Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Но это подходит не для всех типов интернет-ресурсов.
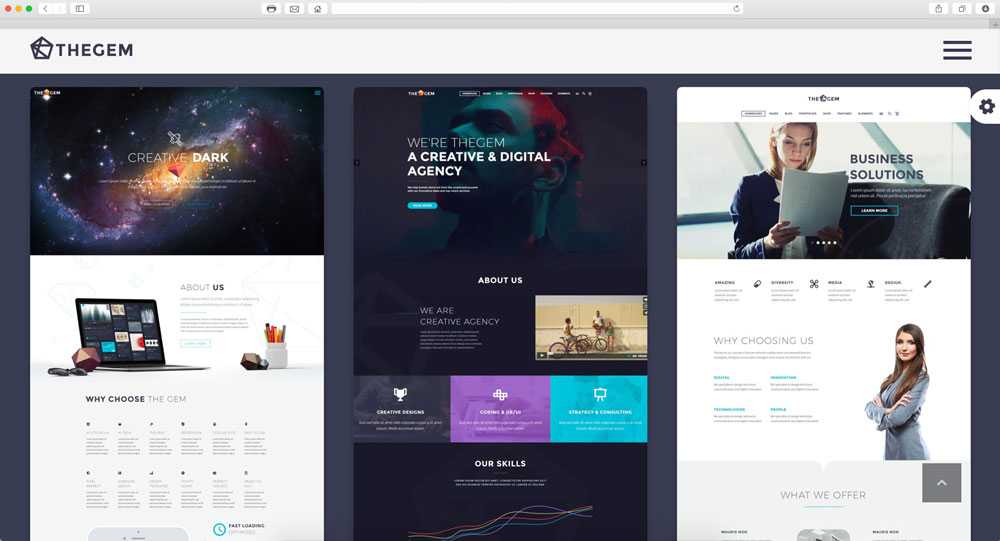
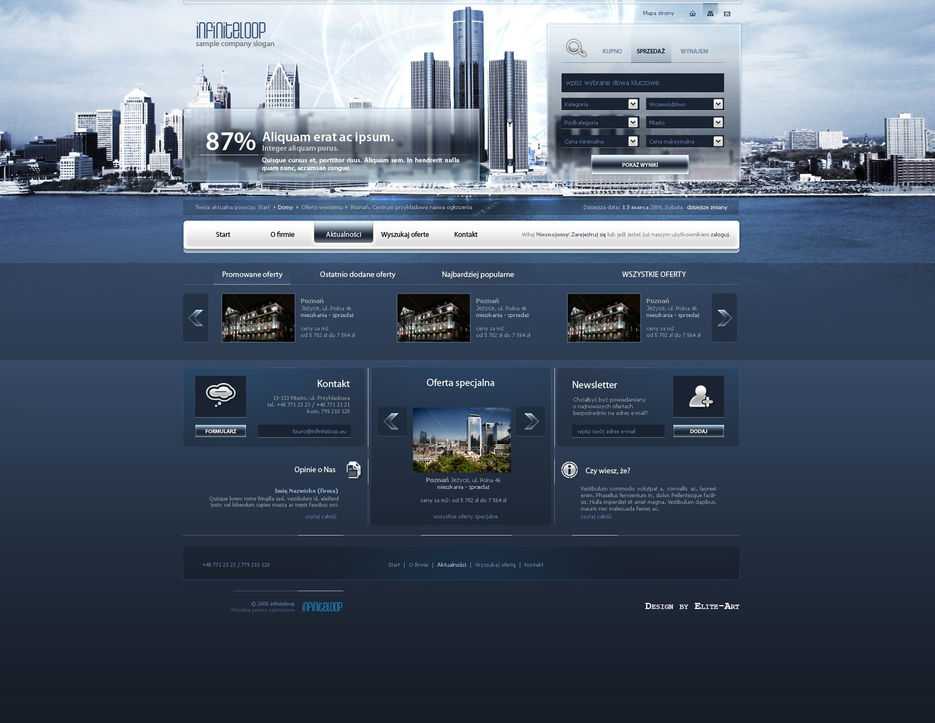
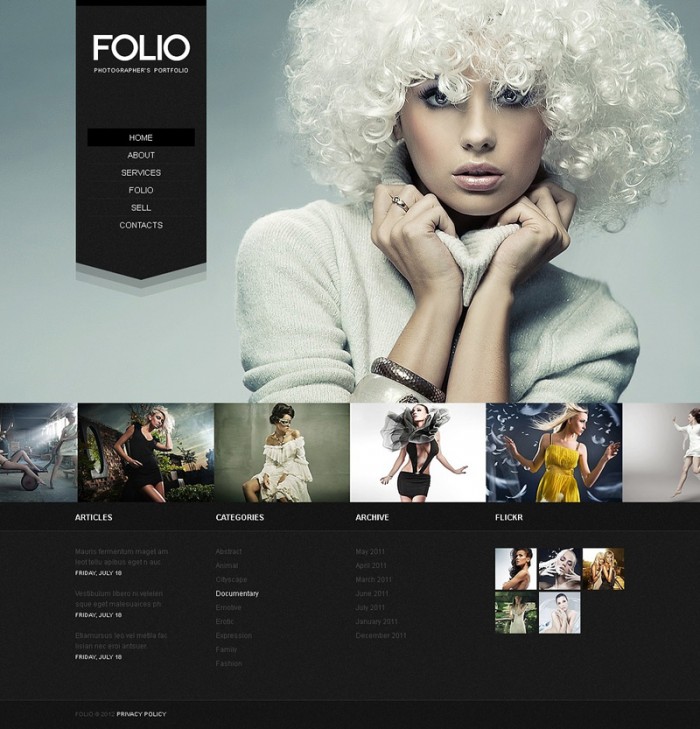
