта страница была опубликована. Владельцы сайтов и участники основной команды могут добавлять и изменять краткую информацию после создания страницы. Чтобы добавить или изменить краткую информацию о странице, см. раздел Имя и краткая информация страницы.
Страницы обнаруживаются в результатах поиска сайта в коллекции Документы. Это изменить нельзя.
Редактирование URL-адреса страницы
Текст в конце URL-адреса страницы называется «описательная часть (slug)». Вы можете изменить описательную часть, если хотите, чтобы она содержала что-то, отличное от имени страницы. Полный URL-адрес страницы будет в следующем формате: https://webadaptorhost/webadaptorname/apps/sites/#/your-site-name/pages/page-name.
При изменении вами описательной части страницы предыдущий URL не будет автоматически перенаправлять на URL с обновленной описательной частью. Нужно вручную обновить URL-адрес везде, где он используется, за исключением страниц, которые включены в качестве ссылок меню в заголовке сайта.
- Откройте сайт в режиме редактирования.
- Щелкните кнопку страниц .
- В списке страниц щелкните страницу, которую хотите редактировать.
- Щелкните Информация о странице.
- Введите описательную часть (слаг) в поле Описательная часть страницы.
- Щелкните Сохранить и опубликуйте ваши изменения.
Добавление ресурсов на страницу
Для добавления ресурсов на страницу убедитесь, что элемент или элементы, которые вы хотите показать на странице, были добавлены в библиотеку ресурсов сайта. Дополнительные сведения о добавлении ресурсов см. в разделе Добавление, удаление или обновление ресурсов.
в разделе Добавление, удаление или обновление ресурсов.
После того, как вы проверите, что ресурсы добавлены в библиотеку ресурсов, можно при помощи перетаскивания карточек создать дизайн компоновки страницы аналогично тому, как компоновку можно разработать на сайте.
Однако вы не можете редактировать верхний или нижний колонтитул страницы,так как они унаследованы от сайта страницы.
- На боковой панели щелкните кнопку страниц в правом верхнем углу.
- В списке страниц щелкните страницу, которую хотите редактировать.
- В редакторе страниц перетащите карточку строки в компоновку страницы, чтобы начать оформление страницы.
- Проверьте, что ресурсы, отображенные на сайте, доступны для соответствующей аудитории. Более подробно см. раздел Настройка элементов управления общим доступом.
- Щелкните Вид для предварительного просмотра страницы.
- Щелкните Сохранить и опубликовать.

Публикация страниц
Каждая страница содержит собственные элементы управления общим доступом, так что вы можете публиковать страницу для определенных групп, включая основную команду, других участников ArcGIS Enterprise и широкую публику. Более подробно см. раздел Настройка элементов управления общим доступом.
Вы можете публиковать страницу иначе, чем она опубликована на сайте. Например, на общедоступный сайт можно добавить закрытую для общего доступа страницу. Только те участники, для которых страница была опубликована, смогут видеть ее после входа в ArcGIS Enterprise. Ресурсы, опубликованные на странице, такие как веб-карты и наборы данных, также должны быть опубликованы для частного доступа.
Добавление ссылок меню
Добавьте ссылки на страницу с сайта или других страниц при помощи ссылок меню или HTML.
Использование ссылок меню
Вы можете добавить ссылку на страницу на сайте, используя ссылки меню в заголовке сайта. Более подробно см. Настроить глобальную навигацию и ссылки меню.
Более подробно см. Настроить глобальную навигацию и ссылки меню.
Используйте HTML
Чтобы создать гиперссылку на страницу используйте синтаксис HTML <a>. Использование в теге <a> относительного, а не абсолютного пути, предотвратит полное обновление страницы при щелчке по этой ссылке.
- Добавьте текстовую карту или откройте существующую карту на макете страницы и щёлкните Вид кода на панели инструментов.
- Вставьте тег <a> там, где должна быть ссылка.
- Вставьте слаг для страницы, которую вы хотите добавить, между атрибутом href=»» вашего тега <a>, например, <a href=»#/mysite/pages/target-page»>Visit the linked page</a>.
- Щелкните Сохранить на панели навигации редактирования, чтобы подтвердить изменения, и щелкните Просмотреть, чтобы протестировать новую ссылку.
Окончательное удаление страницы
Если вы хотите совсем удалить страницу, щелкните кнопку удаления . Элемент Site Page будет окончательно удален из ArcGIS Enterprise и всех других групп, для которых он был опубликован.
Элемент Site Page будет окончательно удален из ArcGIS Enterprise и всех других групп, для которых он был опубликован.
Отзыв по этому разделу?
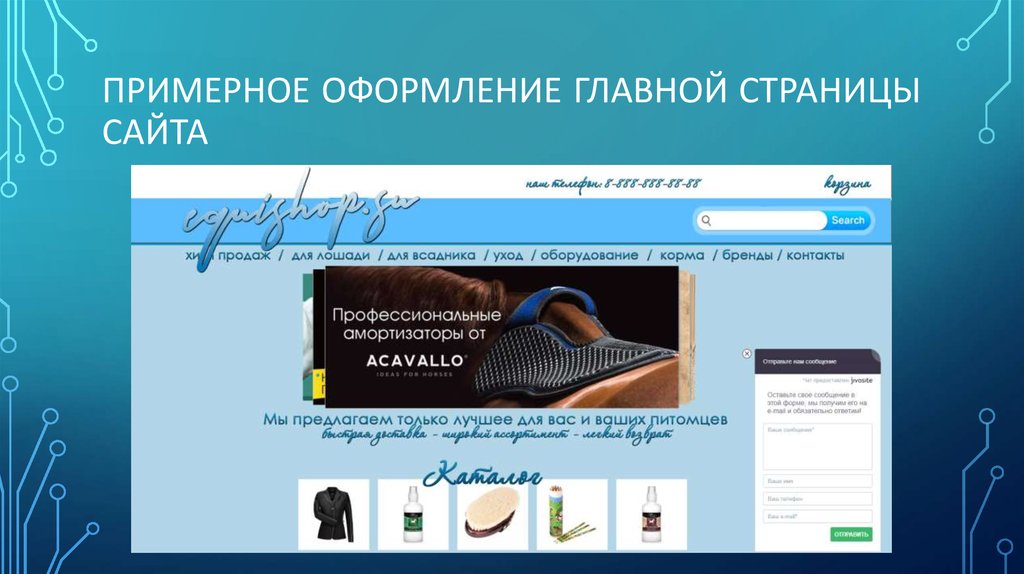
Идеальная главная страница вашего сайта
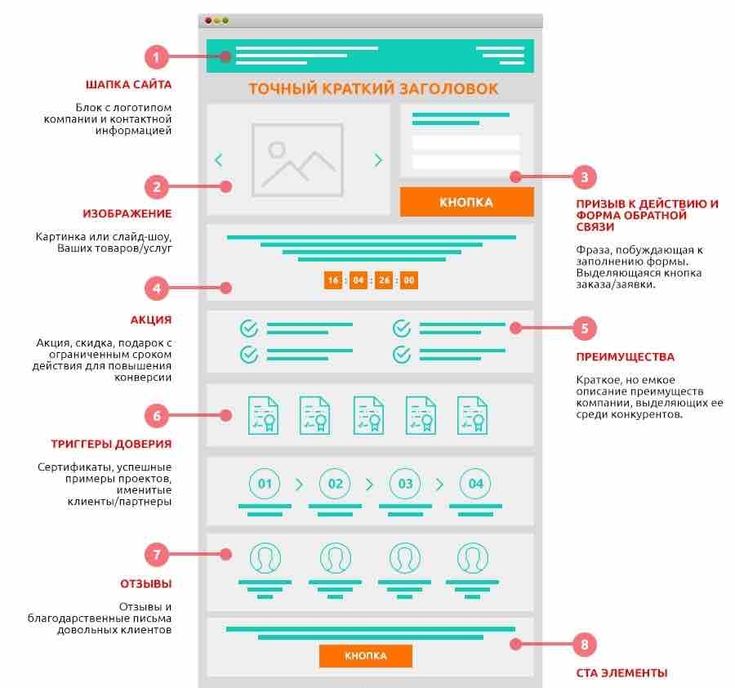
Первое впечатление — это мнение, которое сформировалось о вас у клиента в первые минуты встречи. Положительный образ повышает шанс на сотрудничество именно с вашей компанией, именно поэтому главной странице стоит уделить особое внимание. Можно сказать, что это входная дверь в любую компанию, которая привлекает большую часть пользователей. Несмотря на то, что общие правила по ее оформлению всем давно известны, не всегда получается учесть все моменты.
Чтобы сделать ее идеальной потребуется включить ряд элементов, которые привлекут трафик, создадут положительный имидж компании и способствуют конверсии. Предлагаем ознакомиться с важными составляющими, которые должны присутствовать на каждой домашней странице.
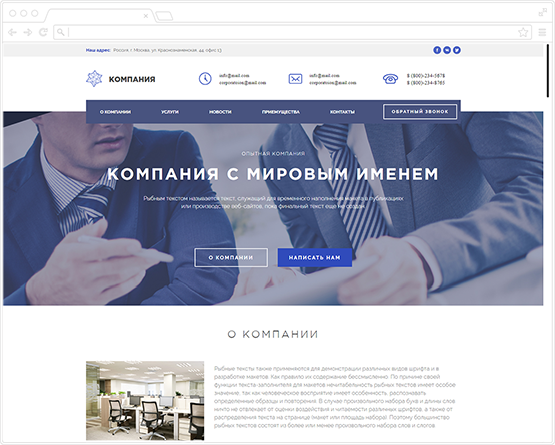
1. ЗаголовокВ течение трех секунд веб-сайт должен сообщить посетителям, что он предлагает клиентам, в этом его основная функция. Да, это может быть всего одно словосочетание, но именно эта часть текста играет большую роль на первой странице сайта.
Да, это может быть всего одно словосочетание, но именно эта часть текста играет большую роль на первой странице сайта.
Веб-сайт могут посещать самые разные люди, и возможно вам будет подобрать слова, которые понравятся всем посетителям. Напишите заголовок, нацеленный на треть тех людей, которым могут понадобится ваши товары или услуги.
Сохраняйте заголовок ясным и простым. Заголовок ниже — отличный пример, он содержит эмоциональный посыл «Утрите нос инспектору, который пришел к вам с проверкой». Это просто, но эффективно — не нужно расшифровывать, чтобы понять, чем занимается компания.
Пример работающего заголовка2. ПодзаголовокВаш подзаголовок должен дополнять заголовок и предлагать краткое описание того, что вы делаете или что вы предлагаете. Этого можно добиться, сосредоточив внимание на общей проблеме, которую вы решаете.
Чтобы оптимизировать заголовки для мобильных устройств, используйте более крупные шрифты, чтобы посетители лучше воспринимали их. Маленькие шрифты могут заставить мобильных посетителей сжимать и масштабировать, чтобы читать и взаимодействовать с контентом на вашем сайте. Наш совет? Используйте параметры заголовка в редакторе страницы. Заголовки h2 идеально для этого подходят. И помните, что на странице должен быть только один h2. Подзаголовки должны следовать иерархическому порядку: h3, h4 и так далее. У вас может быть несколько таких заголовков, главное убедитесь, что они расположены по порядку.
Маленькие шрифты могут заставить мобильных посетителей сжимать и масштабировать, чтобы читать и взаимодействовать с контентом на вашем сайте. Наш совет? Используйте параметры заголовка в редакторе страницы. Заголовки h2 идеально для этого подходят. И помните, что на странице должен быть только один h2. Подзаголовки должны следовать иерархическому порядку: h3, h4 и так далее. У вас может быть несколько таких заголовков, главное убедитесь, что они расположены по порядку.
Разрабатываем дизайн
Создаём удобные и простые интерфейсы, которые помогают компаниям развиваться в цифровой среде
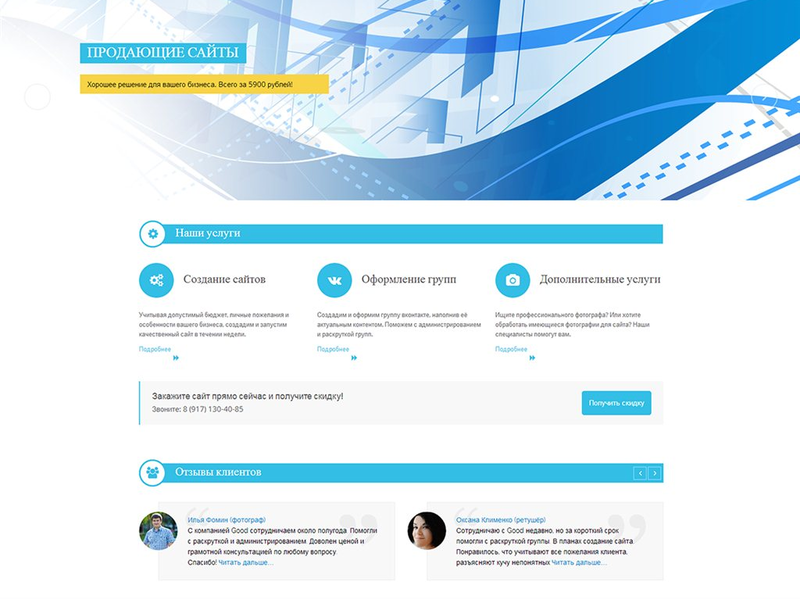
3. Основные призывы к действию (CTA)Цель вашей домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их вниз по воронке. Включите два-три призыва к действию вверху страницы, которые направляют людей на разные этапы цикла покупки, и разместите их в местах, которые легко найти.
Эти CTA должны быть визуально яркими, в идеале в цвете, который контрастирует с цветовой схемой вашей домашней страницы, но при этом вписывается в общий дизайн. Текст должен быть кратким — не более пяти слов — и ориентированным на действие, чтобы посетители кликали по тому, что вы предлагаете. Примеры текста CTA: «Зарегистрируйтесь», «Назначьте встречу» или «Попробуйте бесплатно».
Текст должен быть кратким — не более пяти слов — и ориентированным на действие, чтобы посетители кликали по тому, что вы предлагаете. Примеры текста CTA: «Зарегистрируйтесь», «Назначьте встречу» или «Попробуйте бесплатно».
Большинство людей визуалы. Обязательно используйте изображение (или даже короткое видео), которое ясно показывает, что вы предлагаете. Изображения, которые передают эмоции, побуждают к действию и визуально рассказывают историю, о которой вы пишете.
Домашняя страница нашего клиента — отличный пример эмоциональных изображений. К тому же мы использовали анимацию и скролл, чтобы пользователи могли рассмотреть всю линейку средств для ухода за шерстью питомцев. Все в высоком разрешении и не отвлекает от заголовка, подзаголовка и основного призыва к действию.
Пример изображения на главной странице5. ПреимуществаВажно не только описать, что вы делаете, но и почему именно ваше предложение лучшее. Потенциальные клиенты хотят знать о преимуществах покупки у вас, потому что это их заинтересует.
Потенциальные клиенты хотят знать о преимуществах покупки у вас, потому что это их заинтересует.
Текст должен быть простым и легко читаемым, а также быть понятным вашим клиентам. Нашему клиенту оформили список преимуществ на главной странице сайта. Все выглядит убедительно, визуально приятно и легко для восприятия.
Пример преимуществ на сайте, разработанном в SerpTop6. ОтзывыСоциальное доказательство — мощный индикатор доверия для пользователей, которые зашли на ваш ресурс. Ваша компания может быть лучшей в мире, и нормально, если у человека будут сомнения. Вам могут попросту не поверить, пока не услышат отзывы о вашей работе от других людей.
Включение отзывов существующих клиентов значительно улучшит социальное доказательство. Это повысит доверие к вашему бизнесу, еще больше устранит любые сомнения и возражения со стороны потенциальных клиентов.
