Позиционирование элементов. Свойство position — учебник CSS
Позиционирование в CSS — это мощный набор инструментов, с помощью которых можно перемещать элементы веб-страницы и определять их положение относительно браузерного окна и других объектов. Кроме этого, позиционированные элементы могут накладываться друг на друга, словно слои, и порядком этих слоев также можно управлять.
На этом уроке мы наконец познакомим вас с основным инструментом позиционирования, о котором уже неоднократно упоминали в учебнике. Речь пойдет о CSS-свойстве position.
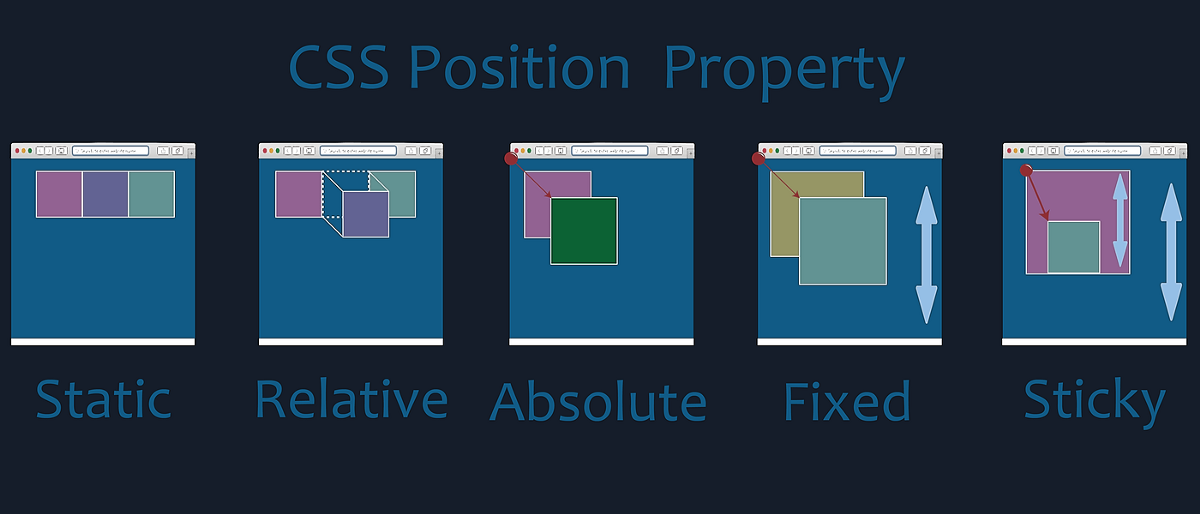
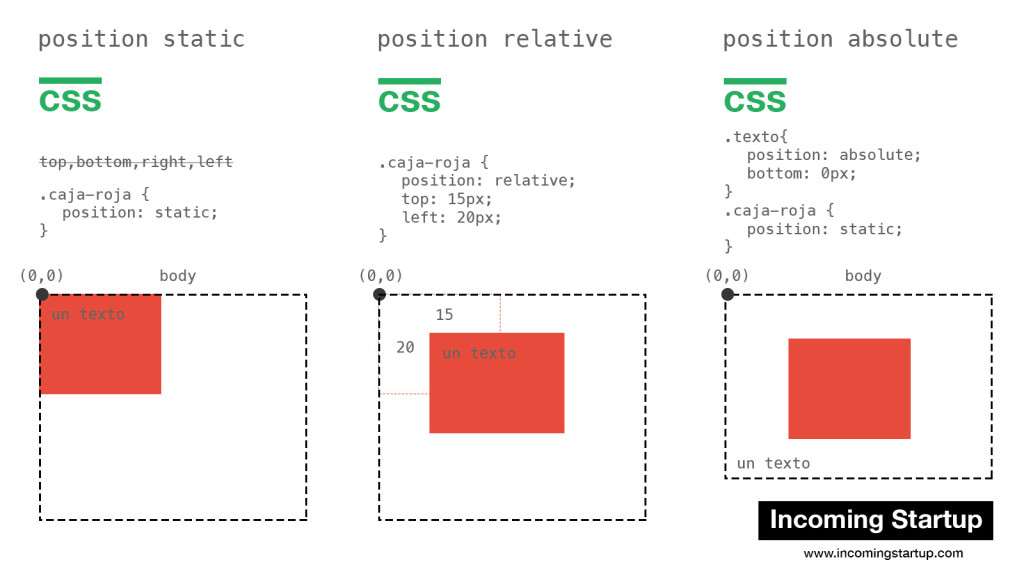
Свойство position позволяет определить то, как будет позиционироваться элемент на странице. Для этого существует пять различных значений, которые рассмотрены ниже.
