Таблица CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Таблица На Изображении
-
Таблица С Изображением
-
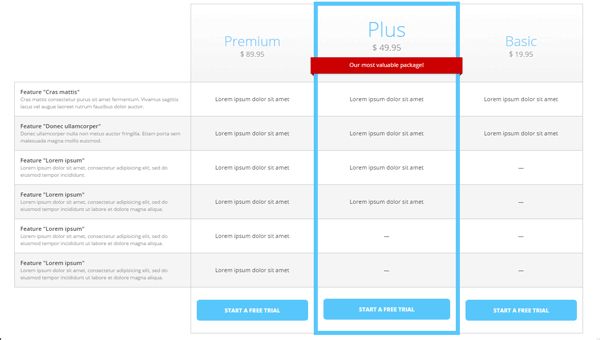
Шаблон Таблицы Цен
-
Сэкономьте На Наших Планах
-
Ценовой План
-
-
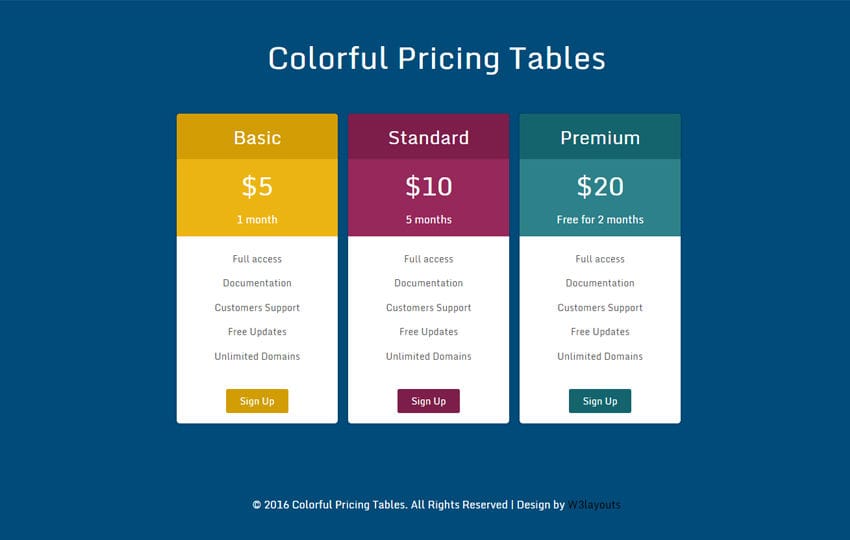
Таблица Цен С Цветным Заголовком
-
Классический Стол С Зеленой Шапкой
-
Сравнить Все Планы
-
Таблица Прайсинга CSS Шаблон
-
Настроить любой шаблон
Скачать
-
Таблица Цен С Зеленым Заголовком
-
Цветной Деловой Стол
-
Планы Общего Хостинга
-
Отзывчивая Таблица
-
Ценовые Планы
-
Таблица Цен На Фоне Изображения
-
Преимущества В Таблицах
-
Таблица С Цветной Строкой
-
Классический Стол
-
Выберите План CSS Шаблон
-
Создайте свой собственный сайт
Скачать
-
Наш План Продвижения
-
Таблица Цветов На Темном Фоне
-
Деловой Стол
-
Таблица Цветов
-
Планы Продвижения
-
Планы Акций
-
Темный Стол С Цветными Ячейками
-
Таблица С Градиентом
-
Красочный Стол
-
Список Товаров CSS Шаблон
-
Легкий конструктор шаблонов
Скачать
-
Простой Дизайн Таблицы Цен
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
30 бесплатных шаблонов таблиц CSS3 и HTML 2022 — лучшие темы, плагины и хостинг для WordPress
После тщательного изучения бесплатных шаблонов таблиц HTML и CSS3 в течение нескольких месяцев мы решили выйти на новый уровень с нашими гибкими альтернативами.
Мы основывали их на удобочитаемости, гибкости и простоте использования. Новички и профи – пожалуйста.
Вам больше никогда не понадобится профессиональное представление данных. Держите множество статистических данных и информации более организованными с нашим НЕВЕРОЯТНО практический бесплатные фрагменты.
И. Более. Доступный.
Создать современную таблицу с помощью наших шаблонов очень ЛЕГКО и БЫСТРО. Благодаря удобный код и адаптивный макет, вы экономите себе кучу времени.
Наслаждайтесь!
Лучшие шаблоны таблиц CSS3
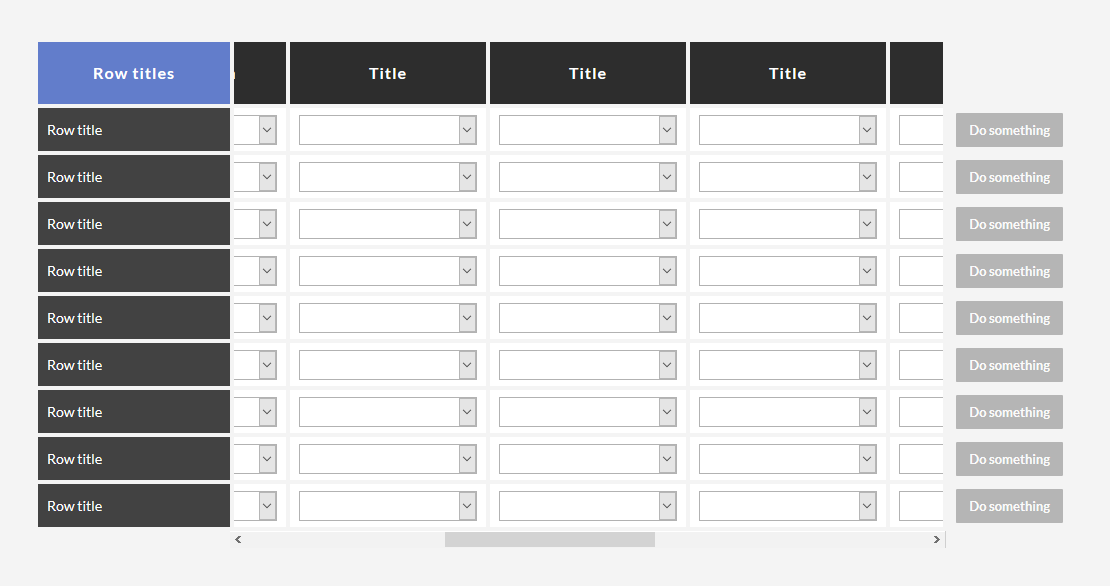
Таблица фиксированных столбцов от Colorlib
Вот таблица с фиксированный столбец и горизонтальная прокрутка. Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Для всех, кто ищет что-то ДРУГОЕ, это идеальный дизайн, который подойдет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Скачать предварительный просмотр
В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете далее щипать эту идею, чтобы получить результаты, которые вы искали.
Пожалуйста, сделайте это, если вы хотите заклеймить любой из двух дизайнов стола. Вы можете изменить цвет и заставить их точно следовать вашим правилам.
Они поддерживают МНОГИЕ различные цели и намерения, удовлетворяя различные цели. Составьте расписание занятий или поделитесь другой информацией; все возможно.
Составьте расписание занятий или поделитесь другой информацией; все возможно.
Скачать предварительный просмотр
Таблица с вертикальной и горизонтальной подсветкой от Colorlib
В этих таблицах HTML5 и CSS3 выделяются как вертикальные, так и горизонтальные строки. Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Вместо одного вы получаете ОГРОМНУЮ коллекцию шесть отличные альтернативы совершенно бесплатно.
Нажмите кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях. Точно адаптируйте их к своему стилю.
Есть такие со сплошным цветом и такие с эффектом градиента и круглыми и острыми краями. Разместите информацию на своей странице потрясающе с почти нет Работа.
Скачать предварительный просмотр
Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенной точки, чтобы сделать их полезными.
Уже нет.
Эти таблицы HTML/CSS будут хорошо работать на любом мобильном устройстве. Будь то Table V1 от Colorlib или любой другой продукт из этого списка, производительность будет ОТЛИЧНОЙ на всех устройствах и платформах.
Наслаждайтесь заковыристый, Но упрощенный спроектируйте и сделайте стол своим одним нажатием кнопки.
Используйте его для заказов, ценообразования, расписаний и так далее. У вас есть много вариантов и возможностей, если вы НЕ ограничиваете себя.
Скачать предварительный просмотр
Адаптивная таблица V2 от Colorlib
Этот шаблон таблицы HTML/CSS похож на предыдущий из-за его чистого, современного и креативного внешнего вида. Вместо чрезмерно усложняющих вещей, придерживайтесь минимального дизайна. У вас есть гарантия, что каждый будет наслаждаться вашим контентом в полной мере.
То же самое относится и к шаблонам таблиц. Зачем все усложнять, если в этом нет необходимости?
Таблица имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Пусть таблица сделает значительная часть работы для вас, пока вы сосредотачиваетесь ТОЛЬКО на ее совершенствовании.
Скачать предварительный просмотр
Таблица V01
Таблица V01 чистая и по делу.
Этот бесплатный фрагмент, безусловно, поможет, если вы особенно после ПРОЩЕ представления пользователей.
Шаблон также имеет базовый дизайн с синим баннером, который вы можете изменить в соответствии со своими потребностями и правилами.
Начиная с таблицы Bootstrap, она также работает на разных экранах безотказно.
Подробнее / Скачать
Таблица V02
В некоторой степени таблица V02 очень похожа на таблицу V01, но имеет дополнительную функцию.
Он включает в себя знак X, который, КОНЕЧНО, позволяет вам удалять всю строку одним щелчком мыши. Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Быть. Осторожный.
Если вы просматриваете Таблицу V02 на мобильном телефоне, она поставляется с горизонтальной прокруткой, сохраняя МАКЕТ ПОВРЕЖДЕННЫМ.
Подробнее / Скачать
Таблица V03
Мы также хотели охватить компании, занимающиеся веб-хостингом и регистрацией доменов, поэтому создали таблицу V03.
Это современный шаблон таблицы CSS3 с несколькими строками для TLD, продолжительности, регистрации и т. д.
Одной из практических особенностей таблицы V03 является кнопка регистрации, которая присутствует в каждой строке, чтобы пользователь мог действовать на месте.
И если ты хочешь изменение цвета и другие детали, вы можете сделать это по своему желанию.
Подробнее / Скачать
Таблица V04
Независимо от того, какие занятия вы организуете, таблица V04 поможет вам в ближайшее время составить ОНЛАЙН-РАСПИСАНИЕ. Фитнес-студии, тренажерные залы, йоги, вы называете это, Таблица V04, здесь для всех.
В нем есть еженедельное расписание, которое вы можете использовать в течение всего месяца — с изображениями, названием класса и временем.
Вы также найдете кнопки для следующего или предыдущего месяца. Но это то, что вам нужно потратить дополнительное время на активацию.
Подробнее / Скачать
Таблица V05
Table V05 — это бесплатный шаблон таблицы CSS3 на основе Bootstrap, обеспечивающий отличное взаимодействие с различными устройствами.
ОТЛИЧНО РАБОТАЕТ для свободный художник приложения по умолчанию, но вы даже можете применить его к чему-то другому.
Некоторые из функций включают в себя флажок, аватар, статусное имя пользователя и возможность удалить пользователя/строку.
Подробнее / Скачать
Таблица V06
Как показано на скриншоте, таблица V06 — это наша корзина стол с разными вариантами. Вы можете использовать его с любым веб-сайтом электронной коммерции или ОНЛАЙН-МАГАЗИНОМ, который вы хотели бы создать, поскольку его легко интегрировать.
Таблица V06 включает флажки, выбор количества и Кнопка X для удаления элемента. В таблице может отображаться изображение продукта, название, более подробная информация и цена.
Подробнее / Скачать
Таблица V07
Если вы КОПИТЕ ТЕМНО, вы будете копать Таблицу V07.
