Как редактировать главную страницу в wordpress
Как редактировать главную страницу в WordPress?
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Как в wordpress редактировать главную страницу – КАК РЕДАКТИРОВАТЬ в WORDPRESS ГЛАВНУЮ СТРАНИЦУ? — Город мастеров
Привет, начинающие вебмастера. Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
На ней обычно выводится лента анонсов последних записей, самая свежая новость находится сверху.
Назначить главную страницу можно в админпанели на Вкладке НАСТРОЙКИ -ЧТЕНИЕ.
Как сделать главную страницу в wordpress
Чтобы выбрать оформление главной страницы wordpress, сделайте отметку (поставьте точку) в соответствующей строке. На главной странице с последними записями установите:
- сколько записей будет отображаться;
- сколько элементов будет находиться в RSS ленте;
- отобразятся анонсы либо полный текст статей.
Рекомендуется показывать анонсы, чтобы не было дубликатов контента.
Рекомендуемая кодировка страниц UTF-8.
Как закрепить запись в wordpress
При необходимости постоянно показывать вверху главной страницы одну из записей, можно ее прилепить. Чтобы закрепить запись в wordpress, перейдите на страничку записи. В блоке настроек справа в чекбоксе ВИДИМОСТЬ: ОТКРЫТО нажмите ИЗМЕНИТЬ. Поставьте галочку ПРИЛЕПИТЬ НА ГЛАВНУЮ СТРАНИЦУ.
Запись будет все время находиться вверху даже при наличии более свежих публикаций.
Как не выводить записи из отдельной рубрики на главной, читайте здесь.
Возможно и обратное — на главной странице выводить записи из одной или нескольких категорий. В этом случае создают дополнительный файл php, который заменит собой файл главной.
Как в вордпрессе изменить главную страницу на статичную
Выбор главной легко поменять, в wordpress ею может быть не только динамическая, но и статическая страница. Такой выбор актуален для корпоративных сайтов. Чаще всего на статичной странице размещают информацию о компании.
Чтобы выводить новости, различные публикации, создайте другую страничку, назовите ее (Статьи), но ничего на ней не пишите. Опубликуйте пустую страницу (Статьи).
Чтобы сделать произвольную страницу с контентом главной:
- создайте страницу, напишите заголовок (Информация о компании), наполните ее контентом, опубликуйте;
- поставьте нужную отметку (Информация о компании) на Вкладке НАСТРОЙКИ — ЧТЕНИЕ, СОХРАНИТЕ изменения.
После сохранения изменений главной станет страница Информация о компании, на страничке Статьи будут выводиться последние записи.
Как редактировать шаблон wordpress
За отображение главной страницы, ее оформление отвечают файлы:
- index.php, который выводит главную страницу WordPress;
- header.php — шапка сайта. В ней находятся главные теги и информация о блоге;
- style.css включает стиль шаблона. Редактируя файл style.css можете изменить внешний вид элементов сайта (их размер, цвет), оформление Вордпресс.
Редактировать шаблон WordPress, главную и другие страницы блога можете:
ЧЕРЕЗ админ панель ВНЕШНИЙ ВИД — РЕДАКТОР;
С ПОМОЩЬЮ файлового менеджера на хостинге. Как попасть в файловый менеджер на хостинге, читайте тут;
ПО ftp-клиенту, например, используйте FileZilla FTP Client.
Если на wordpress не отображается главная страница, убедитесь в правильности настроек. Сначала опубликуйте хотя бы одну запись, только тогда будет виден пункт НАСТРОЙКИ — ЧТЕНИЕ.
Не торопитесь создавать новые Записи и Страницы. Вначале сделайте карту сайта для поисковиков.
P.S. Оформление главной страницы wordpress не вертикальное, не лентой, а в две колонки — достаточно привлекательный для посетителей вариант. Как его сделать?
для вывода записей.
Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение. Как сделать любую страницу главной (стартовой) в WordPress После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.8 ( 33 голосов ) 100
WordPress — Редактирование страницы | ИТ Блог. Администрирование серверов на основе Linux (Ubuntu, Debian, CentOS, openSUSE)
Нажмите на меню слева Страницы → Все страницы в WordPress. Вы можете просматривать WordPress – Добавить запись (Страница “WordPress – Добавить запись” была создана в главе WordPress – Добавление Страницы). При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
Изменить – Нажмите на опцию Изменить на строке “WordPress – Добавить запись”, как показано на следующем скриншоте.
Вы можете отредактировать или изменить содержание или заголовок на странице в соответствии с вашими потребностями, а затем нажмите кнопку Обновить, как показано на следующем экране.
Свойства – Нажмите на опции Свойства на строке WordPress – Добавить запись, как показано на следующем экране.
Вы можете изменить название, Ярлык, дату, автора, установить пароль и другие свойства на странице “WordPress – Добавить запись” и может также выбрать родителя для вашей страницы, как показано в следующем скриншоте и нажмите кнопку Обновить.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как отредактировать страницу? | WordPress.org
что в вашем понимании означает фраза «одни теги», расшифруйте плиз.
<div container white»>
<div и так далее.
Мне надо просто изменить цены, но я не понимаю, где они лежат
это html код.
попробуйте переключится в визуальный редактор или изучайте Html
Я знаю html, если бы сайт без всякого движка был, у меня никаких проблем не возникло. Проблема в том, что там кроме html тегов ничего нет. Если в визуальном редакторе открывать, появляется вот такая хрень: http://my-files.ru/b5cyai
Какую страницу и в каком редакторе?
Страницу, с которой нужна помощь — она указана в первом сообщении. Если на сайт зайти, как администратор и перейти на указанную страницу в самом верху есть кнопочка «Редактировать страницу». Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии». Если зайти в редакции, открываю последнюю из предлагаемых дат и вижу такое: [vc_row][vc_column][stm_pricing_anchor][vc_custom_heading type=»icon_bottom» icon=»stm-icon-flower-2″ icon_size=»15″ text=»Закажите посещение онлайн» font_container=»tag:h4|text_align:center|color:%230a2045|line_height:42px» google_fonts=»font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal» css=». vc_custom_1516368401910»][/vc_column][/vc_row]
vc_custom_1516368401910»][/vc_column][/vc_row]
По другим вкладкам тоже показывает теги. А где хранится сам контент?
В первом сообщении была неправильно указана версия вордпресс 4.9.4: я только сейчас заметил, что это написано «Доступен 4.9.4», а я не разглядев подумал, что это установленная версия. В таком случае я не знаю, где посмотреть, какая у меня версия
- Ответ изменён 1 год, 3 мес. назад пользователем hotab.
Так это же визуальный компост (Visual Composer). Плагин-пейджбилдер. Он свои шорткоды (не теги!) вставляет в записи/страницы, а редактировать содержимое предполагается в евойном редакторе, а не в штатном вордпрессовском.
Спасибо. а где его взять, чтобы отредактировать? Для неподготовленного человека это в принципе возможно самому сделать?
Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии»
Судя по этому данная страница сформирована каким либо плагином-конструктором. Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Или это особенности темы оформления вашего сайта. В таком случае помочь вам будет трудно, потому что на сайте использована тема Cinderella. Такой темы нет в оф каталоге тем для WP
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
Правильно ли я понял, что без специальной подготовки отредактировать содержимое страницы не удастся?
специальной подготовки отредактировать содержимое страницы не удастся?
1. Особых знаний тут не надо. Но общее понятие об устройстве WP, плагинах, принипах редактирования иметь надо. Вы же, похоже, видите админ панель своего сайта в первый раз. В таком случае надо или учиться или обратиться к специалистам.
Как я и предполагал эта страница у вас сверстана плагином.
визуальный компост (Visual Composer). Плагин-пейджбилдер
Вот и загляните в этот плагин и его настройки.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
если вы админ или редактор сайта, у вас должна быть вкладка что-то типа «редактировать в Visual Composer»
ну и просто скрин этой страницы в редакторе выложите
Хорошо, всем спасибо, теперь понятно, вопрос больше нет
Руководство для новичков по настройке статических стартовых страниц в WordPress
Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.
Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.
Вот пошаговая инструкция:
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите «Home» или «Главная» и заполните любым контентом в качестве шаблона.
3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием «Blog» или «Posts». На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
5. Перейдите в Настройки → Чтение в панели управления.
6. Выберите: На главной странице отображать → Статическую страницу.
7. Для «Главной страницы» выбираем созданную вами ранее страницу под названием «Главная» или «Home».
8. Для «Страницы записей» выбираем созданную страницу «Posts» или «Blog».
9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией «Home», которая ведет на вашу домашнюю страницу, а также ссылки «Blog» или «Posts» для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы «Blog» или «Posts» ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.
Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.

- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.

Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
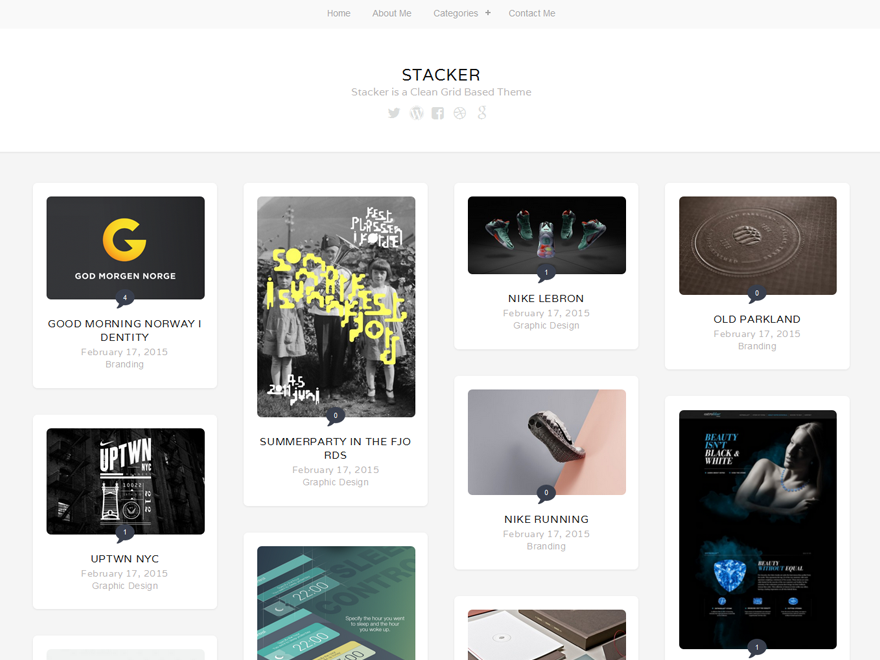
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.

- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.
Источник: code.tutsplus.comСмотрите также:
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать – это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех “премудростях” редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить – все очень просто. Итак, поехали!
Редактор страниц WordPress – как пользоваться
Наверняка вы уже знаете, что сайт – это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция – это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress – это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют “админкой”. Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел “Страницы”. Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков – вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку “Редактировать страницу”.
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку “Свойства”, которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.

После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку “Обновить”.
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц – это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню “Страницы” и нажмите на необходимый заголовок. Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом – это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в “запароленных” разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку “Опубликовать”. Вы увидите специальный пункт для этого и форму для вставки пароля.
Редактирование записи или страницы
Рассматривать интерфейс мы больше не будем, а вот показать какими путями можно редактировать запись или страницу следовало бы.
Как всегда WordPress предлагает нам несколько вариантов решения одной и той же задачи. Как вы уже видели ранее, удаление и восстановление можно сделать несколькими путями. Редактирование — не исключение.
Рассмотрим все способы попадания в интерфейс редактирования.
Способ 1
Самый простой способ зайти в редактирование — это перейти в админке в раздел «Записи» — «Все записи» и в табличном представлении щёлкнуть по заголовку любой записи:
Редактирование через раздел «Все записи»
Способ 2
Не знаю зачем, но разработчики WordPress сделали ещё и дополнительную ссылку «Изменить» в табличном представлении (на предыдущем скриншоте), которая так же открывает интерфейс для редактирования.
Способ 3
Будучи авторизованным пользователем и находясь в нужной вам записи на сайте, вы можете воспользоваться ссылкой «Редактировать запись» в верхнем горизонтальном меню:
Переход в редактирование со страницы сайта
Способ 4
Вы не поверите, но есть ещё и четвёртый способ! Куда их столько много? Наверно, чтобы не заплутать среди трёх сосен…
В общем, многие темы на страницах и записях в самом низу после основной области контента так же размещают ссылку для редактирования этого материала:
Ещё один способ перейти к редактированию
Как вы можете убедиться, доступ ко всем основным функциям доступен в один, максимум — два, клика. И это основное преимущество WordPress перед другими движками для создания сайтов.
На этом у меня пока всё, оставайтесь на связи!
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как редактировать элементы главной страницы?
Появилась необходимость самостоятельно отредактировать главную страницу сайта http://www.texana.com.ua. Проблема в том, что человек, создававший сайт, сейчас не может помочь, и нужно делать это самостоятельно. Тема «PureVISION» в настройках не позволяет сделать этого в обход программного кода, т.е. нужно ковыряться в php.
Вопрос в следующем: подскажите, пожалуйста, хотя бы файл/нахождение участка кода, который нужно править, чтобы изменить размер вертикальных отступов между разделами сервисов, групп продукции и т.д. на главной странице.
Также интересует, то же самое по отношению к замене картинок к сервисам (1-й ряд с 5-ю картинками главной страницы), возможности добавления новой продаваемой продукции в разделы «Климатическое оборудование», «Электротехническое оборудование», «Осветительное оборудование» и т. д., ну и создание новых разделов.
д., ну и создание новых разделов.
Есть сайт. На джумле можно редактировать его содержимое, за исключением верхней половины главной страницы
Я так понимаю, это разработчик создал панель только для редактирования нижней части, а для верхней.
Как редактировать меню в главной кнопочной форме Access?
Не получается целый день отредактировать меню в несколько столбцов, (желательно в 3 и сделать им.
Как устроены страницы WordPress и как их редактировать?
Всем доброго дня! Мне нужно отредактировать некоторые страницы моего сайта на Вордпресс, для этого.
На сайте 2400 страниц. Как эти страницы одновременно редактировать?
Здравствуйте! Помогите, пожалуйста! Сделал в свое время в Ворде сайт http://rusarch.ru , и сейчас.
Добрый, на самом деле трудно сказать не видя темы и кода что там написан по одной простой причине: можно написать 100ми различных способов 1-о и тоже. Из этого следует, что каким образом написано у вас — неизвестно.
По отступам — файл style.css
По картинкам (в зависимости от того как реализовано) либо превью к записям определённым, либо в шаблоне страницы «главная» либо в front-page.php либо index.php. там если задаётся статичным html то менять src у атрибутов <img>
С оборудованиями та же ситуация, если задаётся через вывод определённых записей, то менять эти записи или добавлять и т.п., если нет то в коде на странице (выше перечислены)
Создание и оформление главной страницы сайта
Главная страница сайта – наиболее посещаемая на ресурсе и является точкой входа. Отрисовка интерфейса, в т.ч. и создание адаптивного дизайна сайта начинается именно с разработки главной страницы. Основная суть её оформления – рассказать о компании-владельце, о преимуществах перед конкурентами, дать представление о деятельности фирмы (вкратце рассказать о товарах или услугах).
