CS-Cart модуль Pro Слайдер | Слайдшоу баннеров
CS-Cart модуль «Pro Слайдер» добавляет в интернет-магазин элегантное и быстрое слайдшоу с баннерами и миниатюрами с текстовым полем.
Главные особенности модуля Pro Слайдер:
- Адаптация к размерам любых экранов. Наличие контрольных точек CSS и тач-свайп (перелистывание «смахиванием» вправо/лево на телефоне или планшете).
- Плавная анимация и затухающий эффект.
- Много опций макета: возможность менять ориентацию слайдера,выставление авто-высоты, бесконечная прокрутка и и.д.
- Высокая скорость загрузки изображений. Оптимизация загруженных картинок и отложенная загрузка изображений (ленивая подгрузка).
- Различные способы навигации: управление с клавиатуры, стрелками, миниатюрами и т.д.
Сравните несколько вариантов слайдшоу, которые выбрать в Pro Слайдер модуле.
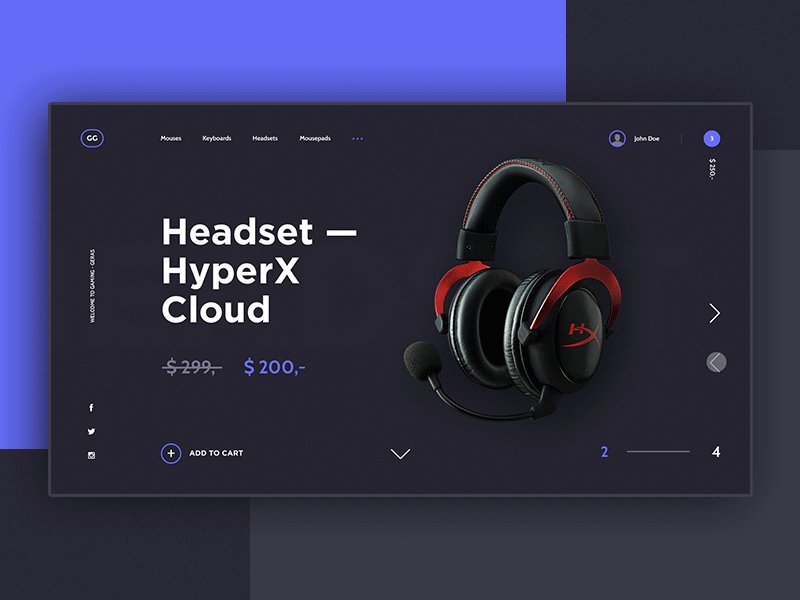
Вариант 1. Вертикальное слайдшоу
Отличительные особености
 Но, отключено цикличность слайдера.
Но, отключено цикличность слайдера. Яркой особенностью данного варианта слайдера является наличие контрольных точек CSS, чтобы изменять конфигурацию размера слайдера в зависимости от ширины окна. Если ширина окна уменьшается, то миниатюры с текстом меняют свои позиции и размещаются под основным слайдером. При дальнейшем уменьшении размеров окна, то в миниатюрах остается только текст, вместо картинки и текста.
Также, слайды перемещаются вверх/вниз и цикличность отключена.
