html — Как сделать border-bottom на всю ширину, но контент на max-width: 1200px?
Задать вопрос
Вопрос задан
Изменён 3 года 5 месяцев назад
Просмотрен 2k раз
Хочу сделать чтобы border-bottom был на всю ширину экрана, а контент был только в заданной ширине.
На картинке изобразил наглядно (желтые линии это border-bottom, красные — ширина блока с контентом)
Мой код:
body {
width: 100%;
margin: 0 auto;
background: #ffffff;
font-size: 16px;
}
.case {
margin: 0 auto;
width: 100%;
max-width: 1200px;
}
header {
border-bottom: 1px solid #000000;
height: 50px;
display: flex;
align-items: center;
}<div> <header> <div> Logo </div> </header> </div>
- html
- css
Поместите секции в контейнер, у секции ширина сколько вам нужно, у контейнера 100%
body, html {
margin: 0;
}
. container {
border-bottom: 1px solid #333;
}
section {
width: 500px;
margin: auto;
height: 250px;
background: #ddd;
}
container {
border-bottom: 1px solid #333;
}
section {
width: 500px;
margin: auto;
height: 250px;
background: #ddd;
}<div> <section></section> </div> <div> <section></section> </div> <div> <section></section> </div>
2
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
box-sizing — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»При помощи свойства box можно изменить то, как браузер будет рассчитывать размеры элемента.
По умолчанию размером элемента считается размер контентной области. Если кроме width и height указать ещё и padding с border, то браузер посчитает размер элемента как width + padding * 2 + border * 2 и height + padding * 2 + border * 2.
🤖 Если задать значение border для свойства box, то браузер изменит принцип расчёта и padding с border уже будут включены в width и height.
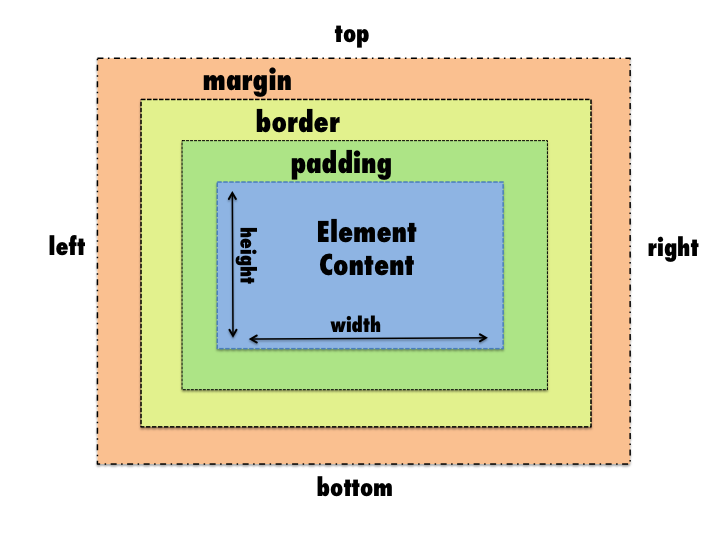
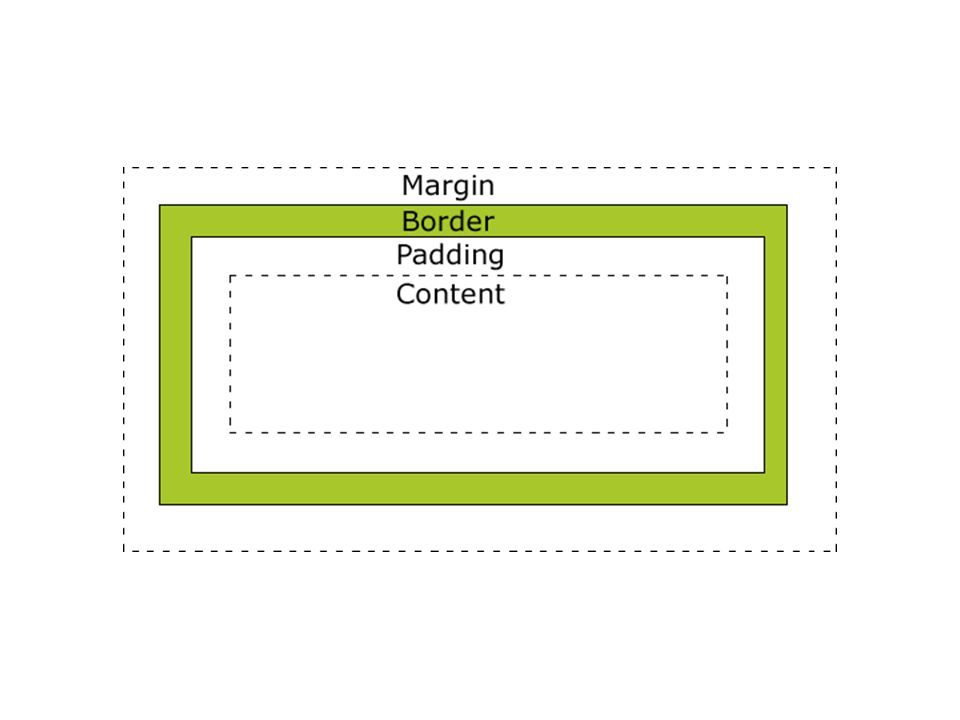
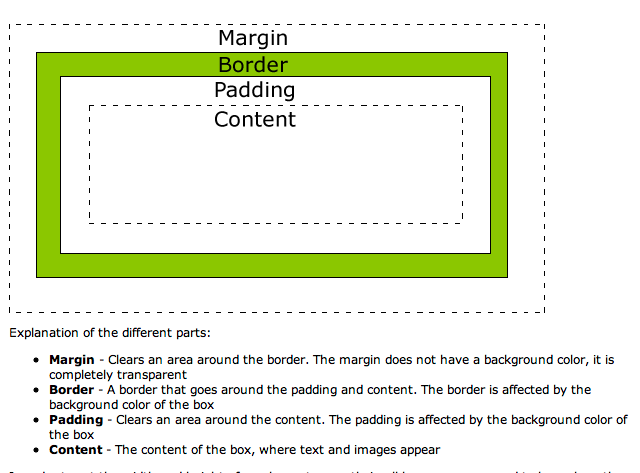
Подробнее об особенностях расчёта размеров элемента можно прочитать в статье «Блочная модель».
Пример
Секция статьи «Пример»<div></div><div></div>
<div></div>
<div></div>
.element { display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff;}