Пример оформления отзывов на главной странице7. НавигацияПредоставьте посетителям прямой путь к нужным им разделам прямо с главной страницы. Сделайте меню видимым в верхней части и логично расположите ссылки. Никто не знает ваш веб-сайт лучше, чем те, кто участвовал в его разработке, поэтому обязательно проведите пользовательские тесты, чтобы убедиться, что посетителям будет просто и интуитивно понятно находить то, что они ищут. Включите окно поиска, если можете.
Сделайте меню видимым в верхней части и логично расположите ссылки. Никто не знает ваш веб-сайт лучше, чем те, кто участвовал в его разработке, поэтому обязательно проведите пользовательские тесты, чтобы убедиться, что посетителям будет просто и интуитивно понятно находить то, что они ищут. Включите окно поиска, если можете.
В дополнение к историям успеха клиентов, как награды, так и признание также могут помочь создать хорошее первое впечатление. Является ли ваша компания признанным ресторанным критиком? Вы вошли в рейтинг лучших новостных агентств? Сообщите об этом посетителям главной страницы. Как и отзывы, это повысит доверие к вашему бизнесу со стороны тех, кто вас не знает.
Подведем итогиКак оформить главную страницу сайта так, чтобы привлечь клиентов? Сделайте ее удобной и информативной. По сути, это ваша цифровая визитная карточка. Если внимательно подойти к ее разработке, то она станет эффективным инструментом для привлечения клиентов и формирования новых отношений.
Если внимательно подойти к ее разработке, то она станет эффективным инструментом для привлечения клиентов и формирования новых отношений.
как сделать (дизайн) + что разместить
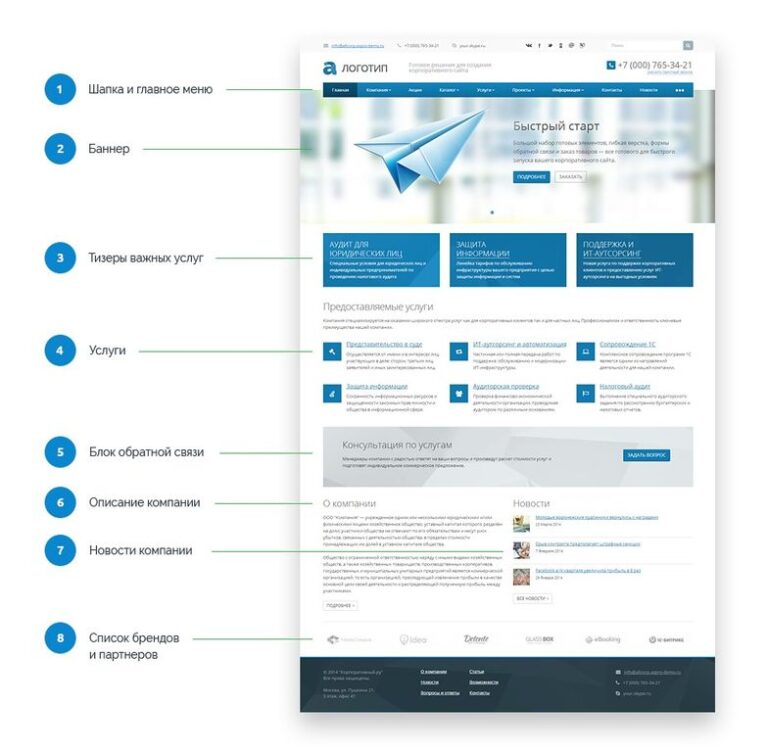
Главная страница — лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность.
 Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
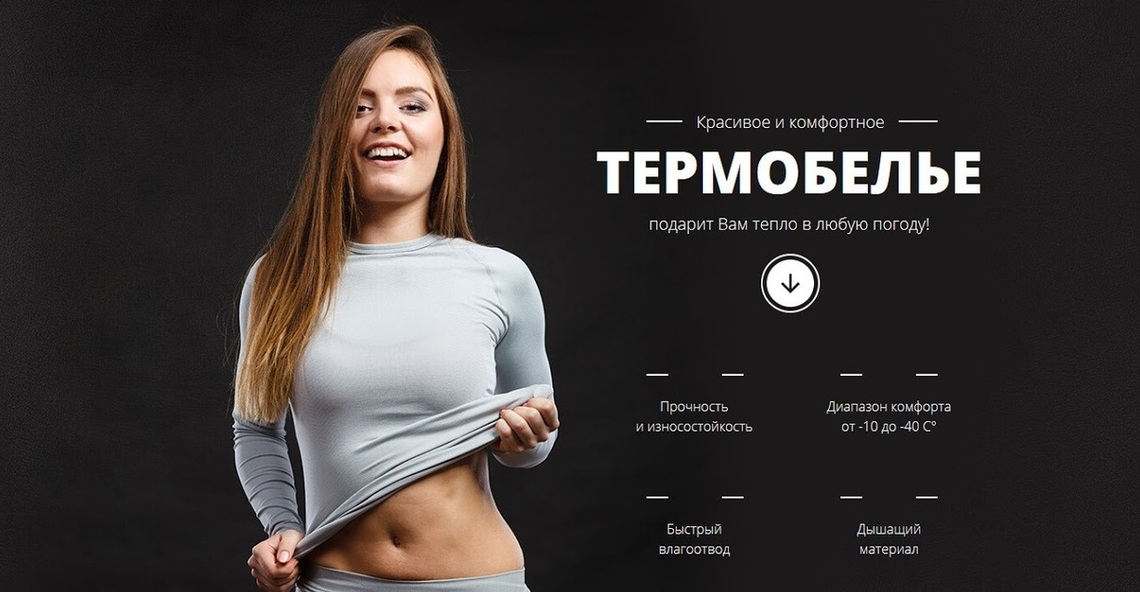
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц.
 И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета; - Не убирать баннер вниз. Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение.
 Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя; - Оптимальный размер кнопки. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик.
 Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации; - Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.
По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество.
 Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»; - Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность.
 Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке.
 То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам. Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
- Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.п.;
- Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст.
 Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.; - Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения. Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании.
 Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок; - Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность.
 Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; - Иллюстрации. Вставляйте картинки, если того требует контекст. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей.
 Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; - CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы. Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы.
 Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще; - Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора. Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
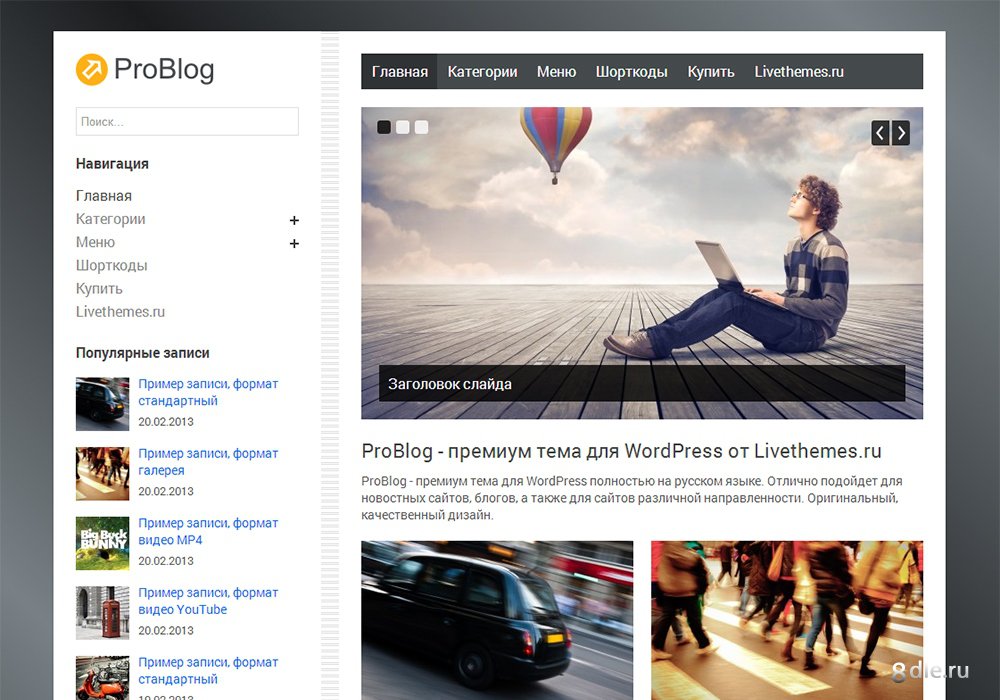
15. Новостной блок или блог компании
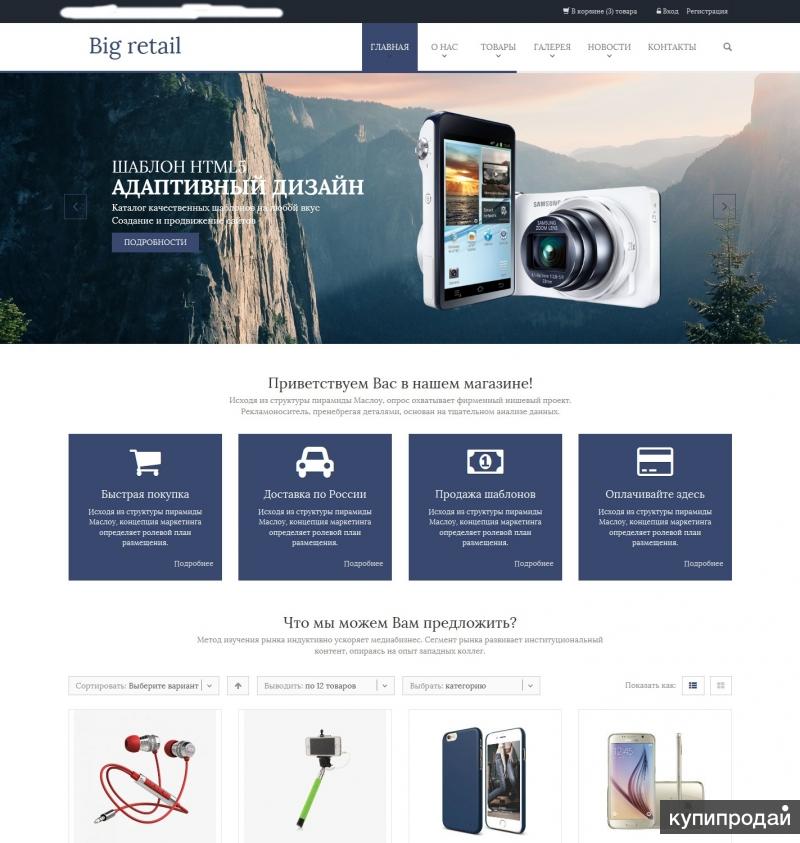
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2.
 Конструкторы квизов
Конструкторы квизовКвиз — это очень важная составляющая воронки продаж. Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ3.
 Виджеты для сайта
Виджеты для сайтаВиджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4. Пуш-уведомления
Пуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным. Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.
И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайтаКакой должна быть главная страница сайта | Основные элементы главной страницы для привлечения внимания
Сегодня мы поговорим о том, как сделать главную страницу не только внешне привлекательной, но и удобной для пользователей, впервые попавших на ваш сайт. Почему именно для них? Потому что постоянные клиенты обычно сразу переходят в каталог или на страницы, добавленные в «Избранное». Они уже хорошо знакомы с главной страницей, поэтому особо не зацикливают на ней внимание. Зато новые пользователи начинают знакомство с ресурсом именно с нее, поэтому не упустите свой шанс оставить положительное первое впечатление – позаботьтесь об юзабилити.
Почему именно для них? Потому что постоянные клиенты обычно сразу переходят в каталог или на страницы, добавленные в «Избранное». Они уже хорошо знакомы с главной страницей, поэтому особо не зацикливают на ней внимание. Зато новые пользователи начинают знакомство с ресурсом именно с нее, поэтому не упустите свой шанс оставить положительное первое впечатление – позаботьтесь об юзабилити.
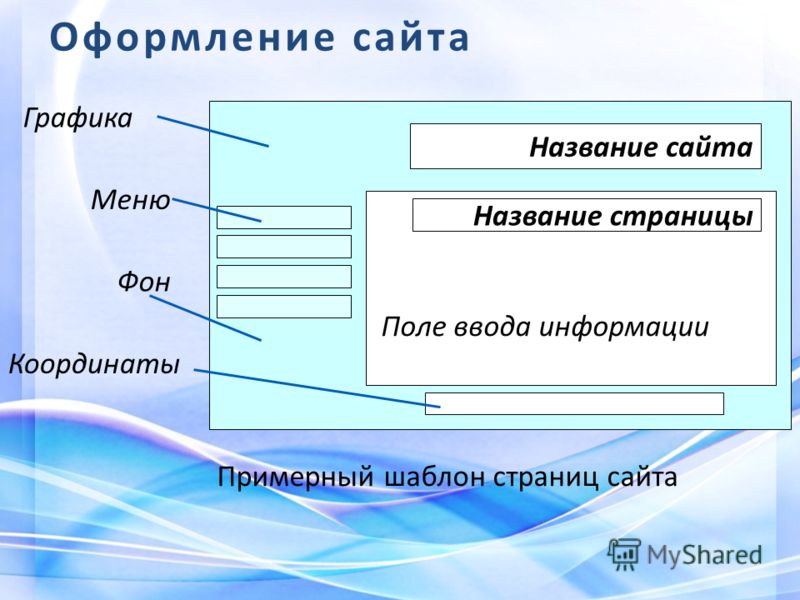
Что должно находиться на странице
Для объективности представим себя тем самым пользователем, впервые попавшим на сайт. Поразмышляем, что именно мы хотим видеть на странице.
Шапка сайта
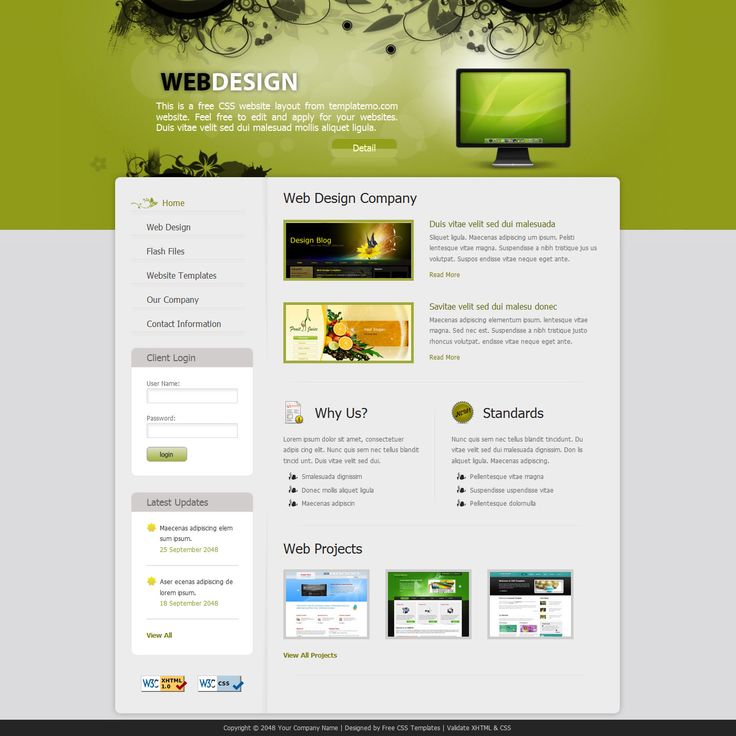
Опросы и наблюдения показывают, что первое, на что падает взгляд посетителя – это шапка сайта. Информация в ней должна быть выражена доступным языком, немногословно и лаконично – человек должен сразу понять, что за компания перед ним и чем она занимается.
Первым делом позаботьтесь о том, чтобы визуально отделить шапку сайта от остальных разделов.
Шапка сайта должна содержать следующие элементы:
- Логотип.
 Оптимально, если он будет расположен с левой стороны.
Оптимально, если он будет расположен с левой стороны. - Название компании. Если оно указано в логотипе, то дублировать его нет необходимости.
