Как установить социальные кнопки | Советы вебмастера
Как установить социальные кнопки
Всем привет! Сегодня подготовил для Вас видеоурок, где рассказал о том, как установить социальные кнопки на сайте без плагинов и достаточно просто, тем более эти социальные кнопочки выглядят довольно симпатично. Так что читайте статью и смотрите видеоурок.


Как установить социальные кнопки
Существует множество различных плагинов для того, чтобы легко разместить и установить социальные кнопки на своем блоге, но плагины нагружают блог и чем их меньше, тем лучше. В этой связи, мне хотелось бы предложить довольно простой способ установки соц. кнопок без плагинов. Просто выводим все кодом и получаем отличные кнопочки, нужного нам размера, цвета, формы и другими эффектами. Лично я, сам пользуюсь данным сервисом и очень доволен.
Сервис называется Pluso — кнопки для добавления контента в социальные сети. Сервис развивается с большой скоростью и обещает в ближайшее время добавить статистику переходов и другие вкусности.
Как известно, социальные сети могут привести огромный трафик. Также доказано, что каждый примерно каждый 65 посетитель Вашего блога делится ссылкой в социалках и в среднем по данной ссылке переходит 6 человек, которые просматривают не менее 2 страниц на сайте.
Так что грамотное размещение красивых кнопочек способно увеличить посещаемость Вашего ресурса от 5 до 20% и это совершенно бесплатной способ. Советую не пренебрегать социальными кнопками и в обязательном порядке размещать их на своих блогах.
Не буду долго рассказывать о социальных сетях, так как статья не об этом, а о том, как установить социальные кнопки на своем сайте и не просто установить, а сделать это без применения плагинов.
Смотрите видеоурок и Вам станет все понятно. Вы сможете поставить себе такие же кнопочки, как у меня на блоге.
Вот такой небольшой видеоурок для Вас, надеюсь все понятно и доступно, если остались вопросы, Вы всегда можете их задать в комментариях к данной статье. Да и не забудьте поделиться статьей в социальных сетях! Жду Ваших комментариев. Желаю Вам удачи!
С уважением, Евгений Вергус.
Спасибо Вам за то, что поделились статьей в социальных сетях!
Вконтакте
Телеграм
Твитнуть
Как установить социальные кнопки на WordPress блог?
Привет, друзья! Тема сегодняшней статьи тесно связана с продвижением наших сайтов и повышением их популярности. Речь пойдет об извлечении трафика из социальных сетей. Если говорить более точно, то я покажу, как установить социальные кнопки на WordPress. Установка социальных кнопок, конечно, не является единственным элементом для продвижения сайта через эти ресурсы, но как один из элементов популяризации имеет немалое значение.
Из статьи вы узнаете (можно перейти к нужному разделу):
Принцип работы социальных кнопок
Чтобы понять, зачем нужны эти кнопочки для сайта, необходимо разобраться в принципе их действия. Он не сложен.
На страницах вашего сайта размещаются кнопки, нажав на которые, пользователь может легко и быстро поделиться этими страницами в своем аккаунте выбранной социальной сети (это называется репост). То есть в его ленте появляется ссылка на понравившуюся ему страницу. Эту ссылку с описанием видят его друзья и, часть из них, кому будет интересна данная тема, также смогут перейти на ваш сайт.
Получается, что посетители сами раскручивают ваш ресурс. Вирусный маркетинг в действии. Само собой, для того, чтобы эти действия давали результаты, качество статей вашего ресурса должно быть на высоком уровне. Делиться отстойными материалами никто не будет, тем более с друзьями. Поэтому, надо не только правильно писать статьи с точки зрения SEO, но и хорошо раскрывать тему для людей, используя понятный и комфортный язык подачи материала.
Таким образом, социальные кнопки упрощают публикацию ваших страниц. Людям не нужно копировать ссылку, открывать свои аккаунты в социалках, вставлять туда ссылки и делать описание – все автоматизировано. А практика показывает, что чем проще требуемое от пользователя интернета действие, тем более охотно он это действие выполнит.
Немного истории
Те социальные кнопки, которые мы видим сейчас – Facebook, Vkontakte, Google+ и т.д. не были первыми. Несколько лет назад подобные кнопки были популярны для различных сервисов закладок, наподобие bobrdobr или memori.
Но ощутимой пользы от них не было. Причиной этому была низкая популярность подобных сервисов. Кроме самих вебмастеров, которые с их помощью пытались продвигать сайты, ими мало кто пользовался. Там не было сообщества людей.
С распространением современных социалок ситуация изменилась. Эти сайты очень популярны, многие люди проводят в них по несколько часов в день, а часть пользователей, вообще не расстаются – мобильные приложения смартфонов это позволяют.
Социальные сети очень популярны, люди в них есть в большом количестве и эти люди с удовольствием смотрят интересующие их материалы.
Вы можете забрать к себе часть этого трафика.
Способы установки социальных кнопок на WordPress
Так как, практически все мои сайты созданы на платформе wordpress, я покажу установку социальных кнопок для этого движка. В качестве вступления к этому делу стоит отметить, что организовать эту процедуру можно тремя способами:
1. Ручная вставка кодов
Преимущество данного метода – все скрипты “прозрачны” и лежат на вашем сайте, а не подгружаются откуда-то еще.
Есть возможность установить коды кнопок каждой социальной сети вручную. Все социалки имеют соответствующие возможности. Их можно скопировать и вставить в нужные места вашего сайта. Иногда, это имеет смысл, но в большинстве случаев, особенно для непрофессиональных программистов, это лишний геморрой. Я от такого способа отказался сразу, так как вручную размещать коды нескольких кнопок не только муторно, но еще и по дизайну не всегда просто их скомпоновать.
Мы с вами немного схитрим и сделаем установку кнопок вручную, но объединив их в общий блок с помощью специального скрипта, который генерируется сервисом.
Открывайте сайт – share42.com
Генератор сразу размещен на главной и нам предстоит настроить внешний вид.
Первый шаг – выбор социальных сетей, для которых будет доступно быстрое расшаривание. Список очень большой, в реальности мало кто использует больше 10, я беру 5 – Facebook, Vkontakte, Google+, Odnoklassniki и Twitter.
Дальше нас ожидает еще ряд настроек, касающихся внешнего вида блока и особенностей сайта. Здесь мы подбираем вертикальный или горизонтальный формат, ограничение на одновременно выводимые кнопки (если их очень много, то получится слишком длинный и неудобный список). Кодировка счетчика должна соответствовать кодировке сайта.
Скачиваем скрипт и заливаем на хостинг
Перед скачиванием скрипта посмотрите как будут выглядеть соц. кнопки.
Далее, скачиваем папку с файлами скрипта и размещаем ее на своем хостинге через файловый менеджер хостинга или с помощью какого либо клиента, типа Filezilla или Total Commander. В инструкции об этом написано:
Вывод кнопок на страницы
Теперь остается подключить скрипт к страницам вашего сайта. Делается это с помощью кода, который будет либо универсальным, либо адаптированным под определенную CMS, я в примере выбрал WordPress и получил вот такой результат:
В последней строчке обратите внимание – надо прописать путь к папке, куда вы поместили скрипт – указать свой сайт.
Если вы выбрали вертикальную модель с плавающими кнопками, то код лучше всего вставить в подвал сайта (в WordPress это файл footer.php) прямо перед закрывающим тегом body.
В параметрах своего скрипта можно сделать кое-какие полезные изменения, например, увеличить или уменьшить отступы от края страницы или настроить свои иконки, указав для этого путь к папке с новыми иконками. Список возможных атрибутов приведен здесь (там на сайте он тоже есть с примерами).
После сохранения все должно заработать.
Я раньше использовал сервис UptoLike для вывода кнопок (ниже я о нем расскажу), но он постоянно обращался к посторонним сайтам, так как скрипты и файлы лежали там, из-за чего социальные кнопки долго загружались – что тормозило всю страницу. Когда поставил этот код, увеличилась скорость загрузки сайта, вместо 3,6 с стало 2,7 с – экономия почти в секунду – это весомая причина перейти на share42.
2. Плагины социальных кнопок для WordPress
WordPress всегда славился огромным количеством плагинов на все случаи жизни. Не исключение и кнопки для социальных сетей. Таких плагинов много, они разные, использовать можно практически любые. За несколько лет ведения блога я использовал несколько. В конечном итоге, остановился на Social Share Buttons.
В данный момент, через поиск плагинов найти его я не смог, поэтому выкладываю ссылку на скачивание – скачать плагин Social Share Buttons.
Этот плагин включает в себя все популярные социальные сети, а также твиттер, что весьма удобно, не нужно под каждую социалку искать свою примочку и пытаться потом их совместить. Достаточно поставить один плагин, настроить все как нравится и пользоваться.
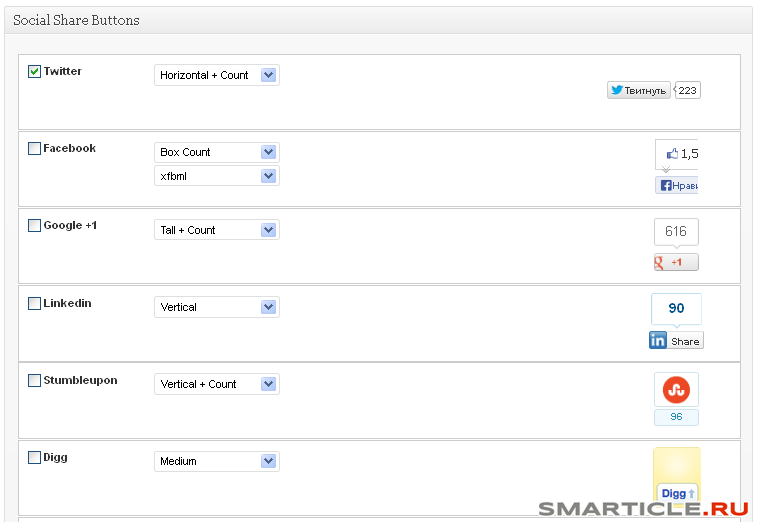
После установки и активации плагина (как установить плагин смотрите здесь) в админке wordpress появится вот такая кнопка:
Радует, что сей продукт работает на русском языке, благодаря чему не обязательно объяснять вам каждую мелочь, но ради приличия я все таки озвучу по разделам.
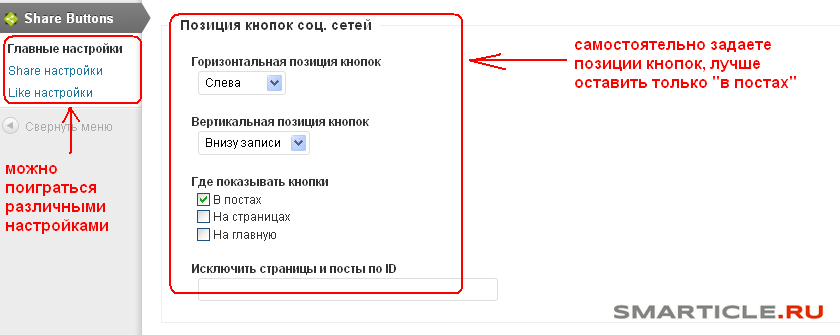
Главные настройки
Из значимых пунктов в этом разделе можно выделить следующие:
1. Генерация мета данных
Галочка стоит по умолчанию – это значит, что при нажатии на кнопку соц. Сетей будет подставляться не только ссылка на статью, но и прописываться заголовок с описанием. Впрочем, к чему я это говорю – даже на картинке есть эта подсказка.
2. Позиция кнопок соц. Сетей
Тоже все понятно. Указываем отображение кнопок перед или после поста. Кроме того, настраиваем их горизонтальное размещение справа, слева или посередине.
Дальше, указываем типы страниц, на которых кнопки будут отображаться. Можно, например, сделать только в статьях. По умолчанию присутствуют все три варианта.
При необходимости, можно исключить в ручную некоторые страницы, просто вписываете через запятую их ID.
3. Твиттер-аккаунт
