20+ CSS Box Shadow Code Snippet
Итак, вы хотите добавить CSS Shadow box на свою веб-страницу. Это хороший способ сделать вашу веб-страницу как можно более деликатной. Просто какой-то простой веб-сайт не является чем-то привлекательным. Добавление большего дизайна к вашей веб-странице всегда сделает ваш веб-сайт более привлекательным для зрителей. Если у вас отличный контент, но очень скучный дизайн, никто не будет часто посещать ваш сайт. Причина добавления CSS на ваш сайт заключается в том, чтобы сделать его более привлекательным для пользователей. Это показывает, что у вас лучший контент, чем у других. Это увеличит количество зрителей и сделает почти все содержимое вашей веб-страницы более популярным. У вас появится больше зрителей, и ваши усилия окупятся.
Тени блоков, созданные с помощью CSS, позволяют добавить некоторые элементы тени на кадр. Может быть много эффектов, если вы используете правильные команды. Например, если вы используете запятые, вы можете использовать больше эффекта только для одного кадра. В эффекте тени есть два компонента X и Y. В этих компонентах X — это тень коробки, а Y можно описать как эффект, возникающий вместе с тенью. Когда мы используем тень блока, это может дать нам возможность отбрасывать тень. Эту тень можно использовать на любом кадре элемента. Если вы укажете радиус границы с тенью блока, тогда тень блока будет принимать только этот радиус.
В эффекте тени есть два компонента X и Y. В этих компонентах X — это тень коробки, а Y можно описать как эффект, возникающий вместе с тенью. Когда мы используем тень блока, это может дать нам возможность отбрасывать тень. Эту тень можно использовать на любом кадре элемента. Если вы укажете радиус границы с тенью блока, тогда тень блока будет принимать только этот радиус.
Связанный пост:
500+ Удивительная коллекция CSS-кнопок
Ultimate CSS Gradient Code Generators
12+ Cool Pure CSS Image Slider
10 лучших фреймворков CSS для веб-дизайнеров
Material Design CSS Box Shadows для веб-дизайнеров
Некоторые из значения, которые можно использовать при использовании теней блока: вставка, смещение-x/смещение-y, радиус размытия, радиус распространения и цвет. Все эти значения могут быть одинаково важны для повышения эффективности эффекта тени. Это делает тень более привлекательной. Когда дело доходит до тени блока, нет начального значения. Его можно применить ко всем элементам, включая первую букву. Теперь мы можем двигаться к некоторым образцам теней:
Его можно применить ко всем элементам, включая первую букву. Теперь мы можем двигаться к некоторым образцам теней:
1. Material Design Box Shadows
Samuel Thornton — автор, создавший этот эффект теней. Этот эффект был загружен на codepen.io. В этом эффекте теневого ящика мы видим, что он не такой сложный, но простой. Это подходит для тех, кто новичок в разработке. Он разработан на HTML и CSS. JavaScript не используется, поэтому можно сказать, что это очень просто. Любой новый может сделать очень хороший эффект на своей веб-странице.
КОД||ДЕМО
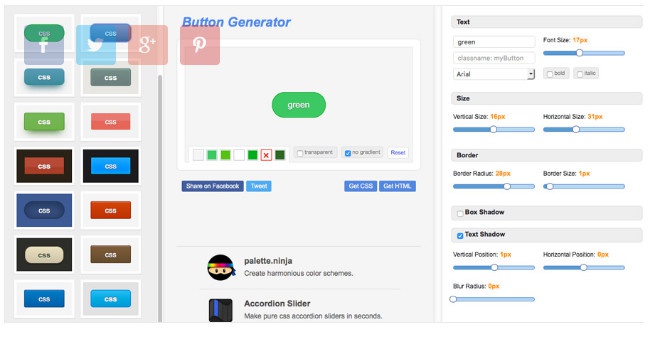
2. Генератор теней CSS3