Несмотря на то, что базовый шаблон таблицы CSS3, такой как Table V01, отличная работа отображение имени и фамилии, а также электронной почты.
Единственная другая функция, которой обладает Table V07, — это эффект наведения. Помимо этого, это адаптивный дизайн, который обеспечивает ПЛАВНУЮ работу.
Подробнее / Скачать
Таблица V08
Вы часто хотите Добавить некоторые Дополнительную информацию к столу, но это может легко перегрузить пользователя.
К счастью, у нас есть РЕШЕНИЕ для этого.
Таблица V08 — это простая таблица Bootstrap с зеленой стрелкой вниз, на первый взгляд.
Как только вы нажмете на нее, аккордеон открывает дополнительный раздел, где вы можете поделиться ДОПОЛНИТЕЛЬНОЙ информацией о продукте.
Подробнее / Скачать
Таблица V09
Чтобы увидеть статус заказов, было бы идеально, если бы все ваши пользователи/клиенты отображались в аккуратной таблице.
Вы можете сделать это с помощью таблицы V09.
Шаблон поставляется с НЕСКОЛЬКИМИ РЯДАМИ для счетов, клиентов, местоположения, цен и статуса. Последний включает в себя три разные кнопки трех разных цветов для «прогресс», «открыть» и «на удержании».
Не нужно сомневаться, подходит ли он для мобильных устройств, потому что ЭТО СООТВЕТСТВУЕТ.
Подробнее / Скачать
Таблица V10
Таблица V10 представляет собой ЭКСТРА красочный Шаблон таблицы CSS3, который вам ничего не стоит.
Хотя это может быть БОЛЕЕ эксклюзивный шаблон, который подходит определенной пользовательской базе, те, кому он нравится, получат ОЧЕНЬ УДОВОЛЬСТВИЕ от его использования.
Есть пять рядов и шесть разных цветов со значком редактирования справа. Прямой. В. Ваш. Лицо.
Прямой. В. Ваш. Лицо.
Подробнее / Скачать
Таблица V11
Для стола с минималистичный дизайн, тогда вы выберете таблицу V11.
Он очень чистый, с удобным для мобильных устройств макетом, пятью столбцами и секцией флажков. Последний даже имеет возможность ВЫБРАТЬ / ОТМЕНИТЬ ВЫБОР всего.
Вот и все!
Теперь ваша очередь нажать кнопку загрузки и воспользоваться красотой Table V11.
Подробнее / Скачать
Таблица V12
Да, мы можем сделать ЕЩЕ БОЛЕЕ минималистичным, чем предыдущий шаблон таблицы CSS3 — встречайте Table V12.
Это отличный пример того, как можно придерживаться простоты, даже если у вас есть выставлено много вещей.
Таблица V12 включает эффект наведения, который выделяет всю строку. Таким образом, вы можете быстро проверить, что происходит с разными пользователями.
НЕ СМЕШИВАЙТЕ вещи!
Подробнее / Скачать
Таблица V13
Если вам нравится таблица V11, но вы не возражаете, если бы она имела эффект наведения, вам повезло.
Вместо того, чтобы настраивать V11 по своему вкусу, выберите Table V13 и сделать it происходит быстрее.
Он не только качает эффект наведения, но и после того, как вы отметите пользователя, он останется в этом состоянии наведения/выделения.
Вы даже можете ВЫБРАТЬ ВЕСЬ СПИСОК с одним щелчком мыши.
Подробнее / Скачать
Таблица V14
Table V14 — это современный шаблон таблицы Bootstrap для отображение различной информации о ПОЛЬЗОВАТЕЛЕ. Вы можете использовать его для занятий, общения и обучения, которые вам нужны помимо их порядка.
Это может отлично сработать, если вы продаете курсы, даже программное обеспечение или что-то еще.
Каждая строка имеет кликабельное имя и флажок. Кроме того, расстояние между рядами и закругленные края делают таблицу V14 ОЧЕНЬ привлекательной для глаз.
Подробнее / Скачать
Таблица V15
Таблица V15 представляет собой небольшую вариацию таблицы V14, включая фон и ЭФФЕКТ ЩЕЛЧКА, который затемняет строку, когда вы ставите галочку.
Это дает ему лучший вид следующего действия, которое необходимо предпринять для конкретного пользователя.
С точки зрения дизайна V14 и V15 одинаковы, с закругленными углами и расстоянием между рядами.
Подробнее / Скачать
Таблица V16
Вместо создания темный стол с нуля всегда можно выбрать Table V16.
Этот бесплатный шаблон таблицы CSS3 позволяет пользователю ПОГРУЖАТЬСЯ в содержимом ЛЕГКО.
Поскольку чтение контента как есть будет сложные, мы добавили эффект наведения, который выделяет строку. Текст становится белым и желтым.
Вы также увидите «подробности», которые вы можете использовать для ссылки на другой раздел вашего веб-сайта или приложения в крайнем правом углу.
Подробнее / Скачать
Таблица V17
Таблица V17 делает ОДИН ШАГ ДАЛЬШЕ с помощью флажков и переключателей/переключателей. Последний даже имеет прохладный анимация это только оживляет ситуацию.
Вы можете использовать Таблицу V17 для многих различных действий, используя ее сразу или улучшая ее.
Это всего лишь один клик, ГОТОВ для вас, чтобы положить его в игру.
Подробнее / Скачать
Таблица V18
Я уже показывал пару наших темных шаблонов таблиц CSS3, но вот еще один, БОЛЕЕ ПРОДВИНУТЫЙ версии, если хотите.
Таблица CSS V18 сравнима с некоторыми более светлыми альтернативами, но мы просто хотели сделать ее темной, чтобы вы могли ее ИСПОЛЬЗОВАТЬ. из коробки.
Также есть эффект наведения и флажок, который сохраняет выделение, когда вы ставите на нем галочку.
Подробнее / Скачать
Таблица V19
Table V19 — замечательный бесплатный шаблон таблицы, основанный на Bootstrap Framework, для отделов продаж, чтобы все было ДОПОЛНИТЕЛЬНО организовано.
Фрагмент включает в себя аватары, четыре основных столбца, флажки и эффект наведения.
Оглавление работает на разных размеры экрана Без промедления. Однако вам нужно прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Однако вам нужно прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Подробнее / Скачать
Таблица V20
Таблица V20 представляет собой смесь полезных элементов для АКТИВНЫХ и НЕАКТИВНЫХ строк. Цвет фона строк также меняется между серым и белым. Это гарантирует пользователю лучший опыт просмотр деталей.
Чтобы строка переходила из активной в неактивную и наоборот, нужно нажать на зеленый переключатель.
Обратите внимание, что так же, как вы можете отметить все строки одним нажмите на, вы можете сделать их активными или неактивными с помощью нажмите на.
Подробнее / Скачать
Бонусные таблицы CSS3
Загрузочный CSS
Bootstrap — это самый известный инфраструктура фронтенд-разработки на планете, она используется повсеместно; Ну, почти!
ТАБЛИЦЫ В ТОМ ЧИСЛЕ.
Bootstrap помогает разработчикам интерфейсов быстро создавать веб-сайты, не задумываясь над тем, чтобы что-то выглядело красиво.
Каждый элемент Уже предопределенный, и все, что вам нужно сделать, это выделить положение и, возможно, немного изменить цвета.
Скачать
Адаптивная таблица цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже компания, занимающаяся веб-хостингом, вы хотите добавить таблицы цен на ваш сайт.
Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3, которая поможет вам в работе.
Поэкспериментируйте с его функциями и в идеале создайте результат, соответствующий вашему веб-сайту. Измените цвета текста и соответственно улучшите общий вид.
Однако, даже если вы используете его как есть и редактируете только детали, вы готовы и настроены на то, чтобы все было на ПРОФЕССИОНАЛЬНОМ уровне.
Подтолкните свои пакеты и дайте всем знать, чего они могут ожидать после того, как сделают решительный шаг.
Подробнее / Скачать
Таблица цен CSS3
Таблицы предназначены не только для данных. Не всегда.
Не всегда.
Иногда нам нужны табличные решения для таких вещей, как отображение цен. Этот шаблон CSS3 Pricing Table от Allen Zapien — отличный пример того, как вы можете использовать CSS3 для дисплей различный содержание многими прекрасными способами.
Вы можете наметить самый УСПЕШНЫЙ модуль ценообразования с помощью встроенного шаблона схемы. Конечно, вы можете БЫСТРО внести изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Скачать
Таблица пищевой ценности в HTML и CSS
Таблицы цен, таблицы данных, динамические таблицы — существует ОЧЕНЬ МНОЖЕСТВО способов использования таблиц. Еще один, который нужно добавить в список, — это следующий шаблон.
Шаблон табличных данных для отображения Пищевая ценность буквально на любой продукт питания.
Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже для сообщения обо всех существующих фруктах.
Мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ взять этот шаблон и интегрировать его в существующую платформу, которая требует вывода информации о пищевой ценности продуктов.
Затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить ЗАМЕЧАТЕЛЬНОЕ опыт для тех, кто ищет его.
Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
HTML table
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 1. 7к. Обновлено
7к. Обновлено
Таблицы являются важными компонентами в HTML: они были созданы в начале Интернета для размещения агрегированных данных, а затем превратились в незаменимый инструмент для управления графическими макетами, чтобы вернуться, уже в эпоху CSS, к очень полезным элементам для представления информации.
Как всегда в этом руководстве, мы ссылаемся на текущий стандарт, для которого элемент <table> используется для представления данных, даже «в нескольких измерениях», в виде таблиц.
Чтобы определить «минимальную» таблицу , которая, однако, правильно интерпретируется браузерами, мы можем воспроизвести пример, подобный следующему:
<table> <tr><td>колонка 1</td><td>колонка 2</td></tr> <tr><td>ячейка 1,1</td><td>ячейка 1,2</td></tr> <tr><td>ячейка 2,1</td><td>ячейка 2,2</td></tr> <tr><td>ячейка 3,1</td><td>ячейка 3,2</td></tr> </table>
В этом примере мы можем определить сетку, состоящую из строк и столбцов, на семантическом уровне результат довольно плохой (например, мы не отличаем имя столбца от его значений), но это помогает нам представить основные теги:
| тег | описание |
|---|---|
| <Table> | Это контейнер всей таблицы и определяет его |
| <Tr> | «Строка таблицы» Содержит строку таблицы |
| <Td> | «Табличные данные» Ячейка, содержащая значения в строке |
Чтобы получить визуализацию, подобную изображенной на рисунке, мы должны немного изменить стиль таблицы, используя следующие правила CSS:
<style>
table {
border-collapse:collapse
}
td, th {
border:1px solid #ddd;
padding:8px;
}
</style>Содержание
- Базовый шаблон таблицы, заголовок, thead, tbody, tfoot
- colgroup и col, сгруппировать столбцы
- th, атрибут scope
Базовый шаблон таблицы, заголовок, thead, tbody, tfoot
Чтобы написать таблицу, которая обеспечивает более четкое представление данных, мы вводим более богатый шаблон:
<table> <caption> <p>Заголовок</p> </caption> <thead> <tr><th>Колонка 1</th><th>Колонка 2</th></tr> </thead> <tfoot> <tr><td>подвал 1</td><td>подвал 2</td></tr> </tfoot> <tbody> <tr><td>Ячейка 1,1</td><td>Ячейка 1,2</td></tr> <tr><td>Ячейка 2,1</td><td>Ячейка 2,2</td></tr> <tr><td>Ячейка 3,1</td><td>Ячейка 3,2</td></tr> </tbody> </table>
Все введенные теги определены как «необязательные», в том смысле, что таблица не «ломается», если один из них отсутствует. Однако это фундаментальные элементы семантики таблиц. Рассмотрим:
Однако это фундаментальные элементы семантики таблиц. Рассмотрим:
| тег | описание |
|---|---|
| <caption> | Это заголовок, который позволяет нам дать контекст данным и прояснить их значение. |
| <THEAD> | Он используется для группировки строк, представляющих заголовок таблицы. |
| <Th> | «Заголовок таблицы» Указывает ячейку, которая содержит заголовок (например, заголовок столбца или строки) и служит для определения данных, к которым она относится. |
| <TBODY> | Сгруппируйте строки, содержащие тело таблицы, часто с фактическими данными. |
| <TFOOT> | Он содержит строки, которые мы используем в качестве нижнего колонтитула таблицы, в который мы можем вставить сводку, суммы, средние значения и т. Д. |
Интересно THEAD , TBODY и TFOOT , создают группировки строк и TFOOT может появиться в разметке, даже перед TBODY , это позволит прочитать сводные данные, а затем более детальную информацию.
