Bootstrap уроки — основы адаптивной верстки Бутстрап на itProger
Уроки по Bootstrap для начинающих! Новый видеокурс, в котором мы будет изучать фреймворк Bootstrap от базовых классов и до написания JavaScript скриптов. За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Полезные ссылки:
- Видеокурс по HTML;
- Видеокурс по изучению CSS;
- Видеокурс по изучению JavaScript;
- Официальный сайт Bootstrap;
- CDN для Bootstrap;
- Обзор текстового редактора Atom.
Информация про Bootstrap
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует ни в одном другом фреймворке.
Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных фреймворков CSS. Бутстрап включает и другие широко известные языки – HTML и Javascript.
Бутстрап включает и другие широко известные языки – HTML и Javascript.
Bootstrap уроки для начинающих стали не менее востребованы, чем сам фреймворк. Это говорит о его популярности и актуальности.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Bootstrap верстка – популярный способ быстро создать веб сайт. Адаптивная верстка Bootstrap – часть данной работы. Все сайты, что строятся на Бутстрап имеют продуманную структуру и являются адаптивными по умолчанию.
Почему используют Bootstrap?
Bootstrap содержит множество готовых стилей и JavaScript скриптов для создания веб сайта. Написание стилей для сайта можно значительно сократить за счёт использования уже готовых решений от Bootstrap.
Благодаря быстрой реализации стилей многие разработчики полюбили Bootstrap и используют его для разнообразных проектов.
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.
Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
За курс мы ознакомимся с фреймворком Bootstrap. Мы изучим все основные классы, что содержаться в фреймворке. Также изучим использование подготовленных JavaScript скриптов. На основе практических Bootstrap примеров верстки вы сможете построить веб сайт и изучить Bootstrap с нуля.
Мы изучим все основные классы, что содержаться в фреймворке. Также изучим использование подготовленных JavaScript скриптов. На основе практических Bootstrap примеров верстки вы сможете построить веб сайт и изучить Bootstrap с нуля.
Наши Bootstrap уроки отлично подойдут как новичкам, так и тем, кто хочет подтянуть свои знания в разработке адаптивных веб сайтов.
К концу курса у вас будет достаточно знаний чтобы использовать Bootstrap в ваших проектах.
10 бесплатных уроков по основам
Сегодня мы для вас подготовили полезный обзор – курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты.
Работаете ли вы с JavaScript, фреймворком Django, CRM типа Salesforce – Bootstrap – это must-have для вас.
Bootstrap 4 представляет собой полностью переписанную библиотеку, которая несет в себе несколько новых функций и концепций. Изменения в этой версии впечатляют, поэтому стоит перейти в документацию, чтобы ее изучить.
В этой статье мы рассмотрим курс по Bootstrap из 10 лекций, к которым вы можете приступить в любой момент: просто перейдите на страницу курса, и уже через час вы освоите Bootstrap!
В первой части скринкаста будет обзор самого Bootstrap, а также вы узнаете, какие утилиты и компоненты он в себе несет. Bootstrap – это самый популярный фреймворк для создания быстродействующих сайтов с массой шаблонов. Автор рассматривает основные преимущества, которые можно получить, используя v4.
Bootstrap – это самый популярный фреймворк для создания быстродействующих сайтов с массой шаблонов. Автор рассматривает основные преимущества, которые можно получить, используя v4.