В последнем поле этой страницы вы можете внести логин вашего твиттер-аккаунта. Благодаря этому к каждому ретвиту будет добавляться ваш логин с собачкой, что означает первоначальное авторство поста. Так сказать, это дополнительная раскрутка брэнда.
Для этой страницы все, про логотип я не рассказываю, ибо, считаю это лишним.
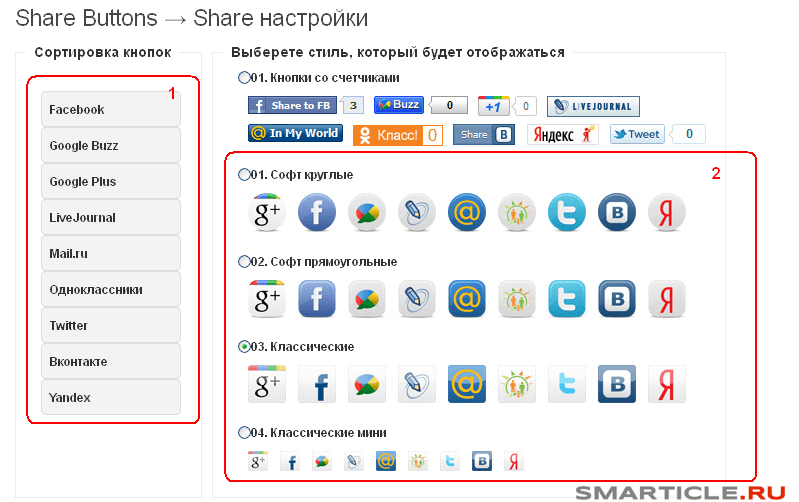
В этом разделе мы выбираем типы социальных сетей, которые буду присутствовать на наших кнопках «Поделиться». Не обязательно ставить все. Я рекомендую оставить только самые распространенные, так как выносить на сайт то, чем никто не пользуется бессмысленно.
После того как выберете типы кнопок и их дизайн – расставьте их в порядке, которые вам нравится – это позволяет сделать левый верхний блок.
В двух нижних строчках можно указать отступы от краев.
Like настройки
По аналогии с предыдущим разделом тут проводятся настройки социальных кнопок, но не перепоста, а «нравится». Честно говоря, я не вижу в них особого смысла, так как лайки не постят ваши статьи в ленту читателей, а только отвлекают пользователя от кнопок перепоста. Я рекомендую их просто отключить.
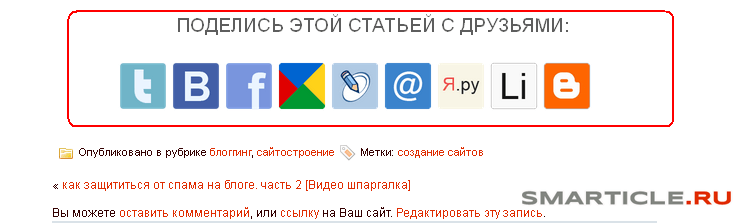
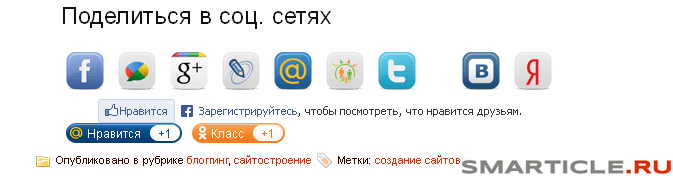
На этом настройка плагина Social Share Buttons закончена. После всех действий, выглядеть они будут примерно так:
Теперь переходим к последнему варианту размещения социальных кнопок wordpress.
3. Сервис для интеграции с социальными сетями UpToLike
*UpToLike работает не только на WordPress, можно прикрутить к любому сайту.
Фишка этого сервиса по сравнению с плагинами заключается в том, что он не только предоставляет настраиваемые кнопочки для сайта, но и собирает статистику по их нажатиям. В результате чего на сайте сервиса появляются наглядные графики, показывающие количество нажатий и количество переходов по опубликованным в социалках ссылкам.
Кроме того, использование лишних плагинов всегда замедляет работу сайта и увеличивает нагрузку на сервера, в данном случае, используя код сервиса мы этих проблем избегаем.
Еще у сервиса есть интересная фишка. Можно делать быстрый перепост не всей страницы, а лишь выделенного фрагмента. Выделяете нужный текст – на экране появляется кнопочка для публикации, очень удобно.
Ну и в дополнение, мое субъективное мнение. Кнопки от UpToLike удобнее и лучше вписываются в любой дизайн сайта.
Это причины, по которым я перешел с плагина на этот сервис. А сейчас, давайте я покажу как настроить код и куда его вставить в вашем сайте.
Для начала вам необходимо зайти на сайт uptolike.ru и создать там аккаунт. После того как вы окажетесь внутри, вам понадобится кнопочка «Создать проект» – она запускает процедуру.
В окошко необходимо вписать адрес вашего сайта.
После чего мы попадаем на страницу для настройки внешнего вида и расположения кнопок. Весьма удобно реализована сама настройка. С левой стороны находится меню для настройки различных параметров, а справа, на макете сайта, показывается, как будет выглядеть подобранный вами вариант.
Основные настройки
Назначение – по умолчанию стоит Share, это значит, что при нажатии социальной кнопки посетитель сайта поделится страницей в своем аккаунте. Можно выбрать вместо этого параметра лайки или подписку.
Расположение – тут есть несколько вариантов. Принципиально они разделены на две группы – либо кнопки встроены внутрь основной части сайта (первых 2 пункта), либо они привязываются к краю экрана и плавно перемещаются вместе с прокруткой страницы (последующие 4 пункта). Мне лично понравился вариант с привязкой к краю экрана и выбрал пункт «Слева». Не забывайте смотреть на правую часть, где на примере показывается расположение.
Показывать счетчик – как вы знаете, социальные сети ведут учет перепостов и, если вы хотите показать цифры посетителям, то включайте этот пункт. Общий и раздельный отражают либо один счетчик для всех кнопок в сумме, либо по каждой социальной кнопке отдельно.
Дополнительные возможности – цитирование дополняет ссылку на страницу ее описанием; following – включение этого параметра позволяет выводить окно с приглашением вступить в вашу группу или стать другом каждому, кто нажмет кнопку (потребуются дополнительные настройки).
Выбор социальных сетей
В этом пункте рассказывать нечего – проставляете галочки напротив тех вариантов, которые вам нужны.
Настройка стилей
Этот раздел предназначен для внешней настройки кнопок. Так сказать – поработай дизайнером. Возможности, конечно не безграничны, но поле для внесения индивидуальности имеется.
Кроме как на внешний вид эти настройки ни на что не влияют, поэтому рассказывать долго нет необходимости – просто меняйте, смотрите и выбирайте то, что вам понравится.
Настройки Follow
Этот раздел настроек включается только тогда, когда вы проставляете галочку в соответствующем квадратике из первого пункта.
Для начала в этом разделе вам необходимо выбрать те социальные сети, в которых вы хотите дружить с читателями. Посетителям будет предложено присоединиться только туда, где вы поставите галочку. Напротив выбранных элементов потребуется внести логин или адрес страницы для подписки.
Также, у вас есть возможность изменить заголовок и текст приглашения. На картинке выше вы видите пример такого пригласительного окна.
Что касается настройки проект – это все. Теперь необходимо добавить кнопки на сайт.
Вставка кода на сайт
В верхней части сайта UpToLike вы найдете специальную кнопку «Получить код». Жмете ее и копируете код из всплывшего окошка.
Теперь этот код надо вставить к вам на сайт. Он должен находиться внутри тега <body>, а вот его местоположение не имеет значения – в любом случае кнопки будут отображаться там где положено. Но, с точки зрения оптимизации работы сайта, все скрипты лучше размещать в самом конце кода, поэтому я выбрал файл footer.php, отвечающий за подвал блога.
Коды самого файла зависят от темы оформления, используемой wordpress, но это не важно. Пролистываете файл до конца вниз и вставляете код перед закрывающим тегом </body>, если его нет в этом файле, то, просто, в самом низу, под всем текстом.
Дополнительно, рекомендую окружить код социальных кнопок тегами <noindex>код</noindex>, для того, чтобы закрыть его от индексации Яндексом (лишние исходящие ссылки от кнопок нам не нужны).
После внесенных изменений, сохраняете файл и можете наслаждаться социальными кнопками в вашем wordpress блоге.
На сегодня у меня все, хорошего вам трафика.
Успехов, Дмитрий Жилин
Каким способом добавить соцкнопки на сайт Joomla
 Для продвижения веб-ресурса все способы хороши, главное чтобы действия, связанные с SEO-оптимизацией были не во вред. Как говорится, все должно идти своим чередом и всего должно быть в меру. Так уж сложилось, что сейчас практически у каждого человека есть своя страничка в соцсетях. Так почему бы из этого не изъять пользу и не установить социальные кнопки на сайт, ведь тем самым можно привлечь дополнительный трафик и приумножить количество посетителей.
Для продвижения веб-ресурса все способы хороши, главное чтобы действия, связанные с SEO-оптимизацией были не во вред. Как говорится, все должно идти своим чередом и всего должно быть в меру. Так уж сложилось, что сейчас практически у каждого человека есть своя страничка в соцсетях. Так почему бы из этого не изъять пользу и не установить социальные кнопки на сайт, ведь тем самым можно привлечь дополнительный трафик и приумножить количество посетителей.
Зачем сайту социальные кнопки
Выше мимолетом уже упоминалось, что добавляя социальные кнопки на сайт, вебмастер таким способом привлекает дополнительную аудиторию, которая изъяв со статьи какую-нибудь пользу, может нажать поделиться. Конечно, данный способ не является стопроцентным, но все же, как дополнительный инструмент продвижения сайта и привлечения новых читателей, он весьма хорош.
Установка социальных кнопок выгодна обеим сторонам. Владелец сайта получает дополнительную возможность привлечения посетителей на сайт, посетитель — удобные кнопки, с помощью которых он без лишних движений может добавить понравившуюся полезную статью к себе на стену.
Данный способ привлечения трафика может работать как в активном, так и пассивном режиме. Давайте более подробно разберем этот аспект.
Активный (штучный) режим особенно полезен и продуктивен для сайтов с низкой посещаемостью, так как позволяет интенсивно пиарить веб-проект во всевозможных социальных сетях. При достаточном времени можно постить страницы сайта своими силами. Если же со временем у вас не задалось, платите денежку и за вас это сделают другие. Та же самая биржа Advego ярчайший тому пример.
Пассивный (естественный) способ подразумевает целесообразное непринужденное нажатие кнопки поделиться, связанное с полезностью материала.
В какое место добавить социальные кнопки
От того на сколько кнопки социальных сетей будут эффективными зависят не только ваши действия, но и их место расположения. Наиболее удачно социальные кнопки смотрятся в конце материала. Если установить их в правом или левом месте вывода блоков, они будут практически бесполезными. То же самое касается положения в начале статьи, поскольку читатель лишь ознакомившись с материалом, решается кликнуть поделиться.
Где взять рабочие социальные кнопки для Joomla
К счастью никакого дефицита на соцкнопки нет. В зависимости от предпочтений и предубеждений я приготовил для вас перечень отличных рабочих лично мною проверенных социальных кнопок. Ниже вашему вниманию будут представлены как плагины, так и специальные сервисы генерирования скрипта соцкнопок.
Сервисы социальных кнопок
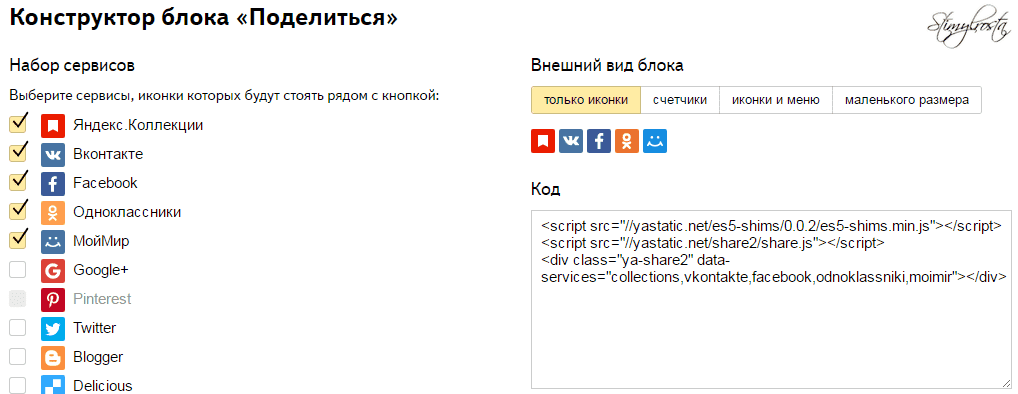
— Кнопки социальных сетей на сайт от Яндекса. Для того чтобы скачать скрипт социальных кнопок перейдите по ссылке, опуститесь немного ниже по странице и выберите — Блок «Поделиться». Далее вашему вниманию будет представлен «Набор сервисов», из которого нужно выбрать кнопки, которые бы вы хотели видеть у себя на сайте. Кроме этого можно выбрать внешний вид кнопок (только иконки, счетчики, иконки и меню, маленького размера). В поле «Код» будет сгенерирован скрипт, который и нужно вставить на сайт.

— Сервис Pluso. Здесь в отличие от Яндекса можно выбрать стиль кнопок и их горизонтальное или вертикальное расположение, сделать их большими, средними или маленькими, подобрать форму (квадратная или круглая), добавить фон и счетчик. Код для копирования доступен на той же странице.

