Руководство по JavaScript
Руководство по JavaScriptПоследнее обновление: 15.04.2022
Глава 1. Введение в JavaScript
Что такое JavaScript
Первая программа на JavaScript
Выполнение кода javascript
Подключение внешнего файла JavaScript
Консоль браузера и console.log
Глава 2. Основы javascript
Переменные и константы
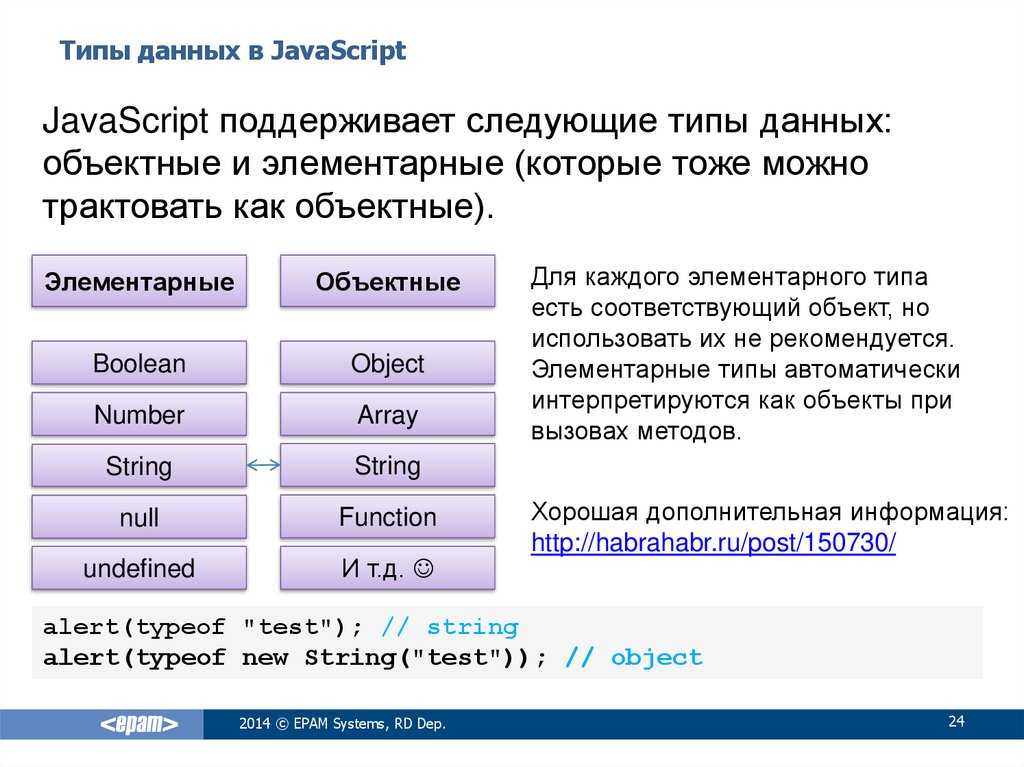
Типы данных
Операции
Условные операторы ?: и ??
Преобразование данных
Введение в массивы
Условные конструкции
Циклы
Глава 3. Функциональное программирование
Функции
Параметры функции
Результат функции
Область видимости переменных
Замыкания и функции IIFE
Паттерн Модуль
Рекурсивные функции
Переопределение функций
Hoisting
Передача параметров по значению и по ссылке
Стрелочные функции
Глава 4.
