Как сделать объявление в фотошопе — уроки по фотошопу Photoshop
Этот урок мы посвятим созданию объявлений в программе фотошоп. Самых обычных, но, тем не менее, незаменимых объявлений, знакомых нам с детства. Тех самых, что с отрывными листочками. Кстати говоря, подобные объявления довольно эффективны и просты в изготовлении. Поэтому, наберитесь терпения и прочтите не длинный урок по созданию объявлений в фотошоп. Вам это еще пригодится.
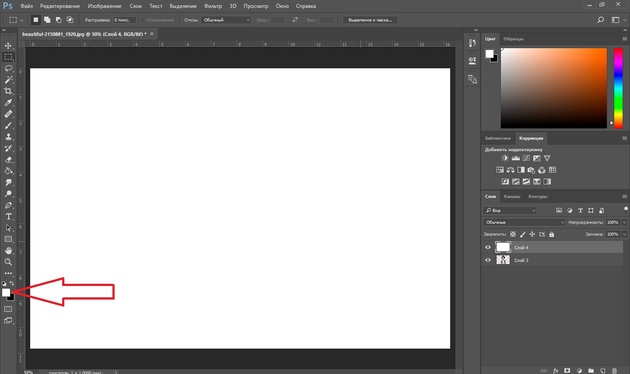
Нам потребуется новый документ, размер 1000 на 1500.
И новый слой, который мы заливаем белым цветом при помощи инструмента «заливка».
Ознакомимся с инструментом текст, располагающимся на панели инструментов. Продумайте текст объявления заранее. Необходимо привлечь внимание людей. Задействуйте в тексте ключевые слова: «продам», «требуется», «работа», «куплю» и так далее.
Ставим курсор на рабочую область и пишем.
Расположим текст в середине документа и разнесем его на разные строки. Для этого задействуйте инструмент «Перемещение». Выбираем инструмент, помещаем курсор на текст и двигаем его.
Выбираем инструмент, помещаем курсор на текст и двигаем его.
Разнесем фразы на разные строки. Задействуйте инструмент «Текст». Поместите курсор в начало фразы, которую вы хотите опустить ниже и нажмите enter на клавиатуре.
Сделать так, чтобы фразы располагались по центру, вы можете, нажав пиктограмму «Выключка текста по центру».
Вот, что у нас получилось. Мы расположили слова в центральной части на глаз. Как же найти цент документа? Довольно просто. У нас имеется пустой слой. Выбираем инструмент «Перемещение» и кликаем по слою.
Как видите, в центре документа появились квадратики, помещающие центр документа. Давайте проведем вспомогательные линии, чтобы не потерять координаты центра.
Найдите линейку рядом с боковой панелью, поставьте курсор на нее и тяните. Устанавливаем линию на метке середины документа.
Теперь с помощью инструмента «Перемещение» ищем середину текстового блока и располагаем его в центре. Метки центра и вспомогательной линии должны сойтись.
Отредактируем текст. Давайте увеличим размеры слова « требуется». Выбираем инструмент «Текст» и проводим по слову «требуется», выделяя его.
Задаем кегль на верхней панели. Увеличиваем слово до 100 пикселей.
Таким же образом меняем размеры остальных фраз. «Рабочие для работы» — 60 пикселей. «Оплата деньгами» — 36 пикселей. «Выплаты регулярные» — 72 пикселя.
Теперь сделаем расстояние между строками больше. В этом нам поможет окно «Текст». Задаем интерлиньяж 95 пикселей.
Давайте хотя бы чуть-чуть украсим наше объявление. Для этого мы проведем горизонтальные линии сверху и снизу, задействуйте инструмент «Линия». Все настройки появятся на верхней панели, после того, как вы выберете инструмент. Предлагаю воспользоваться моими.
Нарисовать линию крайне просто. Проведите курсором по рабочей области. Советую зажать кнопку shift. Так ваши линии будут строго горизонтальными.
В окне слоев выбираем слой с нашими фигурами и растрируем.
Теперь создадим отрывные листочки. Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Создаем новый слой. А затем выделенную область.
И рисуем прямоугольник ограниченный серединой документа и линией. Заливаем его каким-либо цветом, отличным от белого.
Нажимаем ctr+d. Выделение снято. Вспоминаем о инструменте «Перемещение» и ищем середину нашего прямоугольника. Не забываем устанавливать вспомогательную линию. Мы разделили половину рабочей области на 2 равных половинки.
