CSS расстояние между ссылками и абзацами
Вот этот сайт:
http://wesbos.com/tf/shutterflow/?кошка=1
Изображение баннера сбоку с надписью S&S photography добавляет к нижней части поля несколько пикселей. Это происходит только тогда, когда я связываю его с URL.
Переверните изображение, чтобы увидеть выделенный текст. Это отлично работает, за исключением того, что я хотел бы добавить некоторые дополнения к концу строк. Нормальное заполнение CSS применяется только к началу и концу тегов P. Мой код должен быть отформатирован следующим образом: (если кто-то не знает, как обмануть этот эффект с каждой строкой, являющейся тегом абзаца
Извините за форматирование, редактор не позволит мне поставить код на нескольких строках по какой-то причине.
css padding margin<p>hey hows it going<br/> this one is<br/> short and this one is longer<br/> will this text<br/> </p> .cover p { display: inline; color: #000; background-color: #fff; padding:5px; }
Поделиться Источник wesbos 20 августа 2009 в 02:15
4 Ответов
1
Для боковой панели:
Установите для вашего изображения значение display:block; , чтобы удалить лишнее пространство. Из-за ваших других стилей вам также придется добавить либо clear:both; к изображению, либо убрать поплавок на вашем верхнем ul (все, что он делает, это очищает плавающие li‘s, которые вы можете сделать с помощью overflow:hidden; вместо этого).
Для текста при наведении курсора:
Вам придется использовать отдельные абзацы, чтобы получить заполнение, но это легко сделать в WP. Вам не нужно дополнительное <br />
.cover p {
float: left; /* so they don't fill the full width */
clear: both; /* so they don't float next to each other */
color: #000;
background-color: #fff;
padding:5px;
}
Конечно, я бы оставил display: inline; также и там, где вы плаваете. Он заботится об ошибке IE5 / 6 Double float-margin. Но это уже другой вопрос.
Поделиться Miriam Suzanne 21 августа 2009 в 10:23
1
Чтобы избавиться от лишнего места в нижней части изображения баннера, используйте:
#sidebar a img {vertical-align:bottom;}
Вертикальное выравнивание изображений по умолчанию-это базовая линия,которая оставляет место для текстовых спусков.
Поделиться Emily 21 августа 2009 в 11:39
0
Вам нужно будет обернуть каждую строку в элемент. Пядь была бы хорошим выбором:
<p><span>hey hows it going</span><br /><span>this one is</span>...
Затем вы можете добавить свои отступы к элементам span.
.cover p {
display: inline;
color: #000;
background-color: #fff;
}
.cover span {
padding:5px;
}
Поделиться nfm 20 августа 2009 в 02:44
0
Вы должны быть в состоянии сделать это с каждой строкой, являющейся <p>,, но вам придется добавить дополнительный <br> в конце каждого из них:
HTML:
<h4>Nature Orange</h4>
<p>hey hows it going<br /></p>
<p>this one is<br /></p>
<p>short and this one is longer<br /></p>
<p>will this text<br /></p>
<p>do what I<br /></p>
<p>Want?</p>
CSS:
.cover p{
display:inline;
color: #000;
background-color: #fff;
margin:0;
padding:0 5px;
line-height:1;
}
Я загрузил демо этого здесь: http://demo.raleighbuckner.com/so/1303628/
Поделиться Raleigh Buckner 20 августа 2009 в 19:10
расстояние между абзацами в TextView
Я использую TextView для отображения текста, который состоит из нескольких абзацев. Что-то вроде этого: <TextView android:text=@string/foo /> <resources> <string name=foo>Great…
Увеличьте расстояние между ссылками, которые оба идут от nodeA до nodeB