. element {
display: inline-block;
width: 100px;
height: 100px;
padding: 25px;
border: 10px solid #ffffff;
}
element {
display: inline-block;
width: 100px;
height: 100px;
padding: 25px;
border: 10px solid #ffffff;
}
Отличаться они будут только фоном и значением свойства box.
.first { box-sizing: content-box; background-color: #2E9AFF;}.second { box-sizing: border-box; background-color: #F498AD;}
.first {
box-sizing: content-box;
background-color: #2E9AFF;
}
.second {
box-sizing: border-box;
background-color: #F498AD;
}
Открыть демо в новой вкладке В итоге элементы получились разного размера! Как так? Мы ведь указали одинаковые ширину, высоту и внутренние отступы, а так же рамку 🤔Как понять
Секция статьи «Как понять»Причина в том, что при значении свойства box, равном content (значение по умолчанию) ширина элемента рассчитывается следующим образом:
Ширина контентной области (100) + внутренний отступ слева и справа (25 + 25) + ширина правой и левой рамок (10 + 10). Итого: 170 пикселей.
Итого: 170 пикселей.
Аналогично с высотой.
Выходит что первый элемент получил размеры 170 х 170.
Размер второго элемента считается иначе. Из-за значения свойства box браузер воспринимает width и height как конечные размеры элемента. Получается что в 100 пикселей указанной ширины уже включены и внутренние боковые отступы и боковые рамки. Размеры второго элемента будут 100 х 100.
Как пишется
Секция статьи «Как пишется»В качестве значения для свойства box невозможно использовать что-то кроме ключевых слов. Значение может быть только одно.
Доступные значения:
content— значение по умолчанию. Финальная ширина = ширина + правый внутренний отступ + левый внутренний отступ + правая рамка + левая рамка- box border— значение- box widthиheightявляются финальными размерами элемента. Финальная ширина = ширина
Финальная ширина = ширина
Подсказки
Секция статьи «Подсказки»💡 Свойство нельзя анимировать при помощи transition 😔
💡 Свойство не наследуется.
💡 При любом значении свойства внешние отступы (margin) в расчёт не берутся.
