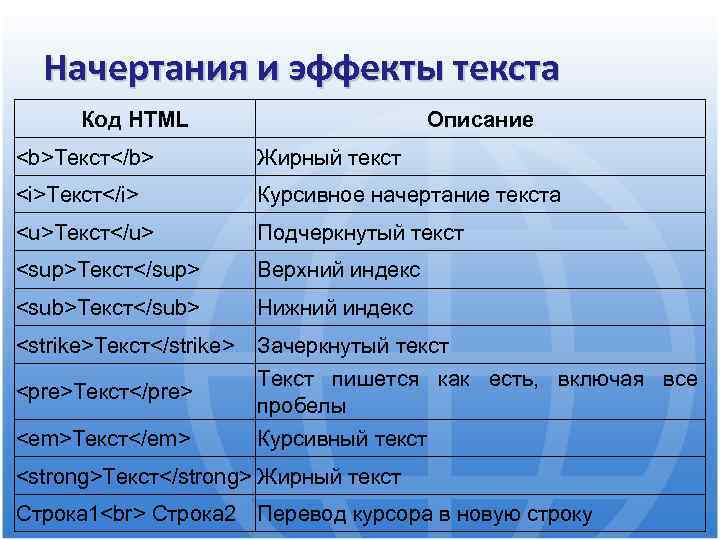
Html код жирный шрифт как делать теги. Жирный шрифт через CSS и теги html. Курсивный текст: тег
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
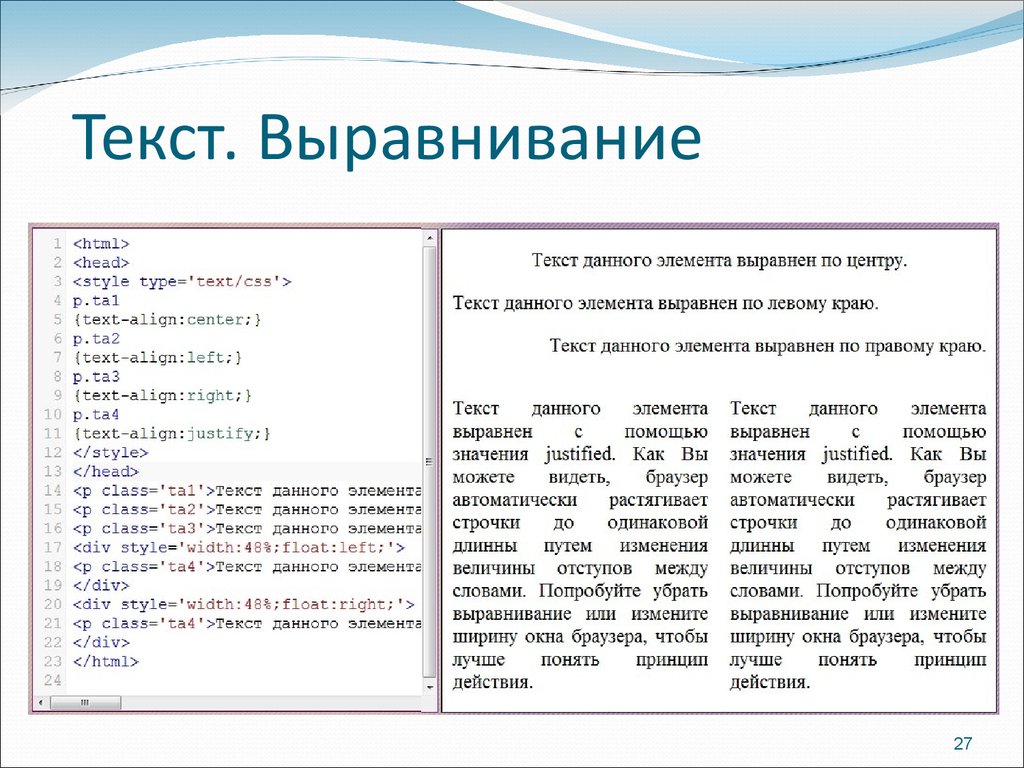
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
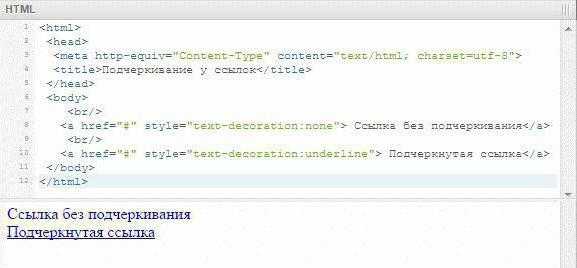
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
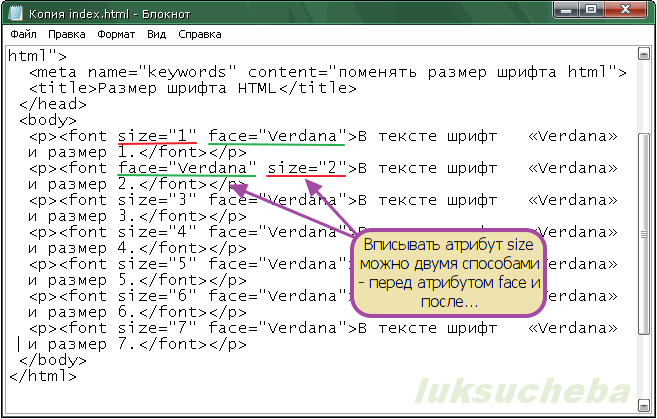
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
либо по левому — при помощи тегов
.
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги ,

=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами.
