Форматирование текста HTML CSS
У любого текста есть структура, состоящая из отдельных элементов. К ним относятся заголовки, абзацы, списки и тому подобные вещи. Каждый элемент должен быть на своем месте.
HTML-документ не является исключением. Здесь точно также нужно правильно расположить каждый элемент. Текст, прежде всего, следует разбить на абзацы. Он не должен выглядеть как сплошное полотно.
Чтобы это сделать, надо научиться пользоваться тегами. Тег – элемент документа, который указывают браузеру, как следует показывать страницу. Все, что внутри тега называется содержимым этого тега. Новый абзац в HTML документе следует делать с помощью тега <p>. Также нужен закрывающий тег в конце абзаца </p>.
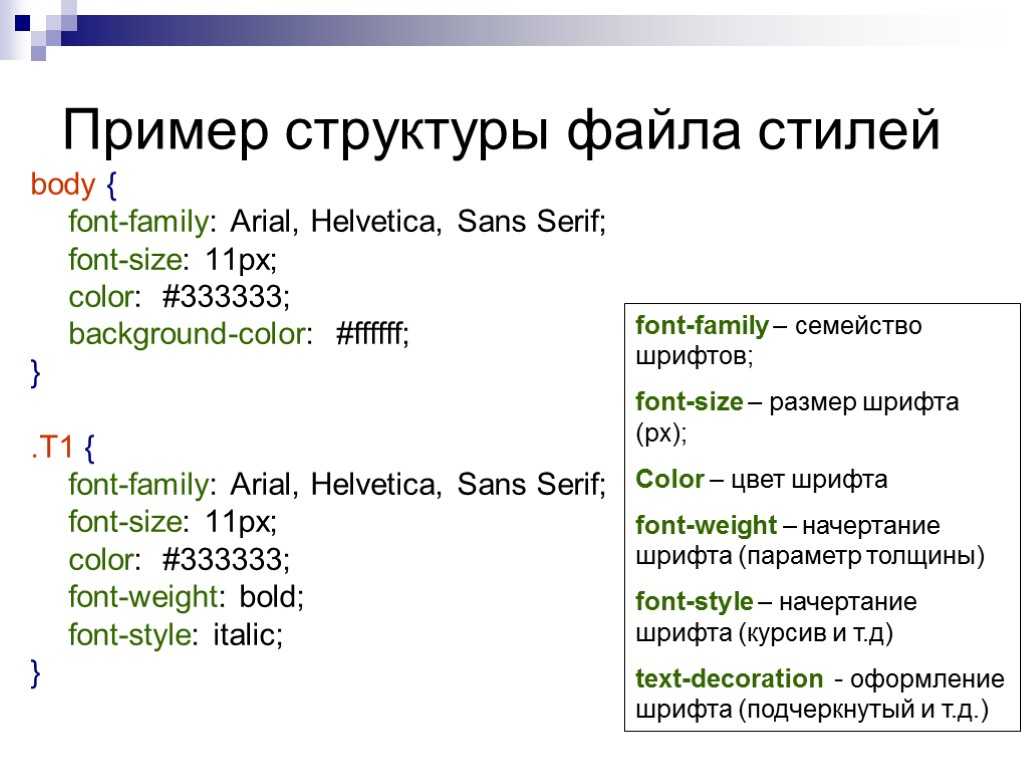
Чтобы форматирование текста было интереснее, ему можно придать дополнительные свойства с помощью CSS. Причем, свойства можно задать как всему документу в целом, так и отдельным тегам. Так, тегу
Так, тегу <p> можно дополнительно указать шрифт, размер, отступ по всем сторонам и ряд других свойств.
Свойство font-family подскажет браузеру, какой будет использоваться шрифт, а text-indent укажет на размер отступа. Причем, значение может указываться как в пикселях, так и в процентах или в прочих единицах измерения.
Есть и другие интересные свойства. Например, text-align задает выравнивание текста, который по умолчанию выстраивается по левому краю, но верстальщик может изменить это состояние.
Допустимо использовать одно из четырех значений:
Left – Текст выравнивается по левому краю. Справа текст получается неровным.
Right – Текст выравнивается по правому краю, а неровным становится левый.
Center – Текст выравнивается по центру. Оба края остаются неровными. Как правило, свойство используется для заголовков.