Примеры работ
Создание главной страницы сайта
В том случае, когда человек приходит через поисковую систему, например, на выкладку каталога, все равно рано или поздно он выйдет на main page вашего ресурса
- Есть компании, которые просят сделать главную страницу с анимационной заставкой.
 Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу.
Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу. - С другой стороны, есть категория сайтов, задача которых – именно произвести впечатление своей красотой (например, веб ресурс известного модельера, салона красоты или компании, занимающейся продажей элитной недвижимости), здесь различные украшения и интерактив оправданы и даже необходимы – в меру, разумеется.
В большинстве же своем, веб ресурсы носят информационный характер, независимо от их вида – промо-проект, корпоративный сайт или интернет магазин. Главная страница для таких ресурсов – это своего рода рекламный буклет, именно это определение сайта и дало толчок к развитию маркетинга в Сети.
Дизайн главной страницы сайта
Именно дизайн главной страницы подталкивает (или не подталкивает – смотря, насколько он хорош) пользователя к дальнейшей работе с сайтом.
Направленность на удобство работы пользователя с ресурсом. Посетителя, прежде всего, интересует полезность информации
Как грамотно оформить главную страницу
Если провести аналогию с печатными изданиями, то ресурс компании – это журнал, а главная страница – это обложка журнала, которая нужна, чтобы привлечь внимание читателя и подтолкнуть его к покупке издания (в случае с сайтом – привлечь внимание и сделать посетителя постоянным).
Информативность
Мы сделаем так, чтобы посетитель при первом же взгляде понял, что он попал по адресу и получит искомое у вас и понял — чем занимается компания, где можно найти ответ на поисковый запрос, по которому он пришел, можно ли доверять ресурсу, как перемещаться по меню. Когда человек получил все эти ориентиры, он, с большой вероятностью, станет вашим клиентом
Удобство и функциональность
Всю информацию и кликабельные ссылки мы расположим так, чтобы интуитивно понятная навигация помогала людям совершать переходы. Сделаем возможность заказа и форму обратной связи, чтобы можно было, не погружаясь в недра сайта, совершить целевое действие
Сделаем возможность заказа и форму обратной связи, чтобы можно было, не погружаясь в недра сайта, совершить целевое действие
Визуальная привлекательность
При разработке веб дизайна главной страницы сайта, обязательно учтем все пожелания заказчика, при этом, сделаем так, чтобы интерфейс нравился и целевой аудитории интернет проекта. Внешний вид будет соответствовать ожиданиям клиентов вашей отрасли.
(УТП) — уникальное торговое предложение
Человек, который пришел по введенному запросу, должен понимать, почему именно у вас ему следует совершить покупку. Поэтому, так называемое УТП мы оформляем достаточно броско, при этом очень лаконично и располагаем в верхней видимой части главной страницы сайта, что поспособствует быстрому принятию решения о покупке.
Фото и видео
Всегда используем для оформления фотографии и видео контент, что несомненно, придаст главной странице еще большую визуальную значимость и эстетическую привлекательность. Можем использовать на сайте как изображения продукции, предоставленные клиентом, так и сами подбираем необходимые материалы.
Можем использовать на сайте как изображения продукции, предоставленные клиентом, так и сами подбираем необходимые материалы.
Текстовая информация
Если говорить про тексты, то большинству сайтов и интернет-магазинов, для повышения релевантности при поисковом ранжировании, текст необходим. Мы используем эту данность, для того, чтобы описать преимущества компании, её продукции, разместить отзывы. Оформляем лаконичные текстовые блоки иконками и современной инфографикой.
Целевые кнопки
Конечно же, человек может захотеть погрузиться в глубины сайта и там еще что то поискать, но мы даем ему возможность совершить покупку, оформить заказ, оформить подписку, в том числе и, не уходя с main page. Это важно, поскольку поисковые системы оценивают время, проведенное пользователем на главной странице как весомый положительный фактор в части SEO раскрутки.
Каталог продукции
Если речь идет о создании интернет-магазина, мы оформляем выкладку товаров из каталога на главной странице интернет магазина, например, товары со скидками, акции, новинки, хиты продаж и самые популярные торговые предложения.
Оформление главной страницы сайта или интернет-магазина – процесс, который может не иметь финиша никогда
Запоминающиеся заголовки, привлекательные иллюстрации используются не только журналистами, но и копирайтерами, веб-дизайнерами для интернет ресурсов. Первое впечатление от проекта изменить трудно, поэтому вид main page, как и веб интерфейс целиком, мы всегда тщательно продумываем.
Интерфейс будет постоянно видоизменяться, совершенствуясь под новые направления деятельности, свежие материалы, модные тенденции. Мы проводим анализ и А/Б тестирования, измеряя предпочтения целевой аудитории, в соответствие с чем и вносим изменения, усовершенствуя и саму концепцию.
к списку статей
Цена сайта Москва
Обратный звонок
Заказать сайт Москваотправляя форму, я даю согласие на обработку персональных данных
Страницы WordPress – создание, изменение, структурирование, показ
от WPforever
От автора
Привет! Пришла пора разобраться со вторым типом основного контента, который можно создавать на сайте WordPress. Называют его страницы или pages. Они имеют принципиальные отличия от статей (записей) сайта.
Отличие страниц от записей
В отличие от записей, страницы сайта не имеют привязанности к дате создания или дате публикации. Можно сказать, что материал страниц находится «вне времени», а сами страницы не попадают в цикл материалов показываемых на главной странице сайта, состоящей из последних записей.
Напомню, что в настройках сайта, на вкладке «Чтение» есть возможность задать вид главной страницы сайта. Про общие настройки в статье: Настройки WordPress после установки
Классическим вариантом для блога, сделать главную страницу из последних записей. В таком варианте она будет динамично обновляться с выходом новых записей (постов).
Второй вариант главной страницы, сделать её в виде статической страницы сайта. Такая главная страница будет оставаться неизменной и её можно назвать, витриной сайта или портфолио или резюме, вариантов масса.
Нельзя назначить статистическую страницу сайта из записей. Для этих целей служат только заранее созданные страницы сайта.
Еще одним отличием станиц от постов, является отсутствие создания и выбора рубрик и меток для страниц. То есть, страницы не участвуют в таксономии сайта.
Однако страницы можно организовать по подчинению родитель-дочка. Например, у вас о туризме. Для описания городов стран вы можете сделать такие страницы:
Города России (родитель)
-Москва
-Санкт-Петербург
-Калининград
-Екатеринбург
-и т.д.
Еще одно отличие страниц от постов, отсутствие у страниц настроек URL (постоянных ссылок). Так как страницы не связаны по времени, то в их URL никогда не будут вставляться дата выхода статьи. Даже если ты в общих настройках на вкладке «Постоянные ссылки» укажешь шаблон URL с датой, это не повлияет на URL страниц. URL страниц всегда будет в виде: домен/заголовок_страницы.
URL страниц всегда будет в виде: домен/заголовок_страницы.
Еще один момент. Страницы не имеют архивов и не включаются в архивы сайта.
Вывод 1
Отсутствие у страниц сайта связей по дате, по времени, по рубрикам, по меткам дает право называть материал страниц базовым, иногда фундаментальным контентом сайта. Именно по этому страницы используются для создания карты сайта, станицы «Про автора», «Про блог», «Контакты». «Пользовательское соглашение», «Цены», «Услуги» и т.п.
Как создать страницу WordPress
Чтобы создать страницу зайти на вкладку Страницы>>>Добавить новую. Здесь на вкладке «Добавить страницу» ты увидишь стандартный редактор системы, стандартный ползунок «настройки страницы» и сокращённую вторую колонку.
Во второй колонке добавления страниц НЕ будет рубрик и меток, зато будут модули «Опубликовать», «Атрибуты страницы» и «Изображение страницы».
Опубликовать
Здесь можно запланировать выход страницы по дате и времени, положить страницу в черновики или оставить страницу на утверждении. Если ты пользователь с ролью автор, то ты сможешь только оставить страницу на утверждении.
Если ты пользователь с ролью автор, то ты сможешь только оставить страницу на утверждении.
Атрибуты страницы
Этот модуль позволяет указать родителя страницы и тем самым построить страницы по подчинённости. Это не обязательно, но такая возможность есть.
На вкладке Страницы, сортируются страницы по алфавиту. Однако в атрибутах вы можете казать свой порядок сортировки каждой страницы, поменяв значение «0» в поле «Порядок».
Некоторые шаблоны в атрибутах страниц, позволяют менять их формат, убирая или добавляя сайдбары на странице. Вот пример.
Изображение страницы
Стандартный модуль, присутствующий на добавлении записи, позволяющий добавить к странице миниатюру.
Как показать страницы WordPress на сайте
Чтобы показать страницы на сайте, существуют две возможности (кроме главной страницы):
- Показать страницы в меню;
- Показать страницы в виджете.
Страницы в меню
На вкладке Внешний вид>>Меню ты можешь создавать сколько угодно меню сайта. Однако показывать на сайте можно столько меню, сколько предусмотрено областей для меню в шаблоне.
Однако показывать на сайте можно столько меню, сколько предусмотрено областей для меню в шаблоне.
Создав меню по названию, ты можешь положить в него любое количество заранее созданных страниц сайта. При этом построить их в подчиненном виде.
После сборки меню останется выбрать для него область показа и нужные страницы сайта будут на сайте в виде меню.
Страницы WordPress в виджете
На вкладке Внешний вид>>Виджеты, ты найдешь коробочный виджет под названием «Страницы». По умолчанию он выводит список всех страниц созданных на сайте. Однако у него дополнительная настройка, позволяющая исключить из списка страницы по их ID.
ID это уникальный идентификатор для всех элементов контента сайта. В коробочной версии системы ID явно не показывается, но его легко посмотреть. Например, ID страницы смотрим на вкладке Страниц, подводим курсор к названию или ссылке «Изменить» и внизу страницы смотрим post=X. Ч это цифра, обозначающая ID страницы. Так же смотрим ID метки, рубрики, статьи.
Используя ID страниц можно создавать различные виджеты, показывая различные списки страниц, не забывая про сортировку в пункте «Приоритет сортировки».
Второй вариант показа страниц в виджете, это показать меню, созданное для страниц. Называется это виджет «Меню навигации».
Вывод
Страницы WordPress в очередной раз подтверждают универсальность и гибкость системы. Используя два варианта контента страницы и записи можно создавать мощные не только блоги, но и сайты. Кроме этого на базе страниц строится архитектура интернет магазинов WordPress.
©WPkupi.ru
Еще статьи
Дизайн главной страницы сайта заказать на ФРИЛАНС.ру
Фрилансеры
дизайн главной страницы сайтаРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
tech — IT аутсорсинговая компания»> Asap.tech — IT аутсорсинговая компанияEvent-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленности
Полный садок
Cobra Tuning
Вентклин
Интернет-магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
Автосалон
Магазин первых блюд
Агенство в Великобритании
Типография ВЕСНА
WIX школа
YouTube на Максималках
Студия вокала
Недвижимость на Кипре
USAutobiz
Davinci School
Баннеры для фотостудии redline
Сайт Ленинградского зоопарка (UX/UI, проектирование, ре дизайн)
Дилерский сервис для работы с клиентами и заказами
Проектирование и дизайн карты объектов и маршрутов
BACKEND
WEBDESIGN
FRONTEND
Цветочный магазин
Дизайн для бургерной
Бургерная
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
В том числе и такие Дизайн сайтов как дизайн главной страницы сайта.
Сайт на платформе Тильда
Разработаю многостраничный сайт на платформе Тильда. Уникальный современный адаптивный дизайн.
Что включено в услугу.
1. Анализ конкурентов, подбор референсов, помощь в составлении техзадания.
2. Прототип главной и внутренних страниц на платформе…
Прототип главной и внутренних страниц на платформе…
30 000 Руб 20 Дней
SEO текст для похоронного бюро
Продаю готовый текст для главной страницы сайта похоронного бюро. Написан слегка в юмористическом стиле. Уникальность 100%
2 000 Руб 1 День
Лендинг, Сайт — визитка под ключ.
Сайт-визитка — небольшой сайт (до 6 страниц), который имиджево представляет ваше предприятие в интернете, делает краткий обзор ваших товаров или услуг, дает возможность связи с Вами в интернете через контактную страницу. Типовые страницы сайта : главная…
15 000 Руб 14 Дней
UI/UX интернет-магазина *SOFA*
Главная страница интернет-магазина мебели
1 900 Руб 1 День
Стильный, нешаблонный дизайн сайта (только дизайн без программинга, Figma)
Хороший качественный дизайн стоит того, чтобы в него вкладываться. В попытках сэкономить, вы рискуете нарваться на неопытного, либо на недобросовестного исполнителя.
В попытках сэкономить, вы рискуете нарваться на неопытного, либо на недобросовестного исполнителя.
Мой опыт работы более 13 лет. Лучшие работы: https://www.behance.net/tat_fom
Работ…
45 000 Руб 30 Дней
Прототипы
Построение прототипа лендинга \ главной страницы сайта\ презентации. Разработка УТП, расположения основных блоков, форм захвата, СТА. Редактируемый прототип с возможностью комментирования и добавления текстов.
4 000 Руб 3 Дня
Дизайн главной страницы для Fashion сайта (Kadence WordPress theme) • freelance job for a specialist • category Web design ≡ Client Filipp Lysak
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 of 3
project expired
publication
open for proposals
project expired
Добрый день,
Стоит задача создать простую, но эффективную домашнюю страницу для сайта о моде — Cakestyle. com.
com.
Сайт построен на WordPress с использованием бесплатной темы Kadence.
https://www.kadencewp.com/
При создании страницы предпочтительно использовать Kadence Blocks и Gutenberg Blocks.
Примеры дизайна домашних страниц:
https://finvsfin.com/
https://startblogging101.com/ (эта страница была построена с использованием блоков Kadence и Gutenberg)
Общая структура страницы:
Hero Shot (finvsfin.com style)
As featured in: (finvsfin.com style)
«Latest Posts:» (3 posts grid — startblogging101.com style)
«Fashion (Trends + Guides)» (3 posts grid — startblogging101.com style)
«Find New Stores» (3 posts grid — startblogging101.com style)
«Brand Comparisons:» (2 posts grid — startblogging101.com style)
Skin Care Brands: (2 posts grid — startblogging101.com style)
Hair Care Brands: (2 posts grid — startblogging101.com style)
Jewelry Brands: (2 posts grid — startblogging101.com style)
«Breast Sizes with Examples:» (4 posts grid — startblogging101. com style)
com style)
К вам два вопроса:
1/ Есть ли опыт работы с Kadence theme
2/ Есть ли примеры созданых дом. страниц на WP
Спасибо!
- Proposals 10
date online rating cost time to complete
freelancer isn’t working in the service any longer
proposal concealed by freelancer
1 day1000 UAH
1 day1000 UAH
Добрый день
Есть опыт выполнения страниц на вордпрес
Знакома с билдером елементор и Гутенберг
Срок 1 день
https://rempel. in.ua/
in.ua/
https://mehralsverpackung.de2 days2700 UAH
2 days2700 UAH
Филипп, Добрый день!