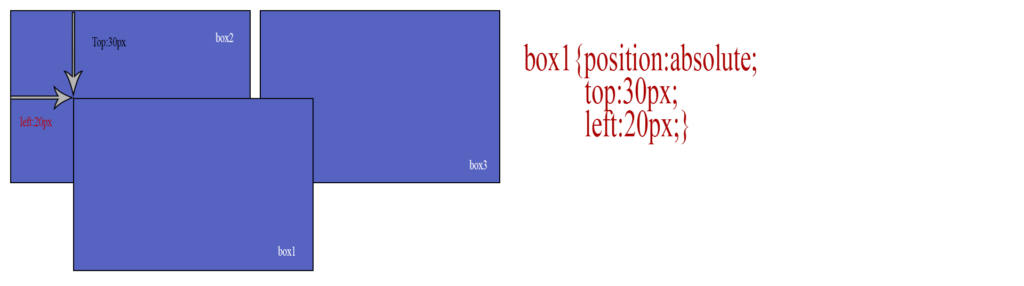
absolute— данное значение задает абсолютное позиционирование элемента. Что это значит? Во-первых, абсолютно позиционированный элемент полностью отделяется от общего потока HTML-документа. Другие элементы страницы будут вести себя так, будто абсолютно позиционированного элемента не существует.
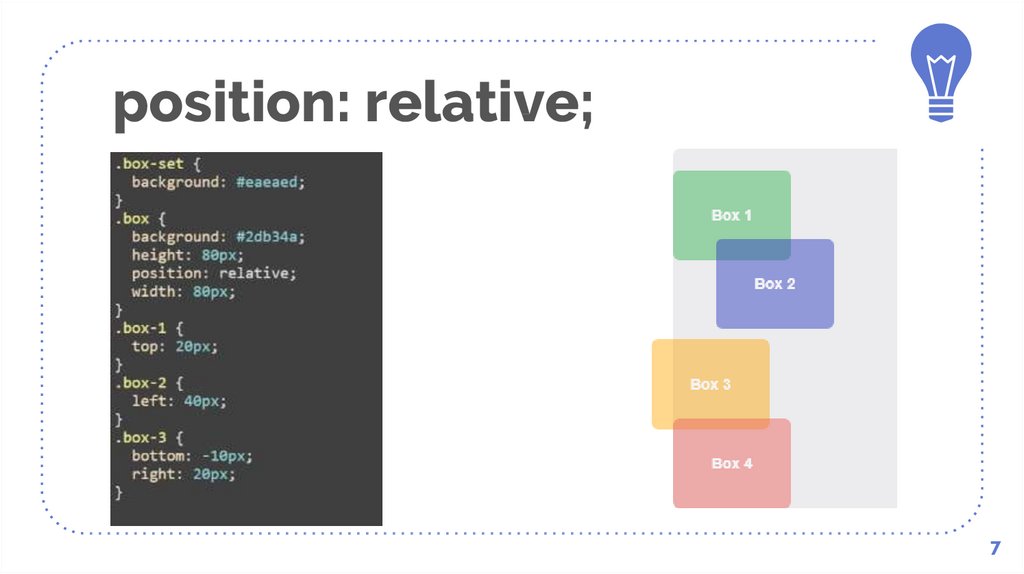
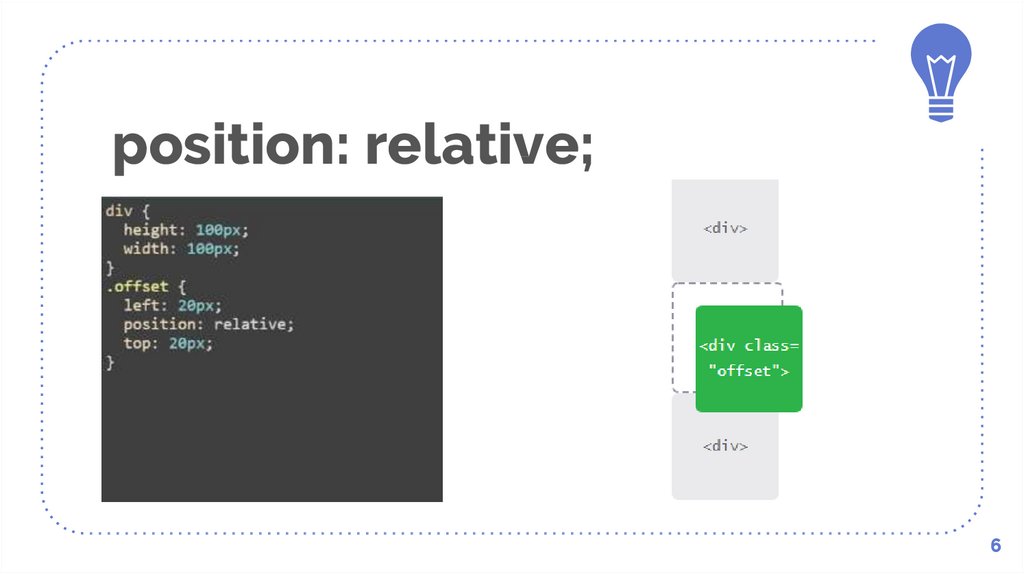
top,right,bottomиleft(о них мы расскажем уже в следующем уроке).relative— относительное позиционирование элемента. В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствамиtop,right,bottomиleft, можно двигать относительно позиционированный элемент в нужном направлении (начальной точкой отсчета будет исходное положение элемента). Это чем-то похоже на функцию translate() свойства transform.fixed— фиксированное позиционирование элемента. По принципу работы это похоже на абсолютное позиционирование, однако разница в том, что в отличие от абсолютно позиционированного элемента, фиксированный элемент остается на месте при прокрутке веб-страницы (аналогичным образом себя ведет фиксированное фоновое изображение).
sticky— это микс относительного и фиксированного позиционирования. Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя. По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса-webkit-.static(значение по умолчанию) — статическое позиционирование. Такой элемент ведет себя как обычно. На практике данное значение может применяться, например, для перезаписи другого значения. Свойстваtop,right,leftне влияют на элемент со статическим позиционированием.
Еще одна особенность абсолютно позиционированного элемента заключается в том, что если его родителем является элемент с относительным, фиксированным либо абсолютным позиционированием, то при перемещении абсолютно позиционированного элемента свойствами top, right, bottom и left точка отсчета будет вестись от данного родительского элемента. В противном случае абсолютно позиционированный элемент ведет свой отсчет от окна браузера. Таким образом можно привязать абсолютно позиционированный элемент к родительскому контейнеру и контролировать пределы, за которые он выходит.