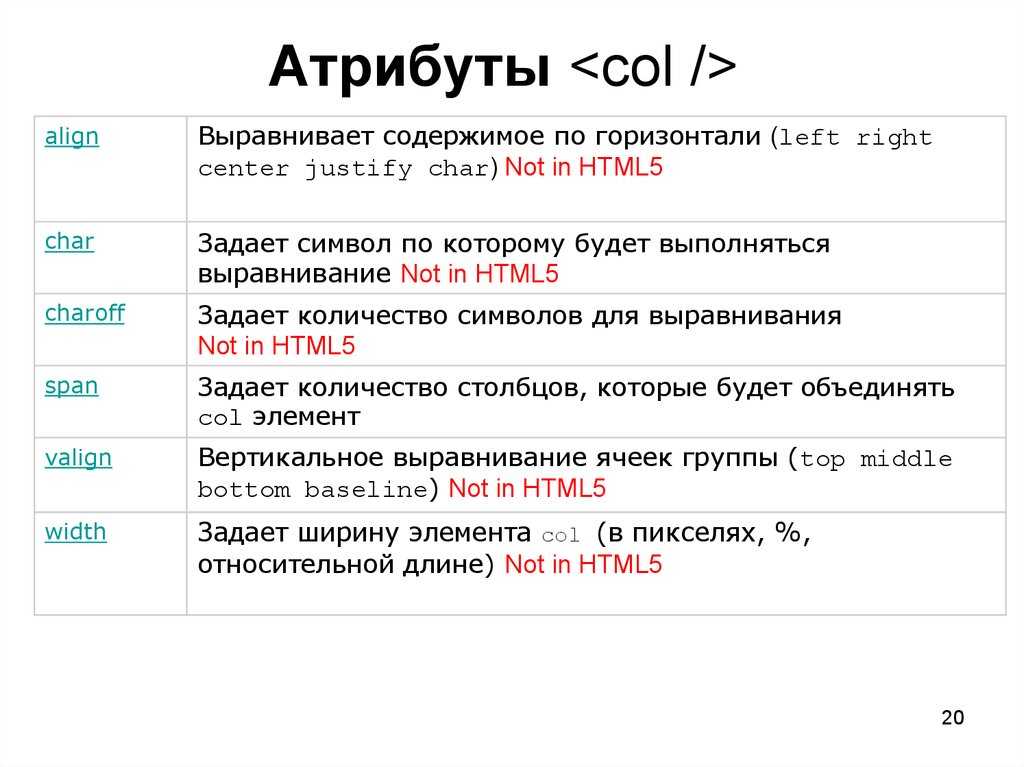
colgroup и col, сгруппировать столбцы
Мы можем сгруппировать ячейки в таблице с помощью тега <COLGROUP> , который должен быть вставлен между заголовком и каждой возможной группировки на ряд ( THEAD , TBODY , tfood ).
Внутри colgroups мы определяем столбцы, которые мы хотим включить, используя тег <col>
С colgroup группы создаются путем взятия столбцов слева направо. Мы указываем количество столбцов, которые нужно учитывать благодаря атрибуту span.
<table> <colgroup span="3"></colgroup> <thead> <tr><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th></tr> </thead> <tbody> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> </tbody> </table>
th, атрибут scope
Тег <th> указывает значение данных внутри ячеек, но какие именно? Мы можем использовать этот тег как для столбцов, так и для строк, установив атрибут области действия, который включает 5 значений (состояний):
| Значения области видимости | описание |
|---|---|
| scope =”row” | Заголовок относится к значениям в той же строке |
| scope =”col” | Заголовок относится к значениям в том же столбце |
| scope =”rowgroup” | Заголовок относится ко всем ячейкам, включенным в одну и ту же группу строк th (значение не допускается, если th не принадлежит группе строк) |
| scope =”colgroup” | Заголовок относится ко всем ячейкам, включенным в ту же группу столбцов, что и th (действительно только в том случае, если th принадлежит группе столбцов). |
| scope =”auto” | если мы задаем область «auto» или если мы опускаем область, набор ячеек, к которым применяется это содержимое, выбирается из контекста. |
Тег THEAD , TBODY и TFOOT позволяет создавать семантические группировки строк (группы строк) и всегда должно иметь по крайней мере , одну линии.
Adblock
detector
43 CSS-таблицы
Коллекция бесплатных HTML и CSS-таблиц примеров кода: простых, адаптивных, ценовых, периодических и т. д. Обновление майской коллекции 2020 года. 6 новый пункт.
- Столы
- Периодические таблицы
- Таблицы цен
- Таблицы начальной загрузки
О коде
Стол для зигзага
Таблица в зигзагообразном диагональном формате.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица с нумерацией страниц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица с замороженным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сортировка строк таблицы по заголовкам
Сортировать строки таблицы по заголовкам таблицы — по возрастанию и по убыванию.
О коде
Адаптивные таблицы с использованием
li Я использовалliдля создания таблиц, потому что стильliпроще и допускает больше настроек.
О коде
Адаптивная таблица только HTML и CSS
HTML-таблица стала адаптивной только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое можно прокручивать по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: адаптивная таблица с FlexboxАдаптивный стол с Flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Сделано Матис
6 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: адаптивный макет таблицы с помощью CSSадаптивный макет таблицы с помощью CSS
Использование CSS для адаптивного макета таблицы вместо плавающих элементов. Отзывчивый (все сводится к одному ряду) тоже.
Отзывчивый (все сводится к одному ряду) тоже.
Сделано Люком Питерсом
21 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: фиксированный заголовок таблицыфиксированный заголовок таблицы
фиксированный заголовок таблицы с простым кодом jQuery.
Сделано Нихилом Кришнаном
3 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: адаптивная таблицаадаптивная таблица
приемы CSS-методов адаптивной таблицы.
Сделано Алико
11 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Подсветка таблицы на чистом CSSPure CSS Table Highlight
Простой (и неприятный) трюк для вертикальной и горизонтальной подсветки при наведении на таблицы, созданные с помощью чистого CSS.
Сделано Александром Эрландссоном
22 марта 2016 г.
скачать демо и код
О коде
Sticky Table Headers by
position: sticky; Попытка сделать приятную таблицу с липкими заголовками таблиц, если их таблица находится в области просмотра (например, имена в списке имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Адаптивная таблица с шаблонами rwd-table.
Сделано SitePoint
15 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивная таблица CSS и подробный видАдаптивная таблица CSS и подробный просмотр
Пример сценария таблицы и подробного просмотра.
Сделано Хизер Бучел
29 июня 2014 г.
скачать демо и код
О коде
Стол CSS
Использование CSS для плавного появления и исчезновения строки и отображения данных в таблице, обновляемых в режиме реального времени. Кроме того, при наведении курсора на строку раскрывается дополнительная информация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Таблица сворачивается в «список» на маленьких экранах. Заголовки извлекаются из атрибутов данных.
Заголовки извлекаются из атрибутов данных.
Сделано Джеффом Юэном
25 марта 2014 г.
скачать демо и код
О коде
Отзывчивая и доступная таблица данных
Адаптивная и доступная таблица данных для мобильных устройств. В более узких окнах просмотра реклама скрыта, строки превращаются в карточки с метками, показанными с помощью данные-* атрибут .
Таблица в HTML и CSS
Таблица фактов о питании в HTML и CSS.
Сделано Крисом Койером
9 сентября 2013 г.
скачать демо и код
О коде
Сетка Периодическая таблица CSS
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сетка CSS: периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: simple-line-icons. css
css
О коде
Периодическая таблица элементов
Отзывчивая и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Периодическая таблица
Периодическая таблица в HTML и JavaScript.
О коде
Периодическая таблица
HTML и CSS периодическая таблица .
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица ценPure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Тарифная карта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Панель ценообразования Tailwind CSS Адаптивная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
С код
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тарифные планы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица цен
Таблица цен на Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица цен UI
Простая таблица цен.
О коде
Дизайн пользовательского интерфейса таблицы цен
Таблица цен с анимацией.
О коде
Таблица цен
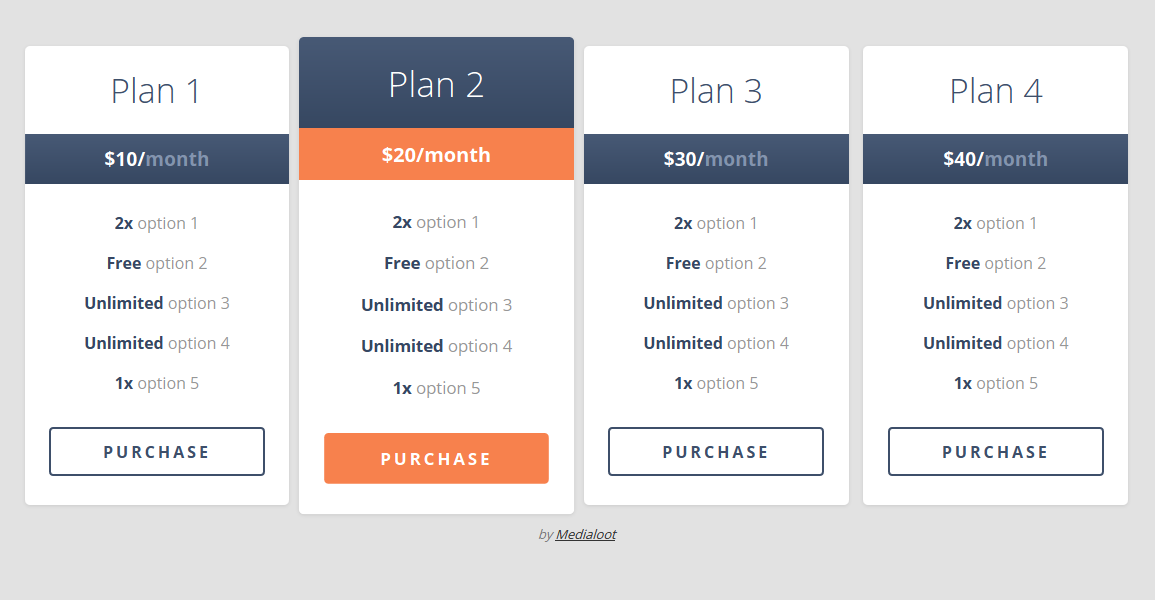
Таблица цен, в которой сравниваются 3 разных тарифных плана для мистической вычислительной компании.
Демонстрационное изображение: Таблица цен на HTML и CSSТаблица цен на HTML и CSS
Таблица цен на Bootstrap.
Автор Сахар Али Раза
10 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивная таблица ценАдаптивная таблица цен
Адаптивная таблица цен HTML/CSS.
Сделано Алексом
31 июля 2016 г.
скачать демо и код
Демо GIF: Таблица ценТаблица цен
Таблица цен с HTML и CSS.
Сделано Матиасом Мартином
7 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Таблицы цен на материалыТаблицы цен на материалы
Таблицы цен на материалы в формате HTML и CSS.
Сделано Кресо Галичем
14 января 2016 г.
скачать демо и код
Демонстрационное изображение: Таблица ценТаблица цен
Таблица цен с HTML и CSS.