— Share42.com. О тонкостях установочного процесса написано в статье «Плавающие вертикальные социальные кнопки».
— Uptolike.ru. На мой взгляд, наиболее привлекательный сервис, о котором более подробно можно узнать перейдя по ссылке.
На каждом из представленных сервисов скачать социальные кнопки для сайта можно абсолютно бесплатно.
Плагины социальных кнопок для Joomla 3
— JL Like. Замечательный плагин, в котором собраны все популярные и известные для нашего славянского пользователя социальные кнопки. Иконки имеют круглую форму и оснащены счетчиками подсчетов голосов. Кнопки можно установить вверху статьи или под статьей, с левой или правой ее стороны. Предусмотрена возможность размещения текста над кнопками (что-то наподобие «Поделиться с друзьями»). При необходимости можно отключить определенную категорию для вывода. Не забудьте активировать плагин в «Менеджере плагинов» после установки.
Среди недостатков плагина – внешняя ссылка, которая удаляется сразу же после приобретения платной версии.

PS: Если постараться от нее можно избавиться самому 🙂
— AddToAny. Еще одно хорошее решение – квадратные кнопки с небольшим закруглённым радиусом. Кнопки можно установить под статьей или над статьей, а также в обоих местах одновременно. В меню плагина существует специальное поле, в которое можно внести id исключенных категорий, в которых вы не желаете видеть кнопки. Плагин включается в «Менеджере плагинов».

Среди недостатков – непонятно каким образом, вылезшая битая ссылка и невозможность вывести кнопку «Одноклассники». Возможно, у вас с этим проблем не будет.
— SocButtons. Пожалуй, наиболее распиаренный плагин социальных кнопок для Joomla. Лично у меня с этими социальными кнопками не срослось, так как они каким-то непонятным образом у меня на сайте обрезались. Да и внешне они, мягко говоря, не очень. Но как говорится на вкус и цвет товарищей нет.

Среди недостатков: скрытая внешняя ссылка на сайт разработчика.
Как добавить скрипт социальных кнопок на сайт Joomla
Почему мы остановимся на установке кода, да потому что на сервисах предусматривается возможность выбора наиболее подходящего вида (дизайна) социальных кнопок, который по максимуму впишется на ваш сайт.
Для добавления кода можно воспользоваться плагином MultiAds. По существу с его помощью установка скрипта занимает несколько минут. К тому же с помощью данного расширения кнопки можно установить в наиболее выгодную позицию – под тело статьи. Но есть одно существенное «Но», вагон и тележка скрытых внешних ссылок, которые закодированы таким образом, что в их поиске можно и шею свернуть. Конечно, если это вас не смущает на этом можно и порешить, а для тех, кто считает наличие внешних ссылок неприемлемым уместно дочитать пост до конца.
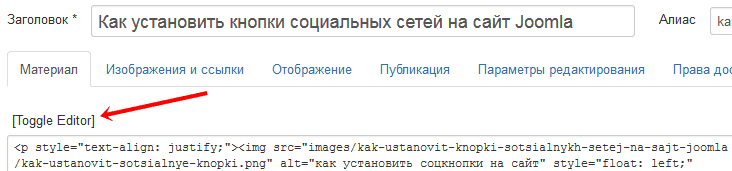
Данная инструкция будет полезна в первую очередь для новичков. Для добавления скрипта социальных кнопок под тело статьи нам понадобится замечательный текстовый редактор JCE. Перейдя в материалы необходимо переключить JCE в режим HTML нажав вверху словосочетание [Toggle Editor].

Здесь нужно перекрутить ползунок в нижнюю область редактора HTML и добавить полученный скрипт социальных кнопок. Данный способ более трудоемкий, нежели использование плагина MultiAds, так как предусматривает установку кода каждый раз вручную. Но среди его достоинств — возможность подбора социальных кнопок в соответствии с дизайном сайта, отсутствие внешних ссылок и одним плагином меньше.
PS: После недавнего обновления текстового редактора JCE для вызова и правки html кода нужно нажать в правом верхнем углу кнопку «Code» (исправлено 26.11.2016).

Важный момент! После вставки скрипта материал необходимо сохранить и закрыть в режиме просмотра кода, иначе скрипт слетит и его нужно будет вставить повторно.
Надеюсь, у вас после прочтения статьи вопрос разрешенный, и теперь вы знаете, как установить кнопки социальных сетей на сайт Joomla.
Для облегчения поставленной задачи рекомендую использовать плагин для сайтов под управлением Joomla — Modules Anywhere. Достаточно установить расширение, зайти в «Менеджер Модулей» и создать стандартный HTML модуль, скопировав и вставив в него скрипт, присвоив ему имя, к примеру — social buttons. Теперь в панели создания материалов появится дополнительная кнопка «Module». Достаточно установить курсор внизу тела статьи, кликнуть по свежеиспеченной кнопке и выбрать модуль, отвечающий за вывод социальных кнопок. Отныне можно не опасаться, что код слетит и уверенно исправлять в материалах какие-то оплошности.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Как установить кнопки социальных сетей (расшаривания) на сайт?
Всем привет! На связи с Вами Макс Метелев, а это значит, что настало время следующей практической статьи для начинающих интернет предпринимателей. На сегодня я заготовил для вас пост на тему – как установить кнопки соц. сетей на свой сайт.
Статья будет достаточно обширная, в ней постараюсь охватить все, что касается соц. кнопок и как они помогают в раскрутке вашего бизнеса, вашего бренда и ваших статей, при условии, что они несут практическую пользу для читателя.
Давайте начнем с установки тех плагинов кнопок соц.сетей на сайт, которыми я пользуюсь сам. Итак, все по порядку.
Плагины социальных кнопок WP SOCIAL BUTTONS
Я выделил здесь плагин соц. кнопок под названием WP Social Buttons. Он достаточно прост в установке, собственно как и все другие плагины на wordpress. Меню настроек выполнено на русском языке, что также очень удобно. Все интуитивно понятно, даже для суперчайника=)
Скачать этот плагин можно здесь — WP SOCIAL BUTTONS
Установка плагина стандартная, как и у всех, либо через файловый менеджер заливаете содержимое в папку plugins вашего хостинга, либо через админ панель самого вордпресс, через раздел меню — «Плагины».
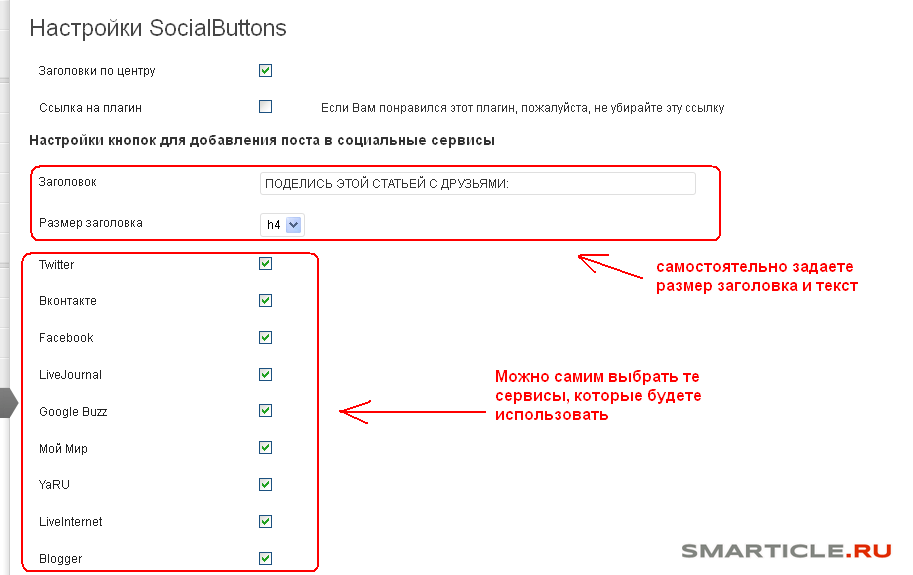
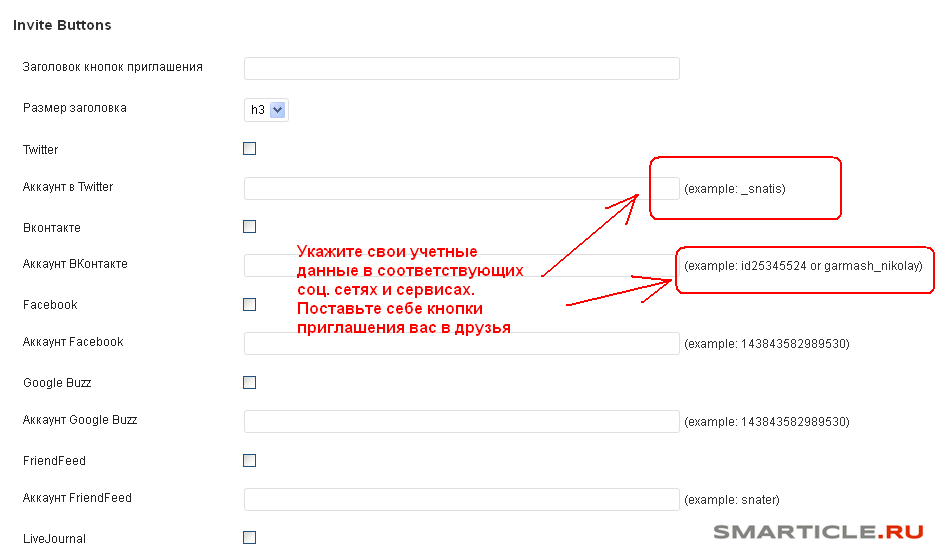
В самих настройках можно выбрать размер кнопок, изменить текст для заголовка, выбрать определенные кнопки соц. сетей и сервисов, а также задать свои учетные данные в тех соц. сетях, в которых вы зарегистрировались, т.е предусмотрена возможность приглашать вас в друзья.



Потом просто сохраняйте все изменения и начинайте внедрять на своих блогах и сайтах.
Вот как выглядит плагин после установки.

Почему очень важно использовать кнопки поделиться в соц. сетях, так это потому, что вы после того, как человек прочел вашу статью, призываете сделать полезное для вас действие. Вашему подписчику понравилось содержание, он остался доволен, так пускай вознаградит вас обычным цитированием записи блога у себя на страничке в соц. сетях. Тут выигрывают все и вы и подписчик.
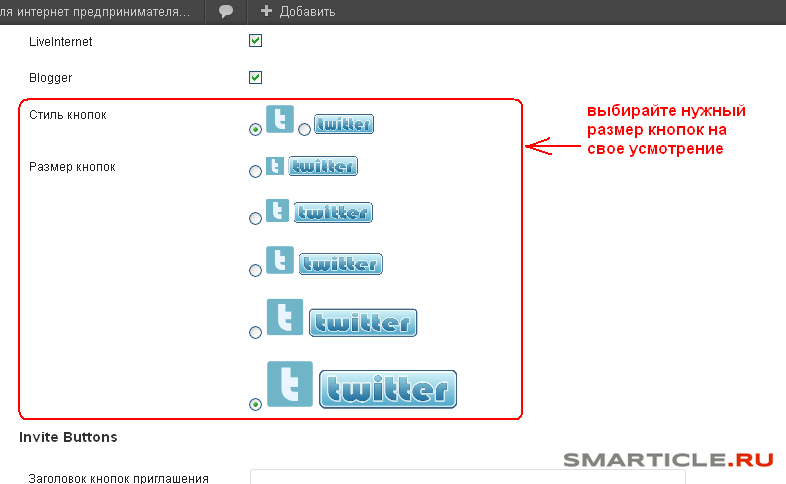
Тоже достаточно интересный плагин, удобен тем, что поддерживает русский язык. Также есть много вариантов дизайна кнопок. Вот, например, как они могут выглядеть.

- Здесь вы можете самостоятельно ранжировать соц. сети по своему порядку и переставлять их на ваше усмотрение.
- Разнообразный дизайн для кнопок (выбираете и сохраняете).
Вот что получится в итоге (я выбрал софт прямоугольные).

Также в главных настройках плагина вы можете выбрать, где вы будете размещать блок с социальными кнопками.