В противном случае абсолютно позиционированный элемент ведет свой отсчет от окна браузера. Таким образом можно привязать абсолютно позиционированный элемент к родительскому контейнеру и контролировать пределы, за которые он выходит.
Далее в учебнике: свойства top, left, bottom и right для перемещения позиционированных элементов.
Разработка веб-приложений: учебное пособие
3. Каскадные таблицы стилей
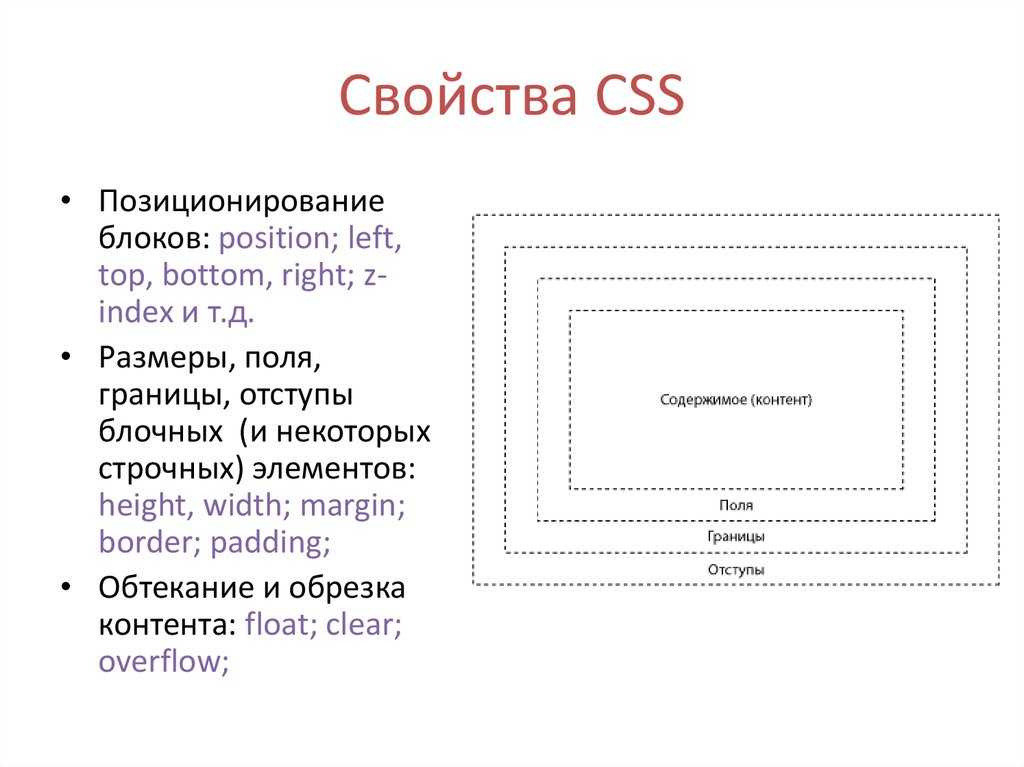
3.6. Визуальное форматированиеКаскадные таблицы стилей предоставляют разработчику веб-документов мощные средства компоновки элементов HTML на странице документа, определяющие внешний вид страницы HTML в окне браузера. Элементы HTML отображаются браузером последовательно, в том порядке, как они определены в тексте HTML-файла с учетом их положения в структуре документа и расположения предыдущих отображенных элементов и элементов-контейнеров, в которых они могут содержаться. Свойство position элемента позволяет определить способ его позиционирования на странице: статический, относительный или абсолютный. Относительный способ определяет смещение элемента относительно его естественного положения в потоке отображения элементов. Абсолютный способ удаляет элемент из естественного потока позиционирования и позволяет разместить его на странице абсолютно произвольным образом. Статический способ, являющийся умалчиваемым способом позиционирования элементов, предполагает естественный поток отображения элементов страницы в окне браузера в соответствии с иерархией объектов документа. Значения static, relative и absolute свойства position определяют соответствующий способ позиционирования элемента, который, в конечном счете, складывается из значения указанного свойства элемента, его положения в иерархической структуре документа, местом его определения в исходном файле HTML и значениями его свойств top и left. Абсолютное позиционирование.