Сделано Майком Торосяном
25 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Таблица цен на адаптивные флипыТаблица цен на адаптивные флипы
Таблица цен на адаптивные флипы для просмотра цен за месяц или год.
Сделано Шейном Хейнсом
12 января 2015 г.
скачать демо и код
Демонстрационное изображение: Таблицы ценТаблицы цен
Простые таблицы цен.
Сделано Джозефом Виктори
15 февраля 2014 г.
скачать демо и код
Демонстрационное изображение: Таблица ценТаблица цен
Игра с таблицами.
Сделано Даниэлем Римером
13 сентября 2013 г.
скачать демо и код
30 бесплатных шаблонов таблиц CSS3 и HTML 2022
После тщательного изучения бесплатных шаблонов таблиц HTML и CSS3 в течение нескольких месяцев мы решили выйти на новый уровень с нашими гибкими альтернативами.
Мы основывались на удобочитаемости, гибкости и простоте использования. Новички и профи — добро пожаловать .
Вам больше никогда не понадобится профессиональное представление данных. Держите множество статистических данных и информации более организованными с нашими НЕВЕРОЯТНО практичными бесплатными фрагментами.
А. Более. Доступный.
Очень ПРОСТО и БЫСТРО создать современную таблицу, используя наши шаблоны. Благодаря удобному коду и адаптивному макету , вы сэкономите кучу времени.
Наслаждайтесь!
Лучшие шаблоны таблиц CSS3
Таблица с фиксированными столбцами от Colorlib
Вот таблица с фиксированными столбцами и горизонтальной прокруткой . Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Для всех, кто ищет что-то РАЗНОЕ, это идеальный дизайн, который подойдет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Загрузить Предварительный просмотр
В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете еще настроить эту идею, чтобы получить желаемые результаты.
Пожалуйста, сделайте это, если вы хотите заклеймить любой из двух дизайнов стола. Вы можете изменить цвет и заставить их точно следовать вашим правилам.
Они поддерживают МНОГИЕ различные цели и намерения, удовлетворяя различные потребности. Составьте расписание занятий или поделитесь другой информацией; все возможно .
Загрузить Предварительный просмотр
Таблица с подсветкой по вертикали и горизонтали от Colorlib
В этих таблицах HTML5 и CSS3 есть подсветка как для вертикальных, так и для горизонтальных строк. Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Вместо одного вы получаете ОГРОМНУЮ коллекцию из шести отличных альтернатив совершенно бесплатно.
Нажмите кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях. Точно адаптируйте их к своему стилю.
Есть однотонные и такие с эффектом градиента и круглыми и острыми краями. Представьте информацию на своей странице потрясающе с практически без работы.
Загрузить Предварительный просмотр
Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенной точки, чтобы сделать их полезными.
Больше нет.
Эти таблицы HTML/CSS будут хорошо работать на любом мобильном устройстве. Будь то Table V1 от Colorlib или любой другой продукт из этого списка, производительность будет ОТЛИЧНОЙ на всех устройствах и платформах.
Наслаждайтесь броским , но упрощенным дизайном и сделайте стол своим, нажав на кнопку.
Используйте его для заказов, ценообразования, расписаний и так далее. У вас есть много вариантов и возможностей, если вы НЕ ограничиваете себя.
Загрузить Предварительный просмотр
Адаптивная таблица V2 от Colorlib
Этот шаблон таблицы HTML/CSS похож на предыдущий из-за его чистого, современного и креативного внешнего вида. Вместо чрезмерного усложнения придерживайтесь минимального дизайна. У вас есть гарантия, что каждый будет наслаждаться вашим контентом в полной мере.
То же самое относится и к шаблонам таблиц. Зачем усложнять, если в этом нет необходимости?
Стол имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Позвольте таблице сделать значительную часть работы за вас, пока вы ТОЛЬКО СОСРЕДОТОЧИВАЕТЕСЬ на ее уточнении.
Загрузить Предварительный просмотр
Таблица V01
Таблица V01 чистая и точная.
Этот бесплатный фрагмент, несомненно, поможет, если вам особенно нужна ПРОЩЕ презентация пользователей.
Шаблон также имеет базовый дизайн с синим баннером, который вы можете изменить в соответствии со своими потребностями и правилами.
Начиная с таблицы Bootstrap, она также работает на разных экранах безупречно .
Подробнее / Загрузка
Таблица V02
Таблица V02 в некоторой степени похожа на таблицу V01, но имеет дополнительную функцию.
Он содержит знак X, который – КОНЕЧНО – позволяет вам удалить всю строку одним щелчком мыши. Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Быт. Осторожный.
Если вы просматриваете Таблицу V02 на мобильном телефоне, она поставляется с горизонтальной прокруткой, сохраняя МАКЕТ ПОВРЕЖДЕННЫМ.
Дополнительная информация / Загрузка
Таблица V03
Мы также хотели охватить веб-хостинг и компании-регистраторы доменов, поэтому создали таблицу V03.
Это современный шаблон таблицы CSS3 с несколькими строками для TLD, продолжительности, регистрации и т. д.
Одной из практических особенностей Таблицы V03 является кнопка регистрации в каждой строке, чтобы пользователь мог действовать на месте.
А если вы хотите изменить цвета и другие детали, вы можете сделать это по своему желанию.
Дополнительная информация / Скачать
Таблица V04
Независимо от того, какие занятия вы организуете, Таблица V04 поможет вам быстро составить ОНЛАЙН-РАСПИСАНИЕ. Фитнес-студии, тренажерные залы, йоги, все что угодно, Таблица V04, здесь для всех .
В нем есть еженедельное расписание, которое вы можете использовать в течение всего месяца — с изображениями, названием класса и временем.
Вы также найдете кнопки для следующего или предыдущего месяца. Но это то, что вам нужно потратить дополнительное время на активацию.
Подробнее / Загрузка
Table V05
Table V05 — это бесплатный шаблон таблицы CSS3 на основе Bootstrap, обеспечивающий отличное взаимодействие с различными устройствами.
ОТЛИЧНО РАБОТАЕТ для фрилансера приложения по умолчанию, но вы даже можете применить его к чему-то другому.
Некоторые из функций включают флажок, аватар, статусное имя пользователя и возможность удалить пользователя/строку.
Подробнее / Загрузка
Таблица V06
Как показано на скриншоте, Таблица V06 — это наша таблица корзины покупок с различными опциями. Вы можете использовать его с любым веб-сайтом электронной коммерции или ОНЛАЙН-МАГАЗИНОМ, который вы хотели бы создать, поскольку его легко интегрировать.
Таблица V06 включает флажки, выбор количества и Кнопка X для удаления элемента. В таблице может отображаться изображение продукта, название, более подробная информация и цена.
Дополнительная информация / Загрузка
Таблица V07
Если вы будете КОПАТЬ ТЕМНО, вы будете копать Таблицу V07.
Несмотря на то, что базовый шаблон таблицы CSS3, такой как Table V01, отлично справляется с отображением имени и фамилии, а также электронной почты.
Единственная другая особенность Table V07 — это эффект наведения. Кроме того, это адаптивный дизайн, который обеспечивает ПЛАВНУЮ работу.
Дополнительная информация / Загрузить
Таблица V08
Вы часто хотите добавить дополнительную информацию в таблицу, но это может легко перегрузить пользователя.
К счастью, у нас есть РЕШЕНИЕ.
Таблица V08 — это простая таблица Bootstrap с зеленой стрелкой вниз, на первый взгляд.
После того, как вы щелкнете по нему, аккордеон откроет дополнительный раздел, где вы можете поделиться ДОПОЛНИТЕЛЬНОЙ информацией о продукте.
Подробнее / Скачать
Таблица V09
Чтобы увидеть статус заказов , было бы идеально, если бы все ваши пользователи/клиенты отображались в аккуратной таблице.
Это можно сделать с помощью таблицы V09.
Шаблон поставляется с НЕСКОЛЬКИМИ РЯДАМИ для счетов, клиентов, местоположения, цен и статуса. Последний включает в себя три разные кнопки трех разных цветов для «прогресс», «открыть» и «на удержании».
Не нужно сомневаться, подходит ли это для мобильных устройств, потому что ЭТО СООТВЕТСТВУЕТ.
Подробнее / Скачать
Table V10
Table V10 — это EXTRA красочный шаблон таблицы CSS3, который вам ничего не стоит.
Хотя это может быть БОЛЕЕ эксклюзивный шаблон, который подходит определенной пользовательской базе, те, кому он нравится, получат ОЧЕНЬ УДОВОЛЬСТВИЕ от его использования.
Есть пять рядов и шесть разных цветов со значком редактирования справа. Прямой. В. Ваш. Лицо.
Подробнее / Скачать
Стол V11
Для стола с минималистским дизайном , тогда вы выбираете Таблицу V11.
Очень чистый, удобный для мобильных устройств макет, пять столбцов и раздел с флажками. Последний даже имеет возможность ВЫБРАТЬ / ОТМЕНИТЬ ВЫБОР всех.
Вот и все!
Теперь ваша очередь нажать кнопку загрузки и воспользоваться красотой Table V11.
Подробнее / Загрузка
Таблица V12
Да, мы можем сделать ЕЩЕ БОЛЬШЕ минималистичным, чем предыдущий шаблон таблицы CSS3 — встречайте Table V12.
Это отличный пример того, как можно придерживаться простоты, даже если у вас может быть много вещей на дисплее .
Таблица V12 включает эффект наведения, который выделяет всю строку. Таким образом, вы можете быстро проверить, что происходит с разными пользователями.
Не перепутай!
Подробнее / Загрузка
Таблица V13
Если вам нравится Таблица V11, но вы не возражаете, если бы она имела эффект наведения, вам повезло.
Вместо того, чтобы настраивать V11 по своему вкусу, выберите Таблицу V13 и сделай это произойдет быстрее .
Он не только качает эффект наведения, но и после того, как вы отметите пользователя, он останется в этом состоянии наведения/выделения.
Вы даже можете ВЫБРАТЬ ВЕСЬ СПИСОК одним кликом .
Подробнее / Загрузка
Таблица V14
Таблица V14 — это современный шаблон таблицы Bootstrap для , отображающий различную информацию о ПОЛЬЗОВАТЕЛЕ . Вы можете использовать его для занятий, общения и обучения, которые вам нужны помимо их порядка.
Это может отлично сработать, если вы продаете курсы, даже программное обеспечение или что-то еще.
Каждая строка имеет кликабельное имя и флажок. Кроме того, расстояние между рядами и закругленные края делают таблицу V14 ОЧЕНЬ привлекательной для глаз.
Дополнительная информация / Загрузка
Таблица V15
Таблица V15 представляет собой небольшую вариацию таблицы V14, включая фон и ЭФФЕКТ ЩЕЛЧКА, который затемняет строку, когда вы ставите галочку.
Это дает ему лучшее представление о следующем действии, которое вам нужно предпринять для конкретного пользователя.
Конструктивно V14 и V15 одинаковые, со скругленными углами и расстоянием между рядами.
Подробнее / Загрузка
Таблица V16
Вместо того, чтобы создавать темную таблицу с нуля, вы всегда можете выбрать Таблицу V16.
Этот бесплатный шаблон таблицы CSS3 позволяет пользователю ПОГРУЖАТЬСЯ в содержимом ЛЕГКО.
Поскольку чтение содержимого как есть было бы сложным , мы добавили эффект наведения, который выделяет строку. Текст становится белым и желтым.
Текст становится белым и желтым.
Вы также увидите «подробности», которые можно использовать для ссылки на другой раздел вашего веб-сайта или приложения в крайнем правом углу.
Подробнее / Загрузка
Таблица V17
Таблица V17 делает вещи НА ШАГ ДАЛЬШЕ с помощью флажков и переключателей/переключателей. У последнего даже есть классная анимация , которая только оживляет ситуацию.
Вы можете использовать Таблицу V17 для самых разных действий, либо используя ее сразу, либо улучшая ее.