Я пришла по вашему объявлению! Вам все еще нужен хороший дизайнер?
Я – посредник Алексея, дизайнера, что создает из любого бизнеса настоящую шоколадную конфетку для ваших клиентов, с помощью крутого дизайна.
Сейчас, он находится в поиске новых заказов!)
У Алексея есть своя компания, которая поможет вашему продукту заиграть новыми красками! Он работает, как на территории страны СНГ, так и в США, и в Европе. Вам нужен хороший и качественный дизайн? Тогда, Алексей – это ваше решение! С ним, будьте уверены, что ваш дизайн не пропадет!Ниже распишу конкретный пошаговый план работ по Вашему проекту.
…
План работ:1. ТЗ
2. Анализ
3. Прототипирование и дизайн
4. Ваши правки
Ваши правки
5. Адаптация под мобильную версию
6. УтверждениеПримеры работ:
— Behance
— Behance
— Behance
— Behance
— Behance
Преимущества работы со мной:
* Всегда на связи
* Современный и свежий взгляд
* Профессионализм — выполнение работы на высшем уровне
* Пунктуальность и ответственное отношение
* Индивидуальная адаптация под каждого клиента и заказЦены:
Цены поддаются обсуждению. В целом, стоимость его работ варьируется в связи с самим заданием, но если кратко:
✓ лиды в 5-6 блоков – 15 000 руб;
✓ простой лендинг в 6 блоков– 7 000 руб;
✓UX/UI дизайн – 30 000 руб;
✓ разработка сайтов – от 25 000 до 30 000 руб;
✓ интернет-магазин – от 60 000 руб;
✓ корпоративные сайты – от 60 000 руб;Его портфолио вы можете увидеть, перейдя по данной ссылке:
— https://ermarketing.ru/
— https://ermarketing.space/Ermarketing.pdf
— https://www.instagram. com/alex_ermarketing/
com/alex_ermarketing/Буду рада обсудить более подробно детали.
Заранее благодарю за ответ. Хорошего дня!
proposal concealed by freelancer
freelancer isn’t working in the service any longer
5 days4444 UAH
5 days4444 UAH
Доброго времени суток
Есть опыт работы с зарубежными странами Украина, Россия, США, Канада, Германия, Казахстан, Молдавия, Швейцария, Китай. Давайте обсудим Ваш проект подробнее. ..
..Часть работ!
https://advilion.com
https://brokersrealestate24.com/
http://otpad.com.ua/
https://hotelkolos.info/
… https://plitkaufa.ru/
https://plitka02.ru/
https://floridagardendesigns.com/
http://spectrum.net.ua/
https://metaltool.kz/
http://case.advl.info/
https://hutwik.com/Подробное обсуждение, советы, предпочтения и тд. В личных обсуждениях!
С уважением, Василий!
111 days1111 UAH
111 days1111 UAH
Здравствуйте.
Проект интересен. Выполним только дизайн.
Примеры работ: http://our-works.ho.ua
Цены и обсуждение в личной переписке. Обращайтесь.С уважением. Николай.
freelancer isn’t working in the service any longer
14 days1000 UAH
14 days1000 UAH
Добрый день!
Разработаю уникальный дизайн страницы для Fashion сайта.
У вас составлено детальное ТЗ по задаче? Присылайте, обсудим детали!
Уточните, вы рассматриваете предложения касательно бюджета или он окончательный?Несколько моих работ из портфолио:
http://premiumclub.moscow
https://verstkovo.ru/portfolio-saity/orwo/
https://verstkovo.ru/portfolio-saity/pulse/
… https://verstkovo.ru/portfolio-saity/swip/
Последние мои работы:
https://icvr.io/
http://iqburo.ru/С примерами других моих работ можете ознакомиться тут: https://verstkovo.ru/portfolio/
1 year ago
210 views
- сайт на WordPress
- Landing Page на WordPress
- Gutenberg&elementor
- Gutenberg
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.

- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.
- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен .ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3.
 Настраиваем темы
Настраиваем темыТемы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
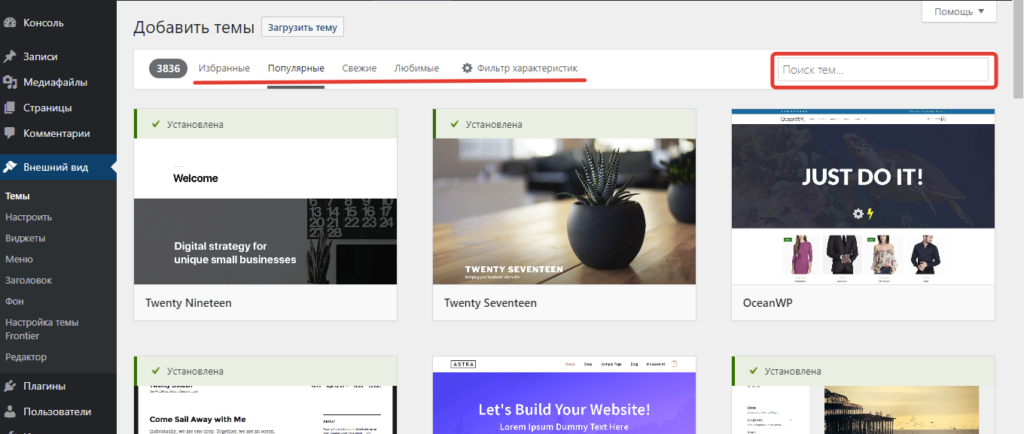
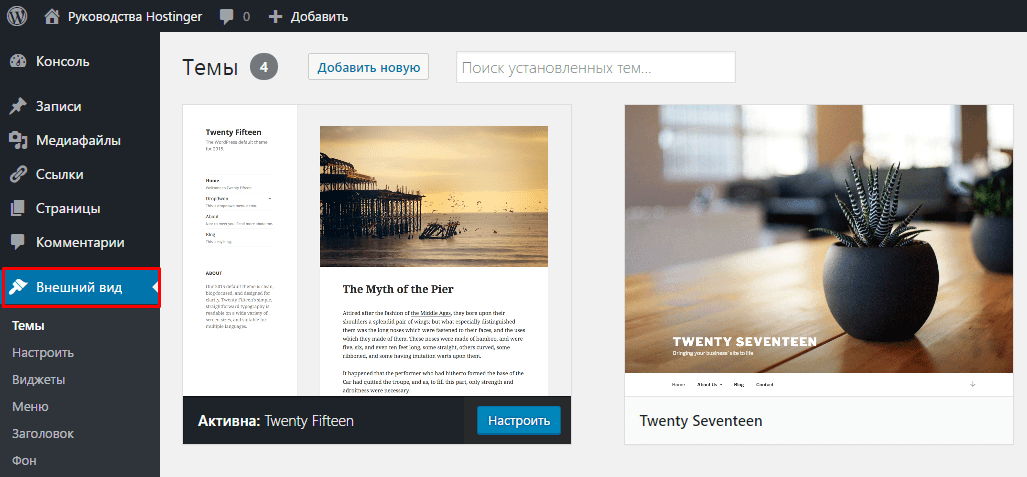
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
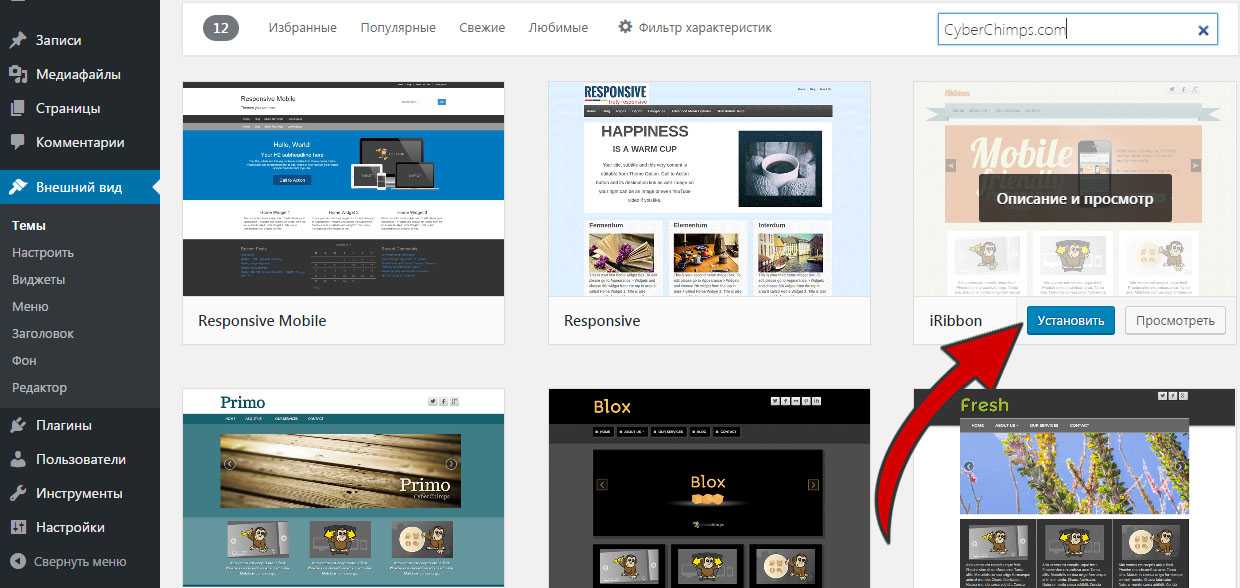
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.
- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.

Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
Как настроить красивую пользовательскую домашнюю страницу в WordPress
- Фейсбук
- Твиттер
WordPress — это один из самых быстрых способов размещения контента в Интернете для всеобщего ознакомления. Тем не менее, он не всегда имеет самый элегантный внешний вид на первой странице. Таким образом, большинство разработчиков предпочитают создавать настраиваемую домашнюю страницу WordPress на раннем этапе.
К счастью, аспекты WordPress могут многое предложить при разработке пользовательской домашней страницы.
Вместо того, чтобы привязываться к показу самых последних сообщений в виде одной длинной страницы, которую пользователи должны прокручивать, вы можете сделать сайт компактным и более простым в управлении. Самое сложное — придерживаться идеального дизайна, который привлекает посетителей.
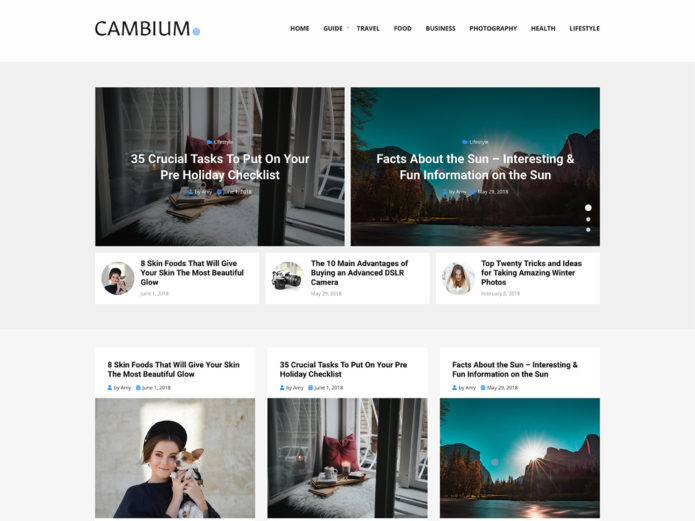
В этом уроке мы покажем вам, как настроить красивую пользовательскую домашнюю страницу, которая будет функциональной и элегантной. Независимо от того, какой сайт вы используете, визуальная привлекательность способствует вашему успеху.
Почему важна уникальная домашняя страница WordPress?
На многих веб-сайтах большинство посетителей сначала попадают на главную страницу. Если они не посещают определенный фрагмент контента, который вы создали, наибольшее внимание будет приковано к домашней области. Именно здесь нужно произвести впечатление на гостей.
Стильная уникальная домашняя страница WordPress может делать все: от демонстрации профессионализма до поощрения пользователей к взаимодействию с сайтом.
Вспомните, когда вы подходите к новому магазину в вашем районе. Что вы замечаете в первую очередь, когда входите в дверь? Имеет ли он привлекательную планировку или беспорядок и трудно найти то, что вы ищете?
Макет вашей домашней страницы может быть так же важен, как и для обычного магазина. Он также должен дать вам четкое представление о том, что может предложить остальная часть веб-сайта, и должен быть заполнен вашим логотипом.
Он также должен дать вам четкое представление о том, что может предложить остальная часть веб-сайта, и должен быть заполнен вашим логотипом.
Как создать пользовательскую домашнюю страницу WordPress
Способ 1. Использование темы
Один из самых простых способов создать привлекательный домашний экран — выбрать правильную тему. Некоторые будут поставляться со своими собственными виджетами и дадут вам ограниченный контроль над тем, как выглядит дом.
Настоящим недостатком использования темы таким образом является то, что вы можете быть ограничены своими возможностями. Не все темы дают вам абсолютный контроль над домашней страницей, и создать уникальный внешний вид может быть почти невозможно.
Тем не менее, это может быть быстрый способ сделать ваш первый экран немного более привлекательным, чем показ самых последних сообщений.
Шаг 1: Создайте домашнюю страницу и страницы сообщений
По умолчанию ваша домашняя страница WordPress будет настроена на отображение ваших последних сообщений. То, как это делает WordPress, оставляет мало места для другого контента. Таким образом, нам нужно сделать, чтобы WordPress не делал этого.
То, как это делает WordPress, оставляет мало места для другого контента. Таким образом, нам нужно сделать, чтобы WordPress не делал этого.
Во-первых, мы начнем с создания новой домашней страницы и страницы сообщений.
Щелкните Страницы и выберите параметр Добавить новую.
Первое и единственное, что вам нужно сделать на этой новой странице, это установить заголовок на Главная. Это дает вам чистый холст для создания практически любого макета, который вы хотите. Отсюда вы можете добавить графику, текст или даже шорткоды из плагинов, чтобы сделать его более многофункциональным.
Например, использование слайдера WP Responsive Recent Post Slider дает вам шорткод, который будет отображать ваш контент в любом месте в виде слайдера. Вы можете найти плагины для списка категорий, галереи и многое другое, посетив и установив лучшие плагины через WordPress.
Когда вы будете удовлетворены, нажмите кнопку «Опубликовать», чтобы оживить страницу.
Теперь повторите эти шаги, но вместо домашней страницы создайте страницу сообщений. Эта страница предназначена для отображения ваших последних сообщений. Не стесняйтесь менять заголовок с «Сообщения» на что-то другое.
Эта страница предназначена для отображения ваших последних сообщений. Не стесняйтесь менять заголовок с «Сообщения» на что-то другое.
Многие веб-сайты вместо этого используют «Блог» или «Новости», но выбор за вами.
Шаг 2. Разделите домашнюю страницу и страницу сообщений
По умолчанию WordPress объединяет домашнюю страницу и страницу сообщений. Мы собираемся разделить их, что довольно легко сделать.
Нажмите «Настройки» и выберите «Чтение».
В разделе «Отображение главной страницы» установите переключатель «Статическая страница».
