Как растянуть текст на всю ширину странички ? — Вопрос от kamiinna
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16506)
- Платные услуги (2128)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1432)
- Редактор страниц (236)
- Новости сайта (499)
- Каталоги (807)
- Блог (дневник) (112)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (576)
Продвижение сайта
- Монетизация сайта (220)
- Раскрутка сайта (2455)
Управление сайтом
- Работа с аккаунтом (5320)
- Поиск по сайту (426)
- Меню сайта (1765)
- Дизайн сайта (13470)
- Безопасность сайта (1479)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (235)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Как растянуть текст по ширине в css
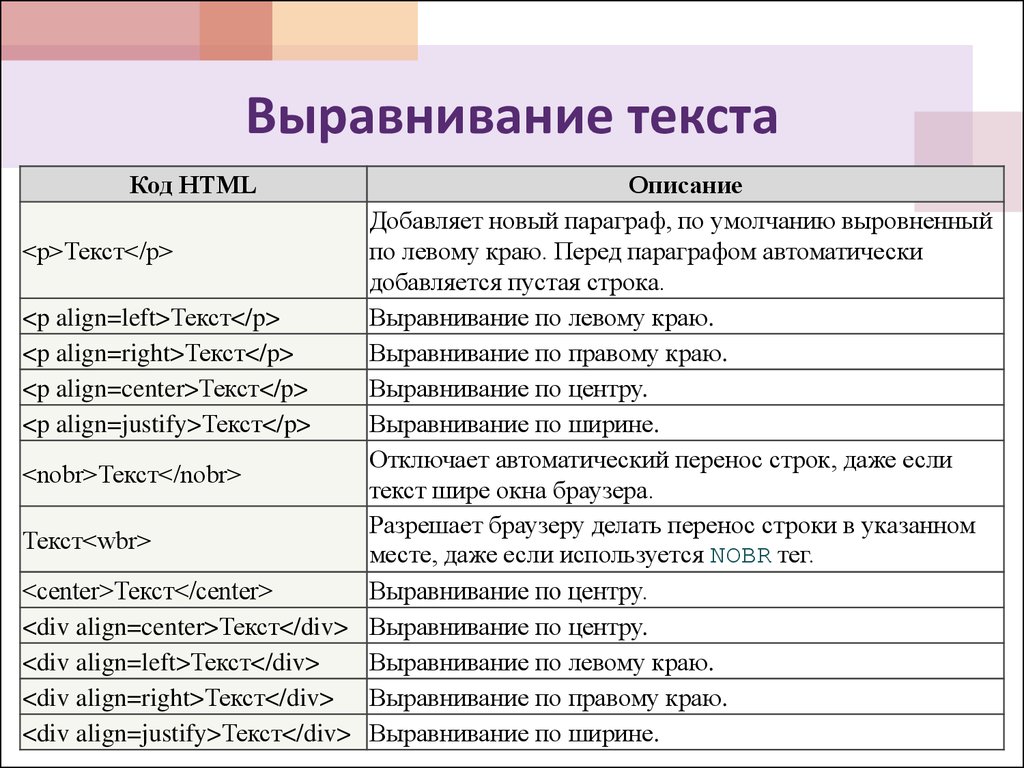
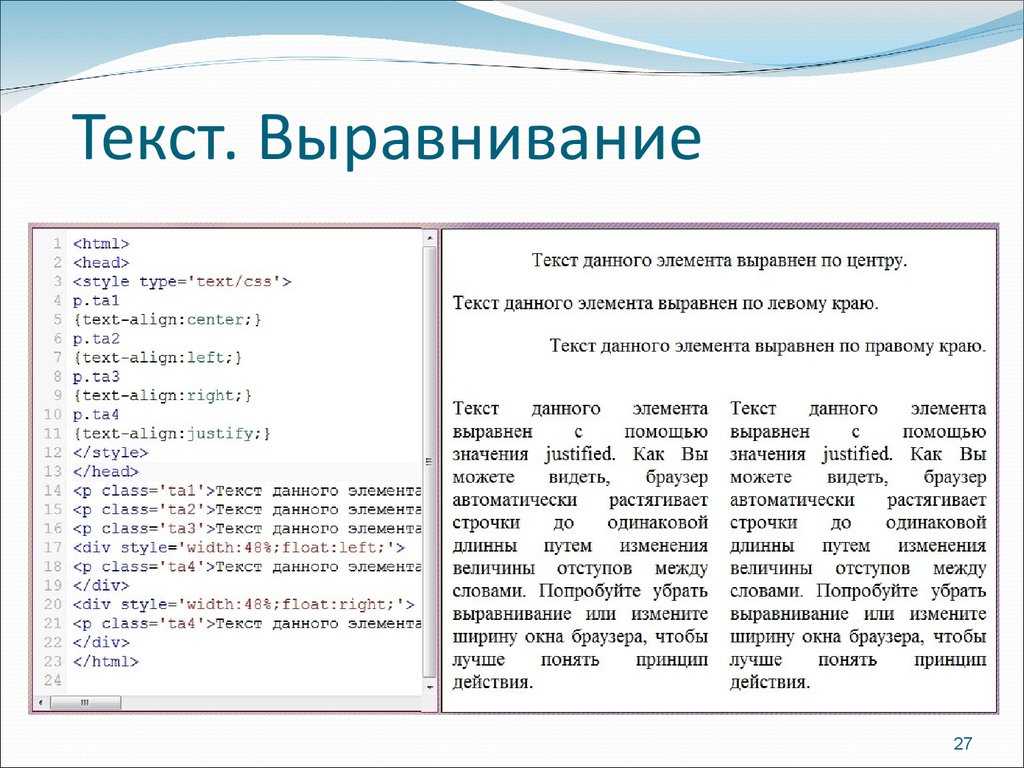
Для выравнивания текста в блоке, например абзаце, применяется стилевое свойство text-align . Его значение justify и устанавливает выравнивание текста по ширине, т.е. сразу по левому и правому краю текстового блока (пример 1).
Пример 1. Выравнивание по ширине
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.
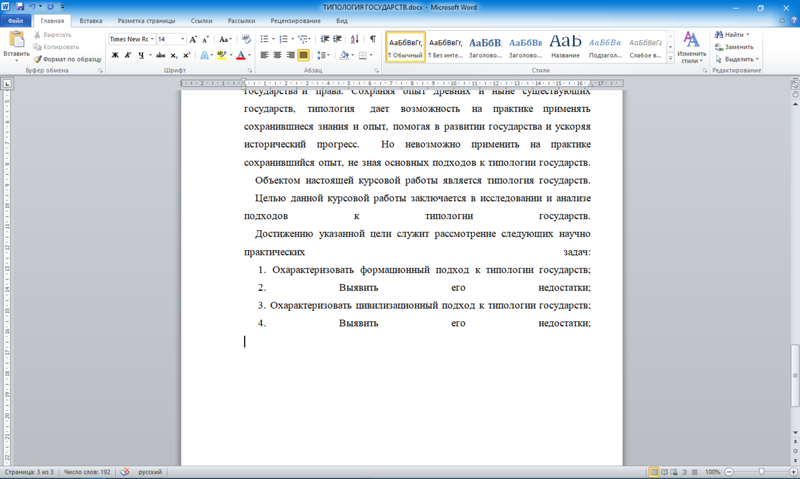
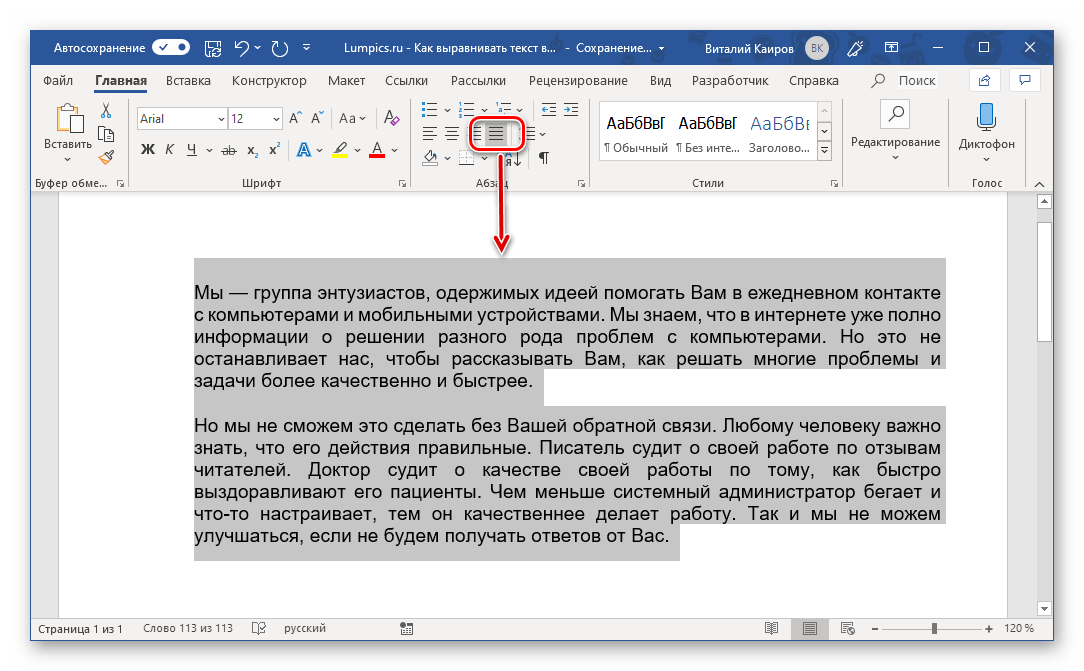