Это всего лишь один клик, ГОТОВ для вас, чтобы ввести его в игру.
Подробнее / Загрузка
Таблица V18
Я уже показывал пару наших темных шаблонов таблиц CSS3, но вот еще одна, БОЛЕЕ ПРОДВИНУТАЯ версия , если хотите.
Стол CSS V18 сравним с некоторыми более светлыми аналогами, но мы просто хотели сделать его темным, чтобы вы могли ИСПОЛЬЗОВАТЬ ЕГО из коробки .
Также есть эффект наведения и флажок, который сохраняет выделение активным, когда вы отмечаете его.
Подробнее / Загрузка
Table V19
Table V19 — это замечательный бесплатный шаблон таблицы на основе Bootstrap Framework для отделов продаж, позволяющий организовать все ДОПОЛНИТЕЛЬНО.
Фрагмент содержит аватары, четыре основных столбца, флажки и эффект наведения.
Оглавление работает на разных размерах экрана без сучка и задоринки. Однако вам нужно прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Подробнее / Скачать
Таблица V20
Таблица V20 представляет собой смесь полезных свойств для АКТИВНЫХ и НЕАКТИВНЫХ строк. Цвет фона строк также меняется между серым и белым. Это гарантирует пользователю лучший опыт просмотра деталей.
Чтобы строка переходила из активной в неактивную и наоборот, нужно нажать на зеленый тумблер.
Обратите внимание: точно так же, как вы можете отметить все строки одним щелчком , вы можете сделать их активными или неактивными с помощью щелчка .
Дополнительная информация / Загрузка
Бонусные таблицы CSS3
Bootstrap CSS
Bootstrap — это самая известная среда разработки интерфейсов на планете, она используется повсеместно; Ну, почти!
СТОЛЫ ВКЛЮЧАЯ.
Bootstrap помогает разработчикам интерфейсов быстро создавать веб-сайты, не задумываясь над тем, чтобы сделать что-то красивым.
Каждый элемент уже является предопределенным , и все, что вам нужно сделать, это выделить позиционирование и, возможно, немного изменить цвета.
Загрузить
Адаптивная таблица цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже компания, занимающаяся веб-хостингом, вы хотите добавить таблицы цен на свой веб-сайт.
Вот современная, понятная и простая в использовании бесплатная таблица тарифных планов CSS3, которая поможет вам двигаться вперед.
Поэкспериментируйте с его функциями и в идеале создайте результат, соответствующий вашему веб-сайту. Измените цвета текста и соответственно улучшите общий вид.
Однако, даже если вы используете его как есть и редактируете только детали, вы готовы и настроены на ПРОФЕССИОНАЛЬНЫЙ уровень.
Продвигайте свои посылки и дайте всем знать, чего им ожидать после того, как они сделают решительный шаг.
Дополнительная информация / Скачать
Таблица цен на CSS3
Таблицы предназначены не только для данных. Не всегда.
Иногда нам нужны табличные решения для таких вещей, как отображение цен. Этот шаблон CSS3 Pricing Table от Allen Zapien — отличный пример того, как вы можете использовать CSS3 для отображения различного контента множеством красивых способов.
Вы можете наметить самый УСПЕШНЫЙ модуль ценообразования с помощью встроенного шаблона схемы. Конечно, вы можете БЫСТРО внести изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Загрузить
Таблица фактов о питании в HTML и CSS
Таблицы с ценами, таблицы данных, динамические таблицы — существует ОЧЕНЬ МНОГО способов использования таблиц. Еще один, который нужно добавить в список, — это следующий шаблон.
Шаблон данных таблицы для отображения фактов о пищевой ценности буквально любого продукта питания.
Конечно, добавление каждого отдельного факта может занять некоторое время, даже для сообщения обо всех существующих фруктах.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ взять этот шаблон и интегрировать его в существующую платформу, которая требует вывода информации о пищевой ценности продуктов.
Затем отфильтруйте все свои данные с помощью этого шаблона, чтобы предоставить ЗАМЕЧАТЕЛЬНОЕ впечатление для всех, кто ищет его.
Скачать
Дайте нам знать, если вам понравился пост.
44 лучших шаблона таблиц CSS для создания привлекательных таблиц 2022
Таблицы являются одним из наиболее распространенных элементов, используемых почти на всех веб-сайтах. Но это также один из наиболее часто упускаемых из виду элементов при разработке веб-сайта. Пока не наступит необходимость, мы не вспомним, что нам нужно добавить таблицу. Мы в этом списке собрали некоторые из лучших шаблонов таблиц CSS, которые вы можете легко настроить и использовать на своем существующем веб-сайте или в текущих проектах.
Таблица CSS представляет собой широкую категорию, таблицы используются для разных целей. Основная цель — показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть параметры горизонтального и вертикального выделения. В этот список шаблонов таблиц CSS мы также включили шаблоны с параметрами выделения и прокрутки. Еще одна форма шаблона таблицы, которая широко используется, — это таблицы цен. В этот список мы также включили шаблоны для таблиц цен. Во всех этих шаблонах таблиц CSS используется последняя версия CSS3, поэтому вы получаете более естественные цвета и эффекты адаптивной анимации.
Еще одна форма шаблона таблицы, которая широко используется, — это таблицы цен. В этот список мы также включили шаблоны для таблиц цен. Во всех этих шаблонах таблиц CSS используется последняя версия CSS3, поэтому вы получаете более естественные цвета и эффекты адаптивной анимации.
Вот простые и стильные шаблоны таблиц CSS, которые вы можете использовать на своем веб-сайте и в приложении.
Стильный CSS-стол V04
Как видно из названия, это стильный CSS-стол для еженедельного расписания.
Если вы ищете чистую таблицу CSS, чтобы показать свое еженедельное расписание, например занятия йогой, онлайн-курсы или что-то подобное, эта таблица CSS в стиле календаря будет хорошим выбором. Создатель использовал изображения и жирный текст, чтобы четко показать записи для определенного дня недели. У вас есть стрелки навигации в нижней части таблицы, чтобы перейти к следующему и предыдущему месяцам.
Информация / Загрузить демоверсию
Стиль таблицы HTML и CSS V06
В шаблоне таблицы V06 CSS вы получаете чистый и интерактивный дизайн таблицы для корзины электронной коммерции.
Дизайн этого стола без полей придает ему более аккуратный вид; пользователь также может быстро просмотреть записи без каких-либо проблем. Флажки и текстовые поля также даны в этом шаблоне, чтобы упростить взаимодействие. О базовых функциях заботится разработчик; поэтому вы можете сосредоточиться на пользовательских функциях и оптимизации, чтобы эта таблица соответствовала вашим потребностям.
Информация / Загрузить демонстрацию
Шаблоны таблиц CSS V09
Шаблон таблиц CSS V09 идеально подходит для работы, связанной с администрированием. Администраторы могут быстро упорядочить записи благодаря четкому макету этого шаблона и красочным кнопкам. Создатель предоставил нам концептуальную модель, поэтому кнопки не имеют никаких функций в дизайне по умолчанию. Но простая структура кода дает вам достаточно места для добавления ваших пользовательских элементов и функций без особых усилий.
Информация / Скачать демо
Таблица CSS V10
V10 также похож на упомянутый выше шаблон V09. В этом шаблоне для каждой строки используются разные цвета, чтобы пользователям было легче читать информацию. Ни один из элементов не является кликабельным в дизайне по умолчанию. Вы можете добавить функции сортировки и параметры для редактирования записей, чтобы сделать таблицу еще более удобной для аудитории/пользователей стола. V10 — это адаптивная таблица CSS для мобильных устройств, которая может быть преимуществом для разработчиков, делающих приложения совместимыми как на устройствах с маленьким, так и на большом экране.
В этом шаблоне для каждой строки используются разные цвета, чтобы пользователям было легче читать информацию. Ни один из элементов не является кликабельным в дизайне по умолчанию. Вы можете добавить функции сортировки и параметры для редактирования записей, чтобы сделать таблицу еще более удобной для аудитории/пользователей стола. V10 — это адаптивная таблица CSS для мобильных устройств, которая может быть преимуществом для разработчиков, делающих приложения совместимыми как на устройствах с маленьким, так и на большом экране.
Информация / Загрузить демонстрацию
Таблица фиксированных столбцов
Не всегда возможно отобразить все данные и статистику в одной таблице. Мы должны предоставить параметры прокрутки, чтобы помочь пользователям увидеть полную запись. Этот шаблон таблицы CSS дает вам эту возможность из коробки. Как следует из названия, он имеет фиксированный основной столбец, а все остальные связанные поля можно прокручивать по горизонтали. Разработчик предоставил вам достаточно места в колонке, чтобы без проблем добавлять еще более длинное содержимое. Поскольку в этом шаблоне используются рамки HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко добавить их, этот шаблон таблицы справится с этим.
Поскольку в этом шаблоне используются рамки HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко добавить их, этот шаблон таблицы справится с этим.
Информация / Загрузить демонстрацию
Таблица с фиксированным заголовком
Таблица с фиксированным заголовком представляет собой пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот пакет стола уникальным. Все пять вариантов имеют фиксированный заголовок и, очевидно, вы получаете возможность вертикальной прокрутки. Еще одна забавная часть этого пакета столов — вы получаете стол в темной тематике, чтобы удовлетворить энтузиастов черного цвета. Все шаблоны не имеют границы столбца, поэтому у вас достаточно места для добавления более длинного содержимого. В то же время столбец настраивается сам, так что у вас не будет неуклюжего вида с этим шаблоном таблицы.
Информация / Загрузить демонстрацию
Таблица с вертикальным и горизонтальным выделением
При наличии кластера данных всегда трудно определить значение. Если вы аналитик данных, проводящий большую часть своего времени в таблицах Excel, вы знаете, как сложно найти значение, вам приходится довольно часто перепроверять строки и столбцы. Разработчик этого шаблона таблицы дал нам решение этой проблемы, используя дизайн интерфейса. Этот шаблон выделяет столбец и строку, на которые вы наводите курсор, поэтому вы можете легко перепроверить нужное значение. Это незначительная вещь, но когда вы выполняете много работы в Excel, эта опция выделения сэкономит ваше время.
Если вы аналитик данных, проводящий большую часть своего времени в таблицах Excel, вы знаете, как сложно найти значение, вам приходится довольно часто перепроверять строки и столбцы. Разработчик этого шаблона таблицы дал нам решение этой проблемы, используя дизайн интерфейса. Этот шаблон выделяет столбец и строку, на которые вы наводите курсор, поэтому вы можете легко перепроверить нужное значение. Это незначительная вещь, но когда вы выполняете много работы в Excel, эта опция выделения сэкономит ваше время.
В комплекте разработчик предоставляет вам шесть шаблонов таблиц, все шесть имеют разный дизайн. Поскольку в этом шаблоне используются новейшие фреймворки HTML5 и CSS3, вы получаете более современные шаблоны, даже вы получаете шаблон таблицы с цветовой схемой градиента в этом пакете.
Информация / Скачать демоверсию
Адаптивная таблица V1
Адаптивная таблица V1 представляет собой простой шаблон таблицы. Как следует из названия, это адаптивный шаблон таблицы. Таким образом, вы можете добавить любое количество таблиц и столбцов, таблица будет подстраиваться автоматически. Чтобы различать каждый ряд, используется бело-серый узор. Этот шаблон использует фреймворки HTML5 и CSS3, редактирование и работа с этим шаблоном будет легкой задачей для разработчиков. Этот шаблон не поддерживает параметры прокрутки. Вы можете использовать шаблоны таблиц CSS с параметрами прокрутки, упомянутыми выше, если они вам нужны. В демонстрационных целях используется градиентный цвет фона, в зависимости от ваших потребностей в дизайне, вы можете настроить или использовать таблицу отдельно на своем веб-сайте.