Абсолютно позиционированный элемент и все его потомки изымаются из естественного потока отображения элементов и позиционируются независимо, причем сам элемент или его потомки могут перекрывать ранее отображенные элементы. Чтобы определить точку отсчета местоположения элемента, следует найти его ближайшего родителя, позиционированного абсолютно или относительно. Положение левой верхней вершины блока этого элемента и будет точкой отсчета для абсолютно позиционированного элемента. Если процесс поиска подобного родителя (следует пропускать все позиционированные статически элементы) дойдет до элемента Следующий пример иллюстрирует абсолютное позиционирование элемента. Тег span позволяет применять к конкретным элементам атрибуты форматирования текста:
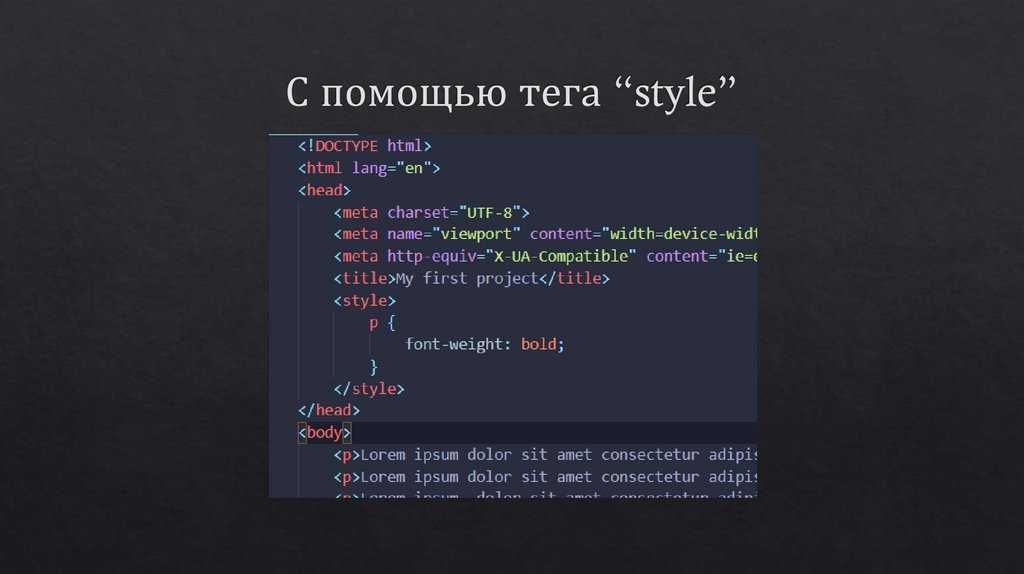
<span style = "position: static; background-color: #90ee90">
В данном примере в исходном фрагменте родитель (span) элемента img, позиционированного абсолютно, является статически позиционированным элементом. Поэтому ищется ближайший абсолютно позиционированный родитель. Таковым является тело документа, относительно начала которого и смещается вправо и вниз на 60 пикселов изображение. Если к этому фрагменту добавить один абзац, то элемент span сместится вниз, но его потомок – элемент img – все равно будет позиционирован относительно начала документа, что приведет к перекрытию изображением родителя. Если теперь изменить позиционирование родителя на относительное, то элемент img будет смещен вниз и вправо относительно начала элемента-родителя. А если добавить перед элементом span абзац, то изображение сместится вместе со своим родителем, оставаясь расположенным на 60 пикселов вниз и вправо относительно начала элемента-родителя. Значения свойств top и left влияют на начало отсчета положения абсолютно позиционированного элемента. Еще два параметра, влияющие на отображение абсолютно позиционированного элемента, – это свойства width и height элемента. Как отмечалось, при абсолютном позиционировании элемент изымается из стандартного потока и отображается самостоятельно в своем собственном прямоугольном блоке, левый верхний угол которого помещается в определенную точку окна браузера. Относительное позиционирование.Относительно позиционированные и статически позиционированные элементы после изъятия из исходного текста документа всех абсолютно позиционированных элементов (вместе с их потомками), образуют непрерывный поток отображения, в котором каждый последующий элемент позиционируется относительно конца предыдущего. Относительно позиционированные элементы, являющиеся потомками абсолютно позиционированных элементов, также позиционируются в конец своего элемента-родителя.
<span>этим изображением</span>
В данном примере последовательность отображения элементов определяется их заданием в исходном файле документа: элемент img задан вторым, поэтому он отображается после первого и раньше третьего элемента. Если для какого-либо элемента из стандартного потока определены значения свойств top и left, то этот элемент смещается вниз и вправо на заданные величины относительно правого верхнего угла блока предыдущего элемента в потоке, а следующий элемент отображается так, как будто предыдущий смещенный элемент остается не смещенным. <img src="pic.gif">
Статическое позиционирование.В стандартном потоке статически позиционированные элементы ведут себя аналогично относительно позиционированным: они отображаются непосредственно сразу после предыдущего элемента в потоке. |
||
Положение метки GFP на актине влияет на формирование филаментов в клетках млекопитающих
. 2017;42(2):131-140.
doi: 10.1247/csf.17016.
Акира Нагасаки 1 , Саку Т. Кидзима 1
2 , Тэндзи Юмото 3 , Мику Имаидзуми 4 , Аяна Ямагиши 1
4 , Хёнчхоль Ким 1
4 , Чикаши Накамура 1
4 , Таро К. П. Уеда 1
2
3
П. Уеда 1
2
3
Принадлежности
- 1 Институт биомедицинских исследований, Национальный институт передовых промышленных наук и технологий (AIST).
- 2 Высшая школа наук о жизни и окружающей среде, Университет Цукуба.
- 3 Кафедра физики, Факультет науки и техники, Университет Васэда.
- 4 Факультет биотехнологии и наук о жизни, Токийский университет сельского хозяйства и технологий.
- PMID: 28855440
- DOI:
10.
 1247/CSF.17016
1247/CSF.17016
Бесплатная статья
Акира Нагасаки и др. Функция клеточной структуры. 2017.