Рис. 1. Текст, выровненный одновременно по правому и левому краю
В данном примере свойство text-align применяется к селектору P , что заставляет весь текст в абзацах выравниваться по ширине. Учтите, что при таком способе выравнивания, скорее всего, появятся большие промежутки между словами в предложении.
Учтите, что при таком способе выравнивания, скорее всего, появятся большие промежутки между словами в предложении.
Обратили внимание, что текст на последней строке не растягивается по всей ширине? А если строка всего одна, то она и будет последней. Вот тут и пригодиться свойство text-align-last. Оно управляет только поведением крайней строки абзаца.
Поддержка браузерами ограничена, но можно немного пошаманить:
Как выровнять картинки по ширине
Как равномерно распределить блоки, если сайт резиновый
Вот возможности, которые предоставляют float: left; и display: table;. В данном примере если блоки не помещаются, то переходят на новую строку. flexbox всё же предоставляет больше возможностей.
Смайлик большой палец вверх Древний российский город Аркаи́м Весёлый паровозик Ура
Такое Фронтпейдж, к слову, любит вставлять наряду с другими пакостями для не-MSIE браузеров
Цитата:
IE only. |
Нефига. <p align=»justify»> работает и под шкафом.. по крайней мере под 7
В любом случае, надёжнее CSS’ом делать Тем более, что все align’ы с valign’ами— отвергнуты или на грани того в рекомендациях.
Для того, чтобы растянуть изображение на всю ширину страницы при помощи css нужно прописать его класс либо id и задать ширину width на сто процентов. Но прежде всего нужно позаботиться о том, чтобы сама картинка подходила для того, чтобы её можно растянуть. Для этого может подойти просто квадрат или прямоугольник одного цвета серого, красного, синего и так далее. В зависимости от дизайна самого сайта.
Итак, как мы уже сказали ранее нужно задать класс для тега img, вашего изображения. Выглядеть это будет вот так:
<img src=”vashakartina.jpg”>
Код css для того, чтобы растянуть изображение следующий:
Растягивать небольшую фотографию на всю ширину экрана не имеет смысла. Согласитесь, это выглядело бы довольно, не привлекательно. Посетители сайта вас не поймут. И для чего это?
Посетители сайта вас не поймут. И для чего это?
Другое дело если вы хотите растянуть фоновое изображение. Но там, обычно берут небольшое изображение и дублируют по оси X и Y.
То есть фоновое изображение это по сути небольшая картинка, которая повторяется по ширине и по всей высоте экрана.