Теперь опять берем инструмент «перемещение» и уменьшаем прямоугольник в два раза, просто потянув за боковую линию. Ставим вспомогательную линию.
Опять уменьшаем прямоугольник. Проделываем тот же маневр.
Вот мы и получили одну восьмую документа, которая станет первым отрывным листком. Но нам нужен белый листочек с черной обводкой. Должны же мы видеть, по какой линии резать. Поэтому для начала щелкаем по инструменту заливка и превращаем его в белый, как было описано выше.
Теперь переходим к окну слоев, выбираем наш слой с прямоугольником и кликом по левой клавиши мыши вызываем список с командами. Нас интересуют «Параметры наложения».
В появившемся диалоговом окне выбираем вкладку «обводка». Выбираем следующие настройки.
А теперь убираем направляющую, кликнув по инструменту «Перемещение», оттаскивая ее к линейке.
Заготовка для первого отрывного листочка готова. Теперь нам следует разместить на нем телефон и какую-нибудь фразу. Нам требуется расположить текст по вертикали. Пишем.
Развернем его. Инструмент «Перемещение», кликаем по тексту и переворачиваем, потянув за появившийся уголок.
Отрывной листок готов. Теперь упростим себе работу. Не будем же мы проделывать эти операции вновь и вновь. Просто скопируем получившиеся слои. Для чего переходим к окну слоев, зажимаем клавишу ctrl и кликаем по двум последним слоям. А теперь делаем их дубликаты.
Вот они появились.
Не отпуская клавишу ctrl с помощью инструмента «перемещение» оттаскиваем их вбок.
Повторяем операцию.
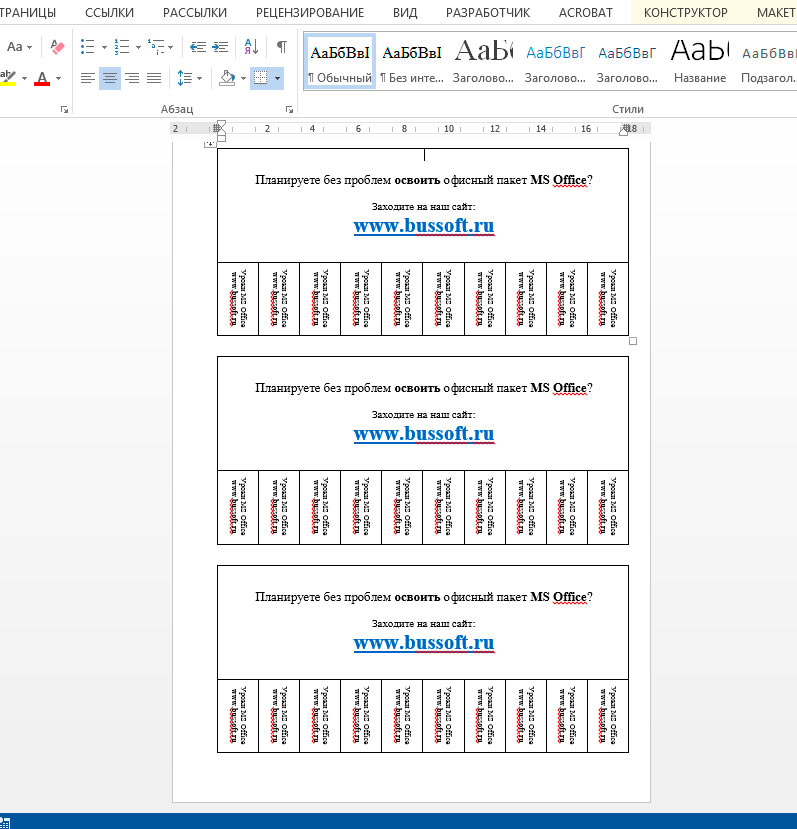
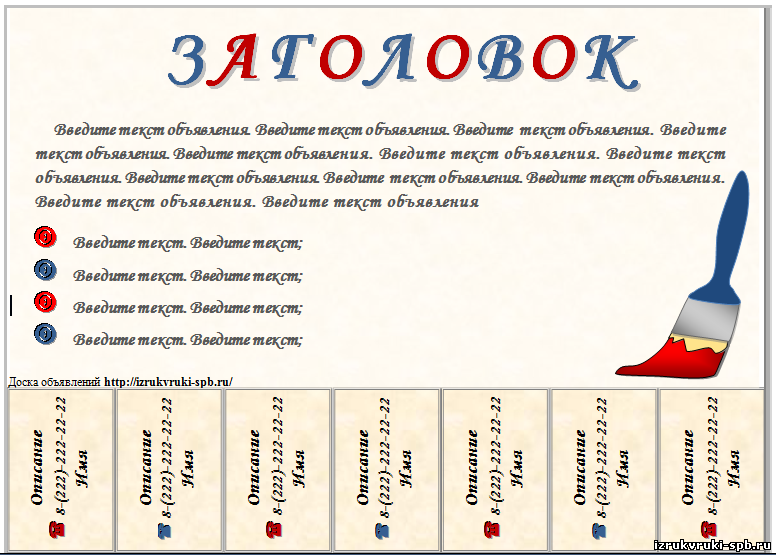
Наше объявление готово!