Бесплатная статья
. 2017;42(2):131-140.
doi: 10.1247/csf.17016.
Авторы
Акира Нагасаки 1 , Саку Т. Кидзима 1
2 , Тэндзи Юмото 3 , Мику Имаидзуми 4 , Аяна Ямагиши 1
4 , Хёнчхоль Ким 1
4 , Чикаши Накамура 1
4 , Таро К. П. Уеда 1
2
3
П. Уеда 1
2
3
Принадлежности
- 1 Институт биомедицинских исследований, Национальный институт передовых промышленных наук и технологий (AIST).
- 2 Высшая школа наук о жизни и окружающей среде, Университет Цукуба.
- 3 Кафедра физики, Факультет науки и техники, Университет Васэда.
- 4 Факультет биотехнологии и наук о жизни, Токийский университет сельского хозяйства и технологий.
- PMID: 28855440
- DOI:
10.
 1247/CSF.17016
1247/CSF.17016
Абстрактный
Актин, основной компонент микрофиламентов, участвует в различных эукариотических клеточных функциях. За последние два десятилетия актин, слитый с флуоресцентным белком, использовался в качестве зонда для обнаружения организации и динамики актинового цитоскелета в живых эукариотических клетках. Обычно предполагается, что экспрессия слитого белка с флуоресцентным белком не нарушает распределения эндогенного актина по клетке и что распределение слитого белка отражает распределение эндогенного актина. Однако мы заметили, что EGFP-β-актин вызывает избыточное образование микрофиламентов в нескольких клеточных линиях млекопитающих. Чтобы выяснить, влияет ли положение метки EGFP на актине на формирование филаментов, мы сконструировали вектор экспрессии, содержащий ген β-актина-EGFP. В отличие от EGFP-β-актина, клетки, экспрессирующие β-актин-EGFP, демонстрировали актиновые филаменты на высоком фоне от мономера актина в цитозоле. Кроме того, анализ нерастворимости в детергенте показал, что большая часть нерастворимого в детергенте цитоскелета из клеток, экспрессирующих EGFP-β-актин, была восстановлена в осадке. Кроме того, мы обнаружили, что экспрессия EGFP-β-актина влияет на миграцию клеток NBT-L2b и механическую жесткость клеток U2OS. Эти результаты показывают, что EGFP, слитый с N-концом актина, имеет тенденцию образовывать избыточные актиновые филаменты. Кроме того, EGFP-актин влияет как на клеточный морфологический, так и на физиологический фенотип по сравнению с актин-EGFP. Ключевые слова: актин, GFP, цитоскелет и зонд.
Кроме того, анализ нерастворимости в детергенте показал, что большая часть нерастворимого в детергенте цитоскелета из клеток, экспрессирующих EGFP-β-актин, была восстановлена в осадке. Кроме того, мы обнаружили, что экспрессия EGFP-β-актина влияет на миграцию клеток NBT-L2b и механическую жесткость клеток U2OS. Эти результаты показывают, что EGFP, слитый с N-концом актина, имеет тенденцию образовывать избыточные актиновые филаменты. Кроме того, EGFP-актин влияет как на клеточный морфологический, так и на физиологический фенотип по сравнению с актин-EGFP. Ключевые слова: актин, GFP, цитоскелет и зонд.
Ключевые слова: Огв; актин; цитоскелет и зонд.
Похожие статьи
Характеристика фаллоидин-отрицательных ядерных актиновых филаментов в клетках U2OS, экспрессирующих цитоплазматический актин-EGFP.

Нагасаки А., Като К., Хоши М., Дои М., Накамура С., Уеда TQP. Нагасаки А. и др. Клетки генов. 2022 май; 27(5):317-330. дои: 10.1111/gtc.12930. Epub 2022 6 марта. Клетки генов. 2022. PMID: 35194888
Визуализация актиновых филаментов в ооцитах и эмбрионах рыбок данио в режиме реального времени.
Нукада Ю., Хорие М., Фукуи А., Котани Т., Ямасита М. Нукада Ю. и др. Цитоскелет (Хобокен). 2015 сен; 72 (9): 491-501. дои: 10.1002/см.21253. Epub 2015 11 сентября. Цитоскелет (Хобокен). 2015. PMID: 26335601
GFP связывается с микрофиламентами в фиксированных клетках.
