Межстрочный интервал line-height | CSS — Примеры
- Высота строки CSS
- Расстояние между строк HTML
line-heightнаследуется от предка к потомкуline-heightи HTML тегspan- vertical-align CSS может увеличивать высоту строки
Высота строки CSS
line-height: normal | <number> | <length> | <проценты> | inherit | initial | unset
| normal | Расстояние между строчками вычисляется браузером самостоятельно |
|---|---|
| <number> | Число от 0. line-height: 1.5; = font-size * 1.5 = 20px * 1.5 = line-height: 30px; Текст легче читать, при значении от 1.5 до 2 [w3.org]. |
| <length> | Любые единицы измерения: px, em, rem, sm. |
| <проценты> | % от em |
| initial | То же, что normal |
| inherit | Наследуется значение родителей |
| unset | Наследуется значение родителей |
Изменить line-height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol {
font-size: 11px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>
height = количество_строк * line-height
height = 12 * 13px = 156pxЧем отличается
line-height от height или paddingpadding — это отступ от height до границы элемента.
height: auto; (по умолчанию) — это
height: 0;- если присутствует текст, то сумма
line-heightвсех строк [см. пример выше с расчётами] - если есть дочерние элементы, то сумма их
height,border,paddingиmargin
Изменить line-height:
Изменить height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol1 {
font-size: 11px;
height: 156px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>Расстояние между строк HTML
Междустрочный интервал можно узнать, если из line-height вычесть font-size. Причём значение межстрочного расстояния делится на два. Одна половина увеличивает отступ от буквы до верхнего края, другая — до нижнего. То есть получается, что текст располагается ровно по середине блока.
Пример
Пример
<div>line-height</div> <div>padding</div>
Это отличный инструмент, чтобы однострочный текст или картинку выравнивать вертикально по центру блока.
line-height наследуется от предка к потомкуИзменить line-height родителя:
Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение, заданное потомку, будет главнее того, что задано родителю.
Изменить line-height Зелёного потомка:
Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение <number> единственное, которое отталкивается от значения font-size элемента, а не от его родителя.
значение line-height в <number>pxem%
Случается нередко нам
И труд и мудрость видеть там,
Где стоит только догадаться
За дело просто взяться.
<div> <div>текст<br>текст</div> текст<br>текст </div> Для <number> line-height родителя: 16px * 2 = 32px Для <number> line-height потомка: 30px * 2 = 60px Для px line-height родителя: 32px Для px line-height потомка: 32px Для em line-height родителя: 16px * 2 = 32px Для em line-height потомка: 16px * 2 = 32px Для % line-height родителя: 16px * 200 / 100 = 32px Для % line-height потомка: 16px * 200 / 100 = 32px
line-height и HTML тег spanЭлемент с display: inline; не может иметь height. Поэтому, ежели line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше.
Изменить line-height родителя:
Изменить line-height строчного потомка:
span
<div> <span>span</span> </div>
‘line-height’ specifies the minimal height of line boxes within the element.The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Изменить line-height:
Изменить font-size:
span
<div> <span>span</span> </div>
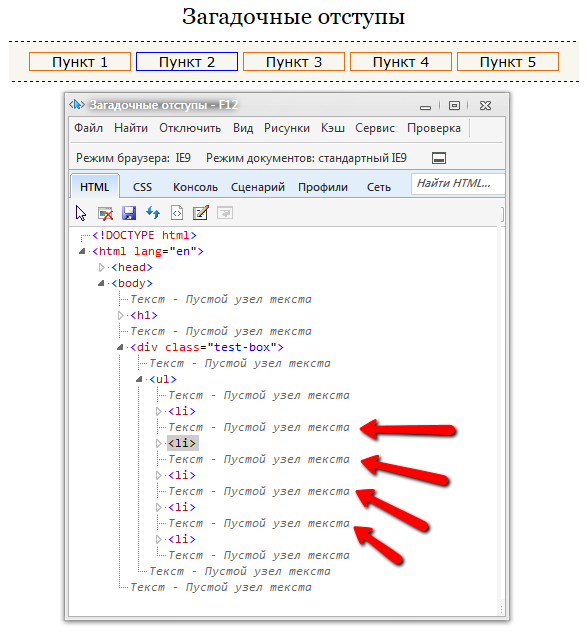
Откуда взялся вертикальный отступ у картинки? Как убрать межстрочный интервал?
У блочного элемента нет высоты строки.
display: block;
<div> <img alt="16*16" src="http://2.bp.blogspot.com/-KpOxK0BzM-w/U0ZIUo4PF7I/AAAAAAAAEUI/PO4MiuWxy1o/s320/16.png" /> </div>
Практическое использование: Как убрать отступ под картинкой.
line-height меняется вместе с шириной окна браузера- Flexible typography with CSS locks [typekit.com]
line-height — расстояние между строками
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
Межстрочный интервал (интерлиньяж) — типографский термин, обозначающий расстояние между строками текста. Часть символа, располагающаяся ниже базовой линии, называется нижним выносным элементом, в то время как самая высокая точка символа называется верхним выносным элементом. Межстрочный интервал измеряется от нижней части нижнего выносного элемента на одной строке до верхнего выносного элемента на следующей строке.
В CSS свойство line-height устанавливает высоту всей строки текста, поэтому разница между размером шрифта (font-size) и высотой строки (line-height) соответствует межстрочному интервалу. Увеличение значения свойства line-height приводит к увеличению расстояния между строками текста.
Увеличение межстрочного интервала может улучшить читабельность текста. Кроме того, это позволяет обеспечить визуальное разделение текста на различные части.
Примечание: по умолчанию во всех браузерах межстрочный интервал равен 120-125% от размера текущего шрифта. Использование отрицательных значений не допускается.
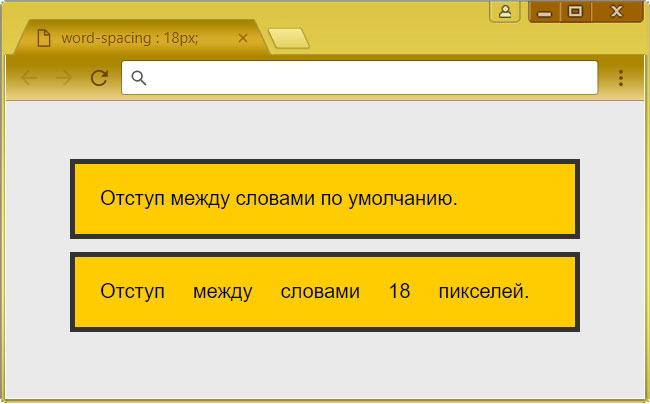
Для регулирования расстояний между словами используйте CSS свойство word-spacing, для изменения расстояния между буквами — letter-spacing.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.lineHeight=»2″ style.lineHeight=»2″ |
Синтаксис
line-height: normal|число|высота|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Стандартный межстрочный интервал. |
| число | Число, которое будет умножено на текущий размер шрифта для определения межстрочного интервала. |
| высота | Высота задается с помощью единиц измерения, используемых в CSS. |
| % | Высота межстрочного интервала в процентах от текущего размера шрифта. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
line-height:
normal
1
2
3
4
0px
1px
2px
10px
25px
50%
100%
120%
150%
Пример демонстрирует, как с помощью свойства line-height можно изменять расстояние между строк текста.
div {
line-height: normal;
}
Свойство межбуквенного интервала CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите межбуквенный интервал для элементов
,
и
:
h2 {
межбуквенный интервал: 3 пикселя;
}
h3 {
letter-spacing: 2px;
}
h4 {
межбуквенный интервал:
-1пкс;
}
Попробуйте сами »
Определение и использование
Свойство letter-spacing увеличивает или уменьшает расстояние между символами в тексте.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . style.letterSpacing=»3px»
Попытайся style.letterSpacing=»3px»
Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| межбуквенный интервал | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
интервал между буквами: обычный| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Определяет нормальное расстояние между символами. Это по умолчанию | Демонстрация ❯ |
| длина | Определяет длину, которая используется в качестве пробела между символами (отрицательные значения
также допускается). Читать о единицах длины Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Интервалы текста в CSS
Ссылка HTML DOM: свойство letterSpacing
❮ Предыдущая Полное руководство по CSS Следующая ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 0100178
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Отступы и интервалы текста CSS
❮ Предыдущий Далее ❯
Интервал текста
В этой главе вы узнаете о следующих свойствах:
-
text-indent -
межбуквенный интервал -
высота строки -
межсловный интервал -
пробел
Отступ текста
свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
text-indent: 50px;
}
Попробуйте сами »
Межбуквенный интервал
Свойство межбуквенный интервал используется для указания интервала между символами в тексте.
В следующем примере показано, как увеличить или уменьшить расстояние между символами:
Пример
ч2 {
интервал между буквами: 5 пикселей;
}
h3 {
letter-spacing: -2px;
}
Попробуйте сами »
Высота строки
Свойство line-height используется для указания расстояния между строками:
Пример
p.small {
line-height: 0,8;
}
p.big {
высота строки: 1,8;
}
Попробуйте сами »
Word Spacing
Свойство word-spacing используется для указания пробела между
слова в тексте.
В следующем примере показано, как увеличить или уменьшить расстояние между слова:
Пример
p.one {
word-spacing: 10px;
}
p. two {
two {
word-spacing: -2px;
}
Попробуйте сами »
Белое пространство
Свойство white-space указывает, как обрабатывается пробел внутри элемента.
В этом примере показано, как отключить перенос текста внутри элемента:
Пример
p {
пробел: nowrap;
}
Попробуйте сами »
Свойства интервалов текста CSS
| Свойство | Описание |
|---|---|
| межбуквенный интервал | Задает расстояние между символами в тексте |
| высота строки | Задает высоту строки |
| отступ текста | Задает отступ первой строки в текстовом блоке |
| пробел | Указывает, как обрабатывать пробелы внутри элемента |
| межсловный интервал | Задает пробел между словами в тексте |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.

 The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]
The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]