Вот так просто вы можете нарисовать любое объявление в фотошопе. Вы уже научились редактировать текст, менять его размер и отступы и работать со слоями. Включите фантазию и создайте свое, уникальное объявление.
Как создать стильное объявление — Photoshop
Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.
Начнём с создания нового документа с размерами 700×500рх, разрешением (DPI) 72рх и зальем его линейным градиентом, используя цвета #0582ae и #0ab7db.
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.
Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки Delete
Снимаем выделение, используя меню Select > Deselect и продолжаем урок. Применяем следующие настройки Blending Options к текущему слою:
- Inner Glow
- Stroke
Смотрим результат ниже:
Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.
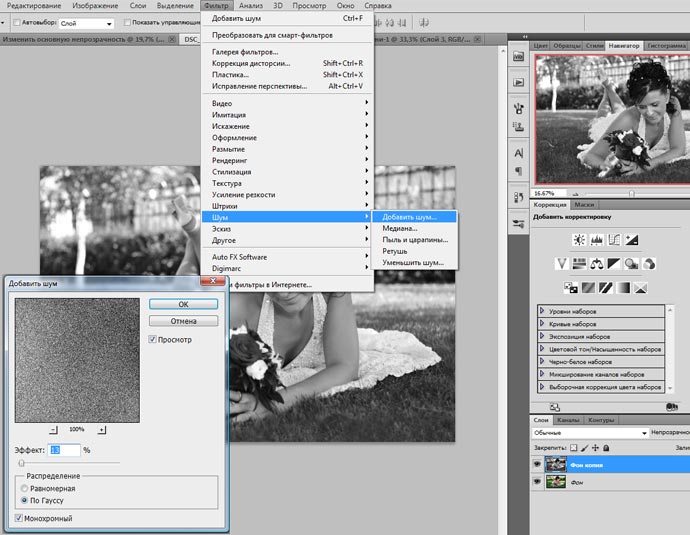
Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:
После этого меняем непрозрачность слоя на 35%.
Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой по горизонтали, и перемещаем его к правому нижнему углу фотографии.
Теперь, перейдём к следующему шагу. Берем инструмент Pen Tool и рисуем фигуру, похожую на ленту с цветом #aa2041 вверху правого угла. В будущем мы поместим сюда рекламный текст.
Применяем следующие настройки стиля слоя:
- Drop Shadow
- Inner Glow
- Gradient Overlay
Теперь у нас получился следующий результат:
Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.
Создаем новое выделение, теперь берем инструмент
Снимаем выделение с помощью Select > Deselect. Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.
Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.
Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.
Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
Как работать с шаблонами объявлений о рождении в Adobe Photoshop
Рейтинг: 5,00 на основе 1 Рейтинг
Как работать с шаблонами объявлений о рождении в Adobe Photoshop
www. sleeklens.com
sleeklens.com
Добро пожаловать в очередной учебник по Sleeklens. На этот раз мы поговорим о том, как работать с нашими шаблонами для Adobe Photoshop, в частности с нашими шаблонами объявлений о рождении. Следуйте за нами, пока мы покажем, как использовать эти замечательные шаблоны, чтобы творчески представить замечательные новости. И для вас, фотографов, эти шаблоны отлично подходят, если у клиента есть запрос на создание большого количества объявлений о рождении за короткий промежуток времени. Это определенно эффективный способ сделать это. Обязательно посмотрите наше видео, которое сопровождает этот урок.