Шмитц Х.Д., Берейтер-Хан Дж. Шмитц Х.Д. и др. Гистохим клеточной биологии. 2001 г., июль; 116 (1): 89–94.
 doi: 10.1007/s004180100293.
Гистохим клеточной биологии. 2001.
PMID: 11479727
doi: 10.1007/s004180100293.
Гистохим клеточной биологии. 2001.
PMID: 11479727Пригодность и применение слитого белка GFP-актина для долгосрочной визуализации организации и динамики цитоскелета в клетках млекопитающих.
Чойдас А., Юнгблут А., Сечи А., Мерфи Дж., Ульрих А., Марриотт Г. Чойдас А. и др. Eur J Cell Biol. 1998 г., октябрь; 77 (2): 81–90. doi: 10.1016/S0171-9335(98)80075-7. Eur J Cell Biol. 1998. PMID: 9840457
Структурные особенности актинового цитоскелета, необходимого для барьерной функции эндотелиоцитов.
Шахов А.С., Дугина В.Б., Алиева И.Б. Шахов А.С. и др. Биохимия (Москва). 2019Апр; 84 (4): 358-369. doi: 10.1134/S0006297919040035. Биохимия (Москва). 2019. PMID: 31228927 Обзор.

Посмотреть все похожие статьи
Цитируется
Динамика ядерного актина в экспрессии генов, репарации ДНК и раке.
Хуан Ю, Чжан С, Пак Цзи. Хуанг И и др. Результаты Probl Cell отличаются. 2022;70:625-663. дои: 10.1007/978-3-031-06573-6_23. Результаты Probl Cell отличаются. 2022. PMID: 36348125 Бесплатная статья ЧВК.
Виментиновые промежуточные филаменты и филаментозный актин образуют неожиданные взаимопроникающие сети, которые переопределяют клеточную кору.
Ву Х, Шен Ю, Сивагурунатхан С, Вебер М.С., Адам С.А., Шин Д.Х., Фредберг Д.Дж., Медалия О., Голдман Р., Вайц Д.А. Ву Х и др. Proc Natl Acad Sci U S A. 2022 8 марта; 119(10):e2115217119. doi: 10.
 1073/pnas.2115217119. Epub 2022 2 марта.
Proc Natl Acad Sci U S A. 2022.
PMID: 35235449
Бесплатная статья ЧВК.
1073/pnas.2115217119. Epub 2022 2 марта.
Proc Natl Acad Sci U S A. 2022.
PMID: 35235449
Бесплатная статья ЧВК.Сверхэкспрессия Lifeact-GFP нарушает организацию F-актина в кардиомиоцитах и нарушает функцию сердца.
Сюй Р, Ду С. Сюй Р. и др. Front Cell Dev Biol. 2021 26 окт;9:746818. doi: 10.3389/fcell.2021.746818. Электронная коллекция 2021. Front Cell Dev Biol. 2021. PMID: 34765602 Бесплатная статья ЧВК.
Подходы к визуализации сверхвысокого разрешения для количественного определения F-актина в иммунных клетках.
Гарлик Э., Томас С.Г., Оуэн Д.М. Гарлик Э. и др. Front Cell Dev Biol. 2021 19 августа; 9:676066. doi: 10.3389/fcell.2021.676066. Электронная коллекция 2021. Front Cell Dev Biol.
 2021.
PMID: 344
2021.
PMID: 344Бесплатная статья ЧВК. Обзор.
Структура комплекса Lifeact-F-актин.
Белый А., Мерино Ф., Ситсель О., Раунсер С. Белый А. и др. PLoS биол. 20 ноября 2020 г .; 18 (11): e3000925. doi: 10.1371/journal.pbio.3000925. электронная коллекция 2020 нояб. PLoS биол. 2020. PMID: 33216759 Бесплатная статья ЧВК.
Просмотреть все статьи «Цитируется по»
термины MeSH
вещества
Абсолютное позиционирование и теги — HTML и CSS — Форумы SitePoint
севилкокс
#1
Привет —
У меня есть ссылка, которую я хотел бы абсолютно точно разместить. Однако, как только я создаю правило для абсолютного позиционирования ссылки, она больше не работает как ссылка.
Однако, как только я создаю правило для абсолютного позиционирования ссылки, она больше не работает как ссылка.
