SASS (Syntactically Awesome Style Sheets)
Sass — это метаязык (язык для описания другого языка), который упрощает и ускоряет написание CSS-кода. Его часто называют препроцессором CSS — это означает, что Sass имеет свой синтаксис, из которого генерирует CSS-код, понятный любому браузеру.
Для чего используют Sass
Препроцессор Sass помогает:
- сделать CSS-код понятнее и проще. Его легче масштабировать, обновлять и поддерживать;
- расширить функциональность. С помощью Sass можно использовать CSS-константы, встроенные функции, вложенные правила, примеси (смешанные стили), наследование и так далее;
- избежать многократного повторения одинаковых фрагментов кода. Это экономит время разработчика, уменьшает объем файлов стилей и ускоряет обработку страниц.
Разберем использование Sass на примере. В цветовой палитре сайта преобладают три цвета:
Пример основы цветовой палитрыБез использования препроцессора разработчику нужно вручную вводить HEX-значения каждого из этих оттенков несколько раз. Sass решает проблему просто:
Sass решает проблему просто:
/* определяем переменные для основных цветов */
$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
$primary_3: #878f99;
/* используем переменные в стилях*/
.main-header {
}
.menu-left
background-color: $primary_2;
}
.menu-right {
background-color: $primary_3;
}
Если дизайнер (или разработчик) решит изменить цвет какого-либо элемента, достаточно поменять значение один раз — у переменной.
Как работает Sass
Отличительная особенность Sass — наличие двух синтаксисов.
1. SASS не использует фигурные скобки, характерные для стилей CSS. Вместо них применяются отступы. Расширение файла — .sass.
Пример кода:
&:disabled
color: $mdc-button-disabled-ink-color
cursor: default
pointer-events: none
2. SCSS использует фигурные скобки. Расширение файла — . scss.
scss.
Пример кода:
&:disabled {
color: $mdc-button-disabled-ink-color;
cursor: default;
pointer-events: none;
}
}
При этом оба диалекта поддерживают не только стандартные CSS-комментарии, но и построчные примечания, отделяемые от кода двойным слэшем //:
/* это пример обычного CSS-комментария */
.main-header {
background-color: $primary_1; // это пример построчного комментария
}
Браузеры не понимают код Sass — они распознают и отображают только стили CSS. Для преобразования используется специальное приложение — препроцессор, который переводит конструкции в понятный браузеру формат. В готовый CSS-код не включаются построчные комментарии. В ходе компиляции в CSS передаются только стандартные примечания, отделяемые от кода символами /* */.
Установка Sass
Sass написан на языке Ruby и отличается минимальными системными требованиями:
- не зависит от конкретной программной платформы — пакет можно установить на компьютер с любой операционной системой;
- код CSS, полученный в результате работы препроцессора, обрабатывается любыми браузерами.

Для установки с помощью менеджера пакетов NPM достаточно выполнить команду:
npm install -g sass
Команда для установки в случае использования менеджера пакетов Homebrew выглядит так:
brew install sass/sass/sass
При использовании менеджера Chocolatey в среде Windows нужно выполнить команду:
choco install sass
Хороший бесплатный инструмент для работы с Sass — приложение Scout-App, которое работает на Windows, Linux и MacOS.
Переменные в Sass
Переменные применяются для хранения данных и значений для повторного использования. Sass поддерживает несколько типов переменных:
- строки;
- списки;
- числовые значения;
- пустые значения null;
- цвета;
- логические (булевы) значения.
Проиллюстрируем использование переменных на примере. На скриншотах видно, как содержимое файла .scss определяет код CSS и HTML. Используются переменные:
- myFont — задает шрифт Helvetica;
- myColor — устанавливает красный цвет;
- myFontSize — определяет размер шрифта, 18 кегль;
- myWidth — задает ширину контейнера, 680 пикселей.

Слева — переменные в файле .scss, справа — представление в браузере.
Переменные в файле .scss и браузереСлева — скомпилированный CSS-код, понятный браузеру.
Пример скомпилированного кодаСлева — HTML-код, в котором есть ссылка на скомпилированный файл стиля CSS.
HTML-код с ссылкой на файл стиля CSSОбласть видимости переменных Sass ограничивается вложенными элементами — это позволяет предотвратить влияние стилей друг на друга. Зададим различные цвета для основного цвета и для заголовка:
$myColor: red;
h2 {
$myColor: green;
color: $myColor;
}
p {
color: $myColor;
}
Может показаться, что переменная $myColor передаст зеленый цвет основному тексту. Однако Sass четко разделяет стили элементов — цвет параграфа будет красным, поскольку стили CSS в результате компиляции выглядят так:
h2 { color: green;}p { color: red;}
Область видимости переменных в Sass ограничена вложенными элементами.
Область видимости переменных в SassИспользование !global
По умолчанию область видимости всех переменных в Sass ограничена, но у разработчика есть возможность переопределения области видимости отдельных переменных — с локальной на глобальную. Это возможно с помощью метода !global. Добавление переключателя !global станет указанием на то, что переменная должна быть видна на всех уровнях.
Это возможно с помощью метода !global. Добавление переключателя !global станет указанием на то, что переменная должна быть видна на всех уровнях.
Для иллюстрации воспользуемся кодом из предыдущего примера: добавим к переменной $myColor элемента h2 переключатель !global:
$myColor: red;
h2 {
$myColor: green !global;
color: $myColor;
}
p {
color: $myColor;
}
Теперь и заголовок, и текст параграфа имеют один цвет — зеленый, поскольку переменная в CSS-коде стала глобальной:
h2 {
color: green;
}
p {
color: green;
}
Глобальные переменные нужно определять отдельно от локальных переменных, в файле под названием _globals.scss. Он включается в основной код с помощью функции @include.
Расширение CSS | SASS: Основы работы
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
На первых этапах препроцессоры удобно рассматривать с точки зрения расширения стандартных возможностей CSS. Эти возможности помогают лучше структурировать ваш код в файле и сократить количество повторений классов.
Эти возможности помогают лучше структурировать ваш код в файле и сократить количество повторений классов.
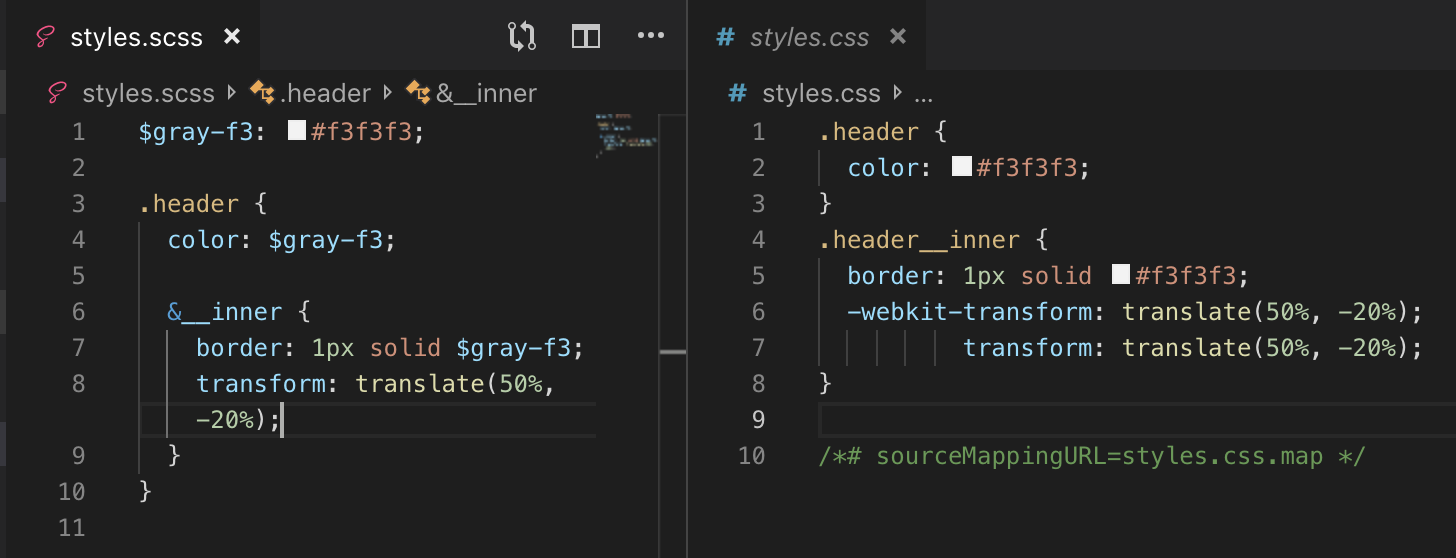
Вложенность
Первой возможностью, с помощью которой можно расширить CSS, является вложенность правил. Это позволяет писать связанный CSS-код в одном месте, внутри одного селектора. Такой подход упрощает понимание CSS, ведь теперь мы будем всегда чётко видеть связь элементов и всё это будет находиться в одном месте.
.header {
width: 100%;
height: 70px;
background: #fff;
.logo {
width: 70px;
height: 70px;
}
.company-name {
font: bold 12px/24px 'Roboto';
}
}
Можно увидеть, что селекторы .logo и .company-name находятся внутри селектора .header. Что же это будет обозначать и во что скомпилируется данный код? Препроцессор SASS возьмёт правила селектора .header и оставит их без изменений, а вот для .logo и .company-name будет подставлен родительский селектор, то есть .
.header {
width: 100%;
height: 70px;
background: #fff;
}
.header .logo {
width: 70px;
height: 70px;
}
.header .company-name {
font: bold 12px/24px 'Roboto';
}
Такой подход помогает в объёмных макетах, и позволяет избежать постоянного повторения родительского селектора. Согласитесь, что это очень удобно и не даёт «прозевать» указание родительского селектора.
Но будьте аккуратны. Использование селекторов повышает специфичность, так как теперь стили для класса .company-name выполнятся только при наличии родительского блока с классом .header. Такая специфичность зачастую вредит нормальному использованию CSS, поэтому всегда необходимо отдавать себе отчёт в том, нужно ли вводить такую вложенность.
То же самое касается и уровней вложенности. SASS не запретит вам бесконечно вкладывать селекторы друг в друга. Но в конечном итоге не только сделает правила максимально специфичными, но и раздует их до такой степени, что их нельзя будет понять.
Суффиксы
Не менее полезная возможность — суффиксы. Возьмём простой пример: мы пишем небольшой CSS-файл с модулем flex. Стили можно обозначить следующим образом:
.flex {
display: flex;
}
.flex.justify-content-between {
justify-content: space-between;
}
.flex.align-items-center {
align-items: center;
}
Эти стили позволяют нам установить свойства display, justify-content и align-items. Причём последние два свойства зависят от свойства display. Если не указан класс flex, то выравнивание по осям не будет работать.
В данном виде кажется, что проблем нет. Но если вы создаёте такие стили для каждого класса, то количество правил только растёт. Скорее всего они будут раскиданы по всему файлу, что неудобно при последующем редактировании.
SASS позволяет вкладывать такие свойства внутрь друг друга. Так как главным классом здесь является flex, то все остальные можно расположить внутри него. Чтобы проверять наличие именно двух классов, используется суффикс &.
Чтобы проверять наличие именно двух классов, используется суффикс &.
.flex {
display: flex;
&.justify-content-between {
justify-content: space-between;
}
&.align-items-center {
align-items: center;
}
}
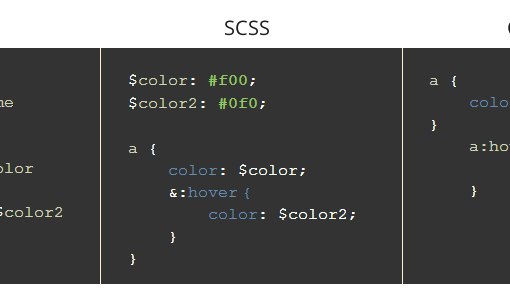
Другим удобным примером использования суффиксов является наличие псевдоклассов, например :hover.
SCSS
.link {
color: #fff;
&:hover {
color: #ccc;
font-weight: bold;
}
}
CSS
.link {
color: #fff;
}
.link:hover {
color: #ccc;
font-weight: bold;
}
Комбинирование
Вы можете свободно комбинировать оба подхода для написания аккуратного CSS, в котором появится возможность не запутаться. Представим ситуацию: нам необходимо создать блок со ссылкой, внутри которой находится картинка. Картинка по умолчанию скрыта. При наведении на эту ссылку картинка должна появляться, а текст внутри ссылки должен становиться насыщенным. Для большей убедительности мы имеем только один класс, обрамляющий ссылку. Решим эту задачу с помощью обычного CSS:
Решим эту задачу с помощью обычного CSS:
.link-wrapper {
display: flex;
justify-content: center;
align-items: center;
}
.link-wrapper a {
color: blue;
text-decoration: none;
border-bottom: 1px solid #f9f9f9;
}
.link-wrapper a img {
display: none;
}
.link-wrapper a:hover {
font-weight: bold;
color: red;
border-bottom: 1px solid white;
}
.link-wrapper a:hover img {
display: block;
width: 100px;
height: 20px;
}
Теперь представьте, что это большой проект, где стилей для этих классов будет раза в два больше. Не очень удобная картина получается. Особенно учитывая то, что разработчики не всегда следят за логикой происходящего и стили могут стоять в разном порядке и даже в разных местах кода. Препроцессоры помогут решить эту проблему. С использованием
.link-wrapper {
display: flex;
justify-content: center;
align-items: center;
a {
color: blue;
text-decoration: none;
border-bottom: 1px solid #f9f9f9;
img {
display: none;
}
&:hover {
font-weight: bold;
color: red;
border-bottom: 1px solid white;
img {
display: block;
width: 100px;
height: 20px;
}
}
}
}
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Sass: установите Sass
Приложения
Существует множество приложений, которые помогут вам начать работу с Sass за несколько минут для Mac, Windows и Linux. Вы можете скачать большинство приложений бесплатно, но некоторые из них являются платными приложениями (и они того стоят) .
- CodeKit (платно) Mac
- Prepros (платно) Mac Windows Linux
Библиотеки
Команда Sass поддерживает два пакета Node.js для Sass, оба из которых поддерживают стандартный JavaScript API. 9Пакет 0019 sass — это чистый JavaScript, который немного медленнее, но его можно установить на все платформы, поддерживаемые Node. js. Пакет
js. Пакет со встроенным sass оборачивает JS API вокруг виртуальной машины Dart, поэтому он работает быстрее, но поддерживает только Windows, Mac OS и Linux.
Существуют также поддерживаемые сообществом оболочки для следующих языков:
- Ruby
- Swift
- Java, включая:
- Плагин Gradle.
- Облегченный подключаемый модуль Maven, обертывающий интерфейс командной строки Sass. Он указывает используемую версию Sass. Аргументы CLI передаются с кодом 9.0019
список. - Подключаемый модуль Maven с батареями, обертывающий Dart Sass. Он включает в себя фиксированную версию
dart-sass. Аргументы CLI отображаются как параметры Maven.
Командная строка
При установке Sass из командной строки вы сможете запустить исполняемый файл sass для компиляции .sass и . файлы scss в файлы .css . Например:
sass source/stylesheets/index.scss build/stylesheets/index.css.
Сначала установите Sass, используя один из приведенных ниже вариантов, затем запустите sass --version , чтобы убедиться, что он установлен правильно. Если это так, это будет включать 1.62.1 . Вы также можете запустить
Когда все настроено, иди и играй . Если вы новичок в Sass, мы подготовили несколько ресурсов, которые помогут вам чертовски быстро освоиться.