Таким образом, вы можете добавить любое количество таблиц и столбцов, таблица будет подстраиваться автоматически. Чтобы различать каждый ряд, используется бело-серый узор. Этот шаблон использует фреймворки HTML5 и CSS3, редактирование и работа с этим шаблоном будет легкой задачей для разработчиков. Этот шаблон не поддерживает параметры прокрутки. Вы можете использовать шаблоны таблиц CSS с параметрами прокрутки, упомянутыми выше, если они вам нужны. В демонстрационных целях используется градиентный цвет фона, в зависимости от ваших потребностей в дизайне, вы можете настроить или использовать таблицу отдельно на своем веб-сайте.
Информация / Загрузить демонстрацию
Адаптивная таблица V2
Адаптивная таблица V2, как следует из названия, это еще одна версия упомянутого выше шаблона адаптивной таблицы. Этот шаблон также создан теми же создателями версии 1, что и упомянутый выше шаблон. Шаблон второй версии представляет собой простой и аккуратный шаблон, на аккуратном белом фоне тексты разборчивы и легко читаются. Эффекты наведения помогают определить, какое поле вы просматриваете в данный момент. Как и в большинстве других бесплатных шаблонов таблиц CSS, упомянутых выше, в этом также используется дизайн столбцов без полей. Поскольку поля корректно настраиваются, вам не нужно беспокоиться о перекрытии текстов и нарушении выравнивания. В целом шаблон второй версии представляет собой чистый и простой в использовании шаблон таблицы, который хорошо подходит для любого типа веб-сайта.
Эффекты наведения помогают определить, какое поле вы просматриваете в данный момент. Как и в большинстве других бесплатных шаблонов таблиц CSS, упомянутых выше, в этом также используется дизайн столбцов без полей. Поскольку поля корректно настраиваются, вам не нужно беспокоиться о перекрытии текстов и нарушении выравнивания. В целом шаблон второй версии представляет собой чистый и простой в использовании шаблон таблицы, который хорошо подходит для любого типа веб-сайта.
Информация / Загрузить демонстрацию
Подсветка таблицы на чистом CSS
Подсветка таблицы на чистом CSS — это еще один шаблон таблицы с вертикальными и горизонтальными выделениями. Но с этим шаблоном вы получаете только один шаблон. Код, используемый для создания этой потрясающе выглядящей таблицы, предоставляется вам непосредственно создателем. Поскольку разработчик использовал интерфейс CodePen, вы можете увидеть предварительный просмотр в реальном времени во время редактирования шаблона. Для демонстрации разработчик просто создал таблицу 5×5, но вы можете добавить столько строк и столбцов, сколько возможно.
Для демонстрации разработчик просто создал таблицу 5×5, но вы можете добавить столько строк и столбцов, сколько возможно.
Чтобы отделить раздел заголовка от остальных ячеек, используется темный маркер, на основе цветовой схемы вы можете легко настроить скин этого шаблона таблицы. К сожалению, этот шаблон не является прокручиваемым шаблоном таблицы, если вам нужен такой, чтобы сделать его прокручиваемым вручную. Если вам просто нужен шаблон статической таблицы, вы можете использовать этот шаблон таблицы без каких-либо изменений.
Информация / Скачать демо
Шаблон таблицы Bootstrap
Шаблон Bootstrap DataTable имеет красочный и функциональный дизайн таблицы. Попеременное использование светлых и темных цветов облегчает взаимодействие с пользователем. В этом шаблоне есть все основные элементы, и все они размещены в соответствующих местах; следовательно, пользователи могут легко перемещаться по таблице. Весь сценарий кода доступен вам в редакторе JSFiddle; вы можете редактировать и визуализировать результаты в самом редакторе кода.
Информация / Загрузить демонстрацию
Добавление строк в таблицу
Если вам нужна таблица с возможностью легкого добавления и удаления строк, этот шаблон таблицы CSS может вам пригодиться. Одним нажатием кнопки вы можете быстро добавить строку и удалить ее. Создатель максимально упростил добавление и удаление строк, поэтому пользователям будет легко работать с таблицей. Единственное, что вы должны иметь в виду в этом шаблоне, это то, что две строки по умолчанию не могут быть удалены; вы можете изменить это, немного изменив код.
Информация / Загрузить демонстрацию
Адаптивная таблица CSS
Как следует из названия, отзывчивость является ключевой особенностью сценария кода этого шаблона таблицы CSS. Что касается дизайна, создатель сохранил дизайн очень простым и аккуратным. Использование теневых эффектов для выделения строк — продуманный штрих. Пользователи могут легко читать и взаимодействовать с записями таблицы. Поскольку это адаптивный дизайн таблицы CSS, доступ к таблице на устройствах с маленьким экраном будет легкой задачей. Сценарий кода этого шаблона чистый и простой, как и его дизайн; поэтому использование этого сценария кода будет легкой задачей для разработчиков.
Сценарий кода этого шаблона чистый и простой, как и его дизайн; поэтому использование этого сценария кода будет легкой задачей для разработчиков.
Информация / Загрузить демонстрацию
Фиксированный заголовок таблицы
Фиксированный заголовок таблицы, как следует из названия, этот шаблон является шаблоном с вертикальной прокруткой. Эта таблица соответствует модной практике дизайна веб-сайтов со свежей цветовой схемой градиента. Благодаря последней версии CSS3 цвета выглядят более естественными, а анимация плавной. Единственный небольшой недостаток этого шаблона — он не поддерживает эффект наведения из коробки. Выбор шрифта в этом шаблоне также сделан аккуратно, тексты легкие и легко читаемые. Может быть трудно определить, какое поле вы просматривали в последний раз. Заголовок фиксированной таблицы — это полнофункциональный шаблон таблицы CSS из внешнего интерфейса. Сохранив этот шаблон в качестве основы, вы сможете быстро создавать свои собственные таблицы.
Информация / Загрузить демонстрацию
Дэвид Керн Таблица HTML5
Как и дизайн, структура кода этой таблицы проста и понятна. Не все таблицы имеют одинаковые разделы и строки. Иногда нам приходится делать подразделы в основном разделе. Если у вас есть какой-то особый дизайн таблицы, подобный этому, шаблоны таблиц CSS, подобные этим, вам пригодятся. Помимо уникального разделения, этот шаблон таблицы не имеет никаких интерактивных элементов или эффектов наведения. Поскольку этот дизайн сделан только с использованием скриптов HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные вам функции.
Информация / Загрузить демоверсию
Концепция простой таблицы
В этом примере разработчик Sdhnik представил простой дизайн таблицы. Чистый дизайн этого стола делает его хорошим вариантом для экранов мобильных приложений. Чередующиеся светлые и темные цвета строк четко выделяют каждую запись строки. Кроме того, он позволяет избежать сетки таблиц и делает таблицу менее громоздкой на устройствах с маленьким экраном. Кнопка призыва к действию и кнопка закрытия даны в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не сосредоточился на функциональности. Сохранив этот дизайн в качестве основы, вы сможете создать свою собственную таблицу за меньшее время.
Кнопка призыва к действию и кнопка закрытия даны в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не сосредоточился на функциональности. Сохранив этот дизайн в качестве основы, вы сможете создать свою собственную таблицу за меньшее время.
Информация / Загрузить демонстрацию
Динамические фоновые плитки
Шаблоны таблиц CSS, подобные этому, будут хорошим вариантом, если вы создаете таблицы для обработки больших данных и позволяете пользователю легко понять категории. В этом примере создатель использовал градиентные цветовые схемы и дал ключ внизу, указывающий выделенный процентиль для каждого цвета. Следовательно, пользователи могут легко понять категорию по самому цвету ячейки. Создатель не дал никаких вариантов для изменения цвета и ввода любого значения. Таким образом, вы должны работать самостоятельно, чтобы сделать его действительно динамичным столом.
Информация / Скачать демоверсию
Flat University Timetable
Как следует из названия, это плоский шаблон таблицы. Создатель эффективно использовал стильный дизайн, чтобы сделать стол удобным для пользователя. Эффекты наведения используются с умом для предоставления всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более привлекательной, взгляните на нашу коллекцию CSS-дизайна всплывающих подсказок. Поскольку это концепция расписания, различные цвета эффективно используются для организации связанного контента. Если у вас меньше требований или у вас фиксированный график на все недели месяца, такие столы будут хорошим выбором.
Создатель эффективно использовал стильный дизайн, чтобы сделать стол удобным для пользователя. Эффекты наведения используются с умом для предоставления всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более привлекательной, взгляните на нашу коллекцию CSS-дизайна всплывающих подсказок. Поскольку это концепция расписания, различные цвета эффективно используются для организации связанного контента. Если у вас меньше требований или у вас фиксированный график на все недели месяца, такие столы будут хорошим выбором.
Информация / Загрузить демоверсию
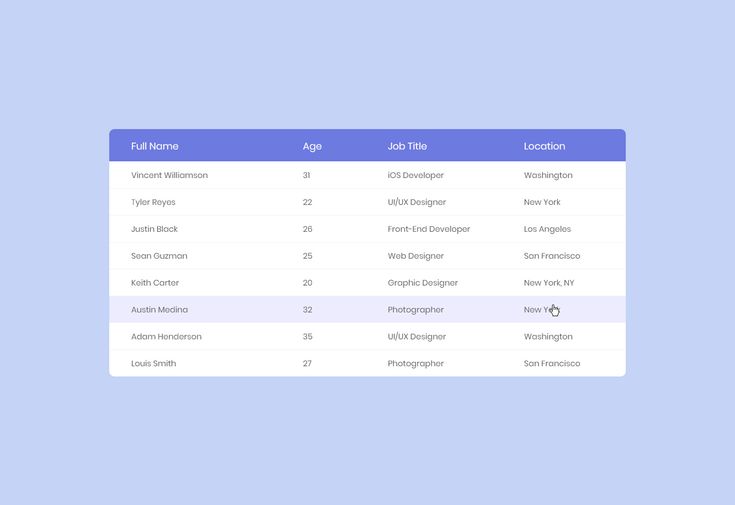
Responsive Table
Responsive Table представляет собой аккуратную, современно выглядящую таблицу. Цвета и аккуратные шрифты эффективно используются для аккуратного представления контента пользователю. Поскольку эта таблица предназначена для управления пользовательскими данными, у вас есть место для добавления изображения профиля пользователя в столбец. Все элементы в этом шаблоне созданы исключительно для дизайнерских целей, поэтому вы не можете с ними взаимодействовать. Вы можете взять интерфейсный код и использовать его в качестве основы для создания собственной пользовательской таблицы. Поскольку это адаптивная таблица, с этим шаблоном вам будет проще работать над мобильным дизайном.
Вы можете взять интерфейсный код и использовать его в качестве основы для создания собственной пользовательской таблицы. Поскольку это адаптивная таблица, с этим шаблоном вам будет проще работать над мобильным дизайном.
Информация / Загрузить демонстрацию
Таблица Angular Material
Из самого названия вы можете понять, что это таблица, основанная на дизайне материалов. Создатель этого шаблона предоставил полезные функции, такие как параметры сортировки и поиска. Между каждым столбцом дается достаточно места, поэтому вам не нужно беспокоиться о длинных текстах. Но лучше добавить в таблицу символ автонастройки. Разработчик поделился всем кодом, использованным для создания этой таблицы дизайна материалов. Следовательно, вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями. Помимо параметров сортировки и поиска, в этой таблице также есть возможность разбиения на страницы для удобного перехода между страницами. Если вы хотите добавить свой собственный уникальный штрих, взгляните на нашу бесплатную коллекцию дизайна пагинации. В целом, Angular Material Table — один из лучших шаблонов таблиц CSS для материального дизайна.
В целом, Angular Material Table — один из лучших шаблонов таблиц CSS для материального дизайна.