Это хороший способ сэкономить время, так как он не только дает вам код, но и позволяет генерировать в соответствии с вашими потребностями. В этом генераторе вы можете легко указать свое требование и использовать код в своем исходном коде. Когда вы получите эффект в соответствии с вашими требованиями, вы можете просто скопировать код CSS3. Этот код совместим практически со всеми основными браузерами, такими как Firefox, Chrome, Safari и т. д.…
д.…
КОД||ДЕМО
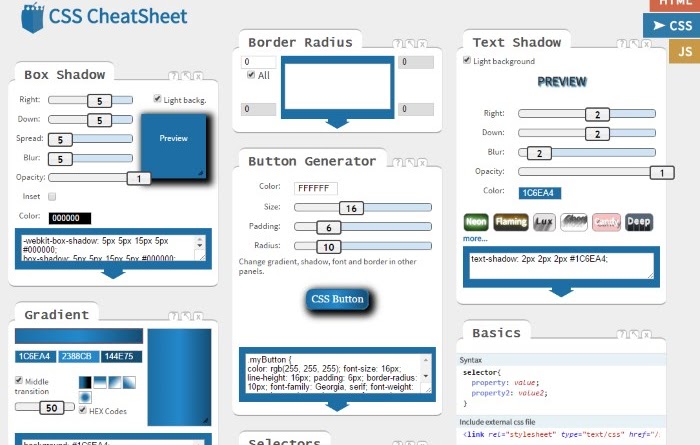
3.CSS- Box Shadow
Это один из лучших инструментов, если вы не хотите писать код для некоторых эффект тени, но очень хочется получить его на своем сайте. На этом веб-сайте вы можете не только создавать тени, но и определять, какой цвет вы хотите для этой тени. Это не только помогает сэкономить время, но и помогает получить более стильные тени.
КОД||ДЕМО
4. CSS Box-Shadow Trick
Саша — автор, загрузивший код на codepen.io. Эта часть немного продвинута, так как вы можете видеть, что теперь не только коробка, но и буквы имеют тени. Это настоятельно рекомендуется тем, кто использует не более двух слов внутри рамки. Не только слова, но и коробки в коробке имеют тени. Это не только экономит время, но и делает скучное содержимое внутри коробки более привлекательным.
КОД||ДЕМО
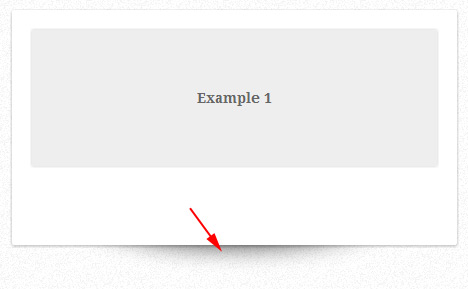
5. Тень карты CSS Smooth Hover
Автор этого кода — Сарат Кумар. Этот код загружен на codepen.io. Как видите, это не может показаться чем-то большим, чем просто какое-то содержимое внутри коробки. Но это просто то, что вам может быть трудно понять, где находится тень. Просто посмотрите на края. Если вы видите это, то вы, возможно, смеетесь. Этот тип тени используется, когда вы не хотите слишком многого, но хотите немного внимания. Это можно использовать в подзаголовках.
Но это просто то, что вам может быть трудно понять, где находится тень. Просто посмотрите на края. Если вы видите это, то вы, возможно, смеетесь. Этот тип тени используется, когда вы не хотите слишком многого, но хотите немного внимания. Это можно использовать в подзаголовках.
КОД||ДЕМО
6.CSS Box Shadow Effects
Dodozhang 21 является автором кодов. Этот эффект тени загружен на codepen.io. В этом эффекте вы можете видеть, что есть много ящиков. Все эти ящики имеют разные эффекты. Некоторые из них имеют больше тени с одной стороны, чем с другой, или вообще не действуют. Если вы думаете о том, чтобы сделать какой-то раздел уведомлений на своем веб-сайте, то этот эффект будет лучшим. Подобные эффекты могут сделать ваши уведомления более привлекательными для других.
КОД||ДЕМО
7. Специальный CSS Box-shadow
Джош Парретт является автором этих кодов. Это загружено на codepen.io. Сначала вы увидите, что внутри коробки ничего нет, потому что там ничего нет. Внутри таких ящиков обычно ничего нет, и они предназначены специально для того, чтобы пользователи могли что-то написать внутри них. Это как вариант обратной связи для конечных пользователей.
Внутри таких ящиков обычно ничего нет, и они предназначены специально для того, чтобы пользователи могли что-то написать внутри них. Это как вариант обратной связи для конечных пользователей.