Узнать больше о Sass
- Установить где угодно (автономно)
- Вы можете установить Sass на Windows, Mac или Linux, загрузив пакет для своей операционной системы с GitHub и добавив его в свой
PATH. Вот и все — никаких внешних зависимостей и ничего больше вам не нужно устанавливать. - Install Anywhere (npm)
Если вы используете Node.js, вы также можете установить Sass с помощью npm, запустив
npm install -g sass
Однако обратите внимание, что при этом будет установлена реализация Sass на чистом JavaScript, которая работает несколько медленнее, чем другие варианты, перечисленные здесь. Но у него тот же интерфейс, поэтому позже его легко будет заменить другой реализацией, если вам понадобится немного больше скорости!
Но у него тот же интерфейс, поэтому позже его легко будет заменить другой реализацией, если вам понадобится немного больше скорости!- Установить в Windows (Chocolatey)
Если вы используете диспетчер пакетов Chocolatey для Windows, вы можете установить Dart Sass, запустив
choco install sass
- Установка в Mac OS X или Linux (Homebrew)
Если вы используете диспетчер пакетов Homebrew для Mac OS X или Linux, вы можете установить Dart Sass, запустив
brew install sass/sass/sass
Введение в Sass
❮ Предыдущий Далее ❯
Что вы уже должны знать
Прежде чем продолжить, вы должны иметь общее представление о следующем:
- HTML
- УСБ
Если вы хотите сначала изучить эти предметы, найдите учебные пособия на нашем
Домашняя страница.
Что такое Sass?
- Sass означает S синтаксически A wesome S Тип S Heet
- Sass — это расширение CSS .
- Sass — препроцессор CSS
- Sass полностью совместим со всеми версиями CSS .
- Sass уменьшает повторение CSS и, следовательно, экономит время
- Sass был разработан Хэмптоном Кэтлином и разработан Натали Вейценбаум в 2006
- Sass можно загрузить и использовать бесплатно
Зачем использовать Sass?
Таблицы стилей становятся больше, сложнее, и сложнее в обслуживании. Здесь может помочь препроцессор CSS.
Сасс позволяет вы используете функции, которых нет в CSS, такие как переменные, вложенные правила, примеси, импорт, наследование, встроенные функции и прочее.
Простой пример, почему Sass полезен
Допустим, у нас есть веб-сайт с тремя основными цветами:
#a2b9bc
#b2ad7f
#878f99
Итак, сколько раз вам нужно ввести эти шестнадцатеричные значения? Много раз. И
как насчет вариаций одного и того же цвета?
И
как насчет вариаций одного и того же цвета?
Вместо того, чтобы много раз вводить приведенные выше значения, вы можете использовать Sass и написать это:
Пример Sass
/* определяем переменные для основных цветов */$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
$primary_3: #878f99;
/*
используйте переменные */
.main-header
{
цвет фона: $primary_1;
}
.меню-слева
{
фоновый цвет: $primary_2;
}
.меню-справа
{
цвет фона: $primary_3;
}
Итак, при использовании Sass и изменении основного цвета вам нужно только изменить это в одном месте.
Как работает Sass?
Браузер не понимает код Sass. Поэтому вам понадобится Sass препроцессор для преобразования кода Sass в стандартный CSS.
Этот процесс называется транспилированием. Итак, вам нужно дать транспилятор
(какая-то программа) немного кода Sass, а затем получить код CSS обратно.
Совет: Транспиляция — это термин, обозначающий использование исходного кода, написанного на одном языке. и преобразовать/перевести его на другой язык.
Тип файла Sass
Файлы Sass имеют расширение «.scss».
Комментарии Sass
Sass поддерживает стандартные комментарии CSS /* комментарий */ ,
и, кроме того, он поддерживает встроенные комментарии // комментарий :
Пример Sass
/* определение основных цветов */$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
/*
используйте переменные */
.main-header
{
цвет фона: $primary_1; // здесь можно разместить встроенный комментарий
}
❮ Предыдущий Далее ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 54 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 scss build/stylesheets/index.css.
scss build/stylesheets/index.css.
 Но у него тот же интерфейс, поэтому позже его легко будет заменить другой реализацией, если вам понадобится немного больше скорости!
Но у него тот же интерфейс, поэтому позже его легко будет заменить другой реализацией, если вам понадобится немного больше скорости!