Justify – Выравнивание текста происходит по ширине. Оба края остаются ровными за счет меняющегося пространства между словами.
Оба края остаются ровными за счет меняющегося пространства между словами.
Но и это еще не все! Здесь, также можно изменить расстояние между словами с помощью свойства word-spacing и интервал между строк с помощью letter-spacing.
Чтобы форматирование текста осуществлялось должным образом, в HTML предусмотрена целая группа тэгов:
<sup> и </sup>. Тег верхнего индекса.
<sub> и </sub>. Тег нижнего индекса.
<pre> и </pre>. Текст отображается на экране точно также как пишется. ( Пользоваться этим тегом следует для отображения программного кода, в остальных случаях считается «дурным тоном».)
<em> и </em>. Наклонный текст.
<strong> и </strong>. Полужирный текст.
<code> и </code>. Содержимое контейнера будет отображаться кодовым текстом.
<samp> и </samp>. Моноширинный текст.
<abbr titlle=“Расшифровка аббревиатуры“> Аббревиатура.
<br> и </br>. Тег принудительного перевода текста на новую строку. Если тег не указывается, браузер автоматически определяет необходимость новой строки, руководствуясь размером экрана и размером используемого шрифта.
<!-- и -->. Содержимое данного контейнера не отображается на экране пользовательского компьютера и нужно для того, чтобы оставить комментарий самому себе или другому верстальщику, который возьмет проект на себя.
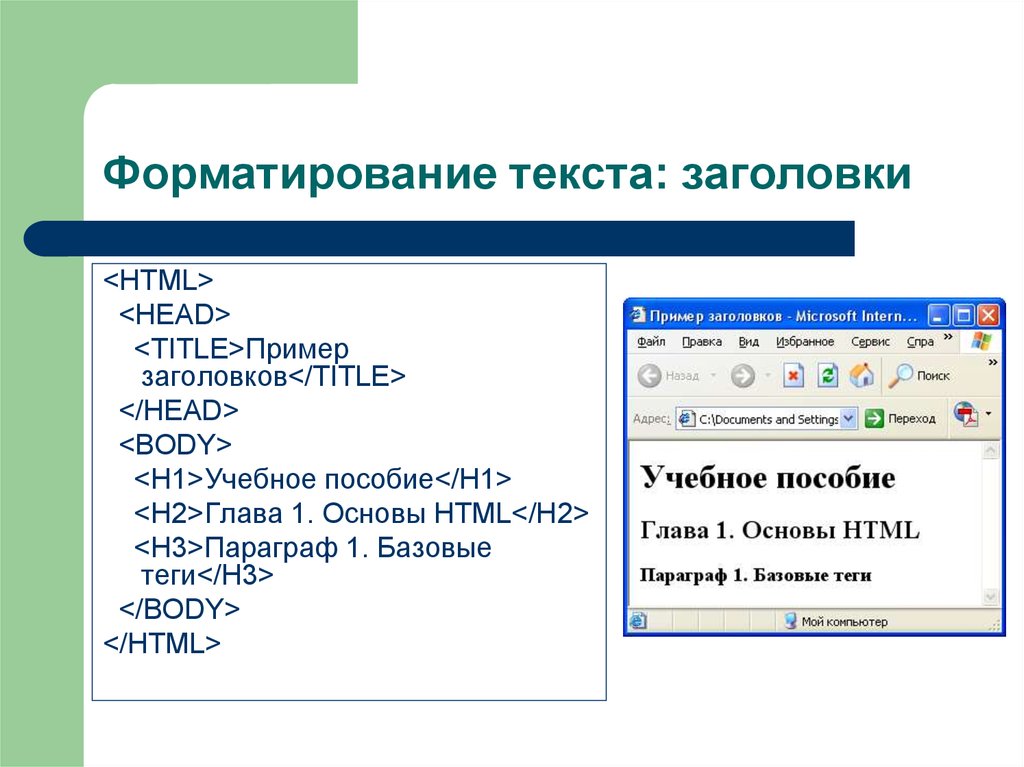
Для форматирования текста в документах HTML присутствуют и другие теги. Например, тег <h2> и закрывающий тег </h2> указывают браузеру на заголовок. Причем, поскольку заголовков в теле документа может быть несколько, также присутствуют и дополнительные теги <h3>, <h4>… <h6>. При этом, тег
При этом, тег <h2> в документе может быть, только один. Это самый главный заголовок.