Измените Домашнюю страницу на только что созданную Домашнюю страницу и страницу Сообщений на вновь созданную страницу Сообщений. Если вы выбрали другие имена, выберите их в раскрывающемся списке.
В моем случае я назвал их «Дом» и «Блог».
Нажмите кнопку «Сохранить изменения».
Убедитесь, что в какой-то момент на главном экране вы разместили ссылку на свои сообщения. Хороший способ сделать это — добавить оба из них в меню навигации. Это также поможет другим найти ваш контент на главной странице и вернуться к нему.
Это также поможет другим найти ваш контент на главной странице и вернуться к нему.
Существует множество плагинов, которые помогут вам настроить домашний экран сайта, чтобы он был интерактивным и потрясающим. Хотя это требует немного больше воображения, пустой экран доступен для любого дизайна, который вы хотите создать.
Некоторые дизайнеры будут использовать этот дисплей для создания целевой страницы для бизнеса. В зависимости от маркетинговой стратегии он может быть достаточно эффективным.
Способ 2. Использование конструктора страниц от SiteOrigin
Плагин конструктора страниц от SiteOrigin обладает невероятным количеством функций для создания потрясающего домашнего экрана. Одним из наиболее привлекательных аспектов этого плагина является то, что вы можете использовать виджеты прямо на главной странице, а не на боковой панели.
Примечание: Хотя я использую конструктор страниц от Site Origin, вместо него можно использовать массу других плагинов. Если вы уже используете конструктор страниц, не стесняйтесь использовать его.
Если вы уже используете конструктор страниц, не стесняйтесь использовать его.
Вот как можно создать домашний экран с помощью этого плагина.
Шаг 1. Установите Page Builder
В отличие от обычного, вам потребуется установить два подключаемых модуля. Конструктор страниц от SiteOrigin и набор виджетов SiteOrigin.
Установите и активируйте плагин Page Builder by SiteOrigin.
Вам также потребуется установить и активировать плагин SiteOrigin Widgets Bundle.
Шаг 2: Выберите макет
Установив плагины, вы готовы приступить к созданию уникальной домашней страницы WordPress.
Чтобы начать, нажмите «Страницы» и выберите «Добавить новую». Назовите новую страницу Главная. Вы должны заметить очень большую кнопку «Добавить блок макета SiteOrigin» на странице.
Нажмите.
Примечание: Если вы используете классический редактор, вместо кнопки для плагина будет отдельная вкладка. Процесс немного другой, но все равно очень простой.
Этот блок позволяет полностью настроить страницу любым способом. Напоминаем, что этот плагин можно использовать для любой страницы, а не только для домашней. Нажмите на кнопку «Предварительный макет».
Откроется каталог макетов. Нажмите кнопку «Включить», и все макеты появятся. Протестируйте несколько макетов и посмотрите, какой из них лучше всего подходит для вашего сайта. Выберите тот, который вы хотите использовать.
После выделения макета нажмите кнопку «Вставить» в правом нижнем углу.
Примечание: Если в текстовом редакторе выполняется редактирование текста или любое другое редактирование, Page Builder спросит, хотите ли вы вставить шаблон до, после или вместо него. На данный момент нажмите, заменить текущую опцию
.
Шаг 3. Настройка макета
Теперь макет готов. Нажмите кнопку «Предварительный просмотр», чтобы просмотреть его на своем веб-сайте. Обратите внимание, что шаблон использует общий текст практически для всего. Таким образом, вам нужно будет изменить весь текст, чтобы он отражал ваш веб-сайт.
Таким образом, вам нужно будет изменить весь текст, чтобы он отражал ваш веб-сайт.
И пока вы этим занимаетесь, вы можете настроить все остальное по своему вкусу.
Вы должны заметить беспорядок виджетов в новом блоке. Пока игнорируйте это и либо обновите, либо сохраните страницу. Этот беспорядок блока теперь превратится в выбранный макет.
Вы можете нажать на любой из элементов и настроить их по своему вкусу.
Сюда входят шрифт, цвет, ссылки на кнопки и почти все элементы, кроме изображений. Вы можете удалить определенные части макета, выделив их и удалив.
После завершения настройки нового главного экрана нажмите кнопку «Опубликовать» или «Обновить».
Конструктор страниц обладает широкими функциональными возможностями, когда речь идет о создании чего-то уникального. Хотя доступные шаблоны довольно привлекательны, нет ничего плохого в том, чтобы расправить свои творческие крылья.
WordPress обладает неограниченным потенциалом
WordPress — самая популярная CMS в мире, потому что она самая настраиваемая и самая простая в использовании. Вы можете настроить каждый аспект вашего веб-сайта от домашней страницы до меню.
Вы можете настроить каждый аспект вашего веб-сайта от домашней страницы до меню.
И вы обязательно должны.
Каждый успешный веб-сайт тратит часы на создание уникального дизайна, и большая часть этого начинается с создания потрясающего веб-сайта.
Поскольку домашняя страница — это первое, что посетитель увидит на вашем веб-сайте WordPress, создание пользовательской страницы — отличная отправная точка.
Какие плагины вы используете, чтобы выделить свой веб-сайт? Какие дополнения вы сделали, чтобы ваш сайт выглядел более уникальным?
- Фейсбук
- Твиттер
32 вдохновляющих дизайна веб-сайтов WordPress | Макет
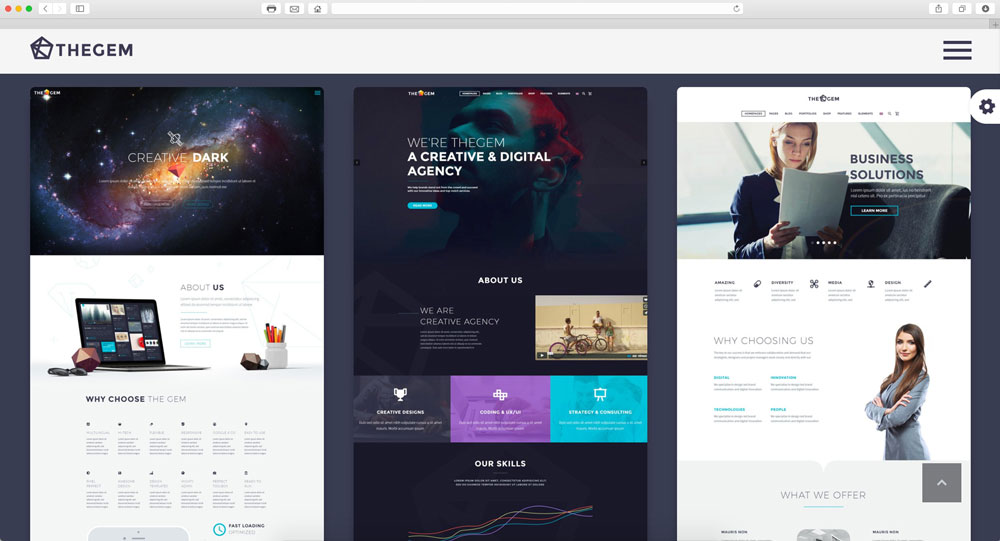
Ищете вдохновение для веб-дизайна? Когда вы создаете или переделываете веб-сайт, иногда вам нужна небольшая искра, чтобы двигаться вперед. Независимо от того, над каким веб-сайтом вы работаете, есть блестящие (и успешные) примеры, которые могут показать вам, как сделать WordPress красивым!
Что делает дизайн веб-сайта вдохновляющим? Вдохновляющий дизайн веб-сайта не рождается из воздуха, а хороший веб-дизайн не просто создается виртуозными дизайнерами — хороший дизайн требует ноу-хау, терпения и тяжелой работы. Итак, что вам нужно, чтобы сделать хорошо разработанный веб-сайт? Для начала вам потребуются некоторые знания принципов дизайна, теории цвета и основных концепций визуального искусства, но вдохновляющие примеры хорошо спроектированных сайтов тоже могут иметь большое значение.
Итак, что вам нужно, чтобы сделать хорошо разработанный веб-сайт? Для начала вам потребуются некоторые знания принципов дизайна, теории цвета и основных концепций визуального искусства, но вдохновляющие примеры хорошо спроектированных сайтов тоже могут иметь большое значение.
Ниже мы рассмотрим некоторые из лучших примеров вдохновляющего дизайна веб-сайтов WordPress, в том числе:
- Веб-сайты электронной коммерции WordPress
- Вдохновляющие блоги WordPress
- Бизнес-сайты WordPress
- Популярные и известные веб-сайты WordPress
- Веб-сайты агентств WordPress
- Интерактивные веб-сайты WordPress
Веб-сайты электронной коммерции WordPress
Существует множество передовых методов создания сайта электронной коммерции на WordPress, но эти примеры выводят его на новый уровень, создавая красивый пользовательский интерфейс и дизайн на своих сайтах:
1. Чашки Джоко
JOCO Cups доказывает, что сайты электронной коммерции WordPress не должны выглядеть как неуклюжие веб-сайты универмагов. Этот элегантный и современный дизайн отражает свежий вид их продуктов — отличный пример последовательного брендинга и хорошо продуманного веб-сайта!
Этот элегантный и современный дизайн отражает свежий вид их продуктов — отличный пример последовательного брендинга и хорошо продуманного веб-сайта!
2. Соласие
Этот европейский сайт электронной коммерции моды добавляет забавные элементы в свой дизайн с винтажными вещами и соответствующим стилем. Их сайт электронной коммерции интуитивно понятен в том, как они используют WooCommerce и другие замечательные плагины.
3. Мовеленс
Этот красивый сайт электронной коммерции привлекателен и чист благодаря уникальному стилю прокрутки. Простой сайт Mowellens, ориентированный на продукт, показывает, насколько творчески вы можете проявить себя с помощью WordPress и электронной коммерции.
4. Над одеждой
С динамичной домашней страницей и минималистичным дизайном на страницах продуктов можно подумать, что Over Clothing — это сайт агентства или портфолио, если взглянуть на него мельком. Кроме того, вы можете захотеть получить немного хабара из их одежды, созданной дизайнерами для дизайнеров.
Вдохновляющие блоги WordPress
WordPress традиционно считается отличной CMS для блоггеров, и эти замечательные сайты тоже в это верят. У них не только отличный контент, но и потрясающий дизайн. Вы также можете найти новый любимый блог, на который можно подписаться!
5. 99У
Если вы любите Adobe, вам обязательно нужно заглянуть в их блог! Они производят отличный контент о тенденциях, обучающих программах и других забавных источниках вдохновения. У них также красивый дизайн, что не составляет труда, учитывая, что многие люди считают их лидерами мнений в этой области. Но знаете ли вы, что их блог находится на WordPress?
6. Макет
Логично, что наш дизайн и блог WordPress также будут созданы на WordPress. Используя WordPress, процесс запуска Layout значительно упрощает управление контентом, сотрудничество с нашими командами и интеграцию других ресурсов. Как вам вдохновляющий дизайн сайта?
Как вам вдохновляющий дизайн сайта?
7. 99% невидимость
Хотя 99% invisible в основном известны своими подкастами, у них также есть блог и другой контент на их веб-сайте, который нравится разработчикам и креативщикам. В довершение всего — как вы уже догадались — все это создано и управляется на WordPress!
8. Блог о мелочах
The Small Things Blog — это хорошо спроектированный веб-сайт и отличный пример того, как WordPress идеально подходит для начинающих, которые не обязательно хотят сосредотачиваться на технической стороне вещей. Кейт, владелец, управляет всем контентом через WordPress, но работала с дизайнером и разработчиком над созданием сайта!
9. Портновский мастер
The Sartorialist — блестящий пример того, как простота может действительно работать для вашего блога. У этого блога такая простая идея, которая вызывает разговоры о мировой моде, а WordPress помогает красиво и легко выполнить эту миссию.
10. Блог TED
Если вы когда-нибудь были вдохновлены TEDTalk, вы обязательно найдете для себя что-то полезное и в их блоге! Они охватывают контент от внутреннего контента компании до поп-культуры и мотивационных интервью.
Бизнес-сайты WordPress
Для предприятий очень легко управлять своим веб-сайтом с помощью системы управления контентом, поэтому, вероятно, многие предприятия выбирают WordPress. Это отличный способ позволить даже нетехническим членам вашей команды вносить изменения и выполнять работу.
11. Время
Time — одна из крупнейших новостных и развлекательных компаний в мире, и они ведут свой бизнес в основном в Интернете (а также в печатных изданиях), чтобы не отставать от цифровой эпохи. С таким количеством контента каждый день имеет смысл иметь только систему управления контентом. Кроме того, их сайт выглядит великолепно — это идеальное место для начала поиска вдохновения для вашего веб-дизайна.
12. Маховик
Как вы уже догадались, этот управляемый веб-сайт хостинга WordPress находится не на чем ином, как на WordPress. Здесь, в Flywheel, мы настолько верим в WordPress, что каждый член нашей команды обучен работать с платформой и понимать ее.
13. Эгинстилл
Этот бутик дизайна интерьера имеет элегантный одностраничный веб-сайт на WordPress, который дополняет их эстетику. Нажмите на их боковую панель, чтобы увидеть плавную прокрутку прошлых проектов!
14. Смещение
Хотя Offset, возможно, не является вашим традиционным представлением о бизнесе, эта команда проводит замечательную творческую конференцию! Их сайт WordPress имеет красочный и яркий дизайн карточек, который будет заставлять вас пролистывать все больше и больше вдохновения.
15. Проске
Эта немецкая маркетинговая компания берет сайт WordPress в традиционном стиле и оживляет его своими изображениями, проектами и творческими активами. Это яркий пример того, как много ваша работа может продаваться и выделять ваш сайт.
16. Ручка и перо
Еще одним менее традиционным бизнес-сайтом является ресторан Pen & Quill. Их сайт WordPress демонстрирует аппетитную еду и заставляет вас жаждать большего благодаря динамическому меню с прокруткой.
Популярные и известные веб-сайты WordPress
«Возможно, вы слышали о некоторых из этих популярных сайтов или посещали их, но знаете ли вы, что они на WordPress? Чтобы сайт с высокой посещаемостью работал и работал, вам нужна надежная платформа и хост. Эти сайты все продумали и знают, что WordPress — отличное решение для поддержки высокого трафика.
17. Музей Гуггенхайма
Ожидания от веб-сайта, возможно, немного выше для музея современного искусства, но музей Гуггенхайма не разочаровывает. Сайт WordPress такой же чистый и современный, как и сам музей.
18. Компания Уолта Диснея
Все знают и любят Disney, поэтому с таким динамичным и известным брендом они создали надежный, но причудливый веб-сайт. Этот сайт обеспечивает тонкий баланс между бизнесом и брендом благодаря простому и информативному дизайну.
19.
 Нью-Йорк Таймс
Нью-Йорк ТаймсБудучи одним из крупнейших источников новостей в мире, The New York Times, безусловно, сделала себе имя. И с таким количеством контента, который постоянно обновляется, их сайт WordPress надежен и быстр. Мало того, он отлично выглядит и является отличным примером хорошо спроектированного веб-сайта.