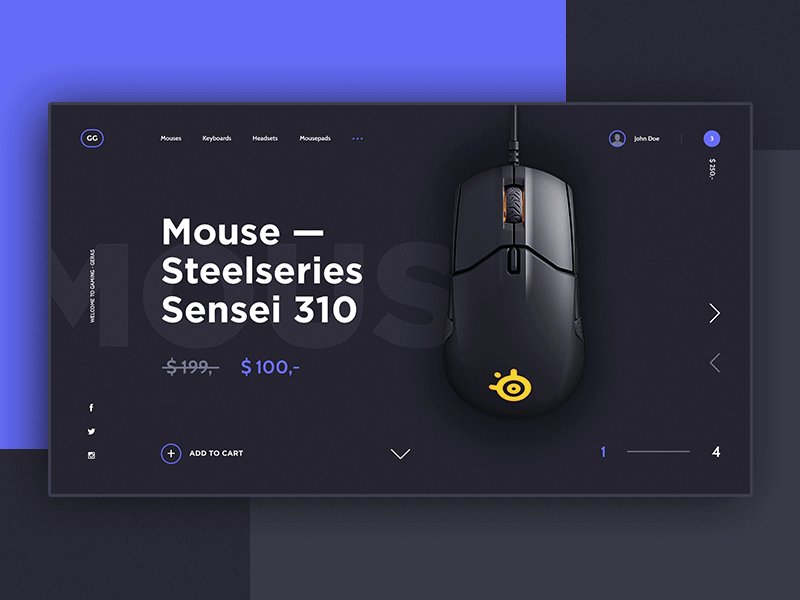
Вариант 2. Горизонтальное слайдшоу
Отличительные особености: адаптивность, тач-свайп, цикличность слайдов, миниатюры с текстов, анимация слоев, контрольные точки JavaScript.
Если нажать на миниатюру или стрелку навигации, то можно заметить, что новый слайд «переезжает», только после того как «уедет» предыдущий. Эта опция «по выбору» и можно настроить слайды так, чтобы они сменяли друг друга моментально, как при свайпе на телефоне.
Благодаря наличию контрольных точек, можно уменьшить миниатюры слайдшоу и спрятать часть изображений за видимые границы слайдера. Сделано это для удобства пользователей небольших экранов.
Сравните: gif картинка — это отображение слайдшоу на десктопах, а снизу — отображения на смартфонах.
Вариант 3. Горизонтальное слайдшоу (на всю ширину экрана)
Отличительные особености: условные изображения, миниатюры слайдов, эффект перехода, авто-размер слоев, адаптивность, сенсорное управление.
Самой заметной чертой данного варианта слайдшоу является то, что можно задать несколько источников для изображения в зависимости от размеров экрана. Например, слайдшоу показывается на широком экране и тогда будет выдаваться картинка в высоком разрешениии, но если открыть этот же слайдер на мобильных устройствах, где экран значительно меньше, то загрузиться другой вариант изображения с меньшим размером и разрешением.
Другой особенностью этого варианта Pro Slider модуля является автоматическое маштабирование слоев, когда слайдер становится меньше или больше, например при повороте экрана телефона из вертикального положения в горизонтальное и обратно.
Полная инструкция по настройке и управлению модулем Pro Слайдер можно найти во вкладке Документация.
Совместимость:
- Модуль «Pro Слайдер» прекрасно работает со всеми версиями CS-Cart 4.
- Слайдшоу полностью адаптивно и работает на всех современных версиях браузеров: Internet Explorer, Mozilla Firefox, Safari, Google Chrome, и Opera.
ВНИМАНИЕ:
- Мы можем изменить модуль, согласно Вашим требованиям. Напишите нам, если потребуется эта услуга.
- Установка модуля бесплатная на не модифицированную версию CS-Cart.
Как только Вы установили модуль, то Вы можете внести некоторые изменения в базовые настройки модуля.
Перейдите в Модули — Управление Модулями.
Общие настройки модуля Pro Slider.
Соотношение сторон — Устанавливает соотношение сторон слайдов. Если установлено значение, отличное от -1, высота слайдов будет переопределена, чтобы поддерживать заданное соотношение сторон.
Клавиатура — Устанавливает соотношение сторон слайдов. Если установлено значение, отличное от -1, высота слайдов будет переопределена, чтобы поддерживать заданное соотношение сторон.
Клавиатура только в фокусе — Указывает, будет ли слайдер реагировать на ввод с клавиатуры только тогда, когда ползунок находится в фокусе.
Сенсорное управление — Отмечая данную настройку галочкой, ты подключаете сенсорное управление слайдами.
Порог сенсорного управления — Устанавливает минимальное количество, которое слайды должны переместить.
Маленький размер — Если размер слайдера меньше этого размера, будет использоваться легкая версия изображений.
Средний размер — Если размер слайдера меньше этого размера, будет использоваться средняя версия изображений.
Большой размер — Если размер слайдера меньше этого размера, будут использоваться изображения с высоким разрешением.
Обновить хэш — Указывает, будет ли хеш обновляться при выборе нового слайда.
Указатель для миниатюр — Указывает, будет ли отображаться указатель для выбранной миниатюры
Сенсорный ввод для миниатюр — Указывает, будет ли включен сенсорный ввод для миниатюр
Ожидание слоёв — Указывает, будет ли слайдер ждать исчезновения слоев перед переходом к новому слайду.
Автоматический масштаб слоёв — Указывает, будут ли слои масштабироваться автоматически.
Auto Scale Reference — Устанавливает опорную ширину, которая будет сравниваться с текущей шириной слайдера, чтобы определить, сколько слоев нужно уменьшить.
Исчезновение иконки на весь экран — Указывает, будет ли кнопка появляться только при наведении курсора.
Когда Вы выставите все общие настроки, то можно переходить к настройкам каждого слайдера.
Перейдите к Дизайны -> Макеты -> Добавить блок. Выберите подходящий вариант слайдшоу (есть 4 варианта Pro Slider):
- Обычный слайдер Pro Slider Dynamic
- Баннер на всю ширину экрана Pro Slider Full Width
- Горизонтальный слайдер Pro Slider, миниатюры снизу
- Вертикальный слайдер с миниатюрами справа
После того, как Вы выбрали нужный вариант слайдера, то откройте настройки слайдера.
Ширина
слайдера — Устанавливается либо в пикселях, либо в процентах. Если используйте проценты, то не забудьте про кавычки ‘100’.
Если используйте проценты, то не забудьте про кавычки ‘100’.Высота слайдера — Устанавливается либо в пикселях, либо в процентах. Если используйте проценты, то не забудьте про кавычки ‘100.
Начальный слайд — выберите, какой слайд загрузится, когда откроется карусель.
Смешать — поставьте галочку, если хотите, чтобы слайды показывались вразброс.
Зациклить — поставьте галочку, чтобы зациклить карусель слайдов и, после последнего слайда вновь был показан первый слайд карусели.
Ориентация — выберите один из вариантов ориентации движения слайдов: вертикальный или горизонтальный .
Адаптивность — поставьте здесь галочку, если хотите, чтобы слайдер был адаптивен и подстраивался под любой размер экрана. Слайдер будет адаптивен, даже если Вы установили точные размеры слайдера. В этом случае Ваши размеры «ширины» и «высоты» будут считаться максимальными размерами слайдов.
Автовоспроизведение — указывает будет ли включаться автовопроизведение слайдов.
Задержка авто воспроизведения — укажите время, через которое должен запуститься слайдер после загрузки. Время указывается в милисекундах.
Направление авто воспроизведения — укажите, какой слайд будет показываться при автовоспроизведении: следующий (опция «норма») или предыдущий (опция «назад»).
Автовоспроизведение при навежении — выберите действие при наведении курсором на слайд: «пауза», «стоп» или «не выбрано».
Стрелки — Если Вам нужны стрелки навигации на слайдах, то отметьте этот пункт.
Исчезание стрелок — стрелки исчезнут .
Кнопки — Если Вам нужны кружки навигации под слайдами, то отметьте этот пункт.
На весь экран — растянуть слайдер на весь экран.
Показывать картинку в миниатюрах — отметьте, чтобы добавить изображение в миниатюры.
Показывать текст в миниатюрах — отметьте, чтобы добавить текст в миниатюры.
Показывать надпись (титры) — отметьте, чтобы добавить титры к миниатюрам.
Ширина миниатюр — задайте ширину для миниатюр.
Высота миниатюр — задайте высоту для миниатюр.
Позиция миниатюр — задайте позицию для миниатюр.
Стрелки для миниатюр — отображать ли стрелки для миниатюр.
Исчезновение стрелок миниатюр — отметьте данное поле, чтобы убрать стрелки на миниатюрах, когда они уже не требуются.
Центрировать изображение — расположить изображение по центру экрана.
Режим масштаба изображения — выберите режим масштабирования изображения, которое расположено в главной слайде (изображения добавляются, как фон).
На выбор даны следующие опции:
- «покрытие» — увеличит/уменьшит, затем обрежет изображение так, чтобы оно соответсвовало размерам всего слайда,
- «содержать» — полное изображение будет видимым внутри слайда,
- «точный» — изменит размеры изображения так, чтобы они соответствовали размерам слайда,
- «не выбрано»- оставит размеры изображения без изменений.

Разрешить мастабирование — отметьте данный пункт настроек, чтобы изображение могло быть увеличенно больше своего оригинального размера для того, чтобы сладер соответсвовал размеру экрана.
Автоматическая высота — отметьте данный пукт настроек, чтобы высота слайдера могла быть отрегулирована в соотвествии с высотой выбранного слайда.
Автоматический размер слайда — отметьте данный пункт настроек, чтобы привести все слайды к единой высоте, но ширина слайдов останется изменчивой, в случае, если изменится ориентация слайда от горизонтальной к вертикальной и наоборот.
Force Size — отметьте данный пункт настроек, чтобы размер слайдера был привязан к ширине экрана или показывался в полноэкранном режиме.
Внимание: Вы можете привязать размер слайдера к ширине экрана или к его размерам, всего лишь указав в пункте «ширина» и/или «высота» «100%». Но, иногда слайдер может находится внутри других контейнеров, которые по размеру меньше чем ширина экрана или окна. Опция «Force Size» полезна в таких ситуациях, потому что размер слайдера все равно увеличится за счет «перекрытия» родительского элемента. По умолчинию, в настройке указано «не выбрано». Но, доступны опции: «вся ширина» или «все окно».
Опция «Force Size» полезна в таких ситуациях, потому что размер слайдера все равно увеличится за счет «перекрытия» родительского элемента. По умолчинию, в настройке указано «не выбрано». Но, доступны опции: «вся ширина» или «все окно».
Расстояние слайда — укажите расстояние между слайдами.
Продолжительность слайд-анимации — укажите продолжительность анимации слайдеров.
Высота анимации —
Центрировать выбранный слайд — отметьте данный пункт настроек, чтобы выбранный слайд всегда наодился в центре экрана, если несколько слайдов одновременно видимы. Если этот пункт не выбран, то выбранный слайд будет находится слева от слайдера.
Справа налево — По умолчанию, направление перемещения слайдов слева направо. Но, если Ваш магазин работает в арабских странах или в Израиле, то возможен выбор направления слайдов справа налево.
Исчезание — отметьте данный пункт настроек, чтобы добавить эффект исчезания, когда слайды уже не нужны.
Исчезание предыдушего слайда — отметьте данный пункт настроек, чтобы при переходе от слайда к слайду, предыдущий слайд плавно исчезал, а следующий плавно появлялся.
Продолжительность исчезновения — укажите продолжительность эффекта исчезания/появления.
Исчезновение надписи (титров) — отметьте данный пункт, чтобы надписи (титры) плавно исчезали, когда они уже не нужны.
Продолжительность исчезновения надписи — укажите продолжительность эффекта исчезания/появления надписи.
Видимый размер — укажите размеры видимой области слайдера, чтобы определить, как много слайдов будут видимы рядом с выбранным слайдом.
Контрольные точки (breakpoints) — устанавливают определнные контрольные точки, которые позволяют менять вид и поведение слайдера в зависимости от любых размеров экранов.
Инструкция по установке
- Скачайте архив с модулем.

- Залогиньтесь в администраторскую часть магазина, перейдите в Администрирование → Модули.
- С помощью кнопки + загрузите архив с файлами модуля в CS-Cart магазин.
- Найдите модуль Pro Slider в списке установленных модулей и проверьте, активирован ли он.
- Модуль установлен.
Демо
Как слайдеры выглядят на витрине
- Вертикальный слайдер
- Горизонтальный слайдер с текстовыми миниатюрами внизу
- Горизонтальный слайдер с миниатюрами снизу
- Cлайдер c динамической шириной, подстраивающейся к размеру экрана
Настройки слайдеров в административной панели.
Сообщения не найдены
Ваше имя:
Ваш рейтинг: Отлично!Очень хорошоСносноПлохоОчень плохо
Ваше сообщение:
CSS Scroll Snap — мощное средство для создания прокручиваемых контейнеров без JavaScript
Чтобы создать прокручиваемый контейнер, нужно настроить отображение содержимого — его не должно быть видно за пределами блока. Эта задача решается с помощью CSS-свойства overflow. Можно использовать значение auto или scroll. Пример кода:
Эта задача решается с помощью CSS-свойства overflow. Можно использовать значение auto или scroll. Пример кода:
See the Pen
Basic Slider by Pochemuta (@pochemuta)
on CodePen.
Получился стандартный слайдер, который уже работает. Но он плох тем, что на мобильных устройствах его нельзя листать свайпом. Пользователям приходится перемещать элементы через весь экран. Это происходит из-за того, что прокрутка не учитывает содержимое просматриваемой области.
Решить эту проблему поможет CSS Scroll Snap. Он позволяет привязать положение прокрутки к местоположению или определённым элементам после того, как пользователь прокрутил страницу. Вот классный пример использования из статьи Practical CSS Scroll Snapping:
Простой прокручиваемый контейнер
Чтобы добиться похожего эффекта, добавим в наш код два свойства: scroll-snap-type и scroll-snap-align. Первое нужно указать для контейнера, второе — для дочерних элементов.
Первое нужно указать для контейнера, второе — для дочерних элементов.
See the Pen
Scroll Snap by Pochemuta (@pochemuta)
on CodePen.
Отлично — теперь элементы можно пролистывать свайпом, а не перетаскивать пальцем через всю ширину экрана. Посмотрим, какие ещё возможности даёт CSS Scroll Snap.
1
Настройка направления и строгости привязки
Свойство scroll-snap-type задаётся контейнеру и позволяет указать направление, в котором происходит привязка прокрутки (x или y), а также строгость привязки (none, mandatory или proximity).
С направлением всё просто:
- горизонтальная прокрутка — x или ключевое слово inline:
- вертикальная прокрутка — y или ключевое слово block;
- привязка в обоих направлениях — both.
Чуть сложнее увидеть разницу между значениями mandatory и proximity, которые определяют строгость привязки:
- none — нет привязки к точке;
- mandatory — обязательное смещение прокрутки к указанной точке;
- proximity — смещение происходит только в тех ситуациях, когда область видимости находится близко к точке привязки.
 Степень близости браузер определяет самостоятельно.
Степень близости браузер определяет самостоятельно.
Главный плюс mandatory — предсказуемость. Вы знаете, что браузер точно сместит область видимости к заданной точке. Главный минус — негибкость. Например, если содержимое при вертикальной прокрутке слишком большое по высоте, то пользователи окажутся в неприятной ситуации — они просто не смогут переместиться к определённому месту, браузер будет сразу перекидывать их к точке привязки.
See the Pen
Scroll Snap mandatory by Pochemuta (@pochemuta)
on CodePen.
Текст не помещается в области видимости по высоте, последние строчки невозможно прочитать, потому что срабатывает строгая привязка к прокрутке. Чтобы такого эффекта не было, можно заменить mandatory на proximity. Но и здесь остаётся опасность пролистывания — всё зависит от браузера. Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
2
Изменение точек привязки
Свойство scroll-snap-align задаётся дочерним элементам. Это те самые точки привязки, про которые шла речь при изучении значений mandatory и proximity свойства scroll-snap-type. Доступные значения scroll-snap-align — start, center и end.
Чтобы было проще понять разницу, посмотрите на этот пример:
See the Pen
Scroll Snap start, center, end by Pochemuta (@pochemuta)
on CodePen.
У первого и второго элементов значение start, у третьего — center, — у четвёртого и пятого — end. Прокрутите содержимое контейнера вверх и вниз. Проследите, как меняется позиция каждого элемента.
При горизонтальной прокрутке привязка работает аналогичным образом. Start в таком случае — левый край контейнера, end — правый край.
3
Управление прокруткой
Свойство scroll-snap-stop задаётся дочерним элементам и позволяет управлять прокруткой. Принимает два значения:
- normal — привязка происходит только тогда, когда пользователь прекращает прокрутку, отдельные точки привязки могут быть пропущены;
- always — контейнер останавливается на каждой точке привязке, прежде чем пользователь сможет скроллить дальше.
Значение по умолчанию — normal. Но если вы хотите исключить вероятность того, что пользователь пролистнёт важный элемент, установите значение always.
4
Настройка внутреннего отступа контейнера
Свойство scroll-padding задаётся контейнеру и устанавливает внутренний отступ. Вместо сокращённой записи можно использовать более конкретную: scroll-padding-top/right/bottom/left.
Внутренний отступ может быть полезен, если высота элемента больше высоты контейнера. Это решает рассмотренную выше проблему использования значения mandatory свойства scroll-snap-type. Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
See the Pen
Scroll Snap padding by Pochemuta (@pochemuta)
on CodePen.
Ещё одно полезное применение — если внутри контейнера есть фиксированный блок. Отступ поможет избавиться от перекрывания содержимого.
5
Настройка внешнего отступа элемента
Свойство scroll-margin задаётся дочерним элементам и устанавливает внешний отступ до позиции прокрутки. Вместо сокращённой записи можно использовать более конкретную: scroll-margin-top/right/bottom/left.
See the Pen
Scroll Snap margin by Pochemuta (@pochemuta)
on CodePen.
Например, здесь внешний отступ задан только третьему элементу. Он занимает позицию в 50px от позиции прокрутки. При этом следующие за ним элементы снова привязываются к указанной точке.
Поддержка в браузерах:
В последних версиях популярных браузеров полная поддержка. В Internet Explorer 10 и 11 — частичная.
Актуальность проверяйте на сайте Can I Use.
Узнать больше:
- Спецификация CSS Scroll Snap
Ещё интересные материалы про CSS и фронтенд:
- Современный CSS мощнее, чем вам кажется: 12 примеров, в которых не нужен JavaScript
- Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
- Как стать фронтенд-разработчиком в 2021 году: дорожная карта
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
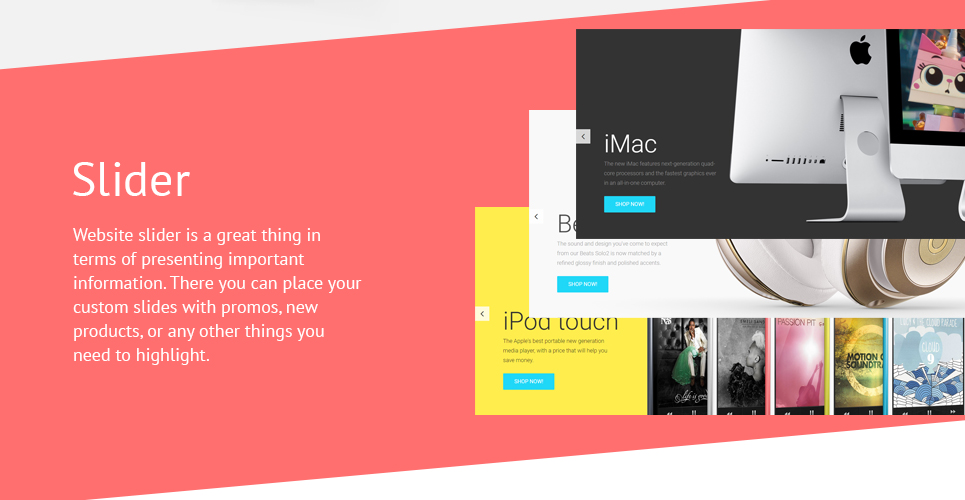
21 Бесплатный полноэкранный фоновый слайдер и слайд-шоу
Это удивительный способ выделить ваш веб-сайт. Бесплатный полноэкранный фоновый слайдер действительно может привлечь внимание и оказать большое влияние. Кроме того, это отличный способ эффектно продемонстрировать свои фотографии или видео.
Бесплатный полноэкранный фоновый слайдер действительно может привлечь внимание и оказать большое влияние. Кроме того, это отличный способ эффектно продемонстрировать свои фотографии или видео.
Статья по теме
Слайд-шоу Split Slick
Дополнительная информация / СкачатьПолучить хостинг
Fancy Slider
Дополнительная информация / СкачатьПолучить хостинг
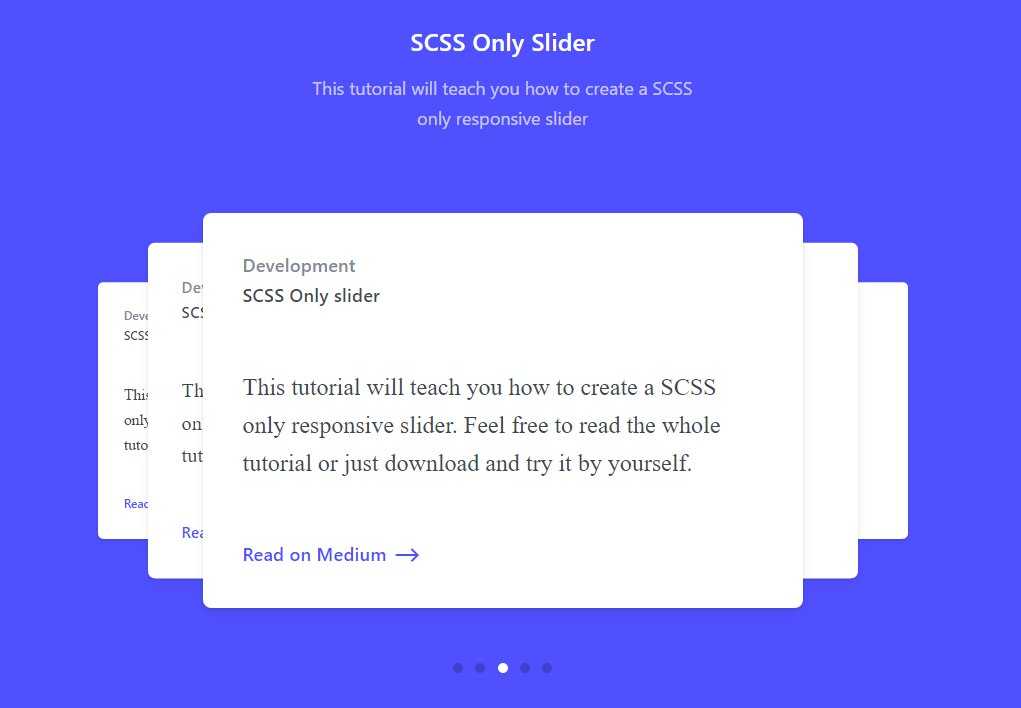
CSS3 Clickable Slider
Подробнее / СкачатьПолучить хостинг
Отзывчивый параллакс-слайдер с прозрачными буквами
Эта штука довольно легко настраивается. Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде.
Дополнительная информация / СкачатьПолучить хостинг
HTML5 CSS-управляемый адаптивный слайдер изображений с подписями
Дополнительная информация / СкачатьПолучить хостинг
Слайдер на чистом CSS3
Дополнительная информация / ЗагрузитьПолучить хостинг
Маскированный круг-слайдер
Дополнительная информация / ЗагрузитьПолучить хостинг
Параллакс Слайд-шоу
Дополнительная информация / ЗагрузитьПолучить хостинг с эффектом затухания, и потребовалось около 5 уроков, чтобы собрать их вместе из-за аспекта фона и найти эффективный эффект затухания, поэтому я подумал, что могу поделиться с вами, ребята!
Дополнительная информация / DownloadGet Hosting
Owl Carousel – Полная ширина/высота
Дополнительная информация / DownloadGet Hosting
Untitled Slider
Дополнительная информация / DownloadGet Hosting
Фоновое слайд-шоу
.
Демо Подробнее / скачать
Vegas Background jQuery Plugin
Demodownload
Простая полноэкранная галерея изображений jQuery
Адаптивная полноэкранная галерея изображений, созданная с помощью jQuery и CSS. В галерее представлены полноэкранные изображения в различных режимах и настраиваемый скрипт прокрутки миниатюр.
Demodownload
Fullscreen Slit Slider with jQuery and CSS3
Demodownload
Fullscreen Background Image Slideshow with CSS3
Demodownload
Fullscreen Slideshow with HTML5 Audio and jQuery
Demodownload
Fullscreen Video Slideshow with BigVideo.js
Demodownload
Полноэкранный эффект размытия изображения с HTML50003
JQuery Ken Burns Полноэкранная галерея Слайд-шоу
ДемонстрацияДополнительная информация / СкачатьПолучить хостинг
Полноэкранный слайдер
Полноэкранный слайдер — видео с инструкциями!
Здесь вы научитесь без проблем создавать полноэкранные слайдеры!
Полноэкранный слайдер — потрясающие эффекты!
В этом видео демонстрируется слайдер изображений, который может иметь различные эффекты перехода!
Полноэкранный код слайдера
Код для вставки между тегами:
HTML-код для вставки между тегами в том месте, где должен отображаться полноэкранный слайдер:
<дел> <раздел><ул>
 Роса на цветке
Роса на цветке jpg" alt="Роза" title="Роза"/>Красивая белая роза
jpg" alt="Роза" title="Роза"/>Красивая белая роза Оранжевое вокруг
Оранжевое вокруг

 <дел>
<дел>



 Степень близости браузер определяет самостоятельно.
Степень близости браузер определяет самостоятельно. Это также было бы здорово для скрапбукинга и сайтов декоративно-прикладного искусства благодаря чистому дизайну.
Это также было бы здорово для скрапбукинга и сайтов декоративно-прикладного искусства благодаря чистому дизайну.
 При наведении курсора на маркер отображается изображение предварительного просмотра в синей рамке. Эти маркеры позволяют пользователю перейти к слайду, который ему больше всего интересен.
При наведении курсора на маркер отображается изображение предварительного просмотра в синей рамке. Эти маркеры позволяют пользователю перейти к слайду, который ему больше всего интересен. .жесты:0,напередшагом:0,изображения:0})
жесты: 2, // поддержка жестов (пролистывание слайдов при касании или клике)
// 0 - нет
// 1 - устройства
// 2 - все
.жесты:0,напередшагом:0,изображения:0})
жесты: 2, // поддержка жестов (пролистывание слайдов при касании или клике)
// 0 - нет
// 1 - устройства
// 2 - все

 Извините, но наша бесплатная лицензия не включает его. Вы должны использовать ползунок, созданный нашим приложением.
Извините, но наша бесплатная лицензия не включает его. Вы должны использовать ползунок, созданный нашим приложением. В какой-то момент я хочу добавить и/или удалить некоторые изображения. Нужно ли мне повторять все те же действия, что и при первом добавлении слайд-шоу, или есть более простой способ обновить его? Спасибо.
В какой-то момент я хочу добавить и/или удалить некоторые изображения. Нужно ли мне повторять все те же действия, что и при первом добавлении слайд-шоу, или есть более простой способ обновить его? Спасибо.