Экшены Sleeklens Photoshop Щелкните здесь!
Наши шаблоны объявлений о рождении позволяют создать двустороннюю открытку. На лицевой стороне можно разместить фотографию новорожденного, а также его имя и другой текст. На обороте у вас может быть другое изображение вместе с дополнительным текстом для дополнительной информации.
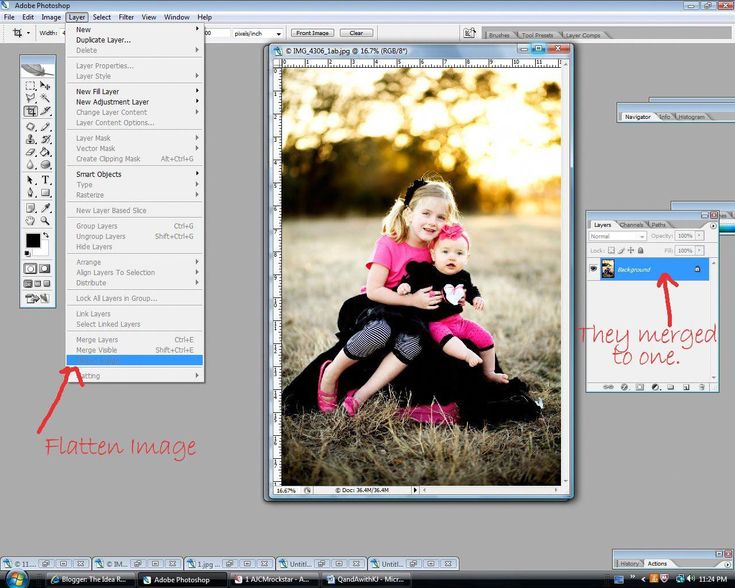
С нашими первыми фотографиями, давайте продолжим и приступим к делу. Мы начнем с того, что сначала перейдем в папку, в которую наши файлы шаблонов были загружены после покупки, и просто перетащим файлы для передней и задней части карты в Photoshop. После того, как файлы будут перенесены в Photoshop, первое, что вы увидите, — это первые два слоя, которые в основном представляют собой руководство по шаблону и инструкции. Вы можете заставить эти два слоя исчезнуть, перейдя в нижнюю часть правой панели и щелкнув глаза, которые помечены как «Руководство» и «Инструкции». Если вы действительно хотите, вы даже можете удалить эти два слоя вместе, просто поместив их в корзину.
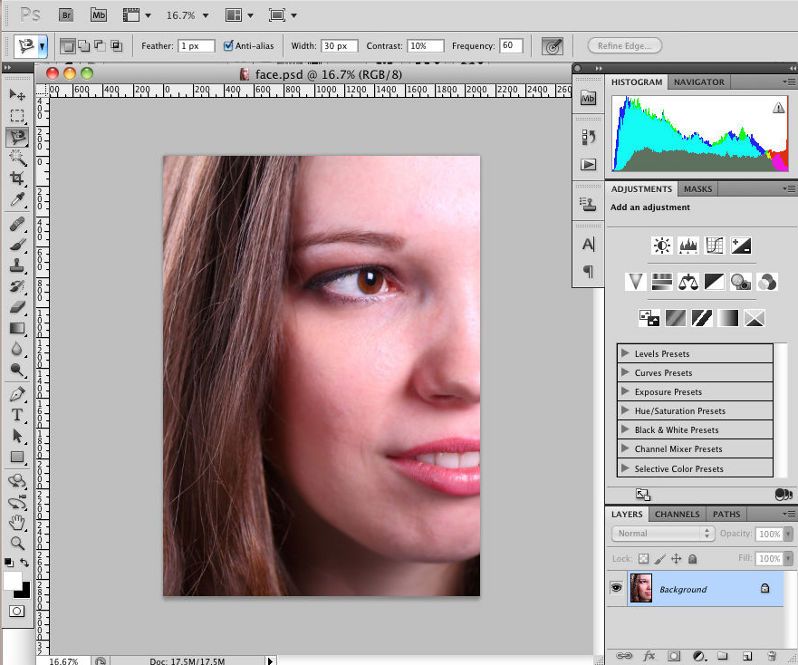
После того, как вы избавитесь от этих двух слоев, следующее, что мы сделаем, это вставим наше изображение, которое мы выбрали для переднего плана. Поскольку наша фотография уже в Photoshop, нам просто нужно открыть наши файлы и выбрать правильный. Так как этот шаблон имеет эффекты, окружающие изображение, вся фотография не поместится. Итак, нам нужно будет использовать инструмент выделения , чтобы выбрать область фотографии, которую мы хотим показать. Как только мы выберем нашу область, мы нажмем Edit и Скопируйте . Затем мы вернемся к нашему фронту «объявления о рождении» и просто вставим слой, на котором содержится фотография, которую мы только что выбрали. Имейте в виду, что если вы используете изображение с высоким разрешением, оно будет казаться намного больше после вставки. Итак, мы будем использовать инструмент
Итак, нам нужно будет использовать инструмент выделения , чтобы выбрать область фотографии, которую мы хотим показать. Как только мы выберем нашу область, мы нажмем Edit и Скопируйте . Затем мы вернемся к нашему фронту «объявления о рождении» и просто вставим слой, на котором содержится фотография, которую мы только что выбрали. Имейте в виду, что если вы используете изображение с высоким разрешением, оно будет казаться намного больше после вставки. Итак, мы будем использовать инструмент
 Далее мы нажмем Layer , прокрутим вниз до Create Clipping Mask , и ваша фотография будет автоматически обрезана и помещена в круг этой обтравочной маски. Если вы обнаружите, что изображение все еще нуждается в некоторой настройке, вы все равно можете сделать это перед сохранением.