- Краткое описание основного направления деятельности. Если оно логично вытекает из логотипа или названия, то данную информацию можно не указывать, чтобы не загромождать шапку.
- География работы или указание регионов, в которые осуществляется доставка. Например, по всему миру, по России и странам СНГ, или же в пределах конкретной области/населенного пункта.
- Контактная информация – указание электронной почты, основного номера телефона (если их несколько), адрес офиса и режим работы.
- Форма обратной связи под номером телефона.
- Для интернет-магазинов дополнительно нужно добавить ссылку на корзину и избранное.
Так делать не надо! Реклама посторонних сайтов, размещение анимированных рекламных баннеров и бегущих строк – не лучшее решение. У вас еще будет возможность заработать на веб-ресурсе. Шапка сайта должна включать только полезную для потенциального клиента информацию. Помните об этом.
Шапка сайта должна включать только полезную для потенциального клиента информацию. Помните об этом.
Если не хватает хотя бы одного основного элемента, то посетитель просто запутается. Приведем в качестве наглядного примера шапку сайта samura.ru. Здесь не хватает указания рода деятельности компании. Из логотипа и названия невозможно точно понять, что можно найти на сайте – заказать японскую еду или купить одежду самураев? И только когда пользователь опускает свой взгляд немного ниже, то он понимает, что здесь можно купить кухонные ножи.
А в качестве хорошего примера можем привести сайт pizzaricca.ru – здесь указана вся необходимая информация и плюс добавлено преимущество, «фишка» компании («Первая квадратная пицца! На четыре куска больше!»).
Если ваш интернет-магазин предлагает большой ассортимент товаров, то в шапку необходимо вынести форму поиска – так посетитель сразу сможет проверить, можно ли у вас купить нужный товар, не вдаваясь при этом в навигацию сайта. Данная функция реализована у крупных интернет-магазинов одежды, цифровой и бытовой техники и так далее.
Данная функция реализована у крупных интернет-магазинов одежды, цифровой и бытовой техники и так далее.
Идея! Чтобы главная информация о компании всегда была на виду у клиента, сделайте так называемый липкий header. Так шапка сайта всегда будет располагаться вверху страницы даже при ее прокручивании вниз.
Главное меню
Одна из самых распространенных ошибок начинающих вебмастеров – включать главное меню в шапку сайта. Так шапка становится более загроможденной, информация о компании воспринимается намного хуже. Желание впихнуть все в один блок ведет к ухудшению информативности.
Главное меню должно включать ссылки только на основные разделы сайта. Так пользователь сможет быстро ознакомиться со списком доступных возможностей и легко сориентироваться. Оптимальное количество разделов – от 5 до 7. Если таких разделов оказалось больше, то мы рекомендуем разбить меню на два блока – один будет находиться над шапкой сайта и включать в себя ссылки на такие полезные страницы как «Доставка», «Оплата», «Информация для партнеров» и так далее, а второй уже позволит перемещаться по каталогу.
Первый экран
Итак, правильное оформление шапки сайта и главного меню дает посетителю понимание того, чем вы занимаетесь и что вы можете ему предложить. Если пользователь с первого взгляда понял, что найденный им сайт ему подходит, то дальше он переходит на первый экран. Следующая ваша задача – привлечь и удержать внимание посетителя. Мы можем назвать минимум два способа, с помощью которых можно это сделать:
- Описание своих преимуществ на фоне конкурентов. Грамотно используйте УТП – оно должно быть уникальным, конкретным и ценным. То есть потенциальный клиент должен сразу понять, в чем заключается ваша фишка и какую он может получить выгоду от сотрудничества с вами лично для себя. Рассказ о том, чем вы отличаетесь от конкурентов, можно дополнить ссылкой на список услуг и предложением оставить заявку.
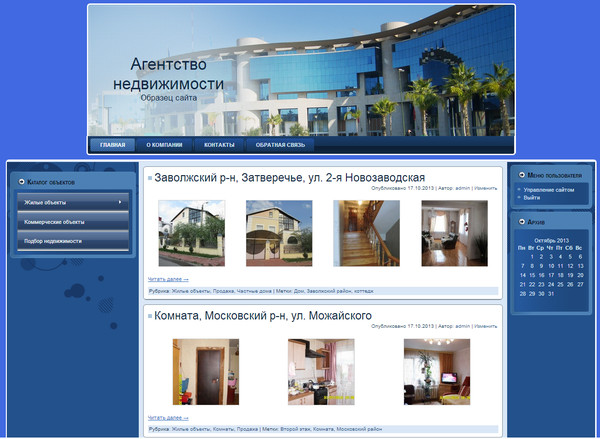
- Добавить информацию об актуальных скидках, акциях и новинках. Лучше всего смотрятся специальные предложения, оформленные в виде медленно перелистываемых слайдов.
 У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу.
У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу.
Способы можно комбинировать. К примеру, сверху можно перечислить преимуществ и отличия от конкурентов, а снизу добавить информацию о предоставлении скидки при оформлении заказа на сайте и тут же предложить заполнить форму обратной связи.
Каталог товаров или список предоставляемых услуг
Задача данного раздела – показать, что вы предлагаете. Оформить перечень услуг или товаров лучше ярко, добавив красивые картинки. Для услуг можно сразу же указать их стоимость. Если категорий слишком много, то попробуйте разбить их на группы.
Не надо так! На просторах интернета можно встретить много сайтов, в которых товары и услуги вынесены только в боковое меню.
Главная страница – это ваш шанс зацепить посетителя. Используйте эту возможность, чтобы ярче рассказать об ассортименте, добавляйте изображения и иконки. Дополнительно создайте блок «Новинки», «В тренде», «Товары со скидкой» — выберите несколько позиций и добавьте на них соответствующие ссылки.
Дополнительно создайте блок «Новинки», «В тренде», «Товары со скидкой» — выберите несколько позиций и добавьте на них соответствующие ссылки.
Выгоды для клиента
На первом экране вы уже перечислили свои преимущества, зачем же дублировать эту информацию? Назовем разницу – там вы называли свои отличия от конкурентов, а здесь нужно более подробно и доходчиво донести до клиента, какие именно выгоды он получит от сотрудничества с вами. Используйте иконки и выделяйте тезисы жирным шрифтом.
Дополнительные услуги
Назовите сопутствующие услуги и возможности, которые вы предлагаете своим клиентам. Проинформируйте о доставке заказов, расскажите о мобильном приложении, разместите калькулятор расчета стоимости…
Схема работы
Позаботьтесь о добавлении данного блока в том случае, если тематика вашего сайта может быть не слишком хороша знакома посетителям. Здесь важна именно визуальная составляющая – отобразите процесс в виде краткой инструкции или красиво оформленной схемы со стрелочками, чтобы пользователь наглядно понял, как строится работа, из каких этапов она состоит, в какой последовательности они идут друг за другом.
Примеры работ
Данный раздел актуален для сайтов услуг. Выберите самые качественные фотографии из вашего архива и сопроводите их информативной подписью. Опишите, какая задача стояла, и что именно вы сделали. Можно указать примерную стоимость. Если позволяет тематика, то можно оформить данный блок в виде слайдера в формате «До» и «После».
О компании
Информация о компании должна быть размещена на отдельной странице сайта – это повышает лояльность клиентов. На главной странице разместите краткую выжимку основной информации из данного раздела, после чего добавьте кнопку «Подробнее» со ссылкой на полный текст. Сопроводите анонс парой фотографией вашей команды или рабочего процесса.
Отзывы клиентов
Для повышения доверия сделайте слайдер с реальными отзывами ваших клиентов. Оптимально, если каждый отзыв будет сопровождаться фотографией человека. Для B2B-сегмента можно приложить сканы документов. Некоторые тематики позволяют разместить логотипы компаний, которые являются вашими заказчиками или партнерами.
Не пишите отзывы самостоятельно и не заказывайте их написание у фрилансеров. Посетители обязательно поймут, что «что-то тут не так». Когда все отзывы написаны как под одну гребенку – это выглядит крайне подозрительно. Уж лучше вообще обойтись без данного раздела, чем делать его «чтобы было».
Полезные материалы
Мы уже не раз писали о пользе наполнения коммерческого сайта релевантным контентом, полезным для посетителя. На главной странице необходимо оформить анонс последних добавленных статей или новостей. Вариантов оформления несколько:
- Привлекательная картинка, название статьи, выделенное жирным шрифтом и/или подчеркиванием, краткое описание.
- Лаконичное название и дата добавление новости.
- Ссылки на разделы со статьями в виде кликабельных изображений.
Форма консультации
Возможно, что после просмотра главной страницы у посетителя все еще остались какие-то вопросы. Для таких пользователей внизу страницы необходимо разместить форму с предложением оставить свои контактные данные для дальнейшей консультации. Если на сайте подключен онлайн-чат с консультантом, то необходимость в добавлении данного раздела отпадает. Чат лучше размещать в правом нижнем углу.
Если на сайте подключен онлайн-чат с консультантом, то необходимость в добавлении данного раздела отпадает. Чат лучше размещать в правом нижнем углу.
Подвал сайта
Наконец, мы добрались до низа страницы. Здесь добавьте ссылки на основные разделы и продублируйте контактную информацию, указанную в шапке.
Важно! Не забудьте указать официальное юридическое название вашей компании – это один из важных факторов ранжирования Яндекс и Google.
Распространенные ошибки
Напоследок перечислим основные ошибки, которые допускают разработчики при оформлении главной страницы:
- Много или мало текста. Сплошные картинки или стена из букв – даже сложно выбрать, что из этого смотрится хуже. Старайтесь распределять текст равномерно по странице, сопровождая его изображениями там, где это уместно.
- Слайдеры рядом. Особенно это режет глаз, когда оба слайдера анимированы. Либо выдерживайте расстояние, либо делайте один слайдер статичным, а другой – с анимацией.
 Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться.
Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться. - Разбиение контента более чем на 2 столбца. Выглядит перегружено и плохо воспринимается.
- Всплывающие окна. Пользователь только зашел на ваш сайт, а тут сразу же всплыло раздражающее окно! Соблазн закрыть сайт очень велик.
- Неуникальные или некачественные фотографии. Используйте только авторские фото хорошего качества – это поможет продавать товары и услуги.
- Отсутствие оптимизации под мобильные устройства. С каждым годом людей, использующих смартфоны и планшеты для просмотра сайтов, становится все больше. Учитывайте это, если не хотите потерять львиную долю прибыли.
- Медленная загрузка страницы. Нет ничего более раздражающего, чем постоянно подвисающий сайт! Обязательно проверьте ресурс через сервис PageSpeed Insights.
Теперь вы знаете, как правильно оформить главную страницу и каких распространенных ошибок нужно избегать. Если вы боитесь не справиться самостоятельно, то всегда можно обратиться за помощью в улучшении юзабилити сайта в наше агентство интернет-маркетинга «Малевич». Мы гарантируем результат!
Если вы боитесь не справиться самостоятельно, то всегда можно обратиться за помощью в улучшении юзабилити сайта в наше агентство интернет-маркетинга «Малевич». Мы гарантируем результат!
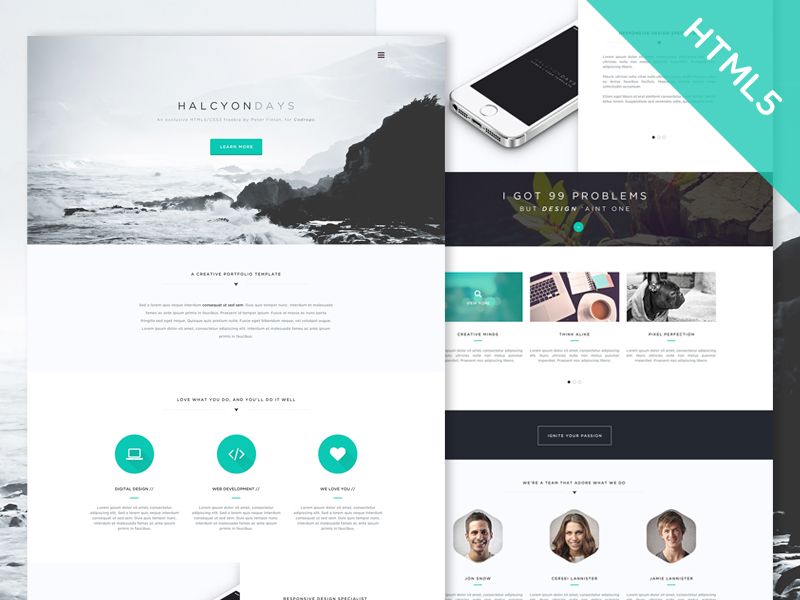
11 примеров одностраничных веб-сайтов, которые вас вдохновят
С одностраничными веб-сайтами для внимательного дизайнера нет предела. Вот 11 красивых примеров, демонстрирующих уникальную привлекательность одностраничных страниц.
Наджа Уэйд
Ничего не найдено.
Веб-сайты не обязательно должны быть сложными, чтобы быть эффективными.
Хорошо спроектированный одностраничный веб-сайт может быть эффективен с помощью одной страницы.
Хотя нет ничего плохого в традиционной структуре использования домашней страницы в качестве центра, который ведет на отдельные страницы, такие как «О нас» или «Контакты», многостраничные веб-сайты — не единственный вариант.
Одностраничные страницы могут обеспечить плавный и простой пользовательский интерфейс для широкого спектра типов веб-сайтов, будь то портфолио фрилансера, веб-сайт ресторана или домашняя страница малого бизнеса.
Зачем делать одностраничник?
Ограничения одностраничного дизайна могут сыграть вам на руку. Меньше площади означает, что вы можете сосредоточить все свои творческие способности на одной странице. Независимо от того, строите ли вы с нуля или используете шаблон, вы можете включать анимацию и визуальные мотивы, а затем стратегически использовать типографику, сочетания цветов и интервалы во всем дизайне.
Вы можете объединить контент, который вы использовали бы для многостраничного веб-сайта, и превратить его в краткий, но увлекательный опыт. Таким образом, вы можете удерживать посетителей вашего сайта в одном месте, а не отправлять их на несколько страниц, чтобы получить необходимую им информацию.
11 примеров одностраничных веб-сайтов
Эффективные одностраничные веб-сайты сочетают в себе красивый дизайн, удобство использования и эффективный обмен сообщениями. Мы собрали 11 лучших примеров одностраничных веб-сайтов, чтобы продемонстрировать структуру их сайта и вдохновить вас на привлекательный дизайн.
1. Octi
Octi — это забавный пример одностраничного веб-сайта для стартапов и сайтов малого бизнеса. Их команде удалось занять такую же поляризованную нишу, как NFT, и создать ощущение подлинной массовой привлекательности.
Команда писателей и дизайнеров Octi объединилась, чтобы создать забавный сайт, полный анимаций, вызываемых прокруткой, трехмерных иллюстраций и ярких заголовков. Вместо того, чтобы утомлять посетителей ненужными подробностями, веб-сайт Octi кратко объясняет, что такое приложение Octi и как его использовать.
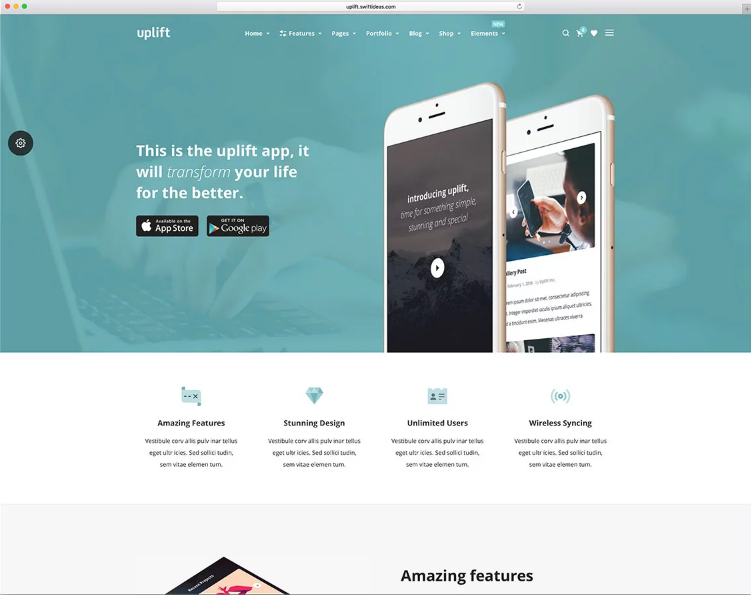
Одностраничный веб-сайт Octi показывает, что вам не нужно объяснять каждый аспект вашего бизнеса или продукта на вашем сайте, чтобы привлечь людей. Простой, но интересный дизайн позволяет вам сосредоточиться на ключевых ценностных предложениях и побуждать посетителей к конверсиям. Быстрее.