20. Роллинг Стоунз
Будучи культовой б(р)и, The Rolling Stones имеет печально известный репертуар с соответствующим веб-сайтом. Их веб-сайт является домашней базой для фанатов, которая до краев заполнена датами тура, музыкой, товарами, идеями группы и многим другим.
21. Мерседес-Бенц
Еще один отличный веб-сайт для бизнеса — Mercedes-Benz. Как популярный во всем мире бренд автомобилей, их сайт универсален, чтобы обслуживать широкий круг клиентов, которые ищут автомобили в любом месте, от небольших двухдверных автомобилей до туристических автобусов.
Нужно решение для собственного сайта с высокой посещаемостью? Ознакомьтесь с лучшими решениями для хостинга и советами в этой БЕСПЛАТНОЙ электронной книге!Веб-сайты агентств WordPress
Если вы цифровое агентство, создающее сайты на WordPress, размещение собственного сайта на WordPress — отличный пример для добавления в ваше портфолио. Все эти агентства, от веб-дизайна до планирования мероприятий, имеют интересные и привлекательные сайты, которые обязательно привлекут клиентов!
Все эти агентства, от веб-дизайна до планирования мероприятий, имеют интересные и привлекательные сайты, которые обязательно привлекут клиентов!
22. Апостроф
Это не типичный веб-сайт дизайнерского или маркетингового агентства, у этого «коллектива копирайтеров» красивый современный дизайн, который прекрасно иллюстрирует их работу.
23. Железо к железу
Как и любое цифровое агентство, этот дуэт дизайнера и разработчика использует свой собственный веб-сайт, чтобы продемонстрировать, насколько эффективным может быть чистый, актуальный веб-сайт без ущерба для сильного бренда.
24. Брайзен
У этих «экспертов в брендинге и хулиганстве» есть увлекательная домашняя страница без прокрутки, которая делает две вещи: дает вам простой, всеобъемлющий обзор агентства и побуждает вас щелкать мышью для получения дополнительной информации.
25. Двенадцать восемь СМИ
Веб-сайт Twelve Eight Media создает высококонтрастные выноски с помощью яркого футуристического неона на черно-белом фоне. Там также есть очаровательный щенок, если вы прокрутите страницу до конца!
Там также есть очаровательный щенок, если вы прокрутите страницу до конца!
26. События розовой гориллы
Не позволяйте названию этого агентства из Небраски обмануть вас. Вы не можете арендовать розовую гориллу для своего мероприятия, но вы можете найти отличное агентство по проведению мероприятий со звездным веб-сайтом на WordPress.
27. Клин и рычаг
Даже при самой буквальной интерпретации своего бренда Wedge and Lever создает привлекательный опыт для посетителей своего сайта. Если вы ищете новый взгляд на сайт агентства или освежающий дизайн меню, проверьте их!
Посетите еще 30 вдохновляющих веб-сайтов агентств, которые вдохновят вас!Интерактивные веб-сайты WordPress
Лучший способ повысить конверсию и снизить показатель отказов — добавить интерактивные и забавные элементы на свой веб-сайт WordPress. Готовы начать просматривать эти привлекательные сайты?
28. Культивируемый остроумие
Хотя этот сайт кажется еще одним потрясающим сайтом агентства, вы будете приятно удивлены причудливыми деталями, добавленными в интерактивные элементы, такие как «Хотите войти?» раздел или выноска «Whisky Friday».
29. Бархатный молоток
Velvet Hammer — это музыкальный и управленческий бизнес с простым одностраничным сайтом WordPress, который оживает, когда вы щелкаете и наводите курсор на контент. Вы также можете найти свою следующую любимую группу, пока вы там.
30. Мы практически
We Virtually Are, разработанный Herdl, выводит намерение на новый уровень. Если вы действительно хотите взаимодействовать с их изменчивым сайтом, обязательно прокрутите его в правильном направлении и просмотрите весь движущийся контент.
31. Самолет
Потрясающие интерактивные и иллюстративные дизайны на этом сайте WordPress воплощают в жизнь свою историю и миссию. Вы захотите нажимать кнопку воспроизведения на их сайте весь день.
32. Дрип-поп
Этот «милый» сайт WordPress заставит вас глотать слюнки еще больше благодаря этим ярким и красивым дизайнам. Drip pop предлагает забавный и восхитительный сайт, который соответствует их восхитительно выглядящим продуктам.
Теперь, когда вы увидели, как самые разные люди и компании выражают свои творческие способности с помощью WordPress, вы должны почувствовать мотивацию изменить дизайн или создать свой собственный сайт. Какие еще вдохновляющие темы WordPress вы видели? Дайте нам знать в комментариях ниже!
Далее: Тенденции дизайна 2021
В этом году появилось так много тенденций в веб-дизайне, что трудно понять, что именно является тенденцией, а что просто общей темой в мире дизайна. В этой статье мы расскажем о некоторых основных тенденциях веб-дизайна, о том, почему вы должны о них заботиться, а также о других наводящих на размышления советах от других ведущих дизайнеров отрасли. Готовы погрузиться? Кликните сюда!
Как настроить домашнюю страницу на вашем веб-сайте WordPress.com — Go WordPress
Ваша домашняя страница — это первое, что видят посетители, попадая на ваш сайт. Это помогает определить стиль и эстетику вашего сайта. Однако настройки домашней страницы WordPress по умолчанию не идеальны для всех веб-сайтов.
К счастью, вы можете настроить домашнюю страницу WordPress, чтобы лучше выделить то, что предлагает ваш сайт. Это также может помочь вам задать тон вашему сайту и произвести отличное первое впечатление на ваших посетителей.
В этой статье мы объясним, почему вы можете захотеть внести изменения на свою домашнюю страницу. Затем мы покажем, как вы можете настроить его в WordPress, используя четыре метода. Давайте начнем!
Почему вы можете настроить свою домашнюю страницу
WordPress автоматически отображает последние записи блога на вашей домашней странице. Это идеально, если вы ведете блог, но может не подойти для бизнеса и сайтов электронной коммерции.
Поскольку главная страница — это лицо вашего веб-сайта, вы хотите персонализировать ее, чтобы дать посетителям представление о том, кто вы есть. Страница должна давать посетителям некоторую информацию о вашем бренде и выделять наиболее важный контент на вашем сайте.
Например, блоггеры могут отображать последние сообщения блога на своей домашней странице или публиковать свои самые популярные статьи. Фрилансеры могут захотеть включить биографию и некоторые образцы работ, а сайты электронной коммерции могут продемонстрировать свои бестселлеры.
Фрилансеры могут захотеть включить биографию и некоторые образцы работ, а сайты электронной коммерции могут продемонстрировать свои бестселлеры.
Индивидуальный дизайн с уникальным заголовком, профессиональными шрифтами и красивыми цветами — это эффективный способ передать индивидуальность вашего бренда. Вы также можете встроить социальные ссылки и контактную информацию в нижний колонтитул, чтобы посетители знали, как с вами связаться.
Если у вас есть сайт электронной коммерции, вы хотите, чтобы ваша домашняя страница привлекала трафик на страницы ваших продуктов. Вы можете выделить рекламные акции и включить призыв к действию (CTA), чтобы побудить пользователей купить продукт или подписаться на вашу рассылку. Вы также можете отредактировать свою домашнюю страницу, чтобы показать сезонные обновления и распродажи:
Кроме того, вы можете поиграть с расположением и дизайном боковых панелей и виджетов. Пока вы включаете основные элементы, такие как меню навигации, конкретное содержание вашей домашней страницы полностью зависит от вас.
Как настроить домашнюю страницу на вашем веб-сайте WordPress.com (4 способа)
Существует несколько способов настроить домашнюю страницу на вашем веб-сайте WordPress.com. Давайте рассмотрим четыре различных способа сделать это.
1. Установите статическую домашнюю страницу
Статическая домашняя страница — это определенная страница, которую вы назначаете в качестве домашней страницы вашего сайта. Она называется статической страницей, потому что она не изменяется. Эта страница может содержать настраиваемый заголовок, изображения и текст, приветствующий посетителей вашего веб-сайта.
Вам необходимо создать специальную страницу, прежде чем установить статическую домашнюю страницу. Для этого перейдите к Pages > Add New на панели управления WordPress. Здесь вы можете выбрать один из множества предопределенных макетов страниц или создать пустую страницу для использования:
Для этого перейдите к Pages > Add New на панели управления WordPress. Здесь вы можете выбрать один из множества предопределенных макетов страниц или создать пустую страницу для использования:
После того, как вы настроите и опубликуете страницу, вы готовы сделать ее статической домашней страницей. Начните с перехода к Настройки > Чтение на панели инструментов WordPress:
Под На вашей домашней странице отображается , выберите Статическая страница . Затем в раскрывающемся меню рядом с Домашняя страница выберите только что созданную страницу Домашняя страница .
Когда вы закончите, нажмите кнопку Сохранить изменения внизу страницы. Затем, когда вы вернетесь на свою домашнюю страницу, вы увидите новую статическую страницу.
Вы можете выполнить тот же процесс, чтобы создать новый дом для своих последних сообщений. Сначала создайте новую страницу под названием Блог . Затем выберите эту страницу из раскрывающегося меню для Страница сообщений .
Затем выберите эту страницу из раскрывающегося меню для Страница сообщений .
2. Отредактируйте домашнюю страницу в редакторе блоков
В 2019 году WordPress заменил свой классический текстовый редактор интуитивно понятным редактором блоков. С помощью этой функции каждый раздел, который вы добавляете на свою страницу, вставляется в виде блока. Например, текст, мультимедиа, списки, таблицы и любой другой элемент, который вы добавляете, представляет собой отдельный блок с определенными параметрами настройки.
Чтобы настроить домашнюю страницу с помощью редактора блоков, просто перейдите в раздел Страницы на панели инструментов и выберите Дом :
Чтобы добавить новый блок, вы можете нажать на знак плюс (+) в верхнем левом углу. Блоки отсортированы по категориям, включая Текст, Медиа, и Дизайн . Если вы не можете найти то, что ищете, вы можете ввести его в поле поиска:
При нажатии на блок на экране появится его панель инструментов. Например, панель инструментов для блока абзаца включает в себя базовое форматирование текста, такое как выравнивание, ссылки и т. д.:
Например, панель инструментов для блока абзаца включает в себя базовое форматирование текста, такое как выравнивание, ссылки и т. д.:
Вы также увидите настройки блока в правой части экрана. Если вы используете блок абзаца, вы можете изменить размер и цвет шрифта:
Если вы хотите отображать изображения на своей домашней странице, прокрутите до раздела Медиа в меню «Блокировать», чтобы увидеть доступные параметры. Вы можете вставлять изображения, слайд-шоу, видео и многое другое.
Блок Обложка — отличная функция для домашней страницы. Это позволяет отображать большое изображение с текстом:
Кроме того, в WordPress есть блоки для общих виджетов, таких как меню навигации, календари, обратный отсчет событий, значки социальных сетей и многое другое. Вы также можете добавить различные CTA на свою домашнюю страницу, используя Кнопка блок.
Например, вы можете добавить кнопку «Узнать больше», «Подписаться», или «Купить сейчас» :
Когда вы закончите настройку домашней страницы, вы можете нажать Сохранить черновик , затем выбрать Опубликовать , чтобы сделать страница живет на вашем сайте. Если вы редактируете уже опубликованную страницу, просто нажмите Обновить .
Если вы редактируете уже опубликованную страницу, просто нажмите Обновить .
3. Настройте параметры домашней страницы в настройщике тем
Настройщик WordPress позволяет вносить изменения в вашу тему. Например, вы можете добавлять, удалять и перемещать различные элементы для создания уникального дизайна. Каждая тема имеет свои собственные настройки и параметры.
Чтобы получить доступ к настройщику темы, перейдите к Внешний вид > Настроить на панели инструментов WordPress:
В левой части экрана вы увидите панель с различными элементами, которые вы можете настроить. Например, если вы нажмете Идентификация сайта , вы найдете варианты изменения заголовка и слогана, а также загрузки логотипа сайта.
В Настройщике вы также увидите параметры для изменения цветовой схемы вашего сайта и расположения меню. Кроме того, вы можете добавить виджеты на свою домашнюю страницу из Виджеты раздела.
Существует также раздел Additional CSS . Здесь вы можете добавить к своей теме пользовательский код CSS:
Здесь вы можете добавить к своей теме пользовательский код CSS:
В зависимости от вашей темы вы можете увидеть больше или меньше параметров в Настройщике. Когда вы закончите вносить изменения, вы можете нажать кнопку Сохранить изменения в верхней части панели.
4. Используйте Редактор сайта
Редактор сайта WordPress представляет собой блочный редактор, который позволяет вам проектировать все на вашем сайте. Однако он доступен только для блочных тем.
С помощью редактора сайта вы можете настроить все, от верхнего колонтитула до нижнего колонтитула. Вы также можете добавлять блоки в разные области вашего сайта.
Обратите внимание, что Редактор сайта — это совершенно новая функция, которая в настоящее время находится в стадии бета-тестирования. Тем не менее, вы все еще можете получить к нему доступ.
Чтобы начать работу, перейдите к Внешний вид > Редактор (бета) в панели управления WordPress:
Как видите, Редактор сайта включает меню, похожее на Редактор блоков, со многими из тех же функций. Нажмите на знак плюса (+), чтобы вставить блок и приступить к разработке шаблона домашней страницы.
Нажмите на знак плюса (+), чтобы вставить блок и приступить к разработке шаблона домашней страницы.
Вы можете выбрать область сайта, которую хотите отредактировать. Например, вы можете переключаться между редактированием верхнего и нижнего колонтитула. Однако важно отметить, что если вы внесете изменения в любой из этих элементов, они будут применяться к каждой странице вашего сайта.
Когда вы закончите, вы можете нажать кнопку Сохранить в верхней части экрана. Затем вам будет предложено выбрать, какие изменения вы хотите сохранить:
Если вы хотите отменить свои изменения, вы можете нажать Очистить настройки из среднего меню, чтобы вернуться к странице по умолчанию:
Если щелкнуть логотип WordPress в верхнем левом углу экрана, можно перейти к шаблонам , чтобы просмотреть список существующих шаблонов страниц. :
Здесь вы можете выбрать шаблон для редактирования. Просто нажмите на элемент, который вы хотите изменить, чтобы вернуться в редактор сайта. Вы также можете добавить новый шаблон с этой страницы.
Вы также можете добавить новый шаблон с этой страницы.
Теперь вы готовы настроить свою домашнюю страницу
Индивидуальная домашняя страница поможет вам произвести отличное первое впечатление на посетителей вашего сайта. При правильном дизайне он может помочь привлечь трафик к другим частям вашего сайта.
Вы можете установить статическую страницу, а затем отредактировать ее с помощью редактора блоков WordPress, чтобы создать пользовательскую домашнюю страницу. Кроме того, вы можете внести изменения в свой дизайн с помощью Customizer. Если вы хотите создать совершенно уникальную домашнюю страницу, вы можете использовать новый редактор сайта.
Нам не терпится увидеть, что вы создадите!
Готовы начать свой собственный блог?
Ознакомьтесь с нашим БЕСПЛАТНЫМ курсом по ведению блога, чтобы узнать о ведении блога, построить свою стратегию и запустить свой сайт!