Скачайте его здесь — SOCIAL SHARE BUTTON
Плагин Easy Buttons
Очень компактный и интересный плагин, к сожалению, не работает с такими российскими гигантами, как Вконтакте, зато есть много других сервисов, например twitter, facebook и другие.
Какие его возможности:
- Можно выбрать отображение (горизонтальное, вертикальное, снизу, сверху).
- Выбрать форму и размер кнопок.
- При клике выбрать либо открыть в новом окне страницу или же остаться в текущем.
- Добавление атрибута rel=”nofollow” (запретить индексацию поисковым роботам, очень удобная «фишка»).
- Добавить свою Rss ленту, а также подключить аккаунты социальных сетей.
Единственный минус – на английском. Если вы в ладах с инглишем, то проблем и непонимания не будет.
Скачать этот плагин вы можете здесь – EASY BUTTONS
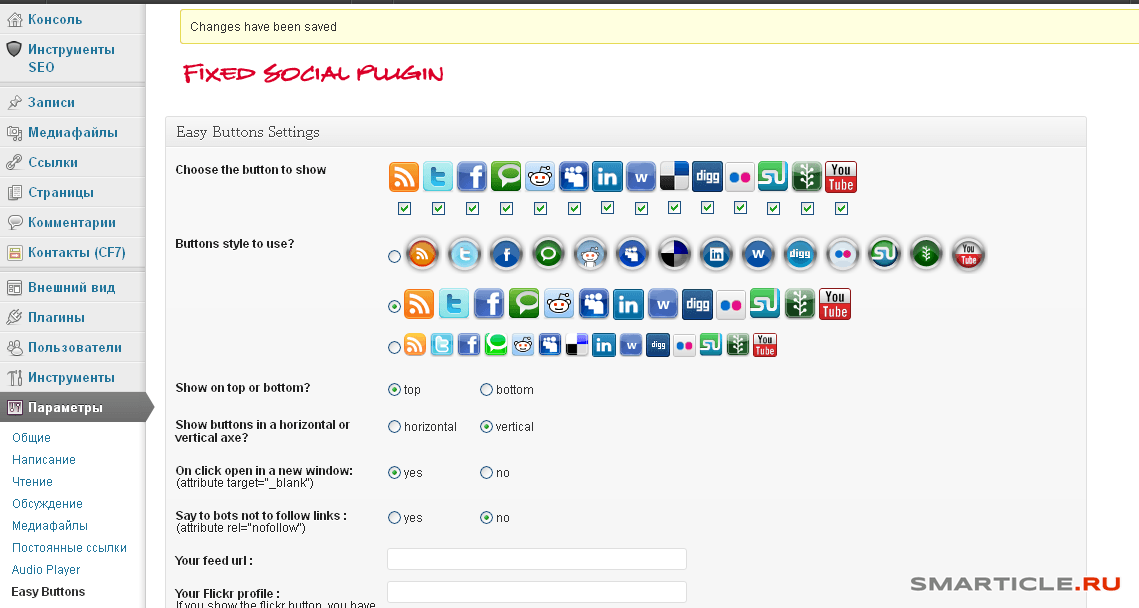
Вот как выглядит админка плагина. Достаточно красиво и стильно.

Как видите, выбор сервисов просто огромен, правда большая часть зарубежные, но это не страшно, например все пользуются Rss лентой, фейсбуком, твиттером, youtube. Можно их оставить в качестве основных.
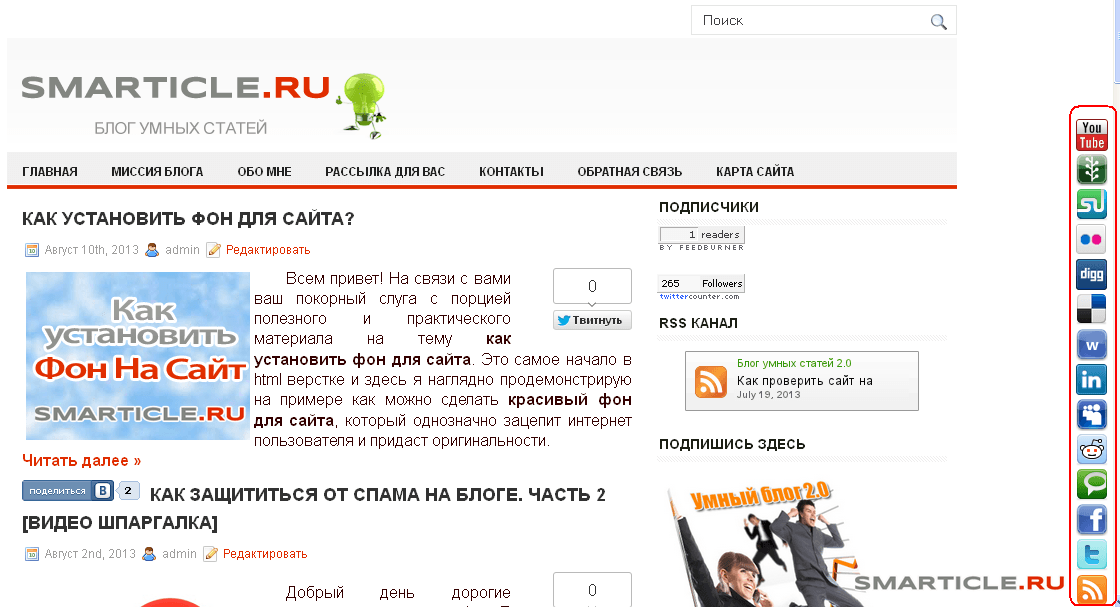
Плагин в браузере смотрится просто классно.

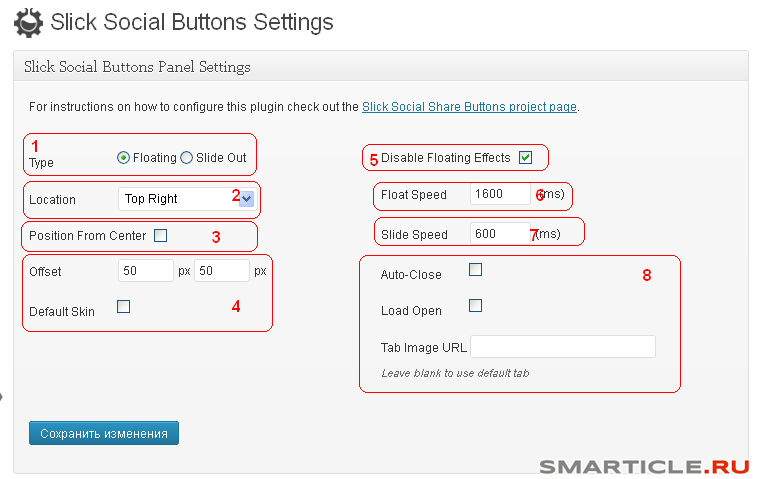
А это уже поинтереснее, скажу я вам. Плагин обладает множеством настроек и функций. Давайте обо всех и поговорим.

- Тип «Floating» — плавающий тип кнопок, «Slide out» — находится за пределами. Если вы установите первый вариант то ваша кнопка будет перемещаться вместе с вами по странице, например вы спускаетесь вниз записи и блок с кнопками тоже. Во втором случае, кнопки будут закреплены строго в определенном месте, например, в записи.
- «Location» — здесь вы выбираете как будет размещаться ваша кнопка, или она будет вверху, либо снизу, либо внизу справа, внизу слева, вверху справа, вверху слева. Здесь уже поиграйтесь, чтоб удачно вписались кнопки в дизайн вашего шаблона блога.
- «Position from center». Также можно выбрать позицию относительно центра, установив галочку в соответствующем чекбоксе, т. е где бы вы не находились на странице, кнопка будет располагаться аккурат по центру, можно задавать размеры в пикселях (при включении разумеется).
- «Offset» (смещение) — указав параметры, можно сместить кнопку в определенное место.
- «Disable Floating Effects» — отключение плавающего эффекта, если хотите чтобы блок с кнопками у вас был фиксированным, т.е закрепленным в определенном месте.
- «Float Speed» — скорость плавающей кнопки. Рекомендуется не устанавливать слишком маленькое значение, поскольку «эффект» сразу теряется.
- «Slide Speed» — этот пункт отвечает за скорость, с которой будет открываться и закрываться кнопка.
- «Auto-Close» — например, если пользователь сделает ретвит вашей записи или поставит like, то кнопка просто исчезнет. «Load Open» — если установить такой режим, то кнопка никуда деваться не будет и всегда будет открыта. «Tab Image Url» — можете поставить свое изображение на кнопку, а если не хотите, то оставьте это поле пустым по умолчанию, тогда будут стандартные иконки.
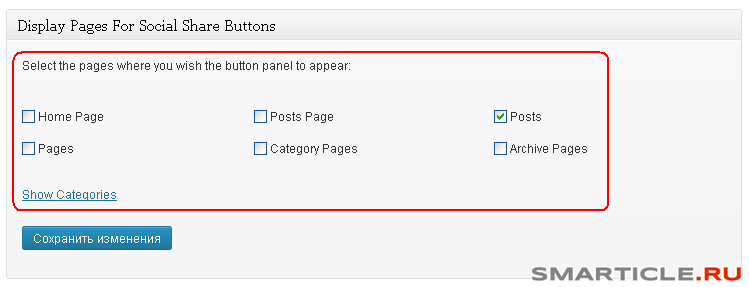
Далее нажимаем сохранить изменения.Следующий пункт настроек звучит как «Отображение ваших кнопок на странице».
Иными словами, в этом меню вы выбираете где вы хотите, чтобы блок с кнопками находился, и можете соответственно проставить галочки в этих местах.

- Home Page – только на домашней странице.
- Pages – просто на страницах.
- Posts Page – кнопка будет отображаться на главной странице.
- Category Pages – в категориях.
- Posts – в сообщениях вашего блога.
- Archive Pages – в архивах.
Я рекомендую устанавливать эту кнопку везде, чтобы посетитель всегда имел возможность сделать полезное для вас действие, т.е максимально возможными способами сделать репост вашей записи. Также ставьте все галочки.
Далее снова жмем на «сохранить изменения». Следующим пунктом вы выбираете, какие соц. сервисы вы хотите видеть у себя на сайте. Тут все просто, ставите галочки и нажимаете сохранить изменения.

Далее следует «Дополнительная информация».

- Вводите свое имя в твиттере. Например мой ник @max_metelev. В это поле я ввожу имя без знака @
- Пишите Id своей группы в facebook.
- Facebook Admin Id – указываете свой личным id в facebook.
- Копируете путь к изображению или оставляете это поле пустым.
- В принципе тоже самое.
Не забываем сохранять изменения.
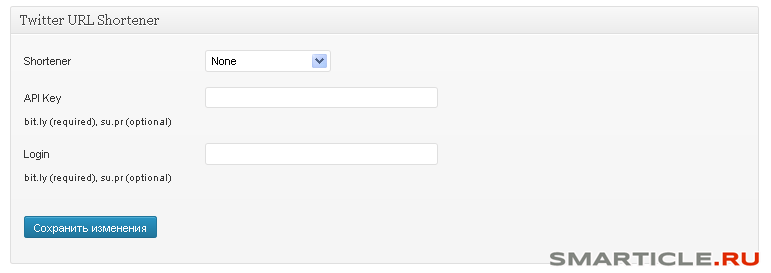
Twitter URL shortener