2. Портфолио актера (клонируемое)
Портфолио актера — это смелое и забавное одностраничное клонируемое изображение, созданное в Webflow. Как только посетители открывают этот одностраничный веб-сайт, их встречает огромный сквозной заголовок, который побуждает пользователя прокручивать и открывать больше контента.
Как только посетители открывают этот одностраничный веб-сайт, их встречает огромный сквозной заголовок, который побуждает пользователя прокручивать и открывать больше контента.
Планировка, четкие линии и цветовая гамма напоминают работы художника Пита Мондриана. Однако этот дизайн включает в себя игривый оттенок, который часто ассоциируется с импровизацией и театром — в конце концов, это портфолио актера.
Логический поток портфолио Актёра предельно прост. Каждая складка охватывает отдельный раздел, который обычно находится на отдельной странице, а затем объединяет разделы вместе, чтобы создать связное и краткое повествование. Этот одностраничный сайт идеально подходит для любого творческого человека, который ищет простой, но привлекательный дизайн.
3. Ultranative
Очаровательный, полезный и восхитительный — идеальное описание пиксельного одностраничного веб-сайта Ultranative, вдохновленного Марио.
Вместо стандартной полосы прокрутки Ultranative добавляет бьющиеся сердечки в левом верхнем углу, чтобы отмечать продвижение посетителей на странице. Пока вы исследуете одностраничный сайт, милый маленький мозг прыгает вместе с вами, собирая монеты, когда он проходит мимо летающих птиц, подпрыгивающих грибов и плавающих рыб.
Пока вы исследуете одностраничный сайт, милый маленький мозг прыгает вместе с вами, собирая монеты, когда он проходит мимо летающих птиц, подпрыгивающих грибов и плавающих рыб.
Когда весь ваш контент находится на одной странице, ключевым моментом является заставить людей прокручивать страницу. Ultranative достигает этого, вознаграждая вас новыми иллюстрациями и анимациями по пути — в конечном итоге помещая вашего маленького мозгового приятеля в приз и объявляя высокий балл.
В то время как захватывающее визуальное путешествие само по себе доставляет удовольствие, Ultranative также приправляется блоками текста, которые объясняют убеждения компании и тип работы, которую они выполняют. Они даже посылают мозгу несколько логотипов клиентов, добавляя тире социального доказательства прямо перед тем, как вы попадете в контактную форму.
4. Хуан Мора
Далее у нас есть одностраничное онлайн-портфолио Хуана Мора. Если вы представляете малый бизнес, креативное агентство, маркетинговое агентство или фрилансер в какой-либо области, и ваш сайт находится в разработке или скоро появится — пусть эта одностраничная статья вдохновит вас.
Хуан Мора показывает нам, что дизайн вашего сайта может по-прежнему сохранять ваш бренд, индивидуальность, образцы работ, социальные сети и многое другое, даже если сайт все еще находится в стадии разработки.
На самом деле, вы можете использовать сайт в стадии разработки, чтобы создать шумиху вокруг вашего запуска. Хуан ссылается на их Behance, Dribbble и Instagram, чтобы вы могли ознакомиться с их работой, но не останавливается на достигнутом. Хуан держит вас на веб-странице серией предупреждений, которые умоляют вас , а не , продолжать прокручивать страницу.
Конечно, это испытание работает именно так, как задумал Хуан — ваше любопытство заставляет вас прокручивать страницу, поэтому вы видите больше анимаций Хуана, вариантов типографики и навыков иллюстрации по пути.
5. Homebird
Далее в нашем списке идет Homebird — удобный шрифт с еще более дружественным дизайном одностраничного веб-сайта.
Homebird примечателен использованием тонких анимаций, которые еще больше олицетворяют шрифт, вдыхая немного жизни как в шрифт, так и в одностраничник. Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Вместо текста lorem ipsum Homebird демонстрирует шрифт, описывая вибрации такими фразами, как «мягкий солнечный свет» и «голоса и смех». Кроме того, они продают вам шрифт с веселой анимацией и мотивационными заметками.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
6. Ключ Соламона
Дизайн веб-сайта Ключа Соламона похож на кроссовер NFT и ретро-игр — с пиксельной анимацией и классическим зеленым зернистым текстом на черном фоне.
Пусть вас не смущает панель навигации, которая появляется вверху страницы — это одностраничный веб-сайт. Элементы меню панели навигации функционируют как ссылки для перехода — пропуская вас вперед к этому разделу страницы.
Ключ Соламона использует повествование, чтобы вы могли прокручивать страницу. Загадочный текст вроде «…Два стало четырьмя, а четыре стали многими духами» заставляет вас жаждать более подробной информации, толкая вас дальше вниз по странице.
Хотя «Ключ Соламона» — невероятно нишевый цифровой продукт, его одностраничный дизайн можно применить практически к любому веб-сайту, особенно к креативным агентствам и маркетинговым агентствам.
7. Geoli
Geoli от StopStare может служить прекрасным источником вдохновения для веб-дизайна одностраничных веб-сайтов как для ресторанов, так и для малого бизнеса.
Веб-сайт Geoli объединяет содержимое многостраничного веб-сайта в единую удобную одностраничную страницу. Негабаритная типографика в сочетании с изображениями блюд Geoli в высоком разрешении акцентируют внимание на самом важном — выборе Geoli корейской уличной еды.
Помните — не каждому продукту или услуге нужна гора текста или сложный веб-сайт. Веб-сайт Geoli доказывает, что красивые одностраничные веб-сайты могут быть столь же эффективными, как и многостраничные веб-сайты.
8. Рибалта
Если вы ищете вдохновение для макета одной страницы для ресторана, обратите внимание на Ribalta.
Рибальта просто прекрасна. Цветовая схема, изображения, шрифт и изящные эффекты параллакса — все это способствует созданию этого великолепного одностраничного дизайна. Каждый элемент имеет место в этом чистом макете. Плавная анимация, запускаемая прокруткой, действительно привлекает внимание к фотографиям вкусной еды.
Команда разработчиков дизайна веб-сайта Ribalta проделала потрясающую работу по сохранению простоты без необходимости жертвовать брендом или идти на компромисс в дизайне.
9. Musab Hassan
Веб-сайт с портфолио веб-разработки Musab Hassan объединяет красоту и опыт работы на одной странице.
Musab использует меню-гамбургер, которое разделяет домашнюю страницу — ссылки на разные разделы сайта появляются слева, а изображения с тонкой анимацией занимают правую сторону. При нажатии элементы меню переходят к этому разделу одностраничного сайта, а не к открытию отдельной целевой страницы.
Существует множество креативных способов обойти ограничения одностраничного веб-сайта. Musab доказывает, что портфолио веб-разработки может быть простым, но эффективным. Основные элементы портфолио, такие как контактная информация и образцы работ, легко доступны. И вместо того, чтобы загромождать сайт всеми своими прошлыми проектами, Musab ограничивает выбор несколькими лучшими проектами.
10. Hunter (шаблон)
Hunter от Djaya de Vries — великолепный одностраничный веб-сайт, который также является шаблоном Webflow. Этот шаблон, разработанный специально для творческих фрилансеров и фотографов, можно легко превратить в творческое портфолио или личный веб-сайт.
Одностраничный шаблон Hunter очень ориентирован на изображения, и в нем достаточно места для обмена различными проектами. Этот шаблон также резервирует место для отзывов и логотипов клиентов, контактной формы и краткого раздела о компании. Это классический пример одностраничного веб-сайта-портфолио с удобным пользовательским интерфейсом.
11. Cafe Frida
Когда вы заходите на сайт Cafe Frida, вас встречает изображение чашки теплого кофе, а затем весенние цветы, распустившиеся на экране. Дымящийся кофе и нарисованные цветы задают тон всему сайту. Сразу видно, что это кафе серьезно относится к кофе и эстетике.
Прежде чем перейти к меню, сотрудники Cafe Frida объясняют, что все, что они подают — от экологически ответственного кофе до веганских угощений ручной работы — тщательно продумано.
Совладельцы Габриэль и Эммануэль разделяют страсть к искусству и еде, о чем свидетельствует их приятная цветовая гамма, красивые фотографии и подробные описания блюд. Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Возьмите страницу из книги Cafe Frida, если вы ищете творческие способы создания эстетики бренда или полного опыта от начала до конца — от поиска вашего веб-сайта через социальные сети или Google до фактического личного посещения.
Чувствуете вдохновение?
Если эти красивые одностраничные веб-сайты породили некоторые идеи, почему бы не начать свой собственный дизайн? Возьмите шаблон одностраничного веб-сайта или начните создавать его с нуля.
25 января, 2022
Inspiration
Поделиться этим
Рекомендованные чтения
Вдохновение
Inspiration
Inspiration
SUPSCRIBE и Webflow Inspos. код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и спроектируйте с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
15 лучших примеров одностраничных веб-сайтов для вдохновения в дизайне сайта
Вашей аудитории будет проще перемещаться по одной странице (особенно на мобильных устройствах), что делает ее более эффективный способ продвижения вашего бренда и повышения конверсии. В частности, когда речь идет о веб-дизайне, когда дается единый призыв к действию (CTA), меньше значит больше. Получите вдохновение для своего веб-сайта из этих примеров одностраничных веб-сайтов и узнайте, что вам нужно, чтобы воссоздать ваши любимые дизайны.
Если вас вдохновили эти примеры одностраничных веб-сайтов, перейдите на Wix. Wix предлагает на выбор более 800 шаблонов, в том числе шаблоны одностраничных сайтов, а также обширную библиотеку приложений для добавления дополнительных функций и функций, которые вы хотите использовать для своего сайта. Все это, а также настоящий интерфейс редактирования с помощью перетаскивания означает, что вы можете легко запустить свой сайт уже сегодня.
Все это, а также настоящий интерфейс редактирования с помощью перетаскивания означает, что вы можете легко запустить свой сайт уже сегодня.
Попробуйте Wix Today
Получите вдохновение для создания профессионального веб-сайта для вашего малого бизнеса с помощью этих 15 отличных примеров одностраничных веб-сайтов:
1. Архитектурная фирма: CL&PP Architectes
Система управления контентом (CMS): Strikingly
Первым примером нашего одностраничного веб-сайта является архитектурная фирма CL&PP, которая эффективно демонстрирует свои свойства и услуги, не перегружая посетителей информацией. . Следуйте этому примеру и используйте кнопки навигации и панель поиска, чтобы помочь вашей аудитории найти то, что им нужно, не прокручивая всю страницу.
Чтобы легко создать что-то подобное, попробуйте конструктор сайтов от Strikingly, который известен своими шаблонами для мобильных устройств (одностраничными).
2. Студия дизайна: Always Creative
CMS: WordPress
Always Creative — это одностраничный веб-сайт, который показывает, что вы можете иметь массу мультимедийного контента, создавая при этом что-то гладкое и простое. Чтобы эффективно представить свое портфолио, он использует слайдер на целевой странице, что делает его работы в авангарде всего сайта.
Чтобы эффективно представить свое портфолио, он использует слайдер на целевой странице, что делает его работы в авангарде всего сайта.
Что касается примеров одностраничных веб-сайтов, это идеальный выбор для портфолио художника или фотографа, но, к сожалению, он был создан с использованием пользовательской темы WordPress. Для чего-то подобного попробуйте тему WordPress «I Am One», популярный одностраничный шаблон, который использует параллакс для более динамичного вида.
3. Салон: All-N-1 House of Beauty
CMS: WordPress
Как всегда креативный, All-N-1 House of Beauty использует пользовательскую тему WordPress для создания простого одностраничного веб-сайта WordPress. для навигации. На целевой странице есть кнопка «Прокрутка», чтобы посетители знали, что нужно прокручивать страницу, чтобы получить нужную им информацию. Посетители сайта могут нажать на кнопку для прокрутки или нажать на кнопки в строке меню выше. Аналогичного эффекта можно добиться с темой «Сидней».
Если вы хотите построить свой сервисный бизнес вне WordPress, попробуйте конструктор сайтов GoDaddy. Цена на первый год составляет всего 9,99 долларов в месяц, и даже на базовом уровне вы получаете надежную встроенную систему бронирования для своих клиентов.
4. Ресторан: The Bancroft
CMS: WordPress, WooCommerce
Пример одностраничного веб-сайта Bancroft иллюстрирует, как ресторан с несколькими меню может беспрепятственно использовать одну страницу, а не несколько страниц, для отображения своего массива предложения. Это достигается путем включения ссылок на одну страницу, чтобы читатели могли просматривать другие меню на той же странице. Кроме того, как и Always Creative и All-N-1, обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполненности сайта.
Банкрофт создан с использованием WordPress с плагином WooCommerce для электронной коммерции. Узнайте, как настроить магазин WooCommerce и начать продавать на WordPress уже сегодня.
5. Электронная коммерция: Rest
CMS: Shopify
Магазин Rest’s Shopify показывает пример того, как одностраничные веб-сайты идеально подходят для одного продукта или коллекции. Используя целевую страницу для продажи коллекции, Rest может включать как можно больше информации, используя единый призыв к действию (CTA), чтобы побудить зрителей купить продукт.
В качестве бонуса он также использует видео в качестве баннера, который рассказывает аудитории Rest больше о продукте, не загромождая страницу визуально. Узнайте, как настроить магазин Shopify всего за несколько простых шагов.
Чтобы запустить свой магазин Shopify без хлопот с обучением дизайну на платформе, свяжитесь с дизайнером магазина Shopify через Fiverr. Это платформа для фрилансеров, где вы можете нанять различных экспертов всего за 5 долларов.
Посетите Fiverr сейчас
6. Стартап: Cook Collective
CMS: WordPress
Cook Collective — это стартап, предлагающий общие коммерческие кухни. Очень чистый, но информативный одностраничный веб-сайт показывает информацию в очень организованном виде. Страница начинается с того, что представляет собой Cook Collective, и заканчивается контактной формой для заинтересованных посетителей сайта, чтобы получить дополнительную информацию или запросить бронирование тура. Он также включает кнопку призыва к действию в верхней части навигации, которая направляет читателей к контактной форме внизу страницы.
Очень чистый, но информативный одностраничный веб-сайт показывает информацию в очень организованном виде. Страница начинается с того, что представляет собой Cook Collective, и заканчивается контактной формой для заинтересованных посетителей сайта, чтобы получить дополнительную информацию или запросить бронирование тура. Он также включает кнопку призыва к действию в верхней части навигации, которая направляет читателей к контактной форме внизу страницы.
WordPress — не единственный выбор для создания красивых одностраничных веб-сайтов. Посмотрите лучшие альтернативы WordPress и создайте свой сайт без каких-либо хлопот.
7. Дизайн интерьера: Home Societe
CMS: WordPress
Home Societe — это уникальный пример одностраничного веб-сайта, который не только имеет редакционный вид, но и прокручивается горизонтально, а не вертикально. В соответствии с горизонтальной прокруткой он включает в себя левое вертикальное меню, благодаря чему одностраничный сайт читается слева направо, как книга. Он также использует большое количество анимации на странице, что делает минималистичный сайт привлекательным и привлекающим внимание.