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
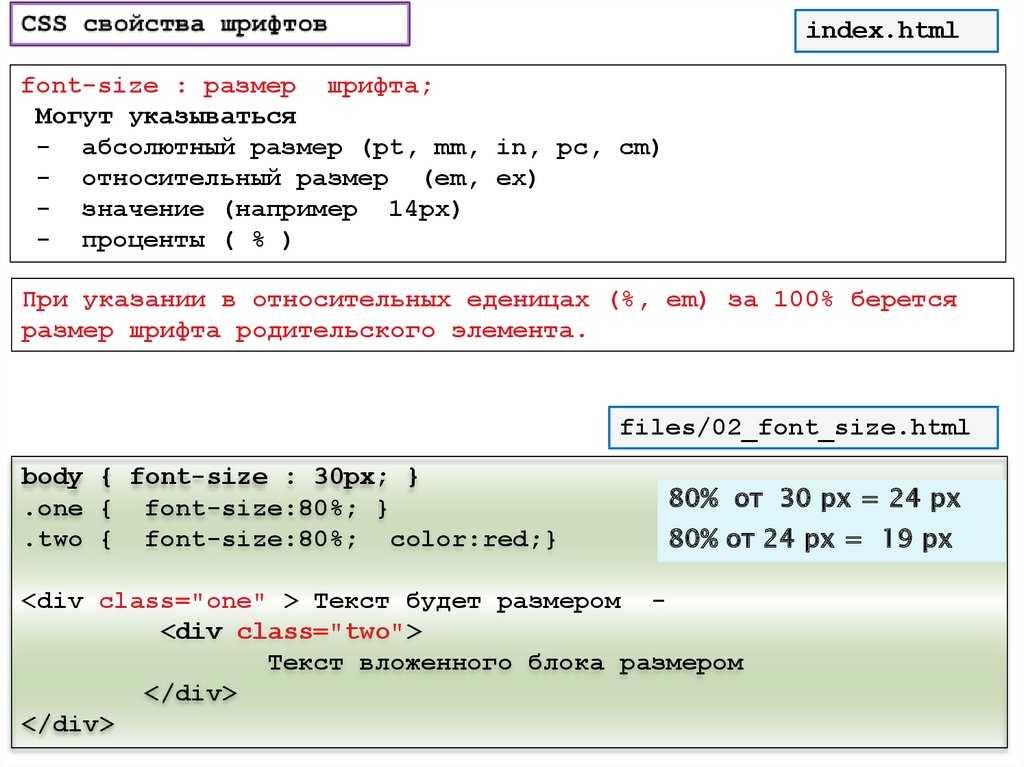
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
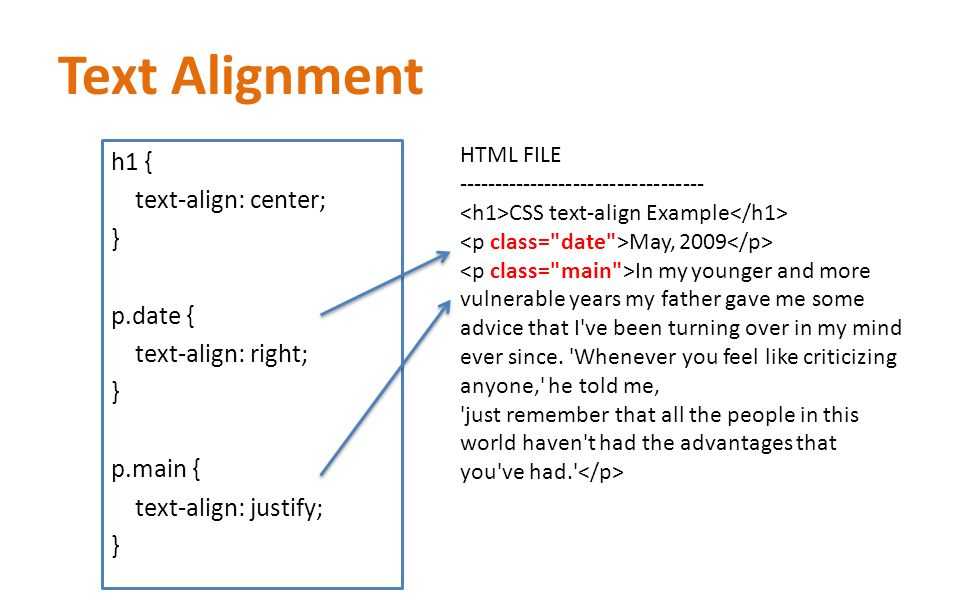
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS . И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ; , которому прописывается значение italic , что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
HTML страницаЧетвертый абзац Четвертый абзац Четвертый абзац
Задаем свойство для курсивного шрифта.
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML уроке мы разбирали тег логического уровня . Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег и ему прописываем класс class= «italic»> . В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Italic{ font-style: italic; }
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
Bold{ font-weight:bold ; }
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100 . Значение normal приравнивается цифре 400 , а значение bold цифре 700 . Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700 . Выглядит такое условие следующим образом.
Bold{ font-weight:700 ; }
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег class= «italic»>
. Рассмотрим маленький пример:
Рассмотрим маленький пример:
HTML
HTML страницаПервый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Bold{ font-weight: bold; }
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic ; .
- Жирный шрифт задается: font-weight:bold ; .
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal ; или значение font-weight:400 ; , что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически
важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
,Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег или подчеркивание . Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).

Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета
Этот текст имеет шрифт Arial
Этот текст красного цвета и размера 5px
А вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
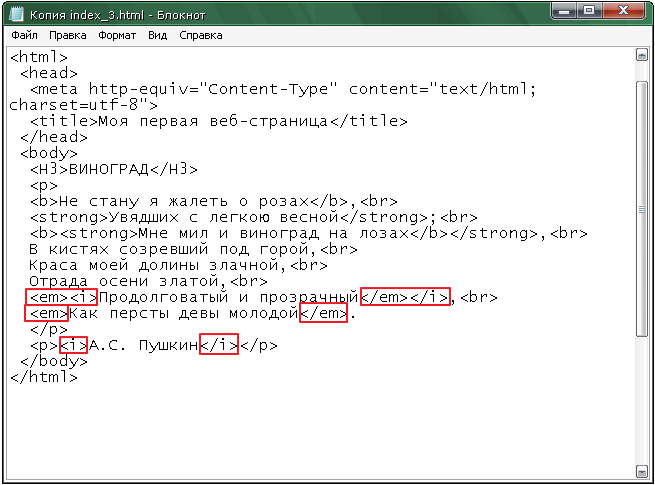
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Обслуживание
Жирный курсив шрифт. Как сделать жирный шрифт в HTML
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги
и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Обычный шрифт. Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight : bold|bolder|lighter|normal|100..900 ;
- bold — жирное значение шрифта (аналог 700)
- normal (по умолчанию) — нормальное значение шрифта (400)
- bolder/lighter — шрифт должен быть больше/меньше, чем у родителя
- inherit — принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold
для придания шрифту «толщины».
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).

- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
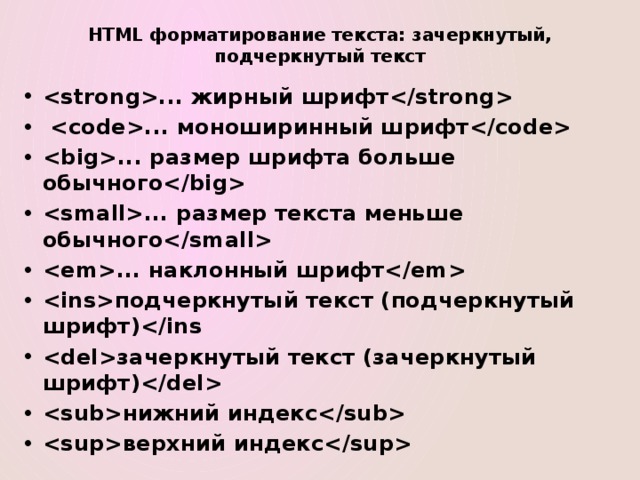
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Жирный текст с помощью HTML и CSS. Изменяем шрифт в Microsoft Word
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования.
 Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом. - Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж». Так вот нажав на данный значок, вы и получите жирный шрифт.
Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж». Так вот нажав на данный значок, вы и получите жирный шрифт.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Выделение текста полужирным шрифтом — Word
Выделить строку, и нажать букву Ж-т. Можно просто сначала нажать Ж, и писать. Можно ли и как определить название шрифта — на сайте, в тексте, программе? Как настроить размер шрифта в Rambler-почте? Как на БВ увеличить шрифт? Какой нужен шрифт в Ворде для высоты строки 0. Как сделать жирный шрифт, чтобы выделить фрагмент текста на БВ? Как увеличить шрифт в Google Chrome?
Как увеличить шрифт в Опере? Как увеличить шрифт в Интернет Эксплойере? Как увеличить шрифт в Мозилле? Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей! Задавайте интересные вопросы, давайте качественные ответы и зарабатывайте деньги.
августа 12, 2011
Светлана Козлова
Рассмотрим очередную функцию, общую для обеих программ Ворд и Эксель – как сделать жирный шрифт.
Это можно сделать за несколько несложных шагов. Покажу, как это можно сделать на примере программы Word. В программе Excel это делается аналогично.
В программе Excel это делается аналогично.
Шаг 1. Печатаем наш текст
Шаг 2. Выделяем текст левой клавишей мыши
Шаг 3. Нажимаем на кнопку «Ж» (полужирный), находящуюся на верхней панели программы
Все. Шрифт выделился жирным!
Осталось щелкнуть мышью в любой части документа, чтобы это увидеть.
Жирный шрифт
На этом все, текст стал выделен жирным. Что нам и требовалось.
Комментирование и размещение ссылок запрещено.
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.

Для выполнения таких манипуляций разработчики предусмотрели несколько способов :
- Применение горячих клавиш
- Всплывающее меню , которое появляется после того, как вы выделили текст
- Группа команд «Шрифт» на ленте
- Диалоговое окно «Шрифт» , которое можно вызвать комбинацией клавиш Ctrl+D. Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах. Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм . Тогда шрифт 11 пт будет высотой в 3,88 мм. Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным – выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура – настраиваем контур и заливку букв
- Тень – добиваемся объема за счет применения теней
- Отражение – эффект отражающихся от поверхности букв
- Подсветка – буквы как будто подсвечиваются сзади выбранным цветом
- Стили чисел – выбираем различные способы начертания чисел (применяется редко)
- Лигатуры – специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях – заглавная лишь первая буква предложения. Остальные строчные;
- Все строчные
- Все прописные
- Начинать с прописных – у каждого слова первая буква – заглавная
- Изменить регистр – сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак». Или комбинацию клавиш Ctrl+=
Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб – увеличить или уменьшить масштаб отображения относительно установленного размера шрифта
- Интервал – задайте расстояние в пунктах между символами
- Смещение – сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах)
- Кернинг… — интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Полужирный (в народе его называют «жирный»)
Курсив (наклонный)
Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
Чаще всего самым простым способом обратить внимание читателя к нужному слову в тексте или предложению, заголовку является изменение атрибутов шрифта. Обычно шрифт меняют на полужирный или курсив. Такие атрибуты носят название начертание шрифта. Шрифт, кроме выше названных, имеет и другие атрибуты, такие как размер (или кегль) и гарнитура.
Форматирование документа можно осуществлять по ходу набора текста, так и по его окончанию. Надо помнить, что прежде чем форматировать текст, его надо выделить. Исключением является только форматирование отдельно взятого слова, для форматирования которого нужно просто установить на него курсор.
Все параметры форматирования, имеющие отношение к шрифту, расположены в диалоговом окне Шрифт. Чтобы вызвать это окно, надо выполнить одно из ниже описанных действий:
1. На вкладке главная внизу группы Шрифт, нажать на стрелку, направленную вниз.
2. Воспользоваться комбинацией клавиш CTRL и D
3. В контекстном меню выбрать пункт Шрифт.
В диалоговом окне Шрифт есть две вкладки, именуемые Шрифт и Интервал. Теперь рассмотрим доступные параметры.
На вкладке Шрифт, изображенной ниже на рисунке, можно выбрать начертание шрифта, (обычный шрифт, полужирный, курсив или полужирный курсив), цвет текста, размер и цвет символов.
Вкладка интервал, показанная на следующем рисунке, определяет расстояние между символами шрифта. Шрифт, в зависимости от варианта, который вы выберете, будет обычным, уплотненным или разреженным.
Здесь же выбирается масштаб, при котором символы расширяются или сужаются (если масштаб составляет более 100 процентов, то текст документа растягивается, и наоборот, сужается, если масштаб меньше, чем 100 процентов).
Смотрите также:
Вам понравился материал?
Поделитeсь.
текст CSS — Русские Блоги
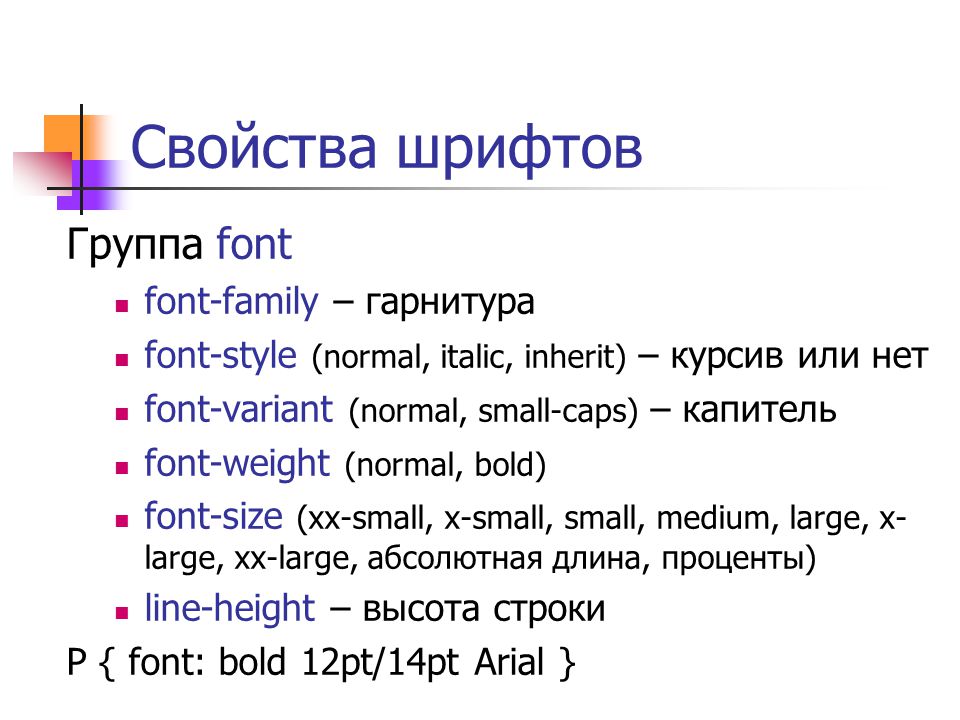
На прошлой неделе мы говорили о атрибутах текста и о том, что делает текст красивымШрифтЧто ж, мы можем изменить размер шрифта, стиль и стиль, чтобы текстовый модуль нашей страницы не стал монотонным.
Семейство шрифтов
В CSS есть два разных типа имен семейств шрифтов:
Универсальное семейство шрифтов — комбинация систем шрифтов с похожим внешним видом (например, «Serif» или «Monospace»)
Семейство шрифтов для определенного семейства шрифтов (например, «Times» или «Courier»)
В дополнение к различным конкретным семействам шрифтов, CSS определяет 5 общих семейств шрифтов:
Шрифт с засечками1
Sans-serif 2
Моноширинный шрифт3
Курсивный шрифт4
Фантазийный шрифт5
Используйте общее семейство шрифтов
Может использовать атрибутыfont-familyИспользуйте любой из вышеперечисленных семейств шрифтов в тексте. Если вы хотите использовать шрифт sans-serif, вы можете написать такой код:
<html>
<head>
<style type="text/css">
body {
font-family:sans-serif;
}
</style>
</head>
<body>
<h2>Это пример</h2>
<p>Сделал бы пример тоже</p>
<p>Это тоже пример тоже</p>
<p>. .........................................................</p>
</body>
</html>
.........................................................</p>
</body>
</html>
Таким образом, вы выберете шрифт из шрифта sams-serif, например Helvetica. В этой строке кода мы применяем этот тип шрифта к элементу body, и из-за наследования этот шрифт будет применяться ко всем элементам, содержащимся в теле. Конечно, в настоящее время вы хотите использовать другие типы шрифтов в других шрифтах в теле. В настоящее время вы можете использовать селектор атрибутов, который мы упоминали на прошлой неделе, чтобы изменить место, которое вы хотите изменить. (Если вы не знаете, вы можете перейти по этому адресу, чтобы увидеть селектор атрибутов, о котором мы говорили на прошлой неделе:Селектор атрибутов)
Разработать семейство шрифтов
(Font-family также следует использовать для изменения шрифта в таблице стилей настроек)
Вот проблема, например, мы используем такой код:
h2{
font-family:Georgia;
}
Это заставит все h2 в документе использовать шрифт Georgia. Но здесь есть случай, если шрифт Gerogia недоступен, пользовательский агент вообще не может использовать это правило. Но это правило не будет использовать это правило, но если он не может найти шрифт с именем Georgia, он может использовать только шрифт по умолчанию для отображения элемента h2, (даже если вы введете код) больше ничего не делать.
Но здесь есть случай, если шрифт Gerogia недоступен, пользовательский агент вообще не может использовать это правило. Но это правило не будет использовать это правило, но если он не может найти шрифт с именем Georgia, он может использовать только шрифт по умолчанию для отображения элемента h2, (даже если вы введете код) больше ничего не делать.
Но вы можете добавить дополнительное значение после атрибута font-family, например:
h2{
font-family: Georgia, serif;
}
Таким образом, если размер шрифта недоступен, используется другой шрифт с засечками.
Стиль шрифта
Мы используем атрибут font-style.
стиль шрифта и простой: используется для выбора между обычным текстом, курсивом и косым текстом. Единственное, что сложно, — это разница между курсивом и косым текстом (эти два должны быть похожи, если они только что объяснены).
И эти три значения:
- нормальный — (как следует из названия) текст отображается нормально
- курсив-текст курсивом
- наклонно-текстовый дисплей наклона
Мы можем увидеть пример
<html> <head> <style type="text/css"> p.normal {font-style:normal} p.italic {font-style:italic} p.oblique {font-style:oblique} </style> </head> <body> <p>Это нормальный текст</p> <p>Это курсив</p> <p>Это наклонный текст</p> </body> </html>
Ниже приведен результат
На этой картинке мы видим, что между курсивным текстом и текстом обихода есть небольшая разница, степень наклона различна (может быть неясно) Официальное объяснение:
По сути, курсив — это отдельный стиль шрифта с некоторыми незначительными изменениями в структуре каждого субтитра для перевода измененного внешнего вида. Это особенно верно для шрифтов с засечками, за исключением того, что текстовые символы являются «несколько косыми», засечки могут быть изменены на курсивный шрифт. Напротив, косой текст — это косая версия обычного вертикального текста. Таблица: Шрифты курсив, Курсив и Курсив всегда отображаются на ключевые слова курсивом, а наклонный всегда соответствует шрифту наклонный, наклонный, наклонный.
Деформация шрифта
Свойство font-option может устанавливать маленькие заглавные буквы.
Его значения: маленькие заглавные буквы, нормальный, наследовать, начальное значение: нормальный.
Маленькие заглавные буквы не являются обычными заглавными буквами и не строчными буквами. Такие буквы используют заглавные буквы разных размеров
- eg1:
<html>
<head>
<style type="text/css">
p.normal {font-variant: normal}
p.small {font-variant: small-caps}
</style>
</head>
<body>
<p>Network Science and Technology Association</p>
<p>Network Science and Technology Association</p>
</body>
</html>
размер шрифта
свойство размера шрифта
Это должно использоваться всеми часто, поэтому я не буду здесь много говорить, но проблема, которую следует отметить,
- Возможность управлять размером текста важна в области веб-дизайна. Однако не следует изменять размер текста, чтобы абзац выглядел как заголовок или чтобы заголовок выглядел как абзац.

- Хотя вы можете регулировать размер текста с помощью инструмента масштабирования браузера, на самом деле это настройка всей страницы, а не только текста.
- eg2
<html>
<head>
<style type="text/css">
h2 {font-size:60px;}
h3 {font-size:40px;}
p {font-size:14px;}
</style>
</head>
<body>
<h2>Это название</h2>
<h3>Это тоже название</h3>
<p>Это абзац</p>
<p>Это тоже параграф</p>
<p>.........................................................</p>
</body>
</html>
Давайте посмотрим на эффект:
При настройке размера шрифта используется одна единица. Это также упоминалось на прошлой неделе. Адрес:https://blog.csdn.net/qq_33188421/article/details/85331326
Жирный шрифт
Свойство font-weight устанавливает толщину текста.
| Ключевое слово | эффект |
|---|---|
| normal | Нормальный шрифт |
| bold | Смелый |
| 100~900 | Сиденье имеет 9-уровневый жирный шрифт |
| 100 | Finest |
| 400 | Соответствует нормальному |
| 900 | Эквивалент жирного |
| bolder | Thicker |
- eg3
<html> <head> <style type="text/css"> p.normal {font-weight: normal} p.thick {font-weight: bold} p.thicker {font-weight: 900} </style> </head> <body> <p>Мы можем посмотреть</p> <p>Этот пример</p> <p>Этот пример</p> </body> </html>
Давайте посмотрим на эффект:
Хорошо, это шрифт, который я хочу сказать.
Если элемент выделен жирным шрифтом, браузер установит жирный шрифт, чем унаследованное значение. Напротив, ключевое слово легче заставляет браузер перемещать жирность вниз, а не вверх.
Шрифт с засечками
Эти шрифты пропорциональны и имеют короткие верхнюю и нижнюю строки. Если все символы в шрифте имеют разную ширину в соответствии с их различными размерами, символ является пропорциональным. Например, строчные буквы i и строчные m имеют разную ширину. Верхняя и нижняя черточки являются украшением в конце хода каждого персонажа, например черточки вверху и внизу строчной буквы l или черточки внизу обеих ног заглавной буквы A. Примеры шрифтов с засечками включают Times, Georgia и New Century Schoolbook.↩︎
Примеры шрифтов с засечками включают Times, Georgia и New Century Schoolbook.↩︎Шрифт без засечек
Эти шрифты пропорциональны, и нет верхней и нижней черточек. Примеры шрифтов без засечек включают Helvetica, Geneva, Verdana, Arial или Univers.↩︎Моноширинный шрифт
Моноширинные шрифты не пропорциональны. Они обычно используются для имитации текста, напечатанного на печатных машинках, вывода из старых матричных принтеров и даже более старых терминалов отображения видео. С этими шрифтами ширина каждого символа должна быть одинаковой, поэтому строчные буквы i и строчные m имеют одинаковую ширину. Эти шрифты могут иметь или не иметь короткие строки. Если ширина шрифта шрифта точно такая же, он классифицируется как моноширинный шрифт независимо от наличия верхней и нижней черты. Примеры моноширинных шрифтов включают Courier, Courier New и Andale Mono.↩︎Курсивный шрифт
Эти шрифты пытаются имитировать человеческий почерк. Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎
Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎Фантазийный шрифт
Эти шрифты не могут быть определены с какими-либо характеристиками, определена только одна вещь, то есть мы не можем легко спланировать их в любое другое семейство шрифтов. К таким шрифтам относятся Western, Woodblock и Klingon.↩︎
Жирный текст в php
Допустим, у меня есть строковая переменная выглядит так:
Теперь я хочу разделить эту переменную на две части : знак. Так что одна из частей будет Main Information а другая часть Goes Here ,
Тогда я хочу сделать жирным шрифтом первую часть, которая Main Information , Таким образом, результат этой переменной после этого процесса будет:
Основная информация: Идет здесь
До сих пор я просто знаю, как разбить переменную следующим образом:
Но я не знаю, как сделать смелую первую часть такой же, как я тебе говорил.
Итак, если вы знаете, как решить эту проблему, пожалуйста, дайте мне знать .. заранее спасибо!
ОБНОВЛЕНИЕ 1:
Поскольку у меня есть 3 переменные, подобные той, что я обсуждал здесь, я написал следующее:
И я попытался повторить их так:
И тогда появляется эта ошибка:
Примечание: неопределенное смещение: 1 в строке 13
Потому что я установил 2-й pro_details (который $pro_details2 ) пусто в таблице, чтобы увидеть, как работает этот код, если одно из полей пустое.
Поэтому мне нужен выход из этой ошибки, потому что иногда один из pro_details переменные могут быть NULL из-за проекта, над которым я работаю.
Решение
Взрыв на толстой кишке, как вы сказали …
Затем заверните первый в тег, который делает его жирным, когда отображается в браузере.
Тогда взорвите их снова.
И вот вы идете … echo $pro_details;
Я бы сделал функцию, чтобы ты не повторял себя так много.
Другие решения
Как насчет preg_replace:
Это захватывает все перед двоеточием и оборачивает его в теги.
preg_replace использует регулярные выражения для поиска шаблонов и замены этих шаблонов чем-то другим. Смотрите документы на сайте PHP. preg_replace
Первый аргумент — это шаблон поиска. Книги были написаны на регулярных выражениях, поэтому я не буду вдаваться в подробности здесь, кроме как для объяснения примера.
/(.*):/ означает поиск последовательности любого символа вплоть до двоеточия ‘:’.
. означает любой персонаж
* означает 0 или более из предыдущего символа.
Паренс () используются для захвата этой последовательности, чтобы ее можно было использовать на стороне замены. $1 во втором параметре — последовательность символов, которая была найдена в скобках в параметре поиска.
Если бы я написал это по-английски, это выглядело бы следующим образом:
Найти последовательность символов до, но не включая двоеточие. Замените эту последовательность символов префиксом и суффикс оставляя оставшуюся часть строки без изменений.
Еще одна вещь, чтобы отметить. В этом конкретном случае мы могли бы на самом деле использовать str_replace() потому что мы знаем, что начальный жирный тег идет в начале.
В этом конкретном случае мы могли бы на самом деле использовать str_replace() потому что мы знаем, что начальный жирный тег идет в начале.
Я тренирую свои навыки PHP для создания образов. Мне нужно только одно, что не работает. Я не думаю, что это возможно по тому, как я хочу, но должен быть другой путь. Код, который у меня уже есть, следующий:
Который приводит к этому изображению:
[/g1]
Он отлично работает, но мое имя, Витце, должно быть смелым. Я не думаю, что это можно сделать простым способом, но это должно быть возможно. Я могу добавить еще imagettftext() с жирным шрифтом Arial, но текст Lorum ipsum должен начинаться рядом с именем, а вторая строка должна продолжаться в тех же координатах X, что и имя. Как сейчас. У меня также есть другое желание, но я считаю, что это слишком сложно, потому что этот текст может иметь любую позицию. Но если кто-то знает, как это сделать, он замечательный. Это значит, что ссылка ( http://www.google.com ) имеет подчеркивание. Я не думаю, что мне нужно сообщить дополнительную информацию.
Я не думаю, что мне нужно сообщить дополнительную информацию.
4 ответа
Я сам нашел решение, чтобы получить его жирным шрифтом. У меня нет желания объяснять все, потому что я тот, кто задал этот вопрос, поэтому я просто передаю новый код с полученным изображением. Завтра я попробую подчеркнуть ссылку. Если кто-нибудь знает ответ на этот вопрос, я приму этот ответ. Обратите внимание, что я немного изменил код, который не нужен, чтобы заставить код работать.
В результате получается следующее изображение:
[/g0]
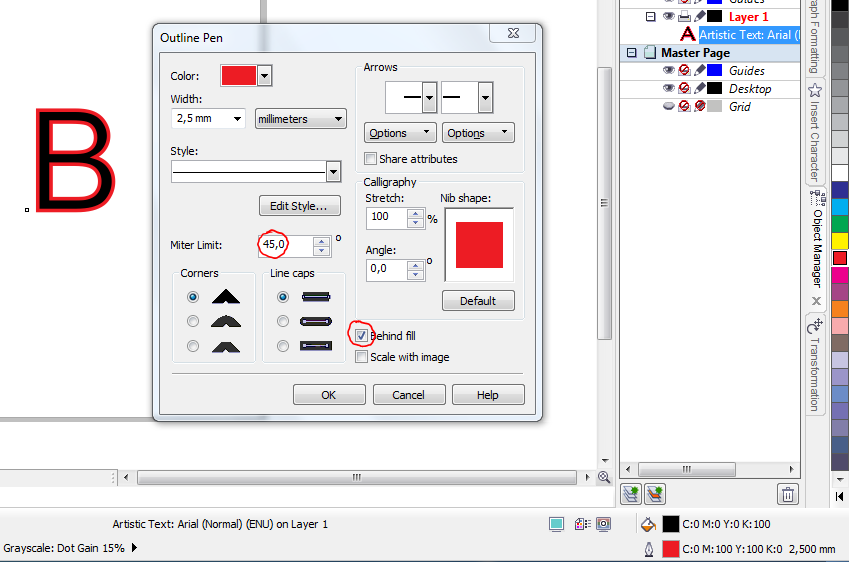
Попробуйте использовать контур / ход. Как, пожалуйста, проверьте этот код.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Преобразуется на странице в
Обычный шрифт.
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight, которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
- bold – жирное значение шрифта (аналог 700)
- normal (по умолчанию) – нормальное значение шрифта (400)
- bolder/lighter – шрифт должен быть больше/меньше, чем у родителя
- inherit – принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
HTML выделение: Выделение текста жирным, курсивом и цветом.
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b>. Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например <p>
Пример кода:
<p><b>жирный текст</b></p>Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки
Для этого мы можем использовать тег логической разметки <strong>. Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега <b> в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
<p><strong>текст, на котором мы сделали акцент</strong></p>Результат:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом <i>. Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа <p>.
Пример кода:
<p><i>текст курсивом</i></p>Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em>. Данный элемент такой же как <strong>, за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
<p><em>текст, на котором мы сделали акцент</em></p>Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span>, который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <p>. Но добавить <span> недостаточно. Также необходимо указать параметр style, что позволит добавить CSS свойства необходимому тексту, указать само свойство (color), которое поможет задать определенный цвет. И наконец, указать значение для свойства color. Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
<p>текст, который нужно выделить <span>цветом</span></p>В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
#HTML & CSS
Расскажи друзьям:Поделись ссылкой:Как выделить текст жирным шрифтом с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 30 июн, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Мы знаем, что в HTML у нас есть теги и , чтобы сделать содержимое жирным. Когда дело доходит до выделения текста жирным шрифтом с помощью CSS, у нас также есть соответствующее свойство, чтобы сделать то же самое.
Когда дело доходит до выделения текста жирным шрифтом с помощью CSS, у нас также есть соответствующее свойство, чтобы сделать то же самое.
Мы воспользуемся свойством CSS font-weight, чтобы выделить содержимое полужирным шрифтом. У нас есть множество вариантов для установки уровня толщины нашего текста.
- нормальный : Это нормальный вес шрифта. Это то же самое, что 400, числовое значение по умолчанию для жирности.
- полужирный : Это жирный шрифт. То же, что и 700.
- жирнее : Устанавливает толщину шрифта жирнее, чем у родительского элемента.
- light : Устанавливает толщину шрифта светлее родительского элемента
- <число>: Значение <число> от 1 до 1000 включительно (в порядке возрастания уровня жирности).
Когда указано значение «светлее» или «жирнее», на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
| Родительское значение | светлее | жирнее |
|---|---|---|
| 100 | 100 | 400 |
| 200 | 100 | 400 |
| 300 | 100 | 400 |
| 400 | 100 | 700 |
| 500 | 100 | 700 |
| 600 | 400 | 900 |
| 700 | 400 | 900 |
| 800 | 700 | 900 |
| 700 | 900 |
Пример 1: . Следующий пример демонстрирует простой текст, который представлен в FOLD, используется в FOLD-WE.
HTML
9 |
Output:
Example 2: The following example demonstrates few simple texts represented using other font- весовые свойства.
HTML
| 83
Вывод:
свойство font-weight
Поддерживаемый браузер:
8 Google Chrome0010
Рекомендуемые статьи
Page:
Crick Out Your Text - Создайте свой первый веб -страницы с HTML и CSS
HTTP: /// vimeme. com/270703355 В дополнение к параметрам интервалов, представленным в предыдущей главе, существуют другие свойства, связанные с текстом, для изменения внешнего вида текста.
Мы пройдемся по свойствам, чтобы сделать ваш текст полужирным, курсивом, подчеркнутым или полностью прописным или строчным.
вес шрифта
Адаптация толщины вашего шрифта с помощью CSS приведет к тому, что ваш текст будет выглядеть жирнее или светлее, чем обычно.
Эй! Разве во второй части этого курса мы не узнали, что для выделения текста жирным шрифтом достаточно обернуть содержимое HTML-тегами ?
Верно! Однако помните, что HTML является семантическим маркером p для вашего контента, а CSS управляет его внешним видом . Элементы по умолчанию выделены полужирным шрифтом, но их следует использовать только в том случае, если контент, который вы пишете, носит выразительный характер. Иногда вам может потребоваться более крупный шрифт только для внешнего вида, а не для выразительного содержания. Вместо этого используйте свойство font-weight!
Вместо этого используйте свойство font-weight!
В этой главе в качестве примера мы будем использовать панель навигации.
<навигация>
<ул>
Панели навигации иногда кодируются как списки в формате HTML, иногда нет. Быстрый поиск в Google покажет множество способов создания навигации.
вес шрифта можно установить несколькими способами. Это может быть:
слово типа "обычный" или "жирный"
числовое значение, например 400 (для нормального начертания), 700 (для полужирного) или число между
По настройке вес шрифта нормальный, шрифт будет отображаться с плотностью по умолчанию.
а {
вес шрифта: нормальный;
} Установив полужирный шрифт, шрифт будет отображаться с жирностью по умолчанию:
а {
вес шрифта: полужирный;
} Как упоминалось выше, вы также можете установить числовое значение толщины шрифта (где 400 = обычный и 700 = полужирный). Вы также можете установить вес шрифта менее 400, что часто дает хороший результат, но зависит от используемого шрифта:
a {
вес шрифта: 200;
} стиль шрифта
Мы не можем говорить о полужирном тексте, не говоря о курсиве! Чтобы выделить текст курсивом, вы будете использовать свойство font-style. Его также можно комбинировать со свойством font-weight, если хотите:
а {
стиль шрифта: курсив;
вес шрифта: 200;
} Свойство font-style имеет еще два возможных значения: normal и oblique. Наклонный текст отдаленно напоминает курсив, но занимает больше места по горизонтали. Вы будете редко использовать его.
Наклонный текст отдаленно напоминает курсив, но занимает больше места по горизонтали. Вы будете редко использовать его.
text-decoration
Мы прошли весь этот курс, не говоря о том, как подчеркивать текст. HTML-тег по умолчанию выделяет полужирный текст, HTML-тег по умолчанию выделяет текст курсивом, но ни один HTML-элемент не создает подчеркнутый текст по умолчанию.
Вы должны использовать CSS для выполнения этого, несмотря ни на что. Вам поможет свойство text-decoration.
Может принимать несколько значений:
подчеркивание
нет
сквозной
a {
оформление текста: подчеркивание;
} Нарисуйте линию через текст, используя свойство line-through (представьте себе!):
a {
оформление текста: сквозное;
} Вы также можете добавить к линиям волнистые или пунктирные эффекты (украшение текста: подчеркивание волнистой или подчеркивание пунктирной), но они выглядят немного нелепо. Используйте экономно!
а {
оформление текста: подчеркивание волнистой линией;
} Еще один полезный визуальный прием — изменить все буквы на прописные или строчные. Это может быть достигнуто без изменения вашего HTML. Обработайте это в CSS, используя свойство text-transform.
При использовании свойство text-transform чаще всего принимает одно из следующих значений:
заглавные буквы
верхний регистр
нижний регистр
приятный визуальный эффект:
{
вес шрифта: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
преобразование текста: верхний регистр;
цвет: #151814;
} а {
вес шрифта: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
преобразование текста: нижний регистр;
цвет: #151814;
} Стили на основе статуса
Иногда вам может потребоваться применить стили, когда элемент имеет определенный статус, например, когда ссылка была посещена или когда пользователь наводит указатель мыши на элемент.
Введите псевдоклассы CSS . Несмотря на научно-фантастическое название, их синтаксис прост! Просто добавьте двоеточие и имя псевдокласса к выбранному элементу.
В этой главе мы рассмотрим лишь несколько псевдоклассов, которые обычно применяются к ссылкам:
:visited
:hover
:active
Полный список псевдоклассов можно найти здесь: https://developer/docorg-USilla/mozilla.moz Web/CSS/псевдоклассы
:visited
Веб-ссылки по умолчанию отображаются синим цветом, а при посещении – фиолетовым. Вы, наверное, уже видели эти цвета:
Вы, наверное, уже видели эти цвета:
Обычные синий и фиолетовый не очень впечатляют, и вам часто захочется их менять. Вы можете изменить синий цвет, изменив свойство цвета непосредственно в теге a, но как насчет этого неудачного фиолетового?
Давайте применим новый цвет посещенной ссылки к приведенному выше примеру навигации, где пользователь уже щелкнул ссылку «контакт»:
a:visited {
цвет: #858C7B;
} Это не впечатляющий визуальный эффект, но, тем не менее, помогает пользователям ориентироваться на вашем сайте, давая понять, по каким ссылкам они еще не нажимали.
:hover
Когда пользователь наводит курсор на такие элементы, как кнопки или ссылки, может быть полезно визуальное изменение элемента. Используйте псевдокласс «hover», чтобы применить это изменение к любому элементу!
Используйте псевдокласс «hover», чтобы применить это изменение к любому элементу!
В следующем примере панели навигации, когда пользователь наводит курсор на ссылку, цвет ее фона изменится, а ее текст будет прописным (это снимок экрана, когда я навел курсор на кнопку «Домой»):
a: наведите {
цвет: #151814;
цвет фона: #DFFFD6;
преобразование текста: верхний регистр;
вес шрифта: нормальный;
} :active
Когда элемент щелкнут, неплохо показать небольшой визуальный эффект, чтобы усилить ощущение интерактивности. Легкий визуальный эффект может быть приятным при нажатии на элемент. В этом случае элемент, по которому щелкнули, является «активным» элементом только тогда, когда на него нажата кнопка мыши.
При нажатии на ссылку в нашем примере с навигацией я сделал так, чтобы цвет фона менялся со светло-зеленого в состоянии наведения на светло-желтый в активном состоянии:
a:active {
цвет фона: #F3FFE1;
} Правило CSS: если вы их используете, вы должны указывать псевдоклассы в определенном порядке. Этот порядок :visited, :hover, а затем :active.
Этот порядок :visited, :hover, а затем :active.
Практика!
Упражнение 1
Сначала поэкспериментируйте с этим примером в CodePen!
Упражнение 2
Вот последнее интерактивное упражнение для этого курса перед тем, как вы приступите к более серьезному занятию — созданию страницы с нуля — самостоятельно! Перейдите к этому упражнению CodePen и следуйте приведенным ниже инструкциям:
В коде CSS добавьте свойство
text-transformк элементамli, чтобы сделать весь текст прописным или строчным.Добавьте
font-weightпо вашему выбору к элементамli. Он должен отличаться от обычного веса шрифта, т. е. 9.0169 300 или
Он должен отличаться от обычного веса шрифта, т. е. 9.0169 300 или обычный.
Продвигайтесь дальше с формами и таблицами
Вы достигли конца этого курса, но если вам не терпится поднять свои навыки работы с HTML на новый уровень, мы рекомендуем изучить формы и таблицы, две очень полезные HTML-страницы. элементы. 😎
жирный шрифт - Класс CSS Tailwind
← Список классов CSS Tailwind
Lorem ipsum dolor sit amet.
Preview
Lorem ipsum dolor sit amet.
Проверить
.font-bold в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.font-bold { вес шрифта: 700; }
Подробнее в тексте CSS Tailwind
- .antialiased
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .в верхнем регистре
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .
 шрифт-тонкий
шрифт-тонкий - .фонт-свет
- .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт-сверхжирный
- .шрифт-черный
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .текст-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-normal / .whitespace-*
- .затягивающий
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-широкий
трекинг-широкий - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
шрифтов CSS | размер шрифта, высота строки, семейство шрифтов, вес шрифта
Автор: Авинаш Малхотра
Последнее обновление:
- ← Вертикальное выравнивание
- Дисплей CSS →
Свойства шрифта CSS
Шрифты CSS CSS может изменить Свойства шрифта текстовых элементов HTML, например размер шрифта , высота строки , семейство шрифтов , вес шрифта , стиль шрифта , растяжение шрифта , вариант шрифта , семейство шрифтов и т. д. Используя свойства шрифта, мы можем изменить внешний вид любого текстового элемента html. В этой статье мы изучим все свойств шрифтов CSS один за другим.
В этой статье мы изучим все свойств шрифтов CSS один за другим.
Список свойств шрифтов CSS
- Размер шрифта
- Высота строки
- Толщина шрифта
- Стиль шрифта
- Вариант шрифта
- Растягивание шрифта
- Семейство шрифтов
- Свойство шрифта
Размер шрифта
Размер шрифта свойство в css может изменить размер шрифта шрифтов. По умолчанию все html-элементы имеют собственный размер шрифта, установленный агентом пользователя (браузером).
Размер шрифта по умолчанию корневого элемента html — 16px, тег p — 1em, а тег h2 — 2em.
Популярные юниты на Размер шрифтов CSS равен em и px . Топ 5 размер шрифта размер шрифта единиц.
Значения размера шрифта в CSS
- Пиксели (px) → Согласно высоте пикселей экрана
- Em(em) → Относительно ближайшего родителя.

- Очки (pt) → Фиксированная единица n точек
- процентов (%) → относительно родительского элемента.
- rem (rem) → относительно корневого родителя ( HTML-тег )
Другими единицами измерения являются пк (пики), см (сантиметры), мм (миллиметры) и дюймы (дюймы).
"em", "rem" и "%" являются относительными единицами , , тогда как px и pt являются фиксированными.
em относится к родительскому элементу , но rem относится только к элементу html .
Если Размер шрифта тела или родительского элемента составляет 100% или 16 пикселей, размер шрифта тега p будет
16 пикселей = 1em = 100% = 12pt = 1 rem .
EM VS PX против REM
Размер шрифта: 16px
Размер шрифта 16px
Размер шрифта 1 EM
Размер шрифта 100%
Размер шрифта 12pt
Размер Font 1Rem
0202
<дел>
Размер шрифта 16 пикселей
Размер шрифта 1em
Размер шрифта 100 %
Размер шрифта 12pt
Размер шрифта 1rem
Если размер шрифта родительского элемента больше 100% или 16 пикселей, em и % изменятся, но px, pt и rem останутся прежними.
Абсолютный размер шрифта
Размер шрифта может иметь абсолютные значения размера. Всего в css существует 8 абсолютных значений размера от маленького до большого.
xx-маленький
x-маленький
малый
средний
большой
x-большой
xx-большой
xxx-большой
3xx-маленький
х-маленький
маленький
средний
большой
x-большой
xx-большой
xxx-большой
Относительный размер шрифта
Размер шрифта может иметь значения относительного размера. В css есть 2 значения относительного размера: меньше и больше.
меньше
больше
меньше
больше
Line-Height
Css Line-height свойство определяет фактическую высоту строки. Высота строки по умолчанию для всех html-элементов равна , обычно . Другое высота строки 9Единицы 0028 — это пиксели и число, которое представляет собой соотношение высоты строки и размера шрифта.
Другое высота строки 9Единицы 0028 — это пиксели и число, которое представляет собой соотношение высоты строки и размера шрифта.
Высота строки в пикселей является фиксированной , тогда как в числах относится к размеру шрифта . 1 означает 100% размера шрифта, 2 означает 200% размера шрифта.
Для n строк высота строки равна общей высоте, деленной на количество строк.
Высота линии Нормальная
Высота линии 1
Высота линии 2
Высота линии 16 пикселей
Высота линии 20 пикселей
Высота линии 24 пикселя
Высота строки 30 пикселей
<дел>
Высота строки нормальная
Высота строки 1
Высота строки 2
Высота строки 16 пикселей
Высота строки 20 пикселей
Высота строки 24 пикселя
Высота строки 30 пикселей



 Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
 .........................................................</p>
</body>
</html>
.........................................................</p>
</body>
</html>
 normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p>Это нормальный текст</p>
<p>Это курсив</p>
<p>Это наклонный текст</p>
</body>
</html>
normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p>Это нормальный текст</p>
<p>Это курсив</p>
<p>Это наклонный текст</p>
</body>
</html>

 normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p>Мы можем посмотреть</p>
<p>Этот пример</p>
<p>Этот пример</p>
</body>
</html>
normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p>Мы можем посмотреть</p>
<p>Этот пример</p>
<p>Этот пример</p>
</body>
</html>
 Примеры шрифтов с засечками включают Times, Georgia и New Century Schoolbook.↩︎
Примеры шрифтов с засечками включают Times, Georgia и New Century Schoolbook.↩︎ Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎
Обычно они состоят в основном из кривых и штриховых декораций, которые не написаны шрифтом Serif. Например, заглавная буква A может иметь небольшой изгиб в нижней части левой ноги, или она может состоять полностью из тела и небольших изгибов. Примеры шрифтов Cursive включают Zapf Chancery, Author и Comic Sans.↩︎