Далее мы нажмем Layer , прокрутим вниз до Create Clipping Mask , и ваша фотография будет автоматически обрезана и помещена в круг этой обтравочной маски. Если вы обнаружите, что изображение все еще нуждается в некоторой настройке, вы все равно можете сделать это перед сохранением.После того, как наше изображение установлено в шаблоне, следующее, что мы настроим, — это текст. Когда шаблон загружается после покупки, к нему прилагается документ, который приведет вас на сайт, где вы можете скачать шрифты для использования.
Двигаясь дальше, мы перейдем к панели и закроем обтравочную маску, затем откроем текстовый файл. В нашем файле мы нажмем на файл с надписью «Артур Джонсон» и изменим его на другое имя. Просто нажмите на то место, где находится имя на шаблоне, и введите имя, подходящее для вашей карты. На нашей карточке прямо над именем написано «Мы с гордостью приветствуем». Если вы не хотите, чтобы это было для вас, вы можете легко изменить или удалить его, точно так же, как мы изменили имя.
И это все, что касается лицевой стороны карты. Давайте перейдем к задней части, которая будет очень похожа на то, как мы делали переднюю часть.
Мы начнем так же, удалив первые два слоя (руководство и инструкция). Затем, выбрав другую фотографию для обратной стороны, мы будем следовать тому же процессу, что и выше, изменяя размер и вставляя изображение на слой. Просто помните, что если ваши изображения имеют высокое разрешение, они кажутся намного больше при вставке, что требует некоторой корректировки, удерживая сдвиг ключ для сохранения правильных пропорций. Как только эта фотография окажется там, где мы хотим, мы перетащим этот слой в папку с обтравочной маской, оставив в файле чуть выше обтравочной маски, точно так же, как мы сделали это с лицевой стороной открытки. Как только это будет сделано, мы нажмем
Layer , Create Clipping Mask и, как и раньше, изображение будет автоматически обрезано для обтравочной маски. Опять же, вы можете настроить больше, если это необходимо, перед сохранением. Теперь, когда у нас есть фотография, помещенная в задний шаблон, пришло время настроить текст и для этой стороны. Текст можно настроить точно так же, как мы это сделали с лицевой стороной. Просто нажмите на части текста, которые вы хотите изменить или от которых хотите избавиться, и отредактируйте соответствующим образом.
Опять же, вы можете настроить больше, если это необходимо, перед сохранением. Теперь, когда у нас есть фотография, помещенная в задний шаблон, пришло время настроить текст и для этой стороны. Текст можно настроить точно так же, как мы это сделали с лицевой стороной. Просто нажмите на части текста, которые вы хотите изменить или от которых хотите избавиться, и отредактируйте соответствующим образом.Как видите, с помощью этих шаблонов очень легко создавать собственные открытки (в данном случае шаблоны объявлений о рождении). Просто предоставьте свои собственные изображения и следуйте процессу в Photoshop. Надеемся, что этот урок также демонстрирует, насколько эффективным инструментом может быть этот инструмент и для фотографа.