Он также использует большое количество анимации на странице, что делает минималистичный сайт привлекательным и привлекающим внимание.
Чтобы создать ультрамодный и современный сайт, подобный этому, вне WordPress, попробуйте Squarespace — ведущий универсальный хостинг и конструктор сайтов с отмеченным наградами дизайном шаблонов. Воспользуйтесь 14-дневным бесплатным пробным периодом (кредитная карта не требуется), чтобы проверить множество готовых одностраничных шаблонов. Изучите интерфейс редактирования и посмотрите, подходит ли он для сайта, который вы хотите создать.
Попробуйте Squarespace Today
8. Портфолио: Дэйв Гамаш
CMS: GitHub
Ни один список примеров одностраничных веб-сайтов не будет полным без статического яркого одностраничного сайта. Дэйв Гамаш, дизайнер из Сан-Франциско, имеет очень простую целевую страницу со ссылками на его портфолио, профили в социальных сетях и электронную почту внизу.
Для такого сайта вам нужны высококачественные изображения и элементы, иначе ваш сайт может быть вычеркнутым, а не ярким. Если в вашем арсенале не так много изображений, мы рекомендуем Envato Market. Вы можете приобрести отдельные фотографии, видео или графику, чтобы увеличить объем вашего веб-сайта. Или для текущих потребностей в графике для вашего сайта, социальных сетей и маркетинга по электронной почте подписка Envato Elements дает вам неограниченное количество загрузок по низкой ежемесячной цене.
Если в вашем арсенале не так много изображений, мы рекомендуем Envato Market. Вы можете приобрести отдельные фотографии, видео или графику, чтобы увеличить объем вашего веб-сайта. Или для текущих потребностей в графике для вашего сайта, социальных сетей и маркетинга по электронной почте подписка Envato Elements дает вам неограниченное количество загрузок по низкой ежемесячной цене.
Посетите Envato Elements
9. Приложение: Ginventory
CMS: Webflow
Ginventory предлагает уникальный пример одностраничного веб-сайта, в котором используется прокрутка параллакса. Параллакс — это когда элементы на переднем и заднем плане перемещаются с разной скоростью, что приводит к большей визуальной глубине и придает странице более интерактивный вид. Чтобы посетителям сайта было проще действовать, Ginventory включает один и тот же призыв к действию (для загрузки приложения через магазин приложений) как вверху, так и внизу страницы.
10. Услуги по уборке: Прачечная самообслуживания в северной части штата
CMS: Squarespace
Прачечная самообслуживания в северной части штата позволяет легко увидеть, где можно постирать белье, с помощью кнопки призыва к действию на баннере. Этот баннер мгновенно направляет вас на карту внизу. Остальная часть одностраничного веб-сайта очень чистая. Он сообщает читателю об услугах, которые они могут ожидать от компании, и даже добавляет некоторые часто задаваемые вопросы и отзывы клиентов, чтобы сделать все более законным.
Этот баннер мгновенно направляет вас на карту внизу. Остальная часть одностраничного веб-сайта очень чистая. Он сообщает читателю об услугах, которые они могут ожидать от компании, и даже добавляет некоторые часто задаваемые вопросы и отзывы клиентов, чтобы сделать все более законным.
Создайте аналогичный веб-сайт с помощью Squarespace, используя шаблон «Pacific».
11. Фитнес и питание: Smart Diet
CMS: Wix
Smart Diet, консультационная служба по вопросам питания, основанная на Wix, является одним из лучших конструкторов сайтов с функцией перетаскивания. В этом примере одностраничного веб-сайта используется тонкая анимация, чтобы сделать сайт более интерактивным.
Он также имеет прокручивающийся призыв к действию (обратите внимание на кнопку «Создать профиль тела» в правом верхнем углу), побуждающий посетителя к действию. Использование призывов к действию на вашей веб-странице, чтобы посетителям сайта не приходилось прокручивать страницу вверх или вниз, когда они хотят совершить действие, является эффективным способом увеличения количества потенциальных клиентов и конверсий.
12. Событие: You Gotta Love Frontend
CMS: Wix
You Gotta Love Frontend, некоммерческое мероприятие для разработчиков, является очень интересным и увлекательным примером одностраничного веб-сайта. Что делает Frontend уникальным, так это то, что они хранят всю необходимую информацию (о событии, расписание и контактную информацию) на одной странице, но затем используют поддомены для размещения информации о прошлых событиях.
Создание отдельных страниц или даже поддоменов для других связанных событий или продуктов может помочь вам избежать перегрузки вашего сайта без потери информации, которую посетители сайта могут найти актуальной.
Сайт Frontend был создан с использованием универсального хостинга и конструктора сайтов на Wix. Прочитайте наш полный обзор Wix, чтобы узнать больше, или начните работу с бесплатным веб-сайтом Wix уже сегодня.
Build on Wix
13. Некоммерческая организация: Family Meal
CMS: Webflow
Family Meal — это некоммерческая организация, продающая иллюстрированные кулинарные книги, чтобы помочь нью-йоркским ресторанам и их работникам. Одностраничный веб-сайт представляет собой эклектичное сочетание шрифтов, иллюстраций и витрины, на которой показаны поваренные книги, которые вы можете скачать. Все цвета и иллюстрации могут быть ошеломляющими, но Family Meal упрощает чтение, используя очень большие шрифты и уменьшая текст.
Одностраничный веб-сайт представляет собой эклектичное сочетание шрифтов, иллюстраций и витрины, на которой показаны поваренные книги, которые вы можете скачать. Все цвета и иллюстрации могут быть ошеломляющими, но Family Meal упрощает чтение, используя очень большие шрифты и уменьшая текст.
Если вы хотите, чтобы на вашем веб-сайте были такие пользовательские шрифты и иллюстрации, вы можете найти иллюстраторов на Fiverr всего за 5 долларов.
14. Недвижимость: Mullen & Partners
CMS: GoDaddy
Портфель недвижимости Mullen & Partners отображается на очень простом одностраничном сайте. Чтобы отображать все эффективно, веб-сайт использует расширители для расширения и сокращения блоков текста. Обратите внимание, что они также включают функцию живого чата. Эти элементы значительно расширяют возможности вашей аудитории, не добавляя визуального шума на веб-страницу.
Сайт Mullen & Partners создан на GoDaddy — одном из лучших конструкторов сайтов по недвижимости. Простой в использовании конструктор веб-сайтов GoDaddy даже предлагает бессрочный бесплатный тарифный план, так что вы можете без риска протестировать его для своего агентства уже сегодня.
Простой в использовании конструктор веб-сайтов GoDaddy даже предлагает бессрочный бесплатный тарифный план, так что вы можете без риска протестировать его для своего агентства уже сегодня.
Посетите GoDaddy Now
15. Консультации: FourFold Consulting
CMS: Squarespace
В прошлом году Squarespace представила новый редактор 7.1 и избавилась от ограничений, которые требовали от вас выбора шаблона и его использования. FourFold Consulting был создан на основе Squarespace 7.1, поэтому, несмотря на то, что он отлично выглядит, шаблон также можно изменить в любое время. Создав свой сайт с помощью любого из шаблонов, представленных на Squarespace, вы можете добиться того же вида, что и эта консалтинговая фирма.
Подобно приведенному выше примеру одностраничного веб-сайта, FourFold использует расширители, чтобы содержание было коротким. Его единственная страница исключительно чистая, но, чтобы помочь читателям, она имеет простое меню навигации и кнопку, которая сразу же возвращает вас наверх. Эта кнопка очень полезна, особенно если у вас длинный сайт с прокруткой.
Эта кнопка очень полезна, особенно если у вас длинный сайт с прокруткой.
Попробуйте Squarespace
Часто задаваемые вопросы (FAQ)
Когда мне следует использовать одностраничный веб-сайт?
Одностраничные веб-сайты отлично подходят для предприятий, ориентированных на одну конкретную аудиторию. Они становятся все более популярными, особенно для мероприятий, портфолио, страниц продуктов и бизнеса, основанного на услугах. Лучший способ создать его — начать с лучших конструкторов веб-сайтов с перетаскиванием, найти шаблон одностраничной или целевой страницы и настроить его в соответствии со своими потребностями.
Что я должен включить в свой одностраничный веб-сайт?
Главное при создании одностраничного сайта — четко передать суть вашего бизнеса. Предоставьте меню услуг или продуктов. Добавьте контактную информацию, профили в социальных сетях и другие полезные инструменты для вашей аудитории (например, форму бронирования, веб-формы для привлечения потенциальных клиентов, загружаемый контент или функцию живого чата). Одностраничные веб-сайты работают лучше всего, когда есть единственная цель, поэтому создайте целенаправленный призыв к действию и стратегически разместите его на странице.
Одностраничные веб-сайты работают лучше всего, когда есть единственная цель, поэтому создайте целенаправленный призыв к действию и стратегически разместите его на странице.
Как создать собственный веб-сайт?
Создать собственный веб-сайт очень просто благодаря универсальным конструкторам сайтов, таким как Squarespace, Wix и GoDaddy. Эти конструкторы сайтов созданы для начинающих, чтобы они могли создавать профессионально выглядящие веб-сайты без какого-либо предварительного опыта или программирования.
С учетом сказанного, иногда стоит иметь профессиональный дизайн своего веб-сайта, особенно если вам нужен уникальный дизайн или определенные функции. В этом случае наймите профессионала через Fiverr. Хотя цены начинаются с 5 долларов, вы можете запланировать потратить до нескольких сотен или даже пару тысяч долларов, чтобы получить именно то, что вы хотите с точки зрения качества дизайна и функциональности сайта.
Bottom Line
Одна страница — отличный способ создать бизнес-сайт, особенно если у вас есть целевая аудитория или у вас немного предложений. Независимо от того, в какой отрасли вы работаете, эти примеры одностраничных веб-сайтов показывают, что они могут работать для самых разных видов бизнеса. Вы можете создать одностраничный сайт на различных платформах, но мы настоятельно рекомендуем попробовать Squarespace за его отмеченные наградами шаблоны.
Независимо от того, в какой отрасли вы работаете, эти примеры одностраничных веб-сайтов показывают, что они могут работать для самых разных видов бизнеса. Вы можете создать одностраничный сайт на различных платформах, но мы настоятельно рекомендуем попробовать Squarespace за его отмеченные наградами шаблоны.
Попробуйте Squarespace сегодня
Вам также может понравиться…
- Ознакомьтесь с нашим обзором Squarespace, чтобы узнать, подходит ли вам этот конструктор.
- Начните с одного из лучших бесплатных шаблонов Squarespace, чтобы ваш сайт заработал быстро и с меньшими усилиями.
- Не нравится Squarespace? Ознакомьтесь с нашим списком лучших альтернатив Squarespace прямо сейчас.
20 лучших одностраничных веб-сайтов и шаблонов [для начинающих и профессионалов] — блог PageCloud
Существует множество причин, по которым вам может понадобиться создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для рекламы
- Контактная страница
- Ссылка в биографии
- И этот список можно продолжить…
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом, и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, о нас, услуги, контакты), когда весь контент удобно помещается на легко прокручиваемой странице.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными одними из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам принять решение о том, как создать свой собственный однопейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между созданием своими руками (DIY) или наймом профессионала.
Начнем.
Примеры потрясающих одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Создано с использованием: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Встроено с: Wix
Raleigh Centros
Дизайнер: Clicky | Создан с помощью: WordPress
Hypnax
Дизайнер: н/д | Встроено с: Custom
CleanShot
Designer: MakeTheWeb | Создан с использованием: Custom
Прачечная самообслуживания на севере штата
Дизайнер: Рюкзак | Создан с использованием: Squarespace
Wandure
Дизайнер: В доме | Создано с помощью: PageCloud
Type + Pixel
Дизайнер: Внутренний | Создано с помощью: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Создан с использованием: Custom
Heippa
Дизайнер: В доме | Создано с помощью: Pagecloud
94 Фотография
d2c-e5aa-4b3e-ace7-dd0310858d0d»> Дизайнер: Cleverbird Creative | Встроено с: Пользовательский
Ищете еще больше вдохновения? Проверьте One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из потрясающих примеров выше, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как Pagecloud, Wix и Squarespace, другие используют пользовательские фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Так какой подход лучше? Сделай сам или пользовательский код?
Это то, что мы рассмотрим дальше.
Самодельные веб-сайты и веб-сайты с пользовательским кодом
Давайте начнем с определения веб-сайтов «сделай сам» и веб-сайтов с пользовательским кодом:
«Самодельные веб-сайты»: могут создаваться и управляться кем-то без знаний в области дизайна или технического кодирования .
«Веб-сайты с пользовательским кодом»: создаются профессиональными дизайнерами и разработчиками и ограничивают возможности модификации конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы сделать осознанный выбор между двумя вышеуказанными вариантами, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
Сделай сам
Самый простой способ создать веб-сайт (особенно одностраничный веб-сайт) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают создание функционального веб-сайта.
Вам не нужно беспокоиться о хостинге, сетях доставки контента, SSL-сертификатах, резервных копиях и всех других трудоемких задачах, связанных с созданием сайта с нуля. Конструкторы сайтов предлагают полностью управляемые услуги, включающие все эти элементы в рамках вашей подписки.
Разработчики веб-сайтов также предлагают интерфейсы WYSIWYG (что видишь, то и получишь), чтобы люди, не имеющие технических знаний, могли создавать и управлять своим сайтом, не требуя профессиональной помощи. Вот пример:
0.12″ loading=»lazy»>За последние несколько лет все больше креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий человек? Зарегистрируйтесь и станьте Pagecloud Pro сегодня.
Веб-сайты с пользовательским кодом
Существует несколько этапов создания веб-сайта с пользовательским кодом, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Креативный специалист разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.

- После того, как дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передать команде разработчиков.
- Перед конвертацией дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создан разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. д.
- Окончательный обзор и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это длительный и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, почти все можно сделать с помощью кода.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт. Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, что их шаблоны дают вам возможность изменять несколько страниц одновременно или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое без необходимости делать все с нуля.
Примечание:
- В большинстве случаев шаблоны нельзя переносить между разными инструментами.

- Шаблоны не могут предоставлять функции, которые не поддерживаются платформой, на которой они созданы.
- Прежде чем выбрать шаблон, вам нужно выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Приложение Money
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с: Wix
Miller
Тип: DIY | Цена: БЕСПЛАТНО | Построено с использованием: Квадратное пространство
Осло
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с помощью: Wix
Skye
Тип: DIY | Цена: БЕСПЛАТНО | Создано с использованием: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Создан с помощью: Пользовательский HTML5
Caliris
Тип: Пользовательский код | Цена: 39 долларов | Создан с помощью: WordPress
Tune
Тип: Пользовательский код | Цена: 49 долларов | Создан с помощью: WordPress
Сколько стоит создание веб-сайтов и управление ими
Точная оценка стоимости веб-сайта является сложной задачей, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы обеспечить бесперебойную работу вашего веб-сайта, вам придется покрывать определенные фиксированные расходы: ваше доменное имя, хостинг, SSL-сертификат, CDN, резервные копии и многое другое.
За одностраничный веб-сайт рассчитывайте платить около 5–10 долларов США в месяц, если вы размещаете свой сайт самостоятельно, и 10–20 долларов США в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся по мере масштабирования вашего веб-сайта. Однако фиксированные затраты, как правило, очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают премиум-шаблоны, которые можно приобрести за единовременную плату. Как правило, они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта складывается из профессиональных услуг, которые вы платите за проектирование или разработку своего сайта.
Эти сборы сильно различаются в зависимости от того, где вы живете и кого вы нанимаете для работы на вашем сайте.
Строить участок в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С помощью конструктора веб-сайтов: 100–1000 долларов США
Веб-сайт с пользовательским кодом: 500–5000 долларов США
Как видите, создание пользовательского сайта намного дороже из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Пояснено на более чем 10 примерах веб-сайтов]
Резюме
Какими бы простыми ни казались одностраничные веб-сайты, необходимо учесть множество факторов, прежде чем принимать решение о том, как их создавать.
