Администрация Смоленской области
Новости
смотреть все
Губернатор Алексей Островский принял участие в торжественном мероприятии, посвященном Дню фельдшера
20.02.2023
35
Губернатор Алексей Островский принял участие в торжественном собрании, посвященном Дню защитника Отечества
20.02.2023
38
Губернатор Алексей Островский открыл выставку «Противостояние»
20.02.2023
43
Губернатор Алексей Островский принял участие в торжественном митинге, посвященном празднованию Дня защитника Отечества
20.02.2023
55
Губернатор Алексей Островский провел рабочее совещание с главами муниципальных образований
17.
260
Губернатор Алексей Островский внепланово проинспектировал строящиеся социальные объекты в Смоленске
17.02.2023
247
Губернатор Алексей Островский посетил предприятие «Полимер» в Десногорске
16.02.2023
297
Губернатор Алексей Островский выступил на заседании президиума Правительственной комиссии по региональному развитию
16.02.2023
270
В администрации региона обсудили актуальные вопросы развития образования и науки
16.02.2023
316
Губернатор Алексей Островский вручил награды победителям конкурса «Будущее Смоленщины»
15.02.2023
360Все новости
Мероприятия
смотреть все
Чемпионат и первенство ЦФО по спортивной аэробике (период проведения с 26 по 28 февраля 2023 года)
26. 02.2023 | 10:00
02.2023 | 10:00
Спектакль по мотивам произведения Н.В. Гоголя «Женитьба»
25.02.2023 | 17:00
Спектакль «Царевна-лягушка» 0+
25.02.2023 | 16:53
Акция «Гордо с папой я иду – я в театр его веду!». Спектакль «Золотой цыпленок» 0+
23.02.2023 | 11:00
Все мероприятия
Дополнительные ресурсы
Реализация стратегических инициатив Президента РФ в Смоленской области
Перейти на сайт
Инвестиционный портал Смоленской области
Перейти на сайт
Официальный Интернет-портал правовой информации
Перейти на сайт
«Мои документы» государственные и муниципальные услуги
Перейти на сайт
МЧС
Перейти на сайт
Антитеррористическая комиссия и Оперативный штаб в Смоленской области
Перейти на сайт
Филиал ФБГУ ФКП Росреестра по Смоленской области
Перейти на сайт
СОГБУ «Пожарно-спасательный центр»
Перейти на сайт
Всероссийские и областные конкурсы
Перейти на сайт
Фонд Государственного имущества Смоленской области
Перейти на сайт
Конкурсы и аукционы: недропользование и водопользование
Перейти на сайт
Совет Федерации
Перейти на сайт
Открытый «Бюджет для граждан»
Перейти на сайт
Фонд капитального ремонта многоквартирных домов Смоленской области
Перейти на сайт
51 том Книги Памяти — результат работы области по увековечиванию смолян
Перейти на сайт
Территориальная схема обращения с отходами Смоленской области
Перейти на сайт
Официальный сайт Единой информационной системы в сфере закупок
Перейти на сайт
Общенациональная ассоциация территориального общественного самоуправления
Перейти на сайт
Показать еще
CDHtmlDialog -сделать div внутри встроенного div
Привет,
Я загружаю HTML-страницу в CDHtmlDialog.
В CDHtmlDialog я попытался выровнять изображение по центру по вертикали и горизонтали внутри div, как было предложено https://learn.microsoft.com/en-us/answers/questions/531131/jfjjfkjfkg.html
Ниже моего кода html и css. Этот код показан ниже в CDHtmlDialog.
В браузере IE11 и MIcrosoft Edge вывод показан ниже. красная рамка не идет должным образом
Мой код HTML
—————-
<дел> <диапазон>

Мой код CSS
—————
.parent {
display: inline;
вертикальное выравнивание: посередине;
высота: 100 пикселей;
ширина: 300 пикселей;
выравнивание текста: по центру;
позиция: относительная;
граница сверху: 1 пиксель сплошной красный;
граница справа: 1 пиксель сплошной красный;
нижняя граница: 1 пиксель сплошной красный;
}
.ребенок { верх: 20 пикселей; слева: 0px; высота: 60 пикселей; ширина: 300 пикселей; выравнивание текста: по центру; положение: абсолютное; граница-верх: 1px сплошной желтый; граница справа: 1 пиксель сплошной желтый; нижняя граница: 1 пиксель сплошной желтый; граница слева: 1px сплошной желтый; } .я { высота: 20 пикселей; }
Как заставить один и тот же код работать как в CDHtmlDialog, так и в браузере. Проблема в браузере заключается в том, что родительский и дочерний div не встраиваются, дочерний div переходит на следующую строку. Мне нужно, чтобы один и тот же код работал как в браузере, так и в CDHtmlDialog.
Если я меняю отображение как отображение: встроенный блок; в родительском классе, как в браузере, так и в CDHtmlDialog, он работает нормально, но если я добавлю еще один div на том же уровне родительского div, в браузере он работает нормально, тогда как в CDHtmlDialog он не работает.
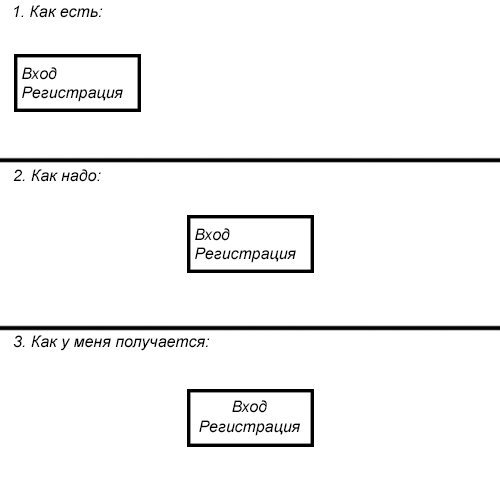
Вывод браузера
——————
Вывод CDHtmlDialog
——————- ——
Я хочу, чтобы div с родительским классом и div с классом Text были встроены.
HTML
——-
<дел> <диапазон>



 ребенок {
верх: 20 пикселей;
слева: 0px;
высота: 60 пикселей;
ширина: 300 пикселей;
выравнивание текста: по центру;
положение: абсолютное;
граница-верх: 1px сплошной желтый;
граница справа: 1 пиксель сплошной желтый;
нижняя граница: 1 пиксель сплошной желтый;
граница слева: 1px сплошной желтый;
}
.я {
высота: 20 пикселей;
}
ребенок {
верх: 20 пикселей;
слева: 0px;
высота: 60 пикселей;
ширина: 300 пикселей;
выравнивание текста: по центру;
положение: абсолютное;
граница-верх: 1px сплошной желтый;
граница справа: 1 пиксель сплошной желтый;
нижняя граница: 1 пиксель сплошной желтый;
граница слева: 1px сплошной желтый;
}
.я {
высота: 20 пикселей;
}
 im{
im{  Это имеет широкую совместимость еще во времена IE9.
Это имеет широкую совместимость еще во времена IE9. Давайте добавим еще один дочерний блок в этом примере.
Давайте добавим еще один дочерний блок в этом примере.

 Поставьте «среднее» значение свойства CSS vertical-align. Это выровняет вертикальный центр блока по вертикали с базовой линией родительского блока плюс половина x-высоты родителя.
Поставьте «среднее» значение свойства CSS vertical-align. Это выровняет вертикальный центр блока по вертикали с базовой линией родительского блока плюс половина x-высоты родителя.