Попробуйте самостоятельно написать текст и выполнить форматирования текста в файле блокнота с расширением *.txt перепишите его на *.html и сохраните. Если все получилось, переходите к более сложным задачам. При возникновении трудностей лучше повторить попытку до тех пор, пока не получится выполнить все правильно.
Для их выполнения также придется познакомиться с новыми тегами.
CSS3 | Форматирование текста
Последнее обновление: 21.04.2016
text-transform
Свойство text-transform изменяет регистр текста. Оно может принимать следующие значения:
capitalize: делает первую букву слова заглавнойuppercase: все слово переводится в верхний регистрlowercase: все слово переводится в нижний регистрnone: регистр символов слова никак не изменяется
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p. lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
Свойство text-decoration
Свойство text-decoration позволяет добавить к тексту некоторые дополнительные эффекты. Это свойство может принимать следующие значения:
underline: подчеркивает текстoverline: надчеркивает текст, проводит верхнюю линиюline-through: зачеркивает текстnone: к тексту не применяется декорирование
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p. under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
При необходимости мы можем комбинировать значения. Так, в предпоследнем случае применялся стиль:
p.mixed { text-decoration: underline line-through; }Межсимвольный интервал
Два свойства CSS позволяют управлять интервалом между символами и словами текста. Для межсимвольного интервала применяется атрибут
letter-spacing, а для интервала между словами — word-spacing:
Для межсимвольного интервала применяется атрибут
letter-spacing, а для интервала между словами — word-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p.bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба. ..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
text-shadow
С помощью свойства text-shadow можно создать тени для текста. Для этого свойства необходимо задать четыре значения: горизонтальное смещение тени относительно текста, вертикальное смещение тени относительно текста, степень размытости тени и цвет отбрасываемой тени. Например:
h2{
text-shadow: 5px 4px 3px #999;
}
В данном случае горизонтальное смещение тени относительно букв составляет 5 пикселей, а вертикальное смещение вниз — 4 пикселя. Степень размытости — 3 пикселя, и для тени используется цвет #999.
Если нам надо было бы создать горизонтальное смещение влево, а не вправо, как по умолчанию, то в этом случае надо было бы использовать отрицательное значение. Аналогично для создания вертикального
смещения вверх также надо использовать отрицательное значение. Например:
Аналогично для создания вертикального
смещения вверх также надо использовать отрицательное значение. Например:
h2{
text-shadow: -5px -4px 3px #999;
}
НазадСодержаниеВперед
Редактор стилей CSS — Портал CSS
Редактор стилей CSS, с помощью этого инструмента вы можете визуально увидеть, какое влияние определенное свойство оказывает на стиль. Просто выберите любое свойство слева, чтобы посмотрите, какой эффект это будет иметь в поле ниже. Чтобы очистить форму, нажмите «Начать снова».
Чтобы удалить свойства из окна кода, просто переместите ползунки на ноль или опустошите раскрывающиеся поля.