Вот мой HTML:
А вот мой CSS:
div#link_facebook {
положение: абсолютное;
верх: 154px;
слева: 940 пикселей;
}
div#link_facebook img{
граница: нет;
}
Я уверен, что это что-то простое, но я не могу понять. Любая помощь будет очень высоко ценится.
Челси
РайанРиз
#2
Привет, это может быть несколько вещей. Просто запуск этого кода локально показывает, что он все еще работает.
Не могли бы вы опубликовать ссылку на этот сайт?
севилкокс
#3
Сайт www.atlas.dr.com. Я использую Firefox для тестирования. В IE еще не пробовал.
Спасибо, что посмотрели.
маттеваны
#4
Привет Челси,
Вроде все нормально — должно работать без проблем.
Несколько вопросов…
- Какой браузер вы используете?
- Есть ли на странице другие элементы, которые могут перекрывать ваш DIV #link_facebook? (это предотвратит переход по ссылке)
Кохутек
#5
Переместите элемент на передний план, добавив z-index:
div#link_facebook {
положение: абсолютное;
верх: 154px;
слева: 940 пикселей;
z-индекс: 1;
}
маттеваны



 При компоновке страницы используются установки браузера для определения положения каждого элемента. Например, два последовательных абзаца следуют друг за другом, причем каждый начинается с новой строки.
При компоновке страницы используются установки браузера для определения положения каждого элемента. Например, два последовательных абзаца следуют друг за другом, причем каждый начинается с новой строки. Эти последние свойства определяют смещение вниз и вправо левого верхнего угла блока отображения элемента.
Эти последние свойства определяют смещение вниз и вправо левого верхнего угла блока отображения элемента. gif">
gif"> Если их значения установлены, то именно они и используются для смещения элемента относительно начала позиционированного элемента-родителя. Если значение свойства top не задано или установлено равным auto, то верхний край элемента совмещается с верхом последней строки текста родителя, если последний содержит текст, или выравнивается по верхнему краю родителя, если последний является изображением. Аналогично, если значение свойства
Если их значения установлены, то именно они и используются для смещения элемента относительно начала позиционированного элемента-родителя. Если значение свойства top не задано или установлено равным auto, то верхний край элемента совмещается с верхом последней строки текста родителя, если последний содержит текст, или выравнивается по верхнему краю родителя, если последний является изображением. Аналогично, если значение свойства  Свойства width и height задают ширину и высоту этого блока. Если они не заданы, то по горизонтали блок распространяется до правого края окна браузера, а по вертикали – на столько, на сколько необходимо для отображения содержимого элемента. Установка значений свойств width и height ограничивает размеры блока абсолютно позиционированного элемента. Если его содержимое не помещается в блок заданного размера, то оно просто не видимо пользователю. Динамическим изменением размеров блока можно сделать так, что будет видно все содержимое элемента.
Свойства width и height задают ширину и высоту этого блока. Если они не заданы, то по горизонтали блок распространяется до правого края окна браузера, а по вертикали – на столько, на сколько необходимо для отображения содержимого элемента. Установка значений свойств width и height ограничивает размеры блока абсолютно позиционированного элемента. Если его содержимое не помещается в блок заданного размера, то оно просто не видимо пользователю. Динамическим изменением размеров блока можно сделать так, что будет видно все содержимое элемента.
 Единственное их отличие от относительно позиционируемых элементов заключается в том, что для них нельзя установить значения свойств top и left, и тем самым сместить их, например, со строки абзаца вверх или вниз.
Единственное их отличие от относительно позиционируемых элементов заключается в том, что для них нельзя установить значения свойств top и left, и тем самым сместить их, например, со строки абзаца вверх или вниз. 1247/CSF.17016
1247/CSF.17016 1247/CSF.17016
1247/CSF.17016
 doi: 10.1007/s004180100293.
Гистохим клеточной биологии. 2001.
PMID: 11479727
doi: 10.1007/s004180100293.
Гистохим клеточной биологии. 2001.
PMID: 11479727
 1073/pnas.2115217119. Epub 2022 2 марта.
Proc Natl Acad Sci U S A. 2022.
PMID: 35235449
Бесплатная статья ЧВК.
1073/pnas.2115217119. Epub 2022 2 марта.
Proc Natl Acad Sci U S A. 2022.
PMID: 35235449
Бесплатная статья ЧВК. 2021.
PMID: 344
2021.
PMID: 344