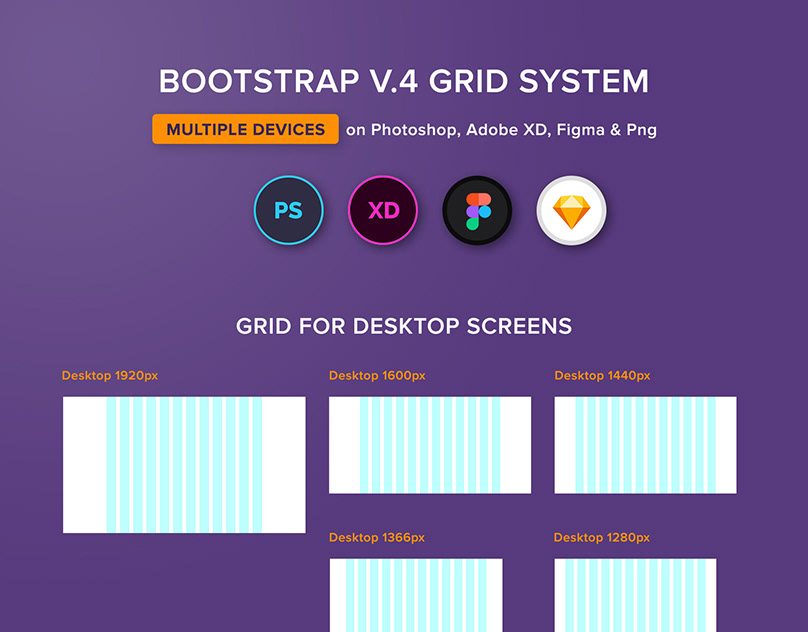
Этот курс по Bootstrap затрагивает важнейшие компоненты, в т. ч. систему гибких сеток. Этот элемент разметки дает большие преимущества для пользователей мобильных устройств благодаря 12-ти колонкам и 5-ти адаптивным ярусам. Автор объясняет, как использовать различные сетки, брейкпоинты, размеры колонок и офсеты.
Многие используют Bootstrap именно из-за этого элемента. В данной лекции, вы научитесь создавать отзывчивый и гибкий navbar, который сворачивается в бургер-меню на маленьком экране. Навбары поддерживают брендинг, навигацию и могут настраиваться при помощи встроенных классов и плагинов.
Bootstrap позволяет очень просто создавать модальные окна. В четвертом уроке, вы научитесь создавать их шаг за шагом. Использование модальных окон позволит реализовать удобный диалог, лайтбокс или уведомление для пользователя.
Формы являются критически важными элементами для любого сайта, поэтому о них следует знать все. Курс по Bootstrap поможет вам научиться создавать отзывчивую форму регистрации. Тут пригодятся знания о гибких сетках и их настройке.
Группы списков могут быть использованы в различных ситуациях. Они могут находиться в сайдбаре, в главном меню, а могут представлять, например, список статей. Это очень полезный и мощный инструмент, который можно гибко настроить.
В Bootstrap 4 ввели совершенно новый элемент – карты (гибкий расширяемый контейнер содержимого). Он включает в себя well-блоки с закругленной границей вокруг элемента и тамбнейлы. Карты – очень гибкий и масштабируемый элемент. Для настройки параметров карточки вы можете использовать как обычный CSS, так и утилиты размеров, в _variables.scss.
В четвертой версии появилось много новых классов для изменения таблиц, и в этой лекции будут рассмотрены основные из них. Из-за широкого применения таблиц в различных виджетах, разработчики упростили процесс их подключения – просто добавьте базовый класс . table в любой таблице.
table в любой таблице.
С предыдущей версии фреймворка этот инструмент не поменялся. Если вы использовали Бутстрап второй или третьей версии, то эта тема вам хорошо знакома. Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
Важно уметь делать меню. Мы это прошли в третьем уроке, а вот десятый ориентирован на закрепление материала и подробное рассмотрение некоторых функций.
Следуя всем этим лекциям, вы сможете начать создавать сайты используя Бутстрап 4. Рассматриваемый фреймворк достаточно прост и понятен, но для хороших результатов, как и везде, нужна практика. Тренируйтесь, пишите код, экспериментируйте, и Bootstrap 4 обязательно поддастся.
- Аппетитный интерфейс: 7 трюков, которые выделят приложение
- Веб-разработчик и путь его развития в 2018 году
- Почему CSS Grid лучше, чем фреймворк Bootstrap?
Учебник по Bootstrap 5 — сборник лучших ускоренных курсов
О Bootstrap
Bootstrap — наиболее популярный и динамично развивающийся интерфейсный фреймворк.
Он стал неоспоримым лидером в веб-дизайне. Его используют и ценят миллионы программистов по всему миру. Трудно найти более эффективный инструмент, чем Bootstrap.
Учитывая его поступательное развитие и лавинообразный рост проектов на базе этой структуры, каждый веб-дизайнер или разработчик должен быть как минимум знаком с основы бутстрапа.
О Bootstrap 5
Bootstrap 5 приносит много новых функций. jQuery был удален, а проект переведен на обычный JavaScript. Однако это только начало изменений.