Чтобы все было как можно точнее:
- Если вам нужен уникальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно так много контролировать свой сайт, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
Вы можете попробовать конструктор сайтов Pagecloud и бесплатно опубликовать свой одностраничный сайт!
20 лучших конструкторов одностраничных веб-сайтов 2022 года
Существует множество способов приблизиться к дизайну и разработке сайта, и эти лучшие конструкторы одностраничных веб-сайтов являются одним из самых простых способов.
Серьезно, вам не нужны предварительные знания, и вы все равно придумаете яркую страницу.
Вы правильно прочитали; без необходимости касаться ни одной строки кода, вы можете запустить свой веб-сайт в кратчайшие сроки. Это более или менее просто перетаскивание, и вы готовы к работе.
Более того, эти удивительные, практичные и до смешного простые в использовании конструкторы страниц даже поставляются с готовыми шаблонами, которые ускорят процесс создания нужного веб-сайта для вашего проекта.
Некоторые даже приходят совершенно бесплатно, в то время как другие предлагают бесплатную пробную версию, которой будет недостаточно. Вы всегда можете проверить воду, прежде чем полностью совершить; нет необходимости сразу прыгать обеими ногами. Заранее посмотрите, что возможно с конкретным конструктором одностраничных веб-сайтов, и отталкивайтесь от него.
Действительно, вы будете поражены и впечатлены тем, как много вы можете сделать, не пролив ни капли пота. Давайте все без лишних слов станем профессионалами в создании веб-сайтов, воспользовавшись фантастическими услугами по созданию страниц, которые мы собрали для вас вручную.
Давайте все без лишних слов станем профессионалами в создании веб-сайтов, воспользовавшись фантастическими услугами по созданию страниц, которые мы собрали для вас вручную.
Лучший конструктор одностраничных сайтов
Wix One Page Builder
Лучший конструктор одностраничных сайтов. Отличная цена и пользовательский интерфейс.
Если вы ищете лучший конструктор одностраничных сайтов, который прост в использовании, настройке и оптимизации, Wix — это то, что вам нужно. Без сомнения, это услуга, которая предлагает вам комплексное решение для вашего присутствия в Интернете. Вы также можете проявить творческий и инновационный подход с помощью Wix и разработать оригинальную страницу. Позвольте всем увлечься вашим новым веб-дизайном и дайте им возможность узнать больше о том, что вы делаете и что можете предложить.
Wix идеально подходит для блоггеров, предпринимателей, серийных веб-мастеров и других энтузиастов, которые хотят создать веб-сайт, избегая глубоких знаний в области кодирования. Благодаря простым в использовании инструментам для создания сайтов с помощью перетаскивания, безопасному хостингу и множеству функций почти каждый, кто хочет иметь страницу, может создать ее. Потрясающие галереи, дизайнерские шаблоны, SEO-оптимизация, поддержка 24/7, огромная коллекция изображений и многие другие важные и дополнительные элементы ждут всех, кто начнет с Wix.
Благодаря простым в использовании инструментам для создания сайтов с помощью перетаскивания, безопасному хостингу и множеству функций почти каждый, кто хочет иметь страницу, может создать ее. Потрясающие галереи, дизайнерские шаблоны, SEO-оптимизация, поддержка 24/7, огромная коллекция изображений и многие другие важные и дополнительные элементы ждут всех, кто начнет с Wix.
Миллионы пользователей предпочли Wix другим разработчикам, и нет причин, по которым вам тоже не следует присоединиться к сообществу.
Цена: Wix бесплатен для базового веб-сайта.
Подробнее
Zyro
Самый доступный конструктор одностраничных сайтов с красивыми шаблонами.
Неважно, какой у вас проект или бизнес; Zyro — это конструктор одностраничных сайтов. Эта аккуратная альтернатива полна удивительности, которая пойдет вам на пользу. Zyro позаботится обо всем: от впечатляющих шаблонов, хостинга и доменного имени до отзывчивости, SEO-оптимизации и быстрой загрузки. Хотя вы можете работать с вашим любимым дизайном по умолчанию, вы также можете сделать все возможное и настроить его соответствующим образом.
Хотя вы можете работать с вашим любимым дизайном по умолчанию, вы также можете сделать все возможное и настроить его соответствующим образом.
Начните с эффектного одностраничного веб-сайта и удивите всех своих посетителей и потенциальных клиентов. Кроме того, доступно несколько вариантов ценообразования, которые становятся еще дешевле в зависимости от выбранного вами периода. И чтобы сделать его еще более захватывающим, Zyro предлагает вам 30-дневную гарантию возврата денег, так что вы ничего не потеряете, но все приобретете.
Цена: 2,61 доллара США в месяц за простой веб-сайт с использованием нашего эксклюзивного кода скидки «COLORLIB» (скидка 50 %). Zyro предлагает 30-дневную гарантию возврата денег.
Подробнее
Squarespace All-Around Website Builder
Самый красивый конструктор для любого веб-сайта .
Как только вы начнете детально изучать Squarespace, вы сразу поймете, что это лучший конструктор одностраничных сайтов, который вы когда-либо видели. С помощью этой конкретной услуги вы можете сделать любой веб-сайт, какой захотите. И, несмотря на ваш творческий и новаторский подход, Squarespace справится со всем без проблем. Это всегда бросает вызов вашему воображению и создает тот образ, который вы хотите и в котором нуждаетесь. Что бы вы ни делали с Squarespace, мы обещаем, что результатом будет фантастический, плавный, красивый, первоклассный и передовой веб-сайт. Прежде чем полностью посвятить себя этому, вы также можете начать бесплатно и посмотреть, насколько крут этот инструмент.
С помощью этой конкретной услуги вы можете сделать любой веб-сайт, какой захотите. И, несмотря на ваш творческий и новаторский подход, Squarespace справится со всем без проблем. Это всегда бросает вызов вашему воображению и создает тот образ, который вы хотите и в котором нуждаетесь. Что бы вы ни делали с Squarespace, мы обещаем, что результатом будет фантастический, плавный, красивый, первоклассный и передовой веб-сайт. Прежде чем полностью посвятить себя этому, вы также можете начать бесплатно и посмотреть, насколько крут этот инструмент.
Увеличьте охват, продемонстрируйте свое портфолио, заведите блог и даже продавайте в Интернете, и все это с помощью мощного и продвинутого конструктора одностраничных веб-сайтов Squarespace. С Squarespace вы будете выглядеть как профессионал, даже если вы еще им не являетесь, а об этом никому не нужно знать. Конечный продукт имеет значение, и это то, что всем понравится просматривать.
Цена: Бесплатное создание и тестирование веб-сайта без ограничений по времени. Запуск веб-сайта стоит 14 долларов в месяц.
Запуск веб-сайта стоит 14 долларов в месяц.
Подробнее
Конструктор веб-сайтов Weebly
Простой в использовании конструктор веб-сайтов для начинающих.
Что выделяет Weebly среди конкурентов, так это десятилетний опыт. Как один из лучших разработчиков одностраничных веб-сайтов, Weebly предлагает свой опыт и знания в области создания сайтов. Вы попали в надежные руки, выбрав Weebly в качестве основного варианта создания подходящего одностраничного веб-сайта для вашего бизнеса или личного проекта. Лучше всего то, что Weebly предоставляет все необходимые ресурсы и характеристики, чтобы вы могли проявить творческий подход. Тем не менее, убедитесь, что ваше воображение не сдерживает вас, и используйте непредубежденный подход.
Многие разработчики веб-сайтов и новички высоко ценят Weebly за бесчисленное количество настраиваемых стилей дизайна. Он также дополняется простой в настройке системой ведения блогов и интернет-магазином. И независимо от вашей отрасли или ниши, Weebly обязательно выполнит обещание отличного веб-сайта. Независимо от вашего уровня опыта Weebly здесь, чтобы позаботиться о вас.
И независимо от вашей отрасли или ниши, Weebly обязательно выполнит обещание отличного веб-сайта. Независимо от вашего уровня опыта Weebly здесь, чтобы позаботиться о вас.
Цена: Бесплатно для базового веб-сайта с брендингом Weebly.
Подробнее
uKit
Лучший одностраничный конструктор для среднего и малого бизнеса.
Независимо от того, какой тип страницы вы хотите создать, uKit — один из лучших конструкторов одностраничных веб-сайтов. Как и все другие сервисы в этой коллекции, uKit также полностью оснащен всем необходимым контентом, элементами и компонентами, чтобы предоставить вам свободу, которой вы заслуживаете. Кроме того, вам не нужно иметь какой-либо предыдущий опыт создания веб-сайтов. Вам поможет uKit и его интерфейс перетаскивания. Кроме того, он также поставляется с более чем 350 дизайнами в 38 категориях. Вы можете сразу найти подходящий и начать улучшать и улучшать его в соответствии с запросом вашего проекта.
В наши дни создать одностраничный веб-сайт проще, чем когда-либо. У вас есть все инструменты в вашем распоряжении, на расстоянии одного клика. uKit делает ваш результат совместимым с мобильными устройствами и Retina, совместимым с разными браузерами и оптимизированным для исключительной производительности. Пользовательские шрифты и цвета, структура на основе сетки, рекламные инструменты и другие полезные функции здесь для вас. С uKit вы можете легко начать продавать товары в Интернете и полностью контролировать свой веб-сайт. Знайте, что делают ваши пользователи, соответствующим образом изменяйте свое веб-пространство и расширяйтесь.
Цена: Минимальный сайт стоит 4,50 доллара в месяц.
Подробнее
Weblium
Удобный для начинающих конструктор веб-сайтов с функцией перетаскивания.
Вместо того, чтобы изо всех сил пытаться создать многостраничный веб-сайт, создайте вместо этого одностраничный веб-сайт. Таким образом, вы можете продемонстрировать все, чем хотели бы поделиться с миром, всего за несколько прокруток. С помощью Weblium вы можете создать такую страницу с легкостью. Даже если у вас нет опыта кодирования и дизайна, вы все равно преуспеете в этом. Да, это так просто и удобно для новичков с Weblium.
Таким образом, вы можете продемонстрировать все, чем хотели бы поделиться с миром, всего за несколько прокруток. С помощью Weblium вы можете создать такую страницу с легкостью. Даже если у вас нет опыта кодирования и дизайна, вы все равно преуспеете в этом. Да, это так просто и удобно для новичков с Weblium.
От множества предопределенных шаблонов до ИИ и редактирования с помощью перетаскивания, Weblium подходит к вам правильно, независимо от вашего опыта. Даже если вы создаете страницы для клиентов, вы все равно можете использовать Weblium и поддерживать рабочий процесс на рекордно высоком уровне. В Weblium нет технически сложных задач, только чистое веселье и волнение, которое, к сожалению, продлится всего несколько минут. Вот как быстро он работает с Weblium.
Цена: Бесплатно для базового веб-сайта.
Подробнее
Поразительно
Конструктор сайтов с самыми креативными шаблонами .
Хотя люди хотят произвести впечатление на своих клиентов с помощью впечатляющего веб-сайта, многие все еще могут задаться вопросом, как пойти против разработки такой страницы. К счастью, вы пришли в нужное место! Здесь мы собрали коллекцию лучших конструкторов одностраничных веб-сайтов, которые помогут вам в вашем путешествии. Больше не нужно думать о пугающем кодировании и дизайне; с такими сервисами, как Strikingly, будет очень весело не только создавать веб-сайт, но и придумывать идеальный дизайн, который лучше всего резонирует с вами. Творите так, как хотите, она поразительно возьмет на себя всю тяжелую работу.
Деловые и творческие люди используют Strikingly для создания своих веб-сайтов. Это также может быть один из самых простых редакторов страниц, с которыми вы когда-либо сталкивались. Всего за 30 минут (на самом деле, намного меньше) вы можете получить страницу, готовую к выходу в онлайн-мир. Выберите домен, создайте интернет-магазин, заведите блог и создайте аккуратное портфолио — все это и многое другое с замечательным приложением Strikingly.
Подробнее
Carrd
Конструктор веб-сайтов Simples для создания веб-сайтов за считанные минуты.
Произведите простое, но заметное впечатление на своих потенциальных клиентов с фантастическим и замечательным Carrd. Как один из лучших конструкторов одностраничных веб-сайтов, Carrd обладает множеством функций. Вы можете многое сделать с этим сервисом взлома, поэтому вы можете воплотить свою идею в жизнь в кратчайшие сроки. Короче говоря, вы можете создавать одностраничные сайты любого калибра. Вы также можете попробовать Carrd бесплатно и создать до трех веб-сайтов с одной учетной записью.
Лучшая часть?
Carrd гарантированно удобен и гибок для любого профессионала и новичка. Вы можете быть совершенно новичком в этом процессе и при этом разработать профессиональную и сложную страницу для своих личных нужд. Использование пакета pro откроет больше возможностей и откроет горизонт новых возможностей. Вы можете получить сайт в Интернете для пользовательских доменов с полной поддержкой SSL-сертификата. Вы также можете добавить контактные формы и формы регистрации, виджеты, аналитику и встраивания. Наконец, профессиональный план Carrd позволяет вам реализовать различные страницы и полностью удалить брендинг «Сделано с Carrd». Carrd гарантированно будет удобным и гибким для любого профессионала и новичка.
Вы можете получить сайт в Интернете для пользовательских доменов с полной поддержкой SSL-сертификата. Вы также можете добавить контактные формы и формы регистрации, виджеты, аналитику и встраивания. Наконец, профессиональный план Carrd позволяет вам реализовать различные страницы и полностью удалить брендинг «Сделано с Carrd». Carrd гарантированно будет удобным и гибким для любого профессионала и новичка.
Цена: Совершенно бесплатно для использования с доменным именем Carrd. Пользовательское доменное имя стоит 19 долларов в год.
Подробнее
about.me
Отлично подходит для создания личного портфолио.
Профессионалы, фрилансеры и предприниматели используют меня для расширения своего охвата и развития своих брендов и бизнеса. about.me — это одностраничный конструктор веб-сайтов, который поможет вам создать страницу для себя, своих услуг и своих талантов. Вместо того, чтобы писать отдельные презентации о себе в каждом электронном письме, теперь вы можете отправить ссылку, по которой клиенты и работодатели смогут узнать о вас больше. Вы, несомненно, выделитесь из массы и повысите свой потенциал в озвучивании этого нового выступления.
Вы, несомненно, выделитесь из массы и повысите свой потенциал в озвучивании этого нового выступления.
about.me позаботится о том, чтобы ваш конечный веб-дизайн был профессиональным и профессиональным, чтобы удивить всех, кто посещает вашу страницу. Это дает вам полный контроль над вашим присутствием в Интернете, чтобы вы всегда имели доступ к своей странице и обновляли ее, а также улучшали внешний вид. У about.me есть два плана: бесплатный и профессиональный. Вы всегда можете начать с бесплатной версии и обновлять ее только при необходимости.
Цена: About.me можно использовать бесплатно для простой страницы с фирменным доменным именем. Персональный домен стоит 6,58 долларов США в месяц.
Подробнее
IM Creator
IM Creator — серьезный конструктор одностраничных веб-сайтов, которым можно пользоваться, не тратя ни копейки. Однако, если вы хотите разблокировать еще больше возможностей, предлагаемых этим сервисом-убийцей, вы всегда можете перейти на премиум-план. Но сначала используйте его бесплатно, чтобы увидеть, насколько эффективен IM Creator, и создать свою первую страницу на одном дыхании. Вы можете начать немедленно, так как продукты и функции находятся в пределах досягаемости ваших пальцев. И вам не нужно прикасаться ни к одной строке кода, чтобы создать именно тот внешний вид в Интернете, который вы хотите для себя.