Shortener – здесь вы указываете с помощью какого сервиса вы будете укорачивать ссылки твиттера. Твиттер ставит ограничение на длину сообщения в 140 символов, поэтому длинные ссылки лучше обрезать.
Скачать плагин вы можете здесь — SLICK SOCIAL SHARE BUTTONS
Ну вот, о плагинах социальных кнопок поговорили, теперь настало время поговорить о сервисах социальных кнопок.
Сервисы социальных кнопок
Если вам не особо хочется устанавливать плагины социальных кнопок, то можете устремить свой взор на сервисы социальных кнопок. Здесь с одной стороны просто, а с другой, тем, кто не сведущ в коде придется сложновато, но это дело поправимое.
В этом разделе я расскажу вам про самые популярные сервисы. Вам останется только выбрать понравившийся и начать им пользоваться.
ADDTHIS.COM
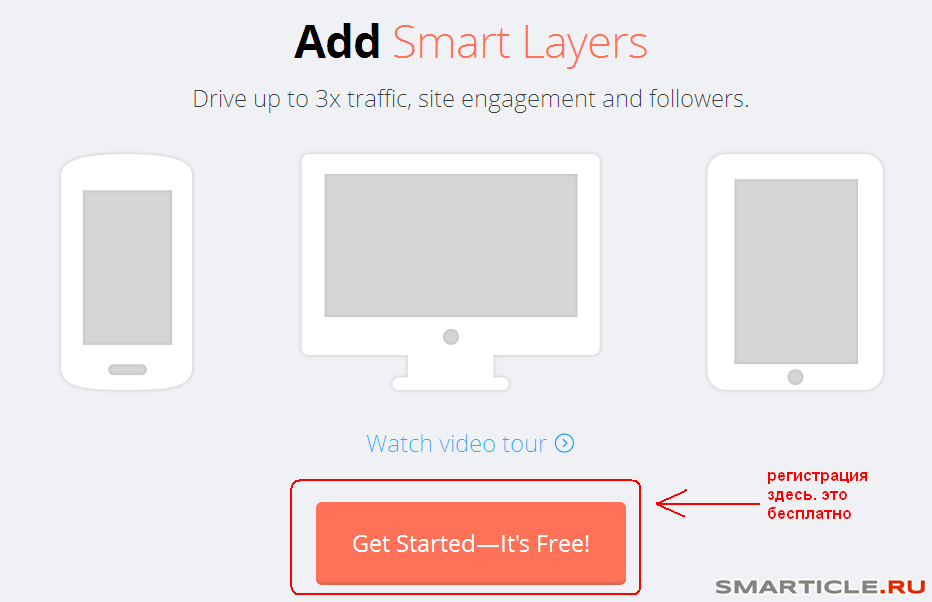
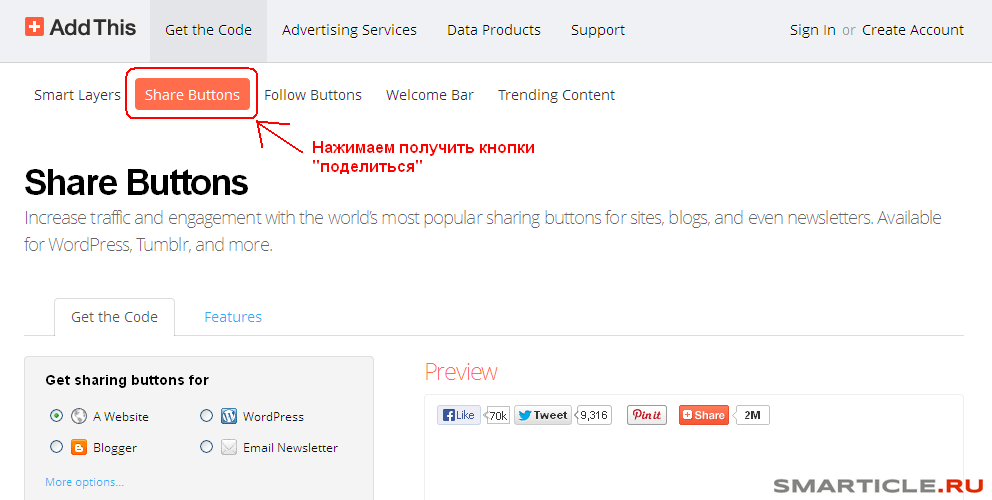
Вот как выглядит главная страница. С нее и начнем.

Далее нам нужно получить те самые кнопки, которые мы будем вставлять в код шаблона нашего блога.

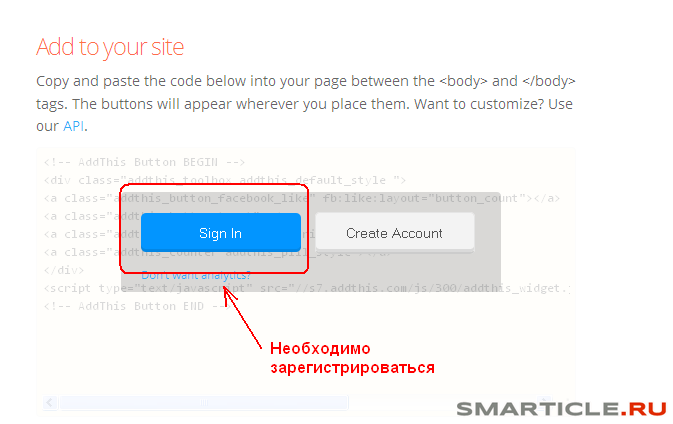
Чтобы получить код с нужным дизайном и расположением кнопок нам необходимо зарегистрироваться.

Регистрация простая, вам нужно ввести свой адрес электронной почты и пароль, и все. Далее вам станут доступны все операции с копированием кода.
Вариантов вставить кнопки существует несколько, либо использовать плагин вордпресс, либо вставить в нужном месте фрагмент кода. Я остановился на варианте вставки кода. Вот что делаем дальше.

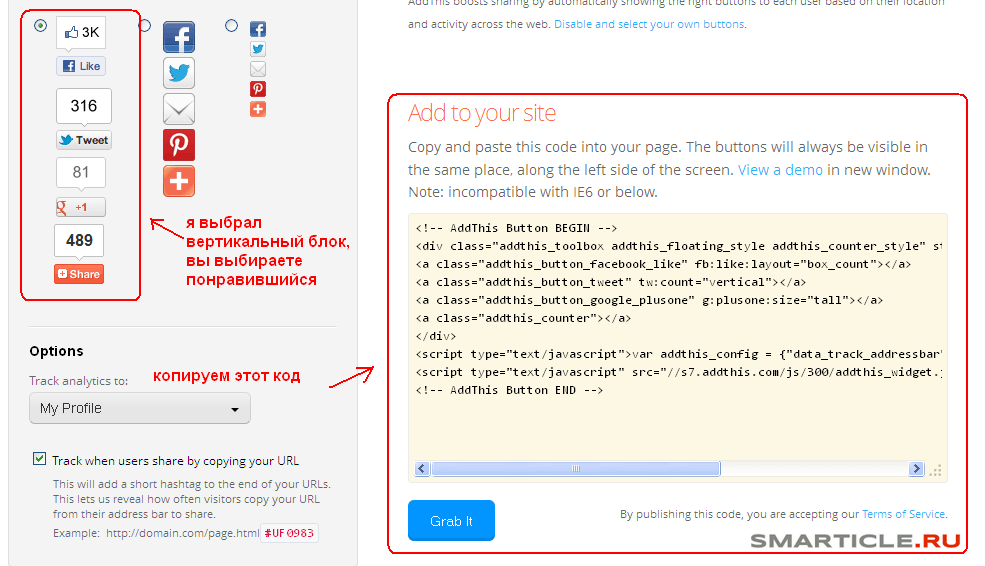
Мне понравился вертикальный вариант расположения кнопок, вы можете выбрать абсолютно любой. После этого копируем код в правом окне, либо обычным способом ctrl+с, или клацаем клавишу Grab It, что тоже самое.
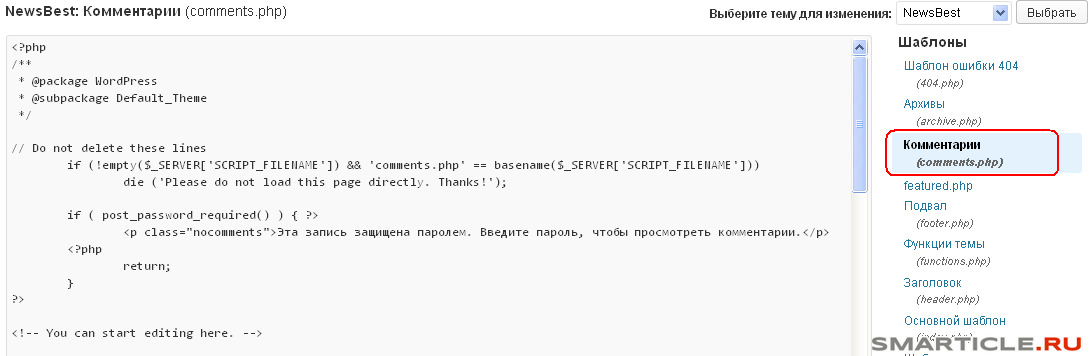
Вставлять этот код будем в странице с комментариями. (Все картинки кликабельны)

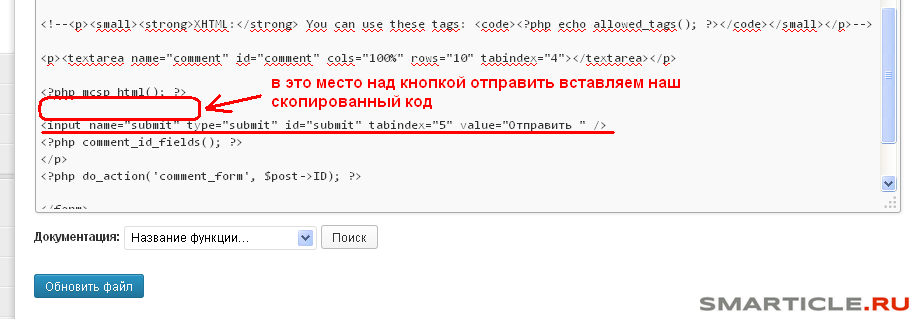
В коде комментариев ищем вот это место

И вставляем наш скопированный код в место указанное стрелкой и нажимаем обновить файл.Вот что должно получиться, если мы все сделали правильно.

Когда мы спускаемся к низу записи, блок с кнопками также скользит вместе с нами. Я считаю, что очень даже удобно.
СЕРВИС ОДНА КНОПКА
В начале жмем «получить кнопку»

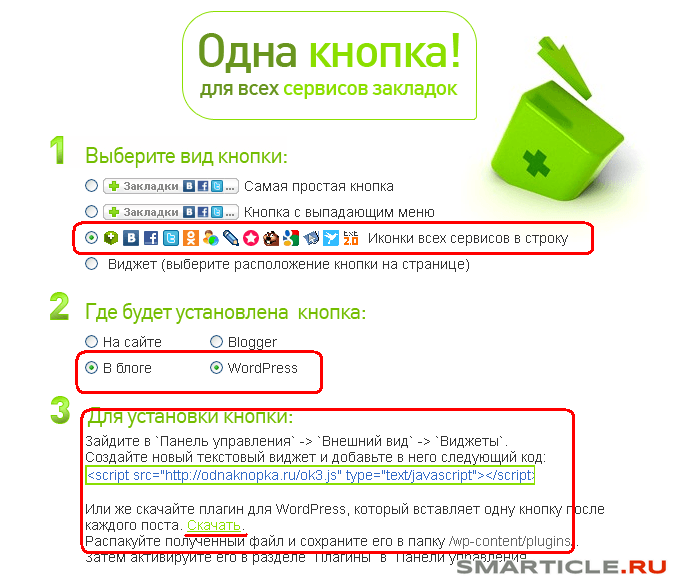
Далее выбираем нужный нам формат и нажимаем где будет стоять кнопка и, соответственно, получить код.

Тут все просто, выбираем, что хотим кнопку видеть на блоге Вордпресс, скачиваем уже готовый для этого случая плагин и устанавливаем его стандартно через раздел «Плагин» вашей админ панели. В итоге должно получиться следующее.
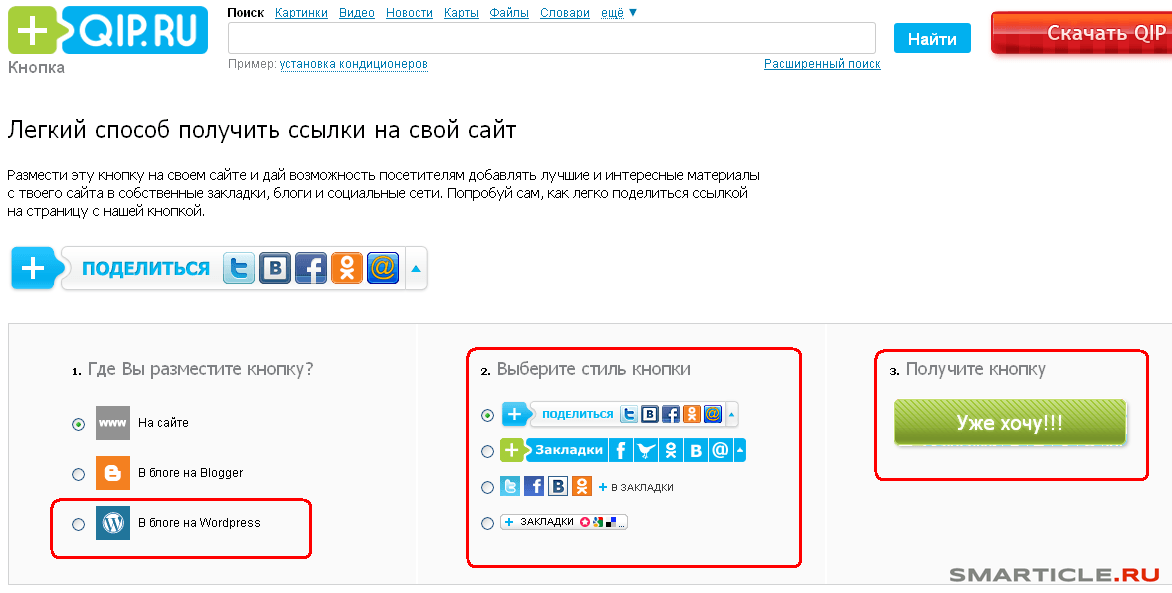
СЕРВИС PIP.QIP

Механизм аналогичный у всех сервисов. Выбираете движок на котором работает ваш сайт, подбираете нужный стиль кнопок и получайте свою кнопку. Все проще простого! В шаблон сайта вставляем вот этот код.