КОД||ДЕМО
8. Box-Shadow: Эффекты загнутых углов
Метта Онг является автором кода, загруженного на codepen.io. Такие эффекты коробки используются для выделения содержимого внутри коробки. Если это что-то важное или просто что-то, что используется для создания чего-то вроде меню контактов для пользователей. Вы можете сделать это как связаться с нами меню.
CODE||DEMO
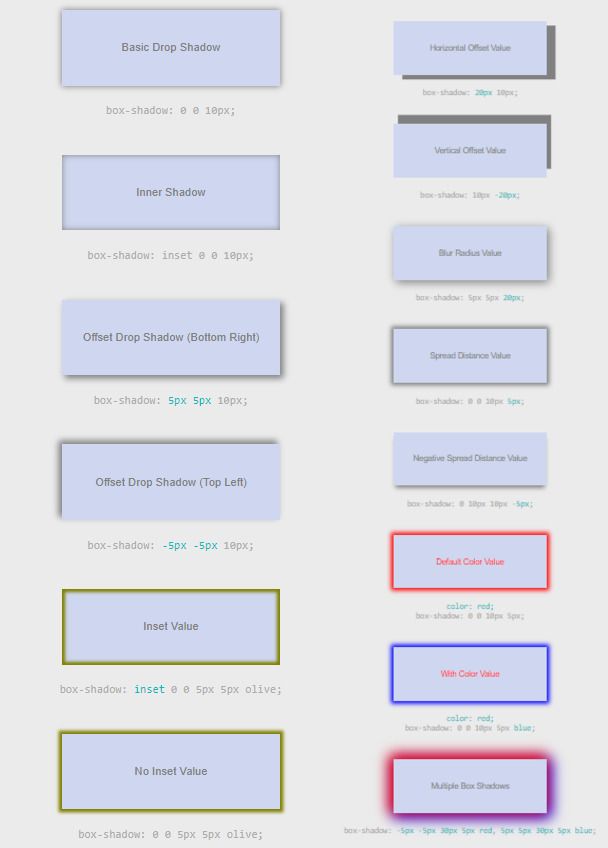
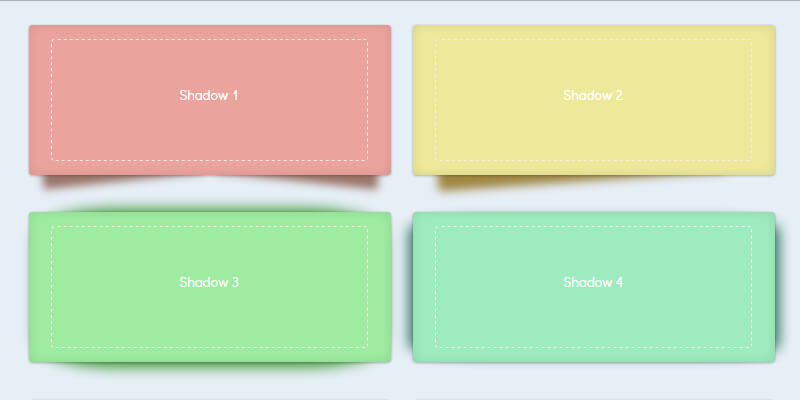
9. Пример тени блока CSS
Вавик является автором этого кода, и он был загружен на codepen.io. Как видно ниже, мы видим, что есть коробки с разными тенями. Мы можем видеть, что есть базовая тень, внутренняя тень, смещение по горизонтали, значение смещения по вертикали, и даже есть много вариантов использования цвета в тени.
КОД||ДЕМО
10. Чистые эффекты теней CSS-Box
Хорхе Брунетто является автором этого кода, и он загружен на codepen. io. В этом теневом эффекте мы видим, что на разных сторонах коробки есть эффекты. Это очень просто может сэкономить много времени. Если вы ищете что-то необычное, то вы пришли в нужное место. Эти тени просты и элегантны в использовании.
io. В этом теневом эффекте мы видим, что на разных сторонах коробки есть эффекты. Это очень просто может сэкономить много времени. Если вы ищете что-то необычное, то вы пришли в нужное место. Эти тени просты и элегантны в использовании.
КОД||ДЕМО
11. Фон CSS
Автором этого кода является Genio, и он был загружен на codepen.io. Здесь мы видим, что ящиков несколько, но тени нет. Ну, весь фон теперь в тени коробок. Они расположены за ящиками, чтобы сделать его более элегантным.