Но сначала используйте его бесплатно, чтобы увидеть, насколько эффективен IM Creator, и создать свою первую страницу на одном дыхании. Вы можете начать немедленно, так как продукты и функции находятся в пределах досягаемости ваших пальцев. И вам не нужно прикасаться ни к одной строке кода, чтобы создать именно тот внешний вид в Интернете, который вы хотите для себя.
С помощью IM Creator вы можете без проблем разработать одностраничный веб-сайт. Результат будет готов для мобильных устройств, оптимизирован для поисковых систем и будет работать превосходно. Кроме того, вы также можете использовать IM Creator для реализации блогов и электронной коммерции, если это необходимо. Благодаря доступным функциям каждый может воплотить свою идею в реальность с помощью IM Creator. У вас даже есть масса готовых к использованию образцов, которые вы можете использовать и использовать в своих интересах.
Цена: Совершенно БЕСПЛАТНО для простого сайта.
Подробнее
Persona Одностраничный конструктор веб-сайтов
Без сомнения, Persona занимает место в лучшей коллекции одностраничных конструкторов веб-сайтов благодаря своей удивительной простоте использования. Эти две характеристики применимы почти ко всем конструкторам страниц, которые вы найдете в этом списке. Все они гарантируют плавный и увлекательный опыт проектирования и разработки страниц для личных веб-сайтов и других индивидуальных проектов.
Эти две характеристики применимы почти ко всем конструкторам страниц, которые вы найдете в этом списке. Все они гарантируют плавный и увлекательный опыт проектирования и разработки страниц для личных веб-сайтов и других индивидуальных проектов.
Для вдохновения вы также можете просмотреть множество различных страниц, основанных на сервисе Persona. Имейте в виду, что многие люди уже создали свои страницы с помощью Persona, поэтому нет причин, по которым вы не должны стать частью сообщества.
Persona — правильный выбор для вас, если вы заинтересованы в создании онлайн-портфолио или страницы, похожей на резюме. Вы можете выбирать между множеством различных предустановленных стилей и настраивать их своим фирменным прикосновением. Прежде чем вы заметите, страница готова поразить онлайн-мир и засиять.
Цена: Полностью бесплатно. Пользовательский домен стоит 24 доллара в год.
Дополнительная информация
Mobirise
Мобильный и удобный Mobirise поможет вам улучшить свое присутствие в Интернете. Независимо от того, являетесь ли вы новичком или профессионалом в веб-разработке, вы можете положиться на этот конструктор благодаря его функциям и простоте. Вам пока не нужно иметь его в прямом эфире; вы можете создать его с нуля, и здесь в игру вступает Mobirise. Что делает Mobirise лучшим конструктором одностраничных веб-сайтов, так это то, что он бесплатный и новаторский. Удобно перетаскивайте блоки, которые вы предпочитаете для своей страницы, чтобы начать процесс создания сайта.
Независимо от того, являетесь ли вы новичком или профессионалом в веб-разработке, вы можете положиться на этот конструктор благодаря его функциям и простоте. Вам пока не нужно иметь его в прямом эфире; вы можете создать его с нуля, и здесь в игру вступает Mobirise. Что делает Mobirise лучшим конструктором одностраничных веб-сайтов, так это то, что он бесплатный и новаторский. Удобно перетаскивайте блоки, которые вы предпочитаете для своей страницы, чтобы начать процесс создания сайта.
Да, это так просто.
Оттуда вы можете редактировать контент в соответствии со своим стилем. Добавьте медиа-элементы, сколько душе угодно, и выражайте себя так, как вам хочется. Установите параметры блока, при необходимости настройте его, и вы готовы к выпуску. Конечно, вы можете сначала просмотреть свой шедевр, прежде чем нажать кнопку публикации. Разве это не легко? Что ж, вот что происходит, когда дело доходит до Mobirise. Конструктор веб-сайтов доступен для загрузки как для Windows, так и для Mac, поэтому вам не нужно настраивать его под свое устройство.
Не забудьте прочитать наш подробный обзор Mobirise.
Цена: Бесплатно загружаемый конструктор веб-сайтов с более чем 5500 блоками контента
Подробнее
Ucraft
Простота является ключом к созданию первоклассной страницы с высокой конверсией. Являетесь ли вы ремесленником, веб-мастером или случайным человеком, познакомьтесь с Ucraft. Несомненно, это один из лучших конструкторов одностраничных веб-сайтов, который дает вам набор инструментов, чтобы вдохнуть жизнь в ваш проект и масштабировать его до Луны.
Если вы новичок во всем этом «безумии», вы можете подумать, что то, что я говорю, — полная чепуха. Вскоре вы поймете, что разработать столь необходимую страницу намного проще.
Вы можете сразу начать работу с Ucraft и даже создать простую целевую страницу, не потратив ни копейки. Для более серьезных онлайн-проектов вы можете использовать 14-дневную бесплатную пробную версию и только решить, является ли Ucraft правильным решением. Скорее всего, это будет твердое «да» из-за бесконечных функций и ресурсов, которые предлагает Ucraft.
Скорее всего, это будет твердое «да» из-за бесконечных функций и ресурсов, которые предлагает Ucraft.
Цена: Бесплатно для простого одностраничного или многостраничного сайта.
Подробнее
Tilda Website Builder
Обычно создание веб-сайта требует большого количества кода. Не правда! Не беспокойтесь, так как Tilda идет против бабушки, гарантируя вам более легкое создание сайта без ввода кода. Мы кучка шуток или это современная эпоха, в которой мы живем? К вашему счастью, именно последнее является правильным утверждением. Интуитивность и адаптивность — главные качества, которые делают Tilda лучшим конструктором одностраничных сайтов, на который вы можете положиться. Выберите один из множества готовых блоков (более 450), каждый из которых выглядит современно и утонченно.
Библиотека Тильды включает в себя широкоэкранные обложки, потрясающую типографику, фотогалерею, видеоформы и многое другое. Естественно отзывчивый, ваши посетители могут получить доступ к вашему веб-сайту на всех устройствах. Пользовательский опыт гарантирован, так как инструмент гарантирует безупречный визуальный контент, который каждый может оценить с портативных гаджетов и настольных компьютеров. Почему бы не попробовать Tilda, чтобы удивить своих клиентов и потенциальных клиентов и подняться на новый уровень?
Пользовательский опыт гарантирован, так как инструмент гарантирует безупречный визуальный контент, который каждый может оценить с портативных гаджетов и настольных компьютеров. Почему бы не попробовать Tilda, чтобы удивить своих клиентов и потенциальных клиентов и подняться на новый уровень?
Цена: Бесплатно для простого сайта.
Подробнее
Readymag
Отсюда и название Readymag — это готовый инструмент для создания онлайн-журналов и других публикаций. Однако, благодаря его универсальности и уникальности, вы можете использовать этот лучший конструктор одностраничных веб-сайтов для гораздо большего. Вам не нужно придерживаться только того, для чего Readymag был создан по умолчанию. Пойдите против нормы и создайте яркий одностраничный веб-сайт с сервисом, как чемпион. И вы станете чемпионом, даже если вам не хватает навыков дизайна и разработки. Вам даже ничего не нужно, и вы можете свободно забыть о пугающем коде. Но если вы опытный разработчик, у Readymag тоже есть кое-что для вас.
Но если вы опытный разработчик, у Readymag тоже есть кое-что для вас.
Readymag в первую очередь уделяет внимание вашей работе. С помощью интерфейса перетаскивания вы можете структурировать свое веб-пространство именно так, как вы хотите. Более того, если говорить о всех технических вещах, таких как отзывчивость и кроссбраузерность, в Readymag уже разобрались с ними. Кроме того, вы можете начать процесс, создав страницу с нуля или выбрав широкий выбор готовых шаблонов.
Дополнительная информация
SITE123
SITE123 — это конструктор одностраничных веб-сайтов, который позволяет вам создать великолепный веб-сайт в кратчайшие сроки, без опыта проектирования и разработки. Не говоря уже о том, что нет навыков кодирования! Все, что вам нужно сделать, это выполнить три простых шага, чтобы получить шанс выиграть в онлайн-игре. Сначала выберите дизайн и отредактируйте его со своим содержанием и деталями. Во-вторых, просто опубликуйте свой недавно разработанный веб-сайт и заявите о себе. Наконец, продвигайте свой веб-сайт, улучшайте поисковую оптимизацию, продвигайте его в социальных сетях и начните увеличивать объемы трафика в своем веб-пространстве.
Наконец, продвигайте свой веб-сайт, улучшайте поисковую оптимизацию, продвигайте его в социальных сетях и начните увеличивать объемы трафика в своем веб-пространстве.
Это еще не все!
Повысьте уровень своего сайта с помощью таких функций, как сообщения в блогах, аналитика и интернет-магазин. Этот интуитивно понятный редактор сайта дает слишком много возможностей. SITE123 может показаться сложным, но как только вы начнете с ним работать, вы увидите, насколько все просто. Кроме того, если вам что-то нужно, вы всегда можете связаться с круглосуточной службой поддержки клиентов SITE123, чтобы помочь вам соответствующим образом.
Дополнительная информация
SiteBuilder
Публикация профессионального веб-сайта не должна доставлять особых хлопот. Это то, что обещает SiteBuilder, лучший конструктор одностраничных сайтов. Вам нужно всего лишь пройти три простых шага с этим редактором, и вы готовы раскачать всемирную сеть. Это выглядит так: выберите шаблон и выберите домен, и последний шаг — упаковать ваш сайт, готовый к публикации. Насколько это было просто? Самое приятное то, что за эти шаги вы получите все необходимое для веб-сайта, в котором вы отчаянно нуждаетесь. В SiteBuilder все аккуратно упаковано в один пакет, который вы можете разблокировать по очень низкой цене.
Насколько это было просто? Самое приятное то, что за эти шаги вы получите все необходимое для веб-сайта, в котором вы отчаянно нуждаетесь. В SiteBuilder все аккуратно упаковано в один пакет, который вы можете разблокировать по очень низкой цене.
Одно из преимуществ SiteBuilder — настраиваемые шаблоны. Выберите один из сотен предопределенных макетов и никогда не исчерпайте возможности. Вы даже можете настроить веб-сайт электронной коммерции, завести блог и внедрить аналитику, чтобы увидеть, как работает ваша страница. Начните прямо сейчас, и первый черновик будет готов уже через несколько минут. Воспользуйтесь удобным конструктором перетаскивания и соответствующим образом оформите дизайн страницы.
Дополнительная информация
8b
Если название программного обеспечения простое, вы можете ожидать, что его использование будет детской игрой. 8b доказывает, что вы правы. Этот простой, удобный и очень практичный одностраничный конструктор сайтов подойдет каждому. Независимо от того, есть ли у вас какой-либо предыдущий опыт, вы можете легко создать отличный веб-сайт с помощью 8b. Кроме того, вы можете вести небольшой бизнес, быть фрилансером или просто страстным любителем, опять же, 8b работает для всех и даже для некоторых.
Независимо от того, есть ли у вас какой-либо предыдущий опыт, вы можете легко создать отличный веб-сайт с помощью 8b. Кроме того, вы можете вести небольшой бизнес, быть фрилансером или просто страстным любителем, опять же, 8b работает для всех и даже для некоторых.
И самое приятное?
Вам не нужно тратить ни копейки, чтобы начать его использовать. Как круто это звучит? Вы создаете учетную запись на 8b и будьте готовы к работе. Вы можете начать пользоваться всеми его функциями и получить полностью активный веб-сайт в кратчайшие сроки. Получите любые готовые к использованию шаблоны, отредактируйте их в соответствии с вашими правилами брендинга и опубликуйте всего за несколько простых кликов. Даже если вы новичок в создании страниц, удобный интерфейс 8b сделает процесс удобным для всех пользователей.
Дополнительная информация
Jimdo
Упростите себе жизнь с Jimdo. Не нужно нанимать кого-то, чтобы сделать веб-сайт для вас, когда Джимдо здесь, чтобы все уладить на одном дыхании. Все становится просто, когда вы получаете доступ к Jimdo. Хотя это очень удобный редактор, он также является одним из лучших конструкторов одностраничных веб-сайтов. Благодаря удобству и организации каждый может создать страницу, которой хочет владеть. Будь то личный проект или ваше цифровое агентство, Jimdo здесь, чтобы сделать работу вместо вас.
Все становится просто, когда вы получаете доступ к Jimdo. Хотя это очень удобный редактор, он также является одним из лучших конструкторов одностраничных веб-сайтов. Благодаря удобству и организации каждый может создать страницу, которой хочет владеть. Будь то личный проект или ваше цифровое агентство, Jimdo здесь, чтобы сделать работу вместо вас.
Вы можете начать экспериментировать с Jimdo бесплатно и обновлять его только тогда, когда в этом возникнет необходимость. Начиная, вы сначала решаете, использовать ли путь Создателя или Дельфина и двигаться вперед. Предложение Creator предоставляет комплексное решение для вашего веб-сайта, которым вы полностью управляете. Но если вы считаете, что вам все еще нужна дополнительная помощь, Dolphin — это то, что вам нужно. Делай свое дело с Джимдо и цвети.
Цена: Бесплатно для базового веб-сайта с доменным именем Jomdo.
Дополнительная информация
Unbounce Landing Page Website Builder
Если вам нужно больше лидов или продаж, вам нужен Unbounce. Это впечатляющий конструктор сайтов для целевых страниц, который подходит практически для любой отрасли. С его удобным конструктором вы можете создать любой тип страницы. Вы можете либо выбрать один из предопределенных шаблонов, либо начать с чистого холста и двигаться дальше. Перетаскивайте элементы, изменяйте и настраивайте дизайн, и вы готовы начать свою следующую маркетинговую кампанию. Вы можете легко и быстро создавать различные сплит-тесты и смотреть, что лучше всего подходит для вашей аудитории. Варианты бесконечны с Unbounce.
Это впечатляющий конструктор сайтов для целевых страниц, который подходит практически для любой отрасли. С его удобным конструктором вы можете создать любой тип страницы. Вы можете либо выбрать один из предопределенных шаблонов, либо начать с чистого холста и двигаться дальше. Перетаскивайте элементы, изменяйте и настраивайте дизайн, и вы готовы начать свою следующую маркетинговую кампанию. Вы можете легко и быстро создавать различные сплит-тесты и смотреть, что лучше всего подходит для вашей аудитории. Варианты бесконечны с Unbounce.
Более того, Unbounce поставляется с тремя различными тарифными планами, но вы можете сначала воспользоваться 14-дневной бесплатной пробной версией, а затем продолжить. Если вы серьезный маркетолог, вам понравится Unbounce. Вы также можете связать свои целевые страницы со сторонними платформами и выйти на новый уровень.
Цена: Стоимость самого дорогого конструктора сайтов в списке начинается от 81 доллара в месяц. Тем не менее, он ориентирован исключительно на страницы продаж с расширенным A / B-тестированием, оптимизацией конверсии и многим другим.
Дополнительная информация
Instapage (лучше всего подходит для целевых страниц)
Разбудите в себе разработчика с помощью Instapage. Отрасли считают Instapage одним из лучших конструкторов одностраничных веб-сайтов благодаря его релевантным и инновационным функциям. И их очень много, для вашего удобства. Их торговая марка Instablocks позволяет вам управлять целевыми страницами, создавая, сохраняя и повторно используя заголовки, нижние колонтитулы и другие блоки. Этот конструктор также содержит более 20 готовых шаблонов, включая мероприятия, электронные книги, лидогенерацию и т. д. С Instapage вы можете с легкостью разрабатывать веб-дизайн и создавать свои вещи на одном дыхании.
Некоторыми из нескольких функций Instapage являются шрифты Google, библиотека изображений Bigstock, сочетания клавиш и динамическое редактирование пользовательского кода. Кроме того, Instapage предлагает идеальный до пикселя дизайн и дает вам все права на создание целевых страниц AMP для еще более высокой производительности. Robust включает в себя универсальные формы и соответствует современным популярным платформам, инструментам и CRM. Начните тестирование, оптимизируя и выводя свои кампании на новый уровень.