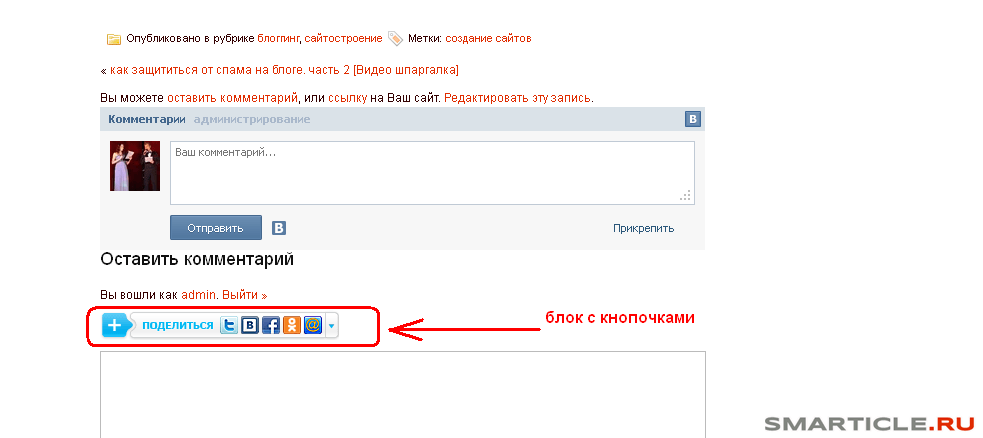
Вы его просто копируете и вставляете например в ту же страницу «комментарии» (comment.php) в настройках внешнего вида вашего блога. Об этом я уже писал, так что повторяться не буду. В итоге у вас будет такой блок на сайте.

СЕРВИС SHARE42.COM
На мой взгляд, достойный сервис. В нем есть практически все социальные сети и сервисы и более того, можно выбрать определенные сервисы, задать конкретные размеры и получить готовый к размещению код. Очень удобно и просто.

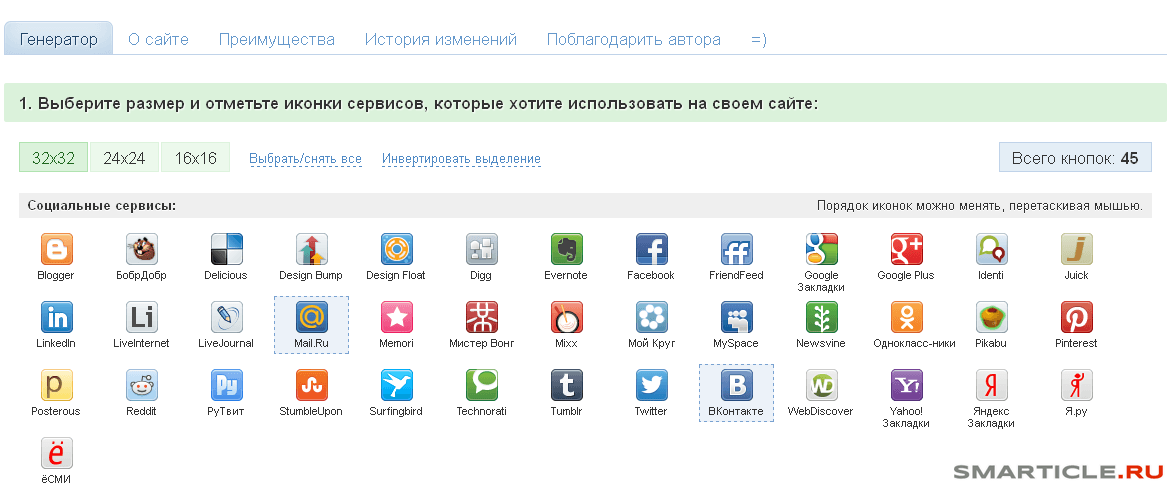
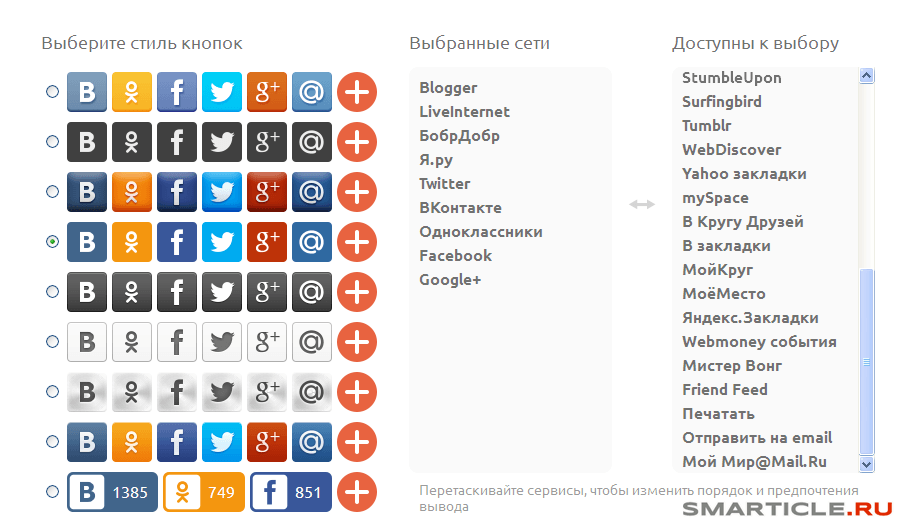
Я решил выбрать следующие кнопки:
- В контакте
- Mail.ru
- Blogger
- Одноклассники
- Google plus
- Livejournal
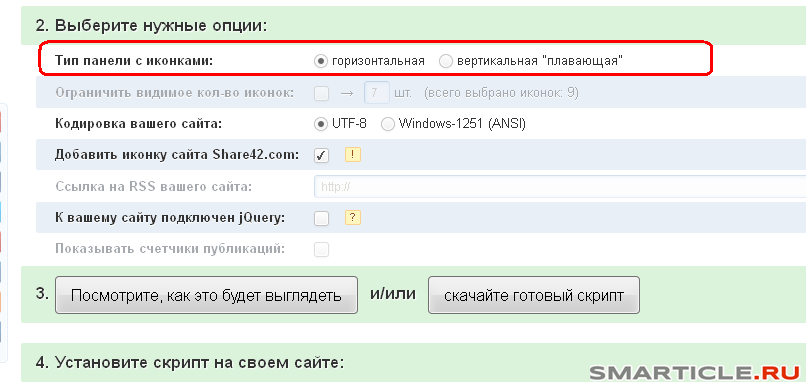
Размер решил выбрать средний 24х24. Далее можно поиграться с опциями.

Я оставил горизонтальное размещение, остальные настройки не трогал, оставил как есть.
Далее немного придется покопаться и потрудиться с настройками.
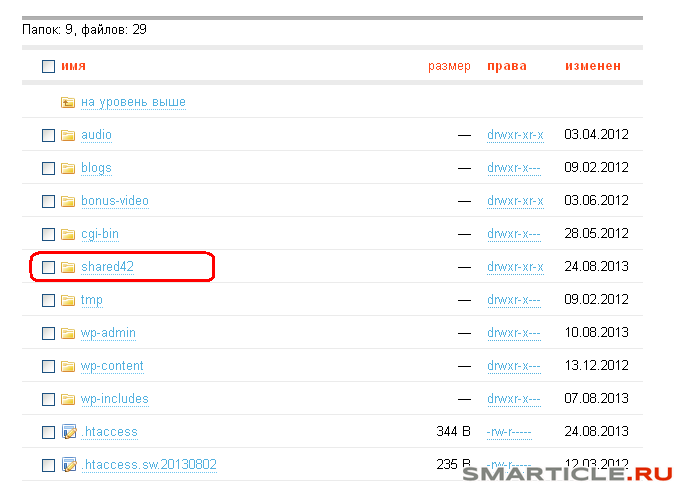
Вам необходимо будет скачать готовый скрипт и создать у себя на хостинге, где лежит ваш сайт папку Shared42. Вот как я это сделал у себя.

В эту папку загрузить скрипт, который вы скачали с сайта и обязательно его разархивировать прямо в самой папке, благо хостинги эту возможность предоставляют.
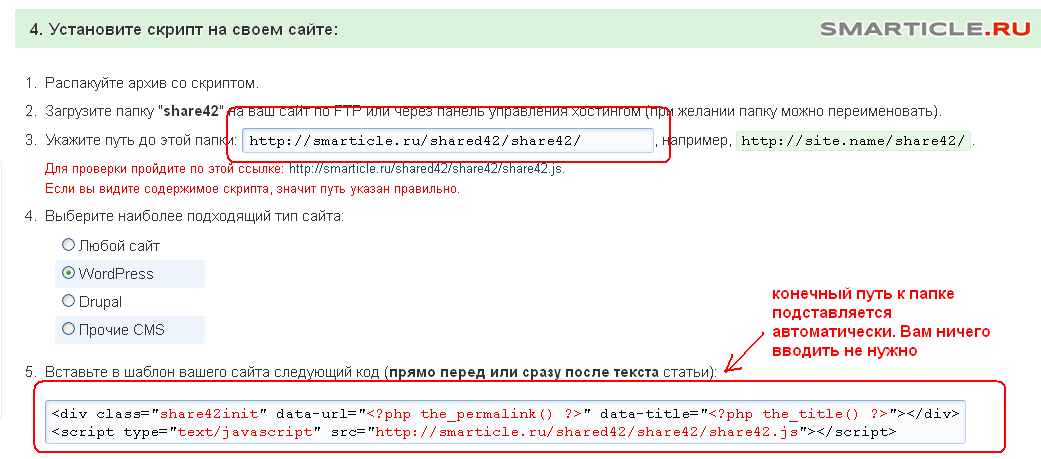
Далее вам нужно будет указать конечный путь к этой папке прямо на сайте shared42.com
В моем случае получилось следующее.

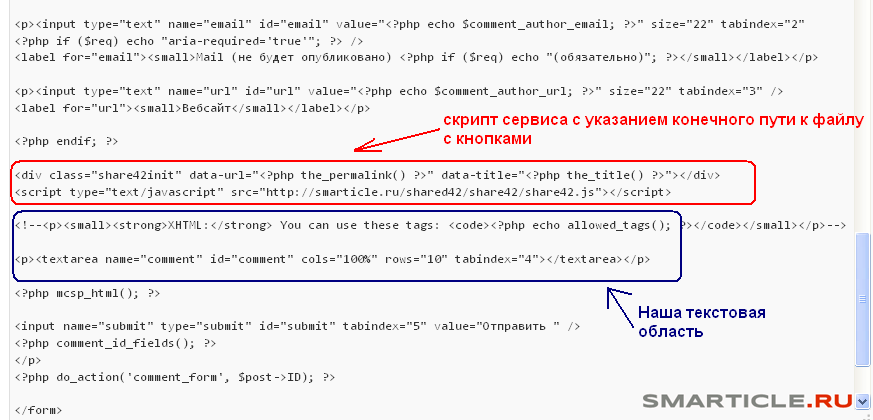
Далее копируем код, который указан под пунктом 5 и вставляем его в страницу comments.php (Внешний Вид – Редактор – Comments.php) над формой отправки комментария. В моем случае вставляем вот здесь.

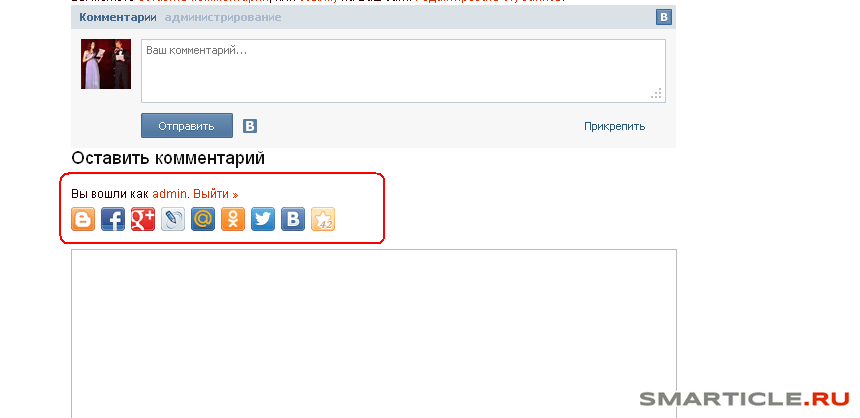
И в итоге мы имеем следующий вид.

СЕРВИС PLUSO.RU
Также значимый сервис. Тоже доволен его функционалом и простотой использования. Давайте посмотрим на алгоритм добавления кнопок.