CSS | font-stretch Property — GeeksforGeeks
|
CSS FONT -STRETCH - Справочник кодепроката
Свойство font-stretch выбирает из шрифта нормальное, сжатое или расширенное начертание.
Пример
HTML
HTMLКопировать код
Это текст с растянутым шрифтомЭто текст со сжатым шрифтом
УСБ
CSS
Код копирования
.stretch {шрифт-стрейч: расширенный;}
.сжатый {font-stretch: сжатый;} Результат
Синтаксис
CSS
Код копирования
/* Значения ключевых слов */ font-stretch: сверхсжатый; font-stretch: очень сжатый; font-stretch: сжатый; font-stretch: полууплотненный; растяжка шрифта: нормальная; font-stretch: полурасширенный; растяжка шрифта: расширена; font-stretch: расширенный; font-stretch: сверхрасширенный; /* Глобальные значения */ font-stretch: наследовать; растяжка шрифта: начальная; растяжка шрифта: не установлена;
Значения
-
обычный - Задает обычный шрифт.

-
полуконденсированные,конденсированные,экстраконденсированные,ультраконденсированные - Определяет начертание шрифта более сжатым, чем обычно, причем сверхсжатый шрифт считается наиболее сжатым.
-
полурасширенный,расширенный,сверхрасширенный,сверхрасширенный - Определяет шрифт, более расширенный, чем обычно, причем ультрарасширенный является наиболее расширенным.
Интерполяция
Значения растяжения шрифта интерполируются дискретными шагами. Интерполяция происходит так, как если бы упорядоченные значения были действительными числами, расположенными через равные промежутки; результат округляется до ближайшего значения, причем значения точно посередине между двумя значениями округляются в сторону более позднего значения, то есть наиболее расширенного.
Формальный синтаксис
CSS
Код копирования
нормальная | сверхсжатая | сверхсжатый | сжатый | полусжатый | полурасширенный | расширенный | расширенный | ультрарасширенный
Описание
Свойство font-stretch выбирает из шрифта нормальное, сжатое или расширенное начертание.
Это свойство не изменяет геометрию произвольного шрифта, растягивая или сжимая его. Подобно font-feature-settings или font-variant , это всего лишь средство выбора наиболее подходящего начертания шрифта, если этот предлагает несколько из них.
Примечание: Если шрифт имеет несколько начертаний, выбирается тот, который лучше всего соответствует значению свойства font-stretch . Например. В OS X, в дополнение к более распространенным начертаниям Bold, Regular, Italic и BoldItalic, шрифт «Helvetica Neue» предлагает второй набор начертаний со сжатыми, то есть сжатыми, символами: Condensed. Браузеры, поддерживающие font-stretch , будут использовать сжатые начертания для значения ultra-densed до semi-densed и нормальные грани для других ( обычные и все расширенные значения).
Если у шрифта нет сжатых или расширенных начертаний, таких как «Times New Roman» по умолчанию в Mac OS, font-stretch не будет иметь никакого видимого эффекта, поскольку во всех случаях будет использоваться единственное подходящее начертание. :
:
| Исходное значение | нормальный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и :: первая строка . |
| Inherited | yes |
| Media | visual |
| Computed value | as specified |
| Animatable | yes, as a font stretch |
| Canonical order | the unique non -неоднозначный порядок, определяемый формальной грамматикой |
Совместимость с браузером
- Настольный
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари (веб-кит) |
|---|---|---|---|---|---|
| Базовая опора | 48,0 | 9,0 (9,0) | 9,0 | 35,0 | Нет поддержки |
| Функция | Андроид | Firefox Mobile (Геккон) | Интернет-телефон | Опера Мобайл | Сафари Мобильный |
|---|---|---|---|---|---|
| Базовая опора | Нет поддержки | 9,0 (9,0) | ? | Нет поддержки | Нет поддержки |
Технические характеристики
| Спецификация | Статус | комментариев |
|---|---|---|
| Модуль шрифтов CSS уровня 3 Определение «растягивания шрифта» в этой спецификации.  |

 функции (1308)
функции (1308) постинг (212)
постинг (212)
 Нормальный {
Нормальный { Концентрация {
Концентрация { Extra_expeded {
Extra_expeded {