Robust включает в себя универсальные формы и соответствует современным популярным платформам, инструментам и CRM. Начните тестирование, оптимизируя и выводя свои кампании на новый уровень.
Цена: Instapage начинается с 19 долларов.9 в месяц, но включает A/B-тестирование мирового класса, оптимизацию конверсии и многое другое.
Подробнее
Какой конструктор одностраничных сайтов лучше?
Просмотрев так много отличных решений для создания одностраничного веб-сайта, вы, вероятно, задаетесь вопросом, какое из них лучше для вас?
На мой взгляд, лучшим конструктором одностраничных сайтов является Wix . Это позволяет вам создать бесплатный веб-сайт и размещать его столько, сколько вы хотите. В Wix есть конструктор перетаскивания, который предлагает непревзойденную гибкость.
Wix — это масштабируемая платформа, которая может расти по мере роста вашего бизнеса. Вы можете включить электронную коммерцию и начать продавать через Интернет или внедрить форму бронирования встреч или получать платежи за свои услуги непосредственно через свой веб-сайт.
Дайте нам знать, если вам понравился пост.
12 потрясающих одностраничных примеров, которые вы должны проверить
Шаблоны одностраничных веб-сайтов широко распространены в современном веб-дизайне. Он в основном используется в компаниях, которые хотят четко продвигать один продукт, услугу или портфолио. Большинство веб-сайтов имеют несколько страниц, обычно домашнюю страницу, страницу с контактами, страницу с информацией и страницу с предложениями. Однако в большинстве случаев лучше создать одностраничный сайт. Посетители увидят больше информации о вашем продукте , если им не нужно искать информацию на других страницах. Если у вас одностраничный дизайн, они найдут все в одном месте .
Давайте взглянем на несколько вдохновляющих примеров на одну страницу для вашего следующего проекта. Если он вам нравится, вы можете импортировать эти шаблоны с Pro-версией Smart Slider 3 из библиотеки шаблонов.
1. Зеленая энергия
Этот шаблон — отличное начало для создания веб-сайта, который помогает распространять информацию о важности экологичности. По этой причине его основные цвета — зеленый, что особенно заметно в меню.
По этой причине его основные цвета — зеленый, что особенно заметно в меню.
👍 Почему это работает : В первом блоке есть видео, рекламирующее экологически чистую энергию, и кнопки CTA, побуждающие к действию. Тонкие анимации помогают улучшить опыт.
2. Греческий ресторан
Если вам нужен современный способ представить свой ресторан, этот шаблон создан для вас. В нем есть все, что нужно одностраничному шаблону ресторана. Например, показывает часы работы, знакомит с меню и командой.
👍 Почему это работает : Простая цветовая схема сочетается с привлекательной анимацией и жирными шрифтами. Они делают страницу легкой для просмотра и запоминающейся.
3. Vlogger
Vlogger — это простой шаблон страницы, в котором используются высококонтрастные цвета на заднем и переднем плане. В разделе «Герой» также есть видео, поскольку основная цель — представить видеоблогера. Кроме того, в нем есть несколько разделов для отображения количества подписчиков.
Кроме того, в нем есть несколько разделов для отображения количества подписчиков.
👍 Почему это работает : На странице есть все, что нужно видеоблогеру, чтобы представить себя в сети. У них достаточно места для отображения своих последних видео, а также количества подписчиков.
4. Группа страниц Orion
Группа страниц Orion создана для бизнес-сайтов, где важно предоставлять информацию посетителям. Эффект параллакса создает иллюзию глубины при перемещении страницы. Также используется функция делителя формы, которая дает отличный визуальный опыт.
👍 Почему это работает : Анимация слоев помогает посетителю сосредоточиться на содержании, а с помощью кнопок CTA они могут перейти к другим разделам на вашей странице. Этот макет идеально подходит для представления вашего продукта или услуги и их особенностей.
5. Пример одной страницы «Кофе»
Дизайн одной страницы кофейни можно использовать для магазинов или некоторых бизнес-сайтов. В шапке есть навигационное меню, внизу есть красивые заголовки, которые могут показать больше информации при наведении, и есть больше каруселей, где вы можете покажите свои продукты .
В шапке есть навигационное меню, внизу есть красивые заголовки, которые могут показать больше информации при наведении, и есть больше каруселей, где вы можете покажите свои продукты .
👍 Почему это работает : Карусели могут работать с динамическими генераторами, поэтому, если вы хотите создать интернет-магазин, вы можете использовать генератор WooCommerce и показывать свои товары на карусели.
6. Целевая страница Steak Bistro
Целевая страница Steak Bistro может стать источником вдохновения для гастрономических блогов или веб-сайтов ресторанов. Вы можете перемещаться с небольшими изображениями в другие разделы. Существует карусель для рецептов, которую вы даже можете сделать динамичной с помощью слайдера постов.
👍 Почему это работает : Если вы прокрутите страницу, вы увидите больше типов ползунков и увидите различные анимации и эффекты, что дает посетителю превосходный опыт.
7. Пример одной страницы агентства
Одна страница агентства — это чистый макет, который вы можете использовать на своем бизнес-сайте. Страница начинается со слайдера на всю страницу с анимированным разделителем, который соединяет заголовок со следующим разделом ниже. Это побуждает посетителя оставаться на вашем сайте , что снижает показатель отказов.
👍 Почему это работает : Есть 2 навигации, одна вверху страницы и одна внизу в нижнем колонтитуле. С помощью этих ссылок вы можете перейти к важным разделам или другим страницам. CTA призывают пользователя к действию и показывают больше информации посетителям.
8. Одностраничный дизайн портфолио
Если у вас есть портфолио, этот одностраничный дизайн может быть хорошим выбором. Вы можете найти слайдер отзывов с фоновым видео, где вы можете показать опыт своих клиентов.
👍 Почему это работает : Эффект параллакса является основным эффектом этого одностраничного веб-сайта, вы также можете столкнуться с параллаксом фона и параллаксом слоя. Это привлекает внимание посетителей, а придает странице современный вид.
9. Дизайн одной страницы Healthcare
Дизайн одной страницы Healthcare — хороший выбор, если вы хотите использовать простой, чистый, но современный вид на своей веб-странице . Цветовая гамма не слишком богата, синий цвет символизирует верность и доверие. Это не мешает посетителям, а тексты читаются на любом устройстве.
👍 Почему это работает : В этом примере представлены потрясающие блоки и ползунки. Анимация раскрытия вверху привлекает внимание , а анимация слоя делает ваш сайт особенным. В шапке нет изображений, что может быть необычно. Однако из-за этого пользователь может сосредоточиться на содержании и важных частях вашей страницы .
10. Исландия Пример одной страницы
Эта страница представляет собой потрясающий пример различных разделов. Навигация вверху и нижний колонтитул внизу создают хорошую основу для одностраничного дизайна. Заголовок героя имеет нижний разделитель, который заставляет посетителя прокручивать страницу. Слайдер отзывов с видео фоном привлекает внимание пользователя , и он будет читать содержимое.
👍 Почему это работает : Вы можете изменить каждый элемент в шаблоне, и с помощью этого макета вы можете создать свой уникальный дизайн одной страницы. Существуют различные изображения, тексты, кнопки и отдельные слои, которые могут даже соответствовать вашему видению дизайна.
11. Пекарня
Этот шаблон начинается с меню для удобной навигации между его разделами. Затем под ним есть ползунок героя, в котором представлены самые популярные товары, которые продает пекарня. Также возможно наличие специального меню и раздела рецептов.
Также возможно наличие специального меню и раздела рецептов.
👍 Почему это работает : Хорошая анимация, которая оживляет каждый раздел и делает его более интересным. Также есть раздел параллакса и видео в лайтбоксе, которые помогают смотреть его без каких-либо помех.
12. Пример свадебной страницы
Свадебная страница — отличный пример одностраничной страницы, которую можно создать с помощью Smart Slider 3. Заголовок — это полноразмерный слайдер с эффектом Кена Бернса, который дает немного движение к изображениям. Также есть навигация, с помощью которой можно переходить к важным разделам. На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой можно показывать картинки в современном виде.
Как создать одностраничный сайт в WordPress?
В WordPress больше возможностей для создания одностраничного макета. Вы можете выбрать из 2 популярных способа : использовать конструктор страниц или другой плагин. К счастью, существует множество бесплатных и премиальных опций, которые помогут вам спроектировать веб-сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, такой как Elementor или Divi, но вы также можете создать макет своей страницы с помощью Smart Slider 3.
К счастью, существует множество бесплатных и премиальных опций, которые помогут вам спроектировать веб-сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, такой как Elementor или Divi, но вы также можете создать макет своей страницы с помощью Smart Slider 3.
Smart Slider 3 — это один из лучших визуальных конструкторов , с помощью которого вы можете создать одностраничный веб-сайт. Вы можете расположить ползунки один под другим или сгруппировать их. Он прост в использовании и полностью отзывчивый . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
После того, как вы установили Smart Slider 3 Pro, вы можете создать макет одной страницы за 4 шага :
- Создать группу
- Создать ползунки в группе
- Добавьте свой контент на каждый слайдер
- Опубликовать группу
Чтобы узнать, как создать одностраничный веб-сайт с помощью Smart Slider 3, , посмотрите видео ниже и ознакомьтесь с советами и рекомендациями!
Полезные функции для одностраничных сайтов в Smart Slider 3
Группы слайдеров
Функция группировки слайдера может быть полезна для одностраничных дизайнов. Вы можете добавить больше ползунков в одну группу, и если вы опубликуете ее, она отобразит все ползунки внутри группы.
Вы можете добавить больше ползунков в одну группу, и если вы опубликуете ее, она отобразит все ползунки внутри группы.
Действия со ссылками
Доступно семь действий, с помощью которых можно перейти к следующему ползунку или к определенному ползунку. Вы можете использовать действия на каждом слое, просто используйте опцию ссылки и создайте хорошо работающий CTA.
Псевдоним
Псевдоним слайдера можно использовать для шорткода или кода PHP для публикации слайдера. Вы также можете использовать его как якорную ссылку #alias, с помощью которой вы можете напрямую перейти к слайдеру. Существует также возможность прокрутки к определенному ползунку внутри ползунка.
Чем хорош одностраничный сайт?
- Информационная . Одностраничный дизайн покажет всю информацию, которая нужна посетителю. Контента не много и не мало, посетители найдут все, что им нужно.
- Нет дублированного контента .
 Дублирование вредно для SEO и может отвлекать посетителей.
Дублирование вредно для SEO и может отвлекать посетителей. - Подходит для мобильных устройств . Одностраничный веб-сайт более удобен для чтения на мобильных устройствах, потому что все находится в одном месте.
- Легко создать . Вам не нужно делать больше меню и сложных структур, в дизайне одной страницы все находится в одном месте.
- Вы можете использовать его несколькими способами . Если у вас есть агентство, страница продукта или портфолио, вы можете создать одностраничный веб-сайт, чтобы представить свой бизнес.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Заключительные мысли
Если вы просматриваете веб-страницы, вероятно, вы встретите множество одностраничных веб-сайтов. Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или компоновщиков страниц, которые помогут вам создать то, что вы себе представляете. Smart Slider 3 — это простое и гибкое решение, с помощью которого вы можете создать свой одностраничный дизайн.
Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или компоновщиков страниц, которые помогут вам создать то, что вы себе представляете. Smart Slider 3 — это простое и гибкое решение, с помощью которого вы можете создать свой одностраничный дизайн.
С учетом всего, вашему бизнесу нужен собственный сайт и он должен иметь привлекательный дизайн. После того, как ваш красивый одностраничный веб-сайт будет готов, вы можете начать заниматься цифровым маркетингом, например, поделиться URL-адресом на сайте социальной сети.
Теги: ПримерыЛендингПейджПервая страница
Об авторе
Меня зовут Бернадетт Тот, и я являюсь сотрудником службы поддержки Nextend. У меня две собаки, в свободное время я их учу. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы опишем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Эти термины часто путают новички в Интернете или используют их неправильно. Давайте узнаем, что они означают!
Эти термины часто путают новички в Интернете или используют их неправильно. Давайте узнаем, что они означают!
| Необходимые условия: | Ты должен знать как работает интернет. |
|---|---|
| Цель: | Уметь описать различия между веб-страницей, веб-сайтом, веб-сайтом. сервер и поисковая система. |
Как и в любой области знаний, в Интернете много жаргона. Не волнуйся. Мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Тем не менее, есть несколько основных терминов, которые вам нужно понять с самого начала, так как вы будете постоянно слышать эти выражения по мере чтения. Эти термины легко смешивать, поскольку они относятся к связанным, но разным функциям. Иногда вы увидите, что эти термины неправильно используются в новостях и других источниках, так что их путаница понятна.
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти краткие определения будут для вас отличным началом:
- веб-страница
Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge, или Apple Safari.
 Их также часто называют просто «страницами».
Их также часто называют просто «страницами».- сайт
Набор веб-страниц, которые сгруппированы и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или «сайтом».
- веб-сервер
Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая система
Веб-служба, помогающая находить другие веб-страницы, такие как Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например, вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Возьмем простую аналогию — публичная библиотека. Вот что вы обычно делаете при посещении библиотеки:
- Найдите индекс поиска и найдите название книги, которую вы хотите.
- Запишите каталожный номер книги.

- Перейдите в конкретный раздел с книгой, найдите нужный каталожный номер и получите книгу.
Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (наука, математика, история и т. д.) в библиотеке похожи на веб-сайты. Каждый раздел похож на уникальный сайт (два раздела не содержат одни и те же книги).
- Книги в каждом разделе похожи на веб-страницы. У одного сайта может быть несколько страниц, например, в разделе «Наука» (сайт) будут книги по теплу, звуку, термодинамике, статике и т. д. (страницы). Каждая веб-страница может быть найдена в уникальном месте (URL).
- Поисковый индекс похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги не могут храниться в одном месте), которое определяется каталожным номером.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Веб-страница
Веб-страница — это простой документ, отображаемый браузером. Такие документы пишутся на языке HTML (более подробно мы рассмотрим его в других статьях). Веб-страница может включать множество различных типов ресурсов, таких как:
- информация о стиле — управление внешним видом страницы
- скрипты — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как PDF-файлы или изображения, но термин веб-страница конкретно относится к HTML-документам. В противном случае мы используем только термин документ .
Все веб-страницы, доступные в Интернете, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт представляет собой набор связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют общее уникальное доменное имя. Каждая веб-страница данного веб-сайта содержит явные ссылки — в большинстве случаев в виде фрагментов текста, на которые можно щелкнуть, — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта, или домашняя страница (обычно называемая «домашней»):
Идеи веб-страницы и веб-сайта особенно легко спутать с веб-сайтом , который содержит только одну веб-страницу . Такой веб-сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, на котором размещен один или несколько веб-сайтов . «Хостинг» означает, что все веб-страниц и их вспомогательные файлы доступны на этом компьютере. 9Веб-сервер 0069 отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
«Хостинг» означает, что все веб-страниц и их вспомогательные файлы доступны на этом компьютере. 9Веб-сервер 0069 отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайты и веб-серверы . Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен. Что еще более важно, поскольку на веб-сервере может размещаться несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая система
Поисковые системы часто являются источником путаницы в Интернете. Поисковая система — это особый тип веб-сайта, который помогает пользователям находить веб-страницы с других веб-сайтов.





 Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета; Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя; Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации; Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»; Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.; Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок; Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще; Оптимально, если он будет расположен с левой стороны.
Оптимально, если он будет расположен с левой стороны. У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу.
У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу. Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться.
Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться.

 Дублирование вредно для SEO и может отвлекать посетителей.
Дублирование вредно для SEO и может отвлекать посетителей. Их также часто называют просто «страницами».
Их также часто называют просто «страницами».