Или
Присоединяйтесь к нашему веб-семинару «Быстрый старт»: ведение блога по запросу или в прямом эфире с одним из наших экспертов.
Бесплатный курс
Присоединяйтесь к вебинару
Нравится:
Нравится Загрузка…
Как установить и отредактировать главную страницу в WordPress (3 очень простых способа)
Вы когда-нибудь чувствовали необходимость изменить домашнюю страницу дизайн? Вы знаете, когда вы просматриваете веб-сайт конкурента и хотите, чтобы вы могли включить аналогичную функцию или соответствующим образом изменить дизайн своей домашней страницы?
Или вы также можете провести ребрендинг своего бизнеса или изменить свои бизнес-цели. У вас даже могут быть домашние страницы, созданные специально для разных случаев или сезонов, таких как распродажа в конце сезона, зимняя распродажа, черная пятница и другие особые события.
Если ничего другого, вы можете просто захотеть более привлекательную домашнюю страницу, чем домашняя страница WordPress по умолчанию.
Как вы создаете настраиваемые страницы и устанавливаете их в качестве домашней страницы в WordPress? Можете ли вы отображать разные домашние страницы для разных случаев?
Да, можно!
Ваша домашняя страница задает тон всему вашему сайту.
Предоставление правильного сообщения заранее повлияет на то, как посетители относятся к вашему веб-сайту и вашему бизнесу. Передайте неверное сообщение, и ваши посетители могут решить уйти еще до того, как они продолжат изучение.
Разработка надлежащего дизайна домашней страницы и передача правильного сообщения — это непрерывный процесс. То, что работает сегодня, не обязательно будет работать завтра. Это постоянный процесс понимания того, чего хочет клиент, и внесения этих изменений на вашу домашнюю страницу.
Вы должны периодически реагировать на эти изменения.
Идеальная главная страница должна быть
- Приветствующая
- Удобная навигация
- Привлечение посетителей и помощь в начале разговора
К счастью, эти изменения легко внести на главную страницу.
В этой статье вы узнаете, как создать домашнюю страницу, отредактировать существующую домашнюю страницу и установить собственную домашнюю страницу.
Начнем!
Содержание
- Что такое домашняя страница?
- Почему вам может понадобиться изменить домашнюю страницу
- Как установить статическую и динамическую домашнюю страницу
- Как настроить домашнюю страницу WordPress
- Добавить меню на домашнюю страницу
- Домашние страницы в WordPress
Что такое домашняя страница?
Первое впечатление самое лучшее впечатление! Это именно то, что делает главная страница вашего сайта.
Ваша домашняя страница — это первая страница, которую видит посетитель, когда вводит ваш URL-адрес в браузере. Основываясь на том, что сообщает ваша домашняя страница, ваши посетители могут сделать или не сделать следующий шаг.
Следующим шагом может быть переход по ссылке, подписка на информационный бюллетень, взаимодействие с вашим контентом или дальнейший переход на ваш веб-сайт.
Главная страница должна отражать суть вашего сайта и то, как вы можете помочь своим посетителям. Идеальная домашняя страница также должна иметь CTA (призыв к действию), чтобы побудить посетителей сделать следующий шаг.
Например, наша домашняя страница Astra содержит простое сообщение о том, что это самая популярная тема WordPress на рынке. Мы также сообщаем о наших USP как о самой быстрой, легкой и самой настраиваемой теме WordPress.
Кроме того, у нас есть простой CTA Download Now, как показано на изображении выше.
Этот простой подход означает, что пользователи точно знают, что им предлагается, почему они должны выбрать Astra и что им нужно делать дальше. Все, что должна сообщать отличная домашняя страница.
Теперь, когда мы знаем, что такое домашняя страница, давайте разберемся, почему нам может понадобиться ее изменить.
Почему вы можете захотеть изменить свою домашнюю страницу
Когда вы устанавливаете WordPress, домашняя страница по умолчанию не обязательно должна быть впечатляющей. В некоторых случаях на главной странице отображаются ваши последние сообщения в блоге.
В некоторых случаях на главной странице отображаются ваши последние сообщения в блоге.
Если вы ведете блог, это прекрасно работает.
Однако, допустим, вы хотите создать бизнес-сайт или сайт электронной коммерции. В идеале вы хотели бы продемонстрировать свои бизнес-цели, УТП, продвигать свои продукты и привлекать аудиторию.
В таких случаях вам нужна более привлекательная и привлекательная домашняя страница. Тот, который создает это важное первое впечатление.
К счастью, WordPress упрощает редактирование и изменение домашней страницы.
Итак, как нам изменить домашнюю страницу? Давайте погрузимся!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как установить статическую и динамическую домашнюю страницу
Хорошо. Перво-наперво!
Что такое статическая домашняя страница и что такое динамическая домашняя страница?
Статическая домашняя страница, как следует из названия, является статической. Это не меняется. Большинство корпоративных и бизнес-сайтов преимущественно статичны.
Сравните это с интернет-магазином, новостным сайтом или блогом. Они постоянно меняются. Новостные сайты могут меняться каждый час или даже быстрее. Эти сайты называются динамическими сайтами. Их домашние страницы часто меняются, следовательно, домашняя страница динамическая.
Статические страницы также могут включать в себя некоторое динамическое содержимое и элементы. Например, вы можете включить прямую трансляцию фондового рынка на веб-сайт, посвященный финансовым продуктам.
Итак, вы хотите отобразить статическую домашнюю страницу или динамическую домашнюю страницу?
Давайте продолжим и создадим по странице для вашей статической домашней страницы и динамической страницы блога.
Перейдите на Pages > Add New на панели инструментов WordPress и создайте новую страницу. Например, мы создали новую страницу и назвали ее «Моя новая домашняя страница».
Вы можете создать домашнюю страницу в соответствии со своими требованиями. Мы пропускаем этот шаг здесь.
Нажмите Опубликовать , как только вы закончите.
Повторите описанные выше шаги для своей страницы блога. Мы пошли дальше и создали страницу под названием «Моя новая страница блога».
Теперь, когда вы создали свои страницы, перейдите к Настройки > Чтение .
Если вы хотите, чтобы на вашей домашней странице отображались последние сообщения блога, вы можете выбрать опцию «Ваши последние сообщения». В качестве альтернативы, если вы выберете опцию «Статическая страница», вы можете явно выбрать домашнюю страницу и страницу сообщений из доступных вариантов.
Например, мы выбрали только что созданные страницы, то есть «Моя новая домашняя страница» и «Моя новая страница блога» для главной страницы и страницы сообщений соответственно.
Нажмите Сохранить изменения , как только закончите, чтобы изменения отразились на действующем сайте.
Хорошо, предостережение.
Учитывая, что вы обновляете свой действующий сайт, было бы неплохо перевести ваш сайт в режим обслуживания, прежде чем менять домашнюю страницу. Тем более, если у вас уже есть люди, посещающие ваш сайт.
Вы можете выбрать один из ряда поддерживаемых и скоро выходящих плагинов WordPress. Мы рекомендуем плагин SeedProd.
Используя SeedProd, вы можете создать и запустить страницу обслуживания за считанные минуты.
На всякий случай, если вы хотите добавить дополнительный уровень безопасности, рассмотрите возможность создания резервной копии вашего сайта WordPress. Используя плагины резервного копирования WordPress, такие как UpdraftPlus, вы можете не только создать резервную копию всего своего сайта, но и автоматически сохранить их в облаке.
Чтобы получить подробное пошаговое руководство, ознакомьтесь с нашей статьей о том, как сделать резервную копию вашего сайта WordPress.
Альтернативным способом установки домашней страницы является использование настройщика темы.
Чтобы получить к нему доступ, перейдите к Внешний вид > Настроить и выберите параметр Настройки домашней страницы .
Как и в предыдущем случае, установите домашнюю страницу и страницу сообщений из раскрывающегося списка. Когда вы закончите, нажмите Опубликовать .
Вот как просто установить домашнюю страницу и страницу блога на вашем сайте WordPress!
Как настроить домашнюю страницу WordPress
Хотя то, как и что вы хотите отображать, полностью зависит от вас, мы познакомим вас с различными способами, с помощью которых вы можете создать и настроить свою домашнюю страницу.
Способ 1: с помощью настройщика тем
Темы WordPress поставляются с базовым дизайном домашней страницы. Хотя они могут служить цели, вам может потребоваться отредактировать и настроить их в соответствии с вашими требованиями.
Это можно сделать с помощью настройщика темы.
Перейдите к Внешний вид > Настроить , чтобы запустить настройщик.
Настройщик обеспечивает предварительный просмотр домашней страницы во время редактирования. Таким образом, вы сможете точно увидеть, как ваши изменения влияют на веб-сайт в режиме реального времени.
В зависимости от темы предоставляемые вам параметры могут различаться. Для редактирования вы можете перемещаться с помощью параметров меню слева или щелкнуть значок синего карандаша.
Ни одно из изменений не отразится на действующем веб-сайте, если вы не нажмете Опубликовать . Итак, вы можете поиграть с настройщиком.
Как правило, элементы, которые можно настроить с помощью настройщика темы, — это верхний и нижний колонтитулы и боковая панель. Центральная часть веб-сайта — это страницы и сообщения, которые вы создаете.
В некоторых темах есть возможность добавить боковую панель или полностью ее удалить. Из Внешний вид > Настройка > Боковая панель вы можете решить, где вы хотите отобразить боковую панель.
Из Внешний вид > Настройка > Боковая панель вы можете решить, где вы хотите отобразить боковую панель.
Вот несколько руководств по редактированию различных частей веб-сайтов WordPress:
- Редактирование нижнего колонтитула веб-сайта WordPress
- Создание пользовательских заголовков в WordPress
Если вы хотите создавать потрясающие домашние страницы и веб-сайты за считанные минуты, рассмотрите возможность использования наших шаблонов Astra Starter.
Имея Более 150 профессионально разработанных и готовых к импорту шаблонов веб-сайтов, вы сможете просто так запустить полноценный веб-сайт!
Метод 2: создание пользовательской домашней страницы с помощью Gutenberg
С последней версией блочного редактора WordPress, Gutenberg, вы можете не только создавать контент и блоги, но и создавать красивые макеты веб-сайтов.
Как строительные блоки, используемые в строительных работах, Гутенберг использует блоки для каждого элемента для создания ваших страниц. Блоки включают в себя такие элементы, как текст, изображения, изображения заголовков, формы и многие другие.
Блоки включают в себя такие элементы, как текст, изображения, изображения заголовков, формы и многие другие.
Хотя вы можете создать домашнюю страницу с нуля, используя различные блочные элементы в Gutenberg, мы рекомендуем вам рассмотреть шаблоны Astra Starter. Они позволяют создавать и публиковать красивые веб-страницы в кратчайшие сроки.
У нас есть несколько профессионально разработанных шаблонов, специально предназначенных для Гутенберга.
На случай, если вы захотите расширить доступные блоки с помощью Гутенберга, у нас есть для вас хорошие новости! Вы можете скачать и установить нашу Spectra бесплатно.
У вас есть ряд новых элементов блока на выбор, таких как информационное окно, впечатляющая сетка для ваших сообщений в блоге, прайс-лист, социальные сети, отзывы и многое другое.
Используйте комбинацию Astra, Starter Templates, Gutenberg и Spectra, чтобы создать потрясающую домашнюю страницу и веб-сайт.
Метод 3: создание пользовательской домашней страницы в WordPress с помощью конструктора страниц
Еще один популярный метод создания пользовательской домашней страницы — использование плагина для создания страниц WordPress.
Конструктор страниц позволяет легко создавать страницы с помощью визуального редактора перетаскивания. На ваш выбор есть различные конструкторы страниц, такие как Elementor, Beaver Builder, Brizy, WPBakery Page Builder и другие.
Рекомендуем использовать Elementor. Он не только удобен для начинающих, имеет множество виджетов и функций, но также имеет множество встроенных шаблонов и блочных элементов, которые вы можете использовать.
Просто выберите структуру макета, перетащите виджеты и элементы с левой стороны и создайте свои страницы.
Как и в предыдущих двух случаях, вы можете попробовать стартовые шаблоны Astra, предназначенные специально для конструкторов страниц.
Хотите больше виджетов, шаблонов и блоков? Попробуйте наши Ultimate Addons для Elementor и Ultimate Addons для Beaver Builder.
Добавьте меню на главную страницу
Меню — это элемент, который помогает посетителям перемещаться по вашему веб-сайту. Теперь, когда вы создали свою домашнюю страницу и пользовательские страницы своего веб-сайта, пришло время собрать их все вместе в своем меню.
Перейдите к Внешний вид > Меню .
Если вы еще не создали меню, нажмите , чтобы создать новое меню . Кроме того, вы также можете отредактировать одно из существующих меню, если оно отображается на вашей домашней странице.
Следующим шагом является включение страниц, сообщений или категорий из-под Добавление пунктов меню в структуру меню . Если вы хотите добавить внешнюю ссылку в свое меню, вы можете сделать это, создав ее в разделе Custom Links 9.0088 .
Хотя есть возможность автоматически добавлять страницы верхнего уровня в ваше меню, мы рекомендуем вам выбрать ручной метод, который мы только что рассмотрели.
После того, как вы включили элементы в свое меню, вы можете заказать их, просто перетащив их туда, где они вам нужны. Если вы хотите создать ссылку на подкатегорию или, другими словами, вложить элемент в основную ссылку, вы можете это сделать.
Просто перетащите подссылку немного вправо под основной ссылкой.
Например, как показано на изображении выше, мы создали подссылку (Основатели) под основной ссылкой (О нас).
Когда вы закончите, нажмите Сохранить меню .
Наконец, если у вас есть несколько меню, вы можете выбрать, из какого меню выбрать. Это можно сделать на вкладке «Управление местоположениями».
Назначьте только что созданное меню Первичным меню и нажмите Сохранить изменения .
Домашние страницы в WordPress
Домашняя страница вашего веб-сайта — это первая страница, которую видят посетители. Он сразу же задает тон остальной части вашего сайта. Если ваша домашняя страница плохо оформлена, загромождена и не передает четкое сообщение, вы можете потерять потенциальных клиентов.
Домашняя страница, которая проста, понятна и минималистична, — отличный способ создать важное первое впечатление. Это не только заставляет посетителей тратить больше времени на просмотр, но и помогает снизить показатель отказов вашего сайта. Что в конечном итоге помогает вашему рейтингу SEO.
Что в конечном итоге помогает вашему рейтингу SEO.
Точно так же, как внешний вид и надлежащее поведение помогают произвести хорошее первое впечатление в жизни, ваша домашняя страница делает то же самое в Интернете. Чем лучше он выглядит и чем плавнее работает, тем лучше первое впечатление.
Надеюсь, теперь у вас есть инструменты для создания собственной привлекательной домашней страницы!
Какой из вышеперечисленных методов вы считаете наиболее эффективным? И каков ваш призыв к действию? Дайте нам знать!