КОД||ДЕМО
12. Тени при загрузке
При загрузке тени отключены по умолчанию и могут быть включены с помощью простого кода $enable-shadows. Bootstrap может не дать больше теней, чем другие, но он может дать вам эти тени разных форм и размеров. Теперь вы можете выбрать любой понравившийся дизайн.
DEMO||CODE
13. Box Shadow CSS Generator
Box Shadow генератор помогает пользователю генерировать тени очень быстро, чем любые другие. У них есть все варианты, которые позволяют вам сделать свой выбор, и даже генерирует код, который вы можете скопировать в свой основной код. Это не только сэкономит время, но и поможет вам выполнять свою работу намного быстрее.
Это не только сэкономит время, но и поможет вам выполнять свою работу намного быстрее.
CODE||DEMO
14. CSS BOX Shadow Card
Автор: Ross Orthwein Источник: codepen.io
С помощью box shadow card мы можем генерировать различные вещи, которым нужны числа и некоторое содержимое в коробке. Что-то вроде календаря, визитки, онлайн игральных карт. Это очень полезно и может сделать веб-сайты намного лучше, чем раньше.
CODE||DEMO
15. CSS Box-Shadow Editor
Автор: Roodraw Источник:Codepen.io какую тень вы можете хотеть. Он может делать почти все, что сделал бы обычный редактор, или даже больше. Это лучший способ сделать теневые ящики.
КОД||ДЕМО
16. Тень блока от CSS Matic
Источник: cssmatic.com
Основное использование этого инструмента не что иное, как создание тени в блоке. Это может немного отличаться, потому что он может сделать цвет внутри таким, как вам нравится. В этом инструменте вы можете легко указать свое требование и использовать код в исходном коде. Когда вы получите эффект в соответствии с вашими требованиями, вы можете просто скопировать код CSS3.
Когда вы получите эффект в соответствии с вашими требованиями, вы можете просто скопировать код CSS3.
DEMO||CODE
17. Box Shadow от TailwindsCSS
Это может быть немного новым для вас, так как на этом веб-сайте вы не найдете генератора или демо, а единственное, что вы найдете, это коды для создания теней. Это что-то новое, да, но это может быть весело, и вы можете научиться использовать коды, а не просто копировать их. Когда вы посмотрите на коды, вы найдете все коды, которые вы хотите.
КОД||ДЕМО
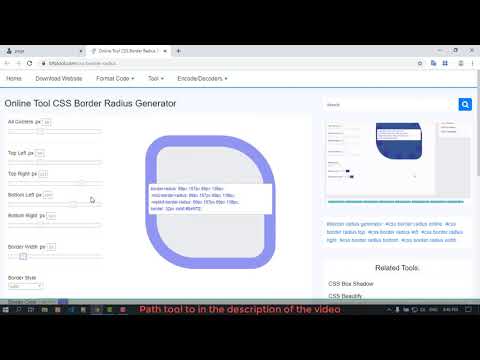
18.Box-Shadow Generator
Источник: html-css-js
С помощью генераторов мы уже сделали множество теней для коробок, и это ничем не отличается. Это может не подойти некоторым людям, но для некоторых людей это может быть лучшим способом. Всегда хорошо иметь какой-то выбор. В этом генераторе мы видим, что можем использовать наши собственные данные и просто использовать эти данные в генераторе.
ГЕНЕРАТОР
19. Box Shadow Maker
Источник: css3maker
Если вы ищете от эпических теней для вашего бокса на веб-странице, то вы попали в нужное место. Этот создатель теней предоставит вам все коды после того, как вы решите, каковы длины, радиус размытия и цвет тени. После этого он показывает вам предварительный просмотр, а затем вы можете просто скопировать код и вставить его в основной код. Это простой, эффективный и экономящий время способ выполнить работу.
Этот создатель теней предоставит вам все коды после того, как вы решите, каковы длины, радиус размытия и цвет тени. После этого он показывает вам предварительный просмотр, а затем вы можете просто скопировать код и вставить его в основной код. Это простой, эффективный и экономящий время способ выполнить работу.