Надеюсь, это было полезно. Кроме того, зайдите и ознакомьтесь с другими нашими шаблонами для Adobe Photoshop. Вы можете найти более полезные инструменты, подходящие для ваших нужд редактирования фотографий.
Узнайте здесь, как сделать глаза черными с помощью Adobe Photoshop?
Рейтинг: 5,00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Пиа Лопес — фотограф-самоучка, графический дизайнер и художник ArchViz. В качестве контент-директора Sleeklens.com ее работа обусловлена двумя ее самыми большими увлечениями: технологиями и искусством.
- Лучшие принтеры для фотографов: выбирайте сами! — 17 августа 2022 г.
- Лучшая камера для детей — 12+ лучших по отзывам — 7 июля 2022 г.
- Лучшие ноутбуки для редактирования фотографий и фотосъемки в 2022 году — 7 июля 2022 г.
- Наиболее распространенные проблемы с Lightroom CC/Classic CC (и способы их устранения) — 28 июня 2022 г.
- 8 лучших наборов для чистки камеры — 6 июня 2022 г.
Самые популярные сообщения в ноябре
Самые последние
Шаблон объявления о рождении ребенка — 5×7 Photoshop Card — By Stephanie Design
$8.00
Шаблоны Photoshop для фотографов
Стильно объявите семье и друзьям о рождении ребенка с помощью этого органичного, причудливого шаблона открытки.
*ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: список относится к шаблону дизайна, а не к физическим печатным картам. См. список предлагаемых принтеров ниже.*
Этот шаблон представляет собой *МГНОВЕННО ЗАГРУЗИТЬ* файл Photoshop.
*Файлы Photoshop доступны в вашей учетной записи сразу после покупки.
Если вам нужна помощь в редактировании ваших шаблонов, взгляните на ссылку ниже:
http://www.bystephaniedesign.com/video-tutorials
———————————- ——————————
ШАБЛОН ОБЪЯВЛЕНИЯ О РЕБЕНКЕ ВКЛЮЧАЕТ
————— —————————————————
— шаблон для самостоятельной настройки
— многослойный файл .psd (1 файл PSD — шаблон 7×5)
— настраиваемые цвета и текст
— бесплатные шрифты
— 300 dpi
Фотографии представлены:
Chelsy Boucher Photography
http://bcouturephotography.com
—————————————
ДОПОЛНИТЕЛЬНО ИНФОРМАЦИЯ
—————————————
* Вам понадобится базовая версия Adobe Photoshop или Знание Photoshop Elements для использования этого шаблона.
Мои шаблоны максимально просты. Просто вставьте свои фотографии, измените цвета, вставьте свой логотип, и все готово. Однако для обеспечения максимальной гибкости они также были разделены на слои, чтобы можно было вносить такие изменения, как изменение цвета, текста, размера и расположения элементов дизайна.
—————————————————-
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ
—— ——————
Пожалуйста, убедитесь, что вы проверили шаблоны на наличие правильных цветов, обрезов и безопасных зон и шрифты перед печатью. By Stephanie Design не несет ответственности за опечатки с вашей стороны.
Добавить в корзину
Шаблоны Photoshop для фотографов
Стильно объявите семье и друзьям о рождении малыша с помощью этого органичного, причудливого шаблона открытки.
*ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: список относится к шаблону дизайна, а не к физическим печатным картам. См. список предлагаемых принтеров ниже. *
*
Этот шаблон представляет собой *МГНОВЕННО ЗАГРУЗИТЬ* файл Photoshop.
*Файлы Photoshop доступны в вашей учетной записи сразу после покупки.
Если вам нужна помощь в редактировании ваших шаблонов, посмотрите на ссылку ниже:
http://www.bystephaniedesign.com/video-tutorials
————— —————————————————————
ШАБЛОН ОБЪЯВЛЕНИЯ О РЕБЕНКЕ ВКЛЮЧАЕТ
———————————————————- ———————
— шаблон для самостоятельной настройки
— полнослойный .psd файл (1 PSD файл — шаблон 7×5)
— настраиваемые цвета и текст
— бесплатные шрифты
— 300 dpi
Фотографии отображаются:
Chelsy Boucher Photography
http://bcouturephotography.com
——————- ——————
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
————- ————
* Для использования этого шаблона вам потребуются базовые знания Adobe Photoshop или Photoshop Elements.