CSS с плавающей запятой | Краткий обзор CSS Float Right с примером кода
Свойство CSS Float позволяет текстам и встроенным элементам обтекать его слева или справа от элемента. Это свойство float в CSS заставляет элементы макета плавать внутри родительского элемента вместе с другими элементами, обтекающими его. Это свойство обычно заставляет элемент перемещаться влево, вправо, отсутствовать или наследоваться. Свойство CSS float используется для размещения изображения или любого элемента макета внутри контейнера вместе со встроенными элементами, которые будут обтекать его. Это свойство не используется для разработки макета каких-либо элементов, а вместо этого просто используется для обтекания изображений текстом.
Как работает CSS Float Right?
В CSS свойство float right обычно используется для указания элементов, которые должны плавать, и эти элементы плавают вокруг него. Чтобы избежать этого или исправить это, мы используем свойство clear. Давайте посмотрим на приведенный ниже синтаксис для этого свойства float right.
Синтаксис:
С плавающей запятой: нет | слева | право | начальная | наследовать;
- нет: где элементы не плавают.
- слева: элементов перемещаются к левой стороне контейнера.
- справа: элементов перемещаются к правой стороне контейнера.
- начальный: это устанавливает его значение как значение по умолчанию.
- наследовать: наследует значение от родительского элемента.
Примеры реализации CSS Float Right
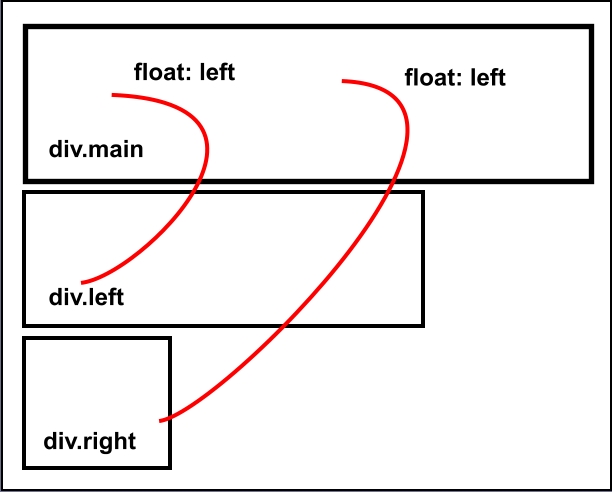
Ниже показано использование свойств float: right и float: left в одной программе.
Примеры #1
Код:
<голова>Обучение в сфере образования <стиль> раздел { граница: 3 пикселя, сплошной черный цвет; ширина: 80%; плыть налево; } дел { поле: 7px; ширина: 80 пикселей; высота: 200 пикселей; } . оставил { плыть налево; фон: красный; } .Правильно { поплавок: справа; фон: синий; } <тело>
Свойство CSS float
<раздел> <дел>1 <дел>2 <дел>3EDUCBA — это онлайн-провайдер обучения, который предлагает вам учебные программы или курсы в любой области, в которой вы хотите учиться и преуспевать. Вот несколько особенностей EDUCBA, которые помогут вам развить и улучшить свои навыки: 1700+ курсов по 10+ вертикалям. Профессиональное обучение для карьерного роста.
Вывод:
В приведенной выше программе мы видим, что мы используем оба свойства float, такие как float: right, который имеет синий цвет, и float: left имеет красный цвет, а текст находится в центре, потому что с обеих сторон элемента есть плавающие элементы, и, следовательно, текст обернут им.
Examples #2
Код:
Плавающий элемент — это свойство позиционирования CSS, которое используется для оборачивания текста вокруг изображений, которые используются для создания целых веб-макетов. Чтобы очистить это поплавок, у нас есть другое свойство, называемое clear, которое также принимает 4 разных значения, таких как оба, левое, правое и ни одного. Право
Чтобы очистить это поплавок, у нас есть другое свойство, называемое clear, которое также принимает 4 разных значения, таких как оба, левое, правое и ни одного. Право
Рассмотрим пример свойства float right для CSS:
Синтаксис:
float: right;
Код:
<голова>Обучение в сфере образования <стиль> картинка { поплавок: справа; } <тело>Свойство CSS float
В этом примере изображение будет перемещаться вправо в тексте, а текст в абзаце будет обтекать изображение.