CODE||DEMO
20. Справочник по CSS Shadow Box
Источник: cssreference.io
Теперь вы можете получить все коды, которые хотите, и вам не придется писать код с нуля. Это позволяет сэкономить время и сделать код более гибким. Это может сделать работу намного проще, так как все коды, которые вам понадобятся, находятся здесь
КОД
Заключение
Недостаточно слов, которые приходят на ум, потому что вы уже прочитали и видели содержание выше. С помощью этих инструментов и веб-сайтов вы сможете сэкономить много времени при написании кода. Таким образом, вы можете работать над другими кодами и закончить свой проект как можно скорее. Использование инструментов легко и поможет вам много в будущем. Это может занять некоторое время в начале, но как только вы привыкнете к этому, вы сможете сделать это, даже не заглядывая в этот пост. Поверьте мне, вам не понадобится помощь, чтобы сделать любую работу. Становится легче, а затраты времени будут продолжать уменьшаться. Пожалуйста, следуйте всем инструкциям и всегда знайте, где вы можете использовать инструменты.
Использование инструментов легко и поможет вам много в будущем. Это может занять некоторое время в начале, но как только вы привыкнете к этому, вы сможете сделать это, даже не заглядывая в этот пост. Поверьте мне, вам не понадобится помощь, чтобы сделать любую работу. Становится легче, а затраты времени будут продолжать уменьшаться. Пожалуйста, следуйте всем инструкциям и всегда знайте, где вы можете использовать инструменты.
Создавайте удивительные CSS-градиенты, тени, кнопки, радиус границы, стекломорфизм и многое другое всего за несколько секунд.
Обновите свои веб-сайты с помощью 10+ генераторов CSS UIToolbox, от градиентов до теней, кнопок и многого другого. Без дизайнерских навыков нужно, просто скопируйте и вставьте — Вам даже не нужно входить в систему.
Посмотреть все инструменты Отредактируйте каждую мелочь, чтобы сделать ваш CSS идеальным. UIToolbox предлагает широкий спектр функций настройки с
простой в использовании генератор.
UIToolbox предлагает широкий спектр функций настройки с
простой в использовании генератор.
Хотите сохранить дизайн на потом? Просто нажмите «Сохранить ссылку», чтобы получить настраиваемый общедоступный URL-адрес, который может использовать каждый.
1
Настроить контент
Хотите, чтобы ваш CSS был уникальным? Легко настроить каждый аспект с нашим генератором.
2
Копировать CSS
Когда вы закончите, вы можете легко скопировать наш код, нажав кнопку
CSS. Если вы хотите сохранить его на потом, просто используйте «Сохранить ссылку».
функция для получения пользовательского URL-адреса.
3
Добавьте его на свой сайт
Просто вставьте наш код на свой сайт. Да, это так просто.
10+ бесплатных генераторов CSS для обновления пользовательского интерфейса
Создайте собственную цветовую палитру, изменив красный, синий, зеленый и яркость основного цвета.
Выберите один из трех различных интерфейсов кнопок, чтобы создать потрясающий кнопка CSS, которая идет в ногу с тенденциями дизайна.
Хотите добавить изюминку на свой сайт? Создайте красочный CSS градиент, который может использовать каждый.
Настройте и создайте полностью настраиваемый радиус границы для
сделать ваш сайт уникальным.
Плохие тени действительно могут испортить сайт, поэтому используйте нашу тень генератор для создания пользовательской (и красивой) тени блока.
Создайте CSS на основе стекломорфизма, чтобы добавить немного размытия в ваш пользовательский интерфейс. Настройте оттенок, размытие, границу и многое другое.
Просматривайте и копируйте более 150 сложных и простых CSS-кодов ручной работы. градиенты, полные цветов.
Поворачивайте и наклоняйте изображения с помощью нашего генератора перекоса CSS. Почему? Перекошенные изображения делают ваш сайт веселым и интересным.
Создайте супернастраиваемый градиент, изменив цвета,
процент, угол и тип.
Создание сложных или сетчатых градиентов с настраиваемыми цветами и типы.
Множество функций для обновления вашего сайта.
Создавайте красивые сайты быстро
Создавайте красивые настраиваемые ресурсы CSS за считанные секунды.
Супер настраиваемый
Сделайте свой стиль идеальным с помощью множества настраиваемых функций.
Просто скопируйте + вставьте
Никаких загрузок или ссылок CDN, просто скопируйте и вставьте.
Используйте это где угодно
Можно использовать с React, Vue, HTML, Angular и вообще со всем, что может использовать CSS.
Получите доступную ссылку
Получите ссылку, чтобы продемонстрировать дизайн, или сохраните его на потом.