Мой вопрос очень похож на этот пост gojs: как увеличить расстояние между ссылками или ярлыками ссылок? , которая заключалась в увеличении расстояния между двумя звеньями с противоположным…
SWT StyledText и интервал между абзацами
StyledText.setLineSpacing() допускает межстрочный интервал, когда каждая строка (обернутая или следующая за возвратом каретки) отделена от своей предшественницы. Есть ли способ установить интервал…
Горизонтальная линия между несколькими абзацами (CSS)
У меня есть CSS-проблема с border-top/a горизонтальной линией между несколькими абзацами. Это мой код… HTML: <p> <span class=lined>Lorem ipsum dolor sit amet, consetetur sadipscing…
Можно ли добавить интервал между абзацами внутри textarea?
Просто интересно, есть ли у кого-нибудь способы добавления визуальных элементов с интервалом между абзацами в текст внутри textarea через CSS или даже JS? Я знаю о высоте линии, но хотел бы добавить…
Изменение интервалов между абзацами и внутри абзацев
Я нашел похожую тему, но не могу найти конкретную CSS для изменения в WordPress. Если вы зайдете на мою домашнюю страницу или блог Я хочу изменить интервал между абзацами и внутри них . Не уверен,…
gojs: как увеличить расстояние между ссылками или метками ссылок?
Как увеличить расстояние между ссылками (двойные ссылки)? myDiagram.linkTemplate= $(go.Link, // the whole link panel $(go.Shape, // the link shape { isPanelMain: true, stroke: black }), $(go.Shape,…
Ограничить выбор между абзацами
Im работает в веб-приложении с использованием angular, один из разделов-это раздел документа, где пользователь сможет выбрать текст и выделить текст, im использует window.getSelection() , чтобы…
Как изменить интервал между абзацами RichTextBox?
Я использую RichTextBox в WPF и пытаюсь установить интервал между абзацами по умолчанию равным 0 (чтобы не было интервала между абзацами). Хотя я мог бы сделать это в XAML, я хотел бы достичь этого…
Отрегулируйте белую заливку между абзацами в LaTeX
Как задать расстояние между строк CSS?
Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.
Навигация по статье:
Так же, данная возможность может быть очень полезна при адаптации сайта под мобильные устройства. Так как не редко бывают случаи, когда при уменьшении ширины экрана, заголовки перестраиваются в несколько строк, и слова как бы склеиваются друг с другом. Эту проблему мы с легкостью сможем решить, задав для заголовка расстояние между строк CSS.
Изменить расстояние между строк CSS мы можем при помощи трех свойств: line-height, margin
и padding. Давайте рассмотрим подробнее каждый из этих способов.Как задать расстояние между строк CSS с помощью line-height?
Итак, наиболее удобным свойством для задания расстояние между строк в CSS является свойство line-height, которое задает межстрочный интервал (как Microsoft Word) относительно размера шрифта.
Значение свойства line-height можно задавать при помощи:
- множителя
- в пикселях (px)
- пунктах (pt)
- относительных единицах (em)
- процентах(%)
- дюймах (in) и др
Кроме этого, значение line-height может наследоваться от родительского блока (inherit) и вычисляться автоматически (normal).
На мой взгляд, наиболее удобной единицей является множитель.
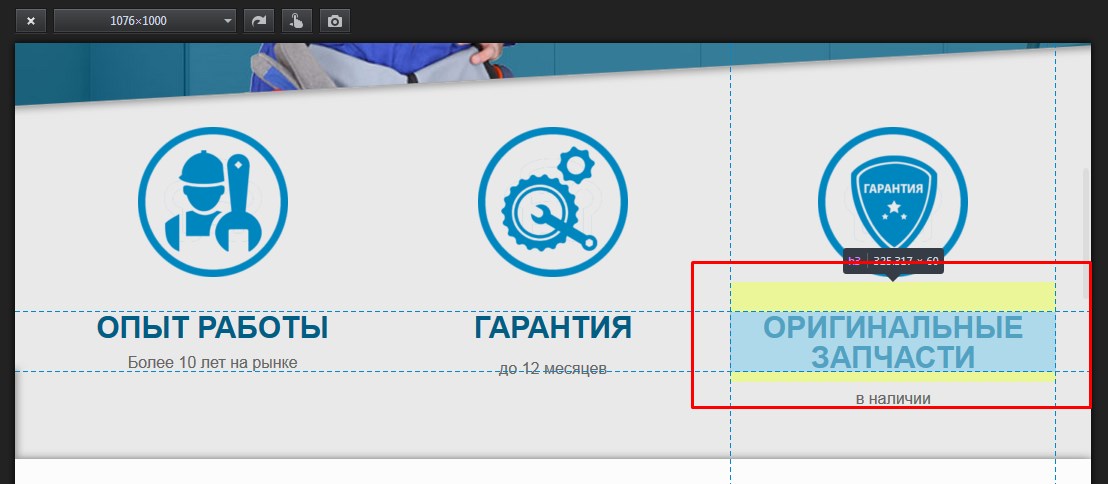
Вот наглядный пример использования изменения расстояние между строк CSS с помощью line-height:

При уменьшении ширины экрана слова подписи одной из иконок перестроились друг под друга. И так как line-height не был задан, слова просто склеились друг с другом.
Допишем для этого заголовка свойство line-height равное 1:
#row-ico h4{ line-height:1; }
#row-ico h4{ line-height:1; } |
Вот что в результате получается:

Как видите, расстояние между словами увеличилось за счет появления отступов сверху и снизу слов.
Как задать расстояние между строк CSS с помощью margin и padding?
Так же, кроме line-height для регулирования отступа вы можете использовать свойства margin и padding, изменяя в свою очередь внешний и внутренний интервал абзаца или заголовка.
Вот наглядный пример:
Для данного фрагмента текста зададим нижний margin равный 15px:
#price-text-row p{ margin-bottom:15px; }
#price-text-row p{ margin-bottom:15px; } |
Вот что у нас получится:

Как видите, расстояние между строками увеличилось, но есть отдельные предложения, между которыми расстояние меньше. Это произошло потому, что данные две строки находятся в одном теге <p>, то есть являются одним неразрывным абзацем, а мы задаем нижний отступ для всего абзаца. Так же, при изменении ширины экрана, то есть, при просмотре страницы на мобильных устройствах, другие предложения тоже будут перестраиваться и у них так же будет меньший интервал, чем мы задали отступом.
Точно такой же результат мы получили бы, если бы использовали свойство
В результате, после рассмотрения приведенных примеров можно сделать вывод, что в случае, если вам важна аккуратность и симметрия текста, то наиболее подходящим инструментом для задания расстояния между строк CSS является свойство line-height.
Так же вы можете использовать задания расстояния между строк при помощи CSS-свойств margin-bottom и padding-bottom, но этот способ больше подходит для задания расстояний между абзацев, ссылок или пунктов списков.
Надеюсь, моя статья поможет вам разобраться с вариантами расстановки интервалов между строками в тексте и будет для вас полезна в вашей дальнейшей работе по созданию сайтов.
Если вам понравилась моя статья, пожалуйста, не забудьте поделиться ею в соцсетях и оставить комментарий, и если вам интересно читать мои статьи, обязательно подпишитесь на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Как уменьшить расстояние между абзацами в Word
В текстовом редакторе “MS OFFICE WORD” интервал между абзацами основного текста увеличен “по умолчанию”. А величина такого расстояния у заголовков ещё больше. Вдобавок к этому, дистанция промеж строк тоже расширена. Да ещё строка “Меню” и “Лента” занимают 116 точек высоты окна. Из-за всего этого, открыв документ в ноутбуке с разрешением экрана 768х1376 (не говоря о планшете), мы видим в окне только заголовок, подзаголовок, да 3–4 строки основного текста. Для комфортной работы этого маловато, особенно при редактировании большого документа. Вывод один: необходимо уменьшить межстрочное расстояние и вовсе убрать дополнительные интервалы между параграфами. Для отделения последних друг от друга достаточно бывает отступа “Красной” строки.
Настройки по умолчанию
Прежде всего, необходимо настроить эти параметры для всех документов, то есть изменить настройки “по умолчанию”. Тогда во всех создаваемых программой файлах, будут использоваться эти расстояния (если их не изменять во время работы специально).
Для изменения параметров, следуйте инструкции:
1. В запущенном без файла “Ворде” (кроме 2003), откройте окно управления стилями. Для этого щёлкните по стрелочке в правом нижнем углу раздела “Стили”, и по крайнему справа значку (внизу, левее надписи “Параметры”) в открывшейся панели.
1.1. Чтобы в будущем вызывать окно управления было легче, можно установить на панель быстрого доступа специальную кнопку-команду. Для этого нажмите на треугольник справа от панели, и нажмите строчку “Другие команды”. В раскрывающемся списке “Выбрать команды”, щёлкните по надписи “Команды не на ленте” или “Все команды”. Теперь найдите строчку “Управление стилями” в списке, появившемся ниже, и щёлкните по кнопке “Добавить”.
2. В “Управлении стилями” зайдите в раздел “По умолчанию”.
3. В подразделе “Интервал” введите нулевые значения в строках “перед” и “после”. Эти параметры удалят лишнюю дистанцию между параграфами.
3.1. Сделайте заодно межстрочный интервал одинарным, то есть равным 1 (а не 1,15).
3.2. И настройте отступ первой строки в подразделе, находящемся чуть выше.
4. В самой нижней части окна, пометка не должна стоять рядом со словами “Только в этом документе”. Пометить нужно соседнее значение.
5. Нажмите кнопку “ОК”.
В версии WORD 2003 эти значения необходимо изменять для каждого стиля отдельно.
Выборочные настройки
При открытии какого-либо файла, ширина пространства между линиями текста будет соответствовать параметрам форматирования, применённым именно в этом документе. То же самое относится и к форматированному тексту, вставляемому из другого источника. Чтобы удалить все дополнительные расстояния между параграфами, нужно выделить весь текст нажатием клавиш “CTRL+A”. Или с помощью мыши, если требуется настроить только часть документа. Далее можно пойти двумя путями:
- Нажмите на значок “Междустрочный интервал”. Она находится во втором ряду (в середине), в разделе “Абзац” на ленте (вкладка “Главная”). Удалите интервалы “перед” и “после” параграфов, последовательно нажав на две самые нижние строчки в раскрывшемся списке.
- Щёлкните по стрелке в разделе “Абзац” (внизу справа). Измените опции, как в пункте 3 предыдущей главы.
В случае когда необходимо уменьшить интервалы только до и (или) после конкретного абзаца (заголовки тоже к ним относятся), используются тоже несколько способов. Для начала, щёлкните мышью в любой строке нужного параграфа. Далее используйте один из вариантов действий:
- Воспользуйтесь кнопкой на ленте, описанной в пункте 1 данной главы.
- Щёлкните правой клавишей мыши по светящемуся окошечку в “Экспресс-коллекции стилей” на ленте и нажмите “Изменить”. Нажмите кнопку “Формат” и выберите “Абзац”. Далее настройте расстояние, как описано выше (в 3 пункте “Настройки по умолчанию”).
- Если нужного элемента нет в “Экспресс-коллекции” на ленте, произведите те же действия с помощью панели “Стили”. Такой метод используется и в версии редактора “2003”.
Как убрать или изменить интервал между абзацами в Ворде?
Работая в текстовом редакторе Ворд, очень часто появляются ненужные пустые промежутки между частями текста, которые портят внешний вид. Если нужно уменьшить или вовсе убрать интервал между абзацами следует воспользоваться кнопкой «Интервал». Ниже рассмотрим все способы более подробно.
Удаление интервалов
Чтобы удалить пустой пробел после абзаца нужно выполнить следующие действия. Выделите нужный фрагмент текста двойным нажатием или весь текст комбинацией клавиш «Ctrl+A». Откройте вкладку «Главная» отыщите кнопку «Интервал» в области «Абзац». Кликните по ней и выберите соответствующий вариант «Удалить интервал после абзаца».

В случае, когда необходимо убрать пустой промежуток перед абзацем нужно выбрать «Удалить интервал перед абзацем». Соответственно, изначально выделив нужную часть текста.

Изменение расстояния между абзацами
Когда расстояние между абзацами большое, можно легко его сократить, и наоборот увеличить. Окно «Абзац» поможет сделать нужные настройки. Выделите текст и откройте окно «Абзац», нажав по кнопке-стрелочке в области «Абзац» в главной вкладке.

В новом окне в подразделе «Интервал» задайте нужные значения в полях «Перед» и «После». Сократить размеры отступа поможет маленькое значение в графе «После», если наличие отступа необходимо после абзаца.

В подразделе «Образец» можно наблюдать вносимые изменения. Меняя значения в пунктах «Перед» и «После» можно как увеличивать расстояние между абзацами, так и уменьшать.
Примечание. Вызвать диалоговое окно «Абзац» можно нажав правой кнопкой мыши и из списка выбрать «Абзац». Изначально соответственно выделить необходимый фрагмент в тексте.

Установка интервала между абзацами
Благодаря, более расширенным настройкам, можно установить разрывы между абзацами разных видов и задать определённые значения для отступов. Для этого необходимо повторить следующие шаги:
- Выделить нужную часть текста;
- Открыть вкладку «Главная», нажать по кнопке «Изменить стили»;
- В выпадающем окне наведите курсором мыши на «Интервал между абзацами»;
- Плавно перейдите на новое всплывающее окно «Встроенные» и выберите нужный вид отступа.

Учтите, что в каждом представленном варианте интервалов между абзацами есть встроенные значения междустрочного интервала.

Для расширенной настройки перейдите по строчке «Пользовательские интервалы для абзаца».

В окне «Управление стилями» откройте раздел «По умолчанию», задайте точные значения в подразделе «Интервал» и «Положение абзаца». Сохраните изменения нажав по кнопке «Ок».