Ананас — это тропическое растение со съедобными плодами, также называемое ананасом, и наиболее экономически значимое растение семейства бромелиевых. Ананас произрастает в Южной Америке, где его выращивали на протяжении многих веков.
Вывод:
В приведенной выше программе мы видим, что мы продемонстрировали свойство float: right, где текст на скриншоте выше перенесен с изображением в правой части макета элемента.
Examples #3
Код:
Это свойство очистки используется для очистки плавающих текстов, как указано. Это свойство, применяемое к любому плавающему элементу в нижней части края поля, перемещается ниже края поля всех соответствующих плавающих элементов. Это свойство имеет 4 значения, таких как право, лево, нет и оба значения. Теперь давайте посмотрим, как мы можем очистить эти плавающие элементы, используя свойство clear с примерами и синтаксисом.
Синтаксис:
очистить: нет | оба | право | оставил;
Давайте посмотрим, как очистить правые плавающие элементы макета с помощью этого свойства очистки.
Код:
<голова>Тренинг Educab <стиль> .обертка{ граница: 3px сплошной черный; отступ: 8px; } .Правильно { граница: 5px сплошной черный цвет; ясно: верно; } .черный { поплавок: справа; маржа: 0; цвет фона: серый; цвет синий; ширина: 30%; } .красный { поплавок: справа; маржа: 0; цвет фона: розовый; ширина: 20%; } п { ширина: 50%; } <тело>
Свойство float
<дел>EDUCBA – это онлайн-курс обучения, который обучает вас практическим навыкам во всем: от инвестиционно-банковских услуг до программирования, управления проектами, дизайна и многого другого.
EDUCBA – ведущий мировой поставщик онлайн-образования на основе навыков. Он предлагает потрясающие курсы 1700+ по 10+ вертикалям, подготовленные первоклассными профессионалами отрасли, которые представляют собой программы, ориентированные на работу, основанные на навыках, востребованных в отрасли.
Этот абзац очищается справа.
Вывод:
В приведенной выше программе мы видим, что мы очистили текстовый элемент в правой части макета элемента.
Examples #4
Существует еще одна концепция, известная как взлом clearfix, которая используется, когда плавающий элемент или изображение выше текста контейнера, а затем оно выходит за пределы своего контейнера, чтобы избежать этого, мы можем использовать взлом clearfix, как показано ниже.
<голова>
<стиль>
дел {
граница: 4 пикселя, сплошной черный цвет;
отступ: 5px;
}
.img1
поплавок: справа;
}
.clearfix :: после {
содержание: "";
ясно: оба;
дисплей: таблица;
}
.img2 {
поплавок: справа;
}
<тело>
Взлом Clearfix
<дел>
 Ананас — это тропическое растение со съедобными плодами, также называемое ананасом, и наиболее экономически значимое растение семейства бромелиевых.
Ананас — это тропическое растение со съедобными плодами, также называемое ананасом, и наиболее экономически значимое растение семейства бромелиевых.
 оставил {
плыть налево;
фон: красный;
}
.Правильно {
поплавок: справа;
фон: синий;
}
<тело>
оставил {
плыть налево;
фон: красный;
}
.Правильно {
поплавок: справа;
фон: синий;
}
<тело>
 Ананас — это тропическое растение со съедобными плодами, также называемое ананасом, и наиболее экономически значимое растение семейства бромелиевых. Ананас произрастает в Южной Америке, где его выращивали на протяжении многих веков.
Ананас — это тропическое растение со съедобными плодами, также называемое ананасом, и наиболее экономически значимое растение семейства бромелиевых. Ананас произрастает в Южной Америке, где его выращивали на протяжении многих веков.  красный {
поплавок: справа;
маржа: 0;
цвет фона: розовый;
ширина: 20%;
}
п {
ширина: 50%;
}
<тело>
красный {
поплавок: справа;
маржа: 0;
цвет фона: розовый;
ширина: 20%;
}
п {
ширина: 50%;
}
<тело>