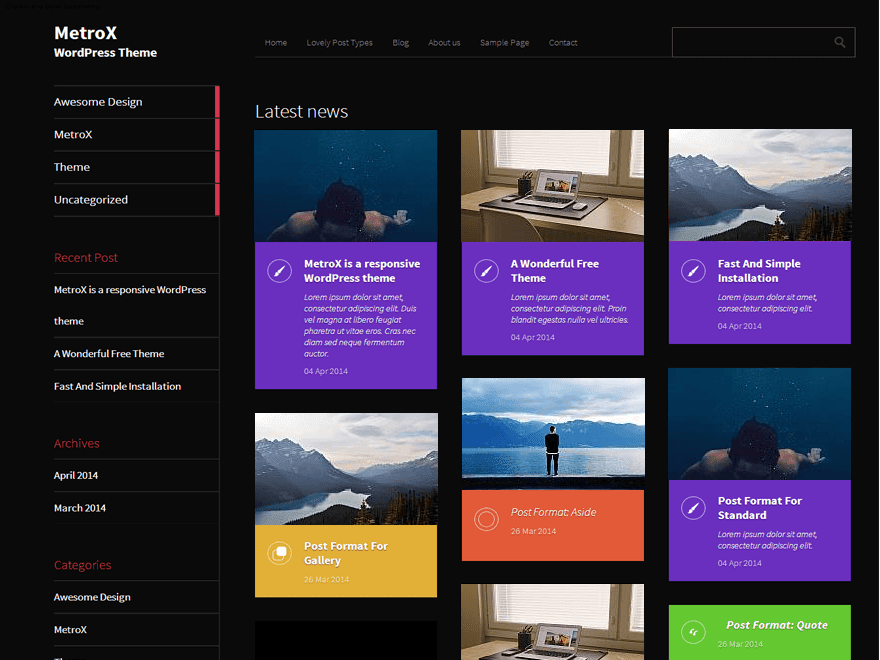
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
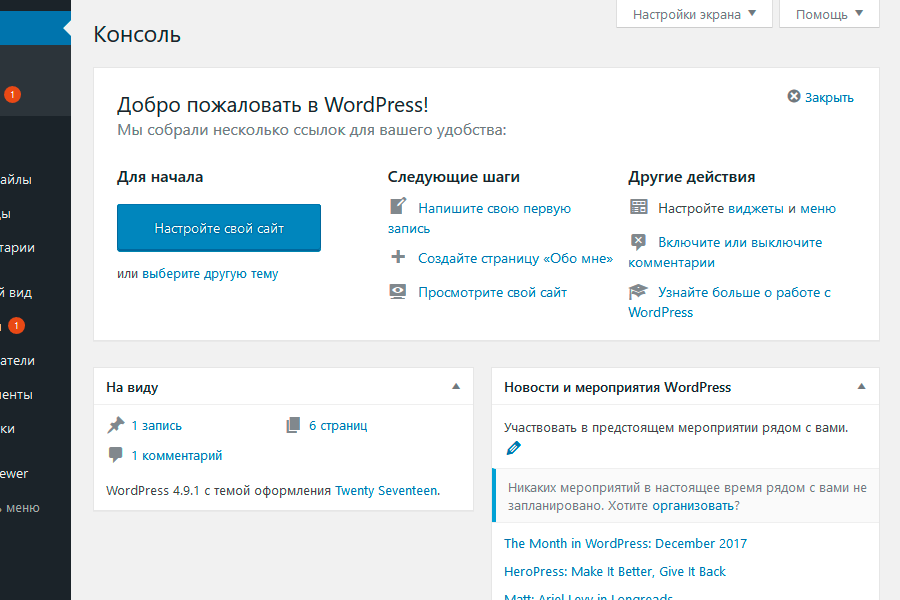
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
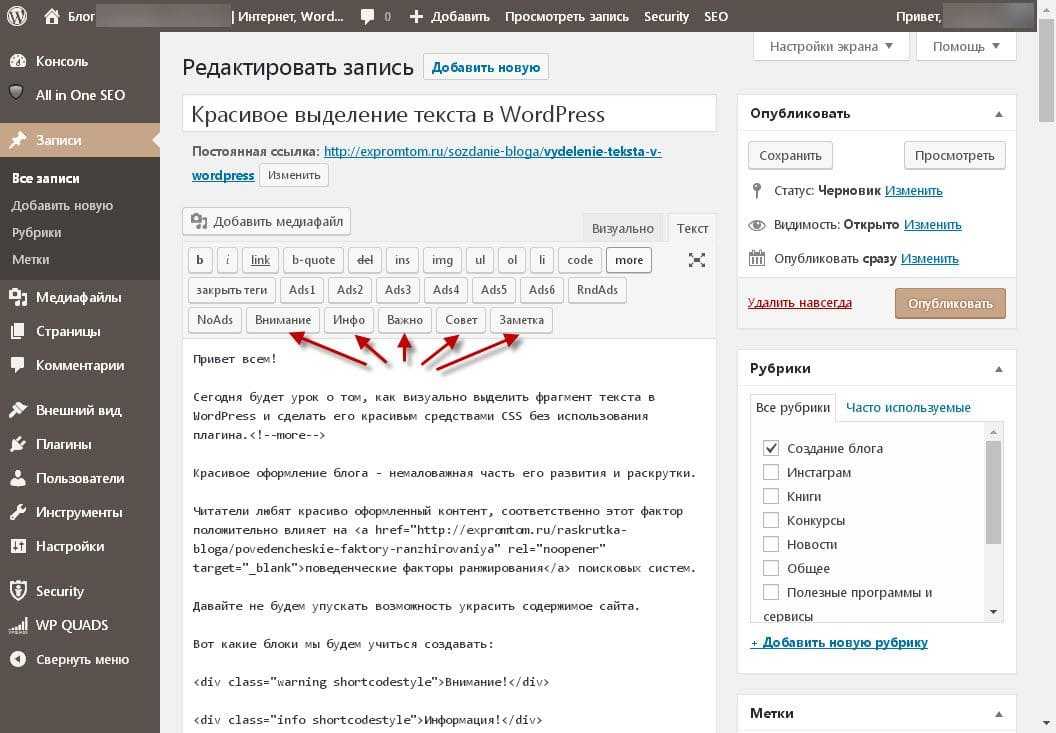
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Как изменить вашу домашнюю страницу в WordPress на собственный дизайн
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Если вы новичок в WordPress, настройка домашней страницы может вызвать затруднения.
По умолчанию WordPress отображает список ваших последних сообщений на главной странице, но не добавляет страницу в меню «Страницы».
Решение состоит в том, чтобы опубликовать две новые страницы, одну для вашей домашней страницы, а другую для сообщений в блоге. Затем вы можете назначить их через Чтение меню настроек.
Давайте теперь посмотрим, как это сделать.
Публикация новых страниц
Вы можете выполнить следующие шаги или узнать, как редактировать главную страницу, посмотрев этот видеоурок:
Подпишитесь на Compete Themes на Youtube homepage — опубликовать новую страницу.
Войдите в панель управления WordPress и добавьте новую страницу из меню Страницы . Вы можете назвать его «Домашняя страница».
Затем создайте еще одну новую страницу и назовите ее «Блог».
Следующим шагом является назначение страниц из меню Настройки чтения .
Назначение страниц
Теперь, когда обе страницы опубликованы, откройте меню Настройки чтения и переключите первый параметр на «Статическая страница».
Это позволяет вашему сайту отображать обычную страницу на главной странице вместо списка сообщений.
Затем назначьте две страницы, которые вы создали, на совпадающие местоположения и нажмите кнопку 9.0011 Сохранить изменения кнопку ниже.
Теперь у вас есть пользовательская страница, отображаемая на главной странице, и отдельная страница, на которой отображаются ваши сообщения.
Как настроить домашнюю страницу
Теперь, когда у вас есть обычная страница, отображаемая на главной странице, вы можете добавить любой контент, который хотите, используя редактор WordPress.
Помимо простого текста и изображений, редактор может создавать сложные макеты с кнопками, галереями, несколькими столбцами и т. д. Вы можете следовать этому подробному руководству, если хотите изучить все тонкости редактора:
Как использовать редактор блоков WordPress: основное руководство по Gutenberg
Если вам нужна еще большая свобода творчества, вы можете вместо этого использовать плагин для создания страниц.
Elementor — это самый интуитивно понятный конструктор страниц, который позволит вам создать полностью индивидуальный дизайн для вашей домашней страницы.
Как использовать плагин Elementor Page Builder
С помощью редактора WordPress и Elementor вы можете создать любой дизайн для своей домашней страницы.
Как пользоваться страницей блога
Прежде чем подытожить, я хочу прояснить несколько моментов о странице «Блог».
Теперь, когда страница «Блог» была обозначена как «страница сообщений» в меню «Настройки чтения» , она будет отображать только ваши последние сообщения. Любой контент, который вы добавите в редактор этой страницы, не будет отображаться на вашем сайте.
Вы захотите добавить эту страницу в свое меню, чтобы посетители могли ее найти, и это легко сделать с помощью пользовательского меню. Этот видеоурок покажет вам, как создать пользовательское меню и добавить в него любую страницу:
youtube.com/embed/M1FQxIUrKuw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Домашняя страница обновлена
Если вы знаете, где искать, изменить домашнюю страницу с постов на статическую страницу несложно.
Тогда вам нужно использовать расширенные функции редактора Gutenberg или установить конструктор страниц, чтобы создать более интересный дизайн домашней страницы.
Я надеюсь, что эта статья помогла вам изменить домашнюю страницу вашего сайта WordPress, и, пожалуйста, рассмотрите возможность поделиться этим сообщением с кем-то еще, используя кнопки ниже.
Спасибо за внимание!
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как создать пользовательскую домашнюю страницу в WordPress
Прослушать этот пост |
По умолчанию домашней страницей вашего WordPress является страница, существующая в вашей теме WordPress. Иметь собственную домашнюю страницу — это здорово по многим причинам. Во-первых, у вас гораздо больше свободы и гибкости, когда вы создаете свою домашнюю страницу с нуля.
Иметь собственную домашнюю страницу — это здорово по многим причинам. Во-первых, у вас гораздо больше свободы и гибкости, когда вы создаете свою домашнюю страницу с нуля.
Во-вторых, любой, кто устанавливает тему WordPress, получает ту же домашнюю страницу на своем сайте.
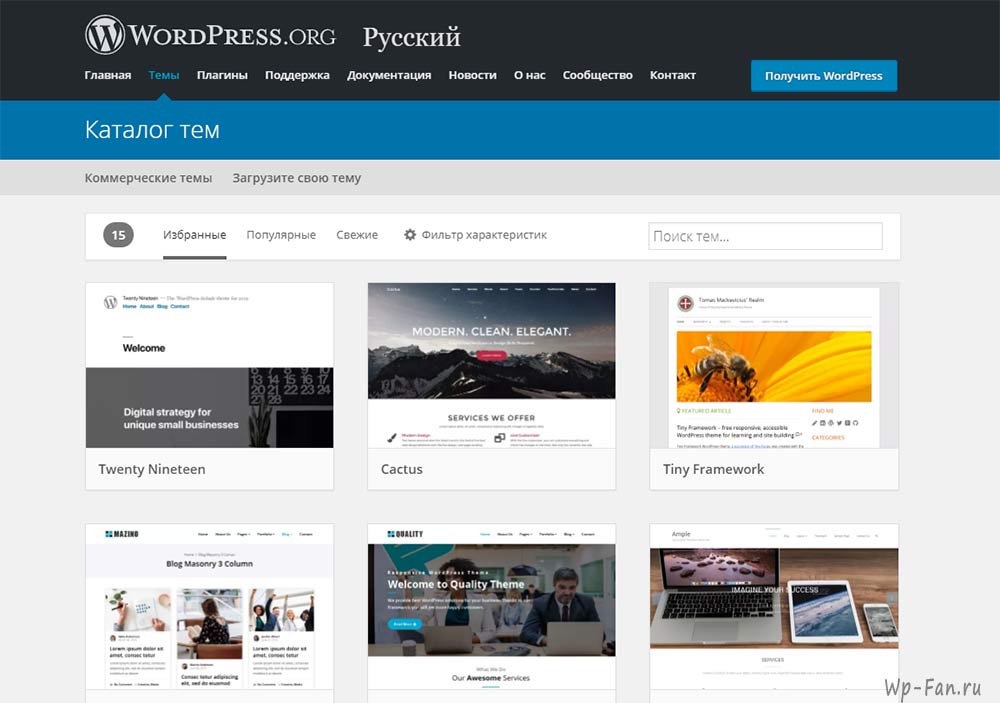
Некоторые темы WordPress имеют отличный дизайн главной страницы, который также можно настраивать.
Но в основном домашние страницы довольно строгие.
Если у вашего сайта есть другая домашняя страница, которая выделяется, страница, которая говорит за вас, имеет вашу эстетику, разве она не лучшая?
Существует множество инструментов для создания красивой домашней страницы. Довольно легко увлечься и попробовать все.
Я настоятельно рекомендую сначала просмотреть различные сайты/блоги, чтобы получить вдохновение для своей страницы.
Когда вы просматриваете разные домашние страницы, вы обнаружите функции, которые вам нравятся, функции, которые вам не нравятся, и изменения, которые вы хотели бы внести на свою собственную страницу.
Сузьте область поиска, проверив сайты, которые относятся к вашей нише.
Вы заметите, что топовые сайты в нише имеют несколько похожий макет, и это не просто так. Потому что это работает. Это то, что известно зрителям.
Итак, сядьте и определитесь с базовой цветовой палитрой и структурой вашей домашней страницы.
Вот несколько сайтов, дизайн которых мне нравится, зацените их!
| Site Name | Link |
|---|---|
| Later | later.com |
| Hootsuite | blog.hootsuite.com |
| Neil Patel | neilpatel.com |
| ShoutMeLoud | Shoutmeloud.com |
| TechCrunch | techcrunch.com |
| Brit + Co | brit.co |
| Dame Traveler | dametraveler.com |
| Labnol | labnol.org |
| Kinsta | kinsta. com com |
| Oberlo | oberlo.in |
| Sprout Social | sproutsocial.com |
GarimaShares
Содержание
Установите домашнюю страницу в качестве статической
Вам необходимо создать статическую страницу и назвать ее домашней.
Перейдите в панель управления WordPress > Страницы > Добавить новую. Пока оставьте его как пустую страницу. Мы вернемся к дизайну и содержанию позже.
Перейдите на панель управления WordPress > Внешний вид > Настроить.
Вы окажетесь на странице, где сможете настроить текущую тему. В перечисленных параметрах один из них будет называться «Настройки домашней страницы» или просто «Домашняя страница».
В настоящее время на вашем сайте главная страница будет настроена на «Ваши последние сообщения». Вы должны изменить это на статическую страницу.
Выберите статическую страницу, которую вы недавно создали, под названием «Главная».
Установите плагин компоновщика страниц
Новичкам довольно сложно настроить макеты страниц WordPress. Несмотря на то, что для разнообразия доступны премиум-темы WordPress, их по-прежнему сложно настроить, если вы не владеете кодированием HTML и CSS.
Несмотря на то, что для разнообразия доступны премиум-темы WordPress, их по-прежнему сложно настроить, если вы не владеете кодированием HTML и CSS.
Конструктор страниц позволяет с легкостью создавать страницы с помощью простых инструментов перетаскивания. Существует множество плагинов для создания страниц для WordPress, которые позволяют создавать собственные страницы или домашнюю страницу.
Не нужно разбираться в кодировании, не нужно разбираться с серверной частью.
Конструкторы страниц можно сравнивать на основе того, насколько они просты в использовании, сколько элементов доступно в бесплатной и платной версиях, насколько адаптивен и привлекателен дизайн и т. д.
Плагины для компоновщика страниц в WordPress
Elementor
Elementor — отличный плагин для создания страниц с перетаскиванием для WordPress. Когда вы разрабатываете свою домашнюю страницу в WordPress с помощью Elementor, вы можете видеть изменения, которые происходят в реальном времени.
Вы можете выбрать один из шаблонов страниц в галерее, чтобы получить идеи. Просто нажмите на один, и весь дизайн будет размещен на вашем сайте.
После этого все, что вам нужно сделать, это отредактировать и настроить его под свой контент.
Существует много элементов на выбор:
- Изображения
- ХАКЛИОНА
- SLIDERS
- Галерея
- Social Media
- Testimonials
- Google Mips . Элементор
Вы можете либо попробовать бесплатную версию, либо купить платную лицензию по цене от 49 долларов. Бесплатная версия тоже довольно приличная, но если вы серьезно относитесь к дизайну своего сайта и можете себе это позволить, купите ее.
Читайте также: Как создавать и редактировать повторно используемые блоки в WordPress
Комментарии: Без сомнения, у Elementor есть отличные варианты дизайна для вас, но он также замедляет работу сайта, поскольку его код не так эффективен, как сообщают пользователи.
Проверить плагин elementor
SeedProd
SeedProd — это премиальный плагин для создания страниц для WordPress. Это удивительно, когда дело доходит до простоты использования и скорости. В отличие от большинства плагинов, SeedProd закодирован эффективно, поэтому ваши страницы остаются легкими и не вредят SEO.
Существует более 100 шаблонов для создания собственной домашней страницы в WordPress. И их можно настроить с помощью простых инструментов перетаскивания.
Вы получаете шаблоны для следующих страниц, страниц 404, страниц продаж, страниц благодарности, целевых страниц и т. д.
Читайте также: Как сделать свой блог профессиональным
Такие вещи, как цветовые схемы и блоки, можно сохранить для повторного использования позже, что экономит время.
Some of the features of SeedProd are:
- Contact forms
- Buttons
- Countdown timers
- Social profiles
- Optin forms
- Smart Sections
- Subscriber Management
- Spam Protection
- Mobile Device Preview
- Font Комбинации
- Custom CSS
Цена начинается от 39,50 долларов США за лицензию для одного сайта.