Информация / Загрузить демонстрацию
Таблица фильтров Angular JS
Дизайн этой таблицы также почти аналогичен упомянутому выше шаблону дизайна таблицы Angular Material. Но этот очень простой и не имеет красочных ярких цветов материального дизайна. Все основные функции в этом шаблоне сделаны правильно, поэтому вы можете сосредоточиться на других функциях, которые вам нужны в вашей таблице. В этом шаблоне вы также получаете активную панель поиска, которая быстро показывает относительное содержимое по мере ввода слов. Чтобы узнать больше о дизайне панели поиска, ознакомьтесь с нашей коллекцией дизайнов окна поиска Bootstrap. Вся структура кода, используемая для создания этого дизайна, доступна вам в редакторе CodePen. Следовательно, вы можете настроить и просмотреть свою работу в редакторе, прежде чем внедрять ее на свой веб-сайт.
Информация / Загрузить демоверсию
Slick Tables
Slick Tables имеет аккуратный красочный дизайн таблиц, но в нем нет полезных опций, которые вы видели в таблицах Angular, упомянутых выше. Он имеет базовые параметры, такие как подсветка при наведении курсора и аккуратная сегментация. Даже у вас есть возможность затемнить данные, срок действия которых истек. Если вы создаете таблицу, в которой отображаются реальные данные, вам пригодятся подобные шаблоны таблиц CSS. Для удобства обработки динамического содержимого и управления данными мы сделали отдельный пост для таблицы данных Bootstrap. Посмотрите на него, чтобы найти таблицы с полезными параметрами и даже схемы диаграмм для визуализации данных.
Он имеет базовые параметры, такие как подсветка при наведении курсора и аккуратная сегментация. Даже у вас есть возможность затемнить данные, срок действия которых истек. Если вы создаете таблицу, в которой отображаются реальные данные, вам пригодятся подобные шаблоны таблиц CSS. Для удобства обработки динамического содержимого и управления данными мы сделали отдельный пост для таблицы данных Bootstrap. Посмотрите на него, чтобы найти таблицы с полезными параметрами и даже схемы диаграмм для визуализации данных.
Информация / демо-загрузка
Сравнительная таблица
Это сравнительная таблица цен. Дизайн длинной таблицы позволяет добавлять все важные параметры, чтобы пользователь мог легко сравнить планы, прежде чем выбрать один из них. Этот шаблон позволяет легко выделить и показать лучший план пользователю. Если вы хотите сделать специальный план еще более привлекательным для пользователей, взгляните на нашу коллекцию дизайна ленты CSS. В дизайне по умолчанию буквы сделаны крупнее и жирнее, чтобы пользователь мог легко видеть содержимое таблицы.
Информация / Скачать демо
Таблица CSS
Таблица CSS представляет собой интуитивно понятный шаблон таблицы. Разработчик элегантно использовал данное пространство с помощью современных анимационных эффектов CSS. В некоторых отчетах вам нужно более подробно описать статистику, которой вы поделились в таблице, строки в этом шаблоне таблицы автоматически расширяются, чтобы помочь вам добавить небольшое примечание об этой конкретной строке. Чтобы помочь вам эффективно организовать связанное содержимое, используются цветовые коды. Вертикальная цветная метка в конце помогает сгруппировать данные для дальнейшего использования. В демо-версии этот шаблон не поддерживает параметры фильтра, когда вы добавите параметр фильтра, эта цветовая группировка придаст приятный внешний вид, и пользователям будет легко найти набор данных.
Информация / Загрузить демонстрацию
Пользовательский интерфейс таблицы цен
Как следует из названия, этот шаблон фактически предназначен для таблицы цен. Вместо традиционного макета сетки создатели этого шаблона выбрали подход к дизайну карточек. Эта таблица с модными градиентными цветами и значками хорошо сочетается со многими современными шаблонами веб-сайтов для туристических агентств, стартапов и других веб-сайтов, предоставляющих онлайн-услуги. Разработчик использовал новейшие фреймворки HTML5 и CSS3 для создания визуально привлекательного шаблона таблицы. Цвета и анимационные эффекты, используемые в этом шаблоне таблицы, более естественны и соответствуют ожиданиям современных пользователей. В целом пользовательский интерфейс таблицы цен — это отлично работающий шаблон с внешнего интерфейса. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
Вместо традиционного макета сетки создатели этого шаблона выбрали подход к дизайну карточек. Эта таблица с модными градиентными цветами и значками хорошо сочетается со многими современными шаблонами веб-сайтов для туристических агентств, стартапов и других веб-сайтов, предоставляющих онлайн-услуги. Разработчик использовал новейшие фреймворки HTML5 и CSS3 для создания визуально привлекательного шаблона таблицы. Цвета и анимационные эффекты, используемые в этом шаблоне таблицы, более естественны и соответствуют ожиданиям современных пользователей. В целом пользовательский интерфейс таблицы цен — это отлично работающий шаблон с внешнего интерфейса. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
Информация / Загрузить демоверсию
Таблицы цен Codrops
Создатели Codrops предоставили вам набор таблиц цен с инновационным дизайном. В комплекте этот комплект содержит двенадцать готовых таблиц цен. Каждый стол имеет свой уникальный дизайн и элементы. Некоторые из таблиц с ценами имеют классные эффекты, а некоторые имеют чистый дизайн. Исходя из ваших потребностей, вы можете выбрать тот, который подходит именно вам. Базовый файл, используемый для создания всех этих прекрасных таблиц цен, также предоставляется вам, чтобы вы могли легко настраивать или интегрировать таблицы цен в свой проект. Анимационные эффекты очень тонкие, но очень увлекательные; другими словами, вы можете сказать, что это просто элегантно.
Каждый стол имеет свой уникальный дизайн и элементы. Некоторые из таблиц с ценами имеют классные эффекты, а некоторые имеют чистый дизайн. Исходя из ваших потребностей, вы можете выбрать тот, который подходит именно вам. Базовый файл, используемый для создания всех этих прекрасных таблиц цен, также предоставляется вам, чтобы вы могли легко настраивать или интегрировать таблицы цен в свой проект. Анимационные эффекты очень тонкие, но очень увлекательные; другими словами, вы можете сказать, что это просто элегантно.
Информация / демо-загрузка
Таблицы Codyhouse
Планы подписки становятся популярными среди многих поставщиков услуг и компаний SAAS. Пользователям предоставляется множество моделей подписки, чтобы они могли выбрать ту, которая им больше подходит. Наиболее часто используемые модели — это ежемесячная подписка, годовая подписка и пожизненный доступ. Цена со скидкой — это самая большая разница, которую пользователи могут визуально увидеть в годовом пакете. В Codyhouse Tables есть три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот шаблон, — показать людям, сколько они экономят в годовом плане. Вы можете либо показать цену со скидкой, нажав на первоначальную цену, либо показать два месяца бесплатно; Выбор за вами.
В Codyhouse Tables есть три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот шаблон, — показать людям, сколько они экономят в годовом плане. Вы можете либо показать цену со скидкой, нажав на первоначальную цену, либо показать два месяца бесплатно; Выбор за вами.
Информация / Скачать демоверсию
Фиксированная цена
Плоский дизайн в сочетании с модными визуальными эффектами делает ваш веб-сайт уникальным среди сайтов ваших коллег-конкурентов. С тупыми краями и яркими цветами этот стол легко вписывается в любой творческий веб-сайт и веб-сайт агентства. Таблица достаточно длинная, чтобы перечислить ключевые особенности каждого плана. Вверху у вас есть место для тегов. Вы можете использовать теги, чтобы показать имя плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на стол. Кнопки призыва к действию размещены в нижнем колонтитуле каждой таблицы с ценами, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Поскольку базовый код предоставляется вам напрямую, вы можете легко использовать его для редактирования и настройки таблицы по своему вкусу.
Кнопки призыва к действию размещены в нижнем колонтитуле каждой таблицы с ценами, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Поскольку базовый код предоставляется вам напрямую, вы можете легко использовать его для редактирования и настройки таблицы по своему вкусу.
Информация / Загрузить демонстрацию
Flip Pricing Table
Эта таблица почти аналогична шаблону Codyhouse, упомянутому выше, но является более упрощенной версией. Он имеет только одну настольную вариацию в своем дизайне. Визуальные эффекты и эффекты перехода почти аналогичны Codyhouse. Этот набор будет более полезен для начинающих и небольших проектов. Если вы новичок, взгляните на нашу бесплатную коллекцию простых CSS-шаблонов веб-сайтов для упрощения настройки. Дизайнер этой таблицы цен использовал новейшие HTML5, CSS3 и несколько строк Javascript. Весь код передается вам напрямую, вы можете изменить его в редакторе и можете напрямую визуализировать результаты.
Информация / Загрузить демонстрацию
Таблица цен Bulma
Таблицы цен не всегда должны быть оформлены в вертикальных коробках, вы можете попробовать что-то другое. В этом пакете представлены три типа расположения таблицы цен, и каждый из них имеет свой уникальный стиль. Все три используют один и тот же плоский дизайн с плоской цветовой схемой. Единственным изменением является расположение таблицы цен и ее элементов. Создатели этого шаблона предоставили вам понятную документацию, чтобы вы могли легко настраивать элементы и работать с ними. Добавление еще нескольких интерактивных анимационных эффектов сделает этот настольный комплект идеальным вариантом для современных веб-сайтов.
Информация / Загрузить демонстрацию
Адаптивный дизайн таблицы
Адаптивный дизайн таблицы — это понятная таблица цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы являетесь разработчиком мобильных приложений, просмотрите наш список бесплатных наборов пользовательского интерфейса, чтобы найти высококачественные наборы мобильных приложений и наборы веб-приложений. Что касается этой таблицы цен, дизайн очень прост, чтобы включить эту таблицу в любой тип веб-сайтов и приложений. Большинство современных веб-дизайнеров косвенно продвигают элементы пользователю. В этой таблице таблица цен отличается эффектом тени. Вы можете использовать этот дизайн для продвижения лучшего плана для ваших услуг. Файл CSS, используемый в этом шаблоне, предоставляется непосредственно вам. Вы можете настроить цветовую схему в соответствии с вашими потребностями в дизайне.
Что касается этой таблицы цен, дизайн очень прост, чтобы включить эту таблицу в любой тип веб-сайтов и приложений. Большинство современных веб-дизайнеров косвенно продвигают элементы пользователю. В этой таблице таблица цен отличается эффектом тени. Вы можете использовать этот дизайн для продвижения лучшего плана для ваших услуг. Файл CSS, используемый в этом шаблоне, предоставляется непосредственно вам. Вы можете настроить цветовую схему в соответствии с вашими потребностями в дизайне.
Информация / Загрузить демонстрацию
Таблица цен
Таблица цен представляет собой красочный шаблон таблицы CSS. Дизайнер этого шаблона сделал его простым с почти нулевыми визуальными эффектами. Поскольку в этом шаблоне используется новейшая структура HTML5 и CSS3, вы можете добавлять эффекты, которые вам нравятся. Все таблицы расположены рядом, чтобы пользователи могли легко сравнивать функции. Между каждой текстовой строкой дается достаточно места, чтобы пользователь мог легко читать и взаимодействовать с таблицами. Кнопки призыва к действию размещены в футере, чтобы он отличался от других плоских элементов, используются эффекты наведения.
Кнопки призыва к действию размещены в футере, чтобы он отличался от других плоских элементов, используются эффекты наведения.
Информация / Загрузить демонстрацию
Простая таблица цен
Простая таблица цен — это простой шаблон таблицы. Создатель этого шаблона придерживается более художественного подхода. Таблица цен, которую вы видели выше, полна цветов, эта таблица цен имеет простой дизайн с аккуратным белым фоном и векторными линиями. Используемые векторы линий настраиваются в соответствии с общим дизайном этого шаблона. На чистом белом фоне светло-голубая цветовая схема шаблона выглядит профессионально, а также упрощает чтение. Каждая строка в таблице отделена линиями с небольшим весом штриха. Жирный текст используется для выделения важных моментов.