 Объектно-ориентированное программирование
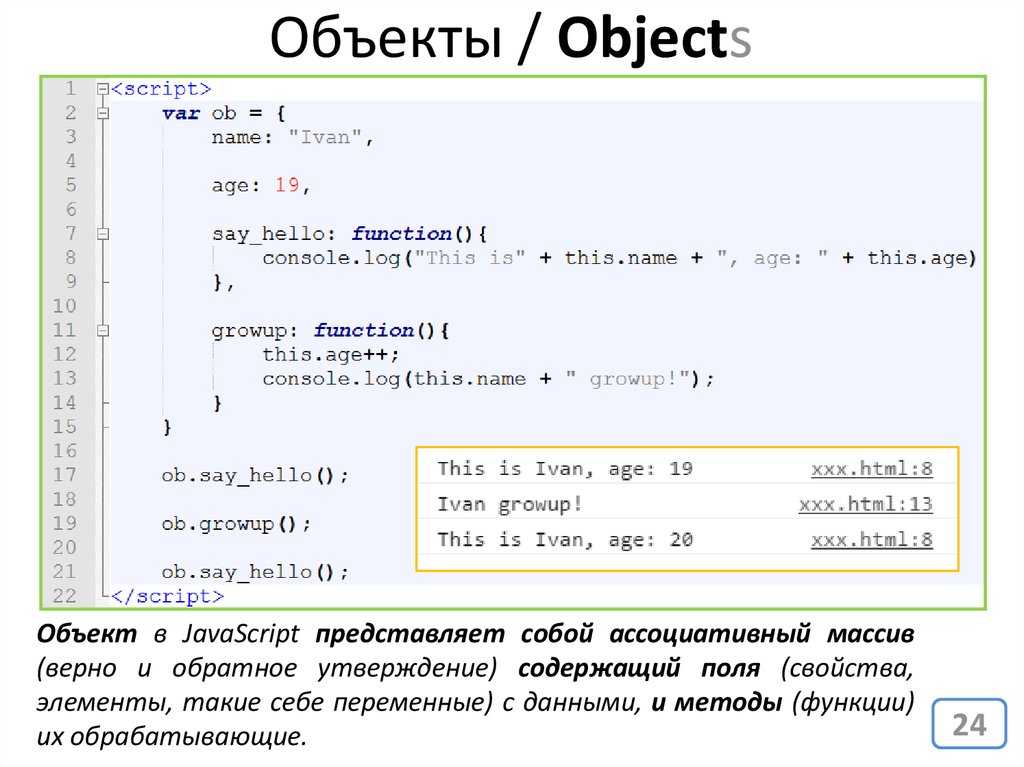
Объектно-ориентированное программированиеОбъекты
Вложенные объекты и массивы в объектах
Копирование и сравнение объектов
Проверка наличия и перебор методов и свойств
Объекты в функциях
Конструкторы объектов
Расширение объектов. Prototype
Инкапсуляция
-
Функция как объект. Методы call и apply
Наследование
Ключевое слово this
Деструктуризация
Оператор ?.
Глава 5. ООП. Классы
Классы
Приватные поля и методы
Статические поля и методы
Свойства и методы доступа
Наследование
Глава 6.
 Массивы
МассивыСоздание массива и объект Array
Массивы и spread-оператор
Операции с массивами
Наследование массивов
Глава 7. Строки
Строки и объект String
Шаблоны строк
Объект RegExp. Регулярные выражения
Регулярные выражения в методах String
Синтаксис регулярных выражений
Группы в регулярных выражениях
Глава 8. Встроенные объекты
Объект Date. Работа с датами
Объект Math. Математические операции
Объект Number
Символы
Proxy
Глава 9. Обработка ошибок
Конструкция try.
 .catch..finally
.catch..finallyГенерация ошибок и оператор throw
Типы ошибок
Глава 10. Работа с браузером и BOM
Browser Object Model и объект window
Управление окнами
История браузера. Объект history
Объект location
Объект navigator
Таймеры
Глава 11. Работа с DOM
Введение в DOM
Объект document. Поиск элементов
Свойства объекта document
Объект Node. Навигация по DOM
Создание, добавление и удаление элементов веб-станицы
Объект Element. Управление элементами
Изменение стиля элементов
Создание своего элемента HTML
Глава 12.

Введение в обработку событий
Обработчики событий
Объект Event
Распространение событий
События мыши
События клавиатуры
Глава 13. Работа с формами
Формы и их элементы
Кнопки
Текстовые поля
Флажки и переключатели
Список select
Глава 14. JSON
Введение в JSON
Глава 15. Хранение данных
Куки
Web Storage
Глава 16. Коллекции и итераторы
Итераторы
Генераторы
Множества Set
Map
WeakSet
WeakMap
Глава 17.
 Promise, async и await
Promise, async и awaitВведение в промисы
Получение результата операции в Promise
Обработка ошибок в Promise
Создание цепочек промисовх
Функции Promise.all, Promise.allSettled, Promise.any и Promise.race
Async и await
Асинхронные итераторы
Асинхронные генераторы
Глава 18. Ajax
Объект XMLHttpRequest
Отправка данных
Promise в Ajax-запросах
Глава 19. Локализация
Локализация списков и Intl.ListFormat
Локализация дат и времени
Локализация названий и Intl.DisplayNames
Форматирование чисел и Intl.NumberFormat
Глава 20.
 Модули
МодулиВведение в модули
Импорт модуля
Экспорт и импорт компонентов модулей
Экспорт и импорт по умолчанию
Использование псевдонимов при экспорте и импорте
Динамическая загрузка модулей
Глава 21. Fetch API
Функция fetch
Объект Response и его свойства
Получение данных из ответа
Настройка параметров запроса. Отправка данных
Создание клиента для REST API
Глава 22. Остальные статьи
JavaScript в CSS
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
JavaScript | Введение
Последнее обновление: 29.![]() 06.2021
06.2021
Сегодняшний мир веб-сайтов трудно представить без языка JavaScript. JavaScript — это то, что делает живыми веб-страницы, которые мы каждый день просматриваем в своем веб-браузере.
JavaScript был создан в 1995 году в компании Netscape разработчиком Брендоном Айком (Brendon Eich) в качестве языка сценариев в браузере Netscape Navigator 2. Первоначально язык назывался LiveScript, но на волне популярности в тот момент другого языка Java LiveScript был переименован в JavaScript. Однако данный момент до сих пор иногда приводит к некоторой путанице: некоторые начинающие разработчики считают, что Java и JavaScript чуть ли не один и тот же язык. Нет, это абсолютно два разных языка, и они связаны только по названию.
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения
на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде
всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
Также он применяется как язык серверной стороны. То есть если раньше JavaScript применялся только на веб-странице, а на стороне сервера нам надо было использовать такие технологии, как PHP, ASP.NET, Ruby, Java, то сейчас благодаря Node.js мы можем обрабатывать все запросы к серверу также с помощью JavaScript.
В последнее время переживает бум сфера мобильной разработки. И JavaScript опять же не остается в стороне: увеличение мощности устройств
и повсеместное распространение стандарта HTML5 привело к тому, что для создания приложений для смартфонов, планшетов и настольных компьютеров мы также
можем использовать JavaScript. То есть JavaScript уже перешагнул границы веб-браузера, которые ему были очерчены при его
создании.
И что вообще раньше казалось фантастикой, но сегодня стало реальностью — javascript может использоваться для набирающего популярность направления разработки для IoT(Internet of Things или Интернет вещей). То есть JavaScript можно использовать для программирования самых различных «умных» устройств, которые взаимодействуют с интернетом.
Таким образом, вы можете встретить применение JavaScript практически повсюду. Сегодня это действительно один из самых популярных языков программирования, и его популярность еще будет расти.
С самого начала существовало несколько веб-браузеров (Netscape, Internet Explorer), которые предоставляли различные реализации языка. И чтобы свести различные реализации к общему стержню и стандартизировать язык под руководством организации ECMA был разработан стандарт ECMAScript. В принципе сами термины JavaScript и ECMAScript являются во многом взаимозаменяемыми и относятся к одному и тому же языку.
К настоящему времени ECMA было разработано несколько стандартов языка, которые отражают его развитие. В последнее время почти каждый год выходит новый стандарт.
На данный момент последним принятым стандартом является ECMAScript 2021, который был одобрен 22 июня 2021 года. Однако реализация стандартов в браузерах занимает довольно продолжительное время. Одни браузеры быстрее реализуют новые стандарты, другие медленнее. Кроме того, есть большой пласт
старых версий браузеров, которыми простые пользователи продолжают пользоваться и которые естественно могут не поддерживать нововведения последних стандартов. И это надо учитывать
при разработке программ на JavaScript. В данном же руководстве будут рассматриваться в основном те возможности JavaScript, которые поддерживаются всеми наиболее распространенными современными браузерами.
В последнее время почти каждый год выходит новый стандарт.
На данный момент последним принятым стандартом является ECMAScript 2021, который был одобрен 22 июня 2021 года. Однако реализация стандартов в браузерах занимает довольно продолжительное время. Одни браузеры быстрее реализуют новые стандарты, другие медленнее. Кроме того, есть большой пласт
старых версий браузеров, которыми простые пользователи продолжают пользоваться и которые естественно могут не поддерживать нововведения последних стандартов. И это надо учитывать
при разработке программ на JavaScript. В данном же руководстве будут рассматриваться в основном те возможности JavaScript, которые поддерживаются всеми наиболее распространенными современными браузерами.
JavaScript является интерпретируемым языком. Это значит, что код на языке JavaScript выполняется с помощью интерпретатора. Интерпретатор
получает инструкции языка JavaScript, которые определены на веб-странице, выполняет их (или интерпретирует).
Средства разработки
Для разработки на JavaScript нам потребуется текстовый редактор для написания кода и веб-браузер для его тестирования. В качестве текстового редактора я советую использовать такую программу как Visual Studio Code. Он бесплатен, имеет много возможностей и может быть установлен как на Windows, так и на Linux и MacOS. Хотя этот может быть любой другой текстовый редактор.
Также существуют различные среды разработки, которые поддерживают JavaScript и облегчают разработку на этом языке, например, Visual Studio, WebStorm, Netbeans и так далее. При желании можно использовать также эти среды разработки.
Итак, приступим к созданию первой программы.
СодержаниеВперед
дотенв — нпм
Dotenv поддерживается сообществом.
Особая благодарность:
Warp — это невероятно быстрый терминал на базе Rust, переосмысленный для работы как современное приложение.
Делайте больше в интерфейсе командной строки благодаря редактированию реального текста, блочному выводу и поиску команд AI.
Retool помогает разработчикам очень быстро создавать собственное внутреннее программное обеспечение, такое как приложения CRUD и панели администратора.
Визуально создавайте пользовательские интерфейсы с помощью гибких компонентов, подключайтесь к любому источнику данных и пишите бизнес-логику на JavaScript.
Dotenv — это модуль с нулевой зависимостью, который загружает переменные среды из файла .env в process.env . Хранение конфигурации в среде отдельно от кода основано на методологии The Twelve-Factor App.
Установить
# установить локально (рекомендуется) npm установить dotenv --save
Или установка с пряжей? yarn add dotenv
Использование
Создайте файл . в корне вашего проекта: env
env
S3_BUCKET="YOURS3BUCKET" SECRET_KEY="YOURSECRETKEYGOESHERE"
Как можно раньше в вашем приложении импортируйте и настройте dotenv:
require('dotenv').config()
console.log(process.env) // удалите это после того, как убедитесь, что оно работает .. или используете ES6?
импорт * как dotenv из 'dotenv' // см. https://github.com/motdotla/dotenv#how-do-i-use-dotenv-with-import dotenv.config() импортировать экспресс из «экспресс»
Вот и все. process.env теперь имеет ключи и значения, которые вы определили в файле .env :
require('dotenv').config()
...
s3.getBucketCors({Bucket: process.env.S3_BUCKET}, function(err, data) {}) Многострочные значения
Если вам нужны многострочные переменные, например закрытые ключи, они теперь поддерживаются ( >= v15. 0.0 ) с разрывами строк:
PRIVATE_KEY="-----НАЧАТЬ ЗАКРЫТЫЙ КЛЮЧ RSA----- ... Х9НВ... ... -----КОНЕЦ ЗАКРЫТОГО КЛЮЧА RSA-----"
Кроме того, вы можете использовать двойные кавычки и использовать символ \n :
PRIVATE_KEY="-----BEGIN RSA PRIVATE KEY-----\nKh9NV...\n-----END RSA PRIVATE KEY-----\n"
Комментарии
Комментарии могут быть добавлены в ваш файл на отдельной строке или в строке:
# Это комментарий SECRET_KEY=ВАШ СЕКРЕТКЕЙЗДЕСЬ # комментарий SECRET_HASH="something-with-a-#-hash"
Комментарии начинаются там, где существует # , поэтому, если ваше значение содержит # пожалуйста, заключите его в кавычки. Это критическое изменение по сравнению с >= v15.0.0 и далее.
Синтаксический анализ
Механизм, который анализирует содержимое вашего файла, содержащего переменные среды, доступен для использования. Он принимает строку или буфер и возвращает объект с проанализированными ключами и значениями.
const dotenv = требуется ('dotenv')
const buf = Buffer. from('BASIC=basic')
const config = dotenv.parse(buf) // вернет объект
console.log(typeof config, config) // object { BASIC : 'basic' }
from('BASIC=basic')
const config = dotenv.parse(buf) // вернет объект
console.log(typeof config, config) // object { BASIC : 'basic' } Предварительная загрузка
Вы можете использовать параметр командной строки --require ( -r ) для предварительной загрузки dotenv. Делая это, вам не нужно требовать и загружать dotenv в код вашего приложения.
$ node -r dotenv/config your_script.js
Приведенные ниже параметры конфигурации поддерживаются в качестве аргументов командной строки в формате dotenv_config_
$ node -r dotenv/config your_script.js dotenv_config_path=/ пользовательский/путь/к/.env dotenv_config_debug=true
Кроме того, вы можете использовать переменные среды для установки параметров конфигурации. Аргументы командной строки будут предшествовать этим.
$ DOTENV_CONFIG_
$ DOTENV_CONFIG_ENCODING=latin1 DOTENV_CONFIG_DEBUG=true node -r dotenv/config your_script.js dotenv_config_path=/custom/path/to/.env
41 Variable Расширение
Вам нужно добавить значение другой переменной в одну из ваших переменных? Используйте dotenv-expand.
Синхронизация
Вам необходимо синхронизировать файлы
.envмежду машинами, средами или членами команды? Используйте dotenv-хранилище.Примеры
См. примеры использования dotenv с различными платформами, языками и конфигурациями.
- узлы
- nodejs (отладка включена)
- nodejs (переопределить)
- есм
- esm (предварительная нагрузка)
- машинопись
- разбор машинописного текста
- конфигурация машинописного текста
- веб-пакет
- веб-пакет (плагин)
- реагировать
- реагировать (машинопись)
- экспресс
- гнездо
Документация
Dotenv предоставляет две функции:
-
конфигурация -
разбор
Config
config прочитает ваш файл ., проанализирует содержимое, назначит его
 env
env процесс.env ,
и вернуть объект с проанализированным ключом , содержащим загруженный контент, или ошибка ключ если не удалось.
постоянный результат = dotenv.config()
если (результат.ошибка) {
бросить результат.ошибка
}
console.log(result.parsed) Дополнительно можно передать параметры в config .
Опции
Путь
По умолчанию: path.resolve(process.cwd(), '.env')
Укажите пользовательский путь, если ваш файл, содержащий переменные среды, находится в другом месте.
требуют('dotenv').config({ путь: '/custom/path/to/.env' }) Кодировка
По умолчанию: utf8
Укажите кодировку файла, содержащего переменные среды.
require('dotenv').config({ encoding: 'latin1' }) Отладка
По умолчанию: false
Включите ведение журнала, чтобы помочь отладить, почему определенные ключи или значения не устанавливаются должным образом.
require('dotenv').config({ debug: process.env.DEBUG }) Переопределить
По умолчанию: false
Замените любые переменные среды, которые уже были установлены на вашем компьютере, значениями из вашего файла .env.
require('dotenv').config({ override: true }) Parse
Механизм, который анализирует содержимое вашего файла, содержащего среду переменные доступны для использования. Он принимает строку или буфер и возвращает Объект с проанализированными ключами и значениями.
const dotenv = требуется ('dotenv')
const buf = Buffer.from('BASIC=basic')
const config = dotenv.parse(buf) // вернет объект
console.log(typeof config, config) // object { BASIC : 'basic' } Опции
Отладка
По умолчанию: false
Включите ведение журнала, чтобы облегчить отладку, почему определенные ключи или значения не устанавливаются так, как вы ожидаете.
const dotenv = требуется ('dotenv')
const buf = Buffer. from('привет, мир')
const opt = {отладка: правда}
const config = dotenv.parse(buf, opt)
// ожидайте сообщение об отладке, потому что буфер не находится в форме KEY=VAL
from('привет, мир')
const opt = {отладка: правда}
const config = dotenv.parse(buf, opt)
// ожидайте сообщение об отладке, потому что буфер не находится в форме KEY=VAL FAQ
Почему файл
.env не загружает мои переменные среды успешно? Скорее всего, ваш файл .env находится не в том месте. Посмотрите на это переполнение стека.
Включите режим отладки и повторите попытку.
require('dotenv').config({ debug: true }) Вы получите полезное сообщение об ошибке, выведенное на вашу консоль.
Должен ли я зафиксировать файл
.env ? Нет. Мы настоятельно не рекомендуем передавать файл .env в версию
контроль. Он должен включать только значения, специфичные для среды, такие как база данных
пароли или ключи API. Ваша производственная база данных должна иметь другую
пароль, чем ваша база данных разработки.
Должен ли я иметь несколько файлов
. env
env ? Нет. Мы настоятельно не рекомендуем иметь «основной» файл .env и файл «среды» .env , например .env.test . Ваша конфигурация должна различаться между развертываниями, и вы не должны делиться значениями между средами.
В приложении с двенадцатью факторами переменные окружения представляют собой детализированные элементы управления, каждый из которых полностью ортогонален другим переменным окружения. Они никогда не группируются вместе как «среды», а вместо этого управляются независимо для каждого развертывания. Это модель, которая плавно масштабируется по мере того, как приложение естественным образом расширяется до большего количества развертываний в течение своего жизненного цикла.
– Приложение Двенадцати Факторов
Каким правилам следует механизм синтаксического анализа?
Механизм синтаксического анализа в настоящее время поддерживает следующие правила:
-
БАЗОВЫЙ = базовыйстановится{БАЗОВЫЙ: «базовый»} - пустые строки пропускаются
- строк, начинающихся с
#, рассматриваются как комментарии -
#отмечает начало комментария (если только значение не заключено в кавычки) - пустых значений становятся пустыми строками (
ПУСТО =становится{ПУСТО: ''}) Поддерживается - внутренние кавычки (думаю, JSON) (
JSON={"foo": "bar"}становится{JSON: "{\"foo\": \"bar\"}") - пробел удаляется с обоих концов значений без кавычек (см.
 подробнее о
подробнее о обрезке) (FOO= некоторое значениестановится{FOO: 'некоторое значение'}) - значения в одинарных и двойных кавычках экранированы (
SINGLE_QUOTE='в кавычках'становится{SINGLE_QUOTE: "в кавычках"}) - значения в одинарных и двойных кавычках сохраняют пробелы с обоих концов (
FOO=" некоторое значение "становится{FOO: 'какое-то значение '}) - значения в двойных кавычках расширяют новые строки (
MULTILINE="new\nline"становится
{MULTILINE: 'новый
линия'}
- обратные кавычки поддерживаются (
BACKTICK_KEY=`В нем есть одинарные и двойные кавычки.`)
Что происходит с уже установленными переменными среды?
По умолчанию мы никогда не будем изменять уже установленные переменные среды. В частности, если в вашем файле .env есть переменная, которая конфликтует с уже существующей в вашей среде, эта переменная будет пропущена.
Если вместо этого вы хотите переопределить process.env , используйте параметр переопределить .
require('dotenv').config({ override: true }) Почему мои переменные среды не отображаются для React?
Ваш код React запускается в Webpack, где модуль fs или даже сам глобальный процесс недоступны из коробки. process.env можно внедрить только через конфигурацию Webpack.
Если вы используете react-scripts , который распространяется через create-react-app , он имеет встроенный dotenv, но с причудой. Перед переменными среды укажите REACT_APP_ . См. это переполнение стека для получения более подробной информации.
Если вы используете другие фреймворки (например, Next.js, Gatsby...), вам необходимо ознакомиться с их документацией, чтобы узнать, как вводить переменные среды в клиент.
Могу ли я настроить/написать плагины для dotenv?
Да! dotenv. возвращает объект, представляющий проанализированный файл  config()
config() .env . Это дает вам все необходимое для продолжения установки значений в process.env . Например:
const dotenv = require('dotenv')
const variableExpansion = require('dotenv-expand')
константа myEnv = dotenv.config()
расширение переменной (myEnv) Как использовать dotenv с
import ?Просто..
// index.mjs (ESM) импортировать * как dotenv из 'dotenv' // см. https://github.com/motdotla/dotenv#how-do-i-use-dotenv-with-import dotenv.config() импортный экспресс из 'экспресс'
Немного предыстории..
Когда вы запускаете модуль, содержащий объявление
import, модули, которые он импортирует, загружаются первыми, затем тело каждого модуля выполняется в обходе в глубину графа зависимостей, избегая циклов, пропуская все, что уже выполнено.– Подробно о ES6: Модули
Что это означает на простом языке? Это означает, что вы думаете, что следующее будет работать, но это не так.
// errorReporter.mjs
импортировать {Клиент} из "лучшей службы отчетов об ошибках"
экспортировать новый клиент по умолчанию (process.env.API_KEY)
// индекс.mjs
импортировать dotenv из dotenv
dotenv.config()
импортировать errorReporter из './errorReporter.mjs'
errorReporter.report(новая ошибка('задокументированный пример')) process.env.API_KEY будет пустым.
Вместо этого приведенный выше код следует записать как..
// errorReporter.mjs
импортировать {Клиент} из "лучшей службы отчетов об ошибках"
экспортировать новый клиент по умолчанию (process.env.API_KEY)
// индекс.mjs
импортировать * как dotenv из 'dotenv'
dotenv.config()
импортировать errorReporter из './errorReporter.mjs'
errorReporter.report(новая ошибка('задокументированный пример')) Имеет ли это смысл? Это немного неинтуитивно, но именно так работает импорт модулей ES6. Вот рабочий пример этой ловушки.
Существует две альтернативы этому подходу:
- Предварительная загрузка dotenv:
node --require dotenv/config index.

 Объектно-ориентированное программирование
Объектно-ориентированное программирование Массивы
Массивы .catch..finally
.catch..finally
 Promise, async и await
Promise, async и await Модули
Модули ..
Х9НВ...
...
-----КОНЕЦ ЗАКРЫТОГО КЛЮЧА RSA-----"
..
Х9НВ...
...
-----КОНЕЦ ЗАКРЫТОГО КЛЮЧА RSA-----"  from('BASIC=basic')
const config = dotenv.parse(buf) // вернет объект
console.log(typeof config, config) // object { BASIC : 'basic' }
from('BASIC=basic')
const config = dotenv.parse(buf) // вернет объект
console.log(typeof config, config) // object { BASIC : 'basic' }  js dotenv_config_path=/custom/path/to/.env
js dotenv_config_path=/custom/path/to/.env  from('привет, мир')
const opt = {отладка: правда}
const config = dotenv.parse(buf, opt)
// ожидайте сообщение об отладке, потому что буфер не находится в форме KEY=VAL
from('привет, мир')
const opt = {отладка: правда}
const config = dotenv.parse(buf, opt)
// ожидайте сообщение об отладке, потому что буфер не находится в форме KEY=VAL  env
env  подробнее о
подробнее о 