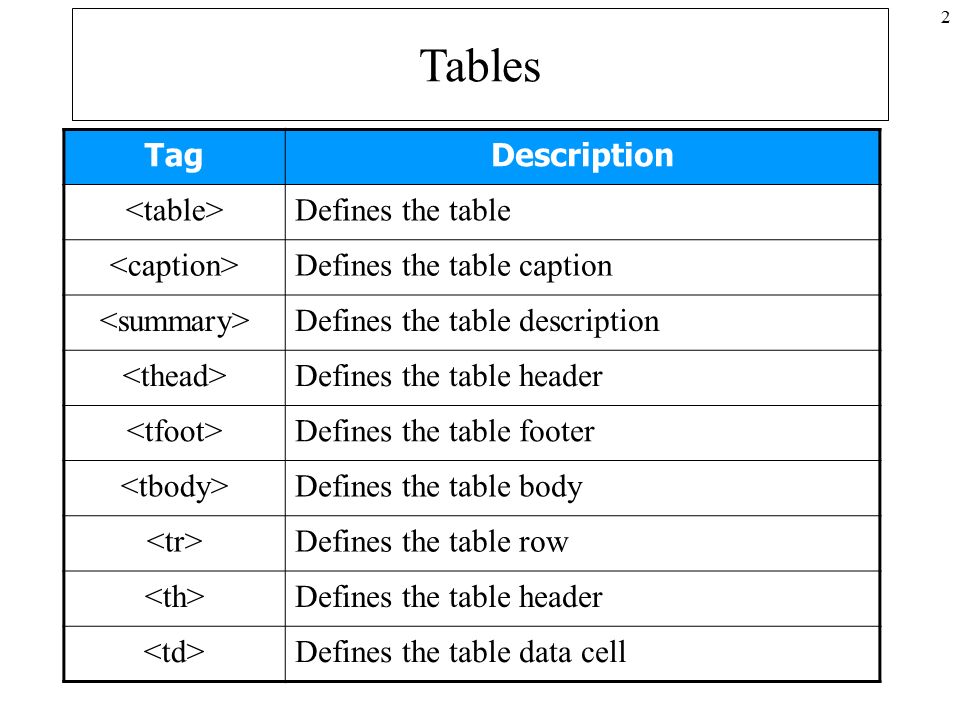
Атрибуты команды table
Таблица задается командой <TABLE> … </TABLE>.
Внутри этих тэгов задаются строки командами <TR> … </TR>.
Наконец, внутри строк задаются клетки (ячейки) командами <TD> … </TD>.
Таким образом, по строкам, описывается вся структура таблицы.
Рассмотрим следующий пример.
Программа | Таблица на экране | ||||||
<TABLE border=1> <TR> <!— Первая строка —> <TD>(1,1)</TD> <!— Первая ячейка —> <TD>(1,2)</TD> <!— Вторая ячейка —> </TR> <TR> <!— Вторая строка —> <TD>(2,1)</TD> <!— Первая ячейка —> <TD>(2,2)</TD> <!— Вторая ячейка —> </TR> <TR> <!— Третья строка —> <TD>(3,1)</TD> <!— Первая ячейка —> <TD>(3,2)</TD> <!— Вторая ячейка —> </TR> </TABLE> |
|
Атрибут | Значение | Описание |
align | left, right | Выравнивание по горизонтали |
width | число или процент | Ширина таблицы |
cellpadding | число | Расстояние между содержимым ячейки и рамкой |
cellspacing | число | Расстояние между ячейками таблицы |
bgcolor | цвет | Цвет фона таблицы |
background | файл | Фоновая картинка |
border | число | Ширина линий рамки |
bordercolor | цвет | Цвет линий рамки |
bordercolordark | цвет | Цвет рамки (снизу и справа) |
bordercolorlight | цвет | Светлый цвет рамки (сверху и слева) |
Описание атрибутов Атрибут align
Этот атрибут позволяет определить
положение таблицы по отношению к соседним
элементам документа. То есть атрибут align имеет для таблиц тот же смысл, что и для
картинок.
То есть атрибут align имеет для таблиц тот же смысл, что и для
картинок.
Зададим небольшой текстовый абзац и разместим внутри него таблицу. Если атрибут не задан, таблица выравнивается по левому краю окна, а другие элементы страницы выше или ниже нее (обтекания не происходит):
Рис.1
Когда атрибут задан, текст обтекает таблицу, выровненную в соответствие со значением атрибута на странице.
Рис.2
Рис.3
Выровнять таблицу по центру окна можно при помощи команды CENTER:
<CENTER> <TABLE> … </TABLE> </CENTER> |
Задать выравнивание можно при помощи команды DIV:
Рис. 4
4
Рис.5
Атрибут width
Если атрибут не задан, браузер рисует таблицу минимальных размеров вокруг данных, которые она содержит. Запись width=число заставляет браузер рисовать таблицу шириной в указанное количество пикселов. Если реально для таблицы требуется больше места, значение width игнорируется. Если заданный размер «уводит» таблицу за правую границу окна, браузер добавляет к окну горизонтальную линейку протяжки.
Старайтесь формировать окно документа таким образом, чтобы горизонтальная протяжка в нем никогда не появлялась. Во-первых, линейка протяжки уменьшает полезный размер окна, во-вторых, ухудшает восприятие документа и раздражает пользователя.
Можно задавать ширину таблицу в процентном отношении к ширине окна браузера. В этом случае используют запись width=процент.
Рис.6
Рис. 7
7
Атрибуты cellpadding и cellspacing
Первый атрибут задает расстояние между рамкой таблицы и содержимым ячеек, второй — между рамками соседних ячеек. Когда атрибуты не заданы, браузер устанавливает их по режиму умолчания, обычно:
Рис.8
Рис.9
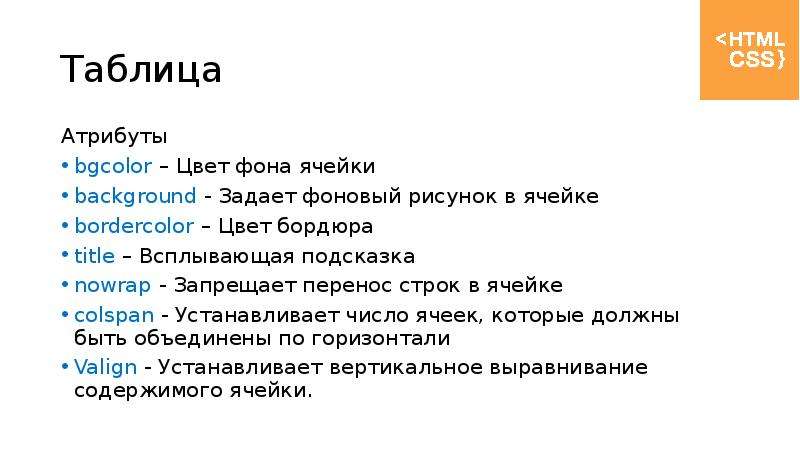
Атрибуты bgcolor и background
Если атрибуты не заданы, элементы выводятся прямо на фон документа, и таблица выглядит прозрачной. Атрибут bgcolor задает цвет фона таблицы, а атрибут background паркетную укладку картинкой.
Рис.10
Рис.11
Атрибут background позволяет накладывать рисунки друг на друга в любом количестве (при использовании вложенных таблиц). Этот эффект можно использовать как элемент дизайна.
Атрибуты border и bordercolor
Первый атрибут задает толщину рамки
вокруг всей таблицы, второй — ее цвет.
Рис.12
Рис.13
Атрибуты bordercolordark и bordercolorlight
Браузер Netscape Navigator эти атрибуты не поддерживает. В Microsoft Internet Explorer они позволяют при необходимости нарисовать на экране объемную рамку. Первый задает цвет ее нижней и правой стороны, второй — левой и верхней.
Если необходимо рамку нарисовать плоской (одноцветной), нужно задать атрибут bordercolor, а атрибуты bordercolordark и bordercolorlight не задавать.
Рис.14
Рис.15
— журнал «Доктайп»
- 25 января 2023
Справочник
Нейрокекс
Что делает тег
Тег <td> используется для создания ячейки таблицы. Он должен быть вложен в тег
Он должен быть вложен в тег <tr> , который, в свою очередь, вложен в тег <table> . Ячейка может содержать текст, изображения, формы, список и другие HTML-элементы.
Синтаксис тега <td>
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Спецификация HTML
Тег является частью спецификации HTML Living Standard.
Примеры использования
Таблица с тремя колонками (имя, фамилия и возраст) и тремя строками данных:
<table>
<tr>
<td>Имя</td>
<td>Фамилия</td>
<td>Возраст</td>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>25</td>
</tr>
<tr>
<td>Пётр</td>
<td>Петров</td>
<td>30</td>
</tr>
</table>В этом примере ячейки в первой строке таблицы определены с помощью тега <th> , который используется для заголовков таблицы, вместо <td>:
<table>
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В этом примере используется атрибут colspan, чтобы объединить ячейки в первой строке таблицы и создать заголовок для двух колонок:
<table>
<tr>
<td colspan="2">Сумма</td>
<td>100</td>
</tr>
<tr>
<td>Товар 1</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Товар 2</td>
<td>75</td>
<td>25</td>
</tr>
</table>Для чего использовать тег <td>
- Добавить расписание на сайт.

- Показать цены на товары.
- Создать таблицу с данными о продуктах.
- Показать контакты компании.
- Создать таблицу с результатами опроса.
Атрибуты тега <td>
colspan — количество объединяемых ячеек по горизонтали.
rowspan — количество объединяемых ячеек по вертикали.
headers — список id элементов, которые связаны с ячейкой.
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
- Тег может использоваться только внутри
<tr>. - Не рекомендуется использовать вложенные таблицы — это приводит к проблемам с доступностью и масштабируемостью.
Нюансы
- Если ячейка пустая, используйте
<td></td>вместо<td/>для лучшей читаемости кода. - Если ячейка содержит изображение, используйте атрибут
altдля доступности. - В одной строке таблицы должно быть одинаковое количество ячеек.

- Если в таблице используются ячейки с разной шириной, браузеры автоматически изменяют ширину других ячеек в строке.
- Если в ячейке нет содержимого, она всё равно отображается, но имеет нулевую высоту и ширину.
- Если содержимое не помещается в ячейке, браузер автоматически изменит её размеры.
Поддержка браузерами
Тег <td> поддерживается всеми современными браузерами.
Актуальная информация — на caniuse.
Альтернативные теги
<th>— используется для определения заголовков ячеек таблицы. Он также может использоваться для обычных ячеек, но при этом будет иметь жирный текст и выравнивание по центру по умолчанию.<caption>— используется для заголовка таблицы.
Чем заменить тег
Если необходимо отобразить данные в виде таблицы, используйте тег <td>.
Актуальность
Тег <td> не устарел, можете использовать его в веб-разработке.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Справочник по HTML
Основные HTML-теги в 2023 году.
Справочник- 31 марта 2023
Глобальные атрибуты HTML
Список основных атрибутов, которые подойдут ко всему.
Справочник- 29 марта 2023
Как добавить раздел на страницу. Тег <div>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Список описаний. Тег <dl>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Пункт выпадающего списка.
 Тег <option>
Тег <option>Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<ul>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<video>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<datalist>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<caption>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Как правильно добавить секцию на страницу. Тег <section>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Атрибуты таблицы в HTML — Разделы масштабирования
Обзор
Атрибуты таблицы в HTML используются для создания таблицы на нашей веб-странице, помогают нам визуализировать наши данные в табличном формате . Кроме того, мы используем множество тегов и стилей, чтобы настроить их и сделать более интерактивными.
Кроме того, мы используем множество тегов и стилей, чтобы настроить их и сделать более интерактивными.
Scope
В этой статье мы узнаем о HTML-теге table и его атрибутах, а также приведем множество примеров.
Эта статья поможет вам освоить теги таблиц HTML и их атрибуты, и к концу этой статьи вы сможете создать полностью настраиваемую таблицу в соответствии со своими потребностями.
Введение
Иногда на нашей веб-странице или веб-приложении нам нужно визуализировать наши данные в табличном формате. Для этого у нас есть таблица tsg в HTML , которая определяется тегом
| , | , Таблицы широко используются для сравнения двух или более частей данных, при анализе данных, для представления текстовой информации и соответствующих числовых данных. Давайте посмотрим на следующую таблицу, чтобы получить краткое представление о тегах, о которых мы узнаем к концу этой статьи. Пример Вывод Здесь мы создали эту таблицу, используя тег HTML
Rowsspan в таблице | <Таблица Rowspan = ""> … | | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Cell Color | |||||||||||||||||||||||||
| Без разрывов строки |
Атрибут границы HTML
различать визуально между ячейками таблицы.
Итак, чтобы решить эту проблему, мы можем добавить границы к таблице, и это можно сделать двумя способами.
- С помощью встроенного атрибута границы.

- с использованием свойства границы CSS
Примеры
- Использование свойства границы CSS Чтобы добавить границы к таблице с помощью CSS, вам просто нужно использовать это свойство границы в теге стиля или в файле CSS . Вот необходимый код CSS для добавления границ к вашей таблице.
Вывод
Вывод результатов для обоих методов с использованием встроенного атрибута границы или свойства границы CSS такие же, как и следующие:
Примечание- В приведенном выше примере у нас есть отдельные границы для всех ячеек одной таблицы и свернутые другой. Свернутые границы можно получить с помощью свойства CSS border-collapse :
Output
Используя свойство CSS border-collapse , мы свернули различные границы всех ячеек в одну рамку.
Таблица HTML с заполнением ячеек
До этого момента мы обнаружили, что между границами и вложенными данными в таблице должен быть некоторый зазор, этот зазор известен как заполнение ячейки .
Вы можете создать этот пробел, используя свойство padding CSS следующим образом.
- Существует еще одно свойство для добавления пробела между границами ячеек таблицы.
Вывод
Используя заполнение, мы добавили пробел между данными, сохраненными и ограничивает границы ячейки, а border-spacing добавляет пространство между границами ячеек таблицы.
Совет: У нас есть встроенный атрибут для обоих этих случаев использования: cellpadding=»» и Cellspacing=»» , это не очень рекомендуется, но может быть полезно, если нам нужно перезаписать стиль CSS , как мы знаем, встроенные стили могут перезаписывать любой другой стиль .
Таблица HTML с Colspan
Colspan — это атрибут, который назначает несколько столбцов ячейке таблицы. Количество столбцов зависит от значения, введенного вами в атрибуте colspan=»» .
Вернемся к нашему предыдущему примеру HTML
CSS
Вывод
Здесь с атрибутом colspan мы назначили 2 столбца столбцам _Job_ и _Senior Web developer_ на основе информации.
HTML-таблицы с Rowspan
Rowspan в таблице работает аналогично clospan для столбцов, но здесь мы назначаем несколько строк ячейке с помощью атрибута rowspan=»» .
Пример
Теперь нам нужно назначить одинаковый опыт работы для Але и Джона в нашем примере, это можно сделать следующим образом.
Вывод
Здесь у Джона и Але был одинаковый опыт работы, поэтому вместо «5 лет» дважды мы присвоили ему 2 строки, используя атрибут rowspan=»2″.
HTML-таблицы с заголовком
В HTML-таблице заголовок — это просто заголовок таблицы. Для этого можно использовать HTML-тег
Тег
| родительской таблицы. Помните: Помимо этого, тег
Сводка
|




 .
.

 N-й селектор определяется следующим образом: CSS
N-й селектор определяется следующим образом: CSS  Сделайте то же самое и для правого выравнивания, просто замените левое на правое.
Сделайте то же самое и для правого выравнивания, просто замените левое на правое. д., а некоторые другие атрибуты тега table используются для форматирования таблиц так, как мы хотим.
д., а некоторые другие атрибуты тега table используются для форматирования таблиц так, как мы хотим. Table):
... имя = таблицы.Колонка(attrs={"th": {"id": "foo"}})
...
>>> # отобразит что-то вроде этого:
'{фрагмент
Table):
... имя = таблицы.Колонка(attrs={"th": {"id": "foo"}})
...
>>> # отобразит что-то вроде этого:
'{фрагмент