Информация / Загрузить демонстрацию
Таблица цен Bootstrap
Таблица цен Bootstrap — это шаблон таблицы цен бизнес-класса. Есть вероятность, что вы могли видеть похожий дизайн таблицы цен во многих шаблонах бизнес-сайтов. На большинстве сайтов, предоставляющих онлайн-услуги, есть выделенная таблица цен для продвижения наиболее продаваемого пакета. С помощью этого шаблона таблицы цен вы получаете выделенную таблицу цен из коробки, где вы размещаете выделенную таблицу цен, зависит только от вас. Большинство сайтов размещают рекомендуемую модель ценообразования в центре, в то время как некоторые премиальные сайты, ориентированные на клиентов, предпочитают размещать таблицу ценообразования функций по углам. Проведите A/B-тестирование на своем сайте, чтобы узнать, какая модель работает лучше для вас. С помощью аккуратного жирного текста вы можете выделить лучшие функции в каждой модели ценообразования.
На большинстве сайтов, предоставляющих онлайн-услуги, есть выделенная таблица цен для продвижения наиболее продаваемого пакета. С помощью этого шаблона таблицы цен вы получаете выделенную таблицу цен из коробки, где вы размещаете выделенную таблицу цен, зависит только от вас. Большинство сайтов размещают рекомендуемую модель ценообразования в центре, в то время как некоторые премиальные сайты, ориентированные на клиентов, предпочитают размещать таблицу ценообразования функций по углам. Проведите A/B-тестирование на своем сайте, чтобы узнать, какая модель работает лучше для вас. С помощью аккуратного жирного текста вы можете выделить лучшие функции в каждой модели ценообразования.
Информация / демо-загрузка
Адаптивная таблица цен
Адаптивная таблица цен представляет собой таблицу цен с большим количеством анимации. Визуальные эффекты — еще один инструмент, который разработчики используют для привлечения внимания пользователя к нужным элементам и разделам. С точки зрения дизайна этот шаблон следует простому обычному дизайну. На аккуратном белом фоне текст легко читается, а красочные элементы, такие как кнопки призыва к действию и значки, выглядят привлекательно. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы. Разработчик использовал новейшую структуру CSS3, чтобы предоставить вам легкий шаблон таблицы цен с богатой анимацией. Если вы ищете таблицу цен на интерактивный шаблон веб-сайта, то это лучший вариант для вас.
С точки зрения дизайна этот шаблон следует простому обычному дизайну. На аккуратном белом фоне текст легко читается, а красочные элементы, такие как кнопки призыва к действию и значки, выглядят привлекательно. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы. Разработчик использовал новейшую структуру CSS3, чтобы предоставить вам легкий шаблон таблицы цен с богатой анимацией. Если вы ищете таблицу цен на интерактивный шаблон веб-сайта, то это лучший вариант для вас.
Информация / Загрузить демоверсию
Таблица цен на хостинг
Если вы предлагаете более одного плана, то этот шаблон таблицы для вас. Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Эта таблица цен разработана таким образом, чтобы пользователь мог с первого взгляда получить обзор планов. Градиентные цвета используются для эффектов наведения, если на вашем веб-сайте используется другая цветовая схема, вы можете легко настроить ее. В этом шаблоне используется новейшая структура HTML5 и CSS3, поэтому редактирование и интеграция этого шаблона в существующий веб-сайт будет легкой задачей.
Градиентные цвета используются для эффектов наведения, если на вашем веб-сайте используется другая цветовая схема, вы можете легко настроить ее. В этом шаблоне используется новейшая структура HTML5 и CSS3, поэтому редактирование и интеграция этого шаблона в существующий веб-сайт будет легкой задачей.
Информация / Загрузить демонстрацию
Вкладка Цены
Вкладка Цены — это уникальный шаблон таблицы в этом списке. Вместо того, чтобы следовать традиционному дизайну и интерфейсу, этот разработчик попробовал другой подход. В этом шаблоне используется карточный интерфейс с вкладками, изображения используются для обозначения категории. Для лучшей читаемости поверх фона изображения используется наложение белого цвета. Даже этот шаблон предназначен для таблицы цен, его можно использовать для других типов таблиц, в которых вам нужно упорядочить множество таблиц в зависимости от их категории. Этот шаблон креативной таблицы можно использовать не на всех сайтах, но если вы ищете что-то креативное, этот шаблон ценовой таблицы Tab вас впечатлит.
Информация / Загрузить демоверсию
Цены на фитнес
Цены на фитнес, как следует из названия, эта таблица CSS разработана специально для фитнес-сайтов. Веб-сайты о здоровье и фитнесе являются вторыми по успешности предприятиями, внедрившими систему членства. Модель подписки варьируется от месячного до пожизненного доступа. Объяснить пользователям все эти модели ценообразования — довольно сложная работа. Но с помощью этого шаблона таблицы цен вы можете четко выделить преимущества и уникальные функции каждого плана для пользователей.
Еще одним преимуществом этого шаблона является то, что он изначально адаптирован для мобильных устройств. Таблица сделана достаточно большой, чтобы легко добавить ее в разделы сайта. Анимационные эффекты просты и понятны, если вам нужно что-то более интерактивное, вы можете настроить его самостоятельно. Поскольку в этом шаблоне используется новейшая структура CSS3, настройка этого шаблона будет легкой задачей. Если вы используете сайт членства в сети, взгляните на нашу коллекцию шаблонов панели инструментов, чтобы легко управлять пользователями.
Информация / Загрузить демонстрацию
Розовая таблица цен
Розовая таблица цен — еще один простой CSS-шаблон таблицы цен. Это очень простой шаблон, который дает вам только основу или внешний скелет вашего дизайна. Вы должны разработать свою собственную таблицу, взяв за основу этот шаблон. Как следует из названия, этот шаблон использует розовый цвет в качестве цветовой схемы по умолчанию, что придает этому шаблону красивый вид. Эффекты тени используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Под таблицей цен текст призыва к действию представлен в виде текстовой ссылки. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, вам может потребоваться поработать только с этой текстовой ссылкой. Он также правильно разработан и представляет собой полную схему таблиц HTML и CSS.
Информация / Загрузить демоверсию
Таблица цен Diamond
Diamond — идеальный шаблон таблицы для стартапов и современных веб-сайтов. Благодаря аккуратным прозрачным блокам контента этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одной уникальной особенностью этой таблицы цен является звездный рейтинг в каждой таблице цен. Рейтинги и обзоры помогут пользователю выбрать лучший план. Если вы управляете веб-сайтом ресторана, вы должны знать, как онлайн-обзор повысит ваш бизнес. Жирный текст используется для выделения важных моментов, а кнопки призыва к действию расположены в конце каждой таблицы, чтобы пользователи могли легко перейти на страницу оформления заказа.
Благодаря аккуратным прозрачным блокам контента этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одной уникальной особенностью этой таблицы цен является звездный рейтинг в каждой таблице цен. Рейтинги и обзоры помогут пользователю выбрать лучший план. Если вы управляете веб-сайтом ресторана, вы должны знать, как онлайн-обзор повысит ваш бизнес. Жирный текст используется для выделения важных моментов, а кнопки призыва к действию расположены в конце каждой таблицы, чтобы пользователи могли легко перейти на страницу оформления заказа.
Информация / Загрузить демонстрацию
Слайд-таблицы цен
Слайд-таблица цен представляет собой многоцелевой шаблон таблицы CSS. Стандартный дизайн этой таблицы цен хорошо сочетается как с дизайном веб-сайта, так и с дизайном мобильного приложения. Это также шаблон таблицы цен с богатой анимацией. Поскольку в этом шаблоне используется автоматический переход, ниже приведен индикатор слайдов, который помогает пользователю легко переключаться между вкладками. Длинная таблица с ценами дает вам достаточно места, чтобы упомянуть о функциях, а также кратко рассказать о плане. Кнопка призыва к действию находится в нижней части таблицы цен, чтобы направить пользователя прямо к платежному шлюзу.
Длинная таблица с ценами дает вам достаточно места, чтобы упомянуть о функциях, а также кратко рассказать о плане. Кнопка призыва к действию находится в нижней части таблицы цен, чтобы направить пользователя прямо к платежному шлюзу.
Информация / Загрузить демонстрацию
Темные раздвижные столы
Темные раздвижные столы — еще одна версия, поэтому скользящая таблица цен упоминалась выше. Но этот шаблон использует различные эффекты визуальной анимации и дизайн макета. Как следует из названия, этот шаблон использует темную тему. Вместо предоставления отдельного макета таблицы этот шаблон использует статический макет таблицы, и в макете таблица меняется. Эффекты перехода плавные и быстрые. Тексты разного цвета используются для выделения важных моментов. Чтобы соответствовать темной теме шаблона, используемые шрифты также аккуратны и элегантны. Небольшая детализация анимационного эффекта делает этот шаблон уникальным в этом списке шаблонов таблиц CSS.
Информация / Загрузить демонстрацию
Таблица цен спа
Таблица цен спа — это элегантно выглядящие шаблоны таблиц CSS. Благодаря аккуратным прозрачным таблицам этот шаблон придает вам визуально привлекательный дизайн. В демо-версии используется автоматический переход, как и в разделе карусели, при необходимости вы можете настроить его под общий дизайн шаблона вашего сайта. В этом шаблоне также используется новейшая платформа HTML5 и CSS3, как и в большинстве других шаблонов таблиц CSS, упомянутых в этом списке. По умолчанию этот шаблон также адаптирован для мобильных устройств, поэтому вы можете без проблем добавить этот шаблон на свой веб-сайт, адаптированный для мобильных устройств.
Благодаря аккуратным прозрачным таблицам этот шаблон придает вам визуально привлекательный дизайн. В демо-версии используется автоматический переход, как и в разделе карусели, при необходимости вы можете настроить его под общий дизайн шаблона вашего сайта. В этом шаблоне также используется новейшая платформа HTML5 и CSS3, как и в большинстве других шаблонов таблиц CSS, упомянутых в этом списке. По умолчанию этот шаблон также адаптирован для мобильных устройств, поэтому вы можете без проблем добавить этот шаблон на свой веб-сайт, адаптированный для мобильных устройств.
Информация / Загрузить демоверсию
Адаптивная таблица
Адаптивная таблица — это простая цветная таблица CSS. Создатель этого стола использовал современные цвета, чтобы сделать стол привлекательным. Между каждым столбцом и ячейками дается достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Как следует из названия, это адаптивная таблица, поэтому она легко подходит для всех размеров экрана. Кроме того, вы можете использовать этот дизайн в своем адаптивном веб-дизайне. Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. Если вы ищете современный красочный простой в работе дизайн таблицы, подобные шаблоны таблиц CSS упростят вашу работу.
Кроме того, вы можете использовать этот дизайн в своем адаптивном веб-дизайне. Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. Если вы ищете современный красочный простой в работе дизайн таблицы, подобные шаблоны таблиц CSS упростят вашу работу.
Информация / Скачать демоверсию
Интерфейсный интерфейс Вдохновение css шаблоны таблиц CSS3 HTML HTML шаблоны 7 июня 2022 г.
37 Простые и полезные шаблоны таблиц и примеры для веб-разработчиков
Создание веб-сайта — сложный процесс, требующий терпения, навыков и времени. Но если вы приложите усилия и страсть, чтобы сделать хорошую работу, конечный результат того стоит. Однако, если вы хорошо знаете свое дело, вы, вероятно, слышали о таблицах — элементах, которые используются для отображения необработанных данных в различных видах. Позвольте мне сказать вам подробно что такое таблица и как ею пользоваться.
Что такое шаблон таблицы? Прежде всего, мы должны установить определение для элемента таблицы. Элемент
Элемент
36 Стиль HTML-таблиц для веб-дизайна
Сегодня мы собираемся изучить примеры HTML-таблиц для веб-сайтов с использованием HTML, CSS и Javascript!
Стиль таблицы HTML
Адаптивная HTML-таблица
Вы можете увидеть результаты ниже.
См. Pen

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail