max-width | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
Устанавливает максимальную ширину элемента. Значение ширины элемента будет вычисляться в зависимости от значений установленных свойств width, max-width и min-width. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | < | width | < | max-width | width |
| width | < | max-width | width | ||
| width | > | max-width | max-width | ||
| min-width | width | > | max-width | min-width | |
| min-width | > | width | < | max-width | min-width |
Данные из таблицы следует понимать следующим образом. Если значение ширины (width) больше значения max-width, то ширина элемента принимается равной значению max-width.
Если значение ширины (width) больше значения max-width, то ширина элемента принимается равной значению max-width.
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, кроме строчных и таблиц |
| Анимируется | Да |
Синтаксис
max-width: <размер> | <проценты> | none
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
- none
- Отменяет действие этого свойства.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Версия сайта для мобильных устройств</title> <style media=»only screen and (max-device-width:480px)»> body { max-width: 480px; /* Максимальная ширина страницы в пикселях */ } </style> </head> <body> <h2>Текст заголовка</h2> <p>Текст примера</p> </body> </html>В данном примере ширина страницы ограничена размером 480 пикселей для всех наладонных устройств.
Объектная модель
Объект.style.maxWidth
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 3 | Рабочий проект |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 7 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Размеры
См. также
- max-height
- min-height
- min-width
- width
- Отзывчивый веб-дизайн
Практика
- Изображения в колонках
- Плавающая ширина картинки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
css — Задать максимальную ширину html страницы
Задать вопрос
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 641 раз
Страница на телефоне открывается красиво, а на компе — развёрнута на всю ширину и верхнее меню видно.
Когда уменьшаю окно браузера до размеров телефона — вот так красиво, так и надо сделать при развёрнутом окне, чтоб всё посерединке и максимум 500рх шириной.
Я замучался с этим max-width, не знаю уже куда его впихнуть, помогите.
Страница вся в одном файле, без отдельных стилей и скриптов. Вот так хочу при развёрнутом окне чтоб было.
Вот весь код страницы.
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 16px;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased
}
body {
margin: 0;
padding: 0
}
.base-panel {
margin: 0 22px 0 22px
}
.base-panel>*>label {
display: inline-block;
width: 3.0em;
text-align: right
}
.base-panel>*>label.slist {
width: auto;
font-size: 0.9em;
margin-left: 10px;
text-align: left
}
input {
-moz-appearance: none;
-webkit-appearance: none;
font-size: 0.9em;
margin: 8px 0 auto
}
.lap {
visibility: collapse
}
. lap:target {
visibility: visible
}
.lap:target .overlap {
opacity: 0.7;
transition: 0.3s
}
.lap:target .modal_button {
opacity: 1;
transition: 0.3s
}
.overlap {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: fixed;
opacity: 0;
background: #000;
z-index: 1000
}
.modal_button {
border-radius: 13px;
background: #660033;
color: #ffffcc;
padding: 20px 30px;
text-align: center;
text-decoration: none;
letter-spacing: 1px;
font-weight: bold;
display: inline-block;
top: 40%;
left: 40%;
width: 20%;
position: fixed;
opacity: 0;
z-index: 1001
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ddd;
color: #444;
background-color: #fff;
margin-bottom: 20px
}
table.info,
table.info>tfoot,
table.info>thead {
width: 100%;
border-color: #5C9DED
}
table.info>thead {
background-color: #5C9DED
}
table.info>thead>tr>th {
color: #fff
}
td,
th {
padding: 10px 22px
}
thead {
background-color: #f3f3f3;
border-bottom: 1px solid #ddd
}
thead>tr>th {
font-weight: 400;
text-align: left
}
tfoot {
border-top: 1px solid #ddd
}
tbody,
tbody>tr:nth-child(odd) {
background-color: #fff
}
tbody>tr>td,
tfoot>tr>td {
font-weight: 300;
font-size: .
lap:target {
visibility: visible
}
.lap:target .overlap {
opacity: 0.7;
transition: 0.3s
}
.lap:target .modal_button {
opacity: 1;
transition: 0.3s
}
.overlap {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: fixed;
opacity: 0;
background: #000;
z-index: 1000
}
.modal_button {
border-radius: 13px;
background: #660033;
color: #ffffcc;
padding: 20px 30px;
text-align: center;
text-decoration: none;
letter-spacing: 1px;
font-weight: bold;
display: inline-block;
top: 40%;
left: 40%;
width: 20%;
position: fixed;
opacity: 0;
z-index: 1001
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ddd;
color: #444;
background-color: #fff;
margin-bottom: 20px
}
table.info,
table.info>tfoot,
table.info>thead {
width: 100%;
border-color: #5C9DED
}
table.info>thead {
background-color: #5C9DED
}
table.info>thead>tr>th {
color: #fff
}
td,
th {
padding: 10px 22px
}
thead {
background-color: #f3f3f3;
border-bottom: 1px solid #ddd
}
thead>tr>th {
font-weight: 400;
text-align: left
}
tfoot {
border-top: 1px solid #ddd
}
tbody,
tbody>tr:nth-child(odd) {
background-color: #fff
}
tbody>tr>td,
tfoot>tr>td {
font-weight: 300;
font-size: .
88em
}
tbody>tr:nth-child(even) {
background-color: #f7f7f7
}
table.info tbody>tr:nth-child(even) {
background-color: #EFF5FD
}
.luxbar-fixed {
width: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24)
}
.luxbar-burger span,
.luxbar-burger span::before,
.luxbar-burger span::after {
display: block;
height: 2px;
width: 26px;
transition: 0.6s ease
}
.luxbar-checkbox:checked~.luxbar-menu li .luxbar-burger span {
background-color: transparent
}
.luxbar-checkbox:checked~.luxbar-menu li .luxbar-burger span::before,
.luxbar-checkbox:checked~.luxbar-menu li .luxbar-burger span::after {
margin-top: 0
}
.luxbar-header {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 58px
}
.luxbar-menu-right .luxbar-burger {
margin-left: auto
}
.luxbar-brand {
font-size: 1.6em;
padding: 18px 24px 18px 24px
}
.luxbar-menu {
min-height: 58px;
transition: 0.
6s ease;
width: 100%
}
.luxbar-navigation {
display: flex;
flex-direction: column;
list-style: none;
padding-left: 0;
margin: 0
}
.luxbar-menu a,
.luxbar-item a {
text-decoration: none;
color: inherit;
cursor: pointer
}
.luxbar-item {
height: 58px
}
.luxbar-item a {
padding: 18px 24px 18px 24px;
display: block
}
.luxbar-burger {
padding: 18px 24px 18px 24px;
position: relative;
cursor: pointer
}
.luxbar-burger span::before,
.luxbar-burger span::after {
content: '';
position: absolute
}
.luxbar-burger span::before {
margin-top: -8px
}
.luxbar-burger span::after {
margin-top: 8px
}
.luxbar-checkbox {
display: none
}
.luxbar-checkbox:not(:checked)~.luxbar-menu {
overflow: hidden;
height: 58px
}
.luxbar-checkbox:checked~.luxbar-menu {
transition: height 0.6s ease;
height: 100vh;
overflow: auto
}
.dropdown {
position: relative;
height: auto;
min-height: 58px
}
.dropdown:hover>ul {
position: relative;
display: block;
min-width: 100%
}
. dropdown>a::after {
position: absolute;
content: '';
right: 10px;
top: 25px;
border-width: 5px 5px 0;
border-color: transparent;
border-style: solid
}
.dropdown>ul {
display: block;
overflow-x: hidden;
list-style: none;
padding: 0
}
.dropdown>ul .luxbar-item {
min-width: 100%;
height: 29px;
padding: 5px 10px 5px 40px
}
.dropdown>ul .luxbar-item a {
min-height: 29px;
line-height: 29px;
padding: 0
}
@media screen and (min-width:768px) {
.luxbar-navigation {
flex-flow: row;
justify-content: flex-end;
}
.luxbar-burger {
display: none;
}
.luxbar-checkbox:not(:checked)~.luxbar-menu {
overflow: visible;
}
.luxbar-checkbox:checked~.luxbar-menu {
height: 58px;
}
.luxbar-menu .luxbar-item {
border-top: 0;
}
.luxbar-menu-right .luxbar-header {
margin-right: auto;
}
.dropdown {
height: 58px;
}
.dropdown:hover>ul {
position: absolute;
left: 0;
top: 58px;
padding: 0;
}
.dropdown>ul {
display: none;
}
.
dropdown>a::after {
position: absolute;
content: '';
right: 10px;
top: 25px;
border-width: 5px 5px 0;
border-color: transparent;
border-style: solid
}
.dropdown>ul {
display: block;
overflow-x: hidden;
list-style: none;
padding: 0
}
.dropdown>ul .luxbar-item {
min-width: 100%;
height: 29px;
padding: 5px 10px 5px 40px
}
.dropdown>ul .luxbar-item a {
min-height: 29px;
line-height: 29px;
padding: 0
}
@media screen and (min-width:768px) {
.luxbar-navigation {
flex-flow: row;
justify-content: flex-end;
}
.luxbar-burger {
display: none;
}
.luxbar-checkbox:not(:checked)~.luxbar-menu {
overflow: visible;
}
.luxbar-checkbox:checked~.luxbar-menu {
height: 58px;
}
.luxbar-menu .luxbar-item {
border-top: 0;
}
.luxbar-menu-right .luxbar-header {
margin-right: auto;
}
.dropdown {
height: 58px;
}
.dropdown:hover>ul {
position: absolute;
left: 0;
top: 58px;
padding: 0;
}
.dropdown>ul {
display: none;
}
. dropdown>ul .luxbar-item {
padding: 5px 10px;
}
.dropdown>ul .luxbar-item a {
white-space: nowrap;
}
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::before {
transform: rotate(225deg)
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::after {
transform: rotate(-225deg)
}
.luxbar-menu-material,
.luxbar-menu-material .dropdown ul {
background-color: #263238;
color: #fff
}
.luxbar-menu-material .active,
.luxbar-menu-material .luxbar-item:hover {
background-color: #37474f
}
.luxbar-menu-material .luxbar-burger span,
.luxbar-menu-material .luxbar-burger span::before,
.luxbar-menu-material .luxbar-burger span::after {
background-color: #fff
}
dropdown>ul .luxbar-item {
padding: 5px 10px;
}
.dropdown>ul .luxbar-item a {
white-space: nowrap;
}
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::before {
transform: rotate(225deg)
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::after {
transform: rotate(-225deg)
}
.luxbar-menu-material,
.luxbar-menu-material .dropdown ul {
background-color: #263238;
color: #fff
}
.luxbar-menu-material .active,
.luxbar-menu-material .luxbar-item:hover {
background-color: #37474f
}
.luxbar-menu-material .luxbar-burger span,
.luxbar-menu-material .luxbar-burger span::before,
.luxbar-menu-material .luxbar-burger span::after {
background-color: #fff
}<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="UTF-8" name="viewport" content="width=device-width,initial-scale=5">
<title>AutoConnect statistics</title>
</head>
<body>
<div>
<header><input type="checkbox">
<div>
<ul>
<li><a href="http://172. 217.28.1/_ac">AutoConnect</a><label for="luxbar-checkbox"><span></span></label></li>
<li><a href="http://172.217.28.1/_ac/config">Configure new AP</a></li>
<li><a href="http://172.217.28.1/_ac/open">Open SSIDs</a></li>
<li><a href="http://172.217.28.1/_ac/disc">Disconnect</a></li>
<li><a href="#rdlg">Reset...</a></li>
<li><a href="http://172.217.28.1/">HOME</a></li>
</ul>
</div>
<div>
<a href="#reset"></a>
<div>
<h3><a href="http://172.217.28.1/_ac/reset">RESET</a></h3>
</div>
</div>
</header>
<div>
<table>
<tbody>
<tr>
<td>Established connection</td>
<td>N/A</td>
</tr>
<tr>
<td>Mode</td>
<td>AP_STA(255)</td>
</tr>
<tr>
<td>IP</td>
<td>0.
217.28.1/_ac">AutoConnect</a><label for="luxbar-checkbox"><span></span></label></li>
<li><a href="http://172.217.28.1/_ac/config">Configure new AP</a></li>
<li><a href="http://172.217.28.1/_ac/open">Open SSIDs</a></li>
<li><a href="http://172.217.28.1/_ac/disc">Disconnect</a></li>
<li><a href="#rdlg">Reset...</a></li>
<li><a href="http://172.217.28.1/">HOME</a></li>
</ul>
</div>
<div>
<a href="#reset"></a>
<div>
<h3><a href="http://172.217.28.1/_ac/reset">RESET</a></h3>
</div>
</div>
</header>
<div>
<table>
<tbody>
<tr>
<td>Established connection</td>
<td>N/A</td>
</tr>
<tr>
<td>Mode</td>
<td>AP_STA(255)</td>
</tr>
<tr>
<td>IP</td>
<td>0. 0.0.0</td>
</tr>
<tr>
<td>GW</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>Subnet mask</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>SoftAP IP</td>
<td>172.217.28.1</td>
</tr>
<tr>
<td>AP MAC</td>
<td>3C:71:BF:6A:94:55</td>
</tr>
<tr>
<td>STA MAC</td>
<td>3C:71:BF:6A:94:54</td>
</tr>
<tr>
<td>Channel</td>
<td>1</td>
</tr>
<tr>
<td>dBm</td>
<td>0</td>
</tr>
<tr>
<td>Chip ID</td>
<td>21652</td>
</tr>
<tr>
<td>CPU Freq.
0.0.0</td>
</tr>
<tr>
<td>GW</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>Subnet mask</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>SoftAP IP</td>
<td>172.217.28.1</td>
</tr>
<tr>
<td>AP MAC</td>
<td>3C:71:BF:6A:94:55</td>
</tr>
<tr>
<td>STA MAC</td>
<td>3C:71:BF:6A:94:54</td>
</tr>
<tr>
<td>Channel</td>
<td>1</td>
</tr>
<tr>
<td>dBm</td>
<td>0</td>
</tr>
<tr>
<td>Chip ID</td>
<td>21652</td>
</tr>
<tr>
<td>CPU Freq. </td>
<td>240MHz</td>
</tr>
<tr>
<td>Flash size</td>
<td>4194304</td>
</tr>
<tr>
<td>Free memory</td>
<td>249984</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
</td>
<td>240MHz</td>
</tr>
<tr>
<td>Flash size</td>
<td>4194304</td>
</tr>
<tr>
<td>Free memory</td>
<td>249984</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>- html
- css
2
Добавьте
table {
max-width: 500px; // вот сюда
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ddd;
color: #444;
background-color: #fff;
margin-bottom: 20px
}
По центру поставить можно если div-у перед table назначить
display: flex;
justify-content: center;
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Размеры элементов CSS — Как создать сайт
9
Дек,2017
Размеры элементов CSS
Здравствуйте! От границ элемента переходим к размерам элемента. Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Значение по умолчанию для этих свойств — auto, то есть браузер сам определяет ширину и высоту элемента. Можно также явно задать размеры с помощью единиц измерения (пикселей, em) или с помощью процентов:
width: 150px; width: 75%; height: 15em;
Пиксели определяют точные ширину и высоту. Единица измерения em зависит от высоты шрифта в элементе. Если размер шрифта элемента, к примеру, равен 16 пикселей, то 1 em для этого элемента будет равен 16 пикселям. То есть если у элемента установить ширину в 15em, то фактически она составит 15 * 16 = 230 пикселей. Если же у элемента не определен размер шрифта, то он будет взят из унаследованных параметров или значений по умолчанию.
Процентные значения для свойства width вычисляются на основании ширины элемента-контейнера. Если, к примеру, ширина элемента body на веб-странице составляет 1000 пикселей, а вложенный в него элемент <div> имеет ширину 75%, то фактическая ширина этого блока <div> составляет 1000 * 0. 75 = 750 пикселей. Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
75 = 750 пикселей. Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
Процентные значения для свойства height работают аналогично свойству width, только теперь высота вычисляется по высоте элемента-контейнера.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 75%;
height: 200px;
margin: 10px;
border: 1px solid #ccc;
background-color: #eee;
}
div.inner{
width: 80%;
height: 80%;
margin: auto;
border: 1px solid red;
background-color: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
Просмотреть пример
В то же время фактические размеры элемента могут в итоге отличаться от тех, которые установлены в свойствах width и height. Например:
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
</style>
</head>
<body>
<div>
Определение фактического размера в CSS 3
</div>
</body>
</html>
Просмотреть пример
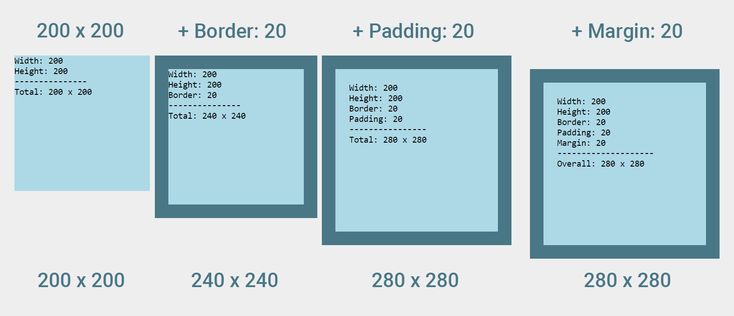
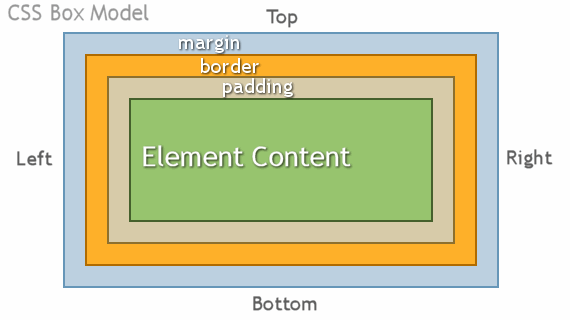
Как видно на скриншоте, в реальности значение свойства width — 200px — определяет только ширину внутреннего содержимого элемента, а под блок самого элемента будет выделяться пространство, ширина которого равна ширине внутреннего содержимого (свойство width) + внутренние отступы (свойство padding) + ширина границы (свойство border-width) + внешние отступы (свойство margin). То есть элемент будет иметь ширину в 230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
То есть элемент будет иметь ширину в 230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
Подобные расчеты следует учитывать при определении размеров элементов.
С помощью дополнительного набора свойств можно установить минимальные и максимальные размеры:
- min-width: минимальная ширина
- max-width: максимальная ширина
- min-height: минимальная высота
- max-height: максимальная высота
min-width: 200px; width:50%; max-width: 300px;
В данном случае ширина элемента равна 50% ширины элемента-контейнера, однако при этом не может быть меньше 200 пикселей и больше 300 пикселей.
Переопределение ширины блокаСвойство box-sizing позволяет переопределить установленные размеры элементов. Оно может принимать одно из следующих значений:
- content-box: значение свойства по умолчанию, при котором браузер для определения реальных ширины и высоты элементов добавляет к значениям свойств width и height ширину границы и внутренние отступы
- padding-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы как часть своего значения.
 Например, упсть у нас есть следующий стиль:
Например, упсть у нас есть следующий стиль:width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: padding-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) — 10px (padding-left) — 10px (padding-right) = 180px.
- border-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы и границы как часть своего значения. Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: border-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) — 10px (padding-left) — 10px (padding-right) — 5px (border-left-width) — 5px (border-right-width) = 170px.

Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 334 times, 1 visits today)
Размер по ширине и высоте css world
Размер по ширине и высоте css world
1、
width :auto;Содержит не менее четырех проявлений:- В полной мере использовать доступное пространство,
div pШирина элемента по умолчанию — родительский элемент. - Усадка и упаковка, упаковка тоже в css3
fit-content - Сжимайте до минимума
table-layout:autoВ таблице. Внешний вид Ичжу Цинтянь - Помимо контейнера, особые обстоятельства,
width:autoКогда он превышает ширину родительского элемента, например непрерывный английский и числа с длинным содержимым,white-space:nowrap
2.
 Ширина и характеристики жидкости
Ширина и характеристики жидкостиВышеуказанные четыре значения ширины: 1 — внешняя ширина, 234 — внутренняя ширина.
Внешняя ширина и характеристики потока
- Нормальная ширина потока, но если мы дадим производительность какЕсли задана ширина блочного элемента внешнего размера, текучесть будет потеряна.
- Форматированная ширина
position:absolute/fixed
Обычно абсолютная ширина позиционирования выражается как обтекание, которое определяется внутренним размером. Есть исключение. Когдаleft/righttop/bottomКогда он существует одновременно
Характеристики внутренней ширины и потока:
- Обертывание (1 упаковка 2 адаптивная)
Адаптивность означает, что размер элемента определяется внутренним элементом, но всегда меньше, чем размер контейнера содержащего его блока. - Предпочтительная минимальная ширина
- Минимальная ширина китайского (восточноазиатского письма) — 14
- Минимальная ширина западного текста определяется определенной непрерывной единицей английских символов.

- Минимальная ширина заменяемого элемента как на картинке — это сама
- Максимальная ширина
Максимальная ширина, которую может достичь элемент, фактически устанавливается элементом упаковки.white-space:nowrapШирина после объявления.
Если внутри нет элемента уровня блока или для элемента уровня блока не задано значение ширины, максимальная ширина фактически равнаШирина непрерывного встроенного блока
3. Подробная информация о ширине
Есть четыре типа ящиков:content box,padding box,border box,margin box
Причина необоснованной настройки производительности ширины:
- Плавность настройки ширины теряется, особенно когда ширина задается для содержимого.
- Проблема несогласованности с реальной производительностью; это может означать, что ширина соответствует содержанию, но разработчик считает, что она содержит
paddingили это могло бытьborderиз
4.
 Принцип разделения по ширине в CSS-разметке.
Принцип разделения по ширине в CSS-разметке.Принцип разделения по ширине:widthСвойства, не влияющие на ширину, такие как:padding/borderСосуществование атрибутов
, например
// Это не рекомендуется
.box{width:100px;border:1px solid ;}
// Писать отдельно
.father{width:100xp;}
.son {
margin:0 20px;
padding:0 20px;
border:1px solid;
}
Выше указано, чтобы установить родительский элемент, а затем дочерний элемент реализует внутреннюю адаптацию в соответствии с текучестью.
Чжан Синьсюй рекомендовал,htmlтолько одинwidht, А дальше все остальное реализуется с помощью плавного макета.
5、 box-sizing
Можно понять как детали эффекта ширины
box-sizing: content-box; / ** значение по умолчанию ** / box-sizing: padding-box / ** поддержка Firefox ** / box-sizing: border-box; / ** Полная поддержка строк ** / box-sizing: margin-box; / ** Ни того, ни другого ** /
box-sizing :border-box;d фактически эквивалентенwidthСодержитcontent padding сborderШирина.
Но почему бы не поддержать margin-box?
из-за измененийmarginНе влияетoffsetРазмер ноborderсpaddingЭто другое
, если естьbox-sizingПоддерживаетсяmargin-boxпотомbackground-originПоддерживает ли атрибут,marginФон всегда прозрачный, как указано в спецификации.
*{box-sizing:border-box}
/ ** Этот метод не годится, 1 - пустая трата времени, поле поиска изначально является этим атрибутом, 2. Он действительно не может выполнить никаких вычислений ** /
/**Рекомендуемые**/
input ,textarea,img,video ,object{
box-sizing:border-box;
}
/ ** Поскольку основная цель дизайна размера блока - вычислить нормальное текстовое поле и текстовое поле этого основного цвета ** /
1、height:100%
Если родительский элемент не определен, тоheightПроцент в принципе можно считать невидимым.
Причина: если высота содержащего блока не отображается и не указана (то есть высота определяется содержимым, а элемент не позиционирован абсолютно, то вычисленное значение автоматически ) ‘авто’ * 100% = нан
Как поддерживать рост на 100%
1. Отображается определенная высота
Отображается определенная высота
2. Используйте абсолютное позиционирование. Обратите внимание, что существует разница между процентом абсолютно позиционированных элементов и процентом неабсолютно позиционированных элементов.
- Абсолютное позиционированиеПроцент относительно
padding-boxиз - Неабсолютное позиционированиеПроцент относительно
content boxиз
1, минимальная ширина / максимальная ширина и поток
Его внешний вид должен быть адаптивным или потоковым. Если он исправлен, нет возможности изменения
2. Уникальное начальное значение
max-*Series, начальное значение:nonemin-*Начальное значение серии:auto
ПочемуmaxСерия не может сделатьautо? Если родительский элемент100pxДочерние элементы200px, Если по умолчаниюmax-width даautoТо естьmax-width:100px;Непосредственно позволить дочерним элементам200pxНедействительно, поэтому не могу сделатьauto
3.
Если элементwidth:100px!importantноmax-width:20px;Тогда ширина еще20px
Не ограничивайтесь самым большим:min крышкаmax
еслиmax-width:50px;min-width:100px;Тогда выйди за пределы величайшего принципа,minВыиграет, элементы100px
Интеллектуальная рекомендация
Навыки использования Python (7): журнал инструментов журнала.
Модуль ведения журнала — это стандартный модуль, встроенный в Python. Он в основном используется для выходных журналов. Вы можете установить уровень выходных журналов, путей хранения журнала, проката …
Сбежать из лабиринта
Учитывая лабиринт m × n (строка m, столбец n), в лабиринте есть две позиции: Глория хочет перейти из одной позиции лабиринта в другую. Конечно, некоторые места в лабиринте пусты, и Глория может …
Узнание Python: Selenium не поддерживает текст непосредственно в XPath, ошибка: Selenium Message: неверный селектор: результат XPath E
Каталог статьи Демонстрация Решение Метод 1: анализ, использующий XPath в `из LXML Import Etree` Способ 2: Используйте метод селена до XPath’s Text` Демонстрация Отчет: Решение Метод 1: использованиеf. ..
..
Режим конструктора мод (режим генератора)
[b] Если ArrayList или HashMap определены как переменная-член класса, в методе должно быть вызвано действие clear (), чтобы предотвратить Данные сбивают с толку. Separate the construction of a complex…
Вторая глава заметок по изучению java: основные типы данных
[Поскольку каждая глава относительно длинная (более 10 страниц, в некоторых местах неизбежно будут допущены опечатки, пожалуйста, поправьте меня, если найдете, я очень благодарен)] Как представить три…
Вам также может понравиться
ESP32 обучения [1] — разработка экологического строительства (Aithinkeride_v1.0)
Сначала готова Среда разработки:AiThinkerIDE_V1.0 ESP_IDF:ESP_IDF Во-вторых, проект импорта 1. Щелкните правой кнопкой мыши → Импорт 2. Нажмите на C / C ++ ветви и выберитеExisting Code as…
Intellij Idea Console выводит китайские корпоративные решения
Во-первых, найдите установочный каталог Intellij Idese, введитеbinКаталог, позиционированиеidea. vmoptionsДокумент, как показано ниже: Дважды щелкните, чтобы открытьidea.vmoptionsДокумент, как показано…
vmoptionsДокумент, как показано ниже: Дважды щелкните, чтобы открытьidea.vmoptionsДокумент, как показано…
Многопоточные тесты
…
Подробное графическое объяснение конфигурации кластерного режима распределенной системы обмена сообщениями Kafka_2.13 под Centos_7.2
«Конфигурация кластерного режима распределенной системы сообщений Kafka_2.13 под Centos_7.2» Введение завершено в предыдущем блоге «Конфигурация одноэлементного режима распределенной с…
100 обязательных песен для вождения в 2019 году
Рекомендуем скачать, получить путь: Нажмите здесь, чтобы скачать напрямую Когда новогодний колокол звучал снова и снова, я поехал играть и увидел, что на дороге все меньше и меньше машин, шаги пешеход…
Как изменить ширину блока в css
Ширина (width) и высота (height) в HTML
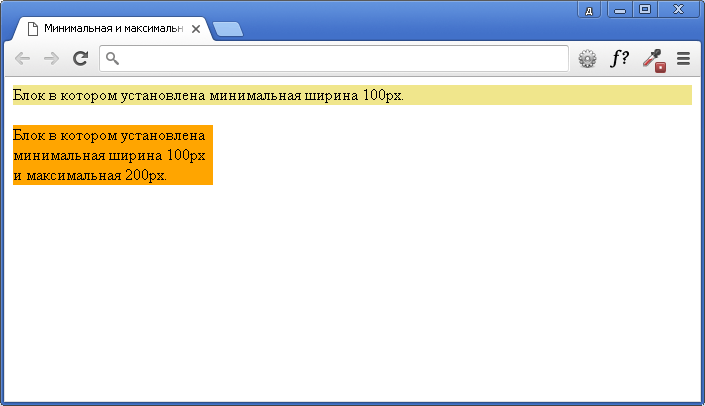
Максимальная и минимальная ширина (max-width и min-width)
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код: Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки: Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
CSS Высота и ширина
Свойства height и width используются для установки высоты и ширины элемента.
Свойства высоты и ширины не включают padding (отступы), border (границы) или margin (поля). Они устанавливают высоту/ширину области внутри отступа, границы и поля элемента.
CSS Значения height/width
Свойства height и width могут иметь следующие значения:
- auto — Это по умолчанию. Браузер рассчитывает высоту и ширину
- length — Определяет высоту/ширину в px, cm и т.д.
- % — Определяет высоту/ширину в процентах от содержащего блока
- initial — Устанавливает высоту/ширину в значение по умолчанию
- inherit — Высота/ширина будут унаследованы от родительского значения
CSS height/width Примеры
Пример
Установите высоту и ширину элемента <div> :
Пример
Установите высоту и ширину другого элемента <div>:
Примечание: Помните, что свойства height и width не включают отступы (padding), границы (border) или поля (margin)! Они устанавливают высоту/ширину области внутри отступа, границы и поля элемента!
Установка максимальной ширины — max-width
Свойство max-width используется для установки максимальной ширины элемента.
Свойство max-width можно указывать в значениях длины, таких как px, cm и т.д. или в процентах (%) от содержащего блока или установите значение none (это значение по умолчанию — означает, что максимальная ширина отсутствует).
Проблема с <div> выше возникает, когда окно браузера меньше ширины элемента (500 пикселей), т.к. браузер добавляет на страницу горизонтальную полосу прокрутки.
Использование max-width вместо этого в данной ситуации улучшит работу браузера с небольшими окнами.
Совет: Измените окно браузера на ширину меньше 500 пикселей, чтобы увидеть разницу между двумя div-ами!
Примечание: Значение свойства max-width переопределяет width .
Пример
Этот <div> элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей:
Попробуйте сами — Примеры
Установите высоту и ширину элементов
Этот пример демонстрирует, как установить высоту и ширину различных элементов.
Установите высоту и ширину изображения, используя проценты
Этот пример демонстрирует, как установить высоту и ширину изображения, используя процентное значение.
Установите минимальную ширину и максимальную ширину элемента
Этот пример демонстрирует, как установить минимальную ширину и максимальную ширину элемента, используя значение в пикселях.
Установите минимальную высоту и максимальную высоту элемента
Этот пример демонстрирует, как установить минимальную высоту и максимальную высоту элемента, используя значение в пикселях.
Ширина и высота блока в CSS
В этой статье проведен обзор таких CSS свойств как width и height, которые позволяют задавать ширину и высоту блочным элементам. Рассмотрено свойство overflow, которое определяет видимость контента внутри блоков с фиксированными размерами, а также возможность установить минимальные и максимальные значения ширины и высоты для блочных элементов html документа.
CSS свойство width – ширина
Ширина элемента html документа задается свойством width, значением которого, могут быть любые единицы измерения, рассмотренные нами в предыдущей статье по курсу CSS.
Для примера зададим фиксированную ширину для блока с идентификатором content, html код которого выглядит так:
Для того, чтобы наш пример был более наглядным, добавим еще несколько CSS свойств, с которыми мы уже знакомы. А именно: рамку для нашего блока и выравнивание по центру.
Итак, наш CSS код имеет вид:
Результат работы кода на скриншоте:
CSS свойство height – высота
Аналогичным образом можно задать фиксированную высоту блочного элемента, для этого применяется CSS свойство height, значением которого, могут являться любые единицы измерения.
Добавим к нашему примеру выше фиксированное значение высоты и посмотрим, что изменится после наших действий.
Довольно интересную картину, мы наблюдаем на скриншоте ниже:
Содержимое блока вышло за пределы заданной нами фиксированной ширины, так как оно просто не помещается в установленные нами размеры.
Для того чтобы исправить эту ситуацию в CSS существует такое свойство, как overflow. Давайте более подробно его разберем.
Давайте более подробно его разберем.
CSS свойство overflow
Свойство overflow управляет отображением содержания блочного элемента, если оно не помещается в заданные размеры и выходит за его пределы, как в нашем с вами случае.
У данного CSS свойства есть несколько значений:
-visible – отображает все содержимое, даже если оно выходит за пределы заданных размеров. Данное значение установлено по умолчанию;
-hidden – все, что выходит за пределы заданных размеров блока, будет скрыто;
-scroll – принудительно добавляет полосы прокрутки к блочному элементу, даже если контент внутри него не выходит за пределы заданных значений.
-auto – полосы прокрутки будут добавлены, но только в случае необходимости;
-inherit – наследует значение родителя.
В нашем случае, возможны два варианта, это либо спрятать часть текста, либо добавить полосы прокрутки. Я предлагаю воспользоваться вторым вариантом, тогда CSS код будет выглядеть так:
Учебник CSS для начинающих.
 Размеры элемента и управление его содержанием.
Размеры элемента и управление его содержанием.Глава 7
Прежде чем говорить о работе с размерами элементов их расположении, полях и отступах, расскажу немного о самих элементах, точнее об их типах.
Все элементы (теги) можно разделить на две категории: Блочные и строковые.
Чем они отличаются?
Думаю, сами названия уже говорят о различиях. Блочные или боксовые элементы — это контейнеры, прямоугольные области на мониторе компьютера которым без труда и вело-изобретательства можно присвоить определенное положение, размер, вложить в них другие блоки, определить расположение относительно друг друга. А строковые элементы располагаются в одну сроку, выравниваются по её базовой линии и как правило служат для форматирования и редакции текста.
К блочным (block) элементам относятся:
<div>, <dl>, <form>, <h2>- <h6>, <hr>, <noscript>, <ol>, <p>, <pre>, <table>, <ul>…
К строчным (inline) элементам относятся:
<a>, <br>, <cite>, <code>, <em>, <img>, <input>, <label>, <select>, <span>, <strong>, <sub>, <sup>, <textarea>…
Основные отличия от элементов строкового и блочного типа заключаются в том что:
Боксовые элементы могут содержать в себе другие элементы, как блочного, так и строкового типа. Строчные же элементы могут включать в себя только строчные элементы.
Строчные же элементы могут включать в себя только строчные элементы.
На примере:
<div> <i><b>
<b>Это <i>правильная строка</i> в блоке</b>
</div>
<div>А это неправильная толи строка толи блок. Так лучше не делать!!</div>
</b></i>
Боксовые элементы, по умолчанию, располагаются относительно друг друга вертикально, т.е. в начале и конце блока происходит «перенос строки», а строковые элементы располагаются горизонтально, перенос строки происходит только в том случае если это необходимо.
По умолчанию блочные элементы имеют ширину 100% и тем самым оставляют за собой все пространство по горизонтали, у строковых же элементов ширина определяется содержанием.
Думаю, на примере будет понятнее.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose. dtd»>
dtd»>
<html>
<head>
<title>Блочные и строковые элементы</title>
</head>
<body>
<p>Параграф</p>
<p>Параграф</p>
<p>Параграф</p>
<hr>
<span>Строка</span>
<span>Строка</span>
<span>Строка</span>
<hr>
<div>Блок</div>
<div>Блок</div>
<div>Блок</div>
</body>
</html>
смотреть пример
Свойства CSS width и height — устанавливают ширину и высоту блочных элементов. Ширина и высота элемента может быть задана следующими способами:
- auto — Размеры элемента определяется его содержанием.
 (по умолчанию)
(по умолчанию) - % — Размеры элемента задаётся в процентах от высоты/ширины элемента родителя.
- px — Размеры элемента задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Размеры блока</title>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
Если содержание элемента превышает его указанный размер, то в некоторых браузерах элемент автоматически присвоит значение auto, а в некоторых содержание «выползет» за пределы элемента.
Что делать с содержанием элемента, если оно превышает его размер?
Если элементу присвоены точные значения высоты и ширины (height, width) а его содержание, например длинный текст, не вмещается в указанных пределах, то по умолчанию такой элемент растягивается до нужных размеров, что не всегда на руку веб-мастеру. На помощь приходит атрибут overflow, который указывает браузеру, что делать с элементом в таких случаях.
Свойство overflow может иметь следующие значения:
- visible — Элемент растягивается до необходимых размеров. (по умолчанию)
- hidden — Содержание элемента «обрезается» видна лишь та его часть что помещается в элементе.
- scroll — Добавляются полосы прокрутки (всегда! даже если содержание помещается в пределах элемента).
- auto — Полосы прокрутки добавляются при необходимости.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Содержание элемента</title>
</head>
<body>
<div>
<h4 align=»center»>Диктант</h4>
На дощатой террасе, близ конопляника, небезызвестная вдова Агриппина Саввечна, потчевала, отставного коллежского асессора Аполлона Карповича, моллюсками и другими яствами, под аккомпанемент виолончели.
</div>
</body>
</html>
смотреть пример
Так как размеры элемента по умолчанию регулируются исключительно вложенным в него содержанием, текстом, графикой.. и т.д. то элементы становятся, вернее, остаются «резиновыми» и это хорошо! Но хорошо не во всех случаях.. иногда требуется ограничить эту «резиновость» конкретными размерами. Например, указать ячейке таблицы, что ты мол, независимо от твоего содержания, можешь быть по высоте не менее 50 пикселей, но и не более 200 пикселей. . определить, так сказать, диапазон её высоты или ширины.
. определить, так сказать, диапазон её высоты или ширины.
Ниже перечисленные свойства CSS позволяют определить минимальные и максимальные размеры того или иного элемента
- max-height — максимальная высота элемента
- max-width — максимальная ширина элемента
- min -height — минимальная высота элемента
- min-width — минимальная ширина элемента
Эти свойства CSS, в свою очередь, могут выражаться в пикселях, процентах от размеров родительского элемента и none — без ограничений.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Минимальные и максимальные размеры элемента</title>
</head>
<body>
<div>
Браузер Internet Explorer игнорирует свойства css min-width, max-width, min-height и max-height.
</div>
</body>
</html>
смотреть пример
Как Вы уже поняли не все браузеры одинаково интерпретируют как HTML теги, так и свойства CSS. Особым «невежеством» по отношению как к пользователям так и к веб дизайнерам отличился Internet Explorer 6 и его более ранние версии.. Впрочем, и в остальных браузерах далеко не всё проходит гладко. Отсюда необходимо сделать вывод, что прежде чем выкладывать ту или иную страницу в Интернет её необходимо просмотреть (протестировать) в различных браузерах и их версий. А совет заключается собственно в том, что хорошо бы было их иметь под рукой — в установленном виде на Вашем компьютере. Соберите свою «коллекцию» браузеров.
Свойство CSS max-width — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 13 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство max-width в CSS используется для определения максимальной ширины элемента. Значение ширины не может быть больше значения по max-width. Если содержимое больше, чем max-width, оно перейдет на следующую строку, а если содержимое меньше, чем max-width, то оно не будет иметь никакого эффекта.
Значение ширины не может быть больше значения по max-width. Если содержимое больше, чем max-width, оно перейдет на следующую строку, а если содержимое меньше, чем max-width, то оно не будет иметь никакого эффекта.
Синтаксис:
максимальная ширина: нет| длина| начальный | наследовать;
Значения свойств: Все свойства хорошо описаны в примере ниже.
нет: Это значение по умолчанию и не содержит max-width.
Синтаксис:
максимальная ширина: нет;
Пример: В этом примере показано использование свойства max-width , значение которого равно none.
HTML
|
. Длина может быть установлена в виде пикселей, см и т. д.
Длина может быть установлена в виде пикселей, см и т. д.
Синтаксис:
max-width: длина;
Пример: В этом примере показано использование свойства max-width для установки длины max-width.
HTML
|
Выход:
процент (%). процент.
процент.
Синтаксис:
max-width: %;
Пример: В этом примере показано использование свойства max-width , значение которого присваивается в виде процента.
HTML
2 < 9 2 стиль0062 |
Выход:
Начальный
0025 : Используется для установки свойства CSS элемента в значение по умолчанию. Исходное ключевое слово можно использовать для любого свойства CSS и для любого элемента HTML.
Синтаксис:
максимальная ширина: начальная;
Пример: В этом примере показано использование свойства max-width для установки значения по умолчанию.
HTML
|
Выходные данные:
наследование: Это свойство используется для наследования свойства элемента от его значения свойства родительского элемента. Ключевое слово inherit можно использовать для наследования любого свойства CSS и любого элемента HTML.
Ключевое слово inherit можно использовать для наследования любого свойства CSS и любого элемента HTML.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством max-width :
- Google Chrome 1.0 и выше
- Internet Explorer 7.0 и выше
- Firefox 12.01 и выше
- Firefox 12.01 и выше и выше
- Safari 1.0 и выше
- Opera 4.0 и выше
max-width | Коддропс
Свойство max-width используется для установки максимальной ширины указанного элемента.
Иногда бывает полезно ограничить ширину элемента в CSS определенным диапазоном. Для установки минимальной и максимальной ширины элемента доступны два свойства: свойство min-width и свойство max-width .
Свойство max-width переопределяет свойство width и предотвращает превышение заданного значения свойства width .
Свойство max-width переопределяется свойством min-width .
Значения
- <длина>
- Указывает фиксированную максимальную вычисляемую ширину. См. запись
для списка возможных значений. - <процент>
-
вычисляется относительно ширины содержащего блока. Если ширина содержащего блока отрицательна, используемое значение равно нулю. Если ширина содержащего блока зависит от ширины этого элемента, результирующий макет не определен в CSS 2.1. См. запись
для списка возможных значений. - наследует
- Элемент наследует максимальное значение ширины от своего родителя.
- в наличии
- Ширина равна ширине содержащего блока за вычетом полей, границ и отступов текущего элемента.
- максимальное содержание
- Внутренняя предпочтительная ширина. Ширина
max-content— это, грубо говоря, ширина содержимого, которое было бы, если бы не были вставлены «мягкие» разрывы строк, т. е. если бы каждый абзац был одной длинной строкой. - мин-контента
- Внутренняя минимальная ширина. Ширина
min-content— это, грубо говоря, самая узкая коробка, которую можно получить, разбивая все строки во всех возможных точках разрыва. - фит-контент
- То же, что
max-content.
Следующие экспериментальные значения ключевых слов были введены в CSS3.
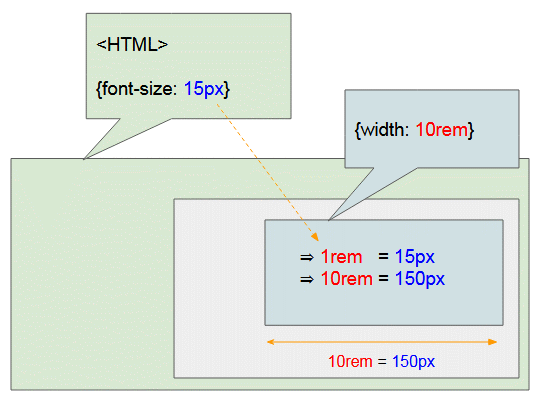
Следующее изображение помогает понять значения min-content и max-content .

Подробнее о min-content и max-content :
Значение min-content — это самое узкое значение, которое может получить поле , разбивая все строки во всех возможных точках разрыва. На изображении выше мы видели, как текстовое содержимое может повлиять на максимальную ширину контейнера с min-content . Та же концепция применяется, если у вас есть изображение внутри элемента. Элемент является inline-элементом, поэтому после него также возможна точка останова. Итак, если элемент содержит фрагмент текста и изображение, изображение, скорее всего, будет шире, чем любое слово внутри абзаца (если, конечно, вы не используете какие-то причудливые и очень длинные слова), поэтому изображение может быть содержимым, указывающим максимальную ширину элемента с мин-контент .
Используя max-content , содержимое внутри элемента не будет разрываться ни в каких мягких точках разрыва, а текст будет отображаться как одна длинная строка, а элемент может растягиваться, чтобы соответствовать самой длинной строке внутри него, и это будет максимальная ширина , которую он может получить. Но текст не обязательно должен отображаться одной строкой, поэтому он будет разрываться как обычно. В этом случае
Но текст не обязательно должен отображаться одной строкой, поэтому он будет разрываться как обычно. В этом случае max-width будет таким же, как ширина.
Примечания
Отрицательные значения не допускаются.
Значения ключевых слов (в отличие от значений длины и процентов) не зависят от свойства box-sizing, они всегда задают размер блока содержимого.
Доступно , max-content , min-content и fit-content эквивалентны none при установке на max-width вертикальных элементов (когда режим письма вертикальный, т.е. Свойство -mode имеет значение vertical-rl или vertical-lr ).
Примеры
максимальная ширина: 250 пикселей;
максимальная ширина: 50%;
максимальная ширина: 100vh;
максимальная ширина: наследовать;
Живая демонстрация
Посмотреть эту демонстрацию на игровой площадке CodropsСлужба поддержки браузера
Свойство max-width работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Новые экспериментальные значения, добавленные в CSS3, еще не поддерживаются во всех браузерах, и некоторые из них имеют разные эквиваленты, поддерживаемые в некоторых браузерах. Поддержка браузером новых значений показана в следующей таблице:
Desktop
- 46
- 66
- No
- 33
- 11
Mobile / Tablet
- 14
- 105
- No
- 105
- 104
* denotes prefix required.
- Поддерживается:
- Да
- Нет
- Частично
- Polyfill
Статистика с сайта caniuse.com
CSS 2.1 явно оставляет поведение Автор Сара Суэйдан. Последнее обновление: Мэри Лу, 11 декабря 2016 г., 22:38. У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос. Фотография на обложке от Маркуса Списке на Unsplash. CSS имеет три свойства, связанные с шириной: Эти свойства достаточно стары, как и сам язык. Реальность такова, что они ведут себя одинаково в определенных ситуациях, но у них есть свои отличия. Об этом мы и поговорим в этой статье. Сначала мы подробно обсудим свойства с наглядными примерами. Затем мы обсудим их сходства и различия. Давайте углубимся. Свойство Свойство принимает в качестве значений комбинацию из чисел и допустимых единиц измерения CSS. Это свойство, как следует из названия, определяет минимальную ширину блочного элемента (или изображения) при отображении в браузере. Это означает, что если дочерний элемент имеет минимальную ширину , например. Он имеет хорошую поддержку браузера, поэтому вы можете быть уверены в его использовании. Подобно свойству Максимальная ширина Это означает, что если дочерний элемент имеет максимальную ширину меньше, чем контейнер родителя, он будет занимать указанную ширину, но если он имеет максимальную ширину , равную ширине контейнера родителя, он будет занимать всю ширина родителя. В большинстве случаев максимальная ширина На изображении ниже дочерний элемент имеет значение Теперь давайте обсудим их сходства и различия. Все три свойства похожи в следующем: Между этими свойствами есть три основных различия, а именно: Эти различия лучше всего объясняются визуально. Поэтому мы покажем поведение каждого свойства в области просмотра браузера, а в виде сводки будет представлена таблица. Размер фиксирован. Следовательно, дочерний элемент шириной На изображении ниже область просмотра достаточно велика, чтобы вместить дочерние и родительские элементы, поэтому заметной разницы нет (как показано в начале этого поста). Изображение ниже показывает иначе, здесь область просмотра браузера была уменьшена, а ширина дочернего элемента теперь равна ширине родителя. При дальнейшем уменьшении окна просмотра происходит переполнение в окне просмотра браузера, как показано на рисунке ниже. Но когда мы уменьшаем ширину до Значение свойства Когда окно просмотра уменьшается, дочерний элемент по-прежнему занимает всю ширину родительского элемента. Кроме того, когда область просмотра уменьшается, в браузере происходит переполнение, как показано на рисунке ниже. Но когда мы уменьшаем ширину дочерних элементов до В большинстве случаев дочерний элемент, имеющий свойство Для начала мы уменьшим область просмотра, и результат будет таким же, как если бы мы уменьшили область просмотра для свойства При дальнейшем уменьшении области просмотра дочерний элемент по-прежнему занимает всю ширину родительского элемента по сравнению с Когда Философия адаптивного веб-дизайна заключается в адаптации дизайна к разным разрешениям экрана от мобильного до настольного компьютера, как это впервые предложил Итан Маркотт в 2010 году. Веб-сайт, закодированный с помощью адаптивного веб-дизайна, включает медиа-запрос, который используется для изменения макета веб-сайта на определенном разрешении устройства. В начале проектирования дизайнер проектирует для мобильного разрешения, затем он увеличивает разрешение до тех пор, пока макет не сломается, в этот момент делается логический выбор с помощью медиа-запроса, чтобы проверить, что устройство действительно имеет экран и ширина экрана в тот момент, когда дизайн ломается. Эта ширина равна минимальная ширина . Можете ли вы угадать свойство, которое мы будем использовать? Это свойство Этот подход является рекомендуемой практикой под названием дизайн для содержимого, а не разрешения устройства . Свойство Свойство Адаптивные изображения (или гибкие изображения) являются частью основных компонентов адаптивного дизайна, как это описано Итаном Маркоттом в его основополагающей статье. Эти изображения не выходят за границы своего родительского контейнера и достаточно хорошо отображаются независимо от разрешения устройства. Теперь вопрос: как сделать изображения адаптивными? Ответ прост: В некоторых случаях свойство Рекомендуется использовать свойство Свойство Эти различия приведены в следующей таблице. В этой статье мы обсудили свойства Если у вас есть вопросы, с удовольствием отвечу на них в комментариях. Салман Юсаф Собеседование по проектированию современных систем Grokking для инженеров и менеджеров Пройдите собеседование по проектированию систем и поднимите свою карьеру на новый уровень. Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования. Как правило, любой элемент блочного уровня использует все доступное пространство для размещения элемента в контейнере и растягивается, чтобы заполнить его. Однако мы можем не захотеть, чтобы это произошло, потому что мы можем потерять контроль при работе с маленьким экраном. CSS позволяет нам устанавливать макеты, используя функции Свойство ширина: авто или начальное или заданное значение (50%, 50px и т.д.) или наследование; Синтаксис для использования ширины Примечание: Использование только свойства ширины может привести к проблемам при работе с маленькими или разными размерами экрана. Если вы указали какое-либо значение ширины и размер экрана изменился, он автоматически добавит полосу прокрутки для этого элемента. Свойство Свойство max-width: нет или начальное или конкретное значение (50%, 50px и т. Синтаксис для использования max-width Связанные теги Mayout CSS MAX-WIDTH CommunityCreator Автор SALMAN YOSAF Лицензия: Creative Commons-Attribution -shareAlive 4.0 (CC-BY-SA 4.0) 6 месяцев назад от Naima Aftab Адаптивный веб-сайт называется динамическим веб-сайтом, который меняет свою структуру в зависимости от устройства, на котором он отображается. Он может изменить свое поведение в зависимости от ширины экрана, разрешения экрана, ориентации и т. д. устройства. Теперь, чтобы сделать такой сайт, разработчики используют медиа-запросы. Здесь, в этой статье, обсуждаются следующие темы. Медиа-запросы были введены в CSS версии 3, что позволяет пользователям создавать адаптивные веб-сайты с помощью правила @media. Эти запросы в основном позволяют изменять веб-макет в зависимости от типа устройства, такого как настольный компьютер, ноутбук, мобильное устройство и т. д. Здесь мы показали вам, как определить медиа-запрос. Синтаксис @media Screen и (Min-Width: 420px) и (максимальная ширина: 650px) @rule Тип носителя Функция носителя Функция носителя Operator Оператор СМИ Operator . Медиа-запрос всегда начинается с правила @media и требует, чтобы вы указали тип носителя, к которому должен применяться запрос. Затем вам нужно указать тип мультимедиа экрана и использовать такие операторы, как «и», чтобы объединить такие функции мультимедиа, как минимальная или максимальная ширина. Медиа-запросы указываются в определенных точках, которые называются точками останова медиа-запросов. Смотрите следующий раздел, чтобы узнать о них подробнее. Точки останова в CSS называются точками, в которых структура веб-сайта изменяется в соответствии с размером экрана типа устройства. Точки останова определяются либо на основе типа устройства, либо на основе типа содержимого. Ниже приведены некоторые общие точки останова. При чтении объяснений выше вы, должно быть, заметили, что мы использовали две медиа-функции min-width и max-width. Вам должно быть интересно, что это такое и когда их использовать. Ниже мы предоставили вам все необходимые детали. Функция носителя min-width определяет минимальную ширину конкретного устройства. Пример Экран @media и (min-width: 600px) { p { размер шрифта: 16px; } } В приведенном выше коде мы указали, что когда минимальная ширина экрана составляет 600 пикселей или больше, размер шрифта абзаца изменится на 16 пикселей. Таким образом, любое устройство с такой шириной экрана будет отображать текст абзаца с указанным размером шрифта. Параметр max-width media определяет максимальную ширину конкретного устройства. Например, максимальная ширина экрана мобильных устройств составляет 480 пикселей. Обратитесь к приведенному ниже примеру, чтобы понять его лучше. Пример Экран @media и (max-width: 700px) { p { размер шрифта: 25px; } } В приведенном выше коде указано, что при максимальной ширине экрана 700 пикселей или меньше размер шрифта абзаца изменится на 25 пикселей. Вы также можете использовать обе функции мультимедиа вместе, комбинируя их с оператором «и». Пример P { font-style:bold; } Экран @media и (минимальная ширина: 600 пикселей) и (максимальная ширина: 700 пикселей) { p { стиль шрифта: курсив; } } В приведенном выше коде указано, что если ширина экрана находится в диапазоне от 600 до 700 пикселей, то стиль шрифта будет курсивным, в противном случае стиль шрифта будет полужирным. Если вы разрабатываете свой веб-сайт в первую очередь для небольших устройств, установите контрольные точки CSS по умолчанию с минимальной шириной и соответствующим образом настройте для больших устройств. Между тем, если вы разрабатываете сначала для больших устройств, используйте max-width, а затем соответствующим образом настройте для меньших устройств. Min-width и max-width — это медиа-функции, соответствующие определенному медиа-типу, указанному в медиа-запросе. Минимальная ширина указывает минимальную ширину экрана конкретного устройства, в то время как функция мультимедиа максимальной ширины указывает максимальную ширину экрана конкретного устройства. Если вы сначала разрабатываете свой веб-сайт для небольших устройств, установите начальные точки останова с минимальной шириной, тогда как, если вы сначала разрабатываете дизайн для больших устройств, используйте максимальную ширину. В этом посте подробно обсуждаются функции мультимедиа min-width и max-width вместе с соответствующими примерами. Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова. Посмотреть все сообщения Я должен рассказать вам, как я провел ночь; как я провел ночь, любя Лорд после того, как еще раз прослушал ее альбом, мелодраму. Блочный элемент подобен газу, он занимает размер любого контейнера (думаю, родительского элемента), в который он помещен, насколько это возможно, он растягивается вправо и влево, чтобы заполнить родительский элемент. В случае с изображениями, однако, он будет занимать все пространство, которое может быть ограничен только его фактической естественной шириной и высотой. Таким образом, если вы поместите изображение с естественной шириной 1200 пикселей в div, оно обязательно займет все 1200 пикселей, которые у него есть, независимо от того, больше или меньше родительский элемент, чем изображение. Так что, если изображение больше, чем контейнер, в который оно помещено, оно будет превышать родительский div, а если изображение больше, чем окно браузера, браузер добавляет горизонтальный скроллер, который является ew. Вернув себе контроль, не дай бог, я здесь, чтобы играть роль мотивационного оратора, рассказывающего вам, насколько вы контролируете свою жизнь, потому что, откровенно говоря, это не мое дело. Но пока мы занимаемся блочными элементами и, в данном случае, изображениями, я здесь, чтобы сказать вам, что у вас есть полный контроль, вы сами решаете темп, естественную ширину или нет. Хороший способ контролировать свой элемент — установить фиксированную ширину элемента. Например: Это просто означает, что размер изображения должен всегда оставаться размером 600 пикселей независимо от того, что вокруг него происходит. Независимо от того, размер родительского элемента или окна браузера больше или меньше 600 пикселей. Он всегда будет оставаться 600px. Но не будет ли это уродливо, если у нас будет изображение, которое решит остаться 600 пикселей, даже если размер браузера уменьшится, скажем, до 320 пикселей? Да, это действительно некрасиво. Max-width сообщает браузеру следующее: Уважаемый браузер, Независимо от обстоятельств, пожалуйста, не превышайте ширину, которую я написал здесь. Я имею в виду, вы, вероятно, можете быть меньше моей выделенной ширины, когда вам нужно, но никогда не быть больше, чем ширина, которую я указал прямо здесь. Даже не считайте. С уважением, Итак, если у нас есть это: Это говорит о том, что фиксированная ширина изображения должна занимать весь размер родительского элемента — если ширина родительского элемента указана явно, — все сто процентов, но изображение никогда не должно превышать 700 пикселей. Это означает, что изображение может быть меньше 700 пикселей, если это лучше подходит для его ситуации (например, меньший размер окна), но оно никогда не должно быть больше. Это простой способ выразить это: если элемент будет отображаться шире, чем указано в max-width, то свойство max-width имеет преимущество перед свойством width. Но если он будет отображать меньше, чем указано в max-width, тогда свойство ширины выигрывает. С математической точки зрения: , если ширина > максимальная ширина; пусть браузер использует максимальную ширину. В приведенном выше примере также учитывается размер окна, поэтому для меньших размеров окна, например, экрана мобильного устройства, размер изображения изменяется, чтобы он стал меньше, чтобы естественным образом заполнить меньший экран. Его главное предостережение заключается в том, что он никогда не превысит установленный размер, но может быть меньше указанного размера, в зависимости от размера окна браузера. Вот видео, демонстрирующее практический пример работы max-width на примере, указанном выше: Спасибо! PS: [также проверьте это: Graceland ( afope.github.io/graceland ) — поэтому я разработал еще одно стихотворение для своего экспериментального проекта — выражения в трех измерениях — с использованием трех языков программирования интерфейса (html, css и javascript) первое стихотворение, которое я разработал для этого проекта, имело настоящие трехмерные формы, но это по-другому подходит к идее трехмерности. испытайте это на рабочем столе, и вы получите музыку в качестве бонуса. это стихотворение о разговорах, которые у меня были с отцом, и разговорах, которые я вел с самим собой, и на него повлиял рассказ Грейс Пейли под названием «Мой отец обращается ко мне по фактам старости». max-width с undefined, поэтому он по-прежнему поддерживается не всеми браузерами.
Дополнительная литература
Разница между свойствами CSS width, min-width и max-width
ширина минимальная ширина максимальная ширина  Их соглашения об именах должны дать вам представление о том, как они работают, но все же некоторые могут подумать, что они одинаковые.
Их соглашения об именах должны дать вам представление о том, как они работают, но все же некоторые могут подумать, что они одинаковые.
ширина свойство width используется для определения ширины элемента при отображении в браузере. Рассматриваемый элемент должен быть изображением, элемент уровня блока или встроенный элемент , имеющий свойство отображать свойства блока или встроенного блока . /**
* Единица em может быть заменена другими единицами, такими как
* px, %, vmin, vmax и т.
Войти в полноэкранный режимВыйти из полноэкранного режима Свойство  д.
*/
.селектор {
ширина: 30см; /* Занимаем 30em родительского контейнера */
}
д.
*/
.селектор {
ширина: 30см; /* Занимаем 30em родительского контейнера */
}
min-width 0.1em элемент будет занимать всю ширину родителя. У него есть особый вариант использования, который мы обсудим позже. width , оно принимает в качестве значений комбинацию чисел и допустимых единиц измерения CSS. /**
* Единица em может быть заменена другими единицами, такими как
* px, %, vmin, vmax и т.д.
*/
.селектор {
минимальная ширина: 30em; /* Занять не менее 30em родительского контейнера */
}
Войти в полноэкранный режимВыйти из полноэкранного режима Свойство max-width определяет максимальную ширину элемента уровня блока (или изображения) при отображении на экране браузером.
ведет себя как ширина , но не всегда, как мы увидим позже. /**
* Единица em может быть заменена другими единицами, такими как
* px, %, vmin, vmax и т.д.
*/
.селектор {
максимальная ширина: 30em; /* Занимают не более 30em родительского контейнера */
}
Войти в полноэкранный режимВыйти из полноэкранного режима max-width 30em . В этом окне просмотра оно ведет себя так же, как свойство width при сравнении. ширина , минимальная ширина и максимальная ширина Сходства
Различия 
отображать свойство , отличное от встроенное . Изображение является исключением. ширина размер 30em будет одинаковым независимо от области просмотра браузера.
10em , мы получаем следующий результат: минимальная ширина размер min-width позволит дочернему элементу занимать всю ширину своего родительского контейнера, если значение достаточно велико и окно просмотра браузера больше (как мы видели ранее). 10em , что меньше ширины области просмотра, дочерний элемент становится той же ширины, что и родительский элемент.
максимальная ширина размер max-width , ведет себя как свойство width , но когда окно просмотра браузера уменьшается, вы заметите разницу в размере по сравнению со свойством width . width . ширина свойство, вызвавшее переполнение в браузере. max-width уменьшается до 10em в этом окне просмотра, оно будет вести себя как свойство width .
min-width . Минимальная ширина , при которой дизайн разрывается, предоставляется как значение свойства min-width . Это значение увеличивается каждый раз, когда дизайн ломается, и дизайнерам нужно изменить макет дизайна.
@media screen and (min-width: 48em) { /* Обратите внимание на свойство min-width */
/**
* Блоки кода в этом медиа-запросе
* будет работать только для устройств с по крайней мере
* 48см. Предполагая размер шрифта по умолчанию 16px,
* это будет 48 * 16 = 768px. 768px это минимум
* ширина устройства iPad (по состоянию на август 2020 г.).
*/
}
Войти в полноэкранный режимВыйти из полноэкранного режима max-width весьма полезно, когда дизайн изначально предназначен для больших разрешений и его необходимо уменьшить для меньших. @media screen and (max-width: 48em) { /* Обратите внимание на свойство max-width */
/**
* Блоки кода в этом медиа-запросе
* будет работать только для устройств с не более чем
* 48em, т.е. размеры экрана 768px и ниже.
* Предполагается, что размер шрифта по умолчанию составляет 16 пикселей.
*/
}
Войти в полноэкранный режимВыйти из полноэкранного режима width не является хорошим кандидатом для целевого изменения содержимого при выполнении адаптивного веб-дизайна.
max-width . Вот где это свойство отличается от своих аналогов, то есть ширина и min-width . width сделает ваши изображения "отзывчивыми", когда вы заставите изображения занимать всю ширину своего родительского контейнера. .изображение-селектор {
ширина: 100%;
}
Войти в полноэкранный режимВыйти из полноэкранного режима max-width . .изображение-селектор {
максимальная ширина: 100%; /* Никогда не превышайте родительский контейнер.Войти в полноэкранный режимВыйти из полноэкранного режима */
}
*/
}
min-width является запретной зоной для адаптивных изображений, поскольку существует высокая вероятность того, что изображение выйдет за пределы своего родительского контейнера, а иногда это может привести к искажению изображения.
Заключение Различия ширина минимальная ширина максимальная ширина Размеры Исправлено. Следовательно, дочерний элемент, имеющий ширину 45% , 45em или другие значения свойства width , будет одинаковым независимо от области просмотра браузера. В нижнем окне просмотра ширина дочернего элемента будет равна ширине родительского контейнера. Когда область просмотра становится меньше, это может привести к переполнению области просмотра браузера или родительского контейнера.
Значение свойства min-width позволит дочернему элементу занимать всю ширину своего родительского контейнера, если значение достаточно велико и окно просмотра браузера больше. В более низком окне просмотра это вызовет переполнение в окне просмотра браузера, но когда значение min-width меньше, чем окно просмотра, тогда ширина дочернего элемента будет равна ширине родителя. В большинстве случаев дочерний элемент с максимальной шириной 9Свойство 0062 будет вести себя как свойство , и при определенном размере области просмотра ширина дочернего элемента будет равна ширине родительского элемента. . width , но когда область просмотра браузера будет уменьшена, вы увидите разницу в размере по сравнению с шириной Медиа-запросы для адаптивного веб-дизайна Плохо Очень хорошо Хорошо Адаптивные изображения Хорошо Плохо Очень хорошо ( настоятельно рекомендуется ) width , min-width и max-width , включая их сходства и различия, но это не исчерпывающий и не исчерпывающий список. Я призываю вас к дальнейшим исследованиям.
Я призываю вас к дальнейшим исследованиям. Что такое свойства ширины и максимальной ширины в макете CSS?
Обзор

width и max-width , чтобы лучше контролировать размещение и распространение элемента. Разница между шириной
и максимальной шириной Свойство
width width позволяет нам установить определенную ширину элемента, позволяя ему расширяться до этого размера. Синтаксис
Параметры
авто : Это значение по умолчанию и зависит от размера браузера. начальный : это ключевое слово, которое используется для установки любого свойства CSS в значение по умолчанию. конкретное значение : Это может быть любое число, которое вы напишете с помощью px , см , % и т. д. Это значение будет определять ширину элемента.
д. Это значение будет определять ширину элемента. наследовать : Это ключевое слово, которое сообщает свойству элемента наследовать свое значение от родительского элемента. Свойство
max-width max-width позволяет нам установить границу или ограничение для элемента. Это свойство в любом случае ограничивает компонент, чтобы он не превышал определенного значения. max-width делает элементы более привлекательными и презентабельными при перемещении на маленькие экраны. Синтаксис
 д.) или наследование;
д.) или наследование; Параметры
нет : По умолчанию для элементов нет max-width . Поэтому none представляет это значение. Initial : Это ключевое слово, которое используется для установки значения по умолчанию для любого свойства CSS. определенное значение : это любое конкретное значение, которое мы запишем с помощью px , cm , % и т. д. Это значение указывает, что элемент не должен превышать максимальное значение ширины. наследовать : Это ключевое слово, которое сообщает свойству элемента наследовать свое значение от родительского элемента. Пример
Объяснение
. widthExample для div . Внутри класса свойству
Внутри класса свойству width присваивается значение 600 пикселей вместе с автоматическими полями и некоторой эстетикой для украшения div . max-widthExample для div . Свойству max-width присваивается значение 600 пикселей вместе с автоматическими полями и некоторой эстетикой для украшения раздел . перед тегом head . div мы добавляем наш класс widthExample . Этот класс добавит цвета к тегу div и значению свойства width . Этот div теперь будет расширяться до 600 пикселей независимо от размера экрана. break для перемещения следующего div на следующую строку. div мы добавляем наш класс max-widthExample . Этот класс добавит цвета к
Этот класс добавит цвета к div вместе со значением свойства max-width, ограничивая этот div , чтобы он не растягивался более чем на 600 пикселей. минимальная и максимальная ширина в медиа-запросах
html Медиа-запрос
 Это правило требует, чтобы вы указали тип носителя, такой как печать, экран, речь или все, вместе с некоторыми логическими выражениями, которые определяют определенные характеристики носителя, такие как ширина, разрешение, плотность и т. д.
Это правило требует, чтобы вы указали тип носителя, такой как печать, экран, речь или все, вместе с некоторыми логическими выражениями, которые определяют определенные характеристики носителя, такие как ширина, разрешение, плотность и т. д.
Точки останова CSS
Min-width
 Например, в приведенном выше разделе мы указали ширину экрана в зависимости от типа устройства, например, минимальная ширина экрана мобильных устройств составляет 320 пикселей.
Например, в приведенном выше разделе мы указали ширину экрана в зависимости от типа устройства, например, минимальная ширина экрана мобильных устройств составляет 320 пикселей. Max-width
 Любое устройство, отображающее эту ширину экрана, будет отображать текст абзаца с указанным размером шрифта.
Любое устройство, отображающее эту ширину экрана, будет отображать текст абзаца с указанным размером шрифта. Сочетание обоих
Когда использовать какой: min-width или max-width

Заключение
Об авторе
Naima Aftab
Какая разница между шириной и максимальной шириной? | by Afopefoluwa Ojo
 Понимая, что она, все это прекрасное существо, на самом деле, моя эстетика, мой тип человека, моя кровь. Я провел ночь, слушая музыку на колонках и мешкая написать эту вещь о разнице между шириной и максимальной шириной. Но вот мы здесь. Пережить это вместе.
Понимая, что она, все это прекрасное существо, на самом деле, моя эстетика, мой тип человека, моя кровь. Я провел ночь, слушая музыку на колонках и мешкая написать эту вещь о разнице между шириной и максимальной шириной. Но вот мы здесь. Пережить это вместе.
img {
ширина: 600 пикселей;}  Итак, вернемся к возвращению контроля: max-width дает нам еще больше контроля.
Итак, вернемся к возвращению контроля: max-width дает нам еще больше контроля.
max-width. img {
width: 100%;
max-width:700px;}  Таким образом, здесь есть два условия: ширина изображения может составлять 100% от родительского элемента, если она этого хочет, но она никогда не должна превышать 700 пикселей.
Таким образом, здесь есть два условия: ширина изображения может составлять 100% от родительского элемента, если она этого хочет, но она никогда не должна превышать 700 пикселей.
, если ширина < max-width; пусть браузер использует ширину.  Это означает, что независимо от того, больше или меньше родительский элемент, ширина элемента изменяется, чтобы соответствовать меньшему размеру, но никогда не превышает ширину, установленную свойством max-width.
Это означает, что независимо от того, больше или меньше родительский элемент, ширина элемента изменяется, чтобы соответствовать меньшему размеру, но никогда не превышает ширину, установленную свойством max-width.



 lap:target {
visibility: visible
}
.lap:target .overlap {
opacity: 0.7;
transition: 0.3s
}
.lap:target .modal_button {
opacity: 1;
transition: 0.3s
}
.overlap {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: fixed;
opacity: 0;
background: #000;
z-index: 1000
}
.modal_button {
border-radius: 13px;
background: #660033;
color: #ffffcc;
padding: 20px 30px;
text-align: center;
text-decoration: none;
letter-spacing: 1px;
font-weight: bold;
display: inline-block;
top: 40%;
left: 40%;
width: 20%;
position: fixed;
opacity: 0;
z-index: 1001
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ddd;
color: #444;
background-color: #fff;
margin-bottom: 20px
}
table.info,
table.info>tfoot,
table.info>thead {
width: 100%;
border-color: #5C9DED
}
table.info>thead {
background-color: #5C9DED
}
table.info>thead>tr>th {
color: #fff
}
td,
th {
padding: 10px 22px
}
thead {
background-color: #f3f3f3;
border-bottom: 1px solid #ddd
}
thead>tr>th {
font-weight: 400;
text-align: left
}
tfoot {
border-top: 1px solid #ddd
}
tbody,
tbody>tr:nth-child(odd) {
background-color: #fff
}
tbody>tr>td,
tfoot>tr>td {
font-weight: 300;
font-size: .
lap:target {
visibility: visible
}
.lap:target .overlap {
opacity: 0.7;
transition: 0.3s
}
.lap:target .modal_button {
opacity: 1;
transition: 0.3s
}
.overlap {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: fixed;
opacity: 0;
background: #000;
z-index: 1000
}
.modal_button {
border-radius: 13px;
background: #660033;
color: #ffffcc;
padding: 20px 30px;
text-align: center;
text-decoration: none;
letter-spacing: 1px;
font-weight: bold;
display: inline-block;
top: 40%;
left: 40%;
width: 20%;
position: fixed;
opacity: 0;
z-index: 1001
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ddd;
color: #444;
background-color: #fff;
margin-bottom: 20px
}
table.info,
table.info>tfoot,
table.info>thead {
width: 100%;
border-color: #5C9DED
}
table.info>thead {
background-color: #5C9DED
}
table.info>thead>tr>th {
color: #fff
}
td,
th {
padding: 10px 22px
}
thead {
background-color: #f3f3f3;
border-bottom: 1px solid #ddd
}
thead>tr>th {
font-weight: 400;
text-align: left
}
tfoot {
border-top: 1px solid #ddd
}
tbody,
tbody>tr:nth-child(odd) {
background-color: #fff
}
tbody>tr>td,
tfoot>tr>td {
font-weight: 300;
font-size: .

 dropdown>a::after {
position: absolute;
content: '';
right: 10px;
top: 25px;
border-width: 5px 5px 0;
border-color: transparent;
border-style: solid
}
.dropdown>ul {
display: block;
overflow-x: hidden;
list-style: none;
padding: 0
}
.dropdown>ul .luxbar-item {
min-width: 100%;
height: 29px;
padding: 5px 10px 5px 40px
}
.dropdown>ul .luxbar-item a {
min-height: 29px;
line-height: 29px;
padding: 0
}
@media screen and (min-width:768px) {
.luxbar-navigation {
flex-flow: row;
justify-content: flex-end;
}
.luxbar-burger {
display: none;
}
.luxbar-checkbox:not(:checked)~.luxbar-menu {
overflow: visible;
}
.luxbar-checkbox:checked~.luxbar-menu {
height: 58px;
}
.luxbar-menu .luxbar-item {
border-top: 0;
}
.luxbar-menu-right .luxbar-header {
margin-right: auto;
}
.dropdown {
height: 58px;
}
.dropdown:hover>ul {
position: absolute;
left: 0;
top: 58px;
padding: 0;
}
.dropdown>ul {
display: none;
}
.
dropdown>a::after {
position: absolute;
content: '';
right: 10px;
top: 25px;
border-width: 5px 5px 0;
border-color: transparent;
border-style: solid
}
.dropdown>ul {
display: block;
overflow-x: hidden;
list-style: none;
padding: 0
}
.dropdown>ul .luxbar-item {
min-width: 100%;
height: 29px;
padding: 5px 10px 5px 40px
}
.dropdown>ul .luxbar-item a {
min-height: 29px;
line-height: 29px;
padding: 0
}
@media screen and (min-width:768px) {
.luxbar-navigation {
flex-flow: row;
justify-content: flex-end;
}
.luxbar-burger {
display: none;
}
.luxbar-checkbox:not(:checked)~.luxbar-menu {
overflow: visible;
}
.luxbar-checkbox:checked~.luxbar-menu {
height: 58px;
}
.luxbar-menu .luxbar-item {
border-top: 0;
}
.luxbar-menu-right .luxbar-header {
margin-right: auto;
}
.dropdown {
height: 58px;
}
.dropdown:hover>ul {
position: absolute;
left: 0;
top: 58px;
padding: 0;
}
.dropdown>ul {
display: none;
}
. dropdown>ul .luxbar-item {
padding: 5px 10px;
}
.dropdown>ul .luxbar-item a {
white-space: nowrap;
}
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::before {
transform: rotate(225deg)
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::after {
transform: rotate(-225deg)
}
.luxbar-menu-material,
.luxbar-menu-material .dropdown ul {
background-color: #263238;
color: #fff
}
.luxbar-menu-material .active,
.luxbar-menu-material .luxbar-item:hover {
background-color: #37474f
}
.luxbar-menu-material .luxbar-burger span,
.luxbar-menu-material .luxbar-burger span::before,
.luxbar-menu-material .luxbar-burger span::after {
background-color: #fff
}
dropdown>ul .luxbar-item {
padding: 5px 10px;
}
.dropdown>ul .luxbar-item a {
white-space: nowrap;
}
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::before {
transform: rotate(225deg)
}
.luxbar-checkbox:checked+.luxbar-menu .luxbar-burger-doublespin span::after {
transform: rotate(-225deg)
}
.luxbar-menu-material,
.luxbar-menu-material .dropdown ul {
background-color: #263238;
color: #fff
}
.luxbar-menu-material .active,
.luxbar-menu-material .luxbar-item:hover {
background-color: #37474f
}
.luxbar-menu-material .luxbar-burger span,
.luxbar-menu-material .luxbar-burger span::before,
.luxbar-menu-material .luxbar-burger span::after {
background-color: #fff
} 217.28.1/_ac">AutoConnect</a><label for="luxbar-checkbox"><span></span></label></li>
<li><a href="http://172.217.28.1/_ac/config">Configure new AP</a></li>
<li><a href="http://172.217.28.1/_ac/open">Open SSIDs</a></li>
<li><a href="http://172.217.28.1/_ac/disc">Disconnect</a></li>
<li><a href="#rdlg">Reset...</a></li>
<li><a href="http://172.217.28.1/">HOME</a></li>
</ul>
</div>
<div>
<a href="#reset"></a>
<div>
<h3><a href="http://172.217.28.1/_ac/reset">RESET</a></h3>
</div>
</div>
</header>
<div>
<table>
<tbody>
<tr>
<td>Established connection</td>
<td>N/A</td>
</tr>
<tr>
<td>Mode</td>
<td>AP_STA(255)</td>
</tr>
<tr>
<td>IP</td>
<td>0.
217.28.1/_ac">AutoConnect</a><label for="luxbar-checkbox"><span></span></label></li>
<li><a href="http://172.217.28.1/_ac/config">Configure new AP</a></li>
<li><a href="http://172.217.28.1/_ac/open">Open SSIDs</a></li>
<li><a href="http://172.217.28.1/_ac/disc">Disconnect</a></li>
<li><a href="#rdlg">Reset...</a></li>
<li><a href="http://172.217.28.1/">HOME</a></li>
</ul>
</div>
<div>
<a href="#reset"></a>
<div>
<h3><a href="http://172.217.28.1/_ac/reset">RESET</a></h3>
</div>
</div>
</header>
<div>
<table>
<tbody>
<tr>
<td>Established connection</td>
<td>N/A</td>
</tr>
<tr>
<td>Mode</td>
<td>AP_STA(255)</td>
</tr>
<tr>
<td>IP</td>
<td>0. 0.0.0</td>
</tr>
<tr>
<td>GW</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>Subnet mask</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>SoftAP IP</td>
<td>172.217.28.1</td>
</tr>
<tr>
<td>AP MAC</td>
<td>3C:71:BF:6A:94:55</td>
</tr>
<tr>
<td>STA MAC</td>
<td>3C:71:BF:6A:94:54</td>
</tr>
<tr>
<td>Channel</td>
<td>1</td>
</tr>
<tr>
<td>dBm</td>
<td>0</td>
</tr>
<tr>
<td>Chip ID</td>
<td>21652</td>
</tr>
<tr>
<td>CPU Freq.
0.0.0</td>
</tr>
<tr>
<td>GW</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>Subnet mask</td>
<td>0.0.0.0</td>
</tr>
<tr>
<td>SoftAP IP</td>
<td>172.217.28.1</td>
</tr>
<tr>
<td>AP MAC</td>
<td>3C:71:BF:6A:94:55</td>
</tr>
<tr>
<td>STA MAC</td>
<td>3C:71:BF:6A:94:54</td>
</tr>
<tr>
<td>Channel</td>
<td>1</td>
</tr>
<tr>
<td>dBm</td>
<td>0</td>
</tr>
<tr>
<td>Chip ID</td>
<td>21652</td>
</tr>
<tr>
<td>CPU Freq. </td>
<td>240MHz</td>
</tr>
<tr>
<td>Flash size</td>
<td>4194304</td>
</tr>
<tr>
<td>Free memory</td>
<td>249984</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
</td>
<td>240MHz</td>
</tr>
<tr>
<td>Flash size</td>
<td>4194304</td>
</tr>
<tr>
<td>Free memory</td>
<td>249984</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html> Например, упсть у нас есть следующий стиль:
Например, упсть у нас есть следующий стиль:

 (по умолчанию)
(по умолчанию) 0062
0062 0060
0060