Обзор наиболее важных изменений:
- Добавлена поддержка RTL
- jQuery удален
- Переключиться на ванильный JavaScript
- Прекращение поддержки Internet Explorer 10 и 11
- Улучшенная система сетки
- Улучшенная документация
- Улучшенная модульность
- Улучшенные формы
- Новый адаптивный шрифт
- Новые утилиты и помощники
- Упрощенная настройка и тематика
- Зажигалка
- Доступен новый API
Мы подготовили для вас бесплатные уроки, разделенные на 3 уровня — начинающий, средний и продвинутый .
Наконец-то вышла стабильная версия Bootstrap 5!
Твитнуть сейчас
Хотите быть в курсе новостей Bootstrap 5 и получать уведомления о новых Bootstrap? 5 уроков? Подпишитесь на нашу рассылку
Присоединяйтесь к нашему списку рассылки
Ускоренный курс для начинающих в 1,5 часаПовестка дня:
0:00 Введение
2:49 Что такое бутстрап?
4:48 Зачем использовать Bootstrap?
6:45 Компоненты начальной загрузки
7:12 Что нового в Bootstrap 5?
12:50 Что будет с Bootstrap 4?
14:07 Монтаж
17:15 Начальная сетка
34:16 Кнопки
36:46 Карты и панели
42:40 Типография
46:05 Адаптивные изображения
49:52 Утилиты
49:55 Расстояние
58:48 Столы
1:01:50 Оповещения
1:03:55 Тосты
1:07:40 Карусель/Слайдер
1:09:27 прокрутка
1:11:55 Панель навигации, навигация и вкладки
1:15:30 Offcanvas
1:17:10 Иконки
1:18:48 Формы
1:21:15 Остальные компоненты
Средний уровень — создавайте собственные проекты с нуля
Создать целевую страницу
Создание портфолио
Создать блог
Создайте расширенную целевую страницу
Создание расширенного портфолио
Создание расширенного блога
Создать базовую панель администратора
Создать панель администратора трафика
Создать панель администратора заказа
Создайте сайт электронной коммерции
Продвинутый уровень — создавайте лучшие веб-сайты мира с нуля
Создайте свою собственную доску Trello
Создайте свой Instagram
Создайте свой собственный профиль в Facebook
6 лучших онлайн-курсов по Bootstrap для начинающих в 2022 году | от javinpaul | Javarevisited
Коллекция лучших ресурсов и онлайн-курсов от Udemy, Pluralsight и Coursera для углубленного изучения Bootstrap для веб-дизайна и разработки.

Если вы занимаетесь веб-дизайном и разработкой и хотите изучить Bootstrap, чтобы стать лучшим веб-дизайнером и веб-разработчиком, то вы обратились по адресу. В прошлом я делился лучшими курсами для изучения HTML , CSS , JavaScript и Web Development , и сегодня я поделюсь лучшими онлайн -курсами для изучения Bootstrap в 2022 году. из самых популярных CSS-фреймворков в мире и предназначен для разработки адаптивных и ориентированных на мобильные устройства веб-сайтов. Именно по этой причине за последние пару лет его популярность сильно выросла, и это один из основных инструментов для разработчиков интерфейса.
На самом деле, разработчики с полным стеком могут также изучить Bootstrap, чтобы получить представление о дизайне и стать действительно разработчиками с полным стеком. Хотя есть много причин для изучения и использования Bootstrap в вашем проекте, одно из основных преимуществ Bootstrap заключается в том, что он экономит много времени на программирование.
Это здорово, потому что программист может уделять больше времени дизайну веб-страницы, чтобы сделать ее визуально привлекательной. Это также очень хороший вариант, потому что за ним много информации, форумов и огромного сообщества.
Этот CSS-фреймворк включает в себя очень полезные функции, такие как адаптивная сетка, автоматическое определение размеров изображений и классные компоненты, такие как панели навигации, индикаторы выполнения, эскизы и большие и так далее.
Если вы хотите изучить библиотеку Bootstrap и ищете лучшие онлайн-курсы и учебные пособия, чтобы начать свое путешествие, то вы попали в нужное место. В этой статье я расскажу о лучших онлайн-курсах по изучению Bootstrap от Udemy, Coursera и Pluralsight, трех самых популярных сайтов для онлайн-обучения.
Как я уже сказал, в Интернете есть множество курсов по Bootstrap, но найти хорошие не менее сложно. Вы можете потратить много времени и денег на то, чтобы застрять на неправильном курсе. Вот почему мы составили этот список из 6 лучших онлайн-курсов по Bootstrap , к которым вы можете присоединиться в 2022 году.
Это также наиболее рекомендуемые курсы для изучения Bootstrap онлайн. Независимо от того, являетесь ли вы новичком или используете Bootstrap, не имея глубоких знаний, эти курсы помогут вам начать работу и заполнить пробелы в вашем обучении.
Это лучшие онлайн-курсы по Bootstrap от Udemy, Coursera и Pluralsight. Эти курсы были созданы экспертами, и тысячи разработчиков доверяют им изучение Bootstrap онлайн.
Они также очень доступны по цене, особенно курсы Udemy , которые вы можете купить всего за 10 долларов на распродажах Udemy, которые происходят почти каждую неделю.
Это один из самых полных курсов от Udemy, если вы действительно хотите многому научиться Bootstrap при скорректированном бюджете. Он содержит много документации и до 40 часов видеоуроков с хорошей визуальной эстетикой и качественным содержанием.
Преподаватель Джон Смилга в последние годы создавал курсы, получая очень хорошие отзывы от студентов из-за их высокого качества. Вы можете посетить его веб-сайт, чтобы узнать о нем немного больше.
Вы можете посетить его веб-сайт, чтобы узнать о нем немного больше.
Курс основан на создании 10 примеров проектов, которые помогут учащимся накапливать знания и каждый раз выполнять более сложный проект. К концу вы увидите много разных примеров и сможете создавать свои собственные проекты очень солидно и профессионально.
Вот ссылка, чтобы присоединиться к этому курсу Bootstrap 4 — Учебное пособие по Bootstrap 4 и курс 10 проектов
Это один из моих любимых курсов Bootstrap в Udemy по нескольким причинам. мой любимый инструктор и другие, это курс для рук = сына, который фокусируется на том, что вам действительно нужно, без бесполезной документации.
Курс включает чуть более 11 часов видео и 9 архивов документации. Как я уже сказал, этот онлайн-курс по Bootstrap создан Брэдом Траверси, одним из лучших инструкторов по веб-разработке. Это идеальный курс для изучения Bootstrap на реальных проектах.
Единственным его недостатком является цена. Это курс, который заставит вас вложить значительную сумму денег, но если это не проблема для вас, это вариант, который я рекомендую. Я всегда буду говорить, что инвестиции в собственное образование никогда не бывают пустой тратой денег.
Это курс, который заставит вас вложить значительную сумму денег, но если это не проблема для вас, это вариант, который я рекомендую. Я всегда буду говорить, что инвестиции в собственное образование никогда не бывают пустой тратой денег.
Вот ссылка, чтобы присоединиться к этому замечательному курсу — Bootstrap 4 From Scratch With 5 Projects
И, если вы можете подождать, вы также можете получить этот курс всего за 10 долларов на распродажах Udemy, которые происходят время от времени
Как я уже сказал, Bootstrap является важным инструментом в наборе инструментов практически каждого веб-разработчика и веб-дизайнера. Это ключ к созданию адаптивных мобильных веб-сайтов, и этот курс научит вас стилизовать первую страницу с помощью Bootstrap.
В этом курсе вы научитесь использовать платформу Bootstrap на практике. Во-первых, вы изучите ключевые части платформы Bootstrap, чтобы понять, чего Bootstrap может помочь вам достичь.
После этого вы узнаете, как создавать адаптивный макет на основе Grid и других классов Bootstrap. Наконец, вы узнаете, как добавлять компоненты для улучшения взаимодействия пользователей с вашим сайтом.
Наконец, вы узнаете, как добавлять компоненты для улучшения взаимодействия пользователей с вашим сайтом.
После прохождения этого курса у вас будут навыки и знания о Bootstrap, необходимые для создания современных мобильных веб-сайтов.
Вот ссылка, чтобы присоединиться к этому курсу — Bootstrap: Начало работы
Кстати, вам потребуется членство в Pluralsight, чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Технические навыки для физических лиц | Pluralsight
Развивайте востребованные навыки в DevOps, машинном обучении, облаке, инфраструктуре безопасности и многом другом с помощью Pluralsight,…
Pluralsight. pxf.io
pxf.io
Это лучший курс для изучения Bootstrap на Coursera. За этим курсом стоит очень важная организация, и это обычно является гарантией того, что курс не будет бесполезным. 37% людей, прошедших курс, утверждают, что он открыл для них много профессиональных возможностей.
Еще 34% студентов уверяют, что это помогло им развить профессиональную карьеру и навыки.
Создатель курса уверяет, что курс будет очень полезен, особенно для разработчиков полнофункциональных веб-приложений и мобильных приложений. Этот курс предлагает Гонконгский университет науки и технологий
Вот ссылка, чтобы присоединиться к этому курсу — Front-End Web UI Frameworks and Tools: Bootstrap 4
Кстати, если вам нравятся курсы и специализация Coursera , главным образом потому, что они созданы известными компаниями и университетами по всему миру, я предлагаю вам присоединиться к Coursera Plus , план подписки на курсы, который дает доступ к их наиболее популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.
Хотя это стоит около 399 долларов в год, что выглядит немного дорого, но оно полностью стоит ваших денег, поскольку вы получаете неограниченное количество сертификатов.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera.pxf.io
Это еще один замечательный онлайн-курс по освоению Bootstrap в 2022 году от Udemy. Этот курс, созданный Дрю Райаном, научит вас Bootstrap 4, создав продвинутый адаптивный шаблон веб-сайта Bootstrap 4 с нуля, без каких-либо пропущенных шагов!
Этот курс покажет вам, как создать полный шаблон Bootstrap 4 с нуля, используя пустые файлы HTML, CSS и JavaScript! Это динамичный курс, который даст вам самый быстрый и в то же время самый тщательный опыт создания веб-сайтов на Bootstrap.
После завершения курса вы сможете создавать и разрабатывать собственные шаблоны и темы Bootstrap 4. Исходный код завершенной темы, которую мы разрабатываем, включен в
Исходный код завершенной темы, которую мы разрабатываем, включен в
Вот ссылка, чтобы присоединиться к этому курсу — Изучите Bootstrap 4, создав расширенную тему Bootstrap
Это еще один лучший курс Bootstrap от Udemy. Если вам нужен быстрый курс, чтобы начать готовить вещи, это ваш курс. Лоуренс сделал это быстрым подходом к основным утилитам Bootstrap, поэтому вы можете быстро начать создавать проекты, которые хотите.
После завершения этого курса вы будете готовы приступить к созданию отличных проектов с хорошей базой, чтобы начать совершенствоваться, пока вы уже создаете свой собственный контент.
Этот онлайн-курс по Bootstrap включает 2 часа видеоуроков, чтобы показать вам основные вещи, а затем включает 21 статью, которая поможет вам установить уровень, необходимый для запуска первых необходимых вам проектов.
Вот ссылка, чтобы присоединиться к этому курсу — Bootstrap — Create 4 Real Projects
Вот и все о лучших онлайн-курсах для углубленного изучения Bootstrap 4 .
В последние годы большое значение приобрел телефон. Именно поэтому разработчикам важно развиваться и узнавать все возможное об инструментах и технологиях, ориентированных на портативные устройства.
Как вы могли видеть в этой статье, Bootstrap является одним из этих инструментов, которые в настоящее время слишком укоренились, что очень важно для фронтенд-разработчика, чтобы хорошо знать его.
Вот почему я надеюсь, что эта статья помогла вам выбрать курс, который лучше всего подходит для вашей ситуации и потребностей для дальнейшего развития вашей профессиональной карьеры.
Другое Статьи о веб-дизайне и разработке вам может понравиться
- Дорожная карта для разработчиков интерфейсов на 2022 год
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- 5 лучших курсов по углубленному изучению HTML 5
- 10 лучших курсов по веб-разработке в 2022 году
- 10 бесплатных курсов по изучению TypeScript для веб-разработки
- 10 фреймворков Every Fullstack Разработчик должен знать
- 10 лучших онлайн-курсов, чтобы стать полнофункциональным веб-разработчиком
- 10 фреймворков Java и веб-разработчик должен изучить
- 10 бесплатных курсов для изучения Angular для веб-разработчиков
- 5 лучших онлайн-курсов для изучения React.