Очень удобная панель выбора нужных сервисов, двойным нажатием мышки вы выбираете что у вас будет помещено в ленту кнопок.
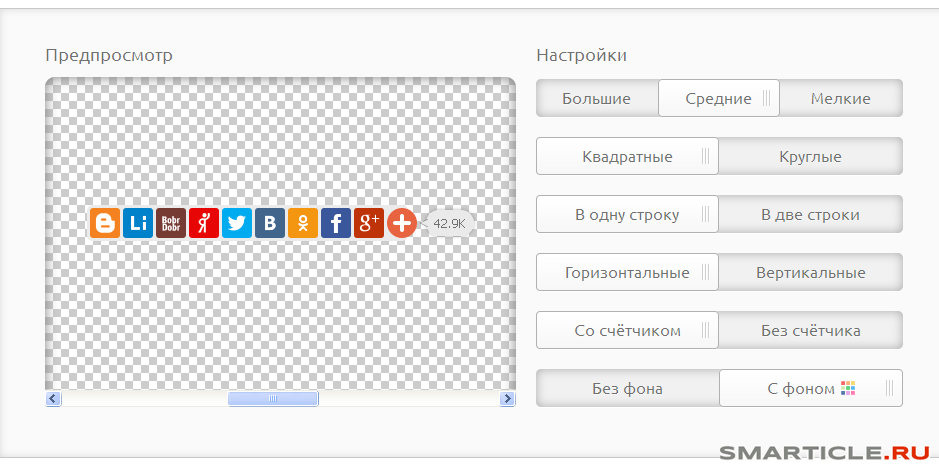
Далее выбираете нужный размер и позиционирование кнопок на странице вашего ресурса. Также есть предпросмотр, т.е можно увидеть как будет выглядеть блок на сайте.

Здесь уже балуйтесь как хотите, либо вертикальные, либо горизонтальные ставьте.
Затем копируйте полученный код ниже и вставляете в запись comments.php, как мы это проделывали раньше. На выходе получаем следующее.

Уфф, думаю что на этом и остановимся. Материал получился довольно большой, не мог я кратко его изложить, ведь для новичков стараюсь.
Если у вас остались вопросы, задавайте их в комментариях или через форму обратной связи. Ниже для вас специально будет видео шпаргалка, чтобы вы не допустили ошибок при установке плагинов и сервисов соц. кнопок. Всем добра и удачи!

[sociallocker id=»3259″][/sociallocker]
Как поставить кнопки социальных сетей на сайт
Здравствуйте, дорогие друзья! Наша сегодняшняя тема – как поставить кнопки социальных сетей на сайт. Это очень важно, т.к. это напрямую влияет на продвижение Вашего сайта. С одной стороны, когда посетитель нашего сайта делится ссылкой на статью в социальных сетях, мы естественно получаем внешние ссылки на свой сайт, а с другой стороны дополнительную посещаемость, т.к. пользователи, если им статья интересна, будут переходит на сайт, чтобы почитать ее. Итак, давайте будем разбираться в этой несложной задаче!
Добавление кнопок социальных сетей на сайт путем вставки html-кода
Какие социальные кнопки бывают
Существует множество сервисов, которые дают кнопки социальных сетей. Суть их такова, что Вы заходите на сайт, выбираете количество кнопок, размер, дизайн и др.
Заходим на один из таких сервисов и настраиваем внешний вид кнопок. После всех настроек в окне «Код» появится html-код, который нужно скопировать в буфер обмена. Сформированный html-код надо просто вставить в любое место Вашего сайта.
Например, как это выглядит в Яндексе.

Вот ссылка на данный сервис Яндекса.
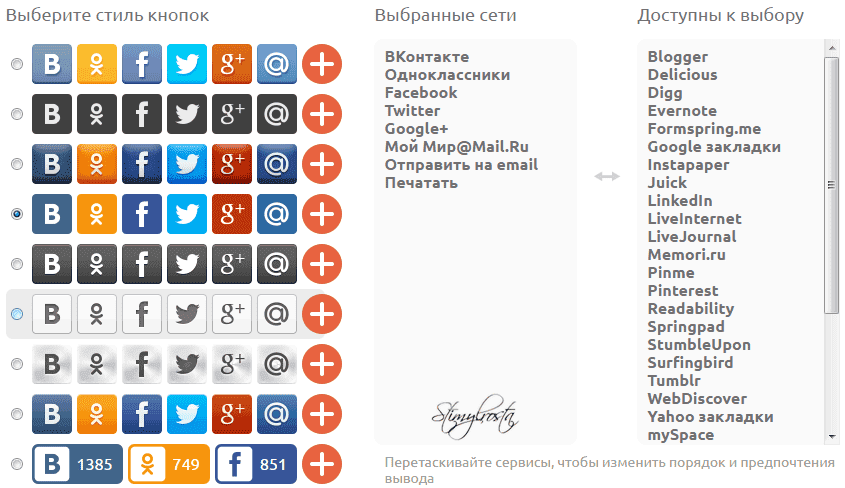
Вот как выглядят кнопки популярного сервиса Pluso.

Ссылка на сервис Pluso.
Я думаю вы поняли примерно, что представляют из себя социальные кнопки. Таких сервисов очень много, выбирайте на свой вкус!
Вставляем кнопки соц сетей для сайта WordPress
Сразу скажу, что буду разбирать процесс вставки кнопок на примере своего шаблона и у Вас может немного отличаться, но в принципе будет примерно одинаково.
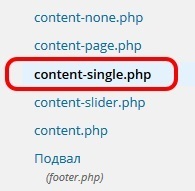
Итак, заходим в редактор внешнего вида. Ищем файл php, который отвечает за вывод полного текста статьи. У меня он называться «content-single.php».

В этом файле ищем php-функцию, которая называется «the_content». Она выводит весь текст записи. Чтобы вставить социальные кнопки на сайт, нужно добавить html-код кнопок сразу за блоком div, в котором находится эта функция, как показано на рисунке ниже.

Установка кнопок социальных сетей на вордпресс с помощью плагина UpToLike
В WordPress есть очень удобный плагин для добавления кнопок социальных сетей. Он называется UpToLike. Удобен он тем, что Вы выбираете дизайн, оформление, место расположения кнопок, сохраняете изменения и все, кнопки сразу же отображаются на Вашем сайте. Также если надо изменить внешний вид кнопок, Вы можете быстро это сделать на своем сайте через административную панель, а не заходить на сервис, где брали до этого кнопки, генерировать новый html-код и заново его вставлять на сайт.
Перейдем, собственно, к процессу установки. В главном меню WordPress выбираем пункт «Плагины» и далее подпункт «Добавить новый«.

В открывшемся окне в поле для поиска вводим «uptolike» и нажимаем Enter. В результатах поиска находим данный плагин и нажимаем кнопку «Установить» и далее «Активировать».

Все, теперь плагин установлен и работает, осталось его только настроить.
В главном меню WordPress появился значок «UpToLike», нажимаем на него. В закладке «Конструктор» мы можем настроить внешний вид кнопок, место расположения и др. После всех настроек сохраняем изменения и пользуемся плодами своих трудов.

Ну вот и все, теперь мы знаем как разместить кнопки соц сетей на сайте. Надеюсь, что эта информация помогла решить Вашу проблему. Вопросы и пожелания оставляйте в комментариях, буду рад на них ответить. Удачи и до скорой встречи!
С уважением, Евгений Кузьменко.
Как установить кнопки социальных сетей на сайт. Социальные кнопки для сайта
Практически любой сайт создается с целью привлечения аудитории. Вряд ли найдется такой вебмастер, который с этим не согласится. Хотя конечно же бывают и исключения, но сейчас не об этом. Посетителей можно привлекать на сайт как платными, так и бесплатными способами. В последнее время социальные сети широко зарекомендовали себя среди пользователей интернета, поэтому грех не использовать этот источник дополнительной, а в некоторых случаях и основной, аудитории в собственных целях. В этом нам помогут кнопки социальных сетей для сайта.
Конечно, существуют и другие способы привлечения посетителей на сайт с социальных сетей, но они являются платными. Их тоже ни в коем случае нельзя обходить стороной, поэтому мы обязательно поговорим о них в других статьях, так что подписывайтесь на обновления, чтобы не пропустить.
И так, социальные кнопки для сайта. Что это? Для чего нужны? Как использовать? Внешне они представляют из себя обычные небольшие кнопки, чаще всего со встроенными счетчиками. Их можно встретить практически на каждом сайте. С точки зрения вебмастера социальные кнопки нужны, как уже говорилось выше, для привлечения дополнительной аудитории, но, конечно, не все так просто. Сам процесс выглядит следующим образом. Посетитель читает статью на сайте, смотрит видео, фото или, может быть, использует какой-либо сервис. Если ему нравится, он нажимает на социальную кнопку, чтобы поделиться интересной информацией со своими друзьями. После этого на его стене в социальной сети появляется заметка с небольшим текстом в виде заголовка веб-страницы, ссылкой и в некоторых случаях изображением, если таковое имеется. Друзья пользователя, увидев данную заметку, вполне возможно перейдут по ссылке на ваш сайт. Вы в конечном итоге совершенно бесплатно получите приток посетителей. Естественно, чтобы пользователь поделился информацией с друзьями, она должна его заинтересовать, поэтому публикуйте как можно более качественные и полезные статьи.
Как установить кнопки социальных сетей на сайт
Кнопки социальных сетей устанавливаются на сайт очень легко. Их создатели об этом позаботились. Для этого достаточно произвести ряд несложных настроек и скопировать получившийся код в файлы шаблона своего сайта.
Кнопка социальной сети ВКонтакте
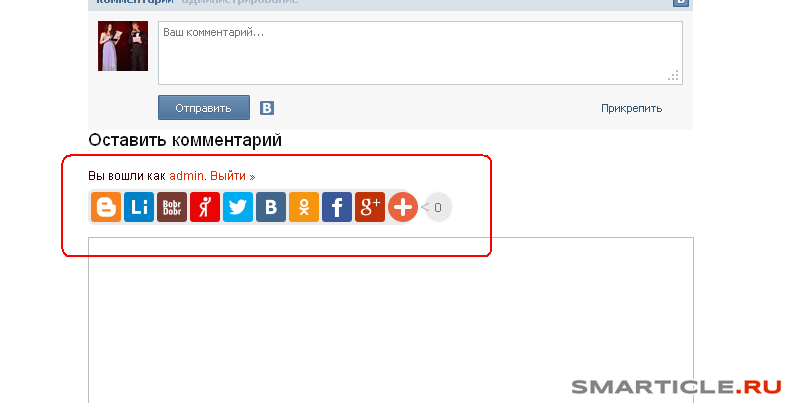
Пожалуй, ВКонтакте является самой популярной социальной сетью в России и странах СНГ, хотя facebook в этом плане упорно наступает ему на пятки. ВКонтакте предлагает сразу две кнопки для сайта. Для начала остановимся на виджете «Мне нравится». Думаю, суть понятна каждому пользователю. Если посетителю понравился материал, он нажимает на кнопку, чтобы оценить его, при желании он также может поделиться ссылкой на материал со своими друзьями на своей стене. Теперь давайте разберемся, как установить социальную кнопку на сайт. Для начала авторизуйтесь в социальной сети. После этого перейдите по ссылке. Перед вами откроются настройки кнопки «Мне нравится».
Если ваш сайт до сих пор не подключен к ВКонтакте, подключайте. Для этого достаточно указать название и адрес сайта. Далее переходим непосредственно к настройкам кнопки. Выбираем вариант кнопки. Я обычно устанавливаю на сайт кнопку с миниатюрным счетчиком, хотя многие вебмастера предпочитают и другие варианты. Далее выбираем высоту кнопки. Разбег небольшой: от 18 до 24 пикселей. Здесь все зависит от того, сколько места на сайте вы отвели под социальные кнопки. Выбираем название кнопки. Я предпочитаю «Мне нравится», так как данный вариант встречается чаще всего и более привычен для пользователей интернета. После этого нам остается скопировать код и вставить его в тему (шаблон) своего сайта. Первую часть кода требуется вставить между открывающим и закрывающим тегами и . Они находятся только в одном файле шаблона. На wordpress он чаще всего называется header.php, на других движках каким-нибудь аналогичным образом. Файл также часто называют «заголовком», «шапкой» или как-либо еще в этом духе. Чтобы не запутаться рекомендую вставлять подобные коды прямо перед закрывающим тегом . Вторую часть кода вставляем в том месте шаблона, где бы вы хотели, чтобы выводилась кнопка. На моем блоге, как и на большинстве моих сайтов, социальные кнопки находятся после поста, чтобы пользователь имел возможность полностью прочесть статью и уже после этого оценить ее. Заходим в файл single.php. Ориентироваться в нем можно по различным тегам и записям. К примеру, если вы хотите вставить кнопку, как и у меня, в конце поста, тогда найдите строку или какую-нибудь похожую на нее и вставьте после нее тот самый код. После этого не забудьте нажать на «обновить файл» или «сохранить». Алле-оп, и кнопка «Мне нравится» появляется у вас на сайте. Легко, не правда ли?
Теперь давайте разберемся с кнопкой «Опубликовать ВКонтакте». Несмотря на некую схожесть с «Мне нравится» эта кнопка заметно отличается от нее. Во-первых, у пользователя имеется возможность лишь поделиться ссылкой на сайт со своими друзьями. При нажатии на кнопку ему сразу же предлагается отправить заметку себе на стену в социальной сети. С одной стороны это хорошо, так как если пользователю понравился материал, то, нажав на кнопку, он так или иначе делится ссылкой на него со своими друзьями. С другой стороны, не все пользователи любят делиться ссылками на какие-либо понравившиеся материалы на своей стене, некоторым достаточно лишь оценить его, чтобы показать автору свою признательность за полезную и интересную информацию. Поэтому я, если и использую кнопку «Опубликовать ВКонтакте», то только в паре с «Мне нравится», чтобы у посетителей было право выбора, просто оценить материал или же поделиться им со своими друзьями. Во-вторых, публикуемая на стене заметка при помощи данной кнопки имеет более расширенный вид. Кроме заголовка и ссылки публикуется также миниатюра картинки, если она имеется, небольшое описание и при желании комментарий пользователя. Кнопка «Опубликовать ВКонтакте» на самом деле очень полезная, рекомендую к использованию. Переходим по ссылке и продолжаем. Перед нами снова настройки.
Здесь все еще проще, даже сайт подключать не надо. Все что нужно, это выбрать стиль, рекомендую «Кнопка», также можно указать абсолютно любой текст, рекомендую оставить «Сохранить», так как данный вариант известен и понятен уже большинству пользователей интернета. Дальнейшие манипуляции аналогичны кнопке «Мне нравится»: первую часть кода вставляем внутри тега , вторую часть в том месте шаблона, где должна выводиться кнопка. Сохраняем и смотрим результат.
Кнопка социальной сети Facebook
Самую популярную социальную сеть в мире никак нельзя обходить стороной. Кнопка от facebook должна стоять на каждом сайте. Настроить ее можно здесь.
В принципе, все как всегда: можно выбрать стиль, цветовую гамму, шрифт и тд. Устанавливать на сайт только кнопку «Мне нравится» или же в паре с «Отправить», решать вам. Я галочку с «Send Button» снял. Ее смысл заключается в том, что можно отправить сообщение с ссылкой на материал другу или группе друзей в пределах facebook или даже на электронную почту. Вещь очень удобная, но русскоязычные пользователи интернета пока редко этим пользуются, поэтому я ограничился только кнопкой «Мне нравится». После того как вы ее настроите, нажмите «Get Code». Можно выбрать несколько вариантов кода, я остановился на формате html5.
Как вы уже догадались, первую часть кода вставляем между тегами , вторую в том месте шаблона, где должна выводиться кнопка. Чтобы не запутаться, вставляйте следом за кодом от ВКонтакте.
Кнопка социальной сети Twitter
Твиттером пользуются многие люди по всему миру. Он нравится как звездам, так и политикам. Если произошло что-то важное в жизни какой-либо знаменитости, об этом первым делом вы скорее всего узнаете именно в твиттере, а не где-либо еще. Устанавливать кнопку twitter на сайт? Конечно! Заходим сюда и видим, как всегда, настройки.
Думали здесь будет что-нибудь сложное? Нет. Первые две настройки всем советую оставлять по умолчанию. Счетчик также рекомендую показывать. Далее в полях «с помощью» и «рекомендовать» можете ввести свое имя в твиттере. Галочкой можно выбрать кнопку побольше, если это требуется. Не забываем сменить язык на свой родной. Код для вставки в формате html доступен справа. Копируем его и вставляем в том месте шаблона, где бы вы хотели видеть кнопку. Рекомендую закрыть ссылку от индексации. Внутри тега абсолютно ничего вставлять не нужно.
Кнопка социальной сети Google+
Кнопку от социальной сети крупнейшего поисковика в мире рекомендую использовать всем. Поисковые системы уже давно учитывают количество, так называемых, лайков на сайтах. Уж свою-то сеть google точно не обойдет стороной. Поэтому устанавливаем. Для этого переходим сюда и видим перед собой, не поверите, настройки.
Основных настроек всего три: размер, вид счетчика и язык. Настраивать кнопку так же легко, как и искать информацию в гугле. Код доступен сразу же справа. Я вставил обе части кода друг за другом в той части шаблона, где должна выводиться кнопка. Работает все отлично.
Кнопки социальных сетей Мой Мир и Одноклассники
У социальных сетей Мой Мир и Одноклассники один и тот же владелец, а именно Mail.Ru Group, поэтому и их интерфейсы очень тесно связаны между собой. Точнее сказать, интеграция коснулась не только социальных сетей, но и всех сервисов от mail.ru с Одноклассниками. Ходят слухи, что соц.сети хотят и вовсе объединить в единое целое, так ли это, увидим. А пока что предлагаю разобраться, как установить кнопки этих социальных сетей на сайт. Переходим на эту страницу и опускаемся чуть ниже до настроек.
Настройки, должен сказать, очень удобные. Все наглядно и интуитивно понятно. Можно выбрать и размер, и положение счетчика, и текст, и даже вид углов. Если какая-то из кнопок вам не нужна, ее можно отключить в пункте настроек «Кнопки». После этого копируем код и, устал уже этого говорить, вставляем его в том месте шаблона, где должны выводиться кнопки. Еще совсем недавно и половины этих настроек не было, а также наблюдались проблемы с отображением кнопки «Класс» в Google Chrome. Браузер почему-то обрезал ее. Сейчас все отлично.
Обновление 22.09.2013. Теперь кнопки социальных сетей Мой Мир и Одноклассники настраиваются отдельно. Настройки кнопки Одноклассники доступны на этой странице. В остальном без изменений.
Уже давно не секрет, что кнопки социальных сетей для сайта очень полезны как в плане продвижения, так и в плане удобства для пользователей. Пренебрегать этим нельзя. Существуют, конечно, кнопки и других сервисов, но, поверьте мне на слово, устанавливаются они по аналогии с теми, о которых мы с вами говорили выше. Давайте лучше разберем то, как установить кнопки всех интересующих социальных сетей и сервисов одним разом.
Сервисы социальных кнопок для сайта
На самом деле сервисов для установки кнопок на сайт существует достаточно много, но не вижу смысла разбирать каждый из них. Наиболее удобным и популярным является блок от Яндекса «Поделиться». Заходим сюда и видим следующее:
На самом деле в плане настроек ничего проще и представить нельзя. Отмечаем галочками требуемые кнопки, выбираем внешний вид блока и вставляем код сами знаете в какое место шаблона. Отдельно хотел бы обратить внимание на кнопки тех сервисов, которые пока что не так сильно распространены в рунете. К примеру, если ваш сайт содержит преимущественно развлекательный контент или какие-либо интересные новости, рекомендую установить кнопку Surfingbird. На одном из моих сайтов, когда выходит очередная интересная статья, ощущается очень хороший приток посетителей с данного сервиса. Кстати, настроить эту кнопку отдельно можно здесь. Все, что нужно, это выбрать дизайн кнопки и скопировать код в шаблон вашего сайта. Также если контент вашего сайта содержит много изображений, советую обратить внимание на Pinterest. Социальная сеть основывается исключительно на картинках.
Также существует очень удобный сервис, которым я раньше пользовался, share42. Здесь, как всегда, нужно выбрать кнопки, которые вы хотите видеть на своем сайте, тип панели с иконками и ряд других настроек. Жаль только, что кнопок со счетчиками сторонние сервисы не предлагают.
Кнопки каких социальных сетей устанавливать на сайт, решайте сами. На это очень сильно влияют контент и тематика сайта. Но то что социальные кнопки должны быть на каждом сайте — это факт. Если вы еще не установили их, скорее это сделайте.
Социальные кнопки для сайта — настройка и установка
Здравствуйте, уважаемые читатели. Сегодня мы поговорим о социальных кнопках на Вашем сайте. Наверняка, Вы не раз видели на различных сайтах кнопки социальных сетей, которые в несколько кликов позволяют поделиться понравившимся материалом со своими друзьями и знакомыми в социальных сетях.
Что же дают эти кнопки?
Размещение share-кнопок увеличивает посещаемость сайта на 5-20%. Это работает следующим образом:
— По статистике каждый 65 посетитель делится страницей в социальной сети.
— В среднем люди делают 2-3 лайка понравившейся страницы, публикуя ее в разные сети.
— По размещенной в социальной сети ссылке приходят 6 новых посетителей.
— Среднее количество просмотренных страниц — более 2-х за сессию.
Таким образом, один лайк страницы приносит в среднем 12 новых просмотров от посетителей социальных сетей.
Вот я и задумался, как разместить социальные кнопки на своём блоге. Для начала, я опробовал несколько плагинов для WordPress, и скажу, что установка таких плагинов не составляет туда, а настройка занимает считанные минуты.
Такой способ идеально подойдет для тех, кто вообще не разбирается в HTML разметке и CSS стилях. Хороший плагин, который мне понравился, расположен вот по этой ссылке WP Socializer. На этой странице есть два коротеньких видеообзора, демонстрирующие возможности данного плагина, поэтому Вы легко определитесь, нужен ли Вам этот плагин.
А теперь я расскажу Вам о моём выборе, на котором я остановился – это скрипт PLUSO. Итак, что же это за скрипт и что он может?
PLUSO предлагает широкий выбор настроек, более 300 вариаций кнопок! Вы сможете легко и быстро подобрать вариант, наиболее подходящий дизайну вашего сайта. Интуитивно понятный конструктор для создания кнопок нужных именно Вам.
По мимо стандартных наборов, всем известных сервисов (Facebook, Twitter, LiveJournal, ВКонтакте, Одноклассники и др.), PLUSO предлагает целый ряд дополнительных сервисов и действий. Например, одним кликом, вы можете распечатать понравившуюся статью, добавить страницу в закладки или отправить ее на e-mail.
В отличии от других сервисов, для установки. PLUSO не требуется регистрация! Определившись с дизайном кнопок и выбором необходимых сервисов, вам остается просто скопировать полученный код в шаблон Вашего сайта.
Давайте рассмотрим пример установки социальных кнопок PLUSO на моём блоге, работающем на WordPress.
Как настроить и установить социальные кнопки
Шаг 1.
Сервис не требует регистрации, но я всё же решил пройти эту процедуру, с подтверждением e-mail адреса, потратил не больше двух минут. Кстати, регистрация открывает несколько полезных функций, к примеру, подробную статистику кликов и наиболее популярные сервисы.
Перейдя по ссылке, Вы можете зарегистрироваться, нажав на кнопку регистрация, в правом верхнем углу.


Шаг 2.
Теперь при помощи конструктора выбираем дизайн кнопок, наиболее подходящий под стиль Вашего сайта. Как только Вы выберите нужные кнопки и сервисы и настроите их дизайн, нажимайте кнопку КОПИРОВАТЬ. Теперь код Ваших социальных кнопок в буфере обмена и можно приступать к вставки его на Ваш сайт.




Шаг 3.
Заходим в администраторскую панель Вашего сайта.


Шаг 4.
Выбираете Внешний вид – Редактор.


Шаг 5.
Мы с вами рассматриваем пример размещения социальных кнопок под статьёй. Значит теперь нужно выбрать из списка доступных страниц для редактирования – страницу «Одна запись» single.php.


Шаг 6.
Предлагаю разместить кнопки сразу после окончания материала. Для этого вставляем html код (который находится у нас в буфере обмена) в файл single.php ниже строки, которая начинается с <?php the_content и заканчивается тегом </div>. Будьте очень внимательны.
СОВЕТ! перед тем, как приступить к вставке кода, скопируйте код Вашей страницы в Word или блокнот. Таким образом, если Вы нарушите разметку Вашей страницы, Вы без труда сможете вернуть все обратно.


Шаг 7.
Для того чтобы выровнять кнопки по центру, предлагаю внести дополнения в код. Для этого потребуется заключить изображения кнопок в тег <center>. И незабываем, нажать кнопку сохранить файл.


Вот и готово! Пример Вы видите ниже. Пробуйте и применяйте на своих сайтах. А ещё Вы можете посмотреть подробную инструкцию на сервис социальных кнопок Яндекс.Поделиться. Или создать блок социальных кнопок без сервисов и плагинов, только на html и css.
С уважением, Максим Зайцев
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