Параметры стиля CSS
Цвет текста
Цвет фона
Ширина границы: 0 пикселей
Цвет границы
Стиль границы: SolidDashedDottedDoubleGrooveInsetOutsetRidge
Отступы: 0px
Поля: 0px
Шрифт: ArialArial BlackComic Sans MSCourier NewGeorgiaHelveticaImpactTimes New RomanTrebuchet MSVerdana
Стиль шрифта: NormalItalicOblique
Вес шрифта: НормальныйПолужирныйПолужирныйСветлее
Размер шрифта: 0px
Вариант шрифта: Normalsmall-caps
Высота строки: 0px
Выравнивание текста: влево-вправопо центрувыравнивание
Текст-Украшение: noneunderlineoverlineunderline overline throughblink
Отступ текста: 0px
Межбуквенный интервал: 0px
Межсловный интервал: 0px
Текстовое преобразование: прописные строчные прописные
Изображение на заднем плане:
URL-адрес (img1. png) URL-адрес (img2.png)
png) URL-адрес (img2.png)
Фон-Повтор: повтор повтор-xrepeat-yno-повтор
Фон-Положение: слева направо вверху слева вверху справа внизу 50% 50%
Фон-приложение: фиксированная прокрутка
Позиция: staticrelativeabsolutefixed
Сверху: 0px
Слева: 0px
Справа: 0px
Снизу: 0px
Курсор: crosshairdefaultpointermovetextwaithelpn-resized-resizew-resizee-resizene-resizenw-resizese-resizesw-resize
Видимость: видимое скрытое
Переполнение: видимая скрытая прокрутка
Плавать: leftrightnone
Радиус границы
Радиус границы: 0px
Текст Shadow
Горизонтальная длина: 0PX
Вертикальная длина: 0PX
BLUR: 0PX
Color
. 0px
0px
Размытие: 0px
Цвет тени
Предварительный просмотр стиля CSS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur aliquam rutrum quam, non varius magna molestie vel. Sed aliquam vulputate ligula, non tincidunt sem euismod at. Quisque dictum, sapien pulvinar gravida tincidunt, odio lacus consequat mauris, quis imperdiet metus quam sed velit.
Код CSS
Поделиться этой страницей
Если вам понравилось использовать CSSPortal, рассмотрите возможность поделиться этой страницей с другими пользователями, просто нажмите на ссылку в предпочитаемой вами социальной сети или скопируйте веб-страницу по ссылке ниже.
URL
Свойства текста CSS
- Свойства шрифта CSS
- Высота и ширина CSS
Эта страница содержит свойства в текстовом пространстве имен (свойства со словом текст в своем имени), а также некоторые другие связанные свойства.
Помимо различных свойств шрифта CSS, существуют и другие свойства, которые могут помочь в оформлении текста. Например, вы можете изменить цвет текста, выровнять текст, добавить свойства оформления и многое другое.
В CSS к тексту можно применить стили, используя перечисленные ниже свойства. Используя этот список, вы можете узнать, как использовать каждое свойство текста css и как оно выглядит в браузере.
Цвет текста CSS
Дополнительные сведения см. в описании свойства color .
Выравнивание текста CSS
Дополнительные сведения см. в описании свойства text-align .
Отступ текста CSS
Делает отступ первой строки абзаца. Дополнительные сведения см. в описании свойства text-indent .
Этот текст имеет отступ 50 пикселей. Это означает, что первая строка абзаца будет иметь отступ в 50 пикселей, но следующие строки не будут иметь отступ.
Расстояние между буквами CSS
Дополнительные сведения см. в описании свойства letter-spacing .
Расстояние между словами CSS
Дополнительные сведения см. в описании свойства word-spacing .
Оформление текста CSS
Дополнительные сведения см. в описании свойства text-decoration .
Этот текст перечеркнут сверху
Этот текст перечеркнут посередине
Под этим текстом есть строка
Эта гиперссылка не имеет подчеркиванияПреобразование текста CSS
Дополнительные сведения см. в описании свойства
в описании свойства text-transform .
Этот текст был преобразован в верхний регистр
ЭТОТ ТЕКСТ БЫЛ ПРЕОБРАЗОВАН В БОЛЬШОЙ РЕГИСТР
этот текст написан с заглавной буквы.
Направление текста CSS
Дополнительные сведения см. в описании свойства direction .
Этот текст идет справа налево. Это может быть полезно для языков, в которых текст идет справа налево. Хотя для английского это не так полезно…
Юникод-биди CSS
Для получения дополнительной информации см. unicode-bidi свойство.
Используйте это вместе со свойством direction для определения направления текста. Возможные значения: обычный , встроенный , двунаправленный переопределить и наследовать .
Возможные значения: обычный , встроенный , двунаправленный переопределить и наследовать .
Этот текст идет справа налево. Это может быть полезно для языков, в которых текст идет справа налево. Хотя для английского это не так полезно…
Тень текста CSS
Дополнительные сведения см. в описании свойства text-shadow .
Если ваш браузер поддерживает свойство CSS text-shadow, этот текст будет иметь тень.
Пустое пространство CSS
Сообщает браузеру, как обрабатывать пробелы. Возможные значения: нормальный , до и теперь вместо .
Дополнительные сведения см. в описании свойства white-space .

 lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
 under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
 ..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>