💡 Значение по умолчанию: content.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Из-за стандартного механизма расчёта размера элемента многие начинающие разработчики получают не те размеры элемента, которые ожидали. При этом есть два решения:
- Подгонять размер элемента под желаемый, высчитывая самостоятельно, какими должны быть внутренние отступы и рамка, чтобы в итоге получился нужный размер.
- В самом начале работы «сбросить» стандартное значение, заменив его на предсказуемое
box.- sizing
Для «сброса» можно использовать универсальный селектор. Напиши в самом начале файла со стилями:
Напиши в самом начале файла со стилями:
* { box-sizing: border-box;}
* {
box-sizing: border-box;
}
width и height. Так победим 🙌🏻Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
margin
alt + ←
→
min
alt + →
Как использовать сокращенное свойство границы CSS
Сокращенные свойства могут принимать несколько значений, позволяют писать меньше кода и предоставлять пользователю для загрузки файлы меньшего размера. Узнайте, как использовать сокращенное свойство CSS border в этих шагах.
- Сокращение для
границывыглядит следующим образом:селектор { граница: ширина границы стиль границы цвет границы; } - Вы также можете применить сокращение для
границыиндивидуально кграница вверху,граница справа,граница внизуиграница слева. Например, следующий синтаксис демонстрирует сокращенную структуру, примененную к свойству
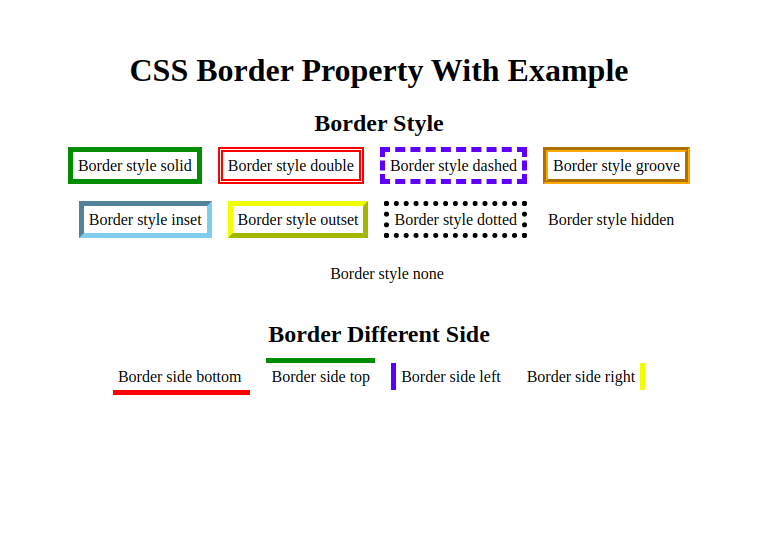
Например, следующий синтаксис демонстрирует сокращенную структуру, примененную к свойству border-top:селектор { граница-верхняя граница: ширина границы стиль границы цвет границы; }Начальные значения CSS для свойстваborderпоказаны в следующей таблице:Свойство Начальное значение ширина границыmediumborder-stylenoneborder-colorinherited from a colorproperty - In addition to the
borderсвойство, есть несколько других сокращенных свойств, как показано в предыдущей таблице. Этоborder-color,border-styleиborder-width. Их структура отличается отграницасвойство. Структура фактически аналогична свойствам
Структура фактически аналогична свойствам marginиpaddingв том, что вы устанавливаете значение для каждой стороны, как показано в следующем синтаксисе.селектор { цвет границы: верхний правый нижний левый; стиль границы: верхний правый нижний левый; ширина границы: Верхний правый нижний левый; } - В следующем примере показано использование сокращенного свойства
border:<голова> <мета-кодировка="UTF-8">
Сокращение границ CSS

 container {
border-bottom: 1px solid #333;
}
section {
width: 500px;
margin: auto;
height: 250px;
background: #ddd;
}
container {
border-bottom: 1px solid #333;
}
section {
width: 500px;
margin: auto;
height: 250px;
background: #ddd;
} element {
display: inline-block;
width: 100px;
height: 100px;
padding: 25px;
border: 10px solid #ffffff;
}
element {
display: inline-block;
width: 100px;
height: 100px;
padding: 25px;
border: 10px solid #ffffff;
}
 Финальная ширина = ширина
Финальная ширина = ширина Например, следующий синтаксис демонстрирует сокращенную структуру, примененную к свойству
Например, следующий синтаксис демонстрирует сокращенную структуру, примененную к свойству  Структура фактически аналогична свойствам
Структура фактически аналогична свойствам