Полное руководство по созданию веб-сайта WordPress
Автор Кристен Бейкер
Узнайте, как создать свой веб-сайт на WordPress, и узнайте о советах и рекомендациях, которые помогут вам улучшить взаимодействие с пользователем и повысить конверсию
Как запустить сайт на WordPress
Узнайте, как запустить сайт на WordPress с помощью этого пошагового руководства и контрольного списка.
Скачать бесплатно
19 мин осталось
Мысль о создании собственного веб-сайта может показаться ошеломляющей.
Вы даже можете подумать, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, которым так легко пользоваться, практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Он называется Вордпресс.
Что такое WordPress?
WordPress — это система управления контентом (CMS), позволяющая размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, поэтому вы можете настроить любой веб-сайт в соответствии с вашим бизнесом, блогом, портфолио или интернет-магазином.
Но как?
Это подробное руководство охватывает пошаговый процесс создания собственного веб-сайта на WordPress, а также список советов и приемов, которые следует помнить при работе с WordPress.
Как создать сайт на WordPress
Хостинг WordPress
Установить WordPress
Выберите тему
Установить плагины
Советы и рекомендации
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом веб-сайте WordPress: в чем разница между WordPress.org и WordPress.com?
WordPress.org и WordPress.com
Разница между WordPress.org и WordPress.com заключается в , кто фактически размещает ваш веб-сайт.
Вы размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером. Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.org и WordPress.com
Вам может быть интересно, что лучше подходит — WordPress.org или WordPress.com. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем вашего веб-сайта. Однако управление веб-сайтом WordPress.org сопряжено с гораздо большей ответственностью. Вы должны приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего веб-сайта и управлять безопасностью своего веб-сайта. WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с наличием веб-сайта.
WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с наличием веб-сайта.
WordPress.com предпочтительнее, если вы ищете универсальный вариант, который сделает за вас большую часть тяжелой работы. Вам никогда не нужно будет управлять своим сервером, платить за хостинг или покупать домен. Есть также ряд вариантов настройки, которые входят в план WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не сможете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить собственный домен через сторонний сайт.
Бесплатный контрольный список + руководство
Как запустить веб-сайт WordPress
Заполните форму для бесплатного контрольного списка.

WordPress для начинающих: как использовать WordPress
Существует несколько способов создать веб-сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может по понятным причинам пугать, если вы совершенно не знакомы с этим процессом. Вот почему мы создали это руководство «WordPress для начинающих». Хотите краткое введение, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Для еще большего количества ресурсов мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начинаете свое путешествие.
Ниже мы подробно рассмотрим, как начать создавать свой сайт.
Как создать веб-сайт WordPress
- Выберите план WordPress (только для WordPress.
 com).
com). - Настройте доменное имя и хостинг-провайдера.
- Установить WordPress.
- Выберите тему.
- Добавьте посты и страницы на свой сайт.
- Настройте свой веб-сайт.
- Установить плагины.
- Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.
- Получите вдохновение от примеров веб-сайтов WordPress.
WordPress на сегодняшний день является самой популярной CMS. Его простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создать веб-сайт, отвечающий их потребностям. Вот как вы можете сделать то же самое.
1. Выберите план WordPress (только для WordPress.com).
Чтобы начать создание веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) вариант плана, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, связанное с вашим сайтом WordPress.
С WordPress.com вам придется выбирать между пятью предлагаемыми планами.
Источник изображения
Основные различия между этими планами заключаются в ежемесячной плате, типах настройки сайта и доступе к маркетинговым инструментам.
2. Настройте доменное имя и хостинг-провайдера.
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — именно так ваши посетители могут найти ваш веб-сайт в Интернете. Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — именно здесь хранятся файлы вашего веб-сайта. Без хостинг-провайдера вашему сайту не хватило бы места на сервере, чтобы «жить». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать домен и хостинг-провайдеров
Опять же, WordPress.org требует, чтобы вы создали свой собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта. WordPress.com позволяет вам решите , хотите ли вы собственный домен, в зависимости от выбранного вами плана, но он позаботится о хостинге за вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни провайдеров на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, что лучше всего подходит для вас. Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- Версия PHP 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
При рассмотрении хостинг-провайдеров для вашего сайта WordPress убедитесь, что они соответствуют всем вышеперечисленным критериям.
Получить доменное имя так же просто, как найти и приобрести его у выбранного вами регистратора доменов. Если вы новичок на WordPress.com, но уже приобрели и создали доменное имя в другом месте, не проблема — у вас будет возможность перенести или сопоставить его со своим веб-сайтом WordPress.
Для этого руководства предположим, что у вас есть , а не , но у вас есть домен или хостинг-провайдер. Вот как начать создавать свой веб-сайт с помощью популярного хостинга Bluehost.
Сначала зайдите на сайт Bluehost и нажмите «Начать».
Источник изображения
Отсюда вы попадете на страницу с ценами Bluehost, чтобы выбрать один из четырех планов.
Источник изображения
После выбора плана и нажатия Выберите , вы перейдете на другую страницу для регистрации доменного имени.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу для заполнения своей учетной записи и платежной информации для вашей покупки.
Источник изображения
После подтверждения вашей учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress CMS.
3. Установите WordPress.
Если вы используете хостинг-провайдера за пределами WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему веб-сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемый хостинг WordPress, такой как WP Engine или Kinsta, вам не нужно проходить этот процесс. , так как эти сервисы были созданы специально для WordPress, и WordPress будет установлен для вас.
Для начала войдите в свою учетную запись GoDaddy, нажмите Веб-хостинг , а затем Управление . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Нажмите на приложение WordPress , чтобы начать установку.
Нажмите на приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в который вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашей учетной записи хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда вы настроили свой домен и установили WordPress, вам нужно будет настроить «Основной домен» в WordPress, чтобы ваши посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и нажмите Домены . Выберите личный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем нажмите Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, найдя зеленое поле с галочкой, которая говорит Первичный домен .
Источник изображения
Теперь переходим к четвертому шагу: делаем ваш сайт красивым.
4. Выберите тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждый из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных параметров.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно просто. Вы можете оставить его, но посетители вашего сайта могут быть не так впечатлены. Пользовательская тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Как и в случае с широким спектром доступных хостинг-провайдеров, на выбор предлагаются сотни тем и шаблонов. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и классифицировали их по назначению. Если вы ищете тему, достаточно универсальную для нескольких различных типов бизнеса, или тему, подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных потребностей. Помимо вашей темы, вы можете дополнительно настроить свои страницы с помощью инструмента для создания, такого как Elementor.
Если вы ищете тему, достаточно универсальную для нескольких различных типов бизнеса, или тему, подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных потребностей. Помимо вашей темы, вы можете дополнительно настроить свои страницы с помощью инструмента для создания, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Нажмите Внешний вид , затем Темы . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти ту, которая вам нужна.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. Каждая тема требует различных шагов в процессе настройки, поэтому внимательно следуйте им. Если у темы есть веб-сайт (часто доступный через библиотеку тем и шаблонов WordPress), проверяйте наличие документации в процессе настройки.
5.
 Добавьте посты и страницы на свой сайт.
Добавьте посты и страницы на свой сайт.Когда вы добавляете контент на свой веб-сайт WordPress, он обычно отображается в виде постов и страниц.
Сообщения (или «динамические страницы») обычно используются для блогов и портфолио, поскольку они автоматически размещают новейший контент вашего веб-сайта в верхней части избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Записи и страницы являются основными типами записей в WordPress. Кроме того, существуют другие собственные типы сообщений, а также настраиваемые типы сообщений. На данный момент мы можем просто придерживаться страниц и сообщений.
Для начала решите, хотите ли вы, чтобы запись или страница служила домашней страницей (или любой страницей) вашего веб-сайта. Чтобы добавить сообщение на свой веб-сайт, перейдите на панель администратора, нажмите Сообщения , а затем Добавить новое .
Вы можете добавить заголовок к своему сообщению, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Нажмите Сохранить черновик , чтобы сохранить изменения в качестве черновика, или нажмите Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования нажмите Страницы , затем Добавить новую .
Сначала добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. Когда закончите, нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует ряд способов дальнейшей настройки вашего веб-сайта. Давайте рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели администратора выберите Настройки > Общие . Здесь добавьте название вашего сайта и слоган. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки » > «Чтение » вы можете изменить свою домашнюю страницу на статическую страницу.
Подумайте об этом, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент отображался вверху ваших страниц. Таким образом, ваши посетители смогут легко найти ваши последние публикации.
Панель навигации также можно настраивать. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как должна выглядеть ваша панель, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь малая часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины — это части программного обеспечения, которые добавляют функциональность вашему веб-сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: легко добавляйте всплывающие окна, формы и чат на ваш сайт WordPress. И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM с CRM HubSpot.
- All-in-One SEO: SEO-плагин с самым высоким рейтингом, который используется компаниями для улучшения их рейтинга и раскрытия новых возможностей роста SEO.

- Календарь событий: Удобный календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: Плагин, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете передовым методам, прежде чем запускать свой сайт.
- TablePress: Нужен стол на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который поможет вам освоить SEO на вашем сайте.
- Weglot: Лучший плагин для перевода веб-сайтов WordPress и WooCommerce.
Чтобы начать установку, перейдите в раздел Плагины на панели администратора. Это показывает вам все плагины, установленные в настоящее время на вашем сайте. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и развивать потенциальных клиентов.
8. Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.
Производительность веб-сайта является важной частью взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы не хотите расстраивать посетителей медленными скоростями.
Вы можете повысить производительность своего веб-сайта, включив кэширование в браузере. Кэширование браузера — это процесс временного хранения данных вашего веб-сайта в браузерах ваших посетителей. Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кэширование для вашего веб-сайта, установите и активируйте подключаемый модуль кэширования с помощью описанного выше процесса.
Например, WP Rocket — это плагин кэширования WordPress, который сделает ваш сайт быстрее всего за несколько кликов. Благодаря мощным параметрам, таким как «Удалить неиспользуемый CSS» и «Отложить выполнение JS», вы сэкономите время и усилия, улучшив свои оценки Core Web Vitals, показатель PageSpeed Insights и общее время загрузки.
Благодаря мощным параметрам, таким как «Удалить неиспользуемый CSS» и «Отложить выполнение JS», вы сэкономите время и усилия, улучшив свои оценки Core Web Vitals, показатель PageSpeed Insights и общее время загрузки.
9. Вдохновитесь примерами веб-сайтов WordPress.
Когда вы начнете настраивать свой веб-сайт, вы можете почувствовать перегруженность всеми имеющимися у вас возможностями. Вместо того, чтобы начинать с нуля, можно черпать вдохновение из других образцовых веб-сайтов WordPress. Вот некоторые из наших любимых:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт элегантный, современный и предлагает посетителям удобную навигацию для быстрого доступа к каждому эпизоду подкаста.
Источник изображения
Сайт зоопарка Хьюстона отображает свою главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают своих посетителей безупречным, но простым веб-сайтом. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и рекомендации по сайту WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш сайт максимально эффективным и удобным для пользователей — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский интерфейс с темой WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте тире, а не символы подчеркивания при именовании файлов в WordPress. Google выглядит как подчеркивание, как столяры, то есть ваш файл будет выглядеть как одно большое слово. Это не поможет вам с вашим SEO. Используйте тире, чтобы было очевидно, что это отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании вашего веб-сайта. Существует ряд форумов и способов связаться с экспертами WordPress, перечисленными на их веб-сайте.
Существует ряд форумов и способов связаться с экспертами WordPress, перечисленными на их веб-сайте.
4. Используйте замещающий текст изображения в своих интересах. Альтернативный текст изображения можно использовать для улучшения вашего SEO и рейтинга Google.
5 . Сохраняйте боковую панель максимально организованной . Придерживайтесь основного и подумайте о посетителях и покупателях вашего веб-сайта действительно нужен быстрый и легкий доступ.
6. Регулярно делайте резервную копию своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими проблемами, у вас было все необходимое для полного восстановления вашего контента. Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO , чтобы обеспечить полную оптимизацию вашего веб-сайта и повысить конверсию.
8. Создайте пользовательскую домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою тему с темой, которая работает для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за производительностью вашего веб-сайта и узнайте, что работает, а что нет для ваших посетителей. Существует ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, которые помогут повысить производительность.
10. Включите страницу «О нас» на своем веб-сайте , чтобы показать своим посетителям, что вы заслуживаете доверия и/или являетесь предприятием. Известно, что страницы «О нас» являются вторыми по посещаемости страницами на веб-сайтах (после домашних страниц), поэтому важно представиться.
11. Убедитесь, что ваш сайт защищен , чтобы исключить проникновение хакеров. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создайте настраиваемые постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете оставить статическими в обозримом будущем. Они важны, потому что они улучшают взаимодействие с пользователем и улучшают SEO вашего сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассматривали ранее), чтобы сделать ваш сайт удобным для посетителей.
14. Включите выдержки в свои сообщения в блоге , чтобы люди не попали на страницу вашего блога и не увидели всю статью сразу. Включая только выдержки на странице своего блога, вы освобождаете место для перечисления всех своих блогов в одном месте. Затем посетители могут прочитать выдержки и перейти по ссылке, чтобы прочитать сообщения, которые их больше всего интересуют.
15. Структурируйте свой веб-сайт таким образом, чтобы он соответствовал вашему бизнесу, посетителям и покупателям. Например, используйте посты, если вы блоггер, и страницы, если вы владелец бизнеса.
Например, используйте посты, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментировать» и «Поделиться» с определенных страниц вашего сайта. Вам не нужна (или не нужна) кнопка «Комментировать» или «Поделиться» на странице «О нас» или на любой из ваших служебных страниц в этом отношении.
17. Подумайте, как ваш сайт выглядит на мобильных устройствах. Ни для кого не секрет, что в наши дни люди ищут информацию в Интернете со своих телефонов, планшетов и других мобильных устройств. Рассмотрите возможность использования плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. По возможности используйте визуальный и видеоконтент , чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и работать эффективно.
20. Используйте социальное доказательство , чтобы показать посетителям вашего нового веб-сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте веб-сайт с помощью WordPress
Хороший веб-сайт имеет большое значение. Это то, как вы связываетесь со своими посетителями и лидами, создаете положительное первое впечатление у новых пользователей и повышаете конверсию. Хорошая новость заключается в том, что создание собственного веб-сайта не должно быть сложным процессом… по крайней мере, не с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без каких-либо предварительных знаний вы можете сразу же приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
Первоначально опубликовано 30 августа 2021 г., 7:00:00, обновлено 16 июня 2022 г.
Связанные статьи
Расширить предложение
Шаблон календаря контента социальных сетей
Получить сейчас
Загрузить на потом
Как изменить домашнюю страницу WordPress (3 метода)
Ваша домашняя страница помогает задать тон всему вашему сайту. Если ваш не отображает нужный контент или просто не выглядит так, как вы его себе представляли, вы можете внести некоторые изменения. Однако это может быть пугающей перспективой, если у вас нет большого опыта в создании веб-сайтов.
Однако это может быть пугающей перспективой, если у вас нет большого опыта в создании веб-сайтов.
Хорошей новостью является то, что WordPress предоставляет множество возможностей для изменения домашней страницы, и выполнить эту задачу несложно. Есть несколько способов, которыми вы можете воспользоваться, чтобы ваш дом лучше доносил ваше сообщение.
В этом руководстве мы расскажем, что такое домашняя страница WordPress и почему вы можете захотеть ее изменить. Затем мы покажем вам несколько способов редактирования и настройки домашней страницы.
Начнем!
Предпочитаете смотреть видеоверсию?
Что такое домашняя страница WordPress (и почему вы можете изменить свою)
Ваша домашняя страница похожа на приветственный коврик вашего веб-сайта. Это первая страница, которую посетители увидят, когда введут ваш URL-адрес, поэтому вам нужно, чтобы она производила сильное первое впечатление.
Главная страница должна давать посетителям четкое представление о том, о чем ваш сайт и что он может им предложить. Домашняя страница Slack отлично демонстрирует продукт и привлекает внимание людей:
Домашняя страница Slack отлично демонстрирует продукт и привлекает внимание людей:
По умолчанию во многих темах WordPress на главной странице отображаются ваши последние сообщения в блоге.
Есть изменение, но вы можете захотеть, чтобы там было что-то другое. Это особенно верно, если у вас нет блога или если он не находится в центре внимания вашего веб-сайта.
Возможно, вы даже захотите изменить свою домашнюю страницу на протяжении многих лет. Например, если вы решили устроить праздничную распродажу или мероприятие, вы можете обновить страницу, чтобы рекламировать эту акцию. Другими словами, нет недостатка в причинах изменить домашнюю страницу WordPress.
Ваша домашняя страница задает тон всему вашему веб-сайту, поэтому знание того, как ее настраивать и редактировать, имеет решающее значение для любого владельца сайта. 🎨 Начните с этого пошагового руководства ⬇️Нажмите, чтобы твитнуть
Как установить статическую домашнюю страницу
Если вы не хотите, чтобы сообщения вашего блога отображались на главной странице вашего веб-сайта, вы можете вместо этого установить «статическую» домашнюю страницу. Статическая страница показывает контент, который не меняется часто. На вашем сайте WordPress вы можете иметь домашнюю страницу, а также отдельную страницу блога.
Статическая страница показывает контент, который не меняется часто. На вашем сайте WordPress вы можете иметь домашнюю страницу, а также отдельную страницу блога.
Чтобы создать домашнюю страницу, начните с входа в панель администратора. Нажмите на Pages > Add New :
Первый шаг — создать новую страницу для вашей домашней страницы и одну для вашего блога, если это необходимо.Дайте вашей домашней странице WordPress имя и нажмите Опубликовать кнопку. Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Теперь, когда ваши страницы готовы, вы можете указать WordPress, для чего их использовать.
Перейдите на страницу Настройки > Чтение и в разделе Ваша домашняя страница отображает параметры выберите Статическая страница . Затем используйте раскрывающиеся меню, чтобы выбрать свою домашнюю страницу и страницу сообщений:
. Вы найдете возможность установить статическую домашнюю страницу в настройках чтения 9. 0016 Пока вы выполняете эти шаги, вы можете перевести свой сайт в режим обслуживания. Это покажет посетителям установленное вами сообщение, а не неработающий веб-сайт или стандартную страницу ошибки. Если вы уже получаете некоторый трафик на свой сайт, вам следует подумать об этом, прежде чем настраивать домашнюю страницу.
0016 Пока вы выполняете эти шаги, вы можете перевести свой сайт в режим обслуживания. Это покажет посетителям установленное вами сообщение, а не неработающий веб-сайт или стандартную страницу ошибки. Если вы уже получаете некоторый трафик на свой сайт, вам следует подумать об этом, прежде чем настраивать домашнюю страницу.Вы можете использовать плагин WP Maintenance Mode, чтобы настроить эту функцию:
WP Maintenance ModeЭтот плагин позволяет вам доставлять персонализированное сообщение посетителям сайта и позволяет создавать персонализированное сообщение, которое позволяет посетителям узнать, что ваш сайт скоро будет снова в действии.
Как изменить домашнюю страницу WordPress (3 метода)
Теперь, когда вы настроили домашнюю страницу, пришло время спроектировать ее и добавить некоторый контент.
Давайте рассмотрим три различных инструмента, которые вы можете использовать для работы.
1. Использование настройщика тем для редактирования домашней страницы
Многие темы WordPress предоставляют базовый дизайн домашней страницы, а также некоторые параметры для ее редактирования. Вы можете получить доступ к этим параметрам через Theme Customizer.
Вы можете получить доступ к этим параметрам через Theme Customizer.
Начиная с вашей административной области, нажмите Внешний вид > Настроить , чтобы запустить инструмент. Настройщик предоставит вам предварительный просмотр в реальном времени, пока вы редактируете свою домашнюю страницу, чтобы вы могли видеть, как ваши настройки влияют на внешний вид вашего сайта.
Однако эти изменения не вступят в силу, пока вы не нажмете кнопку Опубликовать , так что смело экспериментируйте.
В зависимости от вашей темы у вас могут быть разные варианты внесения изменений. Вы можете перемещаться с помощью вкладок меню или щелкнуть любую область с синим значком карандаша, чтобы отредактировать ее:
Все элементы, отмеченные синим значком карандаша, доступны для редактирования.Если ваша тема включает несколько шаблонов для ваших страниц, вы можете начать с изучения их.
Некоторые темы дают вам возможность выбрать, например, где разместить боковую панель, или позволяют полностью удалить этот элемент для полноразмерной страницы:
Ваша тема может предоставить вам несколько различных вариантов макета Если на главной странице есть разделы которые вы не хотите использовать, вы можете удалить их с помощью настройщика темы.
Вы можете сделать это, перейдя к элементу в меню и нажав на значок глаза рядом с названием раздела:
Удаление раздела с главной страницы осуществляется нажатием на значок глазаВы всегда можете вернуть любой области, которые вы удалили, снова щелкнув тот же значок. Вы также можете перетаскивать элементы в столбце, если хотите изменить их порядок.
2. Редактирование домашней страницы WordPress с помощью редактора блоков
Даже если вы внесли некоторые изменения с помощью настройщика темы, вы можете внести дополнительные изменения с помощью редактора блоков. Последний предлагает вам больше возможностей для настройки дизайна и макета вашей домашней страницы.
Чтобы начать, перейдите на свою домашнюю страницу с панели администратора, нажав Pages , а затем выбрав любую страницу, которую вы установили в качестве домашней. С помощью редактора блоков вы можете добавлять на домашнюю страницу множество различных типов контента. Возможно, вы захотите начать с текста, представляющего ваш веб-сайт и то, чем вы занимаетесь.
Чтобы начать, вы можете нажать на страницу и просто начать печатать. Соответствующий блок абзаца будет создан для вас автоматически.
Вы также можете выбрать блок самостоятельно, щелкнув значок плюса либо в верхнем левом углу экрана, либо когда он появится в окне редактора. Затем вы можете выбрать или найти блок абзаца:
Вы можете использовать блок абзаца, чтобы добавить текст на свою домашнюю страницу.После того, как вы разместили текст, вы можете использовать меню настроек блока, чтобы настроить его дальше. В разделе Настройки текста вы можете изменить размер текста, выбрав предустановленный или пользовательский размер. Вы даже можете включить буквицу для дополнительных очков стиля.
Чтобы добавить немного цвета в ваш абзац, вы можете изучить Настройки цвета . Опять же, вы можете выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
Настройте размер и цвет текста в редакторе блоков.
Вероятно, вы также захотите добавить несколько изображений на свою домашнюю страницу.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Вы можете сделать это, нажав на значок плюса и выбрав Изображение блок:
Вы можете легко добавлять изображения с помощью блока изображений.Вы можете использовать полученный блок для загрузки изображения, выбрать его из своей медиатеки или добавить по URL-адресу. Затем вы можете использовать панель инструментов над блоком, чтобы отрегулировать выравнивание изображения или переместить его вверх и вниз по странице.
Если вы хотите добавить подпись, под картинкой есть место для ее добавления.
На этом этапе вы можете продолжать добавлять блоки, пока не будете довольны своей страницей. Чтобы получить доступ к большему количеству блоков, вы можете щелкнуть символ плюса и просмотреть или выполнить поиск в появившемся меню.
Вы также можете нажать Просмотреть все , чтобы увидеть все блоки, к которым у вас есть доступ.
Например, если вы планируете использовать сочетание мультимедиа и текста, вы можете сделать это, используя отдельные блоки абзацев и изображений. Однако вы можете вместо этого попробовать использовать блок «Медиа и текст»:
. Вы можете добавлять медиафайлы и текст вместе в один блок.. Этот блок позволяет отображать как медиа-, так и письменный контент в одном блоке в различных конфигурациях:
. Есть несколько конфигураций на выбор в медиа и текстовом блоке Чтобы удалить блок, просто щелкните три вертикальные точки на панели инструментов над ним и выберите Удалить блок . С помощью этих инструментов вы сможете создать практически любую домашнюю страницу, которую только можете себе представить.
3. Изменение домашней страницы WordPress с помощью классического редактора
Если вы предпочитаете работать с классическим редактором, вы все равно можете создать потрясающую домашнюю страницу. Опять же, вы начнете с панели администратора WordPress.
Нажмите Pages , а затем выберите страницу, которую вы установили в качестве домашней для вашего сайта.
Чтобы добавить текст, просто начните печатать. По умолчанию текст будет абзацем, но вы можете использовать раскрывающееся меню для создания заголовка или заголовка:
Форматирование текста в WordPressВ этом раскрывающемся меню вы будете менять текст из абзаца на разные заголовки.
Панель инструментов рядом с этой раскрывающейся областью позволяет вносить дополнительные изменения в текст. Вы можете выделить его жирным шрифтом или курсивом, изменить выравнивание и создать маркированный или нумерованный список. Если вы хотите добавить цитату на свою страницу, вы также можете сделать это здесь.
На этой панели инструментов вы также можете добавлять ссылки на свою копию. Наконец, есть кнопка, которую вы можете использовать, чтобы добавить тег «читать дальше». Это может быть полезной функцией, если вы будете размещать статьи на своем сайте, но не хотите отображать полные тексты на главной странице.
Последняя кнопка в ряду открывает другую группу инструментов. Это дает вам больше возможностей для оформления текста, таких как добавление цветов или изменение размера:
Кнопка дополнительных инструментовВы также можете добавлять изображения и другие медиафайлы на свою страницу с помощью классического редактора. Для этого нажмите на Добавить медиа кнопка, чтобы открыть новое окно. Вы можете нажать кнопку Выбрать файлы , чтобы добавить новые файлы в свою медиатеку:
МедиатекаВы можете загрузить файлы со своего устройства, чтобы добавить их в свою медиатеку.
В этом окне вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку Медиатека . Выберите файл, который хотите добавить, и нажмите кнопку Вставить на страницу :
Выберите файл, который хотите добавить, и нажмите кнопку Вставить на страницу :
Теперь изображение появится на вашей странице. Вы можете получить доступ к параметрам файла, щелкнув по нему. В случае с этим изображением вы можете изменить выравнивание, отредактировать его или удалить:
Параметры изображения в WordPressВы можете изменить выравнивание вашего изображения после его вставки.
Чтобы увидеть, как продвигается ваша домашняя страница, вы можете нажать кнопку Preview . Когда вы будете удовлетворены внешним видом своей страницы, нажмите кнопку Опубликовать , чтобы сохранить изменения и сделать их видимыми на вашем веб-сайте.
Дополнительно: ознакомьтесь с темой Twenty Twenty-One
Если вам нравится работать с редактором блоков, вам может быть интересно попробовать тему Twenty Twenty-One, новую тему по умолчанию в WordPress 5. 6:
6:
Тема Twenty Twenty-One разработана так, чтобы быть гибкой и хорошо работать на различных типах веб-сайтов. Он включает в себя простые шрифты и приглушенную пастельную цветовую схему. Он также в полной мере использует «шаблоны», которые представляют собой предопределенные макеты блоков, которые вы можете дополнительно редактировать в соответствии со своими потребностями.
Эти специализированные макеты в сочетании с простотой Twenty Twenty-One могут сделать эту тему идеальным выбором, если вам нужна персонализированная домашняя страница без использования стороннего компоновщика страниц.
Как создать меню для домашней страницы
Пока вы работаете над своей домашней страницей, вы также можете обратить внимание на меню навигации. Хотя это меню, вероятно, появляется на большинстве страниц вашего сайта, оно может быть особенно полезным для тех, кто впервые попадает на вашу домашнюю страницу.
Начиная с панели администратора, нажмите Внешний вид > Меню .
Если у вас еще нет меню, вам будет предложено создать его или вы можете нажать кнопку Создать меню . Вашему меню потребуется имя, чтобы отличить его от других меню, которые вы можете создать:
Дайте вашему меню описательное имяСледующим шагом будет добавление страниц в меню. Вы можете добавить их по отдельности или установить флажки Автоматически добавлять страницы , чтобы автоматически добавлять все страницы верхнего уровня.
Если вы предпочитаете выбирать страницы самостоятельно, выберите вкладку Просмотреть все в столбце слева. Установите флажки для страниц, которые вы хотите добавить, и нажмите кнопку Добавить в меню :
Добавление страниц в менюВы можете добавлять страницы верхнего уровня автоматически или вручную выбирать, какие страницы добавлять.
Теперь, когда вы добавили свои страницы в меню, вы можете определить порядок их отображения. Вы можете сделать это, просто перетащив элементы меню на место.
Если вы хотите вложить одни элементы в другие, чтобы создать выпадающее меню, вы также можете сделать это здесь. Это позволяет вам добавлять больше ссылок в свою навигацию, не делая ее загроможденной или перегруженной.
Все, что вам нужно сделать, это перетащить дочернюю страницу под и немного вправо от родительской страницы:
Создать раскрывающееся менюНаконец, в зависимости от вашей темы, у вас могут быть некоторые варианты того, где ваше меню будет отображаться на вашей странице.
Популярные варианты включают нижний колонтитул в верхней части страницы и боковые панели (слева или справа). Если вам недостаточно параметров меню по умолчанию, вот список лучших плагинов для расширения возможностей вашего меню.
Готовы преобразить свою домашнюю страницу? 🎨✨ В этом руководстве есть все, что вам нужно для начала работы!Нажмите, чтобы твитнутьРезюме
Хорошо продуманная домашняя страница может дать посетителям точное представление о том, о чем ваш сайт. При правильной настройке он может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
При правильной настройке он может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
Однако есть сценарии, когда вам нужно изменить свою домашнюю страницу, чтобы отразить сообщение вашего бренда, новую услугу, которую вы можете предлагать сейчас, вашу новую тему. Благодаря WordPress у вас есть различные способы изменения и редактирования домашней страницы WordPress, в том числе:
- Использование настройщика тем для редактирования домашней страницы
- Редактирование домашней страницы с помощью редактора блоков
- Изменение домашней страницы с помощью классического редактора
У вас остались вопросы о внесении изменений на главную страницу WordPress? Спросите нас в разделе комментариев ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.






 Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу.
Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу. in.ua/
in.ua/  com/alex_ermarketing/
com/alex_ermarketing